- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Цветовые модели, системы соответствия цветов и режимы презентация
Содержание
- 1. Цветовые модели, системы соответствия цветов и режимы
- 2. Введение Для обеспечения одинакового воспроизведения
- 3. Цветовая модель – это способ точного описания
- 4. Любая цветовая модель должна удовлетворять трем
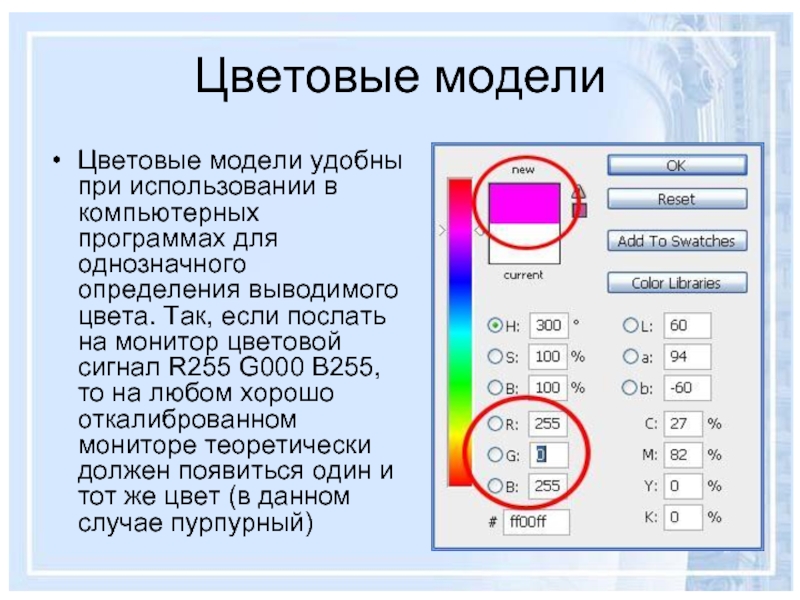
- 5. Цветовые модели Цветовые модели удобны при
- 6. Типы цветовых моделей CMY; CMYK; RGB; HSB;
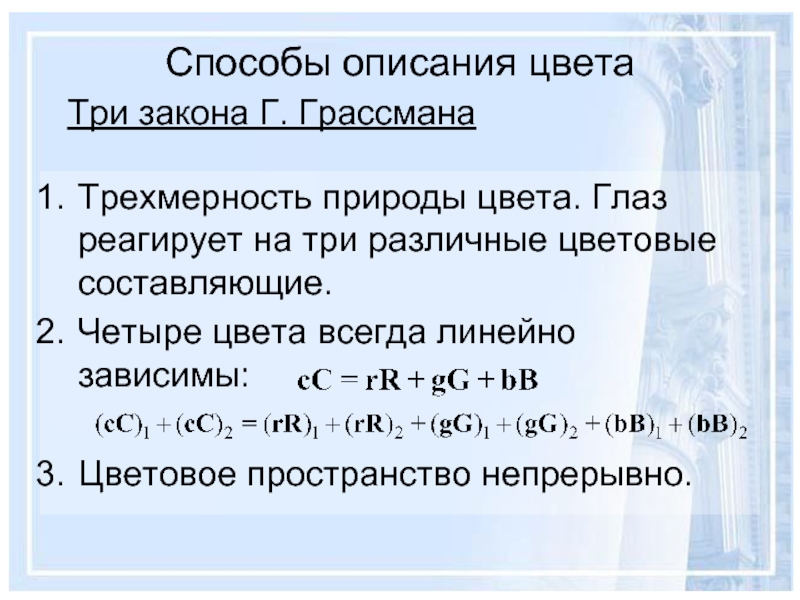
- 7. Способы описания цвета Трехмерность природы цвета. Глаз
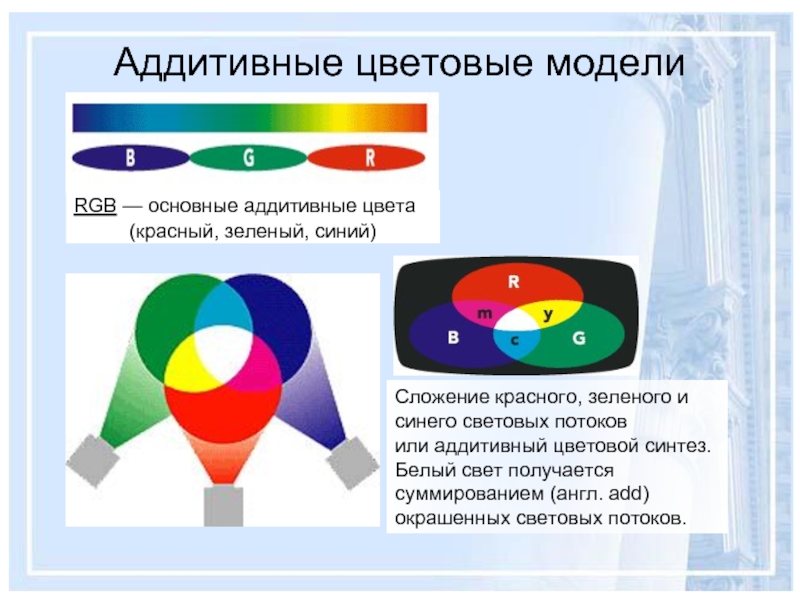
- 8. Аддитивные цветовые модели RGB — основные аддитивные цвета
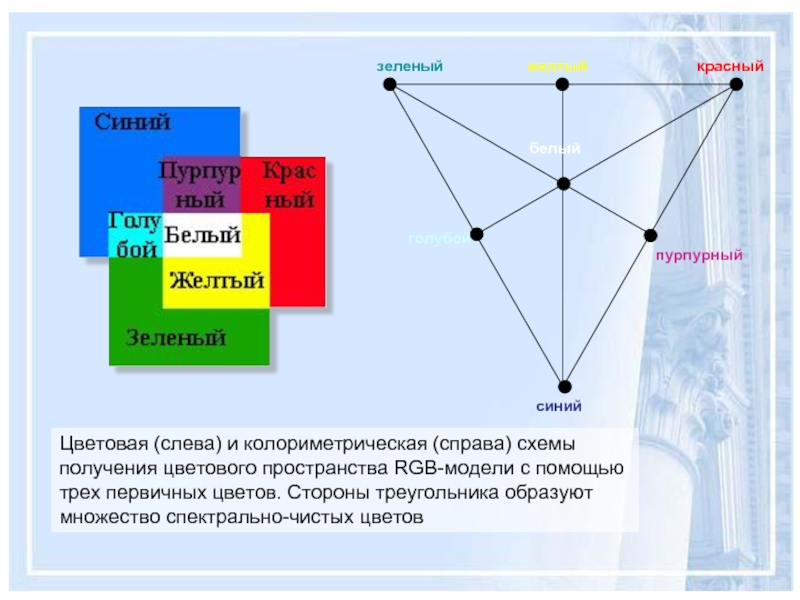
- 9. Цветовая (слева) и колориметрическая (справа) схемы получения
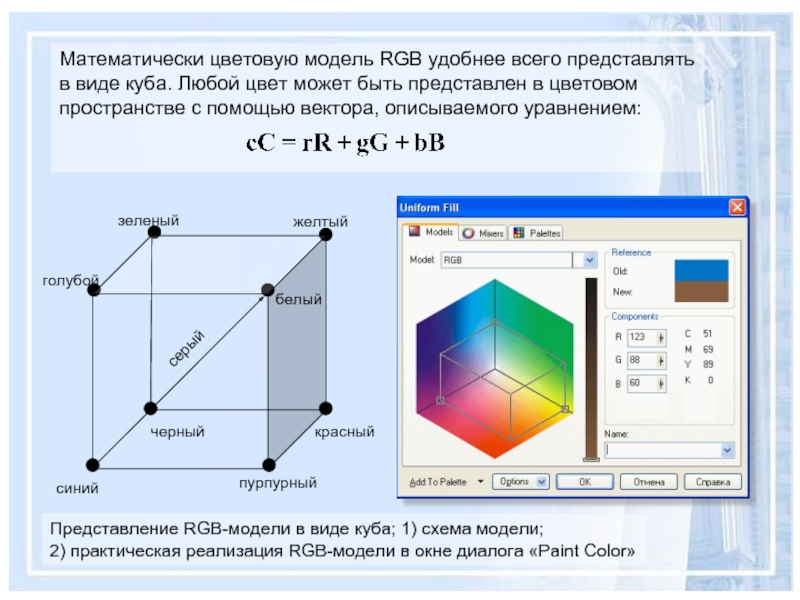
- 10. Математически цветовую модель RGB удобнее всего представлять
- 11. Почему RGB-модель подходит для компьютера? Экран
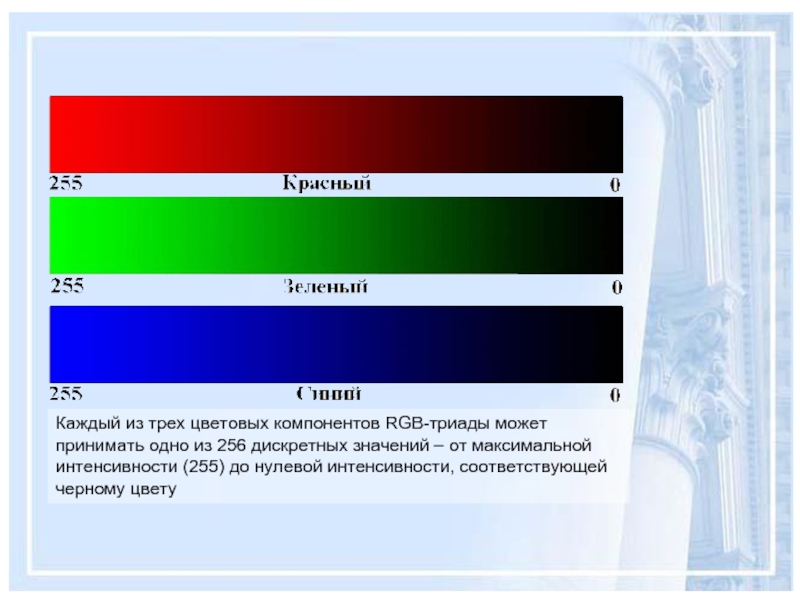
- 12. Каждый из трех цветовых компонентов RGB-триады может
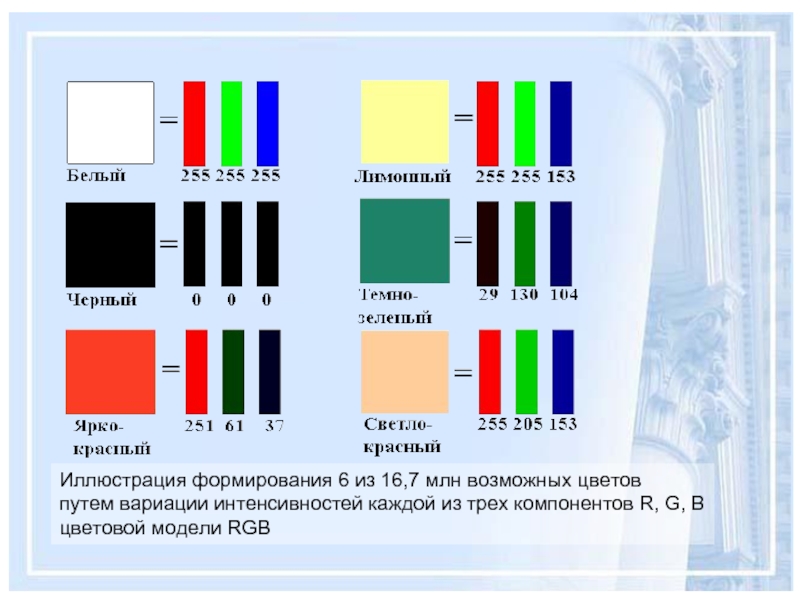
- 13. Иллюстрация формирования 6 из 16,7 млн возможных
- 14. Ограничения RGB-модели Аппаратная зависимость; Ограничение цветового охвата.
- 15. sRGB – стандартизированный вариант RGB-цветового пространства
- 16. Wide-Gamut RGB (RGB с расширенным диапазоном) –
- 17. Субтрактивные цветовые модели Когда два основных
- 18. CMY и CMYK CMY – используется в
- 19. Увеличенные фрагменты изображения цветов при воспроизведении на
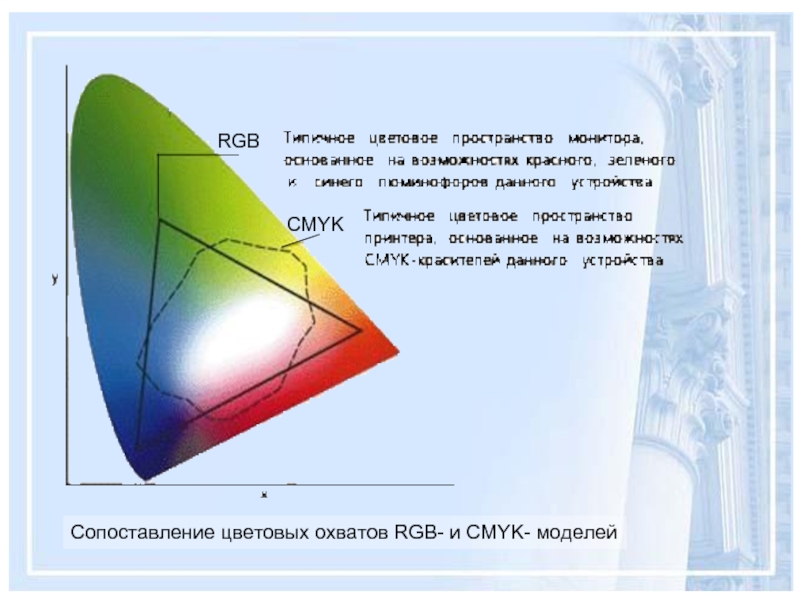
- 20. Сопоставление цветовых охватов RGB- и CMYK- моделей
- 21. Ограничения модели CMYK Аппаратная зависимость и Ограниченный цветовой диапазон
- 22. Перцепционные цветовые модели Для устранения аппаратной зависимости
- 23. Существует несколько цветовых моделей, использующих концепцию разделения
- 24. Цветовая модель HSB Модель HSB (Hue –
- 25. Световые волны также имеют три атрибута,
- 26. Выбор цвета в цветовой модели HSB
- 27. Цветовой тон Под цветовым тоном понимается свет
- 28. Насыщенность Насыщенность – характеризует чистоту цвета, или
- 29. Ахроматические цвета, то есть белые, серые и
- 30. Набор из трех параметров — цветовой тон,
- 31. Достоинства и ограничения HSB-модели Аппаратная независимость;
- 32. конец
Слайд 1Цветовые модели, системы соответствия цветов и режимы
Цветовые модели
Аддитивные цветовые
Субтрактивные цветовые модели
Системы соответствия цветов и
палитры
Цветовые режимы
Слайд 2Введение
Для обеспечения одинакового воспроизведения одного и того же цвета
цветовые модели;
цветовые режимы;
системы соответствия цветов
Слайд 3Цветовая модель – это способ точного описания цвета с помощью математических
Цветовой режим – это способ реализации определенной цветовой модели в рамках конкретной графической программы
Слайд 4
Любая цветовая модель должна удовлетворять трем требованиям:
Реализовывать определения цвета стандартным способом,
Точно задавать диапазон воспроизводимых цветов, поскольку ни одно множество цветов не является бесконечным.
Учитывать механизм восприятия цветов – излучение или отражение.
Слайд 5Цветовые модели
Цветовые модели удобны при использовании в компьютерных программах для
Слайд 6Типы цветовых моделей
CMY;
CMYK;
RGB;
HSB;
HLS;
Lab;
YIQ;
YCC.
Аддитивные (RGB), основанные на сложении цветов;
Субтрактивные (CMY, CMYK), основу
Перцепционные (HSB, HLS, Lab, YCC), базирующие на восприятии.
Слайд 7Способы описания цвета
Трехмерность природы цвета. Глаз реагирует на три различные цветовые
Четыре цвета всегда линейно зависимы:
Цветовое пространство непрерывно.
Три закона Г. Грассмана
Слайд 8Аддитивные цветовые модели
RGB — основные аддитивные цвета
(красный, зеленый, синий)
Сложение красного, зеленого и
или аддитивный цветовой синтез.
Белый свет получается суммированием (англ. add)
окрашенных световых потоков.
Слайд 9Цветовая (слева) и колориметрическая (справа) схемы
получения цветового пространства RGB-модели с помощью
трех первичных цветов. Стороны треугольника образуют
множество спектрально-чистых цветов
Слайд 10Математически цветовую модель RGB удобнее всего представлять
в виде куба. Любой цвет
пространстве с помощью вектора, описываемого уравнением:
Представление RGB-модели в виде куба; 1) схема модели;
2) практическая реализация RGB-модели в окне диалога «Paint Color»
Слайд 11Почему RGB-модель подходит
для компьютера?
Экран покрыт микроскопическими пикселами (элементами изображения).
Каждый
пиксел
содержит
люминофоры
RGB.
Под воздействием электронов люминофоры заряжаются с различной
разностью потенциалов и порождают различные цвета.
Слайд 12Каждый из трех цветовых компонентов RGB-триады может
принимать одно из 256 дискретных
интенсивности (255) до нулевой интенсивности, соответствующей
черному цвету
Слайд 13Иллюстрация формирования 6 из 16,7 млн возможных цветов
путем вариации интенсивностей каждой
цветовой модели RGB
Слайд 14Ограничения RGB-модели
Аппаратная зависимость;
Ограничение цветового охвата.
Цветовой охват (color gamut) – это диапазон
который может различать человек или воспроизводить
устройство независимо от механизма получения цвета
(излучения или отражения).
Ограниченность цветового охвата объясняется тем,
что с помощью аддитивного синтеза принципиально
невозможно получить все цвета видимого спектра
(это доказано теоретически!)
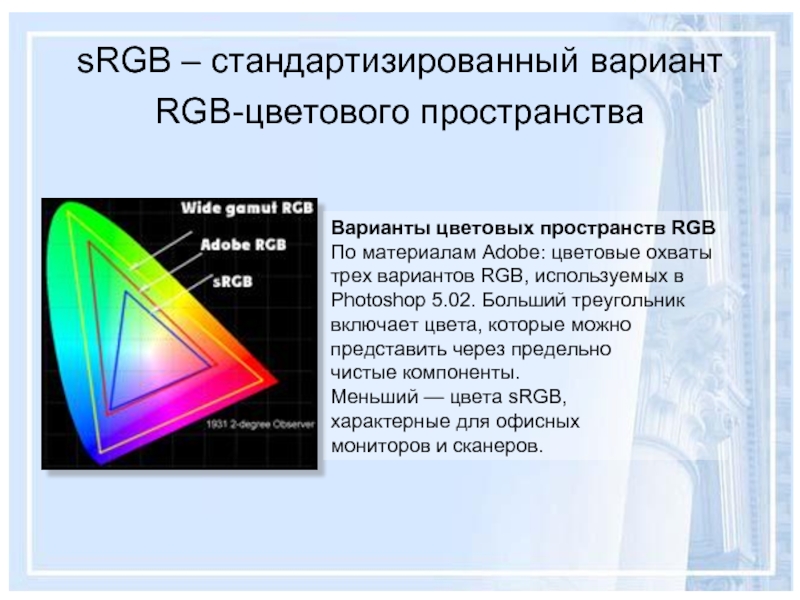
Слайд 15sRGB – стандартизированный вариант RGB-цветового пространства
Варианты цветовых пространств RGB
По материалам
трех вариантов RGB, используемых в
Photoshop 5.02. Больший треугольник
включает цвета, которые можно
представить через предельно
чистые компоненты.
Меньший — цвета sRGB,
характерные для офисных
мониторов и сканеров.
Слайд 16Wide-Gamut RGB (RGB с расширенным диапазоном) – основано на чистых значениях
Adobe RGB (1998) – основано на одном
из стандартов, предложенных для
телевидения высокой четкости
sRGB (так называемое standart RGB –
стандартное RGB) – основано на цветовом
диапазоне типичного монитора VGA
низшего класса
Слайд 17Субтрактивные цветовые модели
Когда два основных
субтрактивных цвета
накладываются друг
на друга,
основной аддитивный
цвет
Субтрактивные цвета в отличие от аддитивных цветов
(той же RGB-модели) получаются вычитанием вторичных
цветов из общего луча света.
В этой системе белый цвет появляется как результат
отсутствия всех цветов, тогда как их присутствие дает черный цвет
Зеленый + Синий = Голубой;
Зеленый + Красный = Желтый;
Красный + Синий = Пурпурный;
Зеленый +Синий + Красный = Белый;
Голубой + Желтый + Пурпурный = Черный.
Слайд 18CMY и CMYK
CMY – используется в том случае, если изображение или
В аббревиатуре модели CMYK используется буква «K» (последняя буква слова Black).
В реальном технологическом процессе получение
черного цвета путем смешивания трех основных
цветов для бумаги неэффективно по трем причинам:
Невозможно произвести идеально чистые пурпурные, синие и желтые краски. Поэтому цвет получается не чисто черным, а грязно-коричневым.
На создания черного цвета с помощью модели CMY тратится в три раза больше краски.
Любые цветные краски дороже обычных черных.
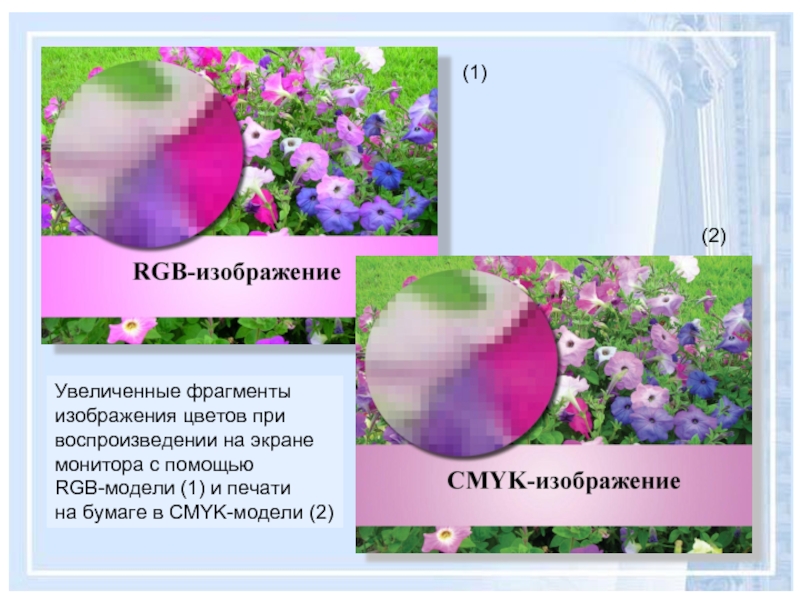
Слайд 19Увеличенные фрагменты
изображения цветов при
воспроизведении на экране
монитора с помощью
RGB-модели (1) и
на бумаге в CMYK-модели (2)
(1)
Слайд 22Перцепционные цветовые модели
Для устранения аппаратной зависимости был разработан ряд
так называемых перцепционных
Позволяет обращаться с цветом на интуитивно понятном уровне;
Значительно упрощает проблему согласования цветов, поскольку после установки значения яркости можно заняться настройкой цвета.
Слайд 23Существует несколько цветовых моделей, использующих концепцию разделения яркости и цветности:
Общим
Перцепционные цветовые модели
HSV
HIS
HSB
HSL
YUL
Слайд 24Цветовая модель HSB
Модель HSB (Hue – цветовой тон, Saturation – насыщенность,
Brightness – яркость) или ее ближайший аналог HSL
представлены в большинстве современных графических пакетов.
В HSB-модели все цвета определяются с помощью
комбинации трех базовых параметров:
цветовой тон (H) - элементарный цвет, такой как, скажем, красный, розовый, синий или оранжевый;
насыщенность (S) - живость или бледность цвета;
яркость (B) - яркость или мрачность цвета.
Модель HSB была создана Элви Реем Смитом, одним из основателей Pixar, в 1978 г. Она представляет собой нелинейное преобразование модели RGB.
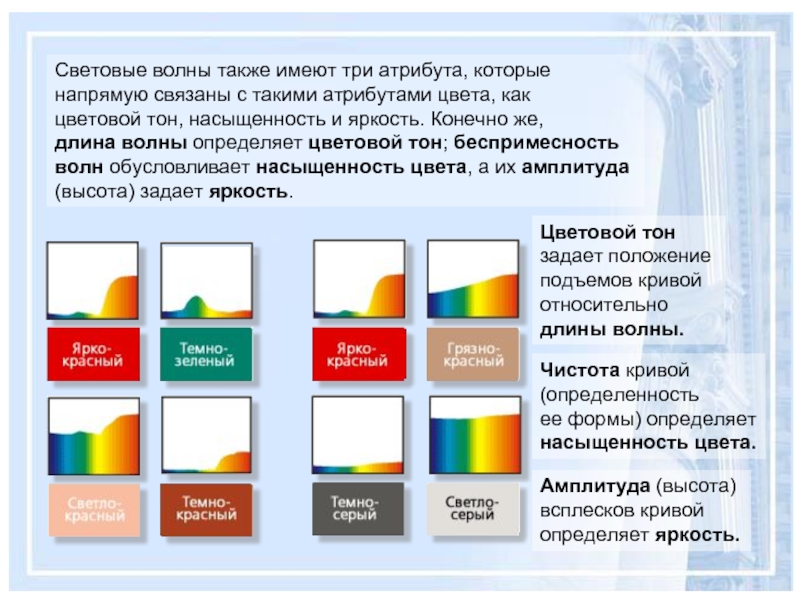
Слайд 25
Световые волны также имеют три атрибута, которые
напрямую связаны с такими
цветовой тон, насыщенность и яркость. Конечно же,
длина волны определяет цветовой тон; беспримесность
волн обусловливает насыщенность цвета, а их амплитуда
(высота) задает яркость.
Цветовой тон
задает положение
подъемов кривой
относительно
длины волны.
Чистота кривой
(определенность
ее формы) определяет
насыщенность цвета.
Амплитуда (высота)
всплесков кривой
определяет яркость.
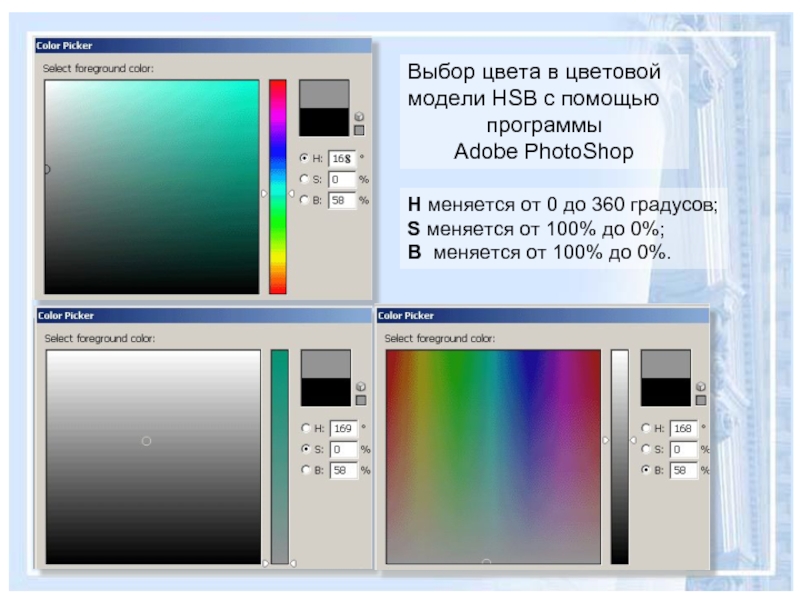
Слайд 26Выбор цвета в цветовой
модели HSB с помощью
программы
Adobe PhotoShop
H меняется
S меняется от 100% до 0%;
B меняется от 100% до 0%.
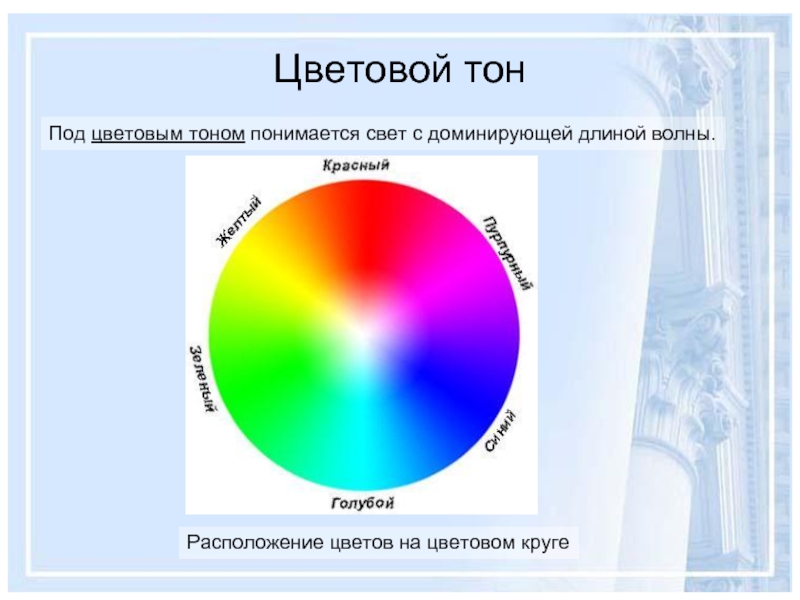
Слайд 27Цветовой тон
Под цветовым тоном понимается свет с доминирующей длиной волны.
Расположение цветов
Слайд 28Насыщенность
Насыщенность – характеризует чистоту цвета, или насыщенность отражает, насколько далеко отстоит
Яркость
Яркость – характеризует интенсивность, с которой энергия света воздействует на рецепторы нашего глаза. Ее можно интерпретировать также как относительную освещенность или затемненность цвета.
Слайд 29Ахроматические цвета, то есть белые, серые и черные, характеризуются только яркостью.
Величина яркости измеряется в процентах в диапазоне от 0 % (черный) до 100 % (белый). По мере снижения процентного содержания яркости цвет становится темнее, стремясь к черному.
Яркость (светлота) – качество, присущее как хроматическим, так и ахроматическим цветам. Поэтому по яркости можно сравнивать между собой любые цвета и оттенки: бледно-зеленый с темно-зеленым, розовый с синим, красный с фиолетовым и т. д.
Яркость
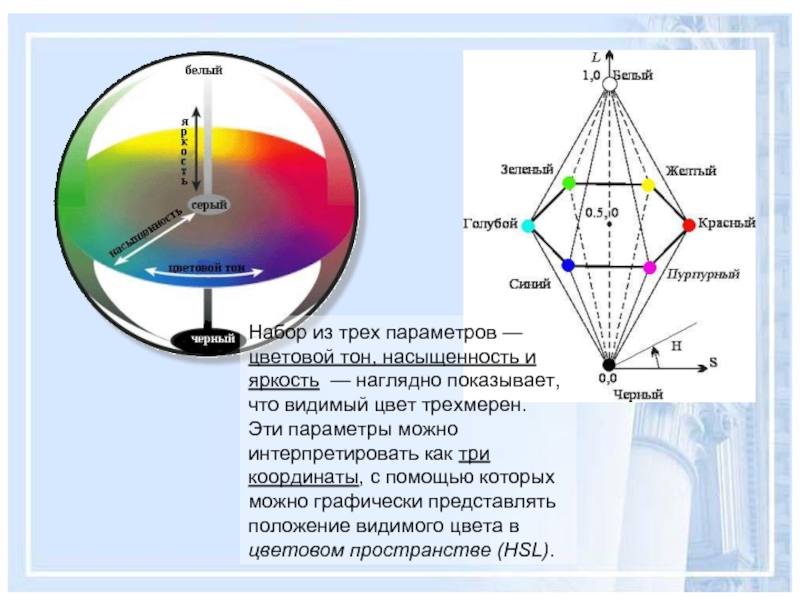
Слайд 30Набор из трех параметров —
цветовой тон, насыщенность и
яркость — наглядно
что видимый цвет трехмерен.
Эти параметры можно
интерпретировать как три
координаты, с помощью которых
можно графически представлять
положение видимого цвета в цветовом пространстве (HSL).
Слайд 31Достоинства и ограничения
HSB-модели
Аппаратная независимость;
Более простой и интуитивно понятный механизм управления
Модель HSB в отличие от моделей RGB и CMYK носит абстрактный характер;
Ограниченное цветовое пространство.
Достоинства:
Недостатки: