документов
§ 27. Рисунки
§ 28. Мультимедиа
§ 29. Таблицы
§ 30. Блоки
§ 31. Динамический § 31. Динамический HTML
§ 32. XML § 32. XML и § 32. XML и XHTML
§ 33. Размещение веб-сайтов
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание веб-сайтов презентация
Содержание
- 1. Создание веб-сайтов
- 2. Создание веб-сайтов § 24. Веб-сайты и веб-страницы
- 3. Основные определения Гипертекст (англ. hypertext) – это
- 4. Что такое веб-страница? запрос на каждый
- 5. Какие бывают веб-страницы? статические – готовые
- 6. Системы управления сайтами CMS = Content Management System,
- 7. Интерактивные страницы DHTML = Dynamic HTML, динамический HTML.
- 8. Создание веб-сайтов § 25. Текстовые веб-страницы
- 9. Как создать веб-страницу? Любой текстовый редактор (Блокнот
- 10. Первая веб-страница Тэг –
- 11. Заголовки заголовок документа заголовок раздела –
- 12. Выравнивание заголовков Глава 1. Информация left, center, right атрибут (свойство)
- 13. Абзацы (параграфы) И вечный бой! Покой
- 14. Абзацы (параграфы) И вечный бой! Покой нам
- 15. Выравнивание абзацев Молекула воды испарилась из
- 16. Переход на новую строку И вечный бой!
- 17. Специальные символы (HTML entities)
- 18. Применение специальных символов Дом сдали в 2011 году.
- 19. Применение специальных символов Вышел А.С. Пушкин — солнце русской
- 20. Применение специальных символов Угловые скобки (< >)
- 21. Маркированные списки Вася Петя
- 22. Нумерованные списки Вася Петя
- 23. Многоуровневые списки Россия
- 24. Гиперссылки (локальные) Переход на новую
- 25. Гиперссылки (внешние) Информация. на URL: на
- 26. Как записать гиперссылки от show.htm?
- 27. Метки внутри документов Там в лесу
- 28. Куда переход? ... ... ... ... ... ... ...
- 29. Создание веб-сайтов § 26. Оформление документов
- 30. оформление Содержание и оформление содержание (контент) Веб-страница:
- 31. Логическая разметка (HTML) Выделение (emphasize): Вася Сильное
- 32. Оформление текстов программ iMin := 1;
- 33. Тэги физической разметки HTML Курсив (italic): Вася
- 34. Стилевые файлы содержание оформление Рекурсия У попа
- 35. Стилевые файлы body { color: white;
- 36. Подключение стилевого файла Страница с
- 37. Наследование стилей Привет, Вася! Петя, тебе
- 38. Стили для элементов: шрифты p {
- 39. Стили: размеры, выравнивание p { background:
- 40. Рамка, поля, отступы p { background:
- 41. Рамка, поля и отступы Lorem
- 42. Стили гиперссылок a {
- 43. Классы Ошибка! Что-то с памятью.
- 44. Классы .error { background:red; color:white;
- 45. Фоновый рисунок p.hallo { background: white
- 46. Фоновый рисунок без повторения p.email {
- 47. Составные селекторы code, pre {
- 48. Сложные селекторы p.email a { color:
- 49. Создание веб-сайтов § 27. Рисунки
- 50. Форматы рисунков GIF (Graphic Interchange Format) сжатие
- 51. Форматы рисунков SVG (Scalable Vector Graphics, масштабируемые
- 52. Рисунки в документе
- 53. Выравнивание left right top bottom (по умолчанию) middle
- 54. Отступы vspace (vertical space) hspace (horizontal space)
- 55. Другие атрибуты надпись на месте
- 56. Рисунок-гиперссылка локальная
- 57. Вставка векторных рисунков тип нестандартных данных имя файла размеры выравнивание
- 58. Фоновый рисунок body { background: url(grad.jpg);
- 59. Фоновый рисунок body{ background: url(grad.jpg) no-repeat; }
- 60. Фоновый рисунок
- 61. Создание веб-сайтов § 28. Мультимедиа
- 62. Вставка мультимедийных файлов имя файла автозапуск Звуковой файл: Флэш-анимация: имя файла размеры
- 63. Вставка мультимедийных файлов адрес ролика Видео: размеры
- 64. HTML5 – тэг audio имя файла показывать элементы управления размеры
- 65. HTML5 – тэг video Ваш браузер
- 66. Создание веб-сайтов § 29. Таблицы
- 67. Простые таблицы . . .
- 68. Заголовки таблиц месяц
- 69. Объединение ячеек – столбцы
- 70. Объединение ячеек – строки
- 71. Табличная вёрстка
- 72. Вложенные таблицы
- 73. Размеры ... ширина в пикселях
- 74. Размеры (через CSS) table.spec { width:
- 75. Выравнивание по центру,
- 76. Выравнивание (через CSS)
- 77. Фон и цвет текста (через CSS)
- 78. Отступы 1
- 79. Отступы (через CSS)
- 80. Создание веб-сайтов § 30. Блоки
- 81. Что такое блок (div)? ... ... свойства блока:
- 82. Рамка, поля и отступы Lorem
- 83. Стили для блоков Ответ: 45.
- 84. «Плавающий» блок На
- 85. Создание веб-сайтов § 31. Динамический HTML
- 86. Что такое DHTML? Динамический HTML (DHTML) –
- 87. «Живой» рисунок box_closed.gif box_opened.gif
- 88. Скрытый блок ЛКМ Детали
- 89. Javascript-файл Файл test.js function show
- 90. Подключение Javascript-файла ... имя файла
- 91. Вызов функции Показать детали
- 92. HTML-файл Скрытый блок
- 93. Формы
- 94. Формы
- 95. Создание веб-сайтов § 32. XML и XHTML
- 96. В чём проблема? Интеграция (объединение) информационных систем
- 97. В чём проблема? Задачи: универсальный формат текстовая
- 98. Что такое XML?
- 99. Что такое XML? XML = eXtensible Markup
- 100. документы Microsoft Office и OpenOffice.org: набор
- 101. XML: «за» и «против» открытый текстовый формат
- 102. XHTML Задача: автоматическая обработка веб-страниц HTML: нестрогий
- 103. Создание веб-сайтов § 33. Размещение веб-сайтов
- 104. Как разместить сайт? На своём компьютере: постоянно
- 105. Что такое хостинг? Хостинг — услуга по
- 106. Типы хостинга Виртуальный хостинг Виртуальный частный сервер
- 107. Доменные имена IP-адреса: 94.100.101.202 Доменные имена: www.mail.ru
- 108. Загрузка файлов на сайт создание страниц в
- 109. Конец фильма ПОЛЯКОВ Константин Юрьевич д.т.н., учитель
- 110. Источники иллюстраций www.kkfreight.ru www.revelation-of-silence.com www.dejurka.ru www.foru.ru www.ibizsys.com
Слайд 1Создание веб-сайтов
§ 24. Веб-сайты и веб-страницы
§ 25. Текстовые веб-страницы
§ 26. Оформление
Слайд 3Основные определения
Гипертекст (англ. hypertext) – это текст, содержащий гиперссылки.
Гиперссылка (англ. hyper
reference) – это «активная» ссылка на другой объект (часть того же документа, другой документ, файл, каталог, программу и т.д.).
Веб-страница – это гипертекстовый документ в Интернете.
Веб-сайт – группа веб-страниц, которые объединены общей темой и оформлением, связаны гиперссылками.
Веб-сервер – это программа, которая принимает запросы по протоколу HTTP и отвечает на них – возвращает веб-страницы и дополнительные данные (рисунки, звуковые файлы, видеофайлы).
Браузер – это программа для просмотра веб-страниц на экране монитора.
Веб-страница – это гипертекстовый документ в Интернете.
Веб-сайт – группа веб-страниц, которые объединены общей темой и оформлением, связаны гиперссылками.
Веб-сервер – это программа, которая принимает запросы по протоколу HTTP и отвечает на них – возвращает веб-страницы и дополнительные данные (рисунки, звуковые файлы, видеофайлы).
Браузер – это программа для просмотра веб-страниц на экране монитора.
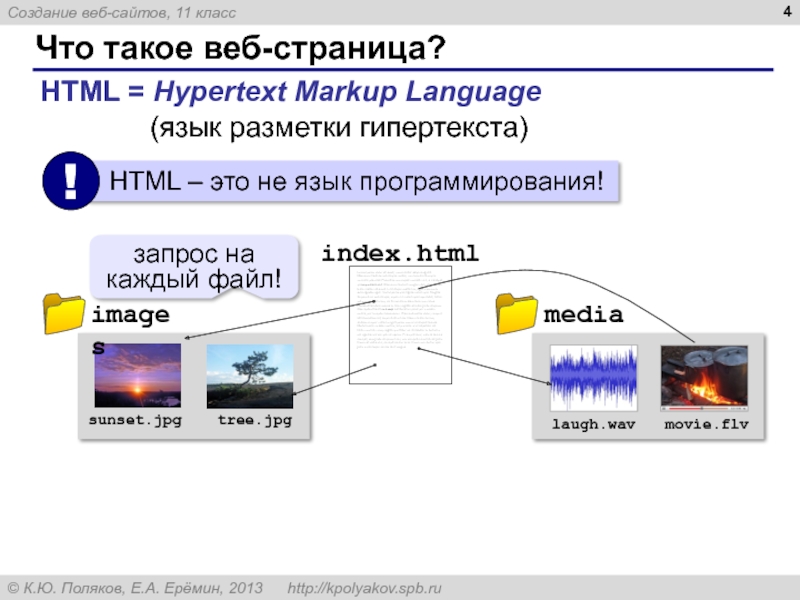
Слайд 4Что такое веб-страница?
запрос на каждый файл!
HTML = Hypertext Markup Language
(язык разметки
гипертекста)
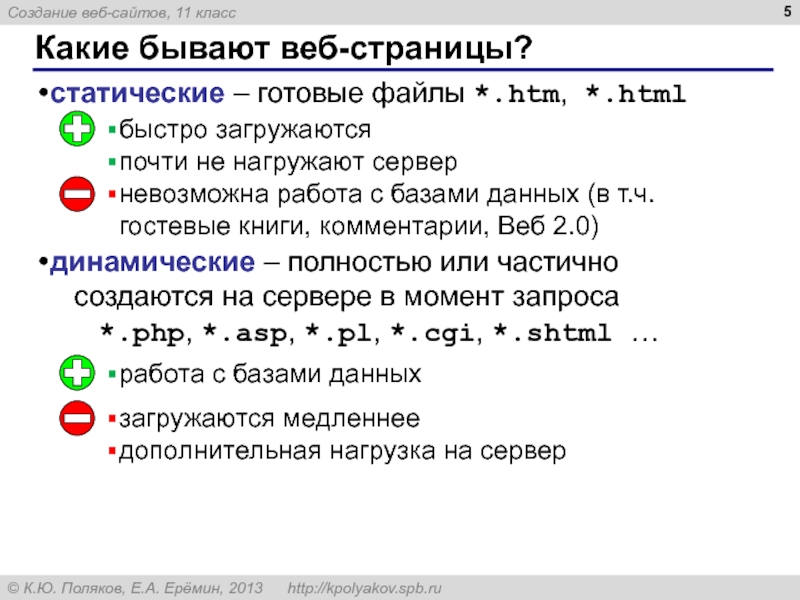
Слайд 5Какие бывают веб-страницы?
статические – готовые файлы *.htm, *.html
динамические – полностью или
частично
создаются на сервере в момент запроса
*.php, *.asp, *.pl, *.cgi, *.shtml …
быстро загружаются
почти не нагружают сервер
невозможна работа с базами данных (в т.ч. гостевые книги, комментарии, Веб 2.0)
работа с базами данных
загружаются медленнее
дополнительная нагрузка на сервер
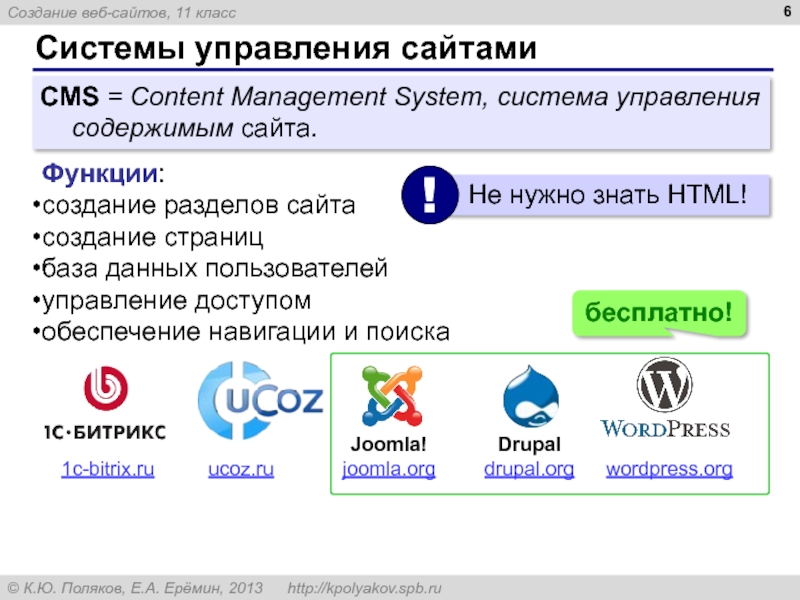
Слайд 6Системы управления сайтами
CMS = Content Management System, система управления содержимым сайта.
Функции:
создание
разделов сайта
создание страниц
база данных пользователей
управление доступом
обеспечение навигации и поиска
создание страниц
база данных пользователей
управление доступом
обеспечение навигации и поиска
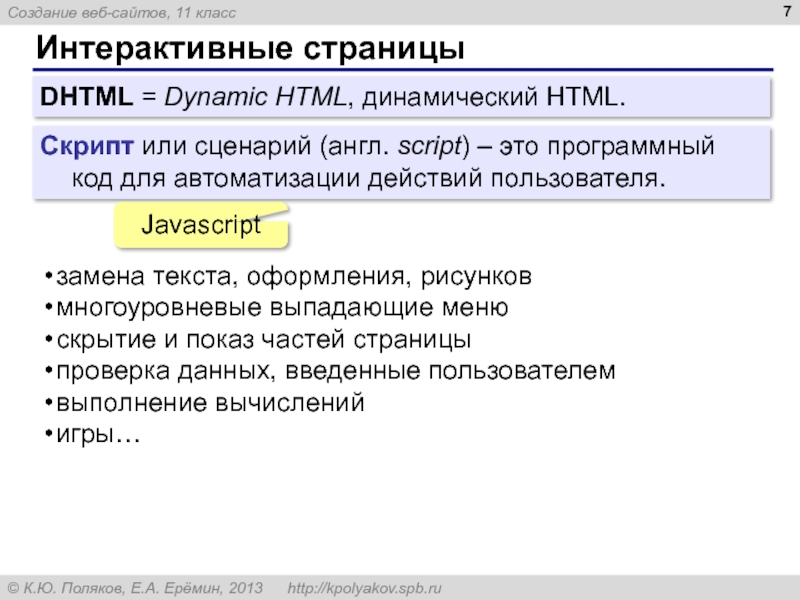
Слайд 7Интерактивные страницы
DHTML = Dynamic HTML, динамический HTML.
Скрипт или сценарий (англ. script)
– это программный код для автоматизации действий пользователя.
Javascript
замена текста, оформления, рисунков
многоуровневые выпадающие меню
скрытие и показ частей страницы
проверка данных, введенные пользователем
выполнение вычислений
игры…
Слайд 9Как создать веб-страницу?
Любой текстовый редактор (Блокнот и т.п.)
2×ЛКМ
Текстовые редакторы с подсветкой
HTML-тэгов:
Sublime Text (sublimetext.com)
NotePad++ (notepad-plus-plus.org)
Bluefish (bluefish.openoffice.nl)
HEFS (kpolyakov.spb.ru/prog/hefs.htm)
Sublime Text (sublimetext.com)
NotePad++ (notepad-plus-plus.org)
Bluefish (bluefish.openoffice.nl)
HEFS (kpolyakov.spb.ru/prog/hefs.htm)
Редакторы WYSIWYG = What You See Is What You Get
TinyMCE (www.tinymce.com)
Kompozer (kompozer.net)
CKEditor (ckeditor.com)
openWYSIWYG (www.openwebware.com)
BlueGriffon (bluegriffon.org)
Слайд 10Первая веб-страница
Тэг – команда языка HTML
открывающий тэг
закрывающий тэг
Первая страница
Привет!