- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
OOP part 1. Object-Oriented JavaScript презентация
Содержание
- 1. OOP part 1. Object-Oriented JavaScript
- 2. JavaScript We are here Pseudoclassical Inheritance Hello World!
- 3. JavaScript What we’ll be talking about
- 4. Functions In JavaScript, functions are
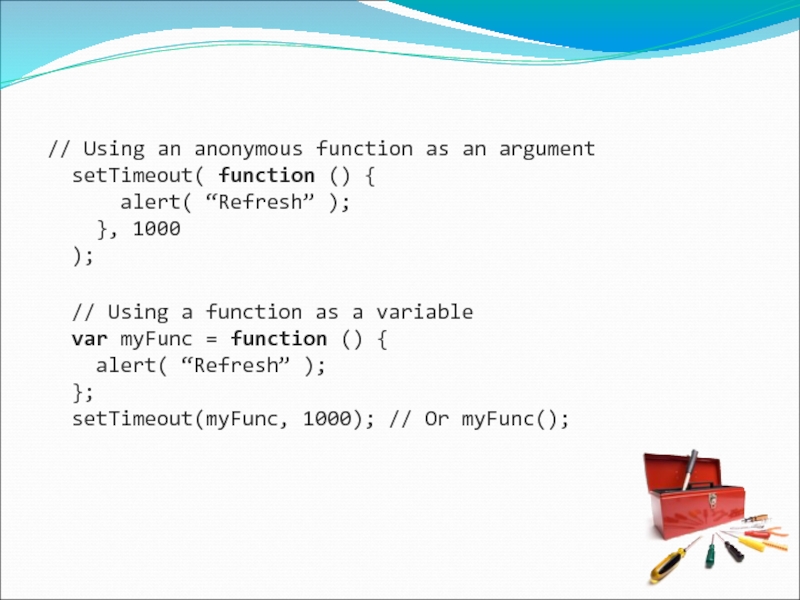
- 5. // Using an anonymous function as an
- 6. Scope Only functions have scope. Blocks (if,
- 7. Scope var foo = “orig”; //
- 8. Scope If you forget to use the
- 9. Scope: Inner Functions Functions can be defined
- 10. Closures Inner functions maintain the scope they
- 11. Closures function delayedAlert (message, delay) {
- 12. Context Your code will always be running
- 13. Context var myObject = {
- 14. Context: Changing Contexts JavaScript provides two handy
- 15. Context: Changing Contexts Using call() — Arguments
- 16. Context: Changing Contexts Using apply() — Arguments
- 17. Object Oriented Programming Constructors and methods
- 18. Object Oriented Programming Now let’s apply all
- 19. About Objects Almost everything written in JavaScript
- 20. Constructors Like other languages, JavaScript uses the
- 21. Methods
- 22. Public Methods One way to create a
- 23. Public Methods // Our User object
- 24. Private Methods Private methods
- 25. Private Methods // Our User object
- 26. “Privileged” Methods The term privileged method was
- 27. “Privileged” Methods // Our User object
- 28. Questions ?
Слайд 3JavaScript
What we’ll be talking about
Functions
Scope
Closures
Context
Appling to OOP
Constructors
Methods
Public
Private
Privileged
Слайд 4Functions
In JavaScript, functions are treated as values, which means:
Functions can be
assigned to variables
Functions can be passed as arguments to other functions
Functions can be passed as arguments to other functions
Слайд 5// Using an anonymous function as an argument setTimeout( function () {
alert( “Refresh” );
}, 1000
);
// Using a function as a variable var myFunc = function () { alert( “Refresh” ); }; setTimeout(myFunc, 1000); // Or myFunc();
// Using a function as a variable var myFunc = function () { alert( “Refresh” ); }; setTimeout(myFunc, 1000); // Or myFunc();
Слайд 6Scope
Only functions have scope. Blocks (if, while, for, switch) do not.
All
variables are within the global scope unless they are defined within a function.
All global variables actually become properties of the window object
When variables are not declared using the var keyword, they decared globally.
All global variables actually become properties of the window object
When variables are not declared using the var keyword, they decared globally.
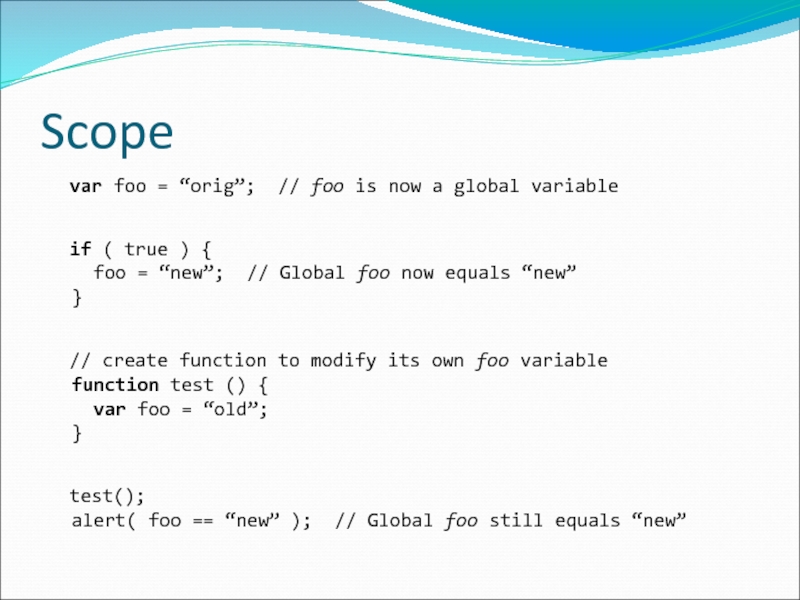
Слайд 7Scope
var foo = “orig”; // foo is now a global
variable
if ( true ) { foo = “new”; // Global foo now equals “new” }
// create function to modify its own foo variable function test () { var foo = “old”; }
test(); alert( foo == “new” ); // Global foo still equals “new”
if ( true ) { foo = “new”; // Global foo now equals “new” }
// create function to modify its own foo variable function test () { var foo = “old”; }
test(); alert( foo == “new” ); // Global foo still equals “new”
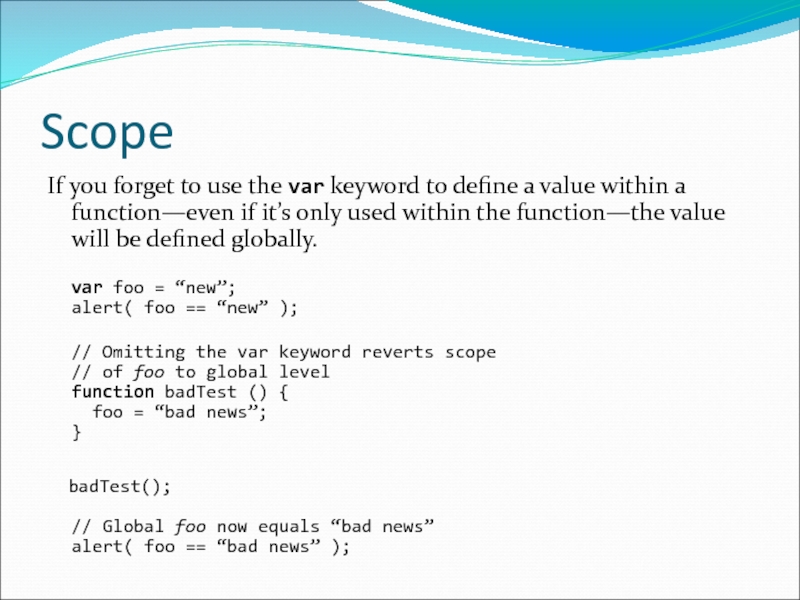
Слайд 8Scope
If you forget to use the var keyword to define a
value within a function—even if it’s only used within the function—the value will be defined globally.
var foo = “new”; alert( foo == “new” );
// Omitting the var keyword reverts scope // of foo to global level function badTest () { foo = “bad news”; }
badTest(); // Global foo now equals “bad news” alert( foo == “bad news” );
var foo = “new”; alert( foo == “new” );
// Omitting the var keyword reverts scope // of foo to global level function badTest () { foo = “bad news”; }
badTest(); // Global foo now equals “bad news” alert( foo == “bad news” );
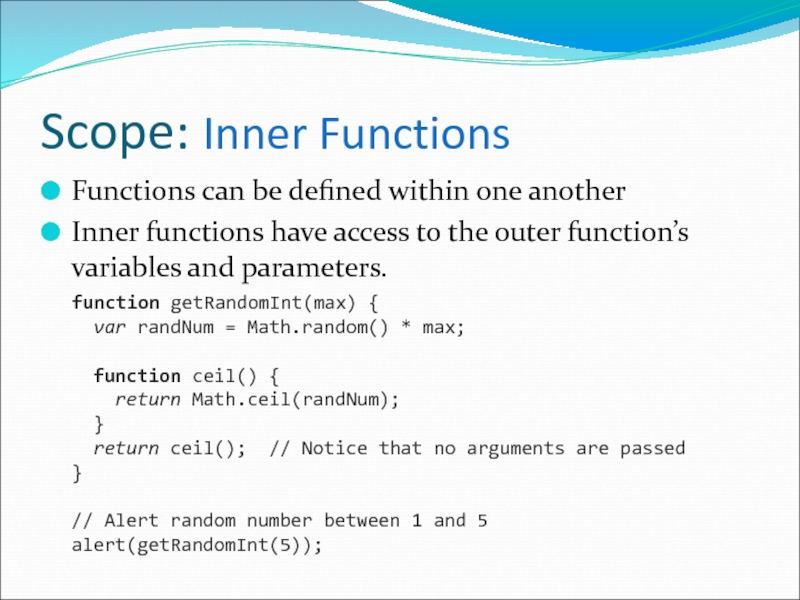
Слайд 9Scope: Inner Functions
Functions can be defined within one another
Inner functions have
access to the outer function’s variables and parameters.
function getRandomInt(max) { var randNum = Math.random() * max; function ceil() { return Math.ceil(randNum); } return ceil(); // Notice that no arguments are passed } // Alert random number between 1 and 5 alert(getRandomInt(5));
function getRandomInt(max) { var randNum = Math.random() * max; function ceil() { return Math.ceil(randNum); } return ceil(); // Notice that no arguments are passed } // Alert random number between 1 and 5 alert(getRandomInt(5));
Слайд 10Closures
Inner functions maintain the scope they enjoyed when their parent function
was called—even after the parent function has terminated.
This allows you to effectively pass variables to functions that may not be called for some time.
This allows you to effectively pass variables to functions that may not be called for some time.
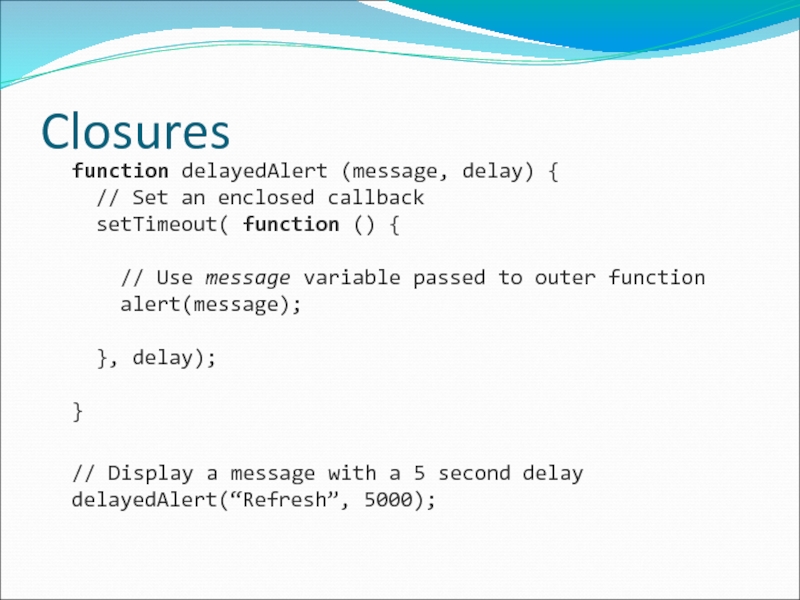
Слайд 11Closures
function delayedAlert (message, delay) {
// Set an enclosed callback
setTimeout( function () {
// Use message variable passed to outer function
alert(message);
}, delay);
}
// Display a message with a 5 second delay delayedAlert(“Refresh”, 5000);
// Display a message with a 5 second delay delayedAlert(“Refresh”, 5000);
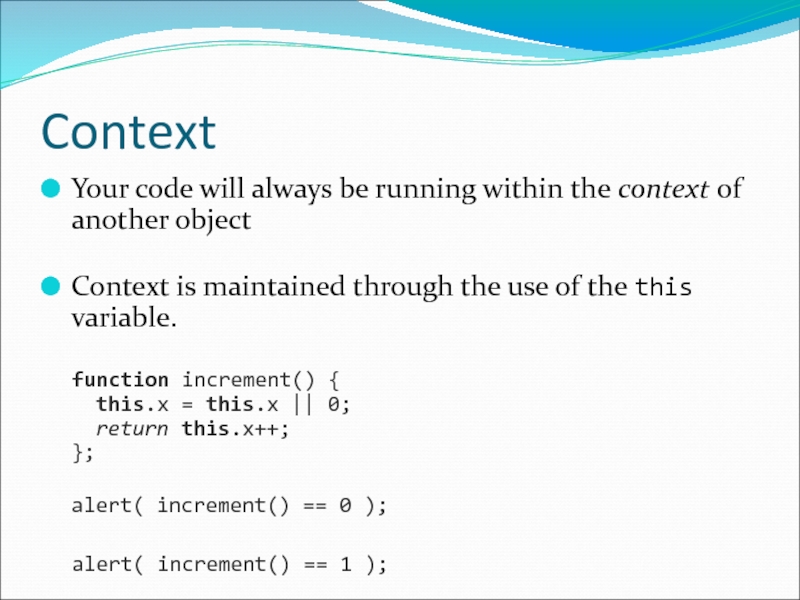
Слайд 12Context
Your code will always be running within the context of another
object
Context is maintained through the use of the this variable.
function increment() { this.x = this.x || 0; return this.x++; };
alert( increment() == 0 );
alert( increment() == 1 );
Context is maintained through the use of the this variable.
function increment() { this.x = this.x || 0; return this.x++; };
alert( increment() == 0 );
alert( increment() == 1 );
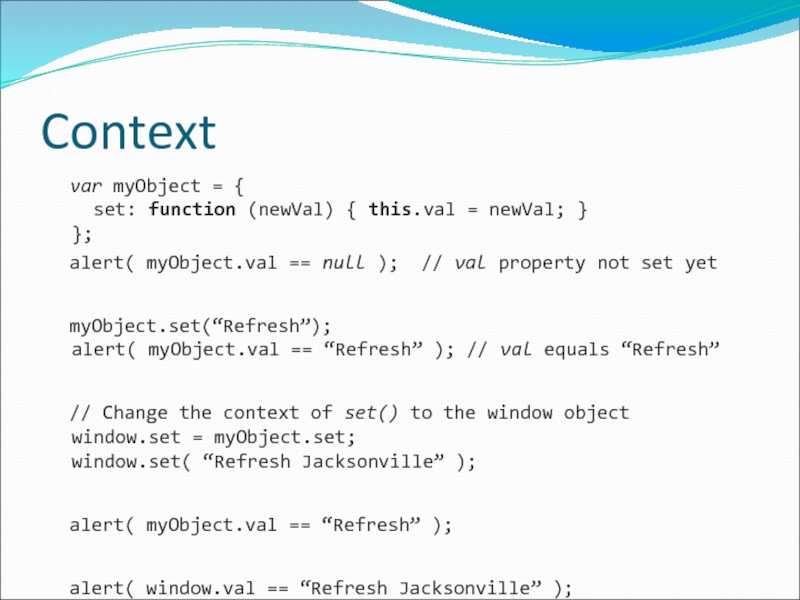
Слайд 13Context
var myObject = {
set: function (newVal) { this.val =
newVal; }
};
alert( myObject.val == null ); // val property not set yet
myObject.set(“Refresh”); alert( myObject.val == “Refresh” ); // val equals “Refresh”
// Change the context of set() to the window object window.set = myObject.set; window.set( “Refresh Jacksonville” );
alert( myObject.val == “Refresh” );
alert( window.val == “Refresh Jacksonville” );
alert( myObject.val == null ); // val property not set yet
myObject.set(“Refresh”); alert( myObject.val == “Refresh” ); // val equals “Refresh”
// Change the context of set() to the window object window.set = myObject.set; window.set( “Refresh Jacksonville” );
alert( myObject.val == “Refresh” );
alert( window.val == “Refresh Jacksonville” );
Слайд 14Context: Changing Contexts
JavaScript provides two handy functions for executing a function
within the context of another function:
call( )
apply( )
call( )
apply( )
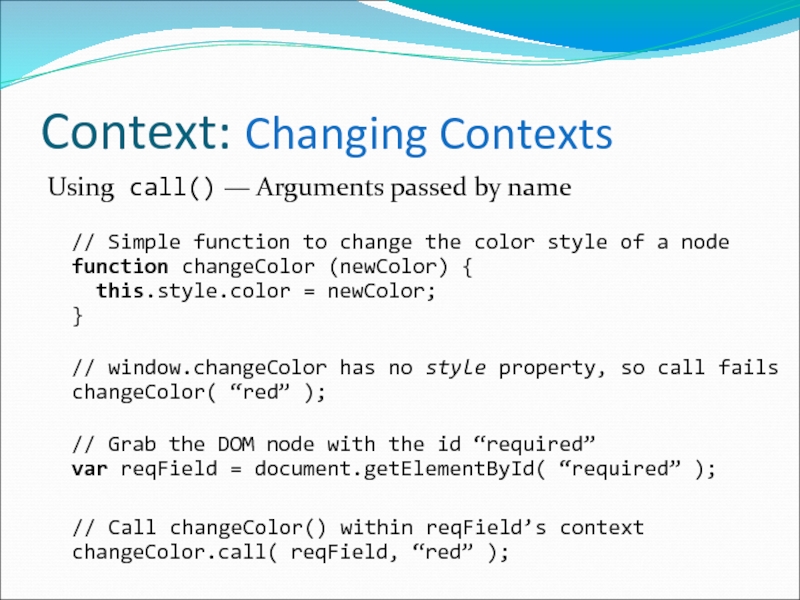
Слайд 15Context: Changing Contexts
Using call() — Arguments passed by name
// Simple
function to change the color style of a node
function changeColor (newColor) {
this.style.color = newColor;
}
// window.changeColor has no style property, so call fails changeColor( “red” );
// Grab the DOM node with the id “required” var reqField = document.getElementById( “required” );
// Call changeColor() within reqField’s context changeColor.call( reqField, “red” );
// window.changeColor has no style property, so call fails changeColor( “red” );
// Grab the DOM node with the id “required” var reqField = document.getElementById( “required” );
// Call changeColor() within reqField’s context changeColor.call( reqField, “red” );
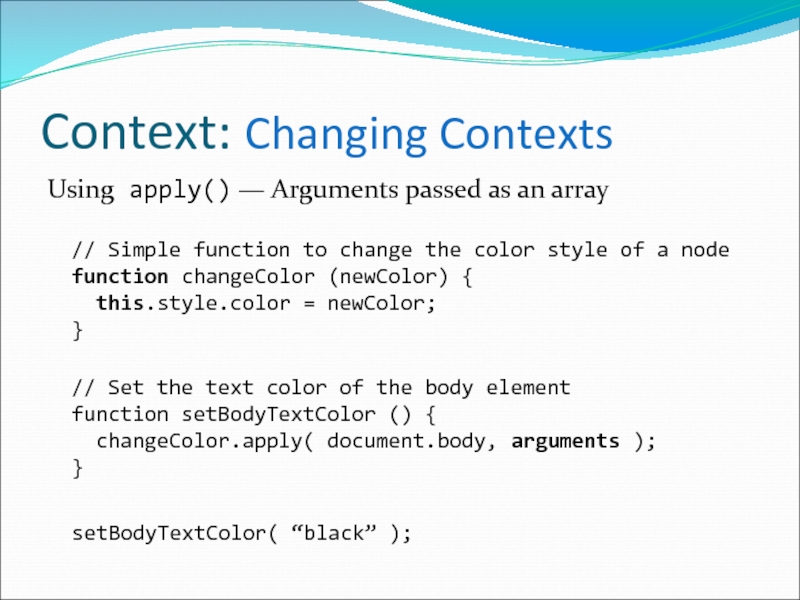
Слайд 16Context: Changing Contexts
Using apply() — Arguments passed as an array
//
Simple function to change the color style of a node
function changeColor (newColor) {
this.style.color = newColor;
}
// Set the text color of the body element function setBodyTextColor () { changeColor.apply( document.body, arguments ); }
setBodyTextColor( “black” );
// Set the text color of the body element function setBodyTextColor () { changeColor.apply( document.body, arguments ); }
setBodyTextColor( “black” );
Слайд 18Object Oriented Programming
Now let’s apply all of this information to a
more classical view of OOP in JavaScript:
Constructors
Object Methods
Public
Private
Privileged
Constructors
Object Methods
Public
Private
Privileged
Слайд 19About Objects
Almost everything written in JavaScript is an object
Objects can be
though of as a collection of properties—much like a hash in other languages
JavaScript doesn’t have a concept of classes like other object-oriented languages
Classes are simulated using a concept called prototypal inheritance
JavaScript doesn’t have a concept of classes like other object-oriented languages
Classes are simulated using a concept called prototypal inheritance
Слайд 20Constructors
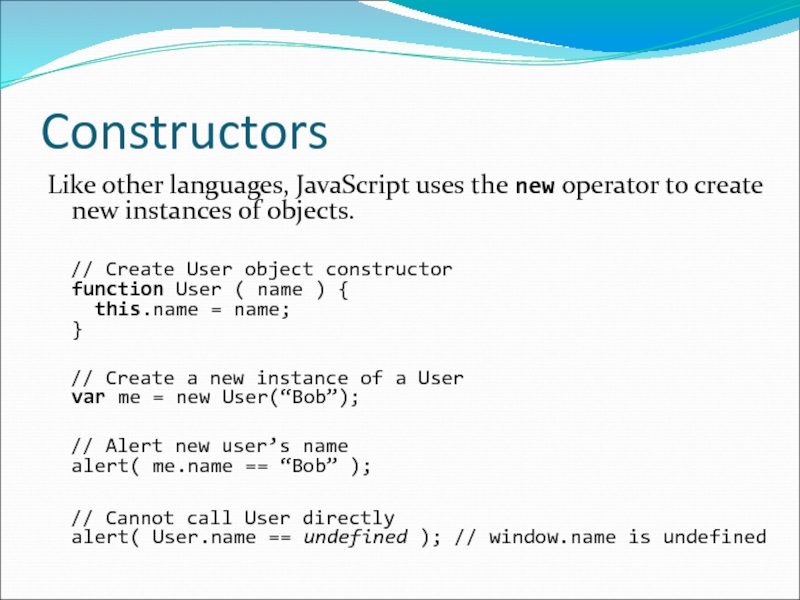
Like other languages, JavaScript uses the new operator to create new
instances of objects.
// Create User object constructor function User ( name ) { this.name = name; }
// Create a new instance of a User var me = new User(“Bob”);
// Alert new user’s name alert( me.name == “Bob” );
// Cannot call User directly alert( User.name == undefined ); // window.name is undefined
// Create User object constructor function User ( name ) { this.name = name; }
// Create a new instance of a User var me = new User(“Bob”);
// Alert new user’s name alert( me.name == “Bob” );
// Cannot call User directly alert( User.name == undefined ); // window.name is undefined
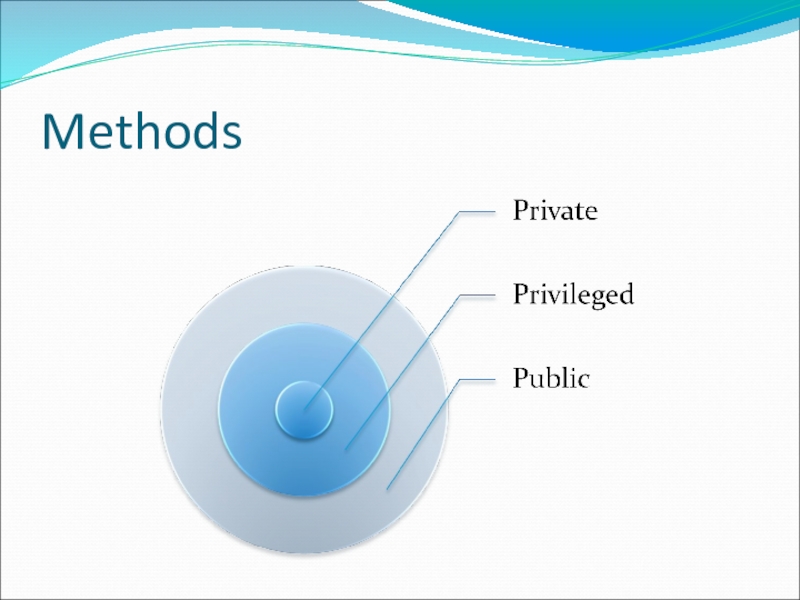
Слайд 22Public Methods
One way to create a public method—a function that can
be freely reference by code outside your object—is to attach it to the object’s prototype.
An object’s prototype is a special property that acts as a base reference of your object.
This prototype object is copied and applied to all new instances of your object.
An object’s prototype is a special property that acts as a base reference of your object.
This prototype object is copied and applied to all new instances of your object.
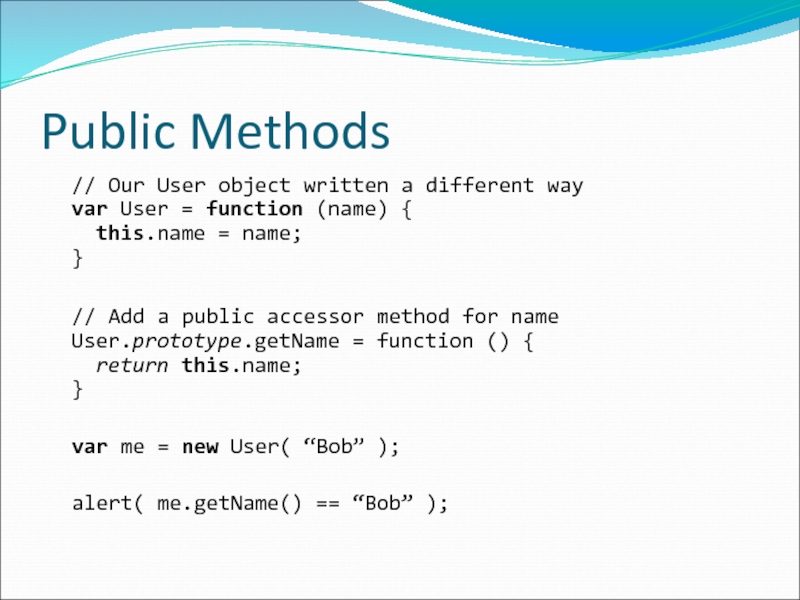
Слайд 23Public Methods
// Our User object written a different way
var User
= function (name) {
this.name = name;
}
// Add a public accessor method for name User.prototype.getName = function () { return this.name; }
var me = new User( “Bob” );
alert( me.getName() == “Bob” );
// Add a public accessor method for name User.prototype.getName = function () { return this.name; }
var me = new User( “Bob” );
alert( me.getName() == “Bob” );
Слайд 24Private Methods
Private methods are functions that are only accessible to methods
inside your object and cannot be accessed by external code.
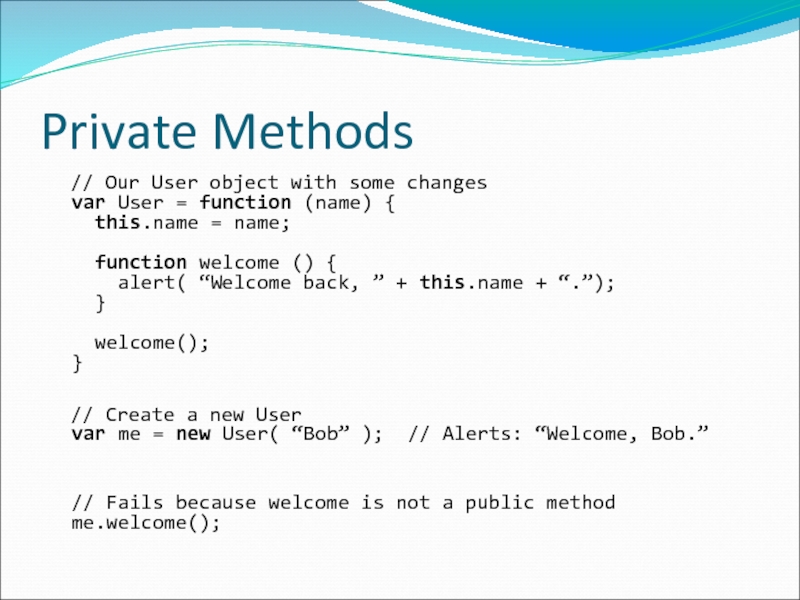
Слайд 25Private Methods
// Our User object with some changes
var User =
function (name) {
this.name = name;
function welcome () {
alert( “Welcome back, ” + this.name + “.”);
}
welcome();
}
// Create a new User var me = new User( “Bob” ); // Alerts: “Welcome, Bob.”
// Fails because welcome is not a public method me.welcome();
// Create a new User var me = new User( “Bob” ); // Alerts: “Welcome, Bob.”
// Fails because welcome is not a public method me.welcome();
Слайд 26“Privileged” Methods
The term privileged method was coined by Douglas Crockford. It
is not a formal construct, but rather a technique.
Privileged methods essentially have one foot in the door:
Then can access private methods and values within the object
They are also publicly accessible
Privileged methods essentially have one foot in the door:
Then can access private methods and values within the object
They are also publicly accessible
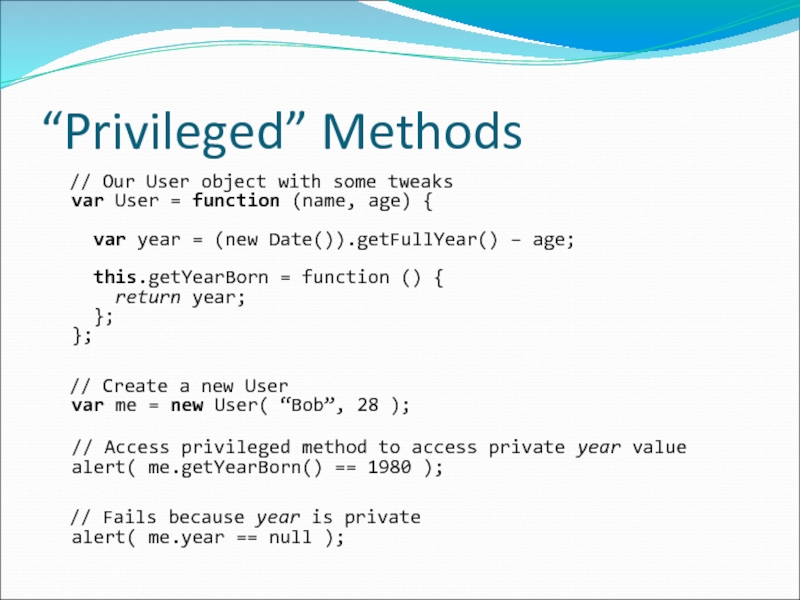
Слайд 27“Privileged” Methods
// Our User object with some tweaks
var User =
function (name, age) {
var year = (new Date()).getFullYear() – age;
this.getYearBorn = function () {
return year;
};
};
// Create a new User var me = new User( “Bob”, 28 );
// Access privileged method to access private year value alert( me.getYearBorn() == 1980 );
// Fails because year is private alert( me.year == null );
// Create a new User var me = new User( “Bob”, 28 );
// Access privileged method to access private year value alert( me.getYearBorn() == 1980 );
// Fails because year is private alert( me.year == null );