- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
ГРАФИЧЕСКИЙ РЕЖИМ презентация
Содержание
- 1. ГРАФИЧЕСКИЙ РЕЖИМ
- 2. Графические операции Система координат Инициализация Изображение точек Изображение линий Закрашенные фигуры Вывод текста
- 3. Стиль линии 0 1 2
- 4. Цвет линий и текста
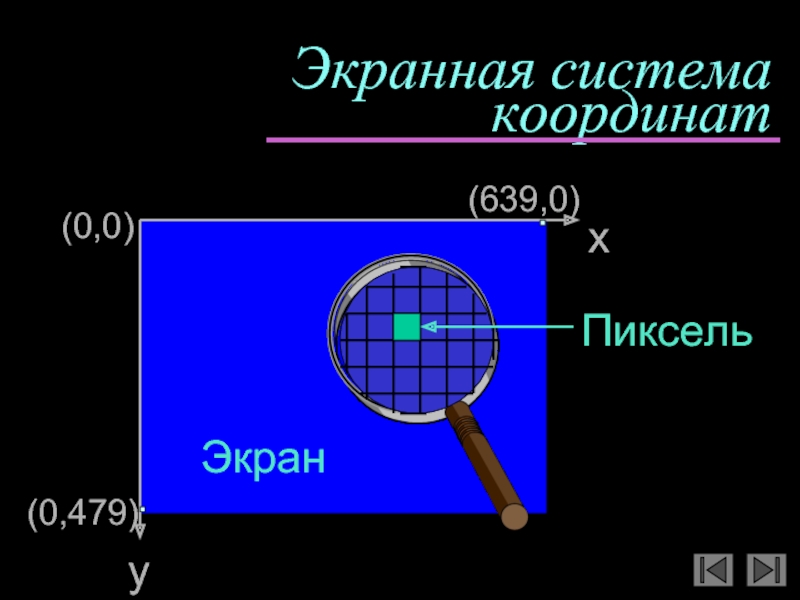
- 5. Экранная система координат x y (0,0) Пиксель Экран (639,0) (0,479)
- 6. Инициализация (включение) графического режима Путь к драйверу
- 7. Выключение графического режима CIoseGraph y
- 8. Изображение точек Координаты PutPixel (x,
- 9. Нарисовать точку зеленого цвета в центре экрана
- 10. Изображение линий Стиль и
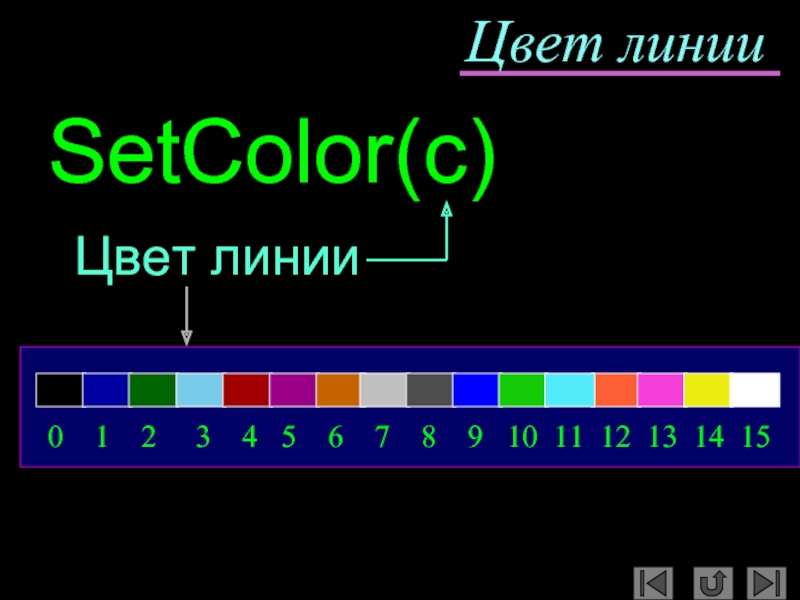
- 11. Цвет линии SetColor(c) Цвет
- 12. Отрезок прямой линии Line (x1,y1, x2,y2)
- 13. Отрезок до точки LineTo (x,y)
- 14. Перемещение текущего указателя в точку
- 15. Отрезок (вектор) LineRel (dx, dy)
- 16. Контур прямоугольника Rectangle(x1,y1,x2,y2)
- 17. Окружность Circle (x, y, r) r
- 18. Дуга окружности Arc (x,y,nu,ku,r) nu ku r
- 19. Дуга эллипса Ellipse(x,y,nu,ku,rx,ry)
- 20. Закрашенные фигуры Стиль заполнения
- 21. Стиль заполнения фигуры SetFillStyle (s,
- 22. Виды стилей заполнения:
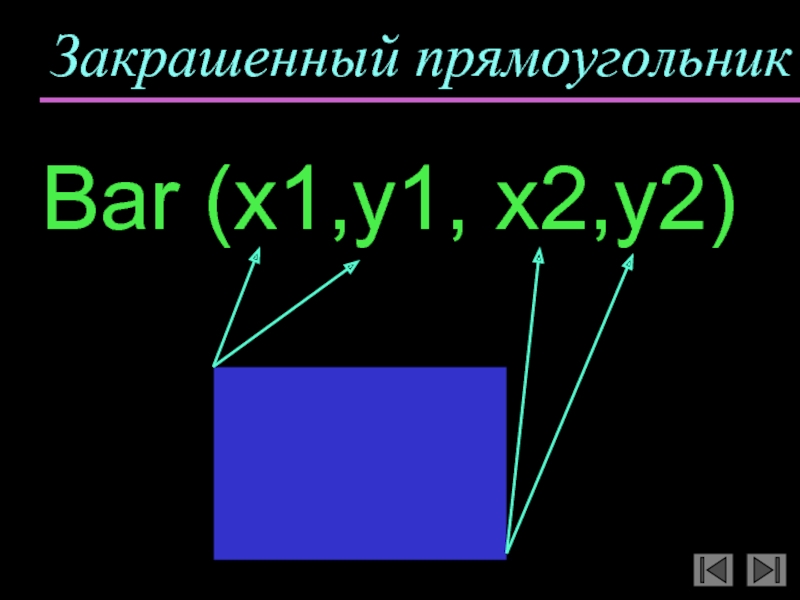
- 23. Закрашенный прямоугольник Bar (x1,y1, x2,y2)
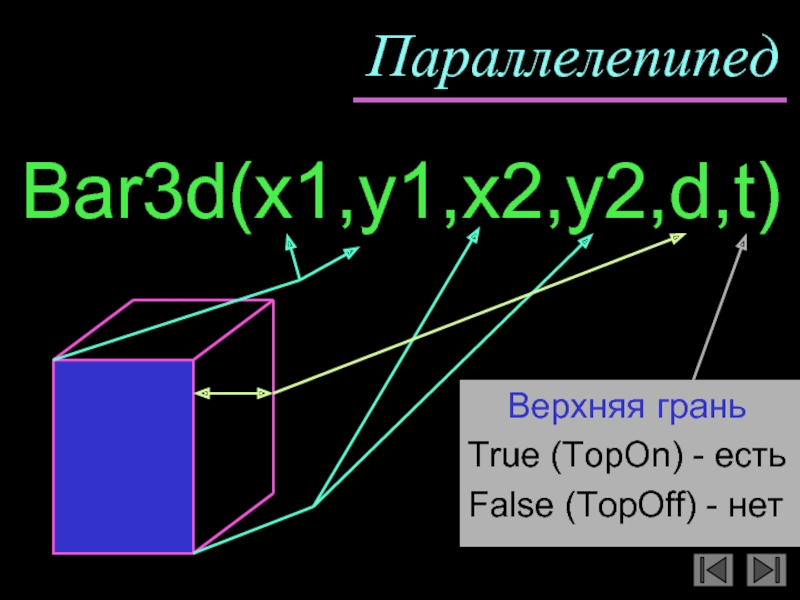
- 24. Параллелепипед Bar3d(x1,y1,x2,y2,d,t)
- 25. Закрашенный эллипс FillEllipse (x,y,Rx,Ry) Rx Ry
- 26. Закрашенный сектор круга PieSlice (x,y,nu,ku,r)
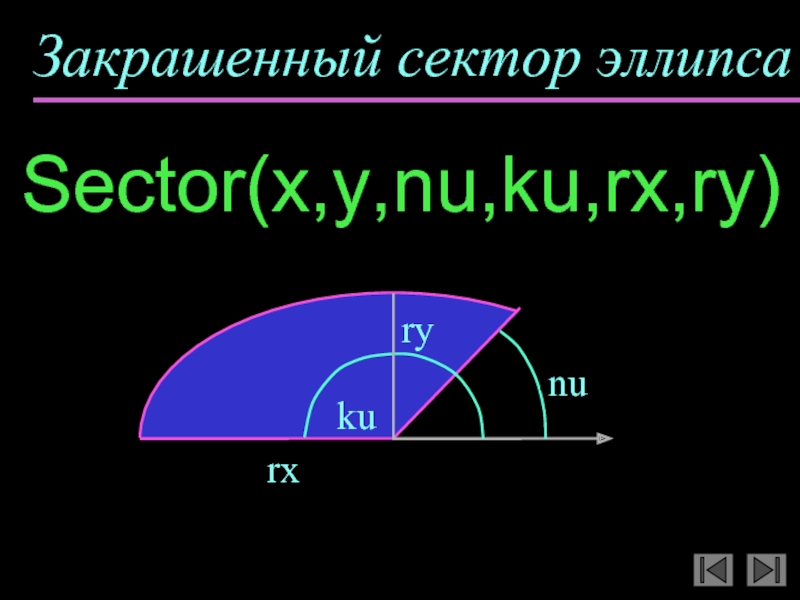
- 27. Закрашенный сектор эллипса Sector(x,y,nu,ku,rx,ry)
- 28. Закраска произвольной фигуры F l
- 29. Вывод текста в графике Стиль
- 30. Стиль текста Направление SetTextStyle(s,
- 31. Цвет текста SetColor(c) Цвет
- 32. Вывод текста OutTextXY(x, y,s) Координаты Текст Тип - string
- 33. Выравнивание текста
- 34. Выравнивание текста отно-сительно точки привязки
- 35. Преобразование чисел в текст S
- 36. Ширина строки TextWidth (S) Ширина в пикселях Функция Строка
- 37. Высота строки TextHeight(S) Высота в пикселях Функция Строка
Слайд 2Графические операции
Система координат
Инициализация
Изображение точек
Изображение линий
Закрашенные фигуры
Вывод текста
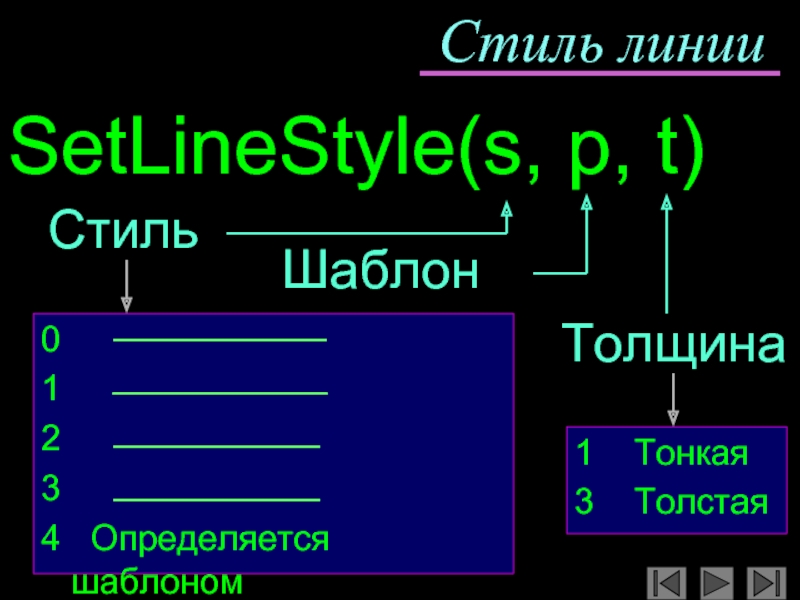
Слайд 3Стиль линии
0
1
2
3
4 Определяется шаблоном
Шаблон
SetLineStyle(s, p, t)
Стиль
Толщина
1 Тонкая
3 Толстая
Слайд 6Инициализация (включение) графического режима
Путь к драйверу
InitGraph (gd,gm,p)
Графический драйвер (gd=9)
y
Режим (разрешение)
‘c:\trans\bp\bgi’
gm=0
gm=1 - среднее (640x350)
gm=2 - высокое (640x480)
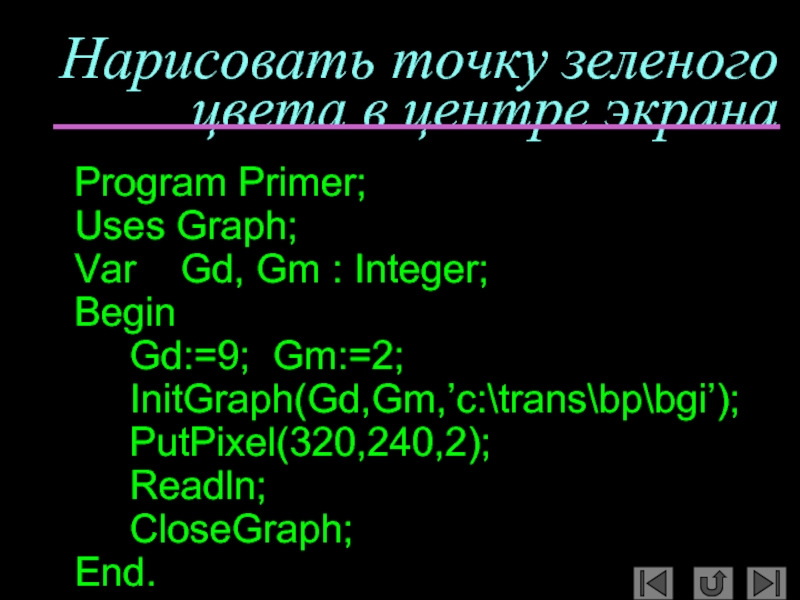
Слайд 9Нарисовать точку зеленого цвета в центре экрана
Program Primer;
Uses Graph;
Var Gd,
Begin
Gd:=9; Gm:=2;
InitGraph(Gd,Gm,’c:\trans\bp\bgi’);
PutPixel(320,240,2);
Readln;
CloseGraph;
End.
Слайд 10Изображение линий
Стиль и цвет линии
Прямые линии
Контур прямоугольника
Окружность
Эллипс (дуга эллипса)
Слайд 13Отрезок до точки
LineTo (x,y)
Текущий указатель до исполнения команды
Текущий указатель после исполнения
Слайд 15Отрезок (вектор)
LineRel (dx, dy)
Текущий указатель до исполнения команды
Текущий указатель после исполнения
Слайд 20Закрашенные фигуры
Стиль заполнения фигуры
Прямоугольник
Параллелепипед
Закрашенный эллипс
Сектор круга
Закраска произвольной фигуры
Слайд 22Виды стилей заполнения:
0 - сплошная закраска фоновым цветом
1 -
9 - закраска пикселей в шахматном порядке
12 - пользовательский стиль
2 3 4 5 6 7 8 10 11
Слайд 28Закраска произвольной фигуры
F l o o d F i l l
Цвет границы
Координаты внутренней точки
Слайд 29Вывод текста в графике
Стиль и цвет текста
Вывод текста
Выравнивание текста
Преобразование чисел в
Высота и ширина строки
Слайд 30Стиль текста
Направление
SetTextStyle(s, d, r)
Стиль
Размер
0 - побитовый
1 - тройной
2 - малый
3 -
4 - готический
0 - горизонтально (→)
1 - вертикально (↑)
1..10