- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Створення валідатора розширюваної мови гіпертекстової розмітки (XHTML) презентация
Содержание
- 1. Створення валідатора розширюваної мови гіпертекстової розмітки (XHTML)
- 2. Історія XHTML (англ. Extensible Hypertext Markup Language
- 3. Версії XHTML XHTML-1.0-Strict – тип, що не
- 4. Дві популярні техніки парсингу SAX (англ. «Simple API
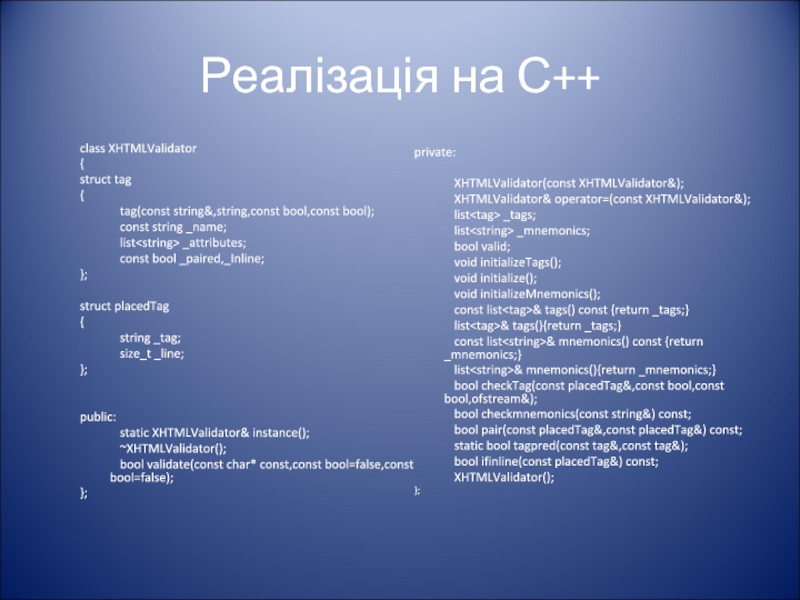
- 5. Реалізація на С++ class XHTMLValidator { struct
- 6. Переваги синглтонів Гарантовано створиться лише один екземпляр
- 7. Стратегії проектування синглтонів Creation – спосіб створення
- 8. Помилки, які фіксує програма Є елементи поза
- 9. Додаткові можливості Опціональний вивід результату на екран Опціональний вивід результату в файл
Слайд 1Створення валідатора розширюваної мови гіпертекстової розмітки (XHTML)
Презентація до курсової роботи Гребенюка
Слайд 2Історія
XHTML (англ. Extensible Hypertext Markup Language — укр. Розширювана мова розмітки
Слайд 3Версії XHTML
XHTML-1.0-Strict – тип, що не дозволяє використання елементів, що відповідають
XHTML-1.0-Transitional – тип, що дозволяє «графічні» елементи;
XHTML-1.0-Frameset – це тип, який додатково до можливостей XHTML-1.0-Transitional підтримує фрейми.
Слайд 4Дві популярні техніки парсингу
SAX (англ. «Simple API for XML») — спосіб послідовного зчитування.
DOM (англ. Document Object Model — «об’єктна модель документу») – програмний інтерфейс, що дає доступ до змісту XML, XHTML, HTML-документу. Парсер представляє документ у вигляді дерева вузлів, кожен вузол якого є елементом, атрибутом або об’єктом.
Слайд 5Реалізація на С++
class XHTMLValidator
{
struct tag
{
tag(const string&,string,const bool,const bool);
const string _name;
list _attributes;
const
};
struct placedTag
{
string _tag;
size_t _line;
};
public:
static XHTMLValidator& instance();
~XHTMLValidator();
bool validate(const char* const,const bool=false,const bool=false);
};
private:
XHTMLValidator(const XHTMLValidator&);
XHTMLValidator& operator=(const XHTMLValidator&);
list
list
bool valid;
void initializeTags();
void initialize();
void initializeMnemonics();
const list
list
const list
list
bool checkTag(const placedTag&,const bool,const bool,ofstream&);
bool checkmnemonics(const string&) const;
bool pair(const placedTag&,const placedTag&) const;
static bool tagpred(const tag&,const tag&);
bool ifinline(const placedTag&) const;
XHTMLValidator();
};
Слайд 6Переваги синглтонів
Гарантовано створиться лише один екземпляр класу
Не доводиться думати про порядок
Не доводиться думати про знищення глобальних об’єктів
Слайд 7Стратегії проектування синглтонів
Creation – спосіб створення об’єкту, за якого об’єкт створюється
Lifetime – задає час народження і знищення об’єкту;
ThreadingModel – задає поведінку указника на об’єкт.
Слайд 8Помилки, які фіксує програма
Є елементи поза тілом документу
Інлайн-елемент має бути всередині
Неправильне вкладення тегів або незакритий тег. Інлайнові елементи мають знаходитись всередині блокових
Пряме використання символу ‘&’ замість “&” або некоректне вжиття мнемоніки
Неочікуваний кінець файлу, незакритий тег
Блоковий елемент всередині інлайнового
Вкладення елементу самого в себе
Повторне вжиття якоря (в тезі )
Тег