- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Styles define how to display HTML elements презентация
Содержание
- 1. Styles define how to display HTML elements
- 2. What is CSS? CSS – Cascading Style Sheets
- 3. CSS Syntax p {
- 4. CSS Comments /*This is a comment*/
- 5. Id and Class
- 6. Three Ways To Insert CSS External style
- 7. Multiple Styles Will Cascade into One Browser
- 8. Styling Backgrounds background-color background-image background-repeat background-attachment background-position
- 9. Styling Backgrounds Background-color h1{background-color:#6495ed; }
- 10. Styling Backgrounds Background Image body
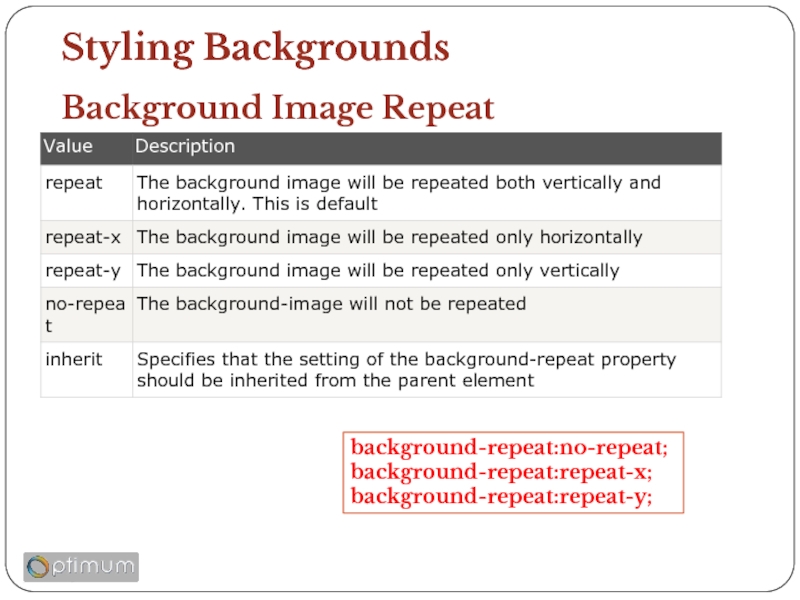
- 11. Styling Backgrounds Background Image Repeat background-repeat:no-repeat; background-repeat:repeat-x; background-repeat:repeat-y;
- 12. Styling Backgrounds Background Position background-position:left-top; background-repeat:50% 45%;
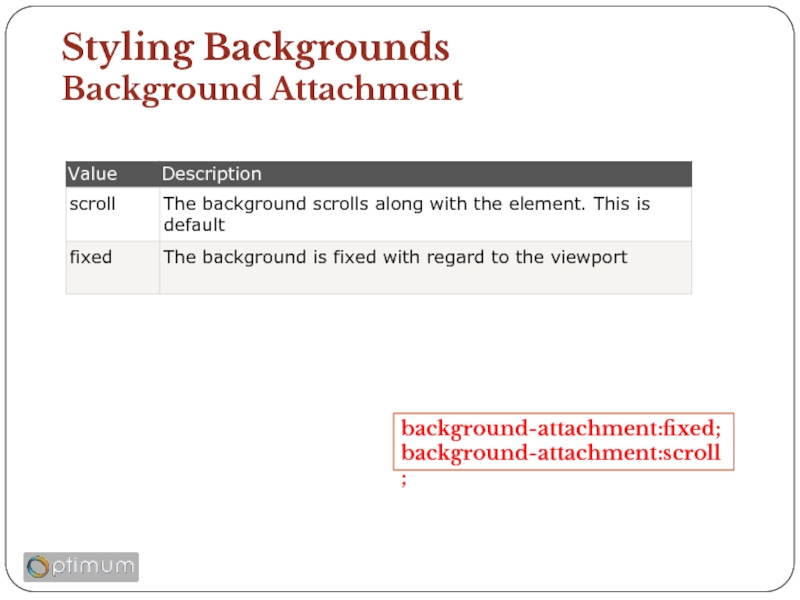
- 13. Styling Backgrounds Background Attachment background-attachment:fixed; background-attachment:scroll;
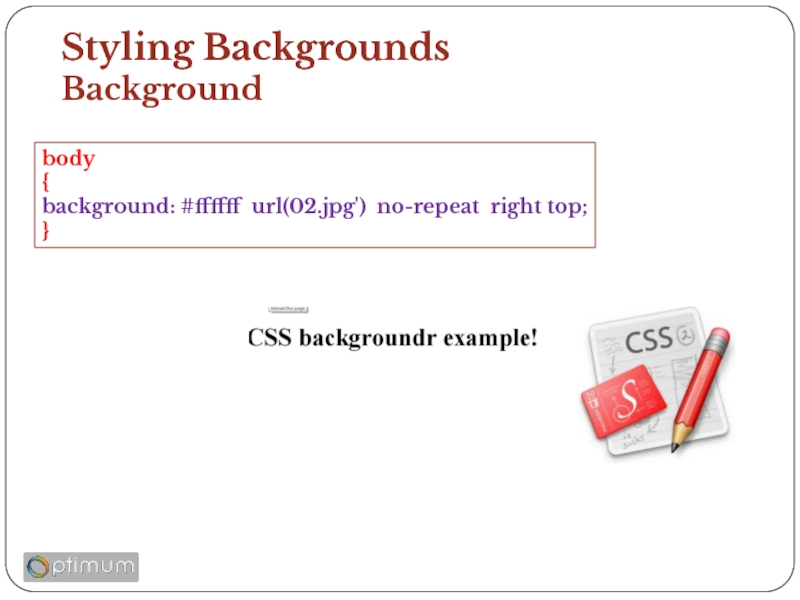
- 14. Styling Backgrounds Background body { background: #ffffff url(02.jpg') no-repeat right top; }
- 15. Task1:
Слайд 2What is CSS?
CSS – Cascading Style Sheets
Styles define how to display HTML elements
Styles were
added to HTML 4.0 to solve a problem
External Style Sheets can save a lot of work
External Style Sheets are stored in CSS files
External Style Sheets can save a lot of work
External Style Sheets are stored in CSS files
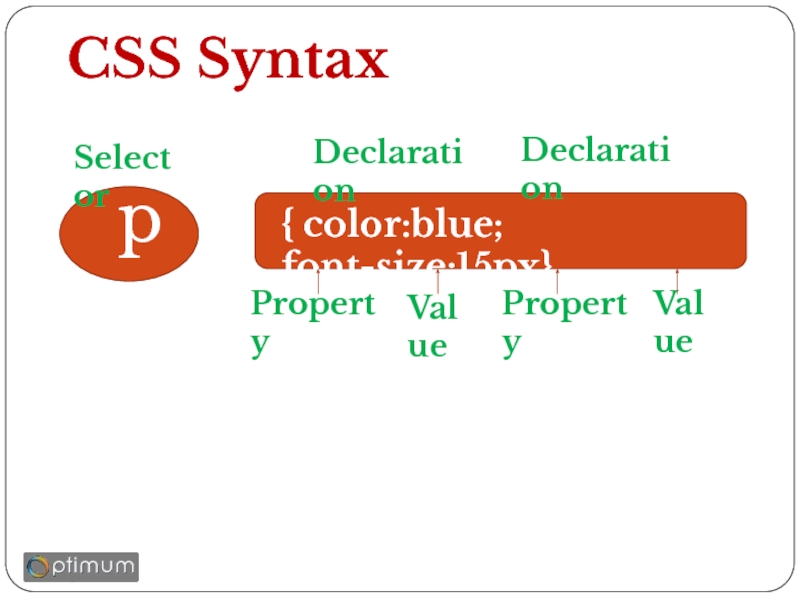
Слайд 3CSS Syntax
p
{ color:blue; font-size:15px}
Selector
Declaration
Declaration
Property
Value
Property
Value
Слайд 4CSS Comments
/*This is a comment*/
p
{
text-align:center;
/*This is another comment*/
color:black;
font-family:arial;
}
Id and Class
html>
Hello World!
This paragraph is not affected by the style.
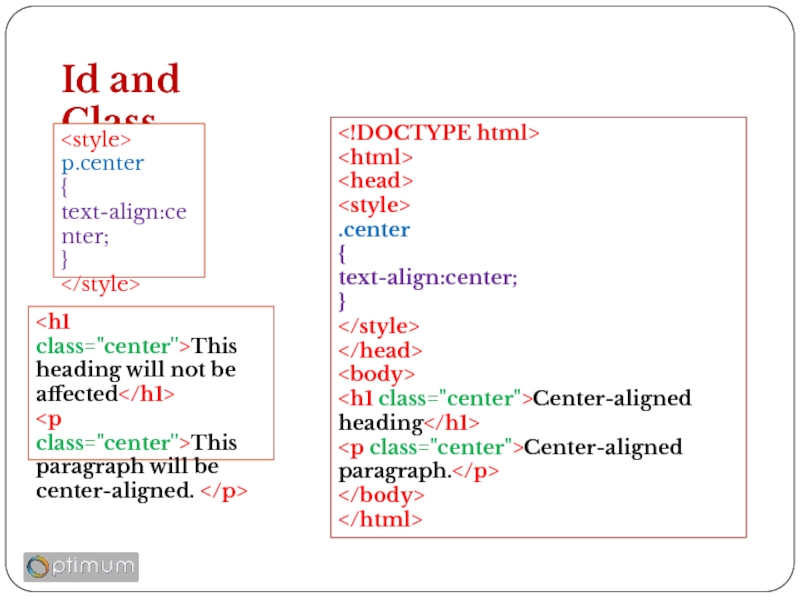
Слайд 5Id and Class
.center
{
text-align:center;
}
Center-aligned heading
Center-aligned paragraph.
p.center
{
text-align:center;
}
This heading
will not be affected
This paragraph will be center-aligned.
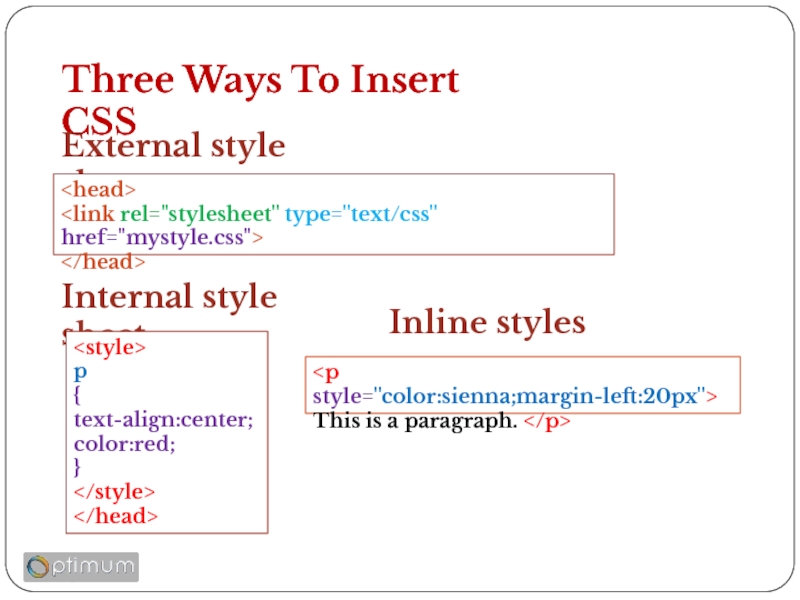
Слайд 6Three Ways To Insert CSS
External style sheet
Internal style
sheet
Inline styles
This is a paragraph.
Слайд 7Multiple Styles Will Cascade into One
Browser default
External style sheet
Internal style sheet
(in the head section)
Inline style (inside an HTML element)
Inline style (inside an HTML element)
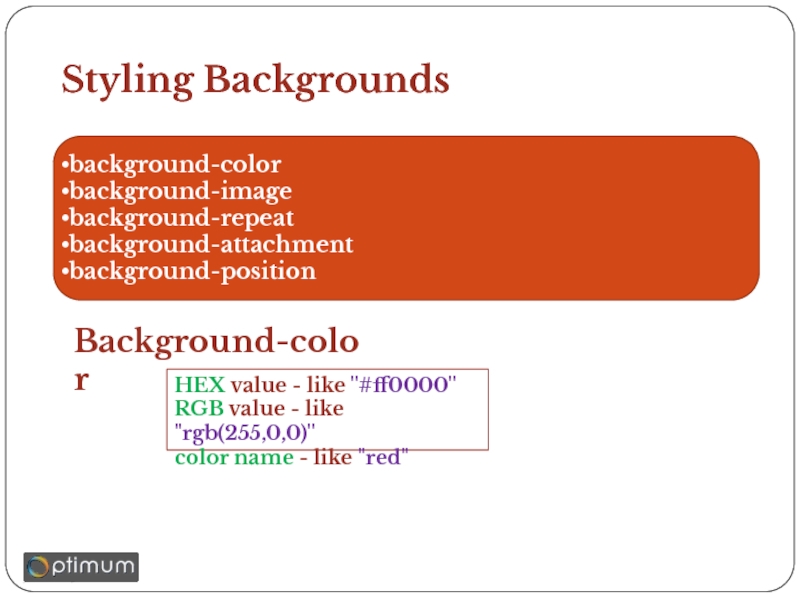
Слайд 8Styling Backgrounds
background-color
background-image
background-repeat
background-attachment
background-position
Background-color
HEX value - like "#ff0000"
RGB value - like "rgb(255,0,0)"
color name
- like "red"
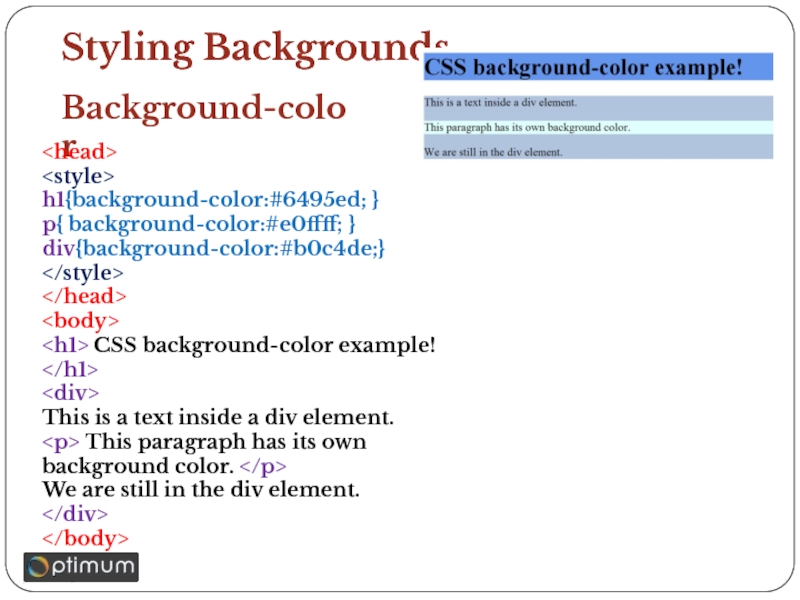
Слайд 9Styling Backgrounds
Background-color
h1{background-color:#6495ed; }
p{ background-color:#e0ffff; }
div{background-color:#b0c4de;}
CSS background-color example!
This is a
text inside a div element.
We are still in the div element.
This paragraph has its own background color.
We are still in the div element.