- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
UI Performance презентация
Содержание
- 1. UI Performance
- 2. Desirable knowledge JS Html\css\js Ajax\jquery React (optional)
- 3. Code Performance
- 4. Array initialization and benchmark find method
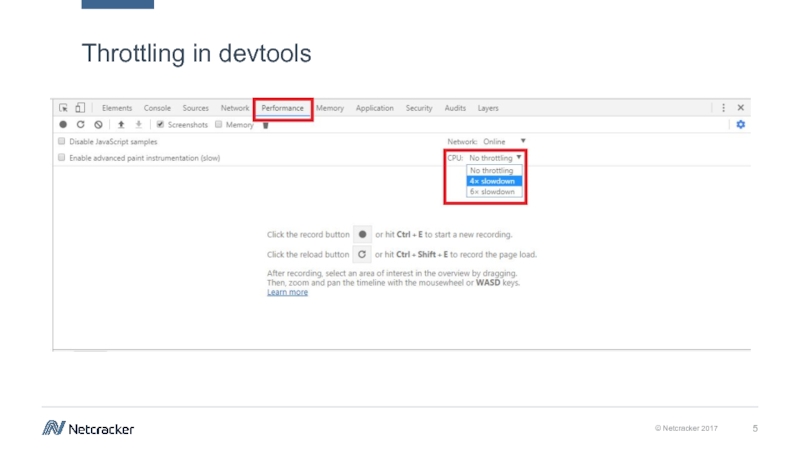
- 5. Throttling in devtools
- 6. Client Performance Techniques
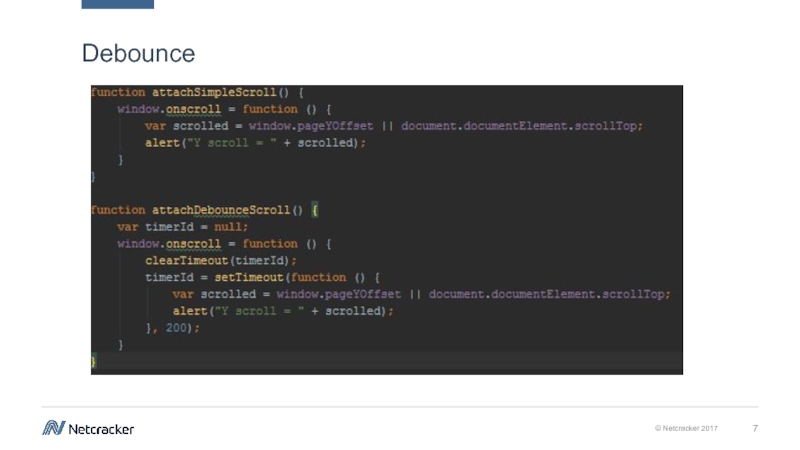
- 7. Debounce
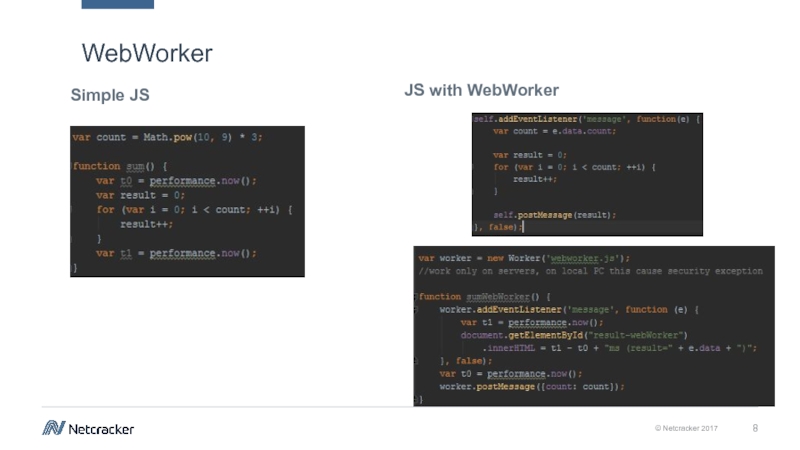
- 8. Simple JS JS with WebWorker WebWorker
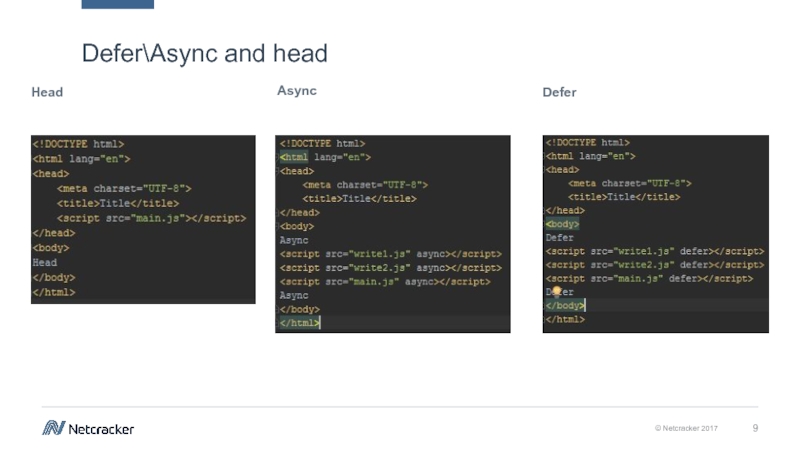
- 9. Head Async Defer Defer\Async and head
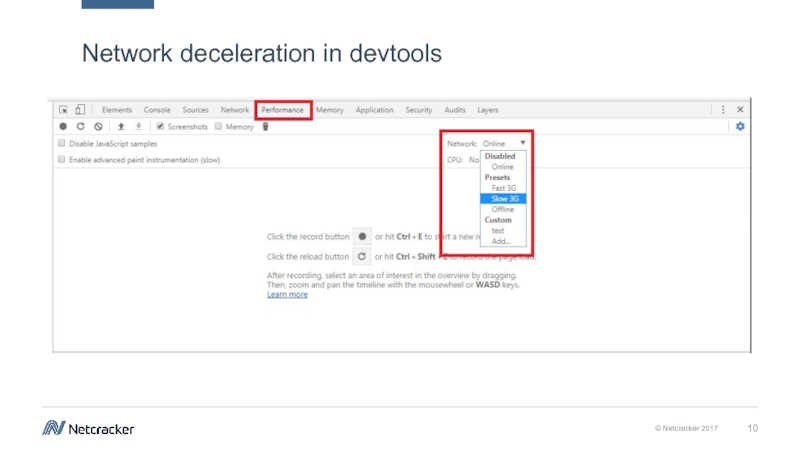
- 10. Network deceleration in devtools
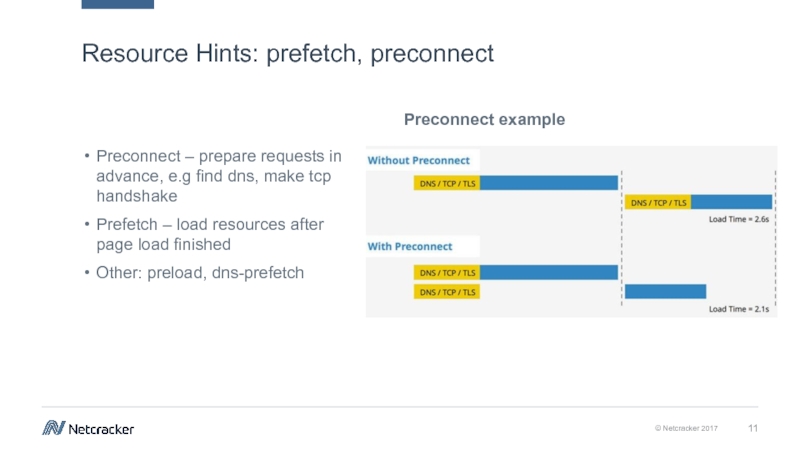
- 11. Preconnect example Resource Hints: prefetch, preconnect Preconnect
- 12. Techniques JS uglify example Minification via build
- 13. Techniques HTTP Cache Headers Example
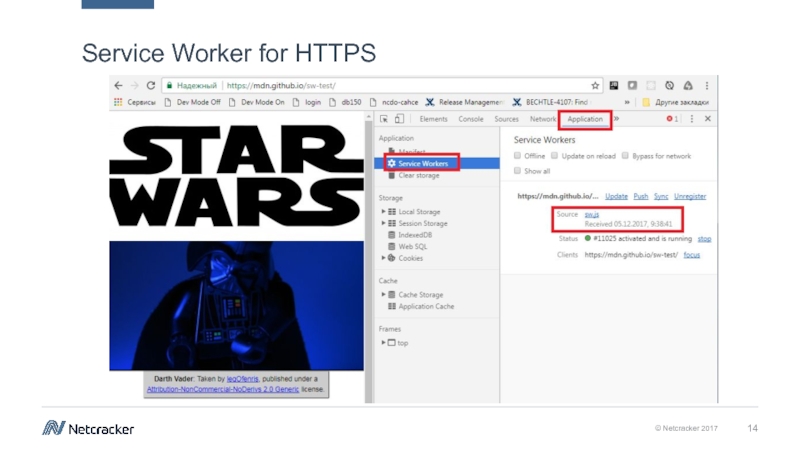
- 14. Service Worker for HTTPS
- 15. Techniques Animation Reduce size and dom changing
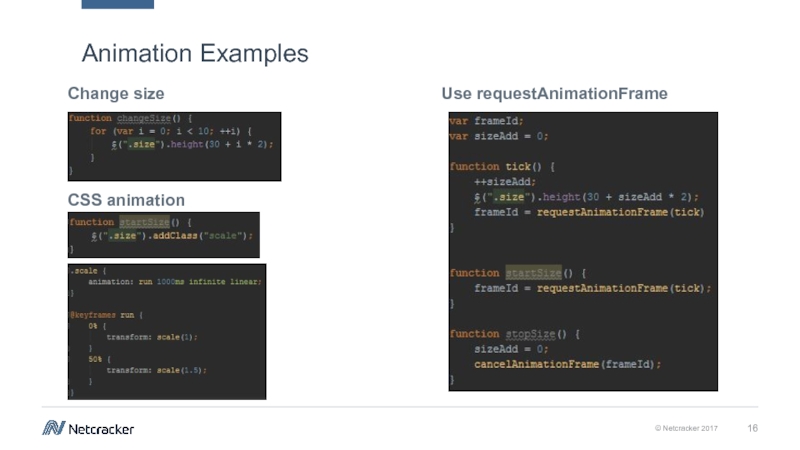
- 16. Change size Use requestAnimationFrame Animation Examples CSS animation
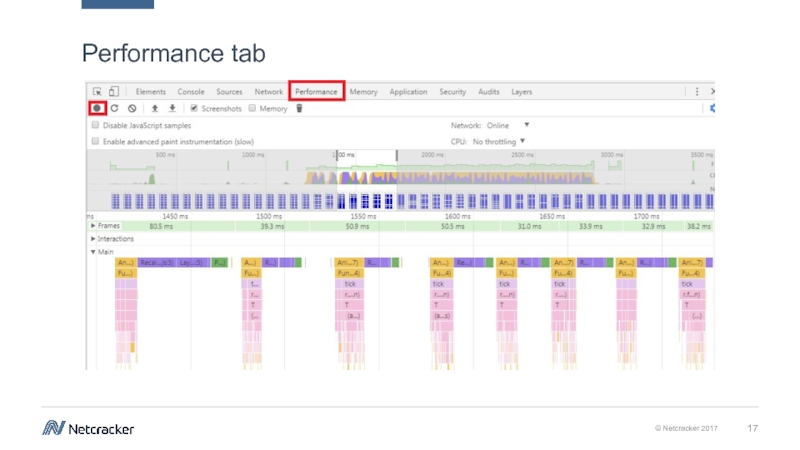
- 17. Performance tab
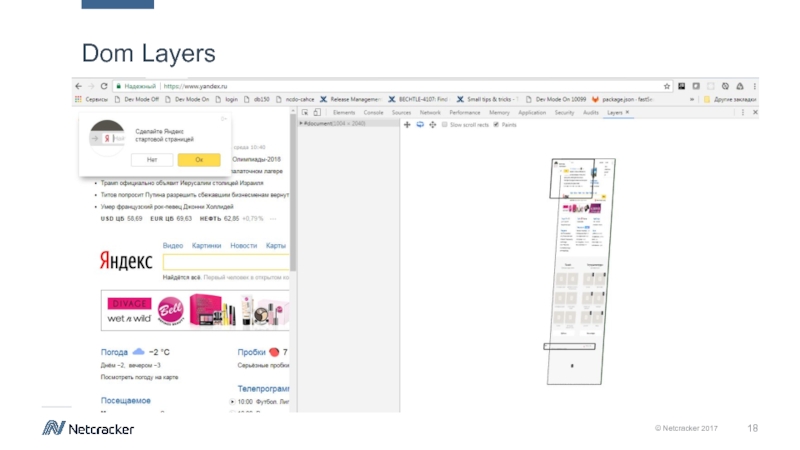
- 18. Dom Layers
- 19. Mind Tricks
- 20. Mind Tricks rules in UI Что бы
- 21. Mind Tricks techniques in UI Lazy loading Prediction SSR
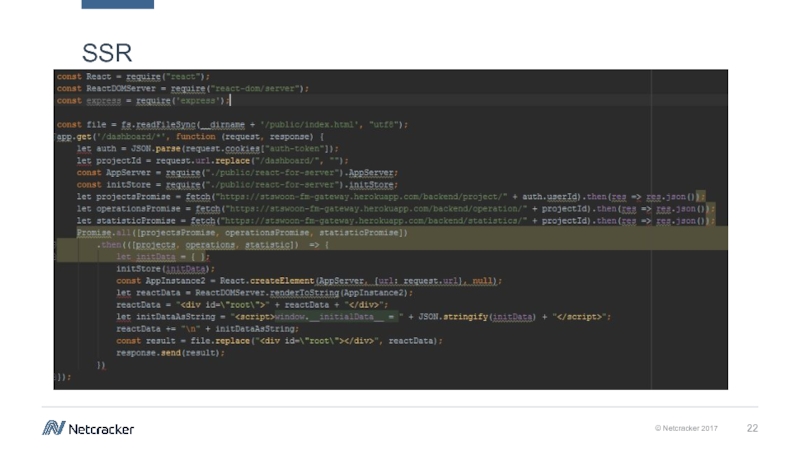
- 22. SSR
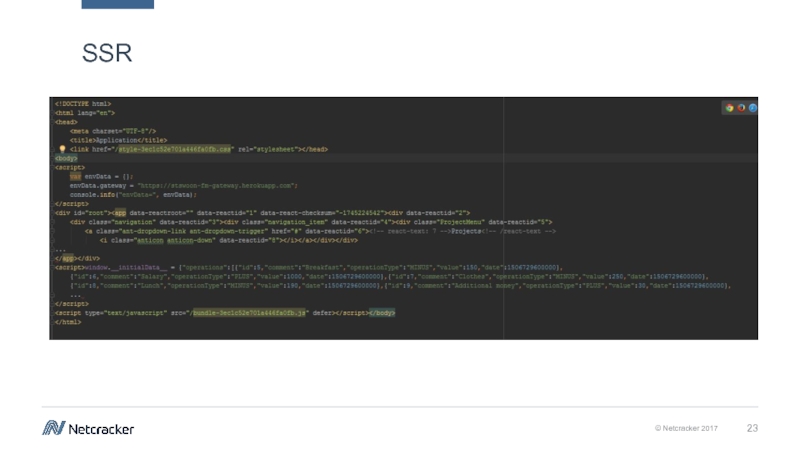
- 23. SSR
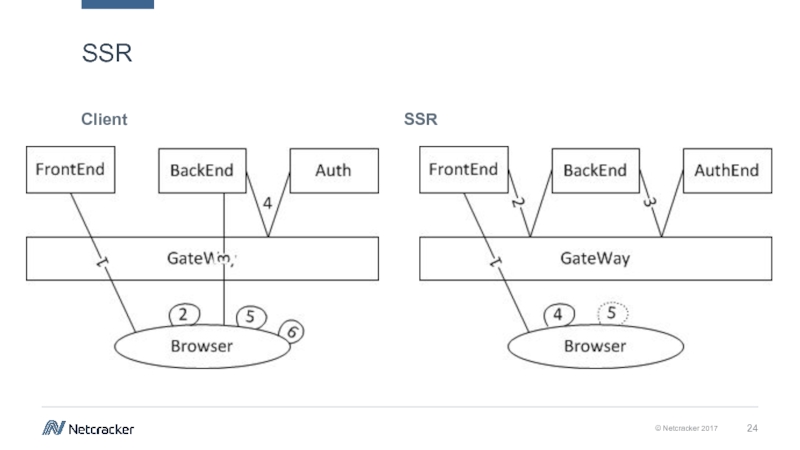
- 24. Client SSR SSR
- 25. Why?
- 26. Docs and Links https://www.smashingmagazine.com/2016/12/front-end-performance-checklist-2017-pdf-pages/ https://medium.com/reloading/javascript-start-up-performance-69200f43b201 https://www.youtube.com/watch?v=HlKijvTa_h0 https://www.youtube.com/watch?v=ghcfHBEe1u4
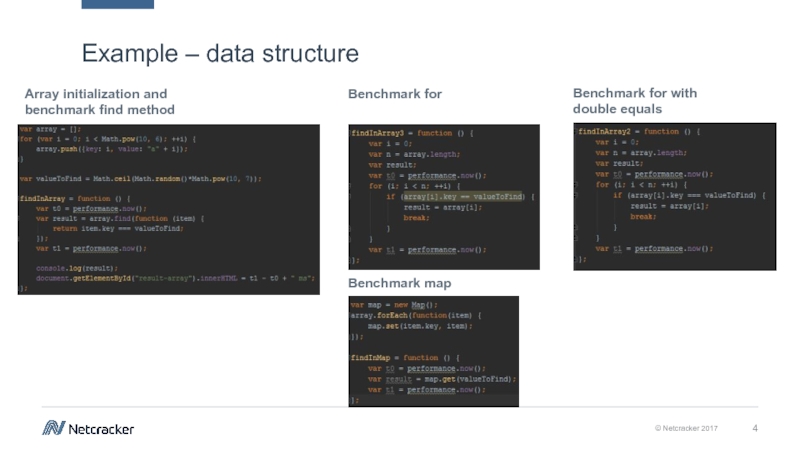
Слайд 4Array initialization and benchmark find method
Benchmark for
Benchmark for with double
equals
Benchmark map
Example – data structure
Слайд 11Preconnect example
Resource Hints: prefetch, preconnect
Preconnect – prepare requests in advance, e.g
find dns, make tcp handshake
Prefetch – load resources after page load finished
Other: preload, dns-prefetch
Prefetch – load resources after page load finished
Other: preload, dns-prefetch
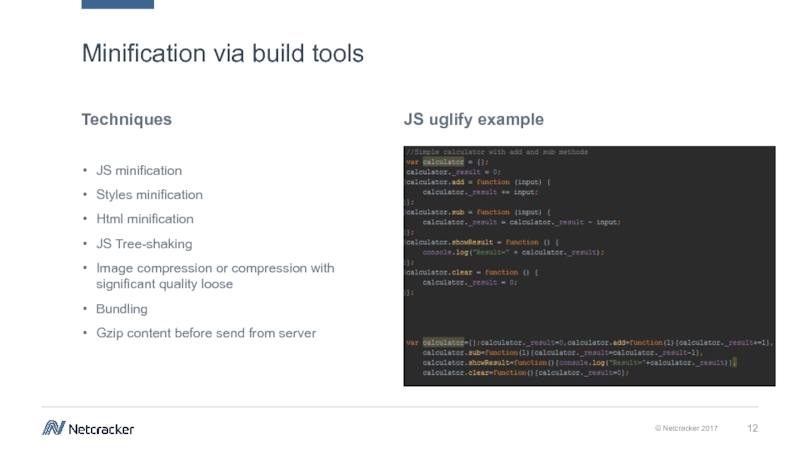
Слайд 12Techniques
JS uglify example
Minification via build tools
JS minification
Styles minification
Html minification
JS Tree-shaking
Image compression
or compression with significant quality loose
Bundling
Gzip content before send from server
Bundling
Gzip content before send from server
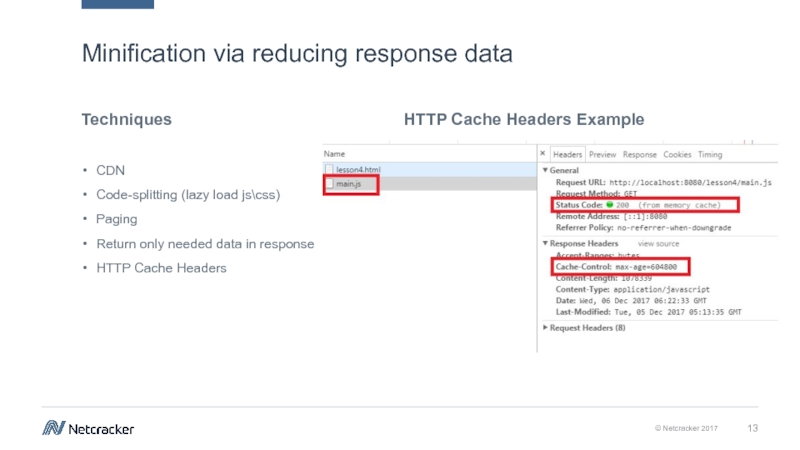
Слайд 13Techniques
HTTP Cache Headers Example
Minification via reducing response data
CDN
Code-splitting (lazy load js\css)
Paging
Return only
needed data in response
HTTP Cache Headers
HTTP Cache Headers
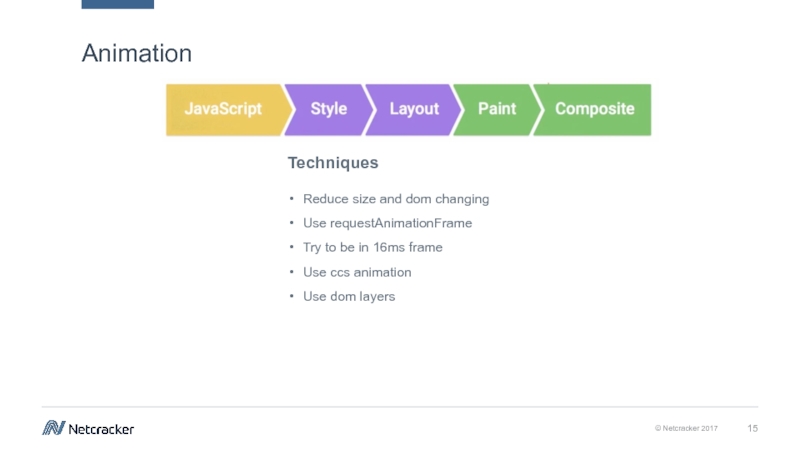
Слайд 15Techniques
Animation
Reduce size and dom changing
Use requestAnimationFrame
Try to be in 16ms frame
Use
ccs animation
Use dom layers
Use dom layers
Слайд 20Mind Tricks rules in UI
Что бы разница была заметна, нужна разница
в 20% времени - Закон Вебера
Как можно быстрее перевести пользователя из пассивного ожидания в активное
1.25 sec for interaction (3sec for 3G)
100ms response and user response
Как можно быстрее перевести пользователя из пассивного ожидания в активное
1.25 sec for interaction (3sec for 3G)
100ms response and user response