- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Виды компьютерной графики презентация
Содержание
- 1. Виды компьютерной графики
- 2. Растровая графика Растровую графику применяют при разработке
- 3. Растровая графика Основным элементом растровой графики является
- 4. Растровая графика
- 5. Векторная графика Программные средства для работы с
- 6. Векторная графика Основной элемент изображения – линия.
- 7. Векторная графика
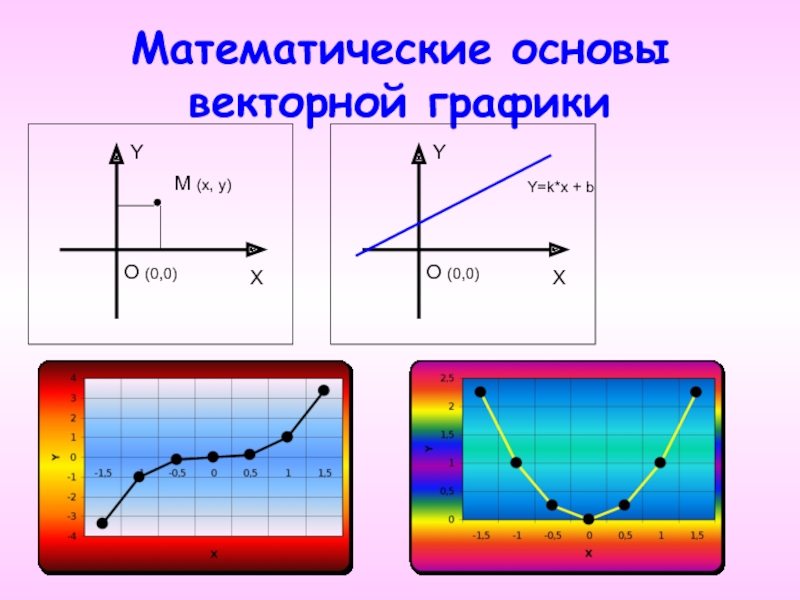
- 8. Математические основы векторной графики О (0,0) Y X Y=k*x + b
- 9. Фрактальная графика Программные средства для работы с
- 10. Основные понятия компьютерной графики Разрешение Разрешение экрана
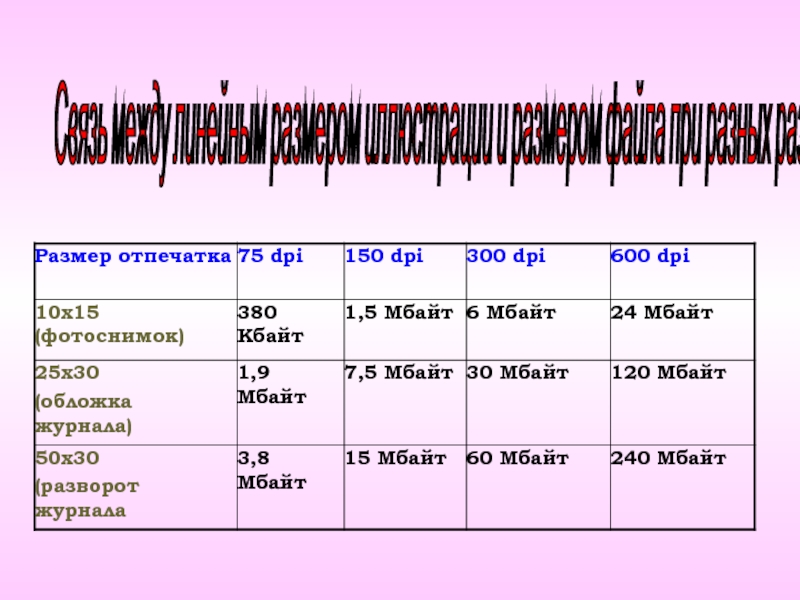
- 11. Связь между линейным размером иллюстрации и размером файла при разных разрешениях отпечатка
- 12. Связь между размером иллюстрации и размером отпечатка при разных разрешениях отпечатка
- 13. Цветовая модель RGB – красный, зеленый, синий
- 14. CMYK – применяется для печатания изображений.
- 15. HSB – удобен для человека. Hue
- 16. Начало работы в Photoshop Пуск – Все
- 17. Для выделения объектов:
- 18. Масштаб Увеличение – CTRL + + Уменьшение
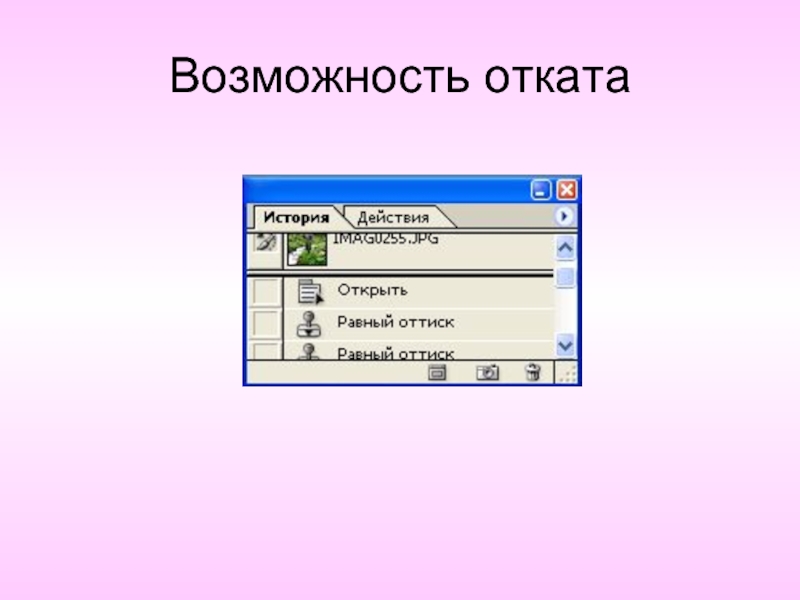
- 19. Возможность отката
- 20. Размер изображения При изменении кол-ва пикселей меняется
- 21. Убрать неровности, морщины помогают инструменты:
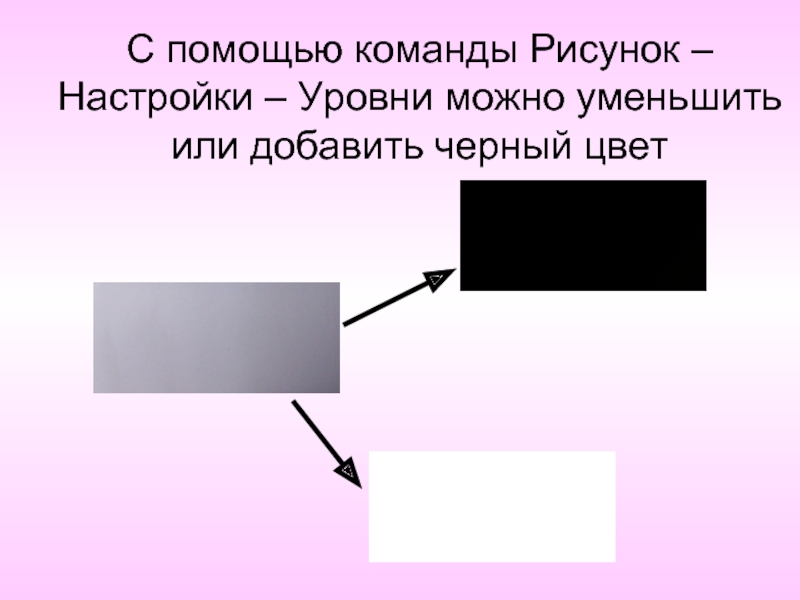
- 22. С помощью команды Рисунок – Настройки – Уровни можно уменьшить или добавить черный цвет
- 23. Задание Изменить размеры любого изображения, чтобы его
Слайд 2Растровая графика
Растровую графику применяют при разработке электронных (мультимедийных ) и полиграфических
изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще для этой цели используют сканированные изображения и фотографии, занесенные в компьютер с помощью цифровой фото- и видеокамеры. Поэтому большинство растровых редакторов ориентированы на обработку изображения.
Слайд 3Растровая графика
Основным элементом растровой графики является точка (пиксель). На экране монитора
могут размещаться изображения, имеющие 640х480, 800х600, 1024х768 и более пикселей.
С размером изображения связано его разрешение, которое измеряется в dpi (точки на дюйм).
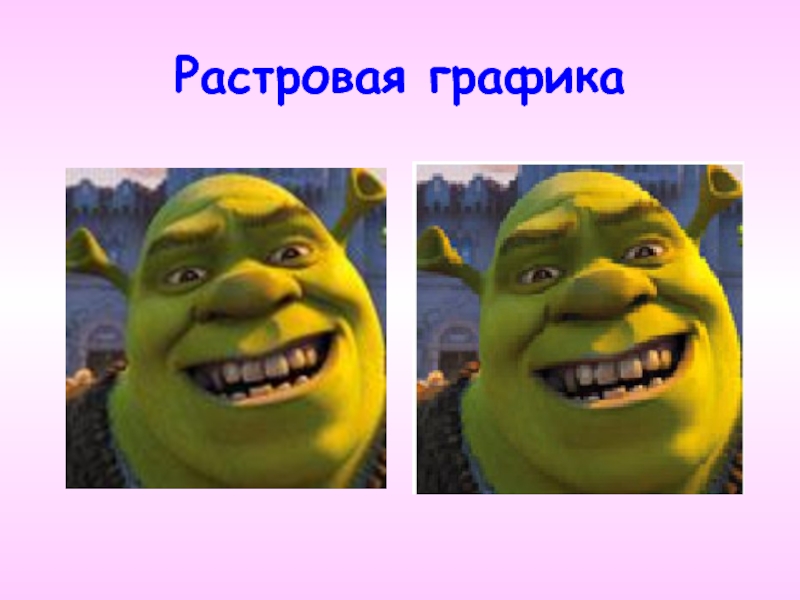
Недостатки растровых изображений: большой объем иллюстраций и пикселизация (укрупнение точек).
С размером изображения связано его разрешение, которое измеряется в dpi (точки на дюйм).
Недостатки растровых изображений: большой объем иллюстраций и пикселизация (укрупнение точек).
Слайд 5Векторная графика
Программные средства для работы с векторной графикой предназначены для создания,
а не обработки изображения. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических фигур, решаются средствами векторной графики намного проще.
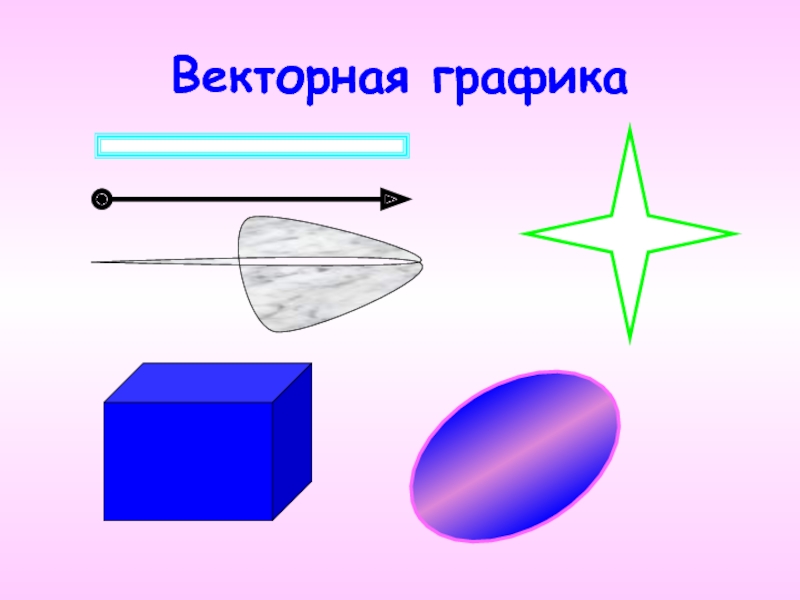
Слайд 6Векторная графика
Основной элемент изображения – линия. Все, что есть в векторной
иллюстрации, состоит из линий. Например, объект «четырехугольник» можно рассматривать как 4 связанные линии и т.д. Свойства линии: форма, ее толщина, цвет, характер (сплошная, пунктирная и т.д.). Замкнутые линии имеют свойство заполнения.
Слайд 9Фрактальная графика
Программные средства для работы с фрактальной графикой предназначены для автоматической
генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или обработке, а программировании. Применяется для создания печатных и электронных документов, в развлекательных программах.
Слайд 10Основные понятия компьютерной графики
Разрешение
Разрешение экрана
Разрешение изображения
Разрешение печатающего устройства
Это свойство компьютерной системы
и операционной системы
(в пикселях)
(в пикселях)
Это свойство принтера, выражает кол-во точек, которые могут быть напечатаны на участке определенной длины
(в точках на дюйм)
Это свойство самого изображения
(dpi, точки на дюйм)
1 дюйм = 2,54 см
Слайд 13Цветовая модель
RGB – красный, зеленый, синий (суммирующая модель, смешиваются оттенки исходных
цветов, применяется в телевизорах и мониторах). По умолчанию применяется в графическом редакторе для подготовки изображений к просмотру на экране.
Слайд 14CMYK – применяется для печатания изображений.
Вычитающая модель, цветовыми компонентами являются
те, которые получаются вычитанием из белого цвета основных цветов.
Голубой (Cyan) = белый - красный = зеленый + синий
Пурпурный (Magenta) = белый – зеленый
Желтый (Yellow) = белый – синий
Черный (blacK)
Голубой (Cyan) = белый - красный = зеленый + синий
Пурпурный (Magenta) = белый – зеленый
Желтый (Yellow) = белый – синий
Черный (blacK)
Слайд 15HSB – удобен для человека.
Hue – оттенок цвета
Saturation – насыщенность
цвета
Brightness – яркость цвета.
Регулируя эти компоненты, получаем
миллионы оттенков.
Brightness – яркость цвета.
Регулируя эти компоненты, получаем
миллионы оттенков.
Слайд 16Начало работы в Photoshop
Пуск – Все программы – Adobe Photoshop
Файл –
Открыть
Выделение - Все
Правка – Копировать
Файл – Новый – Имя
Правка - Вставить
Выделение - Все
Правка – Копировать
Файл – Новый – Имя
Правка - Вставить
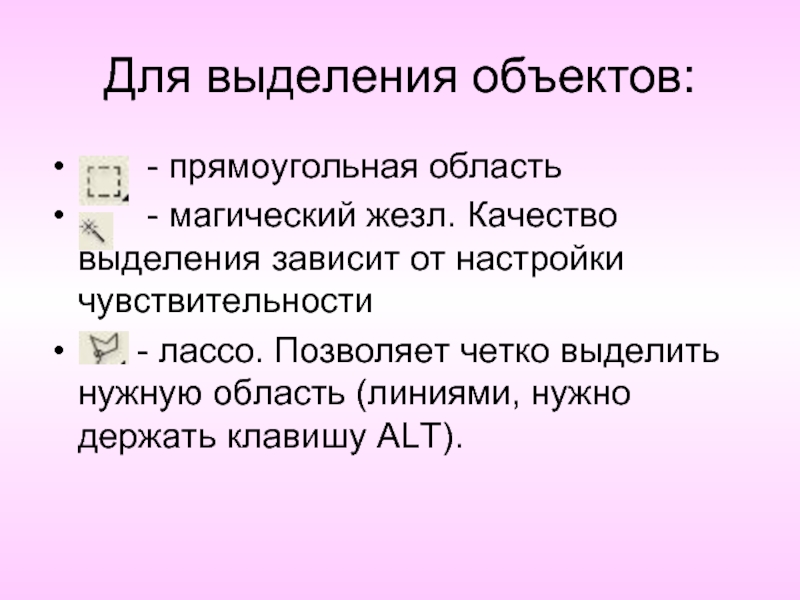
Слайд 17Для выделения объектов:
- прямоугольная область
- магический жезл. Качество выделения зависит от настройки чувствительности
- лассо. Позволяет четко выделить нужную область (линиями, нужно держать клавишу ALT).
- лассо. Позволяет четко выделить нужную область (линиями, нужно держать клавишу ALT).
Слайд 18Масштаб
Увеличение – CTRL + +
Уменьшение – CTRL + -
Или на соответствующем
знаке на панели инструментов
Слайд 20Размер изображения
При изменении кол-ва пикселей меняется размер отпечатка.
При изменении dpi меняется
кол-во пикселей (Photoshop достраивает пиксели как кирпичики)
Если dpi увеличить, а размер пикселей оставить прежним, то размер отпечатка уменьшается
Если dpi увеличить, а размер пикселей оставить прежним, то размер отпечатка уменьшается
Слайд 21Убрать неровности, морщины помогают инструменты:
- лечащая кисть
- размытие
- клонирование штампа. Применяется также для восстановления старых фотографий
- клонирование штампа. Применяется также для восстановления старых фотографий
Слайд 23Задание
Изменить размеры любого изображения, чтобы его отпечаток уменьшился в 2 раза,
а dpi осталось прежним
Изменить размер, чтобы его размер в пикселях уменьшился
Вырезать центральный фрагмент рисунка (команда Рисунок – Размер контура)
Выделить фрагмент из рисунка
Поработать с командой Уровни.
Изменить размер, чтобы его размер в пикселях уменьшился
Вырезать центральный фрагмент рисунка (команда Рисунок – Размер контура)
Выделить фрагмент из рисунка
Поработать с командой Уровни.