- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Таблиці стилів CSS та HTML 5 презентация
Содержание
- 1. Таблиці стилів CSS та HTML 5
- 3. https://trinket.io
- 4. Розглянемо новий тег – список Нумерований список
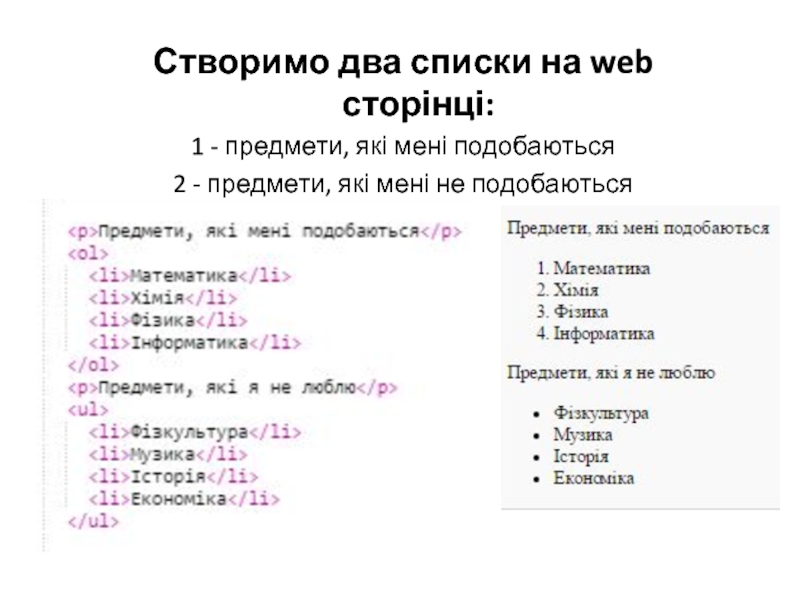
- 5. Створимо два списки на web сторінці:
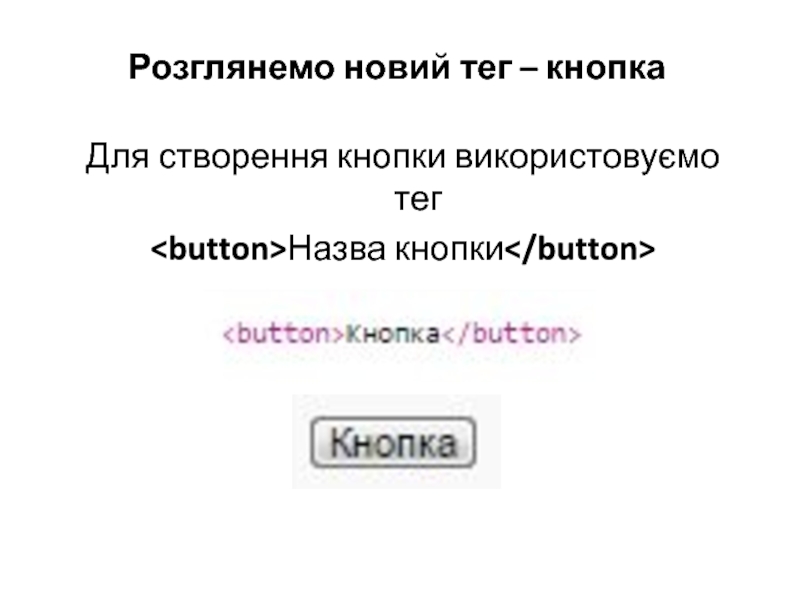
- 6. Розглянемо новий тег – кнопка Для створення кнопки використовуємо тег Назва кнопки
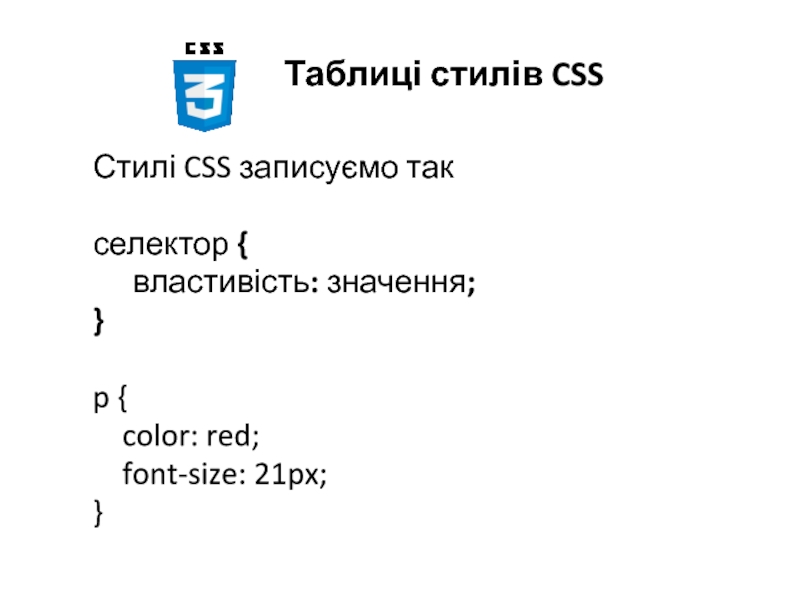
- 7. Таблиці стилів CSS Стилі CSS записуємо так
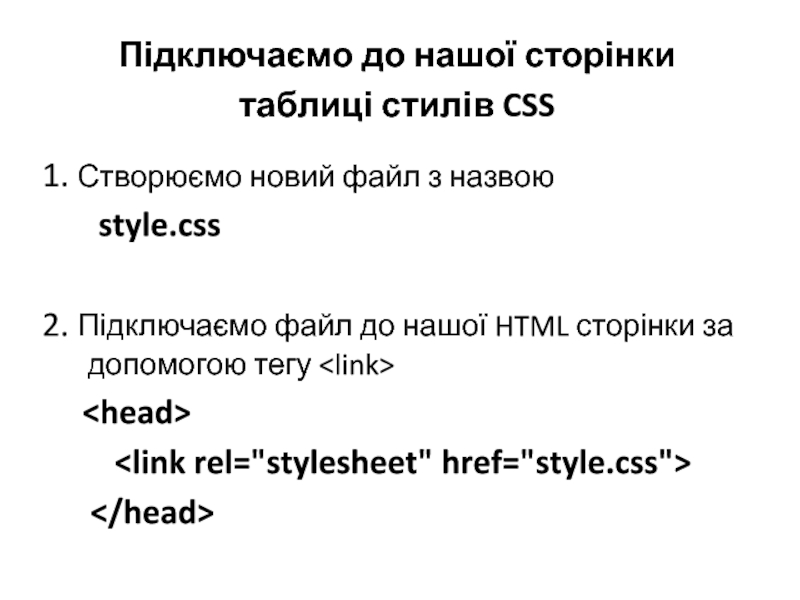
- 8. Підключаємо до нашої сторінки таблиці стилів
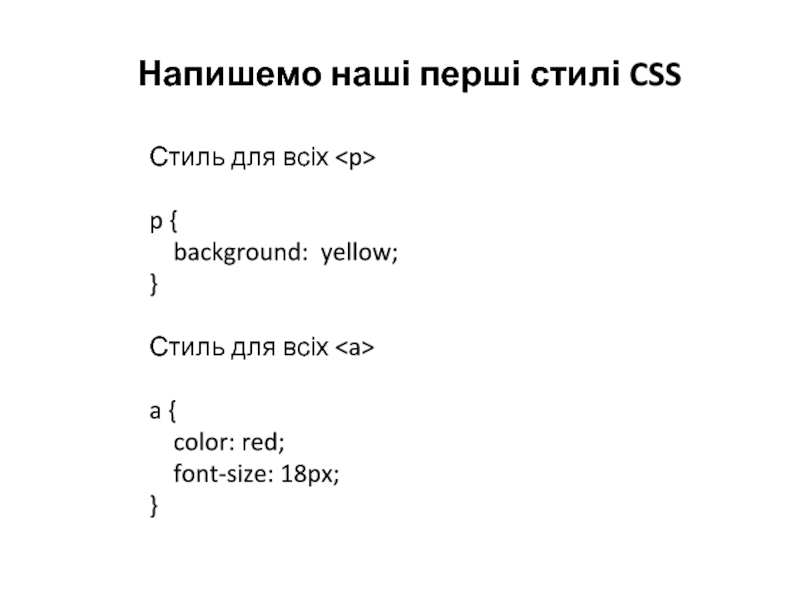
- 9. Напишемо наші перші стилі CSS Стиль
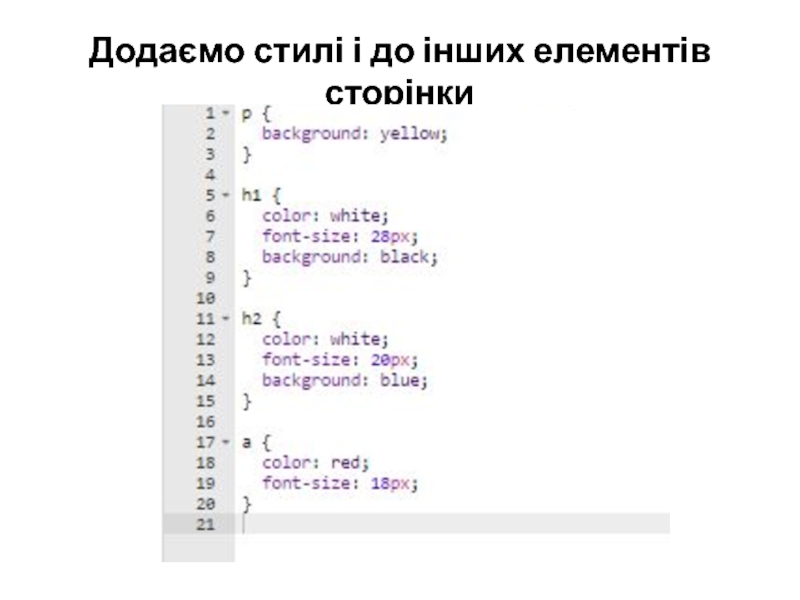
- 10. Додаємо стилі і до інших елементів сторінки
Повторимо теги, які ми розглядали на попередньому занятті
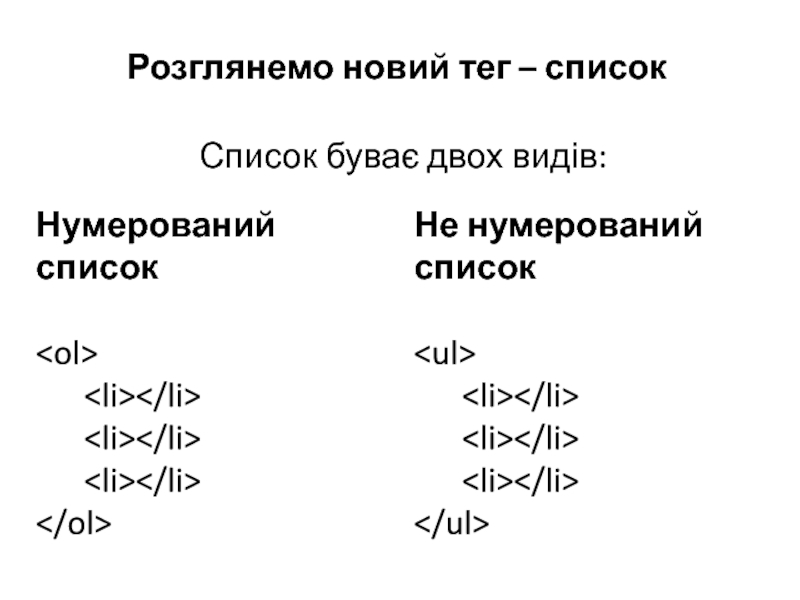
Слайд 4Розглянемо новий тег – список
Нумерований список
Не нумерований список
Список буває двох видів:
Слайд 5Створимо два списки на web сторінці:
1 - предмети, які мені
подобаються
2 - предмети, які мені не подобаються
2 - предмети, які мені не подобаються
Слайд 7Таблиці стилів CSS
Стилі CSS записуємо так
селектор {
властивість: значення;
}
p {
color: red;
font-size: 21px;
}
font-size: 21px;
}
Слайд 8Підключаємо до нашої сторінки
таблиці стилів CSS
1. Створюємо новий файл з
назвою
style.css
2. Підключаємо файл до нашої HTML сторінки за допомогою тегу
style.css
2. Підключаємо файл до нашої HTML сторінки за допомогою тегу