- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Math end algebra. Vector презентация
Содержание
- 1. Math end algebra. Vector
- 3. MATH & ALGEBRA
- 4. VECTOR
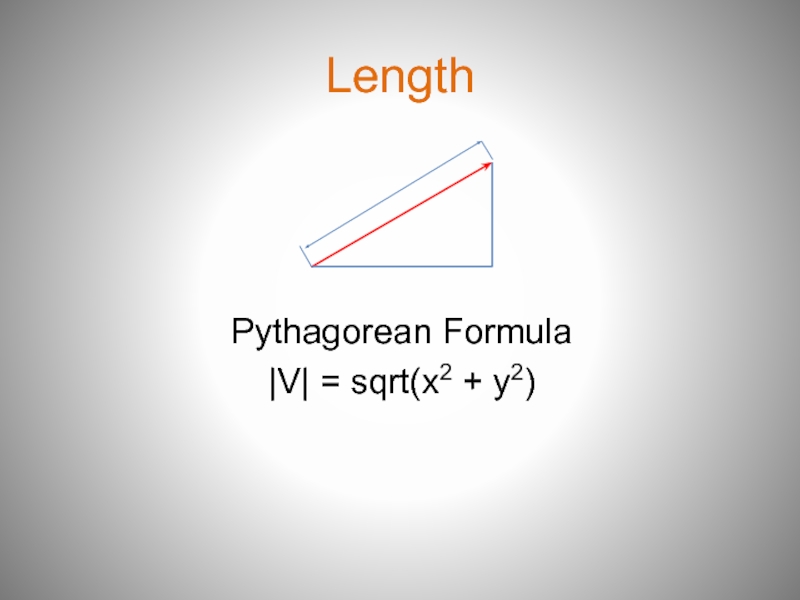
- 5. Length Pythagorean Formula |V| = sqrt(x2 + y2)
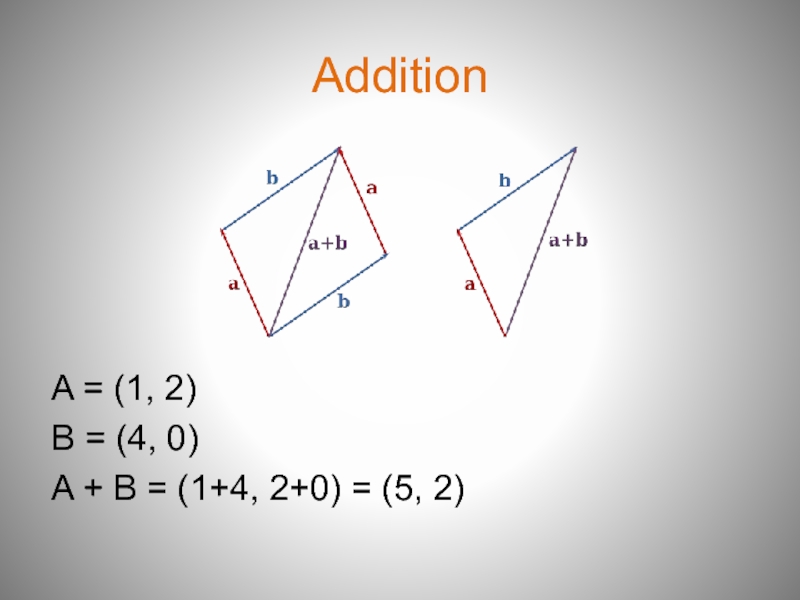
- 6. Addition A = (1, 2) B =
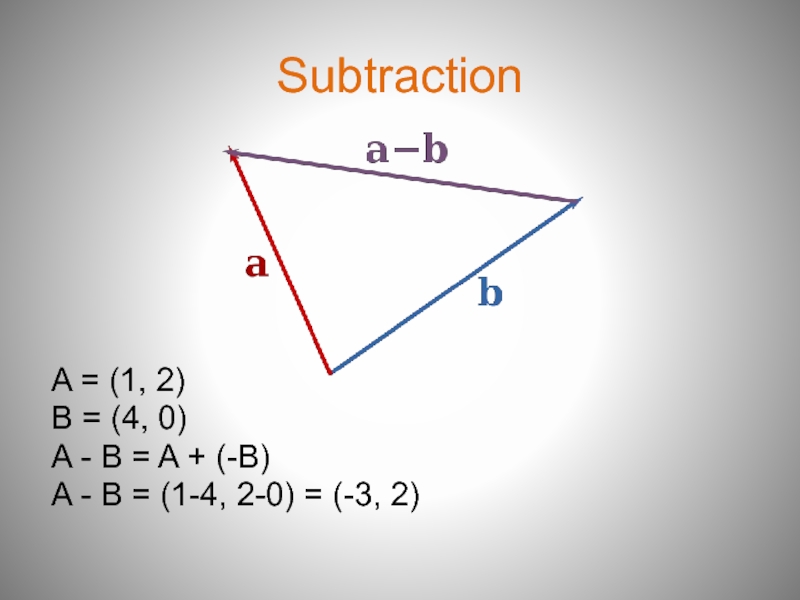
- 7. Subtraction A = (1, 2) B =
- 8. Scalar Multiplication A*3 = (3*1, 3*2) =
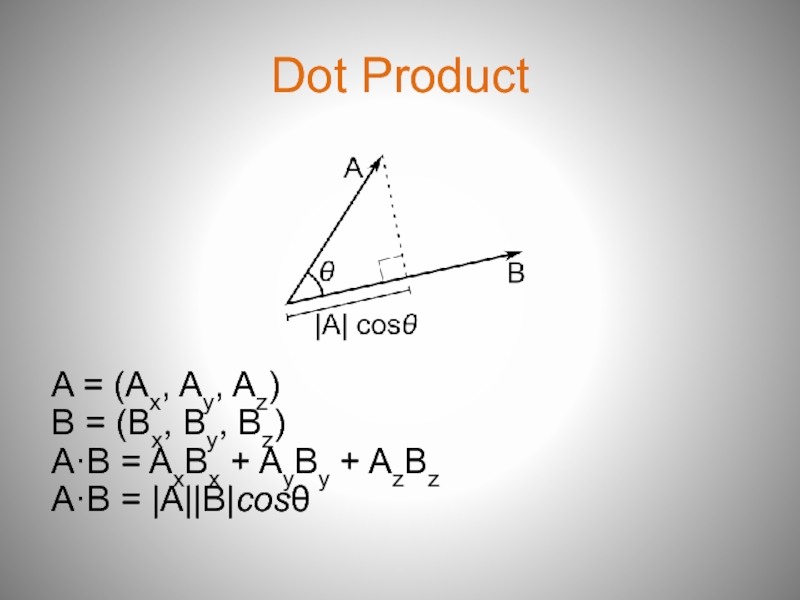
- 9. Dot Product A = (Ax, Ay, Az)
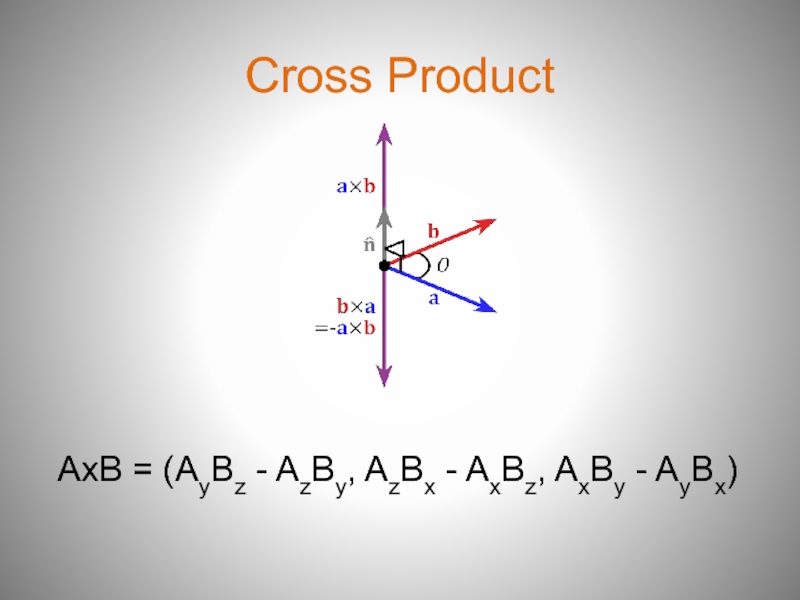
- 10. Cross Product AxB = (AyBz - AzBy, AzBx - AxBz, AxBy - AyBx)
- 11. Real world examples In which direction should the missile be fired to
- 12. Solutions Solutions have been done by many
- 13. SPACES
- 14. Spaces Euclidean space using Cartesian coordinates. (X,
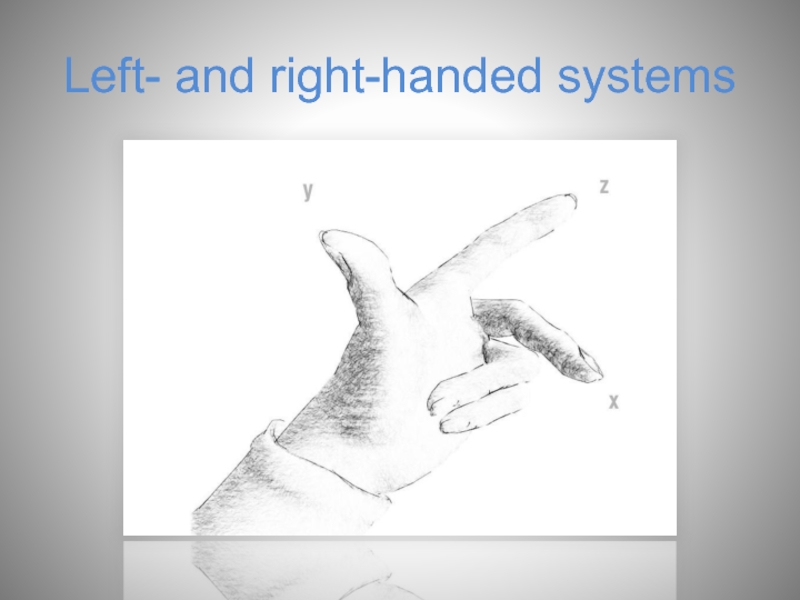
- 15. Left- and right-handed systems
- 16. MATRICES AND SPACES ENTER THE MATRIX
- 17. Matrices Matrix = Transformation placeholder So again:
- 18. Classes/Utils Matrix3D Matrix3DUtils Matrix4x4
- 19. TRANSFORMATIONS
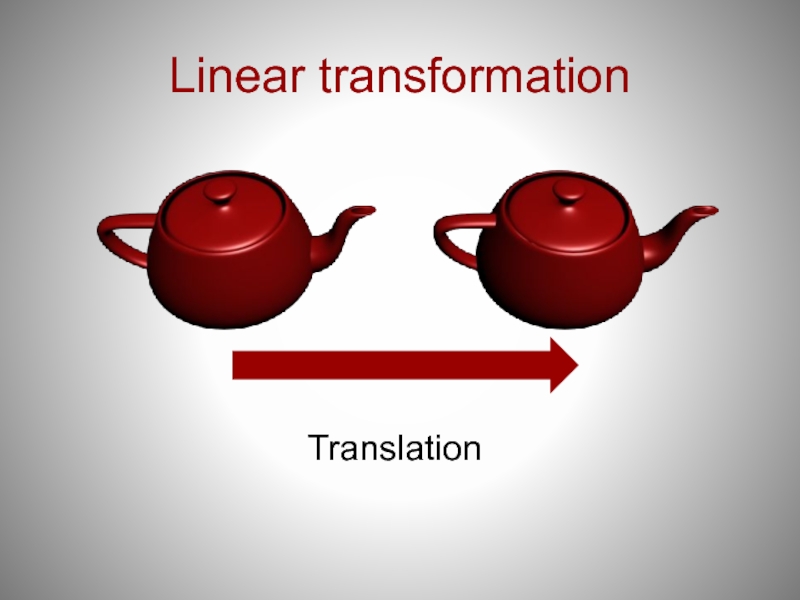
- 20. Linear transformation Translation
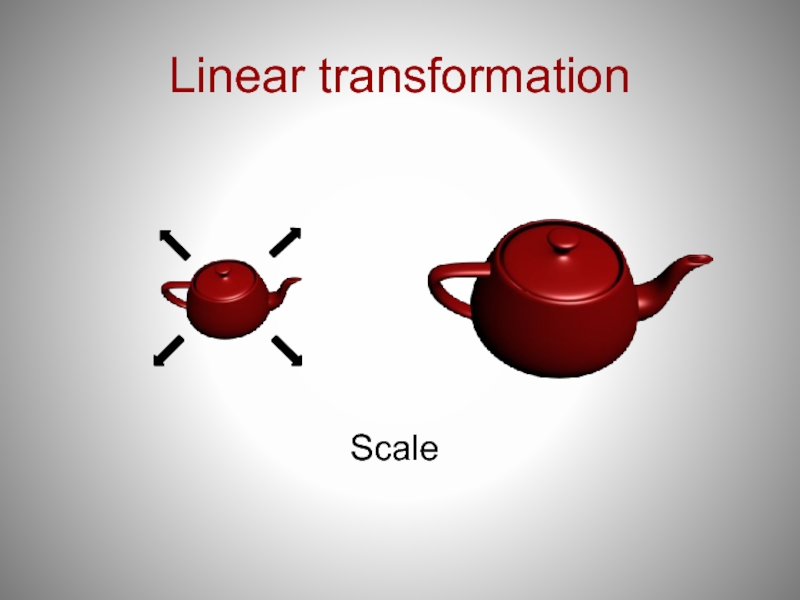
- 21. Linear transformation Scale
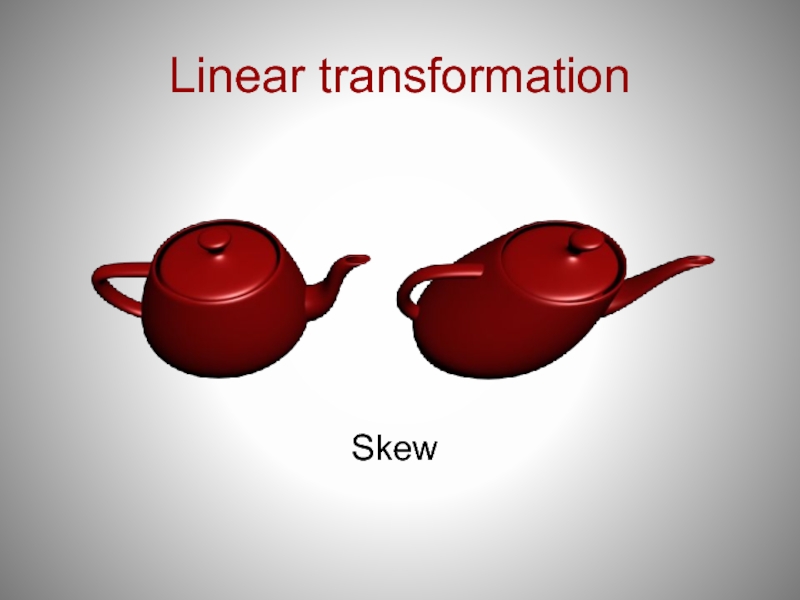
- 22. Linear transformation Skew
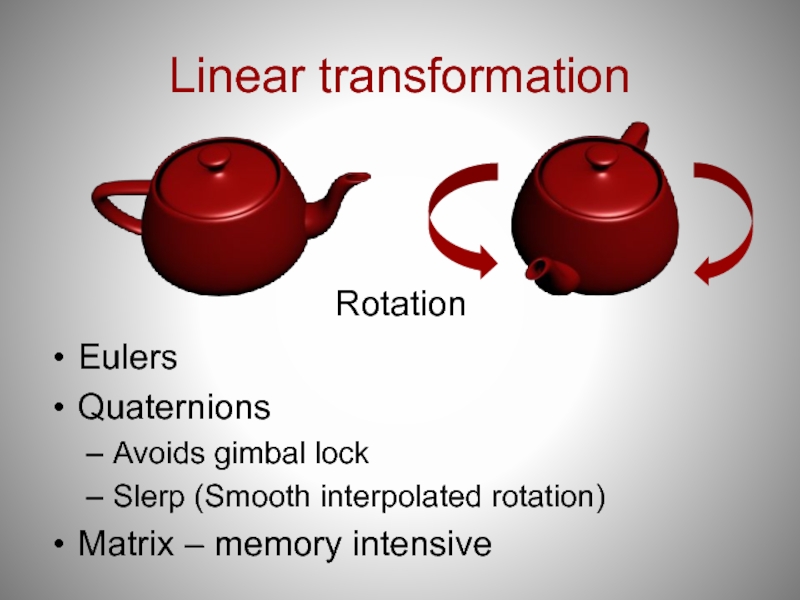
- 23. Linear transformation Eulers Quaternions Avoids gimbal lock
- 24. Multi linear transformation Stack of matrices Apply
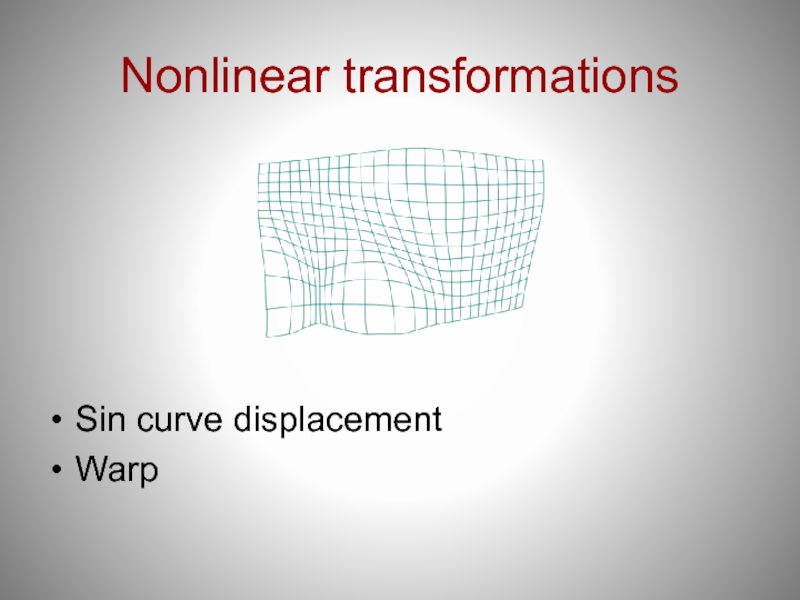
- 25. Nonlinear transformations Sin curve displacement Warp
- 26. PROJECTIONS Converting a three-dimensional graphics object or scene into two dimensions
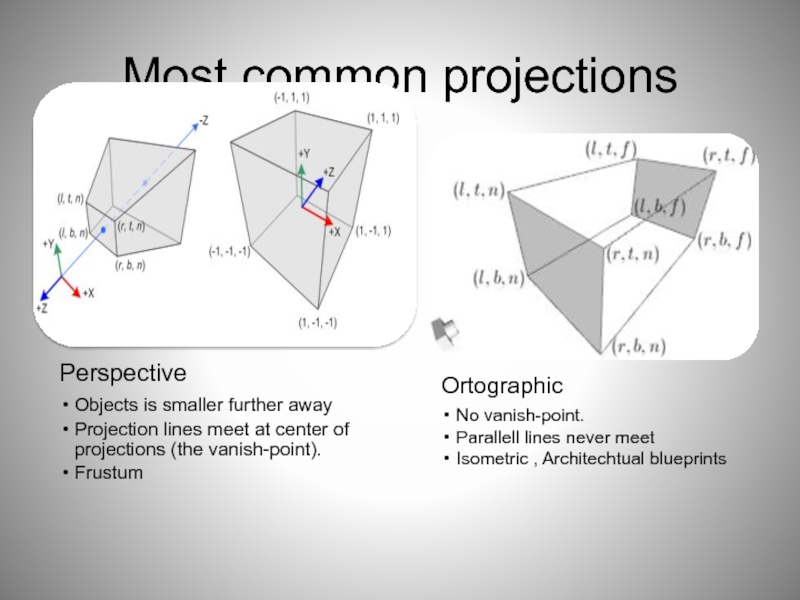
- 27. Most common projections
- 28. GRAPHICS PIPELINE
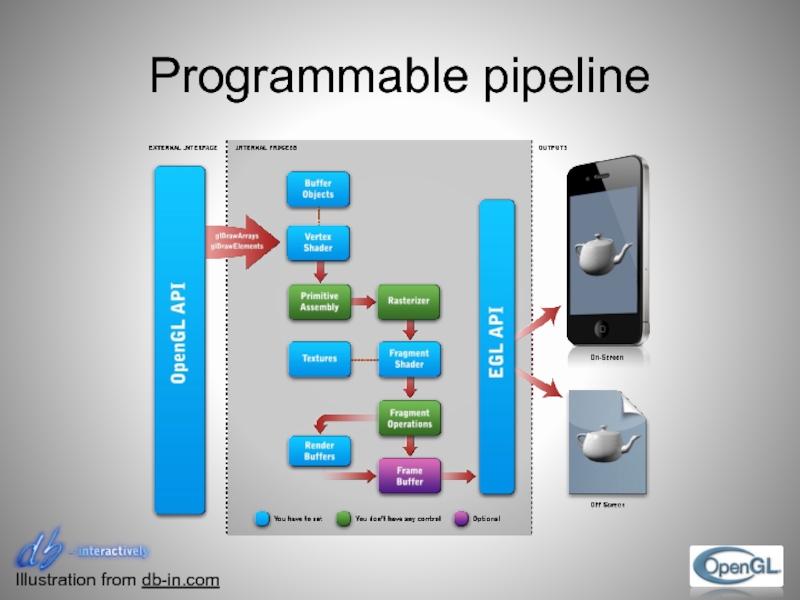
- 29. Programmable pipeline Illustration from db-in.com
- 40. Stages overview Post-processing Display on screen or
- 41. SHADERS The method to render an object.
- 42. About shaders Small programs that runs on
- 43. Low level shading language Assembly language ARB
- 44. High level shading languages HLSL – DirectX
- 45. Vertex shader VS or VSH Executed at
- 46. Geometry Shader Dynamic creation of geometry on
- 47. Fragment Shader FSH Processed at each visible
- 48. Texture objects Texels Power of Two (POT)
- 49. Texture Filtering Fixing artifacts Texture magnification/minification Mipmapping Different techniques:
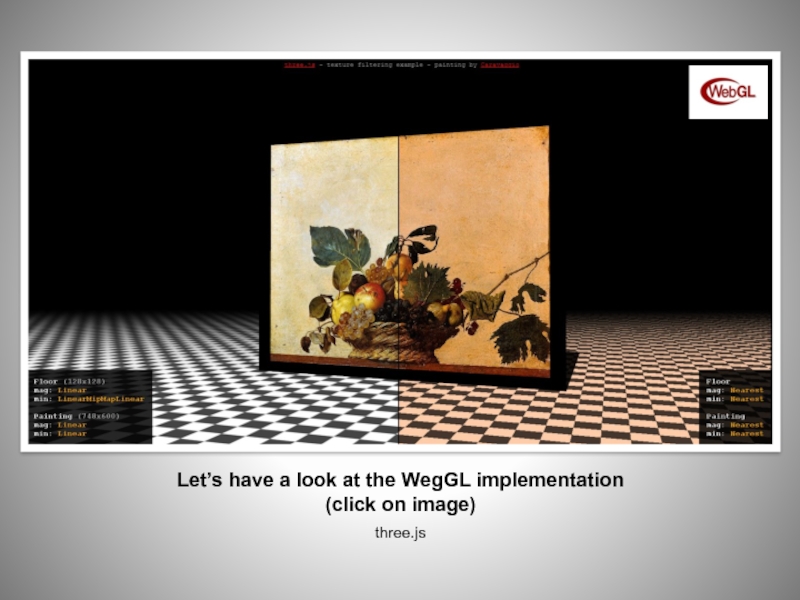
- 50. Let’s have a look at the WegGL implementation (click on image) three.js
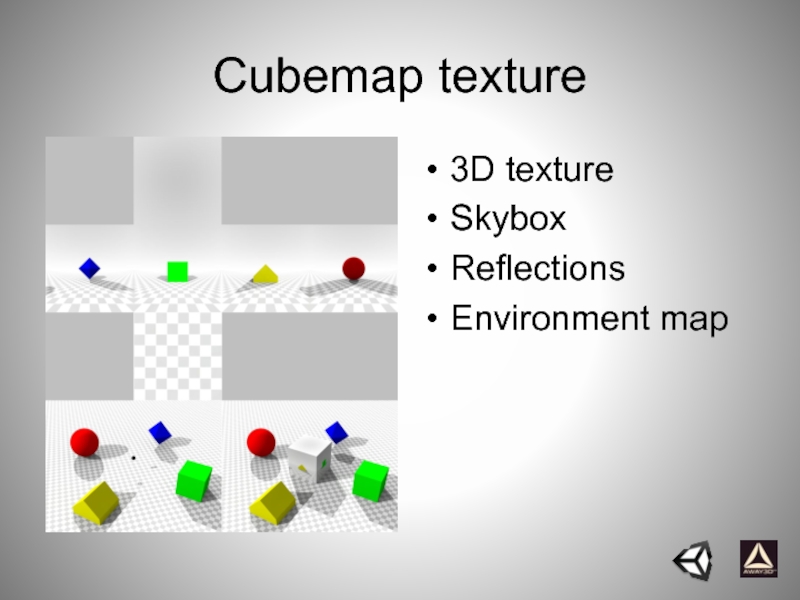
- 51. Cubemap texture 3D texture Skybox Reflections Environment map
- 52. Shader tool examples Shader Toy – WebGL
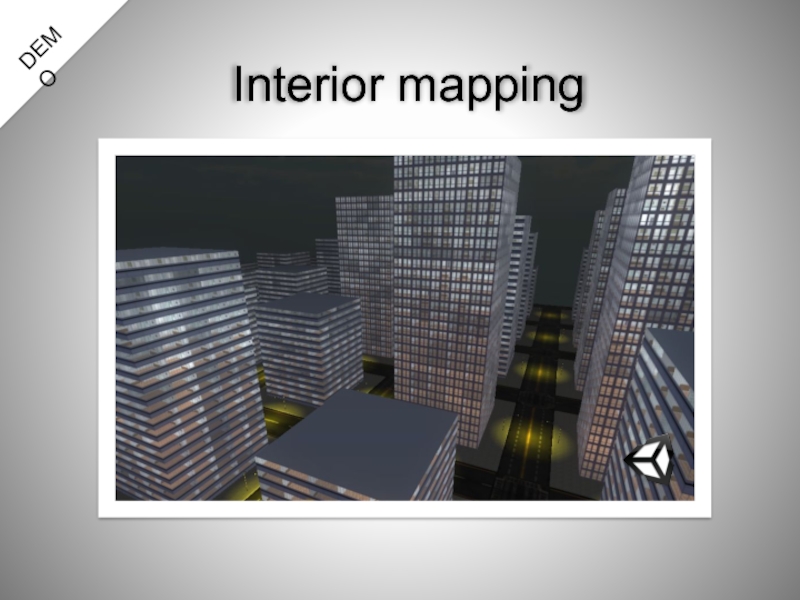
- 53. Interior mapping
- 54. Animations, Skin and Bones Tweens Animation controllers
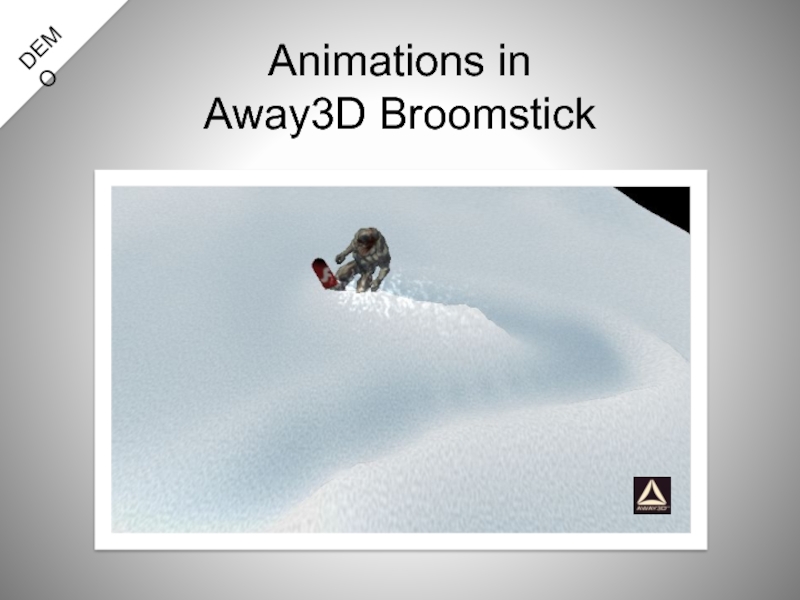
- 55. Animations in Away3D Broomstick
- 56. Materials Material is the collection of properties
- 57. Some ingredients: Color Diffuse: base color Ambient:
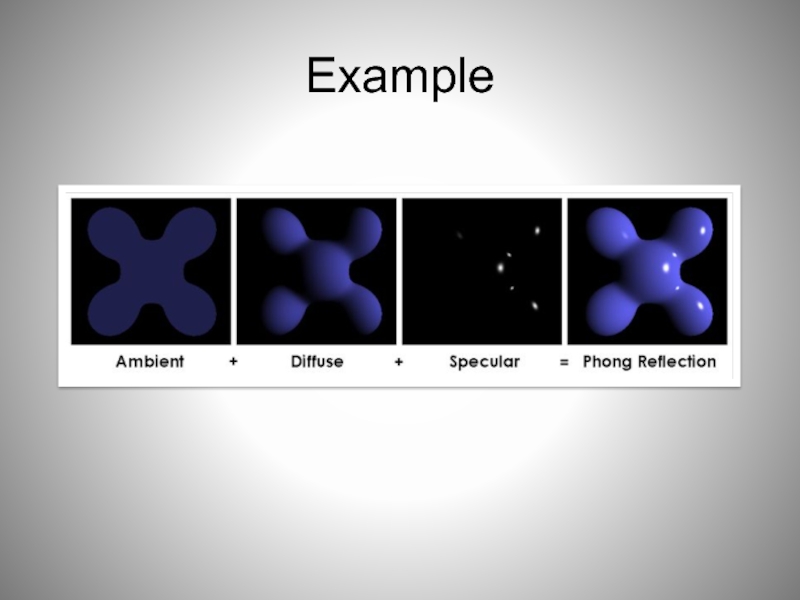
- 58. Example
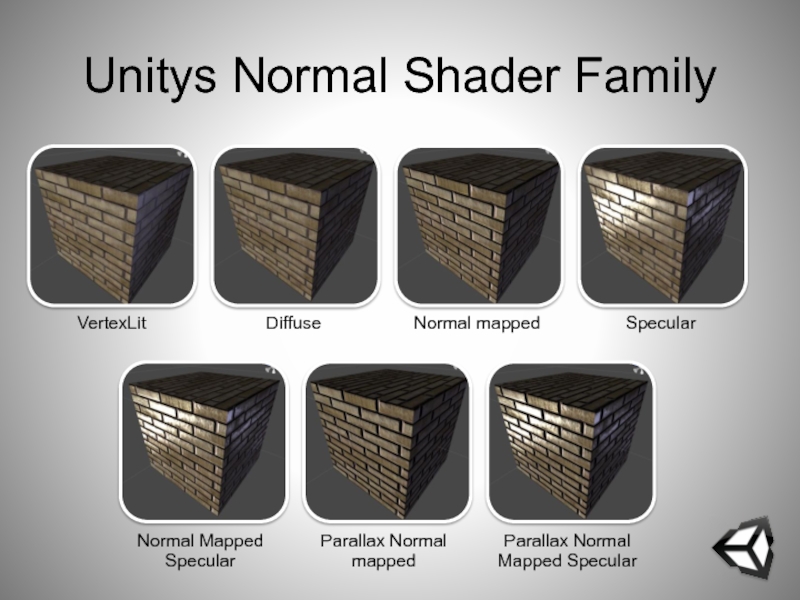
- 59. Unitys Normal Shader Family
- 60. Lighting Uses normals Directional/point-lights Material settings to
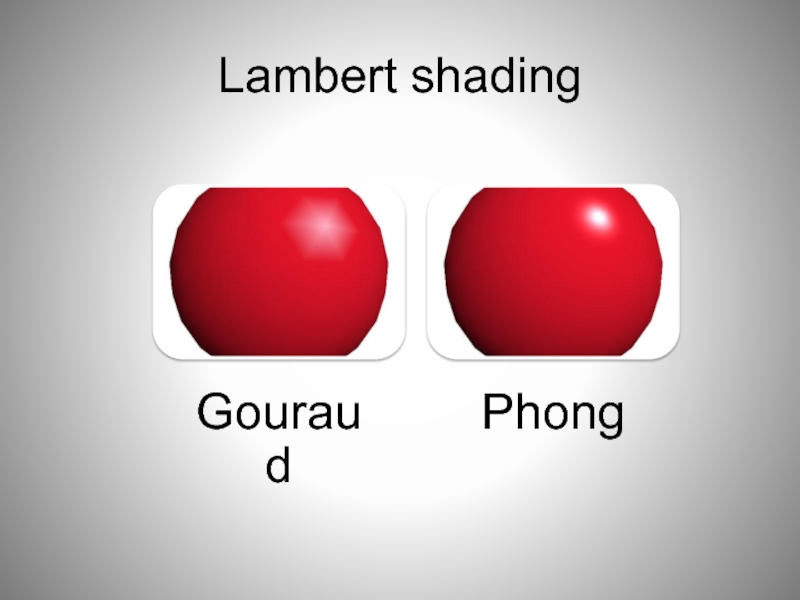
- 61. Lambert shading
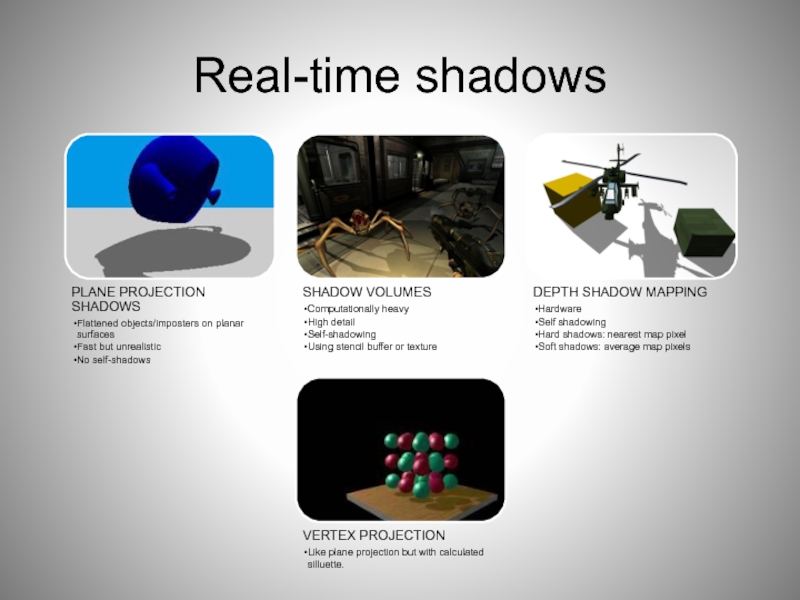
- 62. Real-time shadows
- 63. Quality and performance Non realtime-shadows fastest! Shadow map resolution Number of lights
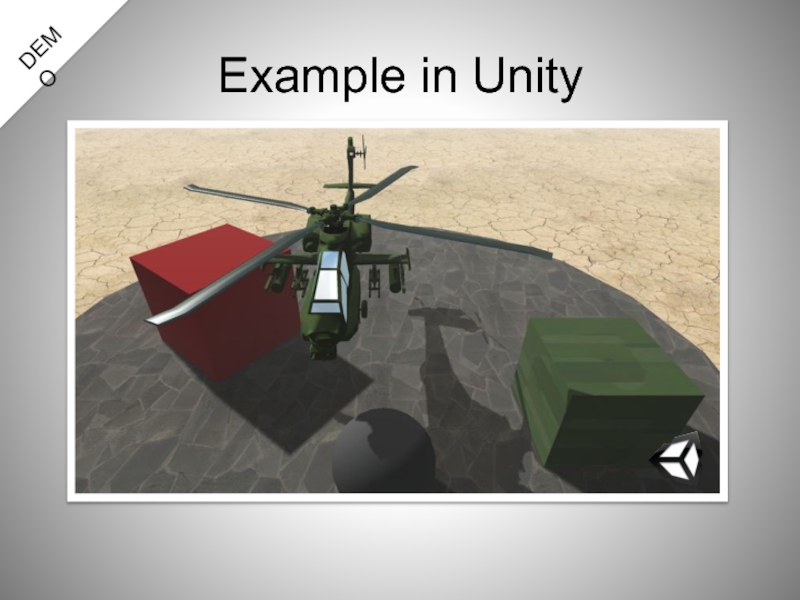
- 64. Example in Unity
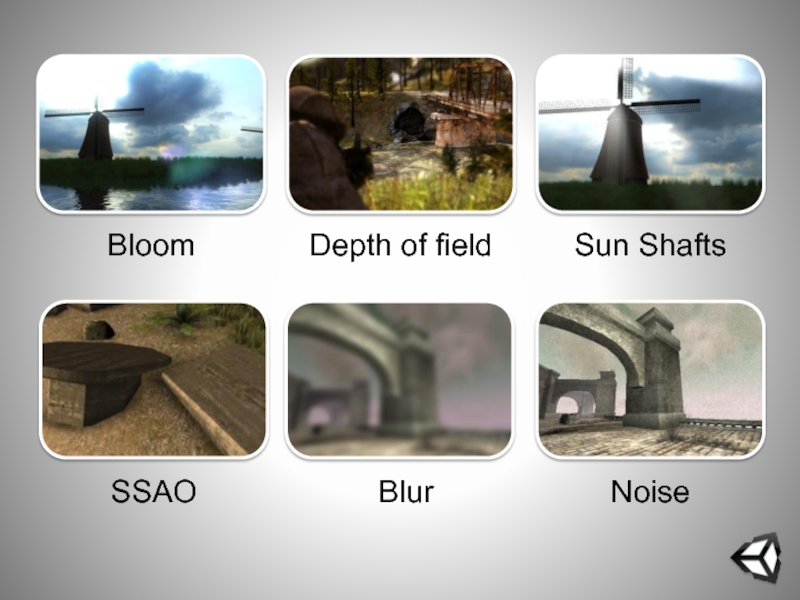
- 65. Special effects Effects Color correction Postprocessing stage / GPU LDR/HDR, Tone mapping
- 67. Physics
- 68. Very simple physics demo
- 69. Frameworks Goal: Games, experimental, Vizualisation? Reach: Plugin?
- 71. Unity3D Boo, C# and JavaScript Plugin Great
- 73. Flash/Molehill Actionscript Plugin 3D content always
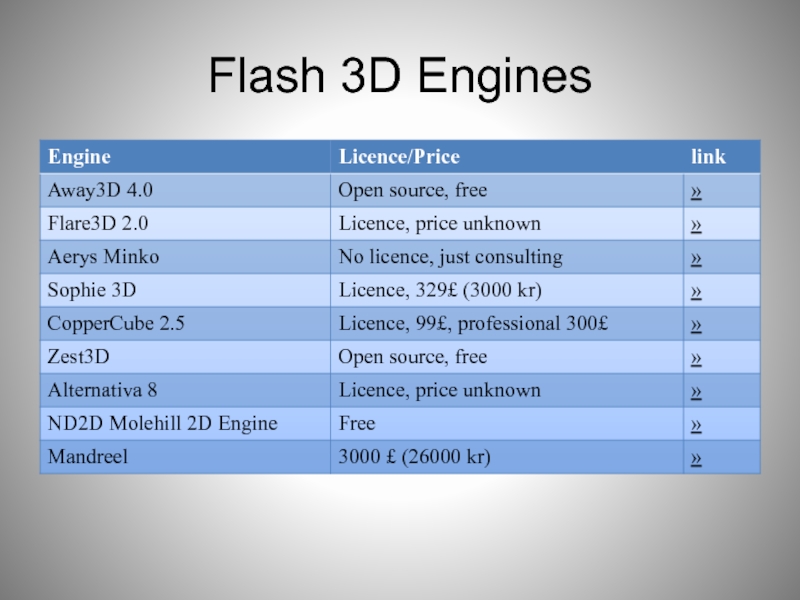
- 74. Flash 3D Engines
- 75. Optimizing Profiling memory usage, cleanup/destroy Object Pooling!
- 77. WebGL Javascript No plugin Open / Royalty-free
- 78. WebGL Frameworks
- 79. Jellyfish Aleksandar Rodic
- 80. Particles alteredqualia.com
- 81. Hello Racer HelloEnjoy™
- 82. Clouds Mr Doob
- 83. WebGL vs. Molehill APIs HTML5 vs. Plugin.
- 84. Debugging Profiling CPU FlashPreloadProfiler Profiling GPU
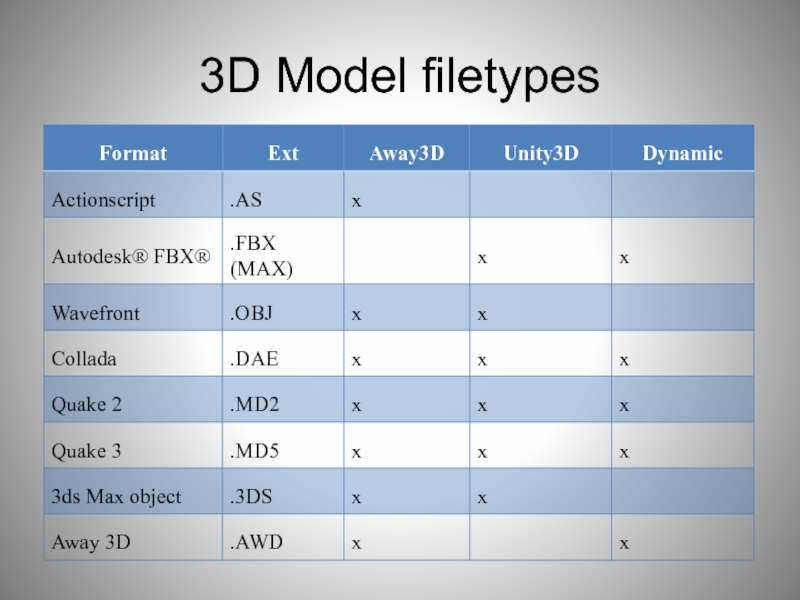
- 85. 3D Model filetypes
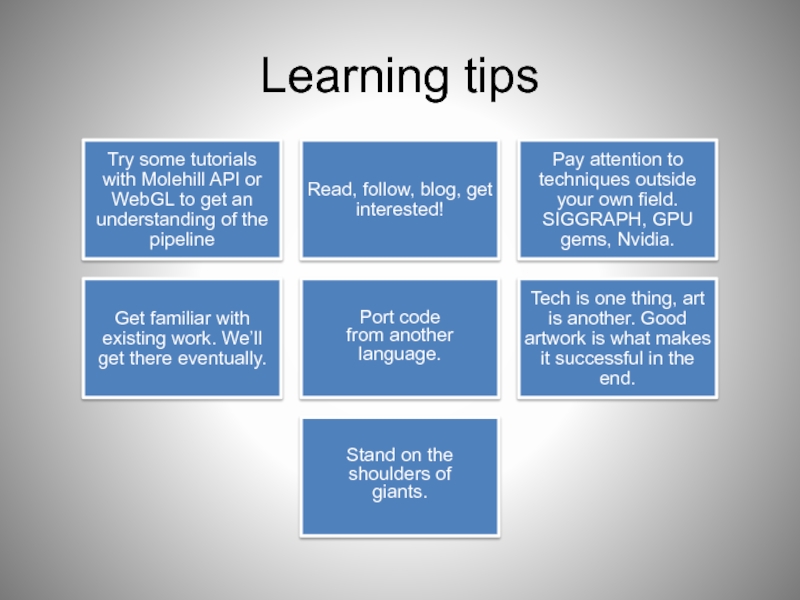
- 86. Learning tips
- 87. Random interesting topics
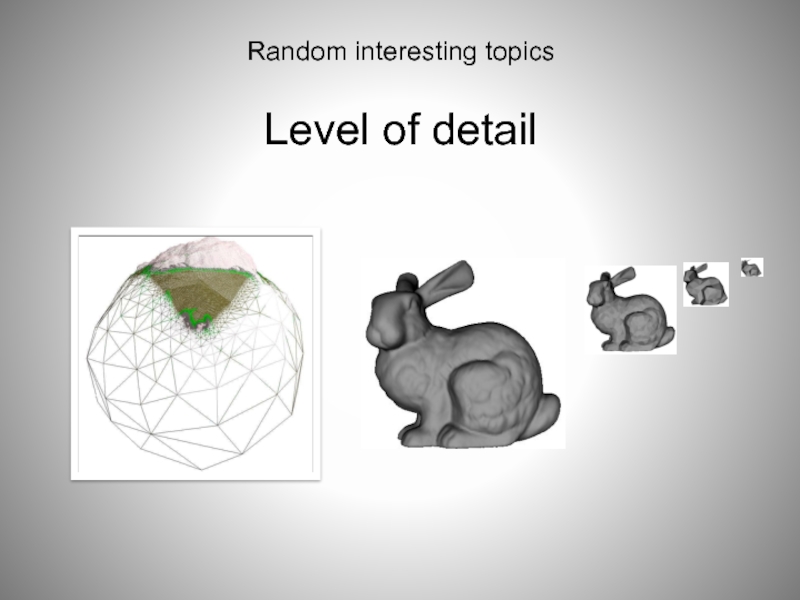
- 88. Random interesting topics Level of detail
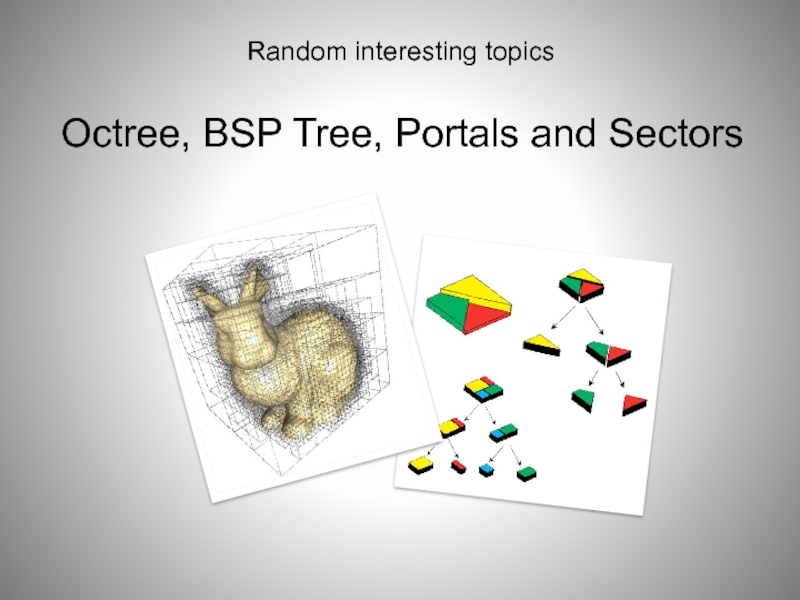
- 89. Octree, BSP Tree, Portals and Sectors Random interesting topics
- 90. Global illumination / Ambient occlusion Random interesting topics
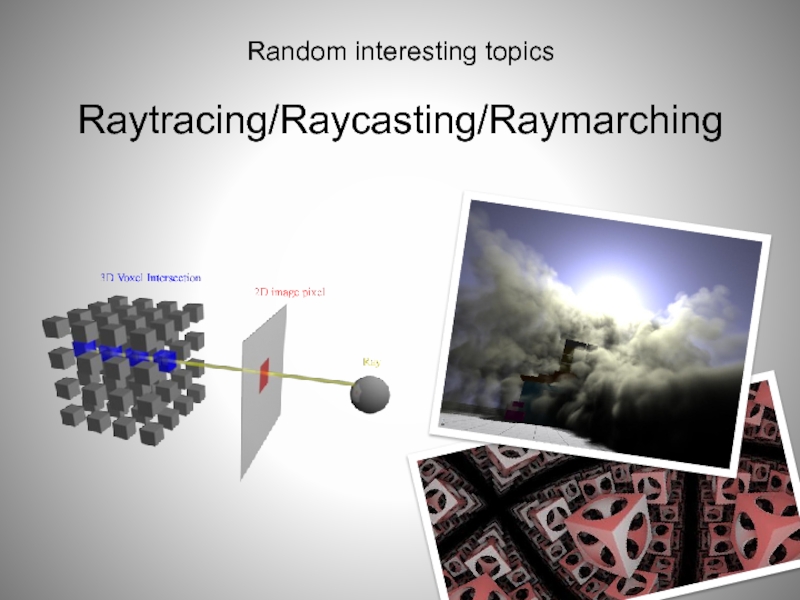
- 91. Raytracing/Raycasting/Raymarching Random interesting topics
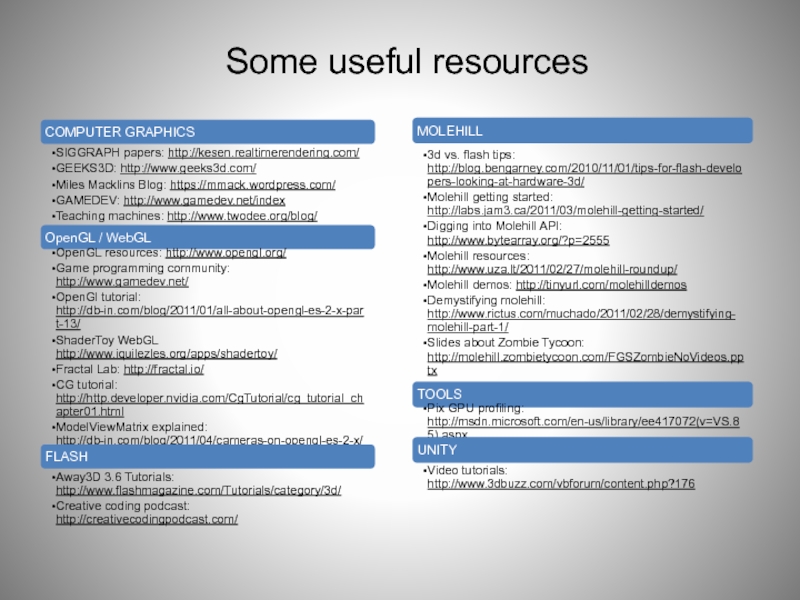
- 92. Some useful resources
- 93. Books and papers Away3D 3.6 essentials Mathematics
- 94. Thanks! Wow! You made it all the
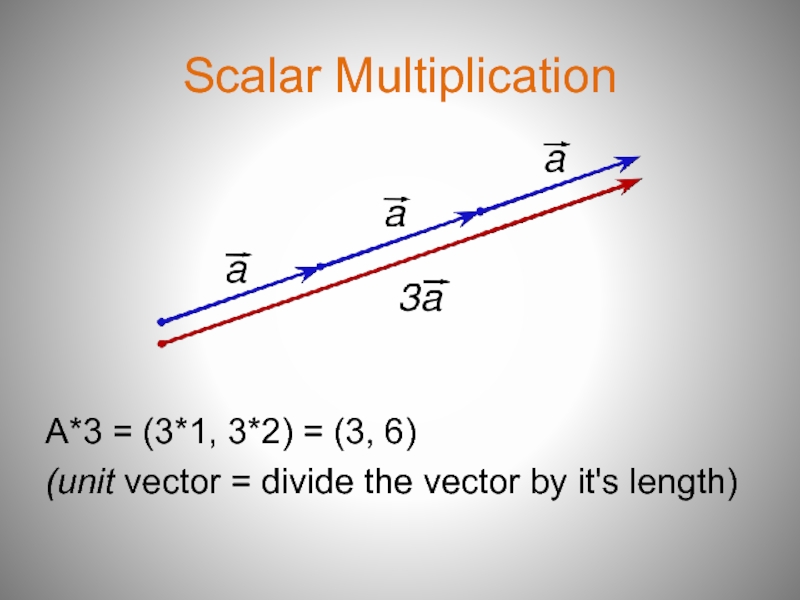
Слайд 8Scalar Multiplication
A*3 = (3*1, 3*2) = (3, 6)
(unit vector = divide the
Слайд 11Real world examples
In which direction should the missile be fired to hit the target?
Is the enemy visible
How far is the bullet from the window?
Слайд 12Solutions
Solutions have been done by many before.
Know the basics to find
Use utils and classes like:
Vector3D
Vector3DUtils
Plane3D, Ray (4.0)
Vector3
Слайд 14Spaces
Euclidean space using Cartesian coordinates. (X, Y and Z)
Local/Model Space
World Space
View/Camera
Screen space (2D)
Слайд 17Matrices
Matrix = Transformation placeholder
So again:
Local/Model matrix
World matrix
View/Camera matrix
WVP = world *
Слайд 23Linear transformation
Eulers
Quaternions
Avoids gimbal lock
Slerp (Smooth interpolated rotation)
Matrix – memory intensive
Rotation
Слайд 24Multi linear transformation
Stack of matrices
Apply all at once to an object
The
Identity matrix
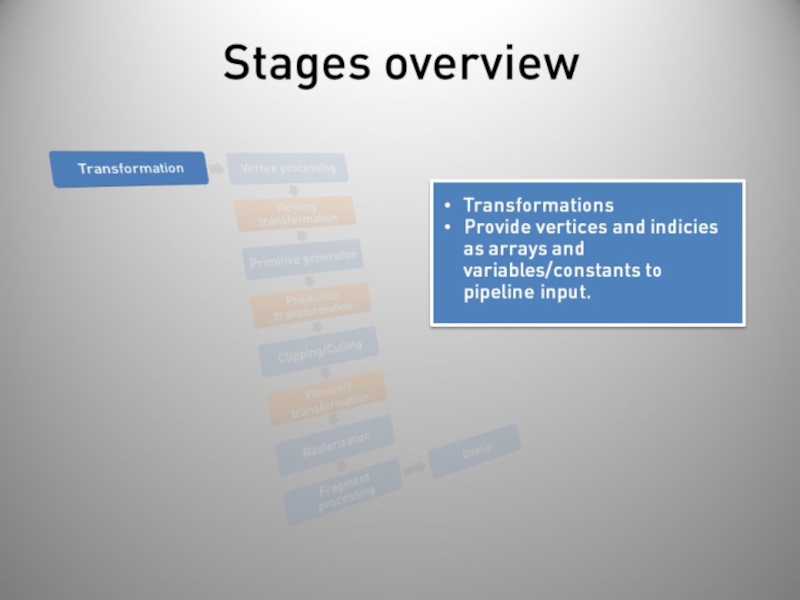
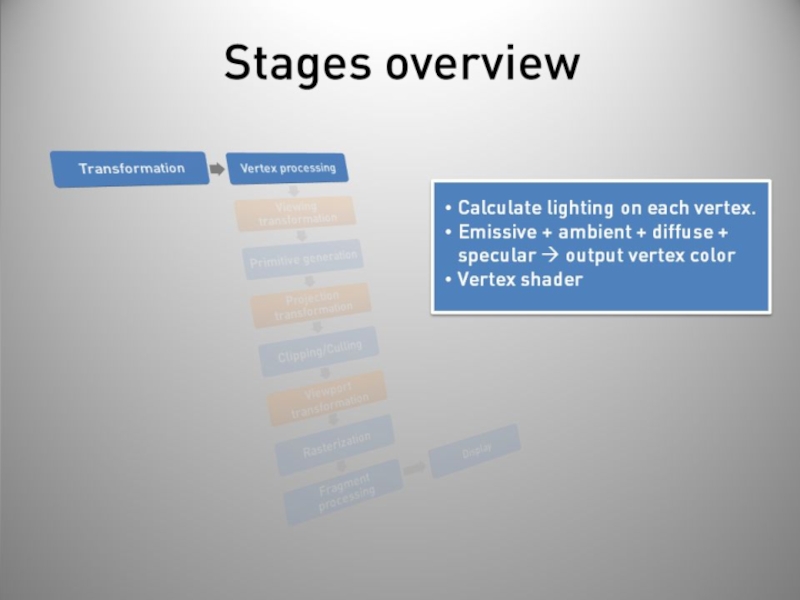
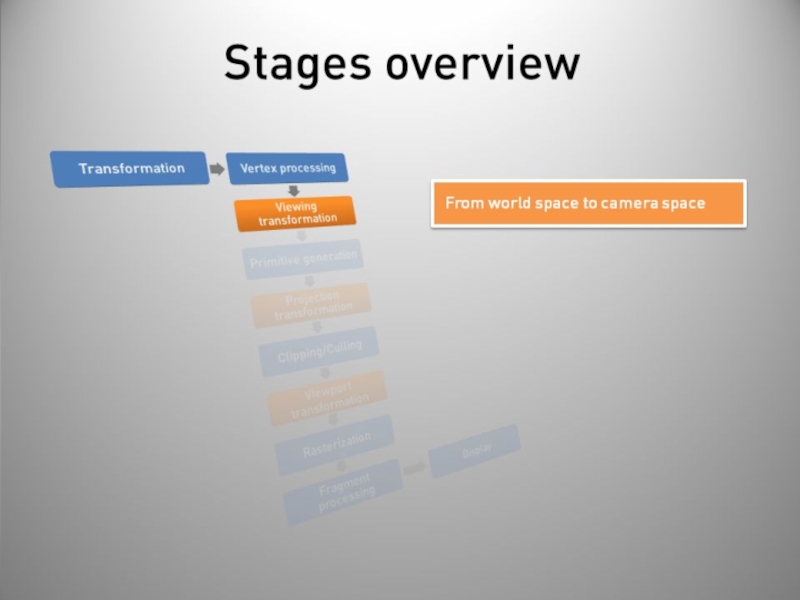
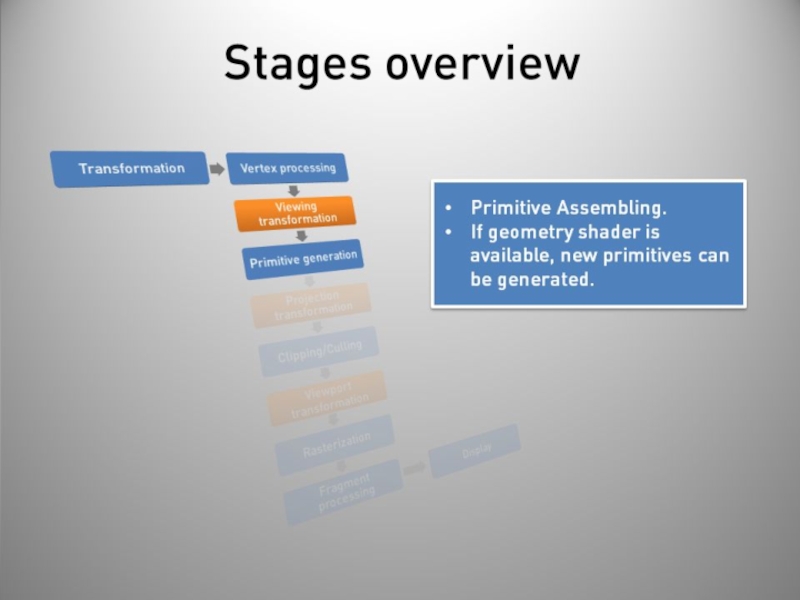
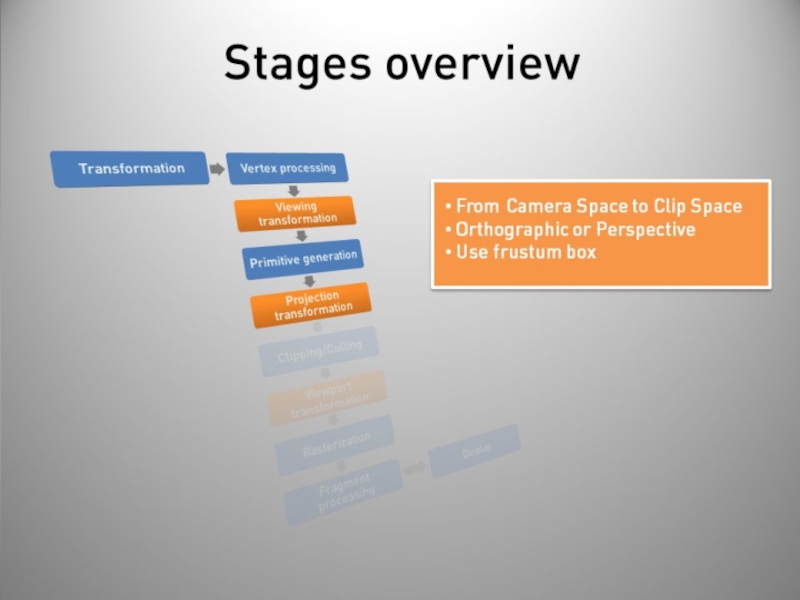
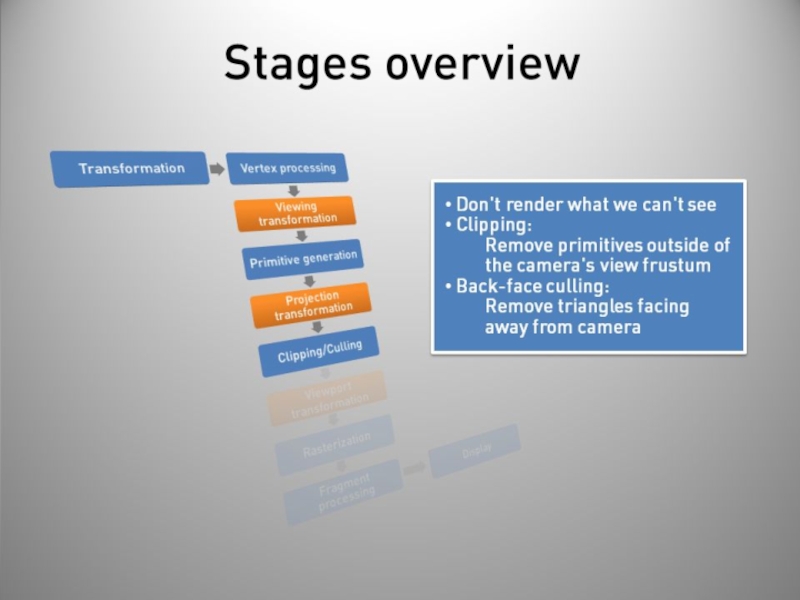
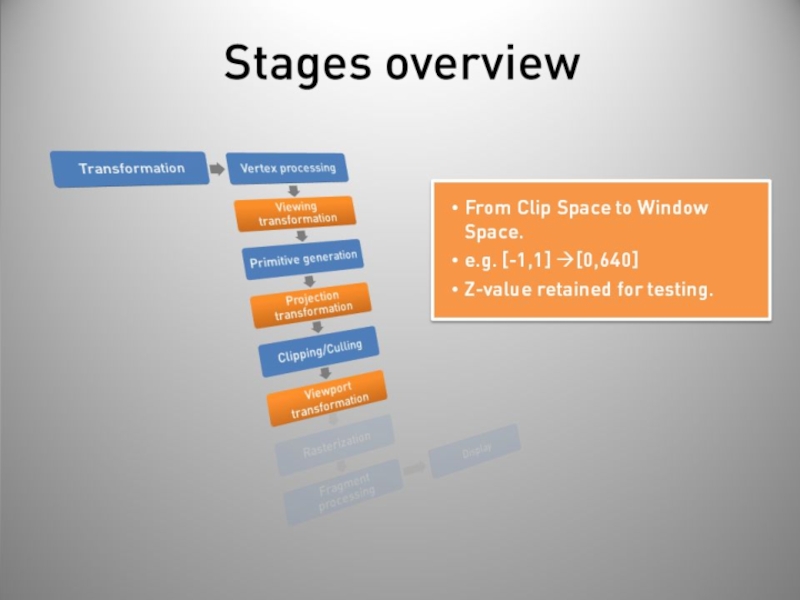
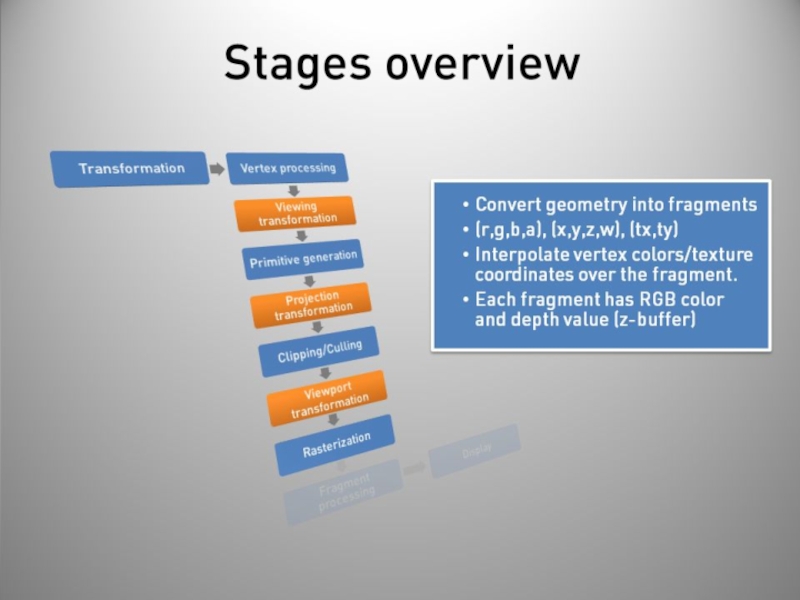
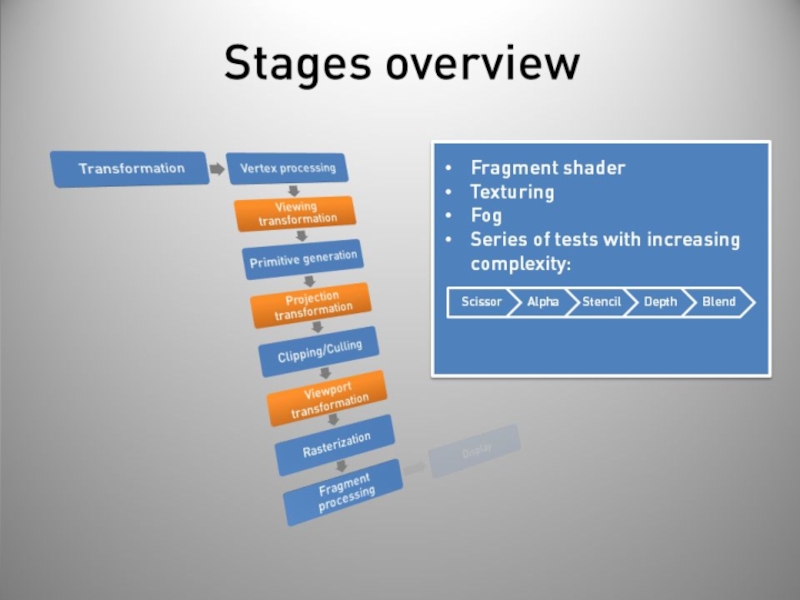
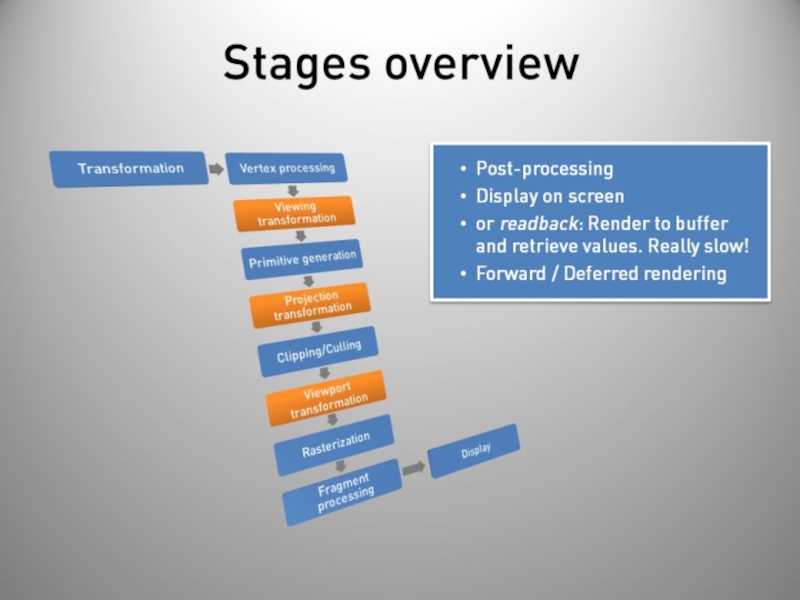
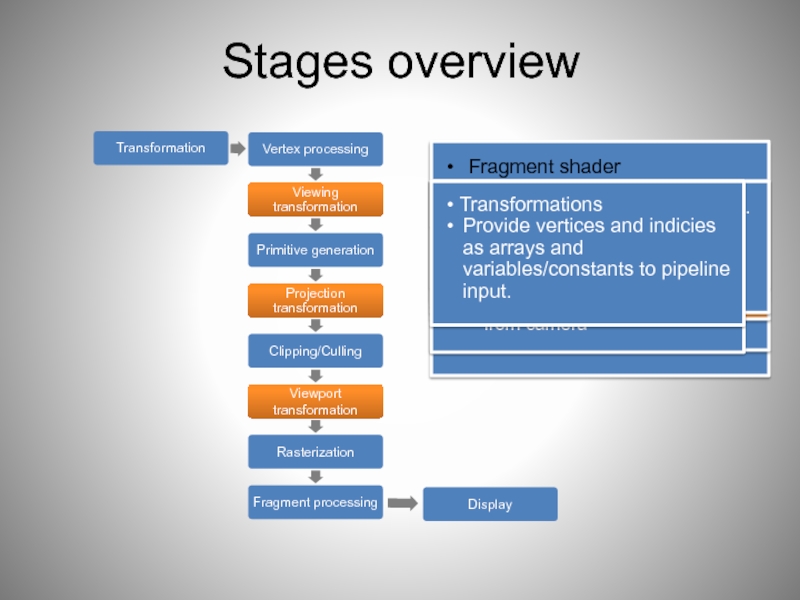
Слайд 40Stages overview
Post-processing
Display on screen
or readback: Render to buffer and retrieve values.
Forward / Deferred rendering
Convert geometry into fragments
(r,g,b,a), (x,y,z,w), (tx,ty)
Interpolate vertex colors/texture coordinates over the fragment.
Each fragment has RGB color and depth value (z-buffer)
From Clip Space to Window Space.
e.g. [-1,1] ?[0,640]
Z-value retained for testing.
Don't render what we can't see
Clipping:
Remove primitives outside of the camera's view frustum
Back-face culling:
Remove triangles facing away from camera
From Camera Space to Clip Space
Orthographic or Perspective
Use frustum box
Primitive Assembling.
If geometry shader is available, new primitives can be generated.
From world space to camera space
Calculate lighting on each vertex.
Emissive + ambient + diffuse + specular ? output vertex color
Vertex shader
Transformations
Provide vertices and indicies as arrays and variables/constants to pipeline input.
Слайд 42About shaders
Small programs that runs on the GPU.
Most shader languages are
Vertex and Fragment shaders work in pairs.
The pair is compiled into a Program
Uniforms, Attributes, Varyings, Built in attributes
Слайд 43Low level shading language
Assembly language
ARB (GPU)
AGAL (Adobe Graphics Assembly Language)
!!ARBfp1.0
TEMP
MUL color, fragment.texcoord[0].y, 2.0;
ADD color, 1.0, -color;
ABS color, color;
ADD result.color, 1.0, -color;
MOV result.color.a, 1.0;
Слайд 44High level shading languages
HLSL – DirectX API
Cg – NVIDIA
GLSL – OpenGL
ShaderLab
PixelBender3D – Molehill
HxSL – haXe Shader
Слайд 45Vertex shader
VS or VSH
Executed at each vertex
Transform between coordinate systems
Lighting
Defines
Outputs some variables to the Fragment shader.
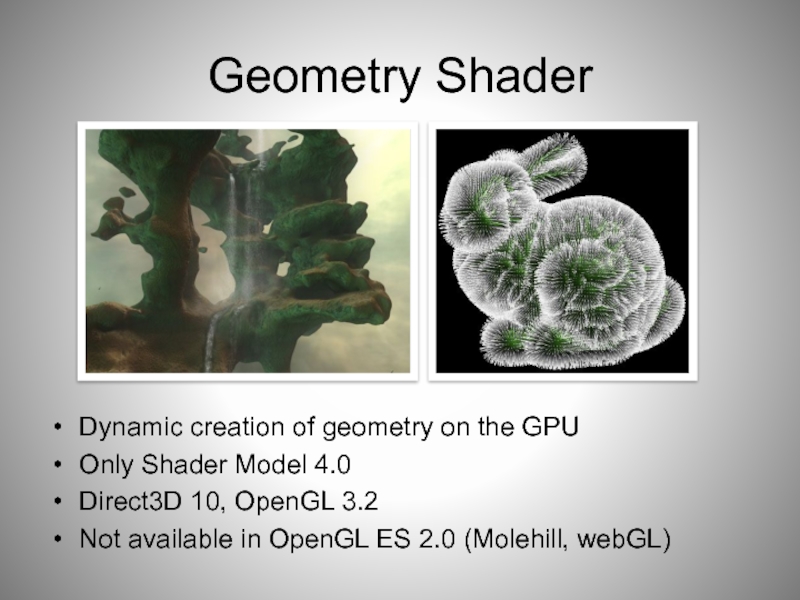
Слайд 46Geometry Shader
Dynamic creation of geometry on the GPU
Only Shader Model 4.0
Direct3D
Not available in OpenGL ES 2.0 (Molehill, webGL)
Слайд 47Fragment Shader
FSH
Processed at each visible fragment
Fragment != Pixel
Handles bump effects, shadows
Output is a pixel color in the format RGBA
Слайд 48Texture objects
Texels
Power of Two (POT) 2, 4,…512, 1024 pixels
Flipped pixel order
Integer/Floating-point
Слайд 49Texture Filtering
Fixing artifacts
Texture magnification/minification
Mipmapping
Different techniques:
Слайд 52Shader tool examples
Shader Toy – WebGL
MeShade – WebGL
PixelBender3D – Molehill
Node
Слайд 54Animations, Skin and Bones
Tweens
Animation controllers
Blending
Mixing/Additive
Vertex animations in shader
Procedurally animating
Слайд 56Materials
Material is the collection of properties applied to an object.
Shaders is
In Unity, think that materials is a collection of exposed properties of the shader.
Слайд 57Some ingredients:
Color
Diffuse: base color
Ambient: color of ambient light (shadowed parts). Mostly
Specular: Highlight color
Emissive: Glow. Overrides shadows.
Alpha: Transparency
Texture (2D,Cubemap)
Shininess: size of specular highlights (gloss)
Reflection/Refraction
Bump-mapping: height, grayscaled image
Normal-mapping: Dot3 bump mapping, xyz->rgb
Paralax-mapping: height + direction, graycaled+rgb
Слайд 60Lighting
Uses normals
Directional/point-lights
Material settings to decide final color.
Lighting is computed at each
Light mapping (beast)
Deferred shading
Слайд 69Frameworks
Goal: Games, experimental, Vizualisation?
Reach: Plugin? Multiple platforms/screens?
Cost: Open source? Licenced?
Support: Large
Слайд 71Unity3D
Boo, C# and JavaScript
Plugin
Great and simple IDE
Competent and mature framework
Pro version
Multiple screens/targets
Future: Export to flash/molehill
Слайд 73Flash/Molehill
Actionscript
Plugin
3D content always under the DisplayList
All the other stuff in
Molehill currently in alpha
Слайд 75Optimizing
Profiling memory usage, cleanup/destroy
Object Pooling! polygonal lab
Take control of rendering pipeline
Compression/Model
AWD, Away3Ds own format (Prefab)
Trends of resource-load in online 3D?
Optimize opcodes in swf: http://www.buraks.com/azoth/
Слайд 77WebGL
Javascript
No plugin
Open / Royalty-free
Not available in all browsers yet
Frameworks in early
Probably available on iOS soon
Слайд 83WebGL vs. Molehill APIs
HTML5 vs. Plugin.
WebGL will probably run in iOS
Easy to port between them.
Once it running on the GPU, performance is hardware related regardless of API.
It is the high level frameworks that makes the difference.
Слайд 84Debugging
Profiling CPU
FlashPreloadProfiler
Profiling GPU
Pix for windows
Intel® Graphics Performance Analyzers
Слайд 93Books and papers
Away3D 3.6 essentials
Mathematics for Game Developer by Christopher Tremblay
Mathematics
Game Graphics Programming by Allen Sherrod
Realtime shadows
Raycasting in GPU shaders by Joost van Dongen
Слайд 94Thanks!
Wow! You made it all the way here! I hope you
www.inear.se
twitter.com/inear










































![Low level shading languageAssembly languageARB (GPU)AGAL (Adobe Graphics Assembly Language) !!ARBfp1.0TEMP color;MUL color, fragment.texcoord[0].y, 2.0;ADD](/img/tmb/1/85982/b9b82b4799436a8cad23b245fd0d98a2-800x.jpg)