вёрстке
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
VII. Страницы. Контейнеры областей презентация
Содержание
- 1. VII. Страницы. Контейнеры областей
- 2. Контейнеры областей
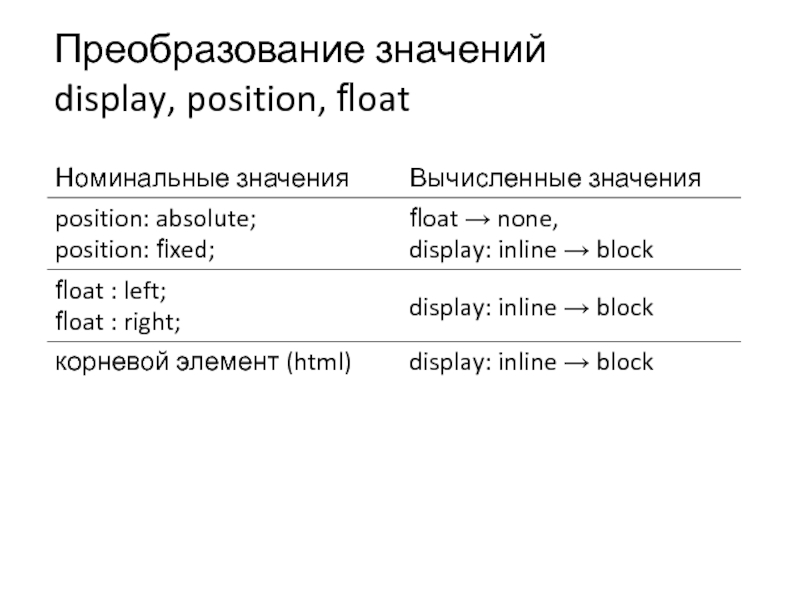
- 3. Преобразование значений display, position, float
- 4. Обтекаемые (плавающие) элементы Свойство float: none (начальное
- 5. Абсолютное позиционирование position: absolute; Область принимает естественную
- 6. Ширина и отступы при абсолютном позиционировании Подробнее: www.w3.org/TR/CSS21/visudet.html#abs-non-replaced-width
- 7. Злоупотребления при вёрстке Вёрстка без таблиц там,
Слайд 1VII. Страницы
Контейнеры областей
Преобразование значений display, position, float
Обтекаемые (плавающие) элементы
Абсолютное позиционирование
Злоупотребления при
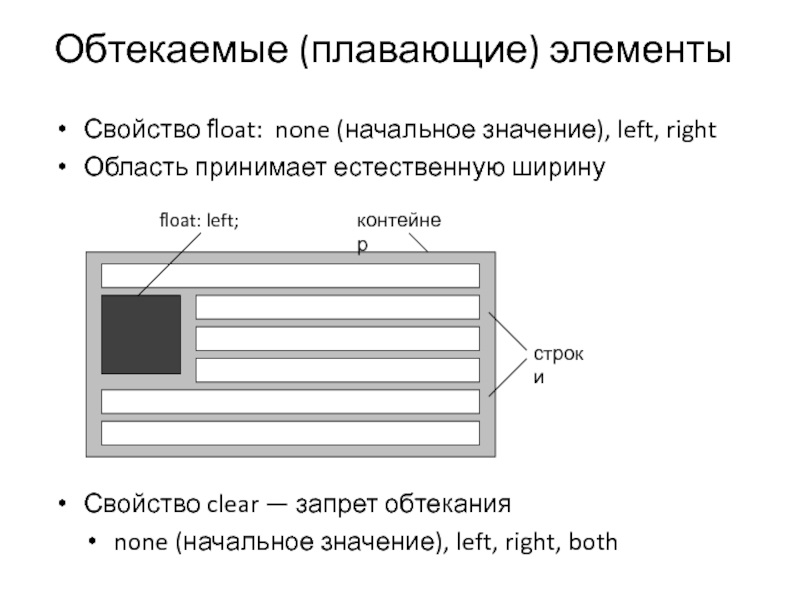
Слайд 4Обтекаемые (плавающие) элементы
Свойство float: none (начальное значение), left, right
Область принимает естественную
ширину
Свойство clear — запрет обтекания
none (начальное значение), left, right, both
Свойство clear — запрет обтекания
none (начальное значение), left, right, both
Слайд 5Абсолютное позиционирование
position: absolute;
Область принимает естественную ширину
Смещение — свойства left, right, top,
bottom
начальное значение — auto (статическое положение: верхний левый угол области совпадает со своим положением в нормальном потоке)
Фиксированное позиционирование
position: fixed;
начальное значение — auto (статическое положение: верхний левый угол области совпадает со своим положением в нормальном потоке)
Фиксированное позиционирование
position: fixed;
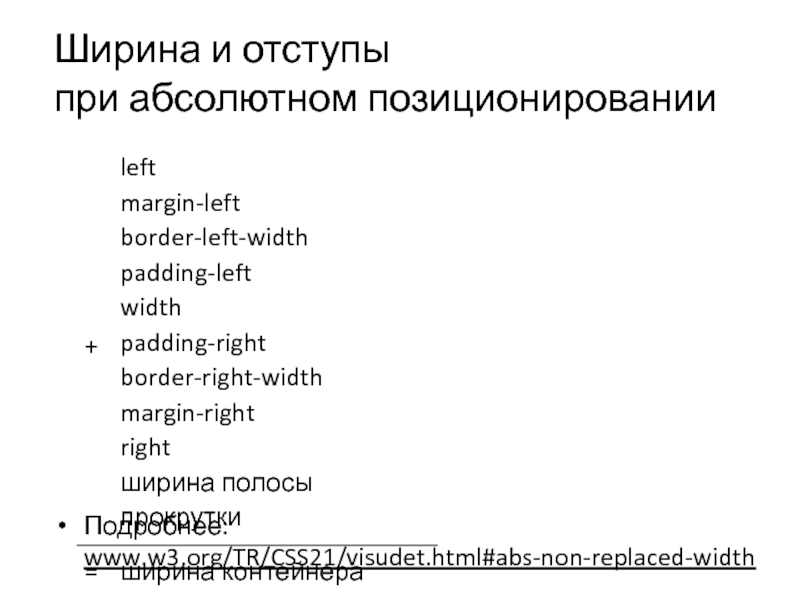
Слайд 6Ширина и отступы
при абсолютном позиционировании
Подробнее:
www.w3.org/TR/CSS21/visudet.html#abs-non-replaced-width
Слайд 7Злоупотребления при вёрстке
Вёрстка без таблиц там, где эффективнее табличная
Чрезмерное использование width
Слишком
много id и class
Неумеренное употребление div
Слишком много обтекаемых элементов
Применение float не для обтекания
Неумеренное употребление div
Слишком много обтекаемых элементов
Применение float не для обтекания