- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Технологии создания сайтов. Язык HTML, Java Script презентация
Содержание
- 1. Технологии создания сайтов. Язык HTML, Java Script
- 2. План лекции: Сайты. Основные понятия. История. Этапы
- 3. Сайт Сайт - совокупность логически связанных между
- 4. Первый Веб-сайт Первый в мире сайт info.cern.ch
- 5. Страницы сайтов Страницы сайтов – это набор
- 6. Язык HTML Язык HTML позволяет форматировать текст,
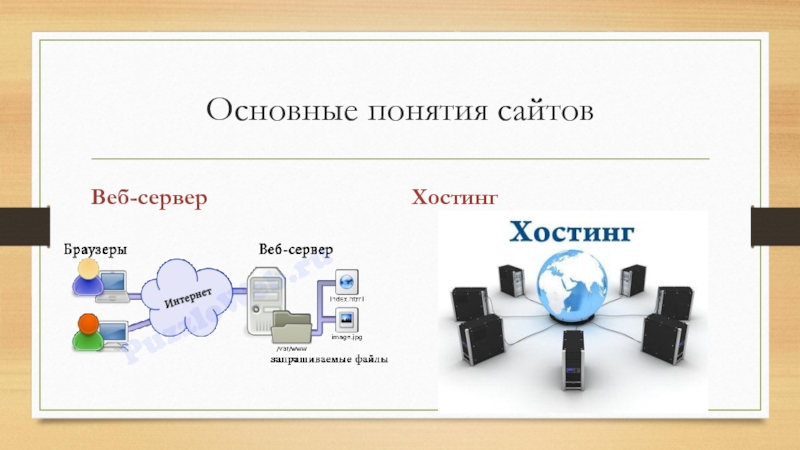
- 7. Основные понятия сайтов Веб-сервер Хостинг
- 8. Основные понятия сайтов Виртуальный хостинг Зеркало
- 9. Классификация сайтов по технологии отображения
- 10. 2. Основные этапы Веб-разработки Веб-разработка – процесс создания веб-сайта или веб-приложения
- 11. Основные этапы веб-разработки
- 12. Основные этапы веб-разработки
- 13. Основные этапы веб-разработки
- 14. Основные этапы веб-разработки
- 15. Язык HTML Непарные тэги Непарный тэг говорит
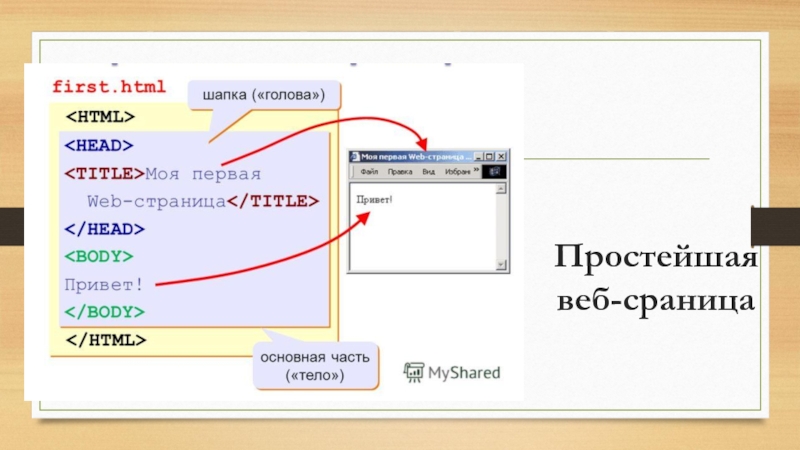
- 16. Простейшая веб-сраница
- 17. Цвет в языке HTML
- 18. Цвет в языке HTML По имени
- 19. Цвет в языке HTML Запись цвета
- 20. Тэги для определения свойств текста Body Тэг
- 21. Тэги для определения свойств текста Тэг Font
- 22. Тэги оформления текста ... (от английского bold),
- 23. Тэги оформления абзацев парный тэг (от английского
- 24. Тэги для гиперссылок Ссылка устанавливается с помощью
- 25. Тэги для списков Нумерованные списки. Каждый элемент
- 26. Тэги для рисунков На больших сайтах может
- 27. Тэги для таблиц
- 28. Тэги для таблиц Таблица начинается тэгом (от
- 29. 3. Веб-программирование Веб-программирование – раздел программирования, ориентированный
- 30. Веб-программирование
- 31. Серверные языки программирования. Расширения файлов
- 32. Скриптовые языки программирования PHP (Hypertext Preprocessor) –
- 33. Perl Perl – высокоуровневый интерпретируемый динамический язык
- 34. Python Python – высокоуровневый язык программирования общего
- 35. Языки программирования .NET Языки программирования .NET
- 36. Облачные платформы для создания сайтов
- 37. Wix.com
- 38. Ключевые возможности Wix
- 39. Ключевые возможности Wix
- 40. Ключевые возможности Wix
- 41. Сайты Google
- 42. Google сайты
- 43. uСos
- 44. Ключевые возможности uCos
- 45. Ключевые возможности uCos
- 46. Ключевые возможности uCos
- 47. Конструктор сайтов uCoz
Слайд 2План лекции:
Сайты. Основные понятия. История.
Этапы Веб-разработки. Язык HTML.
Веб-программирование.
Облачные платформы для создания
Слайд 3Сайт
Сайт - совокупность логически связанных между собой веб-страниц; также место расположения
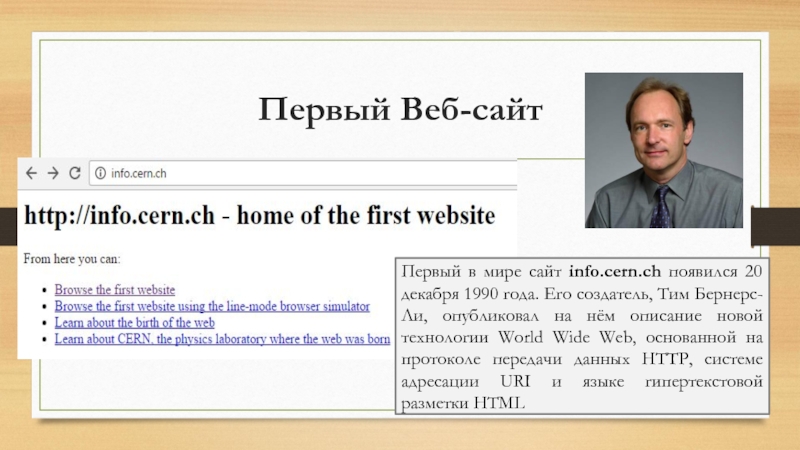
Слайд 4Первый Веб-сайт
Первый в мире сайт info.cern.ch появился 20 декабря 1990 года.
Слайд 5Страницы сайтов
Страницы сайтов – это набор текстовых файлов, размеченных на языке
Слайд 6Язык HTML
Язык HTML позволяет форматировать текст, различать в нём функциональные элементы,
Слайд 102. Основные этапы Веб-разработки
Веб-разработка – процесс создания веб-сайта или веб-приложения
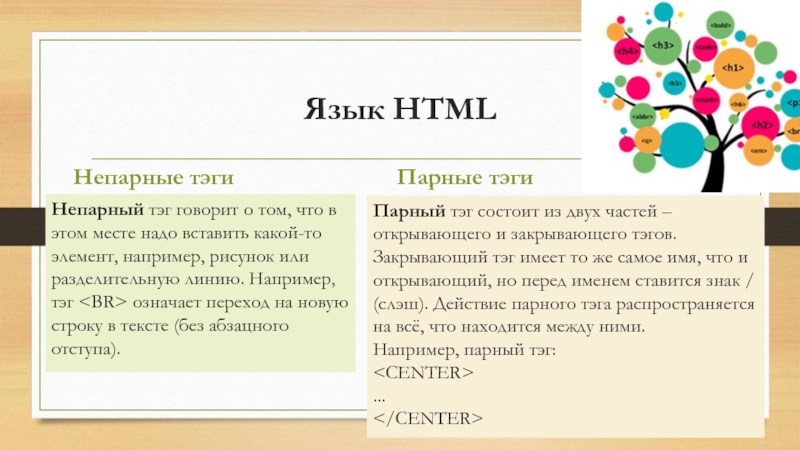
Слайд 15Язык HTML
Непарные тэги
Непарный тэг говорит о том, что в этом месте
означает переход на новую строку в тексте (без абзацного отступа).
Парные тэги
Парный тэг состоит из двух частей – открывающего и закрывающего тэгов. Закрывающий тэг имеет то же самое имя, что и открывающий, но перед именем ставится знак / (слэш). Действие парного тэга распространяется на всё, что находится между ними.
Например, парный тэг:
...
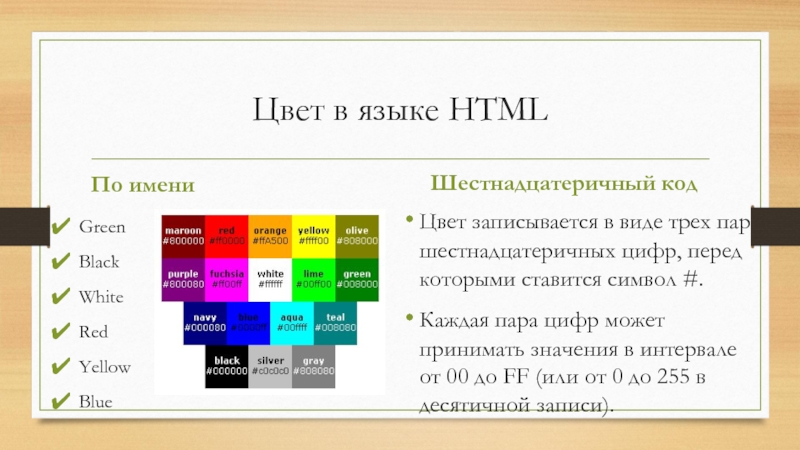
Слайд 18Цвет в языке HTML
По имени
Green
Black
White
Red
Yellow
Blue
Шестнадцатеричный код
Цвет записывается в виде трех
Каждая пара цифр может принимать значения в интервале от 00 до FF (или от 0 до 255 в десятичной записи).
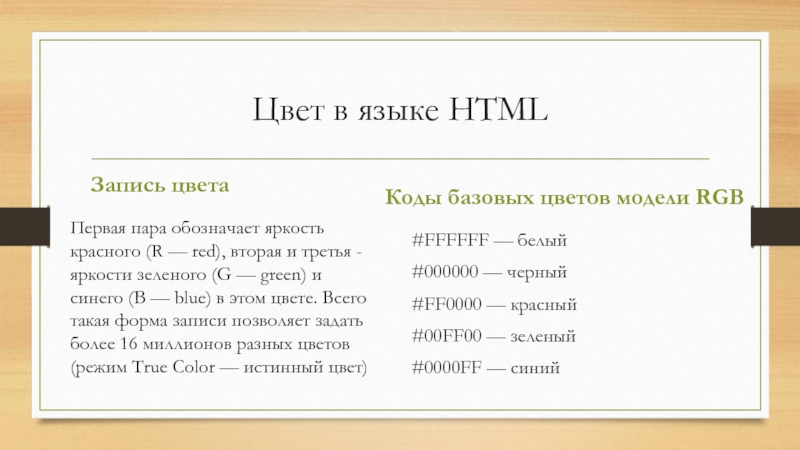
Слайд 19Цвет в языке HTML
Запись цвета
Первая пара обозначает яркость красного (R
Коды базовых цветов модели RGB
#FFFFFF — белый
#000000 — черный
#FF0000 — красный
#00FF00 — зеленый
#0000FF — синий
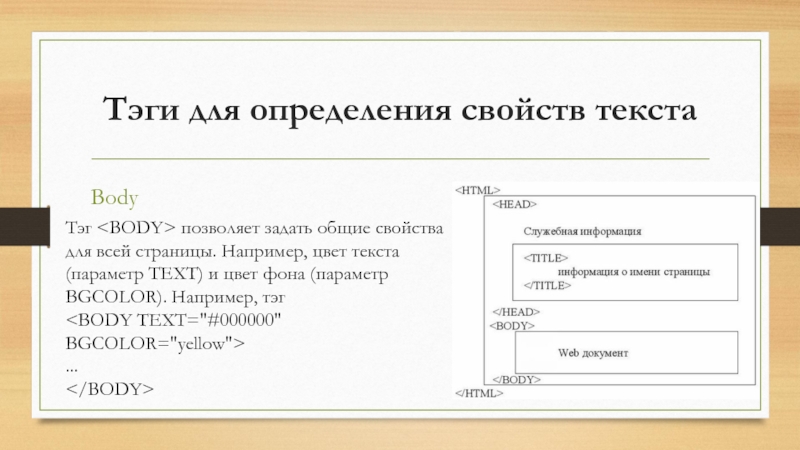
Слайд 20Тэги для определения свойств текста
Body
Тэг позволяет задать общие свойства для
...
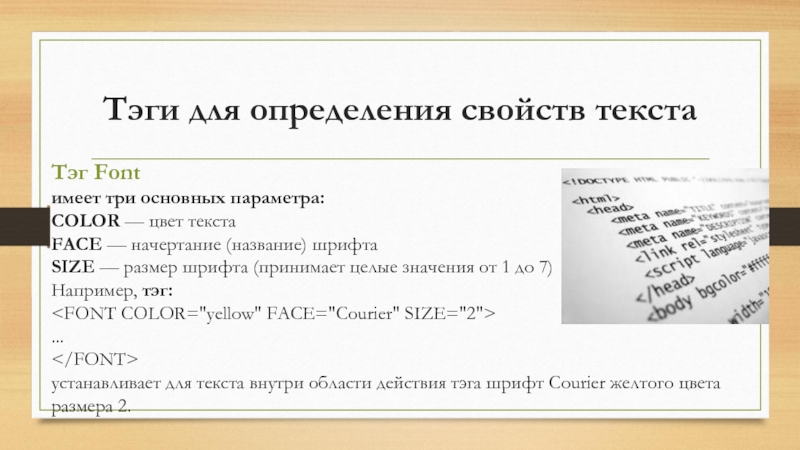
Слайд 21Тэги для определения свойств текста
Тэг Font
имеет три основных параметра:
COLOR — цвет
FACE — начертание (название) шрифта
SIZE — размер шрифта (принимает целые значения от 1 до 7)
Например, тэг:
...
устанавливает для текста внутри области действия тэга шрифт Courier желтого цвета размера 2.
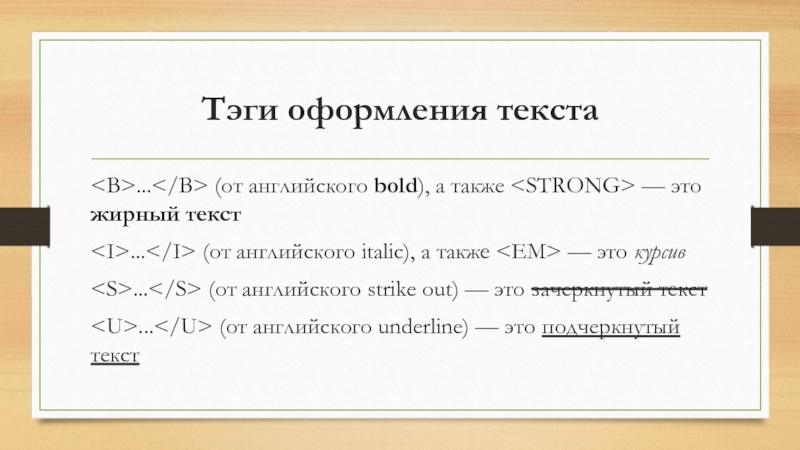
Слайд 22Тэги оформления текста
... (от английского bold), а также — это
... (от английского italic), а также — это курсив
... (от английского underline) — это подчеркнутый текст
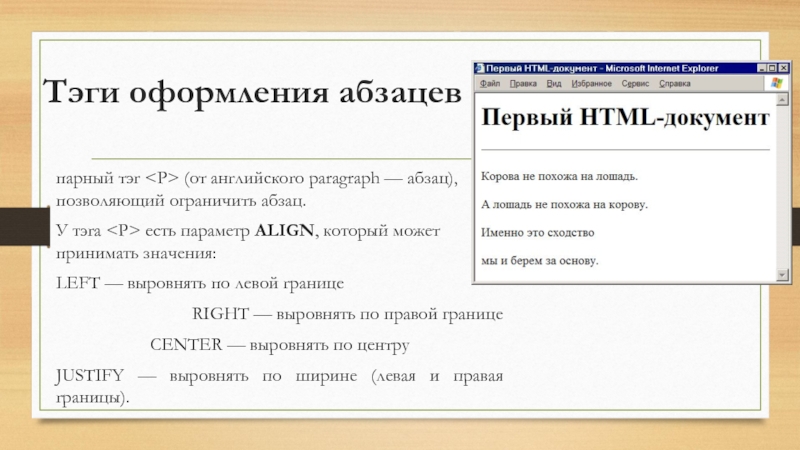
Слайд 23Тэги оформления абзацев
парный тэг (от английского paragraph — абзац), позволяющий
У тэга
есть параметр ALIGN, который может принимать значения:
LEFT — выровнять по левой границе
RIGHT — выровнять по правой границе
CENTER — выровнять по центру
JUSTIFY — выровнять по ширине (левая и правая границы).
Слайд 24Тэги для гиперссылок
Ссылка устанавливается с помощью парного тэга (от английского anchor - якорь). Тэг
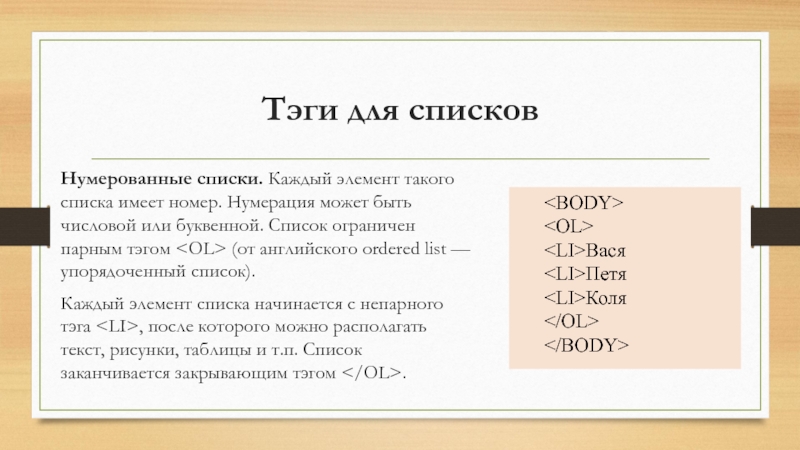
Слайд 25Тэги для списков
Нумерованные списки. Каждый элемент такого списка имеет номер. Нумерация
- (от английского ordered list — упорядоченный список).
- , после которого можно располагать текст, рисунки, таблицы и т.п. Список заканчивается закрывающим тэгом
Каждый элемент списка начинается с непарного тэга
- Вася
- Петя
- Коля
Слайд 26Тэги для рисунков
На больших сайтах может использоваться очень много рисунков. Чтобы
Рисунок можно установить в качестве фона страницы. Для этого используется параметр BACKGROUND тэга BODY. Если указано только имя файла, рисунок должен находиться в том же каталоге, что и сама Web-страница.
Слайд 27Тэги для таблиц
Таблица из одной строки
из
Слайд 28Тэги для таблиц
Таблица начинается тэгом (от английского table — таблица)
| (от английского table data — данные таблицы) и заканчивается парным ему тэгом | . В ячейку можно помещать все, что угодно, в том числе текст, рисунки и даже другие таблицы (вложенные таблицы).