- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в HTML 5 презентация
Содержание
- 1. Введение в HTML 5
- 2. Большей частью обратно совместим с тем, что
- 3. Добавляет новые мощные средства в HTML, которые
- 4. Имеет четко определенный алгоритм синтаксического анализа, так
- 5. Новые семантические элементы: Семантика является очень важной в HTML —
- 6. Новые свойства форм: HTML 4.01 уже позволяет создавать удобные,
- 7. Собственная поддержка видео и аудио: В течение
- 8. Рисования на холсте: Элемент позволяет определить на
- 9. Автономные приложения web: HTML5 предоставляет ряд свойств, позволяющих
- 10. Геолокация: Спецификация геолокации (не являющаяся частью спецификации
- 11. HTML4 имеет множество семантических элементов, позволяющих четко
- 12. Люди могут понять разницу между различным контентом,
- 13. и Новые тэги
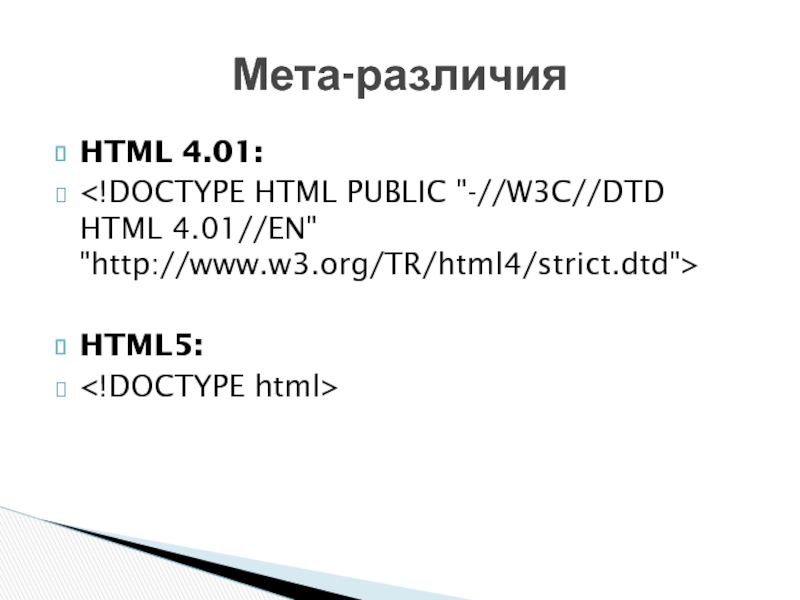
- 14. HTML 4.01: HTML5: Мета-различия
- 15. Верхний колонтитул документа выглядит следующим образом:
- 16. Copyright and attribution необходимо использовать для размещения контента нижнего колонтитула сайта.
- 17. Элемент предназначен для разметки навигационных ссылок или других
- 18. Элемент предназначен для разметки фрагментов контента, которые имеют
- 19. Элемент хорошо подходит, чтобы объединить весь контент, из
- 20. Элемент позволяет определить точно выраженное значение даты и
- 21. В основном элемент предназначен для независимых фрагментов контента,
- 22. Для всех браузеров, кроме одного, достаточно прописать
- 23. document.createElement('article'); document.createElement('section'); document.createElement('aside'); document.createElement('hgroup'); document.createElement('nav'); document.createElement('header'); document.createElement('footer'); document.createElement('figure'); document.createElement('figcaption'); Кроме IE
Слайд 2Большей частью обратно совместим с тем, что там уже есть —
HTML5:
Слайд 3Добавляет новые мощные средства в HTML, которые были ранее доступны в
Лучше подходит для написания динамических приложений, чем предыдущие версии HTML (HTML был создан первоначально для создания статических документов).
HTML5:
Слайд 4Имеет четко определенный алгоритм синтаксического анализа, так что все браузеры, реализующие
HTML5:
Слайд 5Новые семантические элементы: Семантика является очень важной в HTML — мы всегда должны использовать
Представление:
HTML5 содержит новые семантические элементы, такие как
Слайд 6Новые свойства форм: HTML 4.01 уже позволяет создавать удобные, доступные web-формы, но некоторые общие
Свойства HTML5
Слайд 7Собственная поддержка видео и аудио: В течение многих лет видео и
HTML5 содержит элементы
Слайд 8Рисования на холсте: Элемент позволяет определить на странице область для рисования,
Свойства HTML5
Слайд 9Автономные приложения web: HTML5 предоставляет ряд свойств, позволяющих приложениям web выполняться в автономном режиме.
Свойства HTML5
Слайд 10Геолокация: Спецификация геолокации (не являющаяся частью спецификации HTML5) определяет API, который позволяет
Свойства HTML5
Слайд 11HTML4 имеет множество семантических элементов, позволяющих четко определять различные свойства страницы Web,
Введение в структурные элементы HTML5
Слайд 12Люди могут понять разницу между различным контентом, но машины не могут
Даже если для решения некоторых из этих проблем используется дополнительный код, вы можете сделать это надежно только для собственных web-сайтов, так как другие разработчики web будут использовать другие имена классов и ID, особенно, если рассмотреть международную аудиторию — различные разработчики web в разных странах будут использовать различные языки для записи имен своих классов и id.
Проблемы:
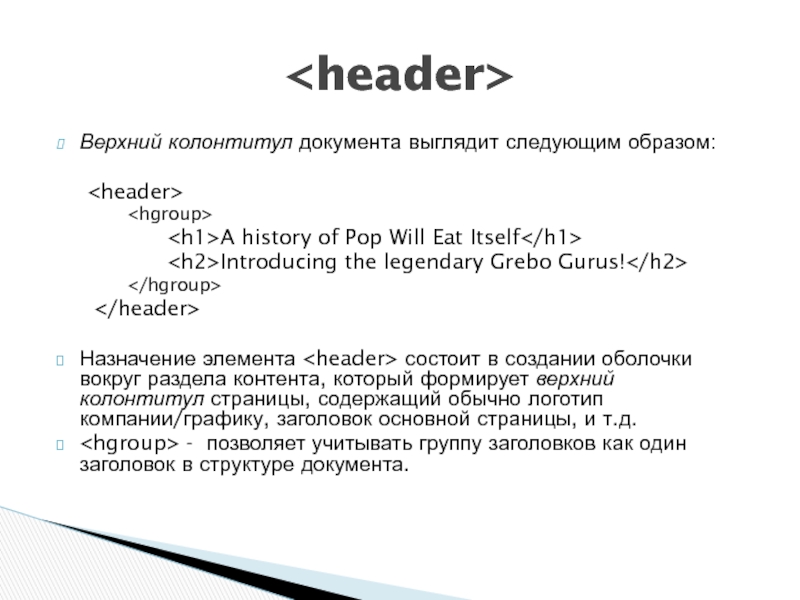
Слайд 15Верхний колонтитул документа выглядит следующим образом:
A history of Pop Will
Introducing the legendary Grebo Gurus!
Назначение элемента
- позволяет учитывать группу заголовков как один заголовок в структуре документа.
Слайд 16
Copyright and attribution
необходимо использовать для размещения контента нижнего колонтитула сайта.
Слайд 17Элемент предназначен для разметки навигационных ссылок или других конструкций (например, формы поиска),
Слайд 18Элемент предназначен для разметки фрагментов контента, которые имеют отношение к основному контенту,
Слайд 19Элемент хорошо подходит, чтобы объединить весь контент, из которого вы хотите составить
Слайд 20Элемент позволяет определить точно выраженное значение даты и времени, которое одновременно понятно
Текст между открывающим и закрывающим тегами может быть любым, подходящим для людей, посещающих сайт. При желании можно сделать это следующим образом:
Слайд 21В основном элемент предназначен для независимых фрагментов контента, которые будут иметь смысл
Элемент
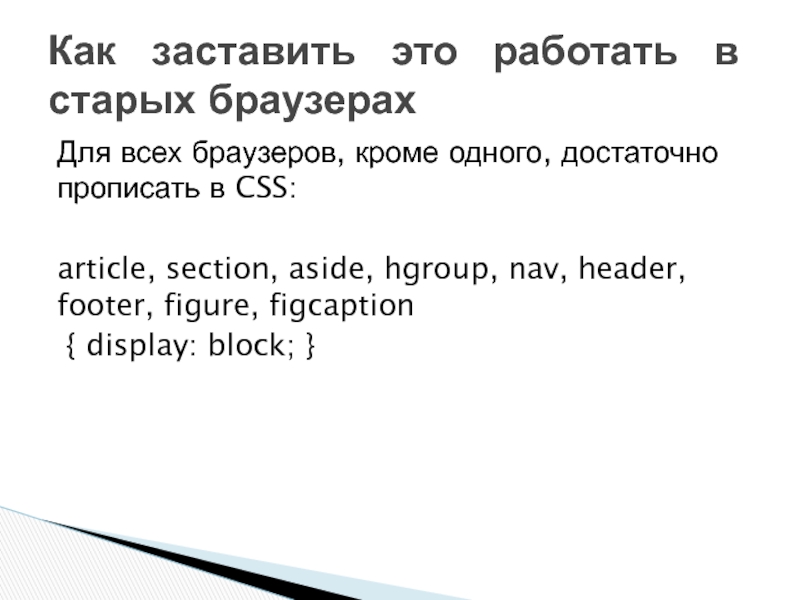
Слайд 22Для всех браузеров, кроме одного, достаточно прописать в CSS:
article, section, aside,
{ display: block; }
Как заставить это работать в старых браузерах
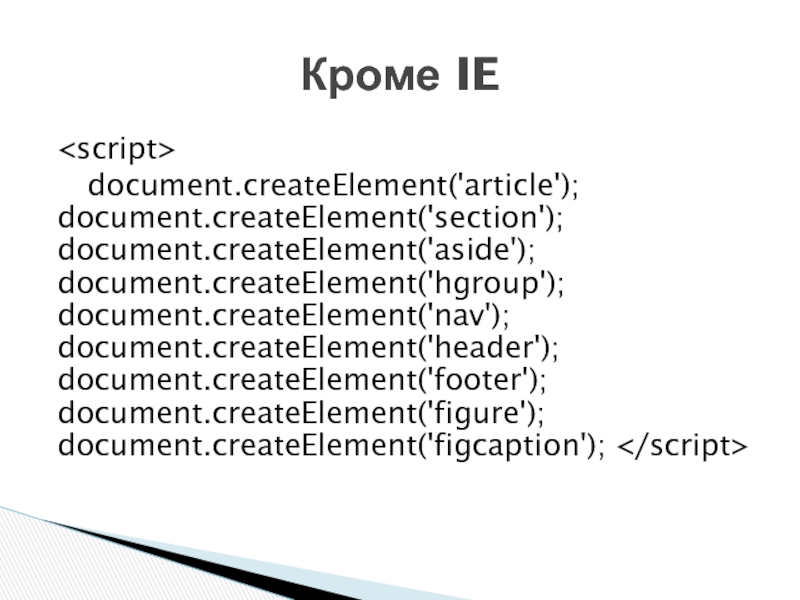
Слайд 23
document.createElement('article'); document.createElement('section'); document.createElement('aside'); document.createElement('hgroup'); document.createElement('nav'); document.createElement('header'); document.createElement('footer'); document.createElement('figure'); document.createElement('figcaption');
Кроме
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть