- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Таблицы в HTML презентация
Содержание
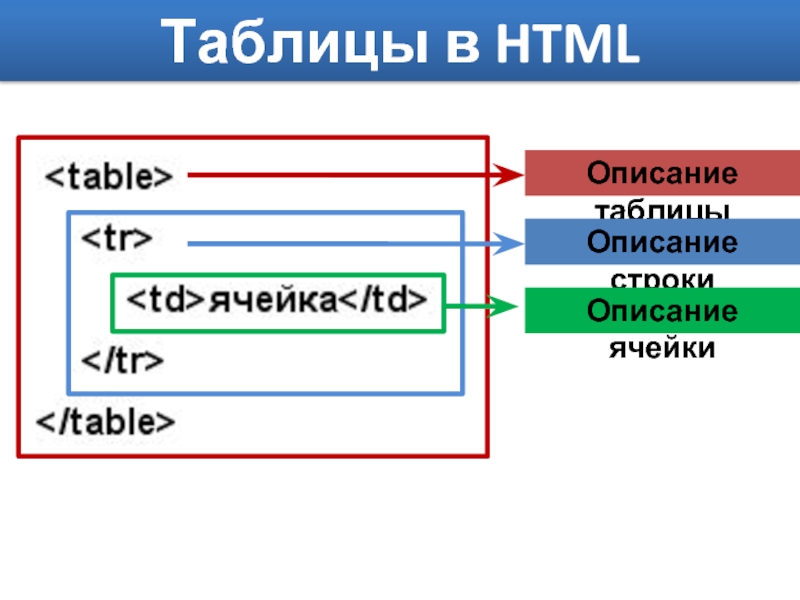
- 1. Таблицы в HTML
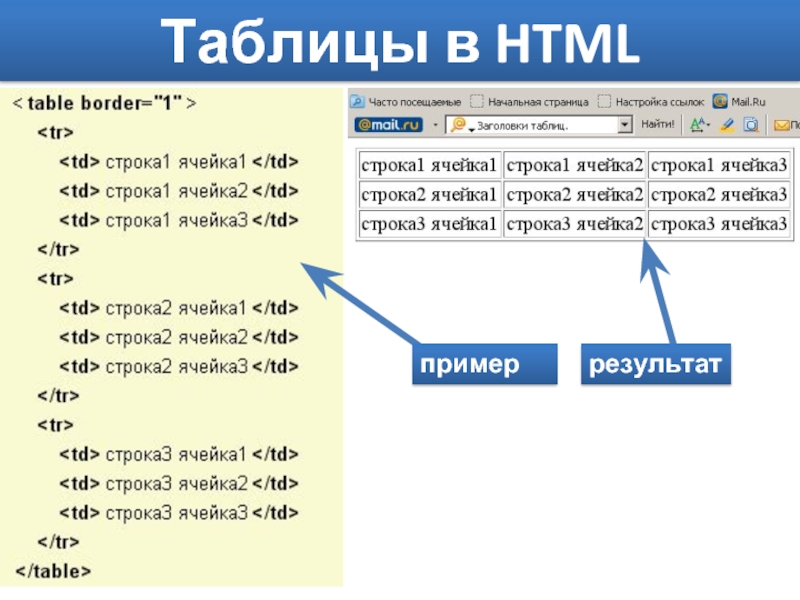
- 2. Таблицы в HTML пример результат
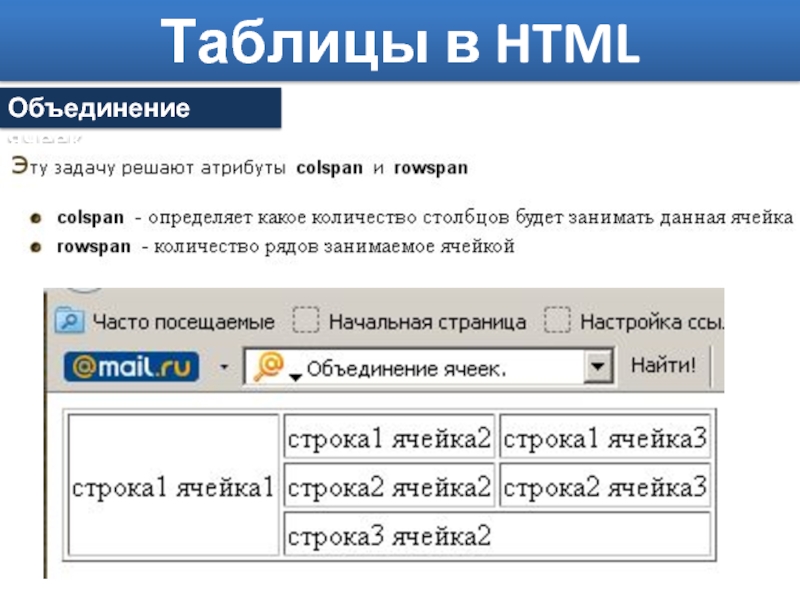
- 3. Таблицы в HTML Объединение ячеек.
- 4. Таблицы в HTML Объединение ячеек.
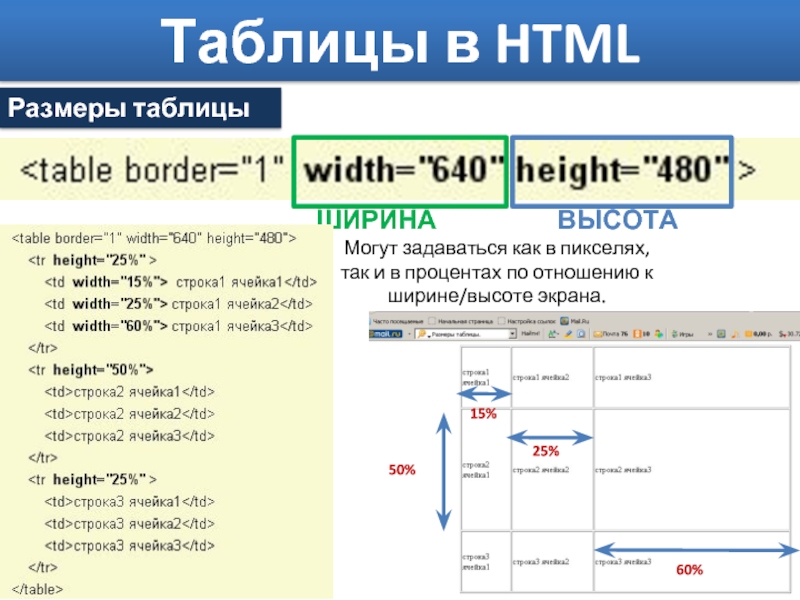
- 5. Таблицы в HTML Размеры таблицы ШИРИНА
- 6. Таблицы в HTML Использование таблицы для макетирования
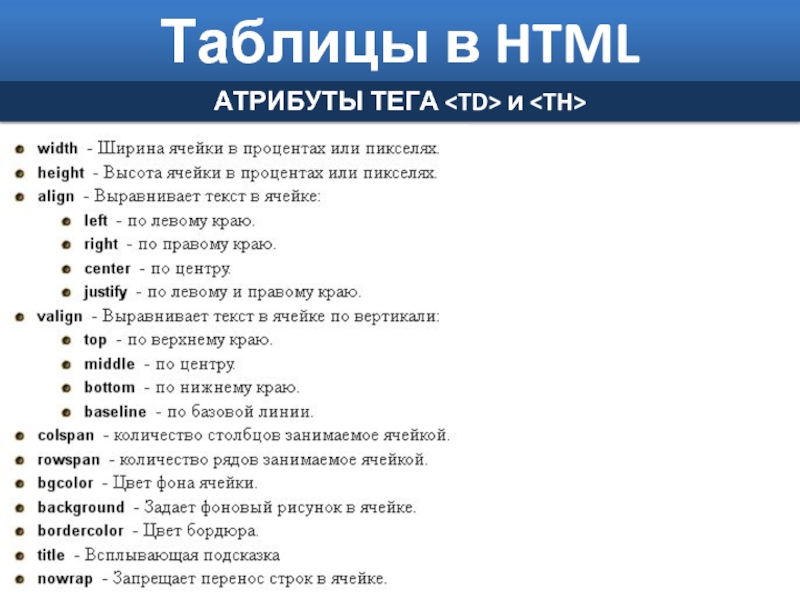
- 7. Таблицы в HTML АТРИБУТЫ ТЕГА и
- 8. Таблицы в HTML Название таблицы и её
- 9. Таблицы в HTML Название таблицы и её
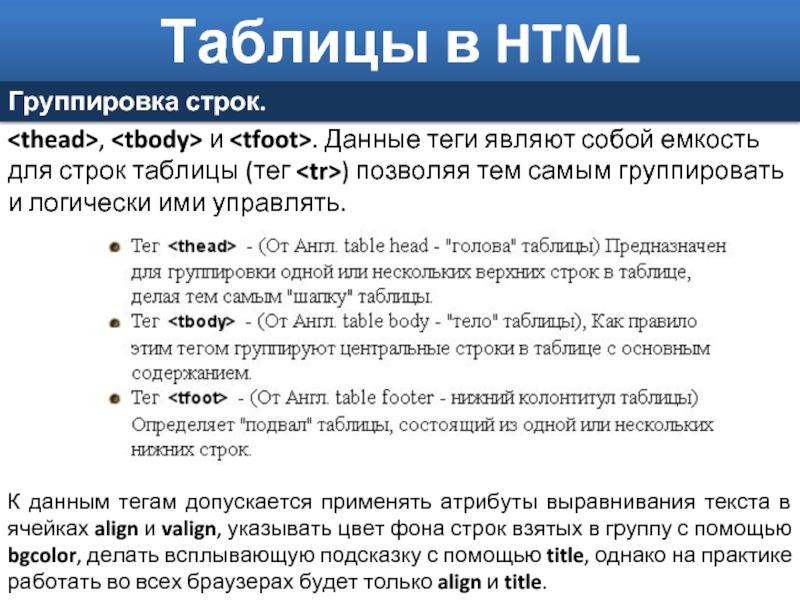
- 10. Таблицы в HTML Группировка строк. , и
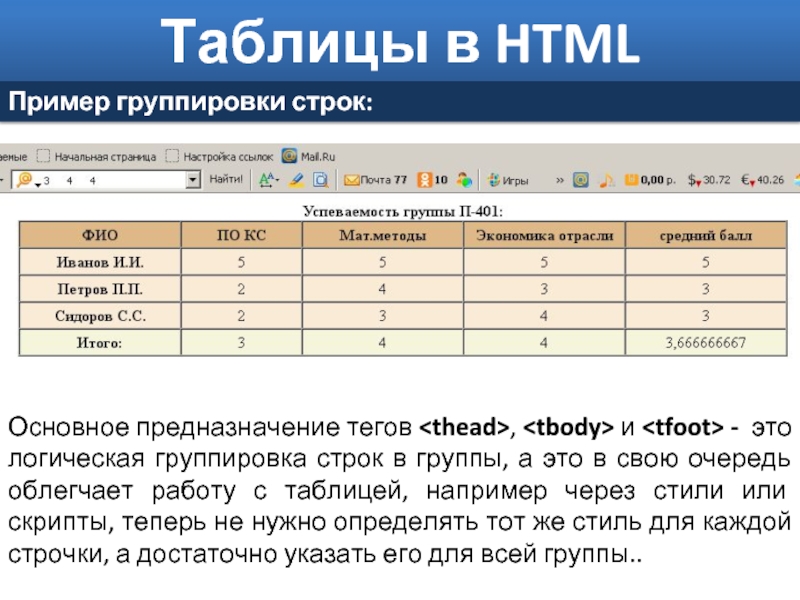
- 11. Таблицы в HTML Пример группировки строк: Основное
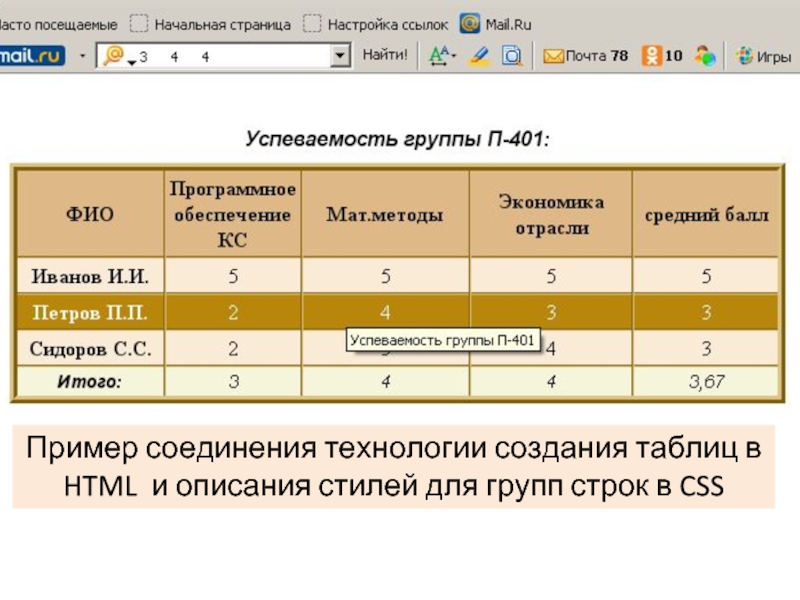
- 12. Пример соединения технологии создания таблиц в HTML и описания стилей для групп строк в CSS
Слайд 4Таблицы в HTML
Объединение ячеек.
строка1 ячейка1
строка1 ячейка2
строка1 ячейка3
строка2 ячейка2
строка2 ячейка3
Данная ячейка займет 3 строки
Данная ячейка займет 2 колонки
Слайд 5Таблицы в HTML
Размеры таблицы
ШИРИНА
Могут задаваться как в пикселях, так и в процентах по отношению к ширине/высоте экрана.
15%
25%
60%
50%
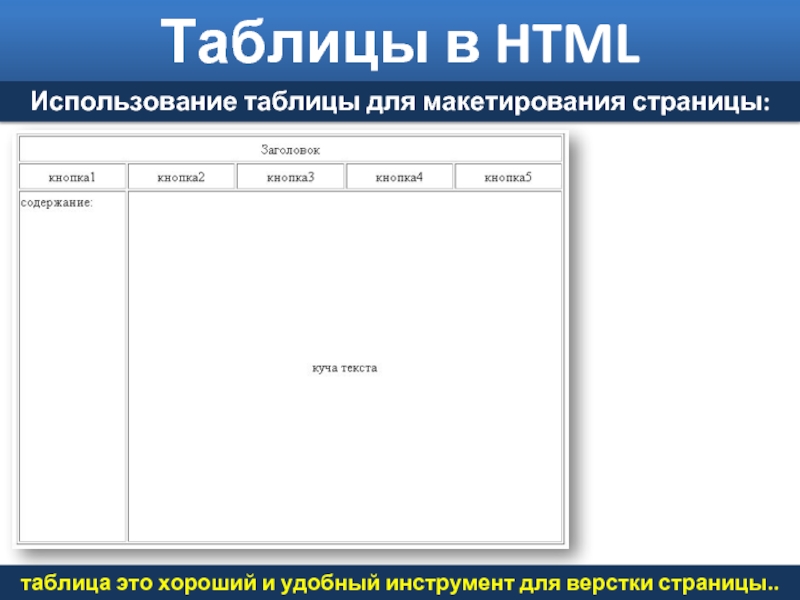
Слайд 6Таблицы в HTML
Использование таблицы для макетирования страницы:
таблица это хороший и удобный
Слайд 8Таблицы в HTML
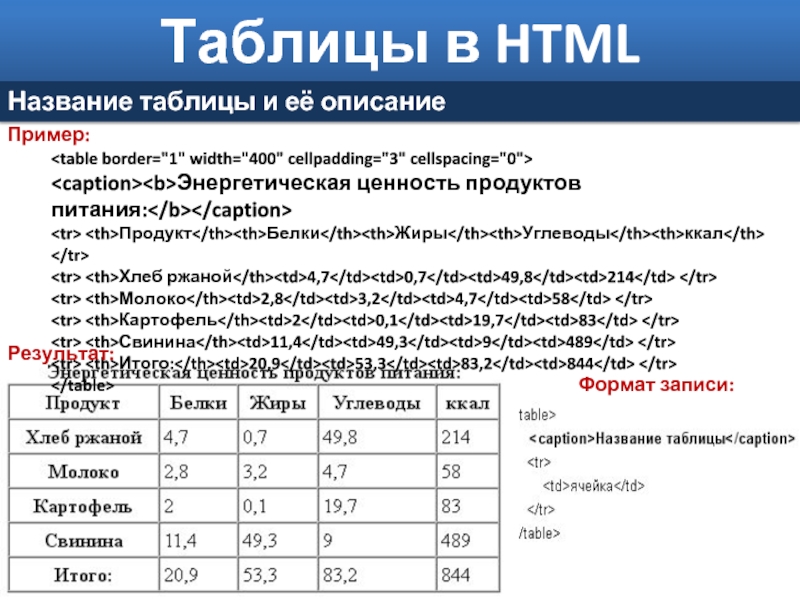
Название таблицы и её описание
Энергетическая
Пример:
Результат:
Формат записи:
Слайд 9Таблицы в HTML
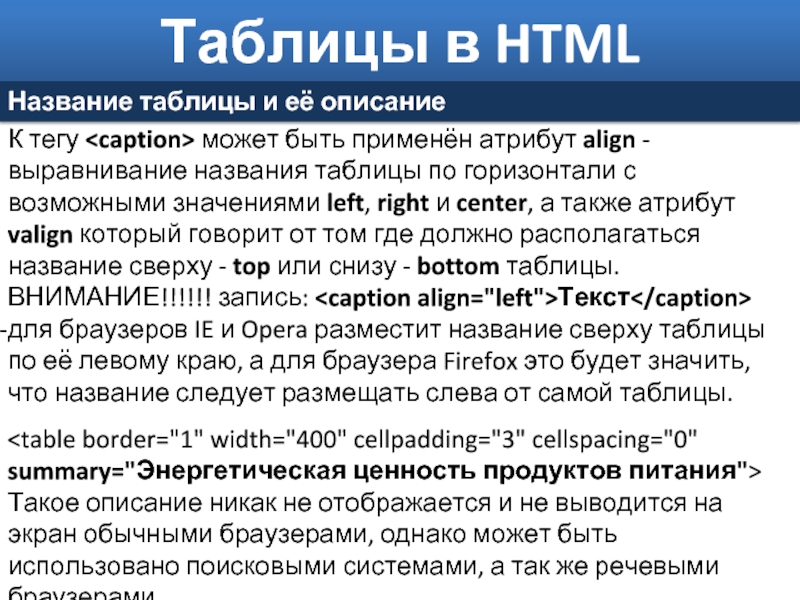
Название таблицы и её описание
К тегу может быть
ВНИМАНИЕ!!!!!! запись:
для браузеров IE и Opera разместит название сверху таблицы по её левому краю, а для браузера Firefox это будет значить, что название следует размещать слева от самой таблицы.