- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Проектирование интерфейса программ. Лекция №6 презентация
Содержание
- 1. Проектирование интерфейса программ. Лекция №6
- 2. * Романькова Т.Л. 1. Система программирования Delphi.
- 3. * Романькова Т.Л. Создание программ производится в
- 4. * Романькова Т.Л. 2. Интегрированная среда разработки
- 5. * Романькова Т.Л.
- 6. * Романькова Т.Л. Если окна нет на
- 7. * Романькова Т.Л. Для размещения ВК на
- 8. * Романькова Т.Л. 3. Общая организация программы
- 9. * Романькова Т.Л. Файл главной формы, который
- 10. * Романькова Т.Л. Файл PROJECT1.EXE –исполняемый файл,
- 11. * Романькова Т.Л. program Project1; uses {подключение
- 12. * Романькова Т.Л. Файл модуля формы создается
- 13. * Романькова Т.Л. unit Unit2; interface uses
- 14. * Романькова Т.Л. var Form2: TForm2; implementation {$R *.DFM} end.
- 15. * Романькова Т.Л. 4. Технология разработки программ.
- 16. * Романькова Т.Л. Графический интерфейс – интерфейс,
- 17. * Романькова Т.Л. На I этапе нужно
- 18. * Романькова Т.Л. События наступают в результате
- 19. * Романькова Т.Л. 5. Визуальные компоненты, используемые
- 20. * Романькова Т.Л. TForm Является
- 21. * Романькова Т.Л. Свойства: Caption
- 22. * Романькова Т.Л. TLabel (Страница
- 23. * Романькова Т.Л. TEdit (Страница Standard
- 24. * Романькова Т.Л. TButton (Страница Standard
- 25. * Романькова Т.Л. Свойства: Caption Определяет
- 26. * Романькова Т.Л. TBitBtn (Страница Additional) Кнопка,
- 27. * Романькова Т.Л. TMemo (Страница Standard)
- 28. * Романькова Т.Л. ReadOnly Определяет, можно
- 29. * Романькова Т.Л. .. Например,
- 30. * Романькова Т.Л. 6. Создание обработчика события
- 31. * Романькова Т.Л. Например, при двойном
- 32. * Романькова Т.Л. 7. Ввод значений переменных
- 33. * Романькова Т.Л. StrToInt(St) преобразует символы строки
- 34. * Романькова Т.Л. x:=StrToFloat(Edit1.Text); k:=StrToInt(Edit2.Text); 8. Вывод
- 35. * Романькова Т.Л. Если переменная вещественного или
- 36. * Романькова Т.Л. Процедура Str(x:n1:n2,St) преобразует вещественное
- 37. * Романькова Т.Л. Тогда для вывода значений
- 38. * Романькова Т.Л. - С помощью TLabel
- 39. * Романькова Т.Л. Например, Label1.Caption:=’x=’+ FloatToStr(x)+’ k=’+
- 40. * Романькова Т.Л. 9. Пример простого приложения
- 41. * Романькова Т.Л.
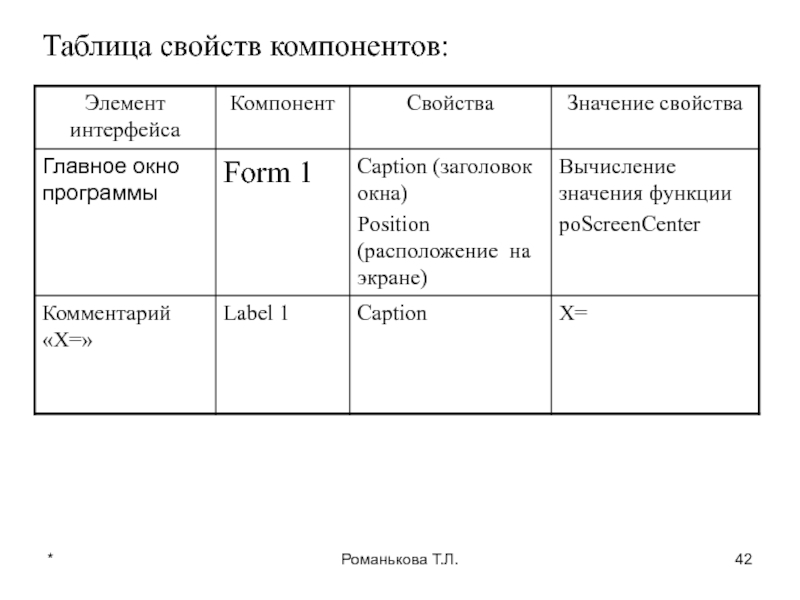
- 42. * Романькова Т.Л. Таблица свойств компонентов:
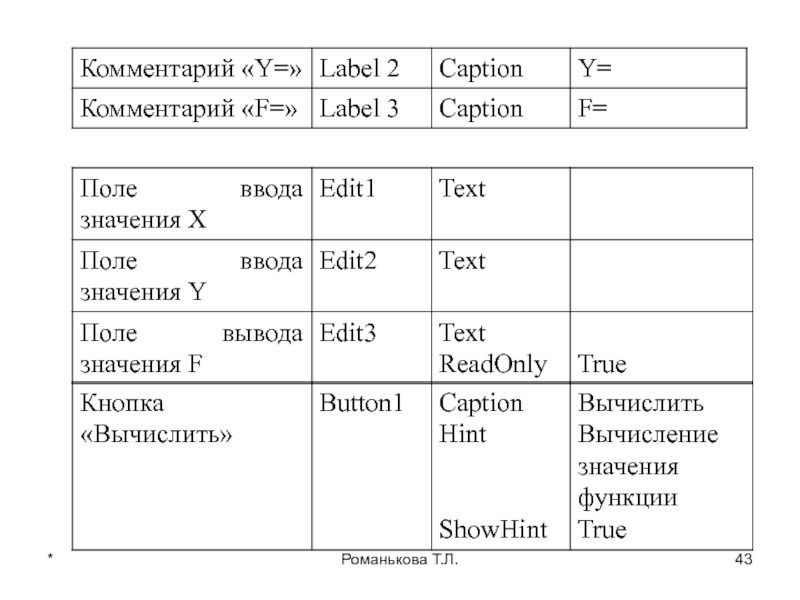
- 43. * Романькова Т.Л.
- 44. * Романькова Т.Л. разместить все ВК на
- 45. * Романькова Т.Л.
- 46. * Романькова Т.Л. создать процедуру, которая будет
- 47. * Романькова Т.Л. procedure TForm1.Button1Click(Sender: TObject); Var
- 48. * Романькова Т.Л. Сохранить полученную программу командой
Слайд 2*
Романькова Т.Л.
1. Система программирования Delphi. Основы визуального программирования
Delphi –это система программирования,
Это ускорение достигается за счет таких свойств Delphi как
Визуальное конструирование форм
Использование библиотеки визуальных компонентов.
Слайд 3*
Романькова Т.Л.
Создание программ производится в интегрированной среде разработки (ИСР), которая предоставляет
Слайд 4*
Романькова Т.Л.
2. Интегрированная среда разработки (ИСР)
ИСР – это среда, в которой
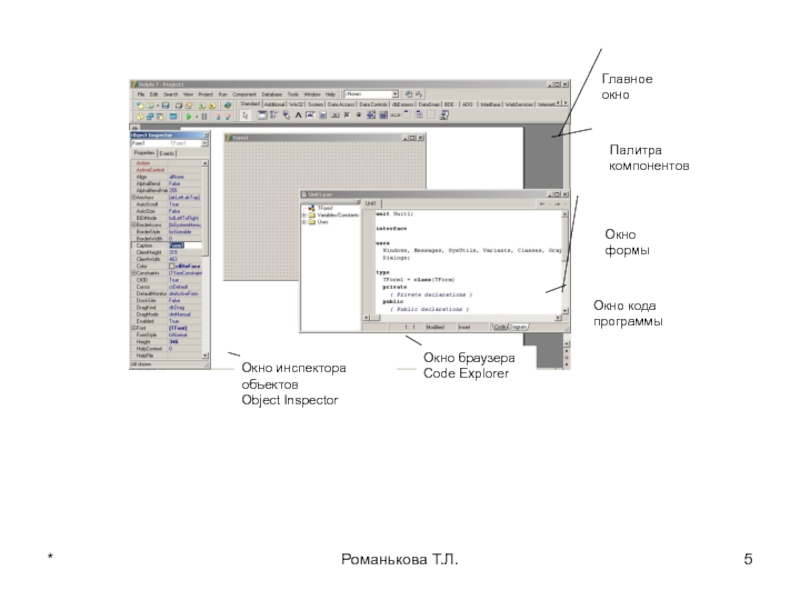
После запуска Delphi на экране компьютера появляются 5 основных окон ИСР. (Вид ИСР зависит от настроек и может меняться)
Слайд 6*
Романькова Т.Л.
Если окна нет на экране, то его можно вывести на
Главное окно содержит заголовок, строку меню, панель инструментов и палитру компонентов.
Все визуальные компоненты разделяются на группы, каждая из которых размещается на отдельной странице в палитре компонентов. Каждая страница имеет свое имя.
Слайд 7*
Романькова Т.Л.
Для размещения ВК на форме нужно выполнить щелчок по значку
ИСР Delphi позволяет одновременно работать только с одним проектом.
Слайд 8*
Романькова Т.Л.
3. Общая организация программы в Delphi.
Любая программа содержит следующие файлы,
Главный файл проекта, изначально называется PROJECT1.DPR.
Первый модуль программы (unit), который автоматически появляется в начале работы. Файл называется UNIT1.PAS по умолчанию, но его можно назвать любым другим именем.
Слайд 9*
Романькова Т.Л.
Файл главной формы, который по умолчанию называется UNIT1.DFM, используется для
Файл ресурсов PROJECT1.RES, создается автоматически и нужен для компиляции.
Файл, который называется PROJECT1.CFG по умолчанию, используется для сохранения установок (опций), связанных с данным проектом. Например, здесь сохраняются директивы компилятора.
Слайд 10*
Романькова Т.Л.
Файл PROJECT1.EXE –исполняемый файл, создается после компиляции.
Если сохранить проект под
Структура программы создается автоматически и изменять ее не рекомендуется.
Для приложения включающего в свой состав две формы типичный файл проекта имеет следующий вид:
Слайд 11*
Романькова Т.Л.
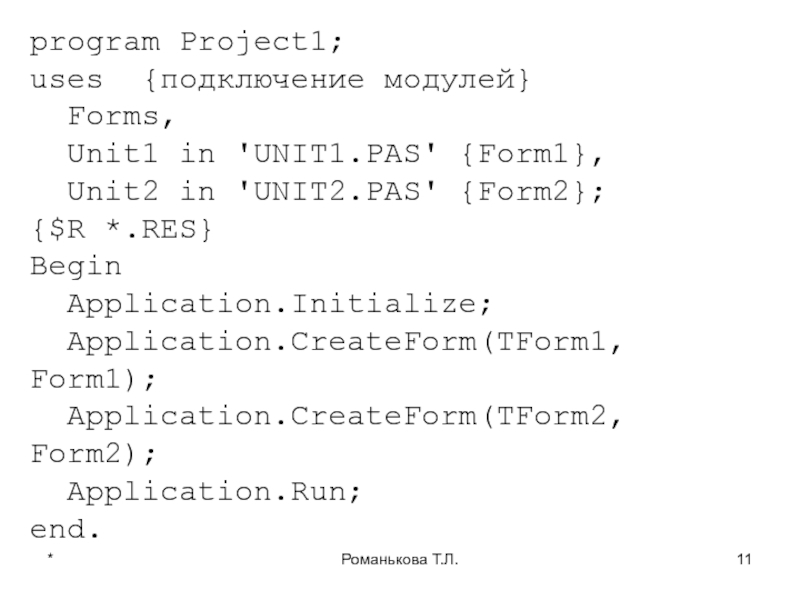
program Project1;
uses {подключение модулей}
Forms,
Unit1 in 'UNIT1.PAS' {Form1},
Unit2 in 'UNIT2.PAS' {Form2};
{$R *.RES}
Begin
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.CreateForm(TForm2, Form2);
Application.Run;
end.
Слайд 12*
Романькова Т.Л.
Файл модуля формы создается автоматически при добавлении новой формы.
По
Слайд 13*
Романькова Т.Л.
unit Unit2;
interface
uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs;
type
private
{ Private declarations }
public
{ Public declarations }
end;
Слайд 15*
Романькова Т.Л.
4. Технология разработки программ.
Процесс разработки приложения состоит из двух этапов:
Создание
Разработка и реализация алгоритма решения задачи
Слайд 16*
Романькова Т.Л.
Графический интерфейс – интерфейс, основанный на средствах машинной графики.
Он
Слайд 17*
Романькова Т.Л.
На I этапе нужно разработать вид всех окон приложения, определить
На II этапе нужно разработать алгоритмы всех процедур, написать соответствующие тексты процедур на языке программирования и установить, в результате наступления каких событий нужно будет выполнить созданные процедуры. Затем в ИСР создать обработчики событий – процедуры, которые будут выполнены при наступлении того или иного события.
Слайд 18*
Романькова Т.Л.
События наступают в результате действий пользователя – перемещения курсора мыши,
Слайд 19*
Романькова Т.Л.
5. Визуальные компоненты, используемые при создании простых оконных приложений.
Визуальные компоненты
Каждый ВК принадлежит определенному классу объектов и имеет имя. Имена классов в Delphi начинаются с буквы Т.
Имена ВК состоят из названия класса без буквы Т и порядкового номера компонента данного класса.
Например, TForm – класс всех форм, а Form1 – конкретная форма, экземпляр класса.
Слайд 20*
Романькова Т.Л.
TForm
Является контейнером для размещения всех остальных компонентов.
Любая
Программа может иметь много форм, каждая из которых может появляться на экране по мере надобности.
Слайд 21*
Романькова Т.Л.
Свойства:
Caption Определяет
Position Определяет положение и размер формы в момент ее появления на экране
Color Определяет цвет формы
Слайд 22*
Романькова Т.Л.
TLabel
(Страница Standard палитры компонентов)
Компоненты этого класса предназначены для
Свойства:
Caption центральное свойство, к-е содержит текст надписи.
Font определяет параметры шрифта
Слайд 23*
Романькова Т.Л.
TEdit
(Страница Standard палитры компонентов)
Компонент этого класса представляет собой однострочное
Свойства:
Text содержит отображаемую компонентом строку
ReadOnly Определяет, можно ли редактировать текст ( true –нельзя, false – можно).
Font определяет параметры шрифта
Слайд 24*
Романькова Т.Л.
TButton
(Страница Standard палитры компонентов)
Кнопка. Предназначена для управления программой.
Обычно
Слайд 25*
Романькова Т.Л.
Свойства:
Caption Определяет текст, отображаемый на кнопке
Font
Hint определяет всплывающую подсказку
Слайд 26*
Романькова Т.Л.
TBitBtn
(Страница Additional)
Кнопка, на которой может располагаться рисунок.
Свойства:
Glyph Определяет изображение
Kind Определяет одну из 11 станд. разновидностей кнопки
Слайд 27*
Романькова Т.Л.
TMemo
(Страница Standard)
Многострочное редактируемое текстовое поле. Используется для ввода, вывода
Свойства:
Lines содержит текст, представляющий пронумерованный набор строк (нумерация начинается с нуля).
Слайд 28*
Романькова Т.Л.
ReadOnly Определяет, можно ли редактировать текст ( true –нельзя,
Свойства ВК можно устанавливать на этапе конструирования формы с помощью Инспектора объектов на вкладке Properties (свойства),
а также программировать изменение свойств при выполнении программы.
При этом в программе для обращения к свойству используется составное имя:
Слайд 29*
Романькова Т.Л.
..
Например,
Form1.Label3.Caption:=’ Привет, Вася!’
Если обращение
Например,
Label3.Caption:=’ Привет, Вася!’
Слайд 30*
Романькова Т.Л.
6. Создание обработчика события
Каждый компонент помимо свойств характеризуется набором событий,
Чтобы создать процедуру для обработки события, нужно выполнить двойной щелчок по ВК или дважды щелкнуть по названию события на вкладке Events Инспектора объектов. При этом нужный ВК должен быть выделен.
Слайд 31*
Романькова Т.Л.
Например,
при двойном щелчке мышью по кнопке TButton, в модуль
procedure TForm1.Button1Click(Sender: TObject);
begin
end;
Слайд 32*
Романькова Т.Л.
7. Ввод значений переменных с помощью ВК.
Для ввода данных можно
разместить на форме компонент TEdit;
в процедуре, реализующей алгоритм решения задачи, переменной, значение которой требуется ввести, присвоить значение свойства Text соответствующего компонента.
Если переменная вещественного или целого типов, то значение свойства Text должно быть преобразовано с помощью соответствующей функции.
Слайд 33*
Романькова Т.Л.
StrToInt(St) преобразует символы строки St в целое число.
StrToFloat(St) преобразует
Например,пусть имеется след. описание переменных:
Var x:real; k:integer;
Тогда для ввода значений переменных x и k в программе пишут след. операторы присваивания:
Слайд 34*
Романькова Т.Л.
x:=StrToFloat(Edit1.Text);
k:=StrToInt(Edit2.Text);
8. Вывод значений переменных с помощью ВК.
- С помощью TEdit:
разместить
в процедуре, реализующей алгоритм решения задачи, свойству Text соответствующего компонента присвоить значение переменной, которую требуется вывести.
Слайд 35*
Романькова Т.Л.
Если переменная вещественного или целого типов, то ее значение
Функции
IntToStr(x) преобразует целое число x в строку символов.
FloatToStr(x) преобразует вещественное число x в строку символов.
Слайд 36*
Романькова Т.Л.
Процедура
Str(x:n1:n2,St) преобразует вещественное или целое число x в строку символов
n1 – общая ширина поля, выделенного под значение x,
n2 – количество символов в дробной части (только для вещественных чисел).
Например,пусть имеется след. описание переменных:
Var x:real; k:integer;
Слайд 37*
Романькова Т.Л.
Тогда для вывода значений переменных x и k в программе
Edit1.Text:= FloatToStr(x);
Edit2.Text:= IntToStr(k);
Или
Str(x:5:2,St); Edit1.Text:=St;
Str(k,St); Edit2.Text:=St;
Переменная St должна быть описана как строковая: St:string;
Слайд 38*
Романькова Т.Л.
- С помощью TLabel
разместить на форме компонент TLabel;
в процедуре, реализующей
Слайд 39*
Романькова Т.Л.
Например,
Label1.Caption:=’x=’+ FloatToStr(x)+’ k=’+ IntToStr(k);
Или
Label1.Caption:=’x=’+ FloatToStr(x);
Label2.Caption:=’ k=’+ IntToStr(k);
Или
St:= ’x=’+ FloatToStr(x)+’ k=’+
Label1.Caption:=St;
Слайд 40*
Романькова Т.Л.
9. Пример простого приложения с графическим интерфейсом
Требуется разработать программу вычисления
Порядок решения задачи:
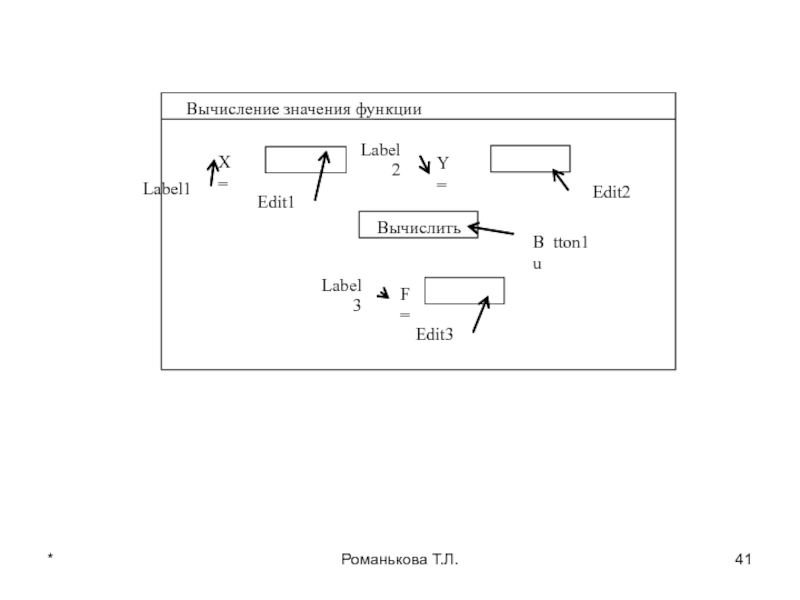
разработать проект формы:
Слайд 41*
Романькова Т.Л.
X=
Y=
Вычислить
F=
Label1
Lab
el
2
Label
3
Edit1
Edit2
Edit3
Bu
t
ton1
Вычисление
значения фун
к
ции
Слайд 44*
Романькова Т.Л.
разместить все ВК на форме и установить их свойства с
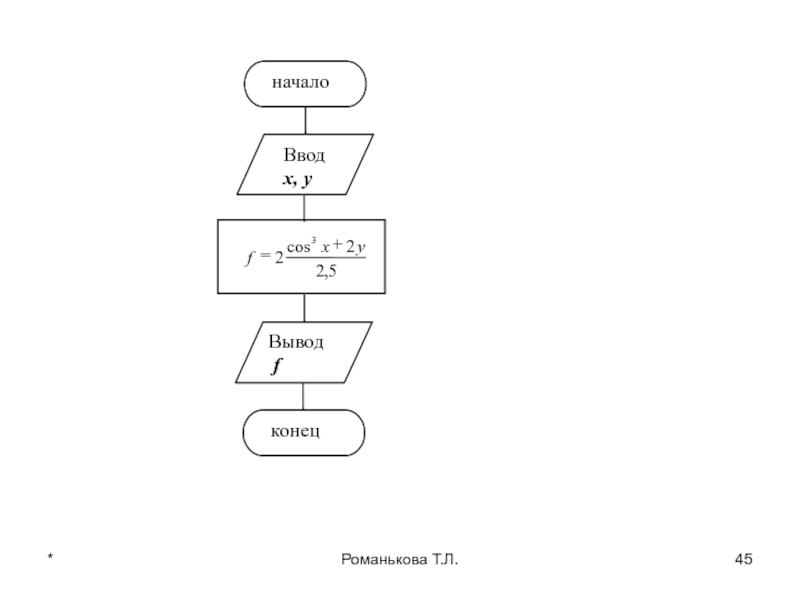
разработать алгоритм решения задачи:
Слайд 46*
Романькова Т.Л.
создать процедуру, которая будет выполняться при нажатии кнопки. Для этого
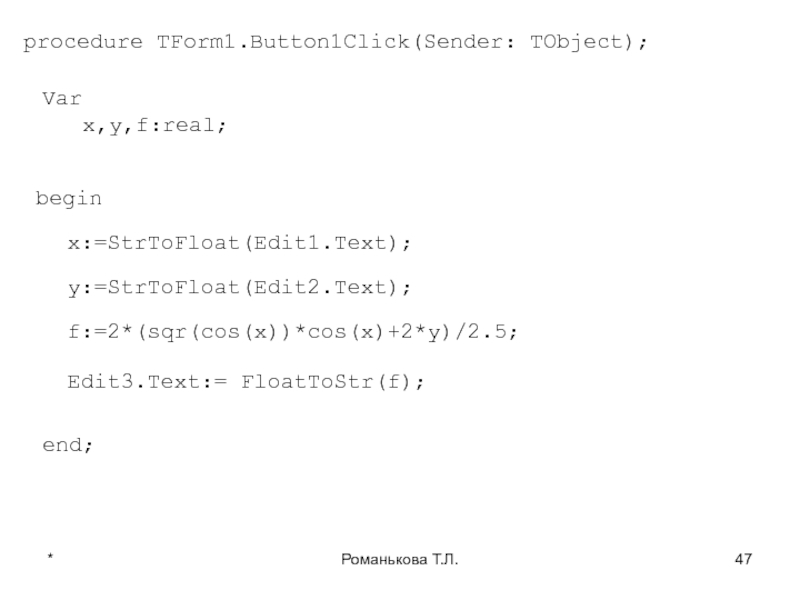
В окне кода набрать текст процедуры, реализующий составленный алгоритм: