- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Web-страницы. Язык HTML презентация
Содержание
- 1. Web-страницы. Язык HTML
- 2. Web-страницы. Язык HTML и др. Тема 1. Введение
- 3. Что такое Web-страницы? Гиперссылка – «активная»ссылка на
- 4. Какие бывают Web-страницы? статические – существуют на
- 5. Язык HTML HTML = Hypertext Markup Language
- 6. Тэги Тэг – это команда языка HTML,
- 7. Простейшая Web-страница Моя первая
- 8. Редактор HEFS файловые операции буфер обмена
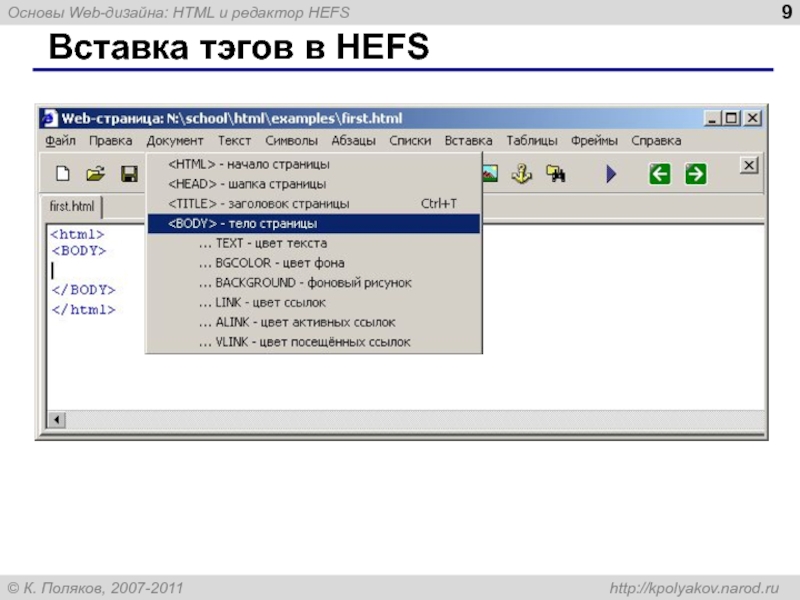
- 9. Вставка тэгов в HEFS
- 10. Web-страницы. Язык HTML и др. Тема 2. Структура документа. Специальные символы
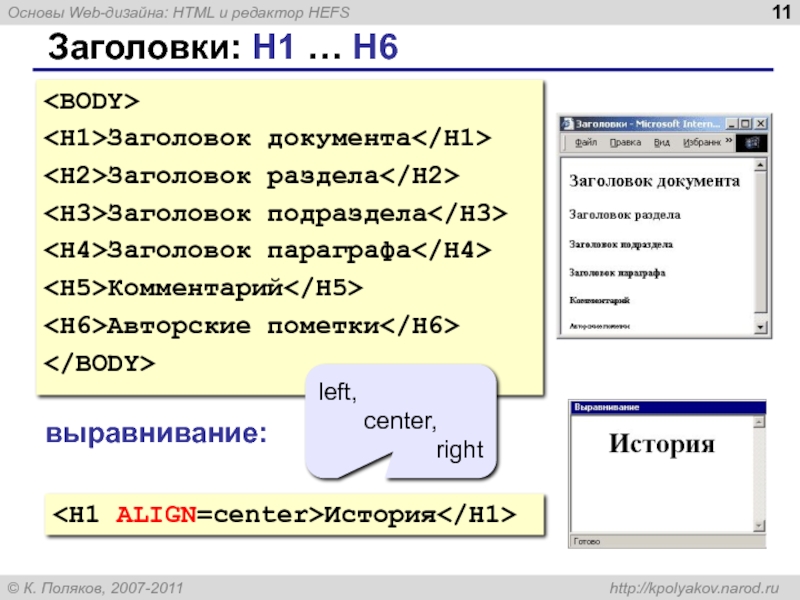
- 11. Заголовки: H1 … H6 Заголовок документа
- 12. Абзацы переход на новую строку
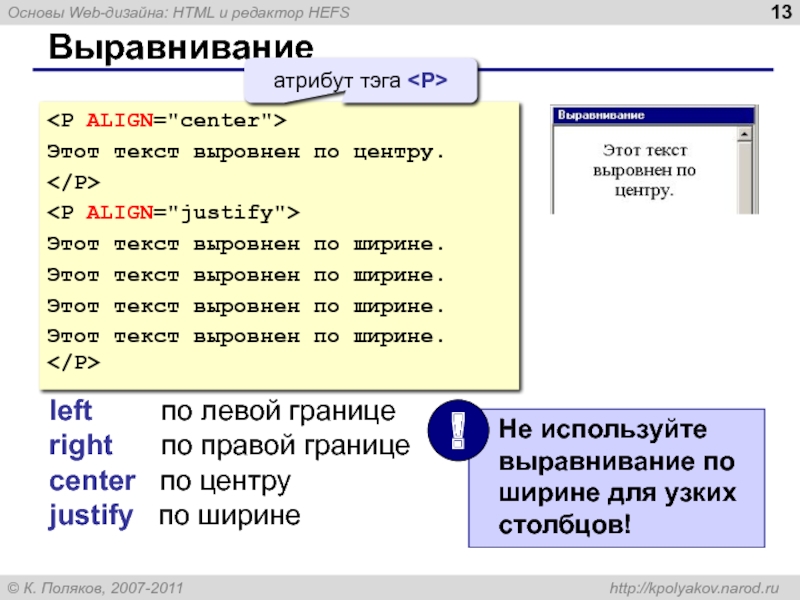
- 13. Выравнивание Этот текст выровнен по центру.
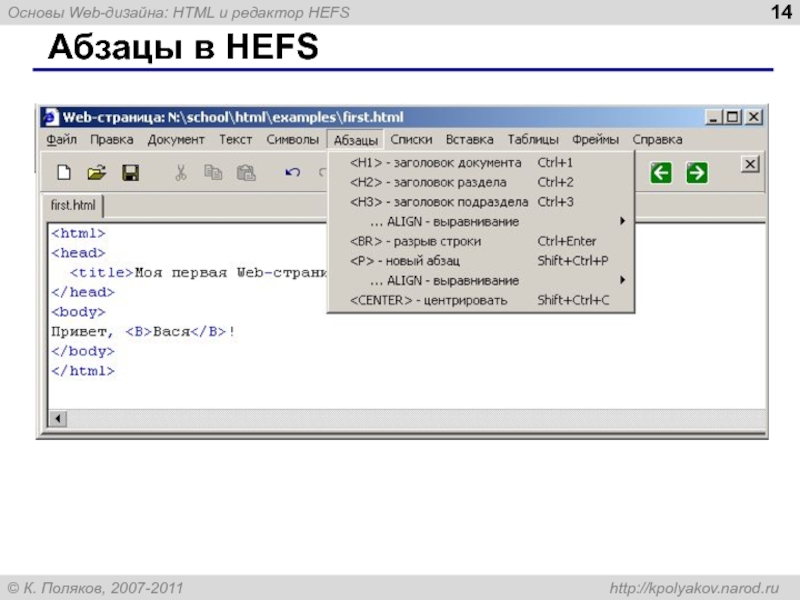
- 14. Абзацы в HEFS
- 15. Специальные символы
- 16. Специальные символы А.С. Пушкин — солнце русской поэзии.
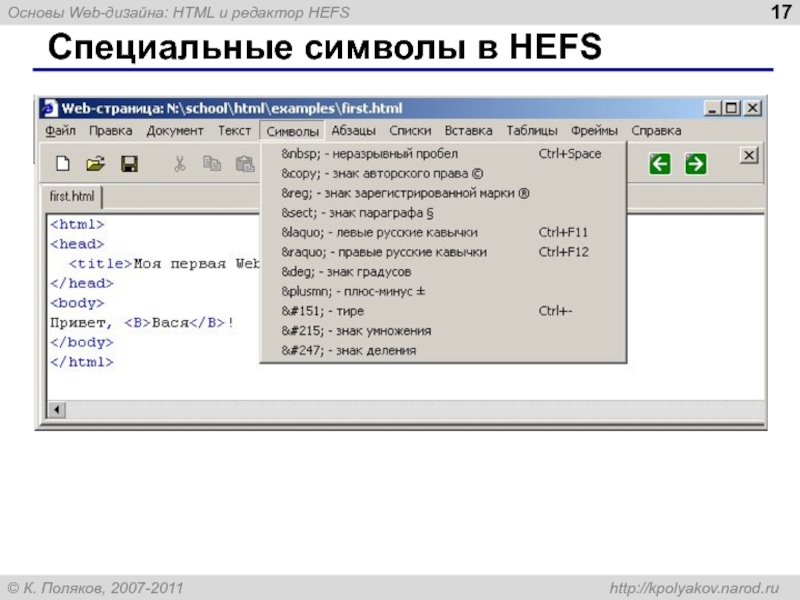
- 17. Специальные символы в HEFS
- 18. Web-страницы. Язык HTML и др. Тема 3. Списки
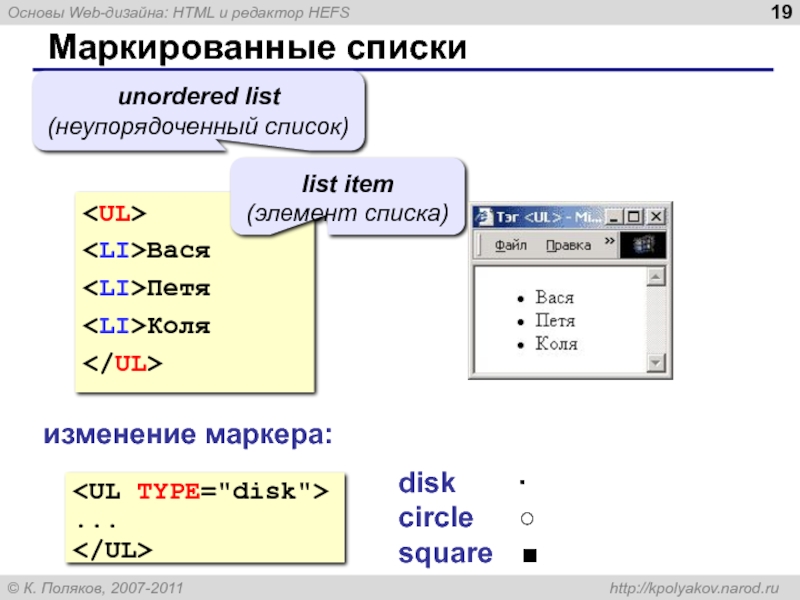
- 19. Маркированные списки Вася Петя
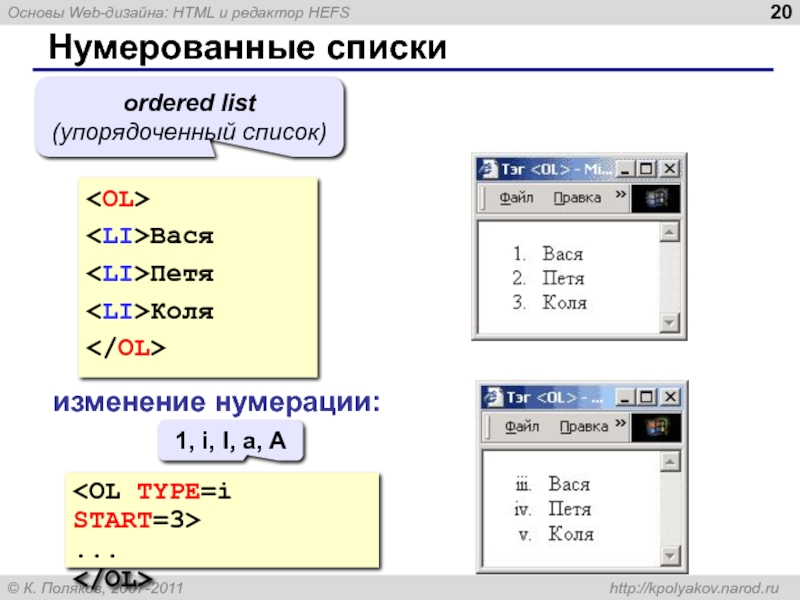
- 20. Нумерованные списки Вася Петя
- 21. Списки определений компьютер устройство
- 22. Многоуровневые списки Города России
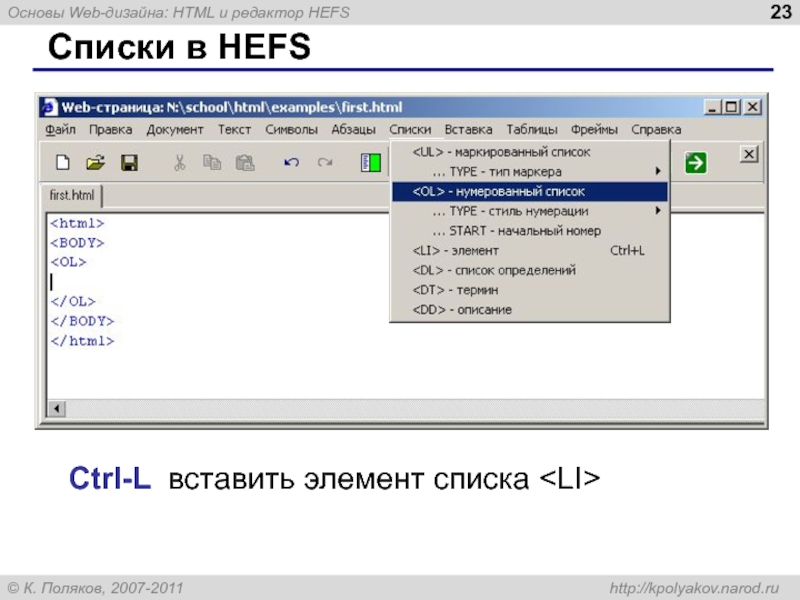
- 23. Списки в HEFS Ctrl-L вставить элемент списка
- 24. Web-страницы. Язык HTML и др. Тема 4. Гиперссылки
- 25. Ссылки на другие страницы сайта Таблицы страница
- 26. Примеры (ссылки из файла rock.html)
- 27. Ссылки на другие сайты Почта на главную
- 28. Ссылки внутри страницы Глава 1
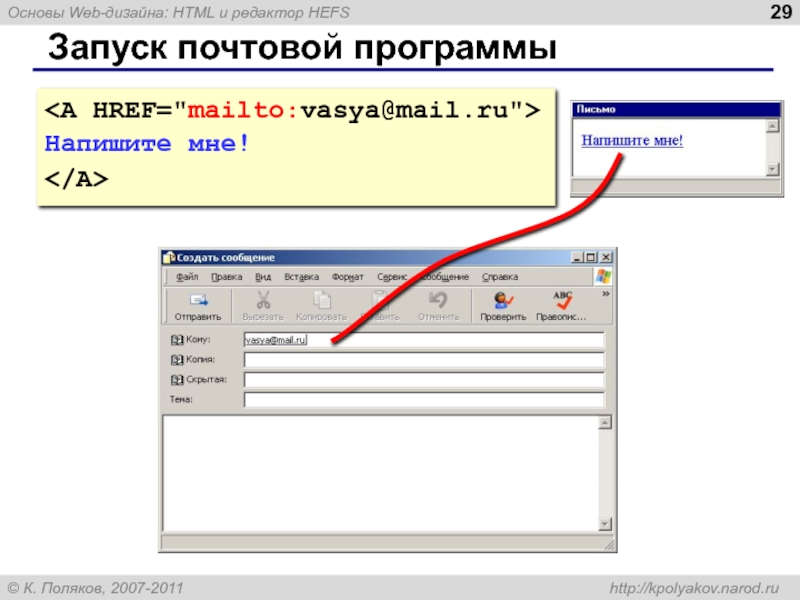
- 29. Запуск почтовой программы Напишите мне!
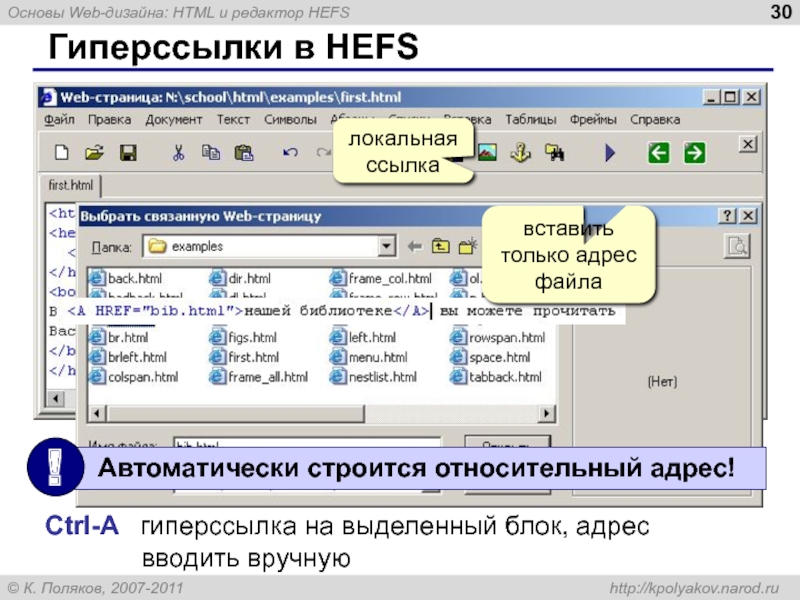
- 30. Гиперссылки в HEFS локальная ссылка Ctrl-A гиперссылка
- 31. Web-страницы. Язык HTML и др. Тема 5. Оформление документа. Стилевые файлы (CSS)
- 32. Содержание и оформление Сборник задач по физике
- 33. Логическая разметка
- 34. Форматированный текст (тексты программ) program qq; var
- 35. Физическая разметка
- 36. Форматирование текста в HEFS Ctrl-B
- 37. Тэг BODY – общие свойства страницы цвет
- 38. Вставка атрибутов в HEFS вставить только код цвета
- 39. Цвет гиперссылок ... LINK
- 40. Тэг FONT – свойства блока текста цвет
- 41. Линия-разделитель horizontal rule ширина в пикселях или процентах толщина выравнивание
- 42. Кодирование цвета имена red, green, blue,
- 43. Что такое CSS? HTML – язык логической
- 44. Свойства элементов страницы body {
- 45. Подключение стилевого файла Пример CSS
- 46. Шрифты p { font-family: Arial,sans-serif;
- 47. Классы (стили оформления) p.spec { font-style:
- 48. Размеры, выравнивание p { background: #E6E6FF;
- 49. Рамка и поля p { background:
- 50. p.hallo { background: white url(images/grad.jpg); }
- 51. Фоновый рисунок без повторения p.email {
- 52. Ссылки p.email a { color: green;
- 53. Выделение отдельных слов .latin { color:
- 54. Web-страницы. Язык HTML и др. Тема 6. Рисунки
- 55. Форматы рисунков GIF (Graphic Interchange Format) сжатие
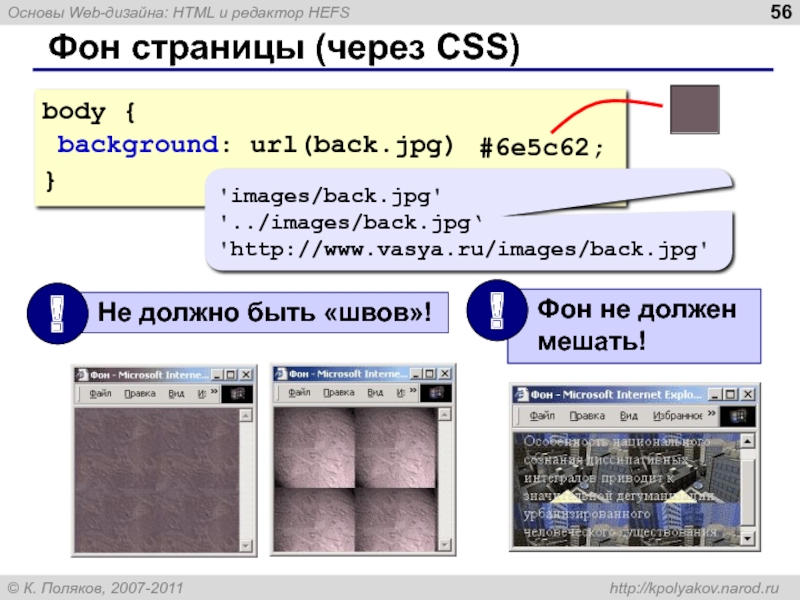
- 56. Фон страницы (через CSS) body {
- 57. Рисунки в документе
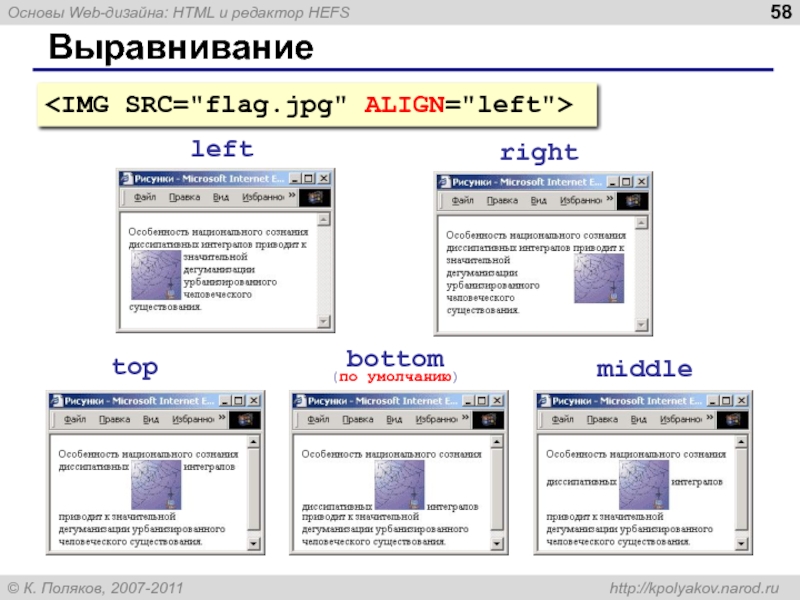
- 58. Выравнивание left right top bottom (по умолчанию) middle
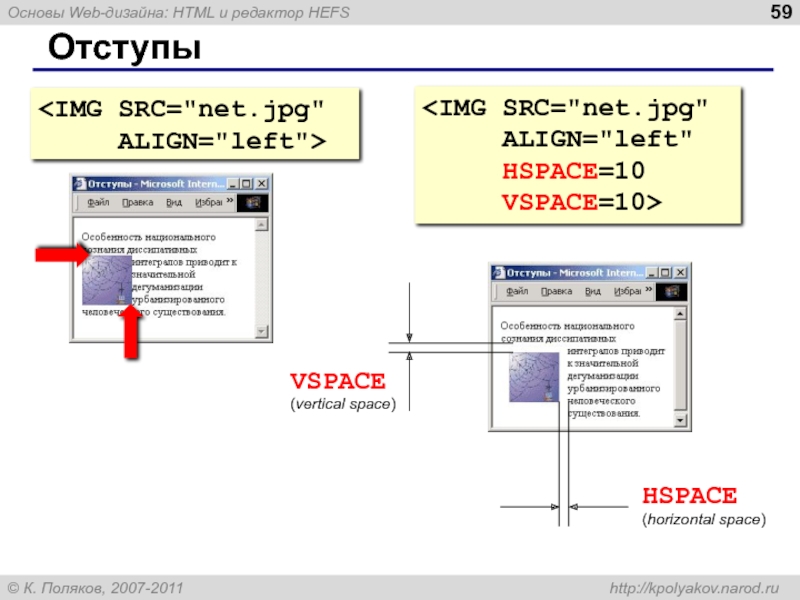
- 59. Отступы VSPACE (vertical space) HSPACE (horizontal space)
- 60. Выравнивание и отступы (CSS) img.left
- 61. Другие атрибуты всплывающая подсказка надпись
- 62. Рисунок-гиперссылка локальная
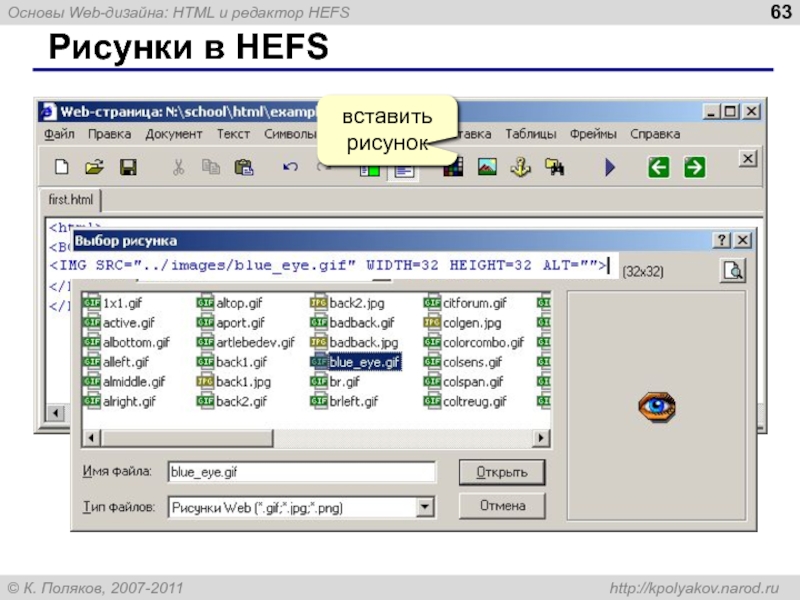
- 63. Рисунки в HEFS вставить рисунок
- 64. Web-страницы. Язык HTML и др. Тема 7. Таблицы
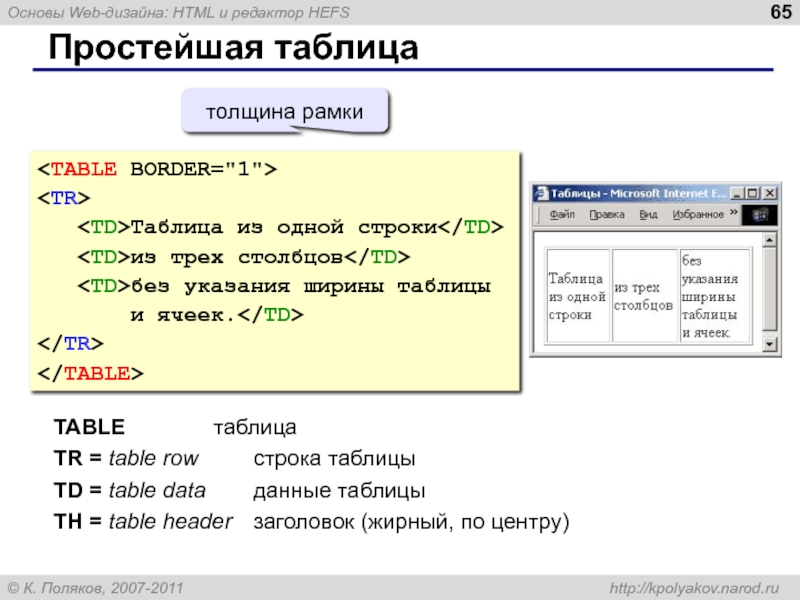
- 65. Простейшая таблица Таблица
- 66. Размеры ... ширина в пикселях
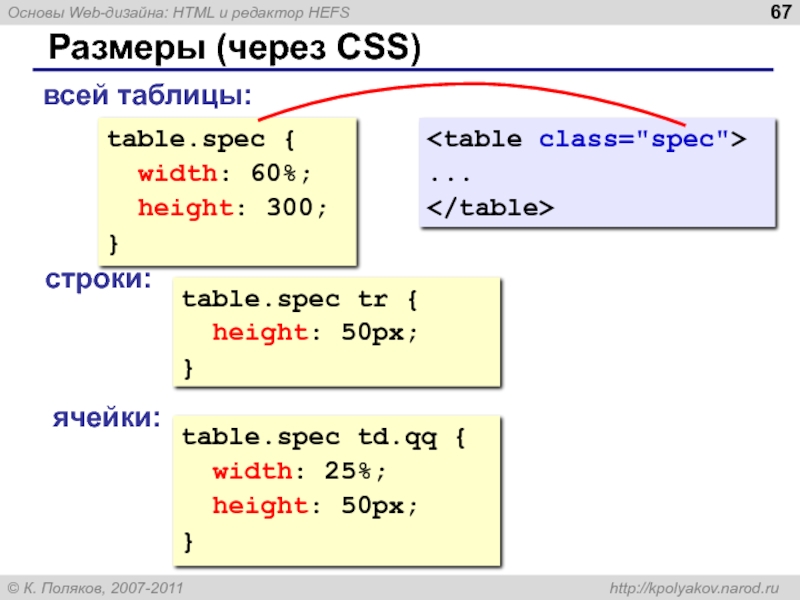
- 67. Размеры (через CSS) table.spec { width:
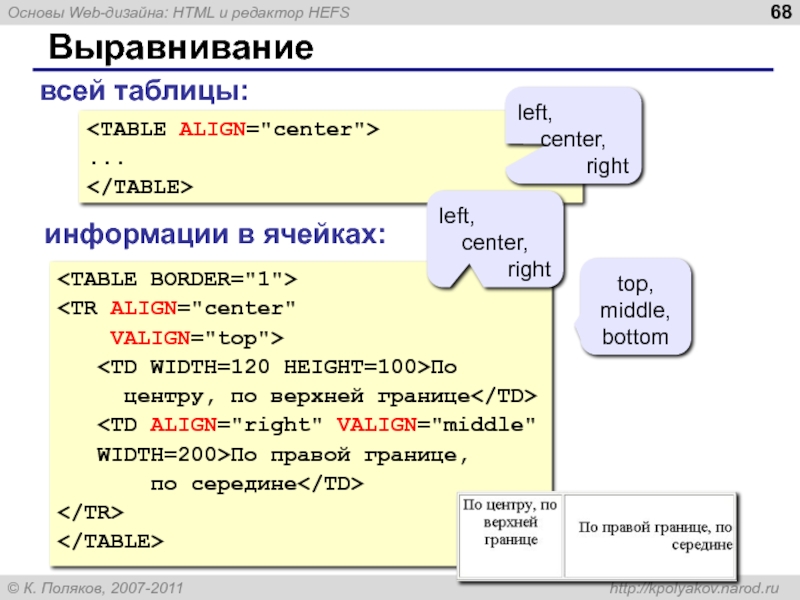
- 68. Выравнивание По
- 69. Выравнивание (через CSS)
- 70. Фон и цвет текста
- 71. Фон и цвет текста (CSS)
- 72. Отступы 1
- 73. Отступы (CSS) 1
- 74. Объединение ячеек Привет!
- 75. Вложенные таблицы
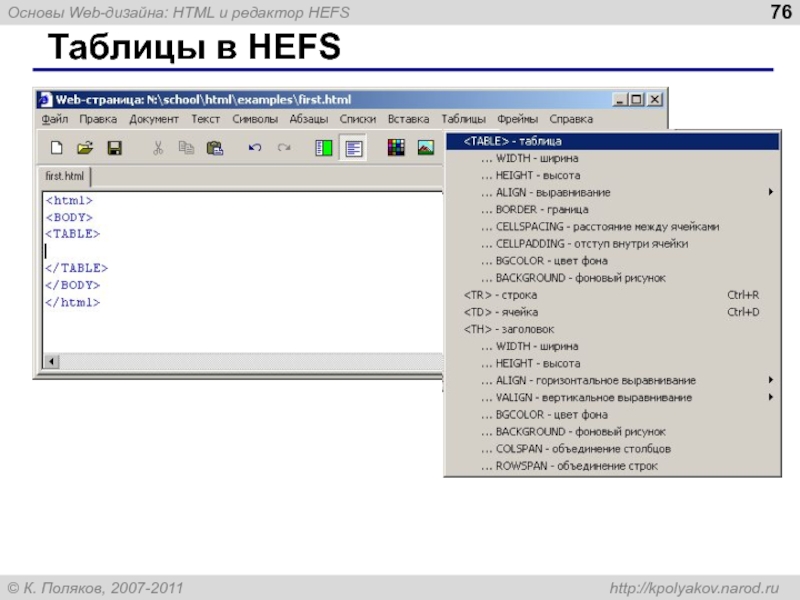
- 76. Таблицы в HEFS
- 77. Web-страницы. Язык HTML и др. Тема 8. Фреймы
- 78. Фреймы Фрейм (frame) – это часть сложной
- 79. Описание структуры index.html
- 80. Граница между фреймами ...
- 81. Настройка фрейма (FRAME) убрать отступы от
- 82. Фреймы-строки index.html Фреймы-строки
- 83. Сложные структуры (3 фрейма) index.html
- 84. Как открыть ссылку в другом фрейме
- 85. Фреймы в HEFS
- 86. Работа с несколькими страницами переключение страниц закрыть текущую страницу (Ctrl-W) просмотр активной страницы
- 87. Web-страницы. Язык HTML и др. Тема 9. Блоки (DIV)
- 88. Блоки (DIV) – любое содержимое
- 89. Блоки (DIV) – рамки и отступы
- 90. «Плавающие» блоки .picture {
- 91. Web-страницы. Язык HTML и др. Тема 10. Понятие о Javascript
- 92. Что может Javascript? информация статична нет интерактивности
- 93. Основные принципы каждый элемент на странице (текст,
- 94. Замена рисунка при движении мыши
- 95. Скрытый блок Детали —
- 96. Скрытый блок: оформление ссылки
- 97. Скрытый блок: как его открыть? function show
- 98. Формы
- 99. Форма: обращение к элементам function check() {
- 100. Конец фильма ПОЛЯКОВ Константин Юрьевич д.т.н., учитель
Слайд 1Web-страницы.
Язык HTML и др.
Введение
Структура документа
Списки
Гиперссылки
Оформление документа
Рисунки
Таблицы
Фреймы
Блоки (Блоки (DIVБлоки (DIV)
Понятие о Понятие
Слайд 3Что такое Web-страницы?
Гиперссылка – «активная»ссылка на другой документ.
Гипертекст – текст, содержащий
Гипермедиа-документ – документ, включающий текст, рисунки, звуки, видео, в котором любой элемент может быть гиперссылкой.
WWW (World Wide Web) – «всемирная паутина», служба Интернет для обмена информацией в виде гипертекста (и гипермедиа).
Web-страница – текстовый файл, в котором описано размещение материала на экране.
Браузер – программа для просмотра Web-страниц на экране (Internet Explorer, Mozilla Firefox, Opera).
Слайд 4Какие бывают Web-страницы?
статические – существуют на сервере в виде
динамические – полностью или частично создаются на сервере в момент запроса (выбор информации из базы данных) *.shtml, *.asp, *.pl, *.php
позволяют выбирать информацию из базы данных по заранее неизвестным запросам
дополнительная нагрузка на сервер
загружаются медленнее
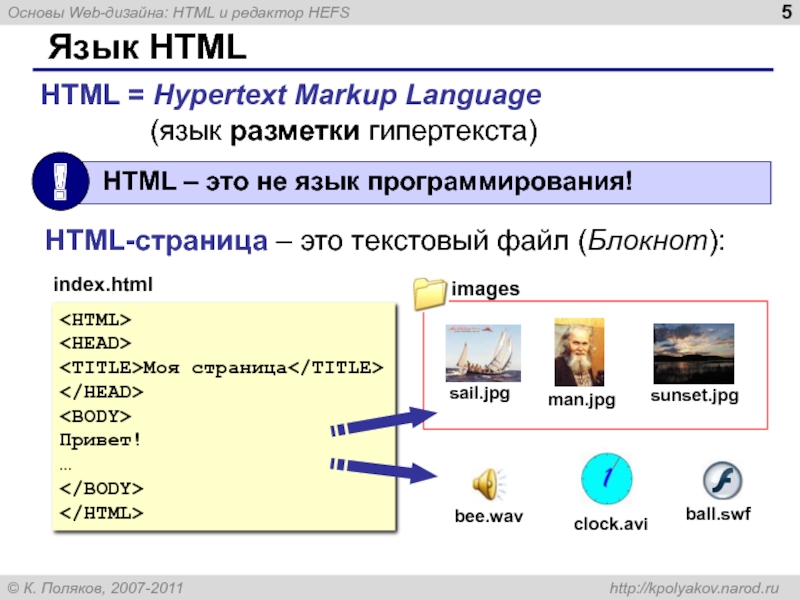
Слайд 5Язык HTML
HTML = Hypertext Markup Language
(язык разметки гипертекста)
HTML-страница – это текстовый
Привет!
…
index.html
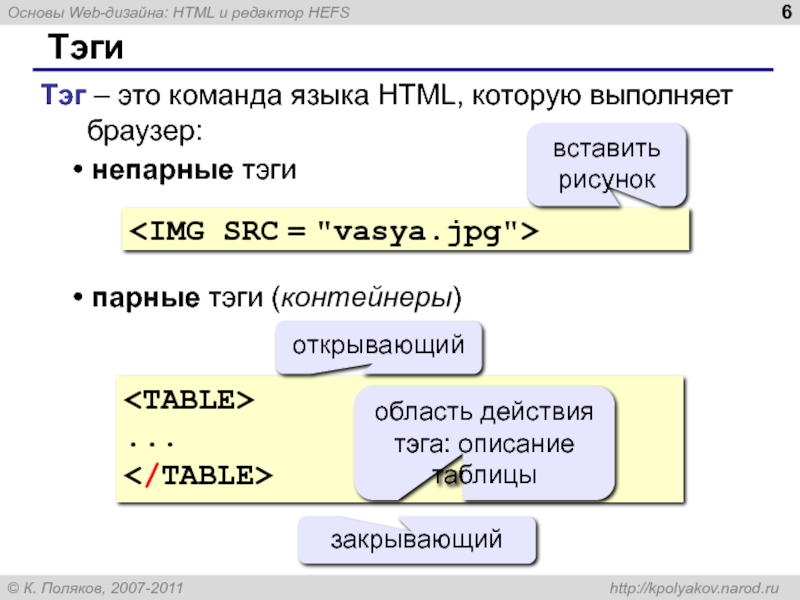
Слайд 6Тэги
Тэг – это команда языка HTML, которую выполняет браузер:
непарные тэги
парные тэги

вставить рисунок
открывающий
закрывающий
область действия тэга: описание таблицы
Слайд 7Простейшая Web-страница
Моя первая
Web-страница
Привет!
first.html
Моя первая
Web-страница
шапка («голова»)
Привет!
основная
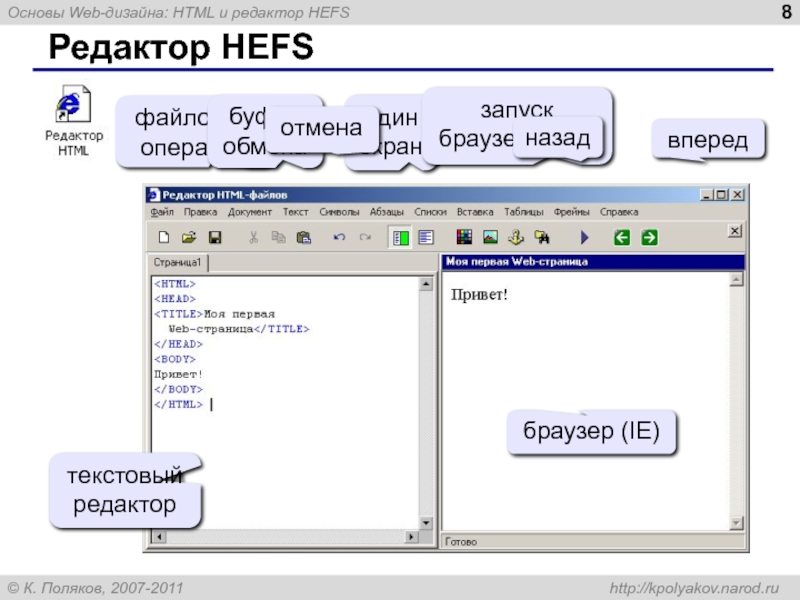
Слайд 8Редактор HEFS
файловые операции
буфер обмена
один экран
запуск
браузера (F9)
назад
вперед
текстовый
браузер (IE)
отмена
Слайд 11Заголовки: H1 … H6
Заголовок документа
Заголовок раздела
Заголовок подраздела
Заголовок параграфа
Комментарий
Авторские пометки
выравнивание:
История
left,
center,
right
Слайд 12Абзацы
переход на новую строку
абзац (с отступами)
И вечный бой! Покой
нам только
Сквозь кровь и пыль...
Летит, летит степная
кобылица
И мнет ковыль...
Одно физическое тело захотело
поменять три своих старых варежки
на что-нибудь хорошее.
До самого вечера тело с варежками ...
Слайд 13Выравнивание
Этот текст выровнен по центру.
Этот текст выровнен по ширине.
Этот
Этот текст выровнен по ширине.
Этот текст выровнен по ширине.
left по левой границе
right по правой границе
center по центру
justify по ширине
атрибут тэга
Слайд 16Специальные символы
А.С. Пушкин — солнце русской поэзии.
Дом сдали в 2011 году.
Пёс весил
Из дома вышел А.С. Пушкин – солнце
русской поэзии.
Вышел А.С. Пушкин – солнце русской поэзии.
Слайд 19Маркированные списки
Вася
Петя
Коля
unordered list
(неупорядоченный список)
list item
(элемент списка)
изменение маркера:
...
disk ∙
circle ○
square ■
Слайд 20Нумерованные списки
Вася
Петя
Коля
ordered list
(упорядоченный список)
изменение нумерации:
...
1,
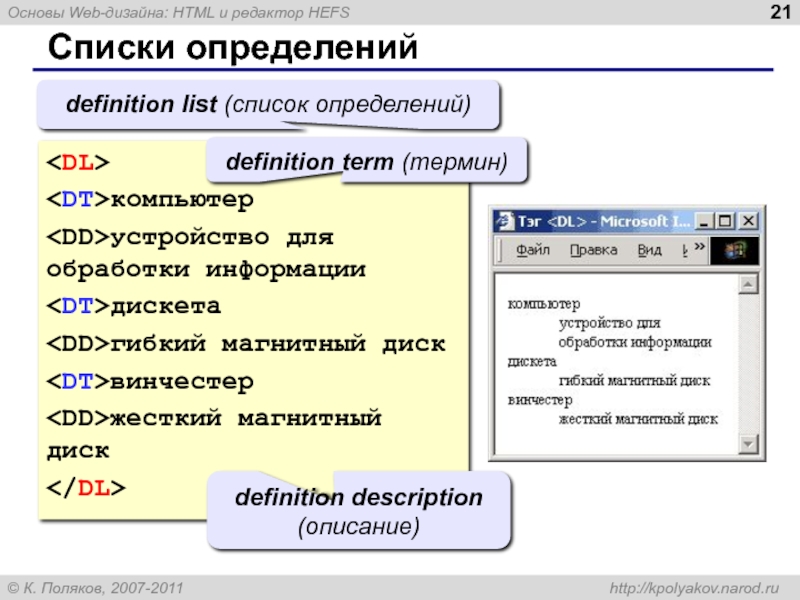
Слайд 21Списки определений
компьютер
устройство для
обработки информации
дискета
гибкий магнитный диск
винчестер
жесткий магнитный
диск
definition
definition term (термин)
definition description (описание)
Слайд 25Ссылки на другие страницы сайта
Таблицы
страница в той же папке
anchor (якорь)
hyper reference (гиперссылка)
страница во вложенной папке
страница в соседней папке
выйти из текущей папки
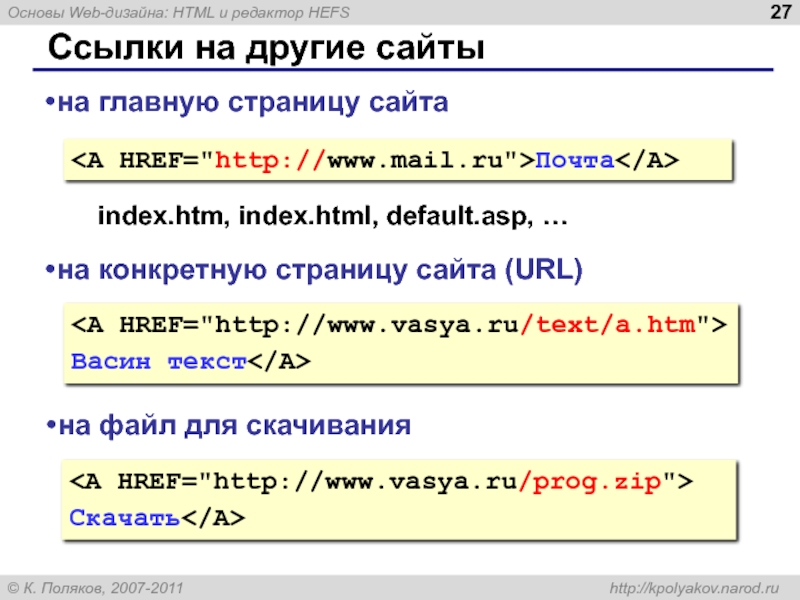
Слайд 27Ссылки на другие сайты
Почта
на главную страницу сайта
index.htm, index.html, default.asp, …
на
Слайд 28Ссылки внутри страницы
Глава 1
Глава 2
Глава 1
Это текст
Это текст главы 1. Это текст главы 1.
Наверх
Глава 2
Это текст главы 2. Это текст главы 2.
Это текст главы 2. Это текст главы 2.
Наверх
в другом файле
метка (якорь)
переход на метку
Слайд 30Гиперссылки в HEFS
локальная ссылка
Ctrl-A гиперссылка на выделенный блок, адрес
вставить только адрес файла
Слайд 32Содержание и оформление
Сборник задач по физике
Григорий Остер
Задача 61
Петя ехал к
содержание (контент)
логическая разметка
(*.html)
оформление
физическая разметка
(*.css)
main.css
mini.css
print.css
Слайд 34Форматированный текст (тексты программ)
program qq;
var a, b: integer;
begin
writeln("Введите два
read(a,b);
writeln(a,'+',b,'=',a+b);
end.
program qq;
var a, b: integer;
begin
writeln("Введите два числа");
read(a,b);
writeln(a,'+',b,'=',a+b);
end.
отформатированный текст
(preformatted)
Слайд 57Рисунки в документе
из
из другой папки:
с другого сервера:
image
(изображение)
source
(источник)
Слайд 60Выравнивание и отступы (CSS)
img.left {
float: left;
margin:
}
= VSPACE
= HSPACE
= ALIGN
margin: 5px 10px 5px 0;
отступа слева нет!
Слайд 61Другие атрибуты
всплывающая подсказка
надпись
размеры позволяют:
растянуть - сжать
не портить дизайн, если рисунка нет
толщина рамки вокруг рисунка
Слайд 62Рисунок-гиперссылка
локальная ссылка:
ссылка на другой сервер:
иначе будет синяя рамка вокруг
если не вплотную к , будет «хвост»
не будет «хвоста»
Слайд 65Простейшая таблица
Таблица из одной строки
из трех
и ячеек.
толщина рамки
TABLE таблица
TR = table row строка таблицы
TD = table data данные таблицы
TH = table header заголовок (жирный, по центру)
Слайд 66Размеры
...
ширина в пикселях или в % от ширины окна
высота в пикселях
...
всей таблицы:
строки:
ячейки:
...
ширина в пикселях или в % от ширины таблицы
Слайд 67Размеры (через CSS)
table.spec {
width: 60%;
height: 300;
}
table.spec tr {
height:
}
всей таблицы:
строки:
ячейки:
table.spec td.qq {
width: 25%;
height: 50px;
}
Слайд 68Выравнивание
По
по середине
всей таблицы:
информации в ячейках:
left,
center,
right
left,
center,
right
top,
middle,
bottom
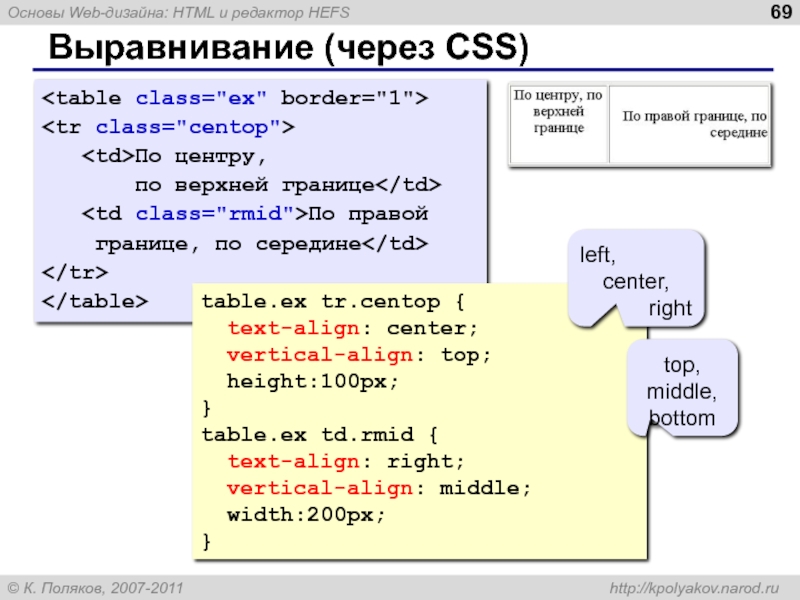
Слайд 69Выравнивание (через CSS)
По центру,
границе, по середине
table.ex tr.centop {
text-align: center;
vertical-align: top;
height:100px;
}
table.ex td.rmid {
text-align: right;
vertical-align: middle;
width:200px;
}
left,
center,
right
top,
middle,
bottom
Слайд 71Фон и цвет текста (CSS)
Привет!
Таблица
из двух строк
table.qq td {
background: green;
}
table.qq tr.spec td {
background: blue;
color: white;
}
table.qq tr.spec td.r {
background: red;
}
table.qq td.pic {
background: url("web.jpg");
}
цвет фона
рисунок
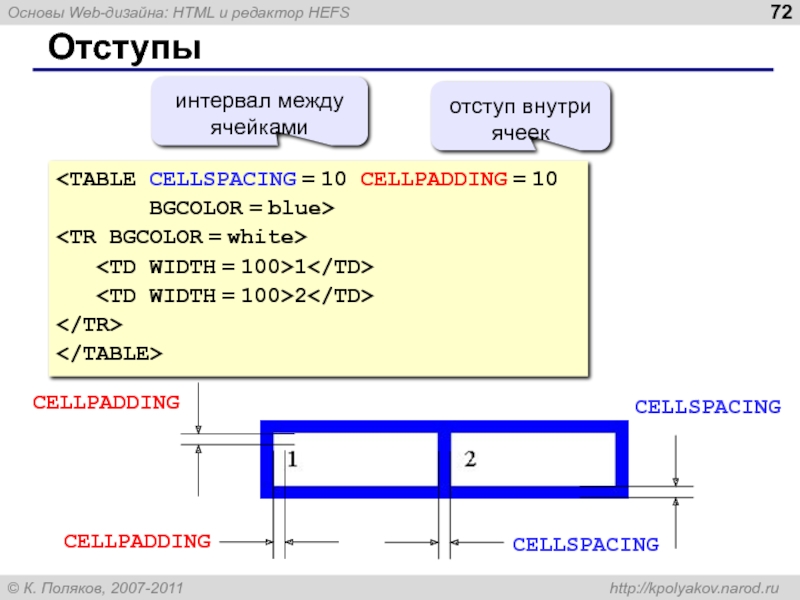
Слайд 72Отступы
интервал между ячейками
отступ внутри ячеек
CELLSPACING
CELLSPACING
CELLPADDING
CELLPADDING
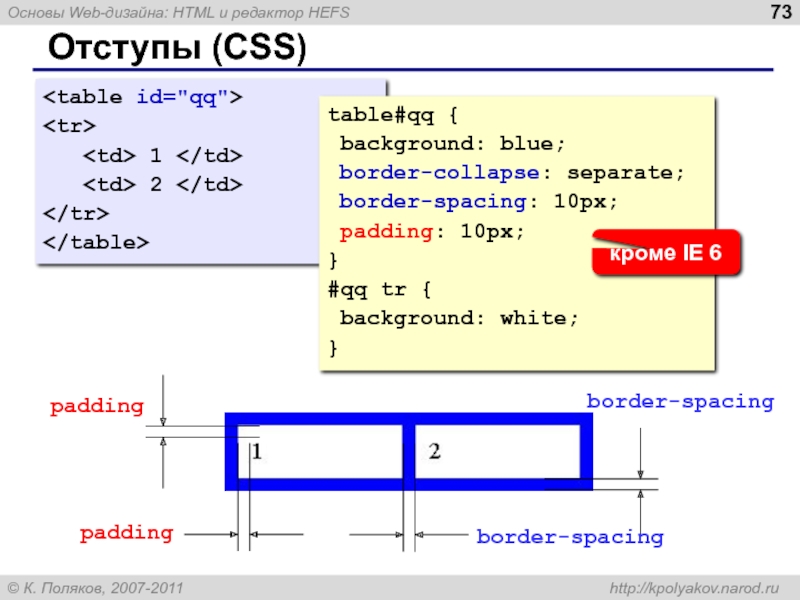
Слайд 73Отступы (CSS)
1
2
border-spacing
border-spacing
padding
padding
table#qq
background: blue;
border-collapse: separate;
border-spacing: 10px;
padding: 10px;
}
#qq tr {
background: white;
}
кроме IE 6
Слайд 74Объединение ячеек
Привет!
Вася,
Петя,
| Привет! | Вася, |
| Петя, | |
| Маша! |
column span охват столбцов
row span
охват строк
Слайд 78Фреймы
Фрейм (frame) – это часть сложной Web-страницы, в которую может быть
3 файла:
left.html – страница в левой части
right.html – страница в правой части
index.html – описание структуры