- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание персонального сайта учителя в системе uCoz 9 (пошагово) презентация
Содержание
- 1. Создание персонального сайта учителя в системе uCoz 9 (пошагово)
- 2. Первый шаг «СОЗДАНИЕ ПОЧТОВОГО ЯЩИКА» 1. Выходим
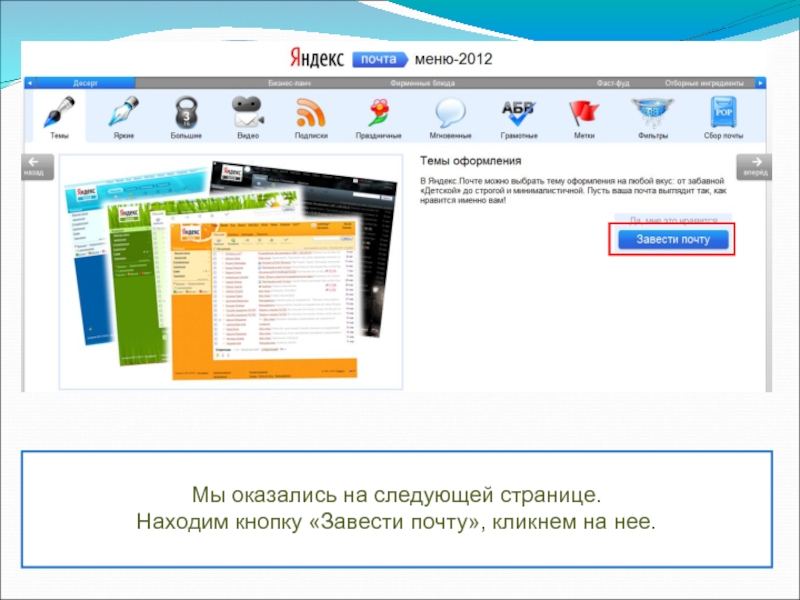
- 3. Мы оказались на следующей странице.
- 4. Мы оказались на странице регистрации. Следуйте
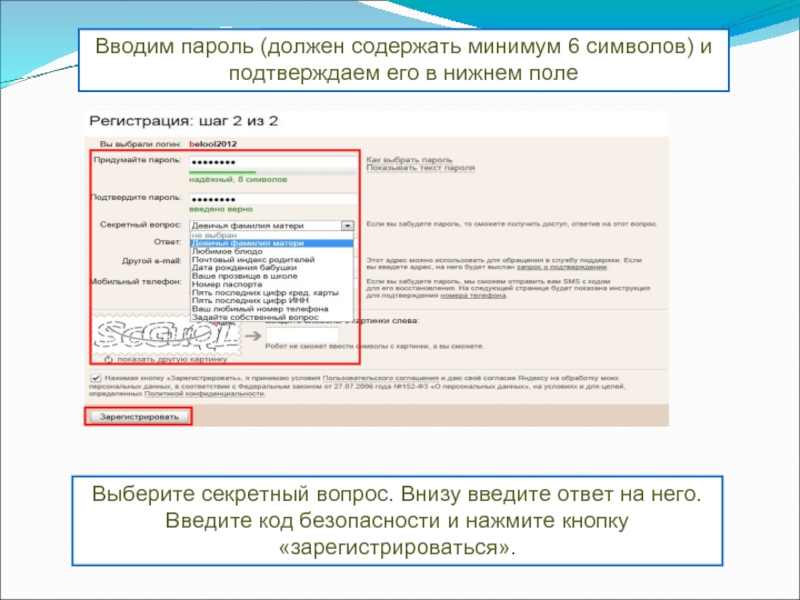
- 5. Вводим пароль (должен содержать минимум 6 символов)
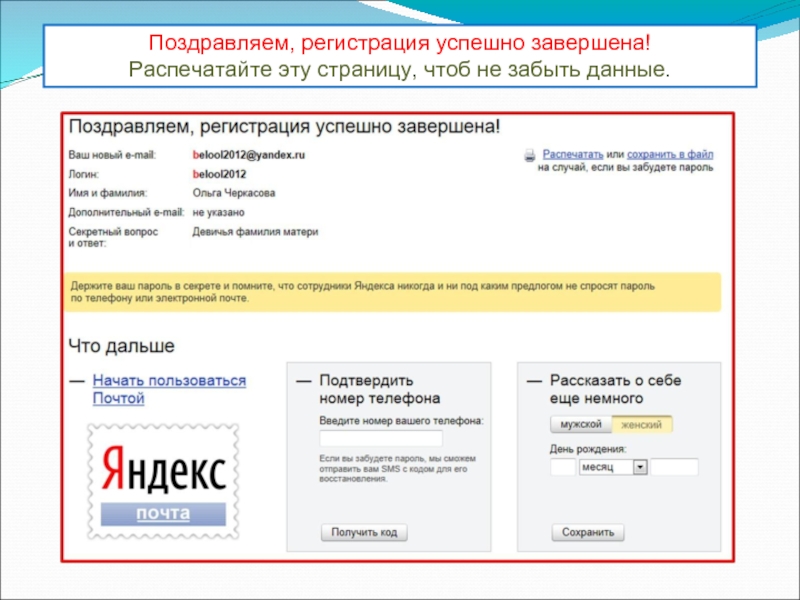
- 6. Поздравляем, регистрация успешно завершена! Распечатайте эту страницу, чтоб не забыть данные.
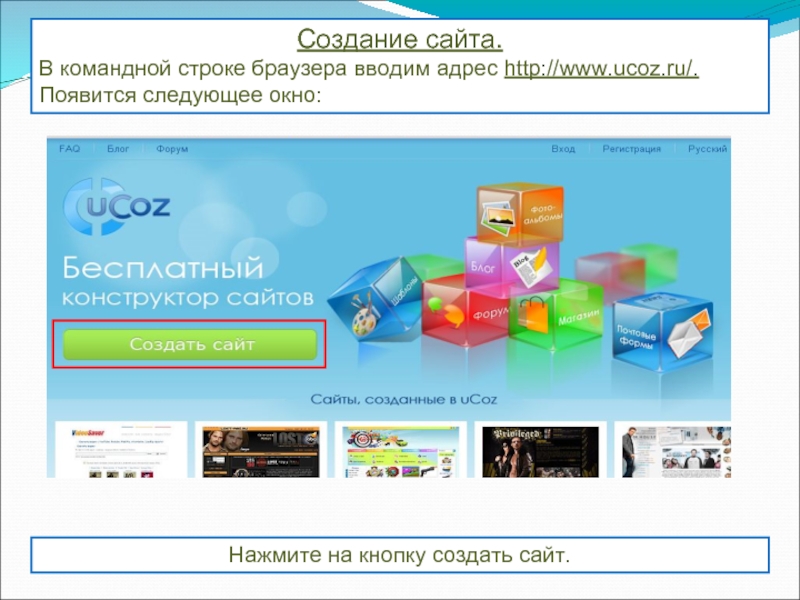
- 7. Создание сайта. В командной строке браузера вводим
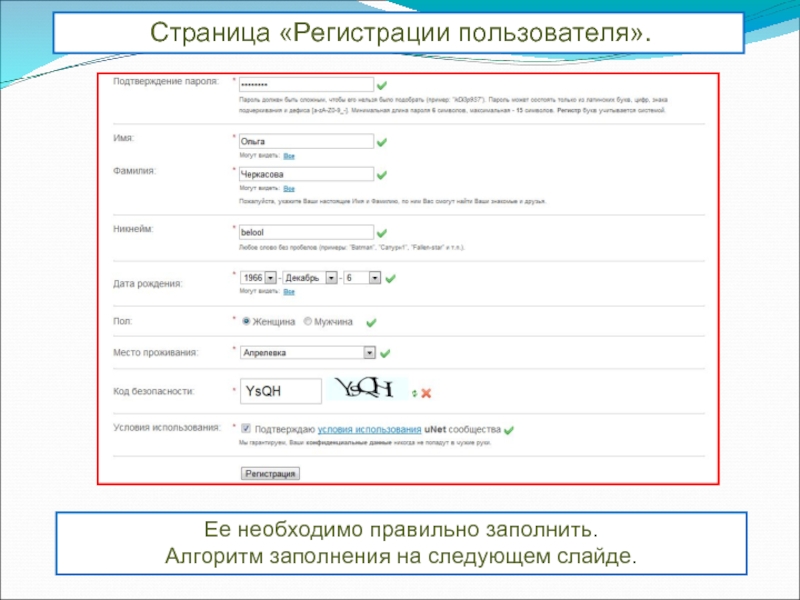
- 8. Страница «Регистрации пользователя». Ее необходимо правильно заполнить. Алгоритм заполнения на следующем слайде.
- 9. Алгоритм действий на странице «Регистрации пользователя».
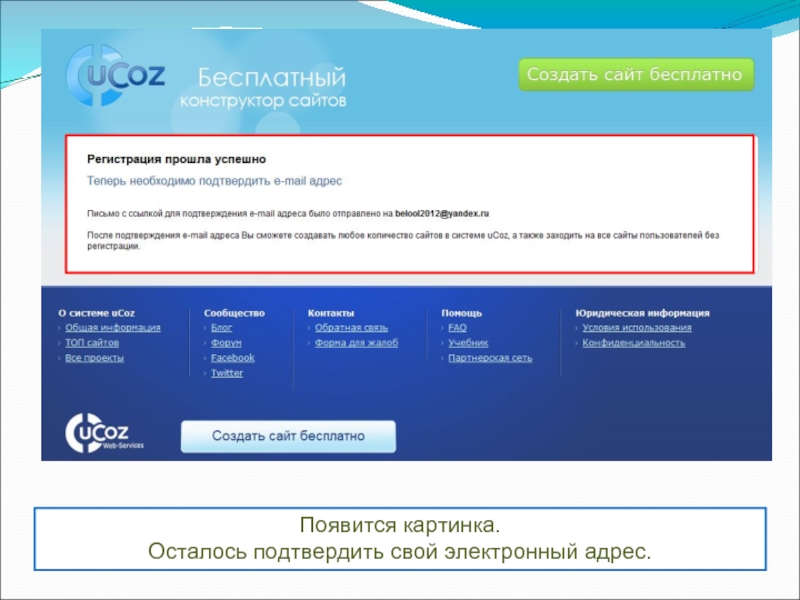
- 10. Появится картинка. Осталось подтвердить свой электронный адрес.
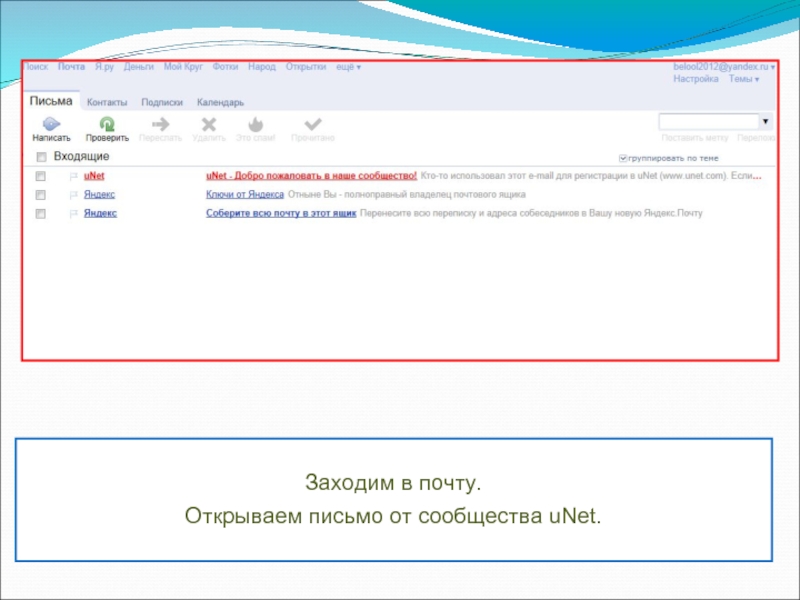
- 11. Заходим в почту. Открываем письмо от сообщества uNet.
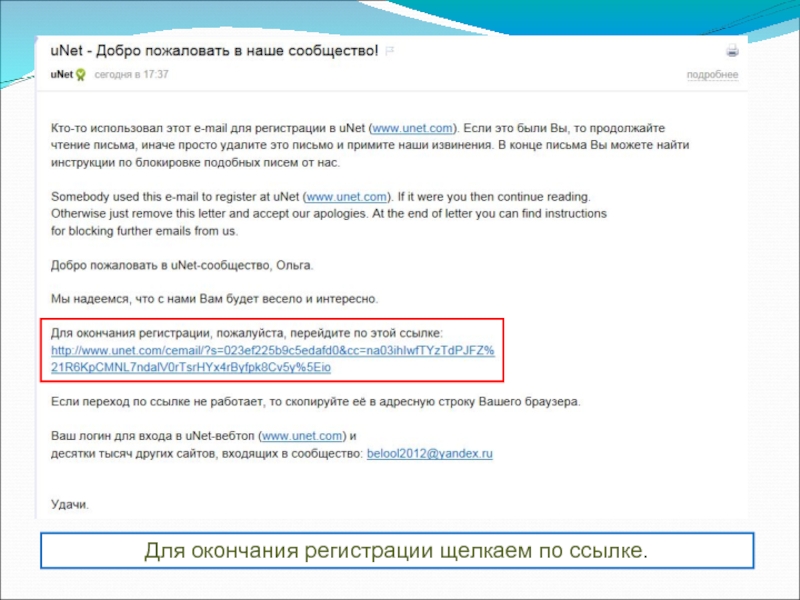
- 12. Для окончания регистрации щелкаем по ссылке.
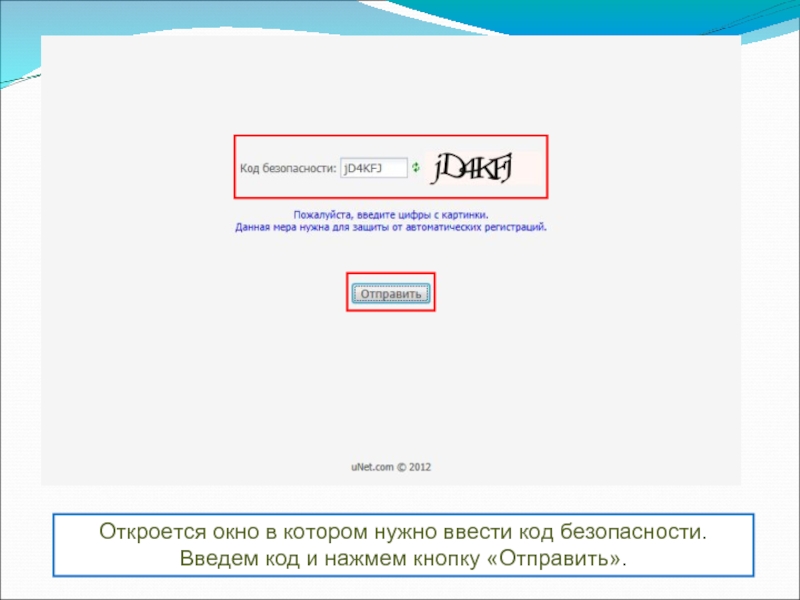
- 13. Откроется окно в котором нужно ввести код безопасности. Введем код и нажмем кнопку «Отправить».
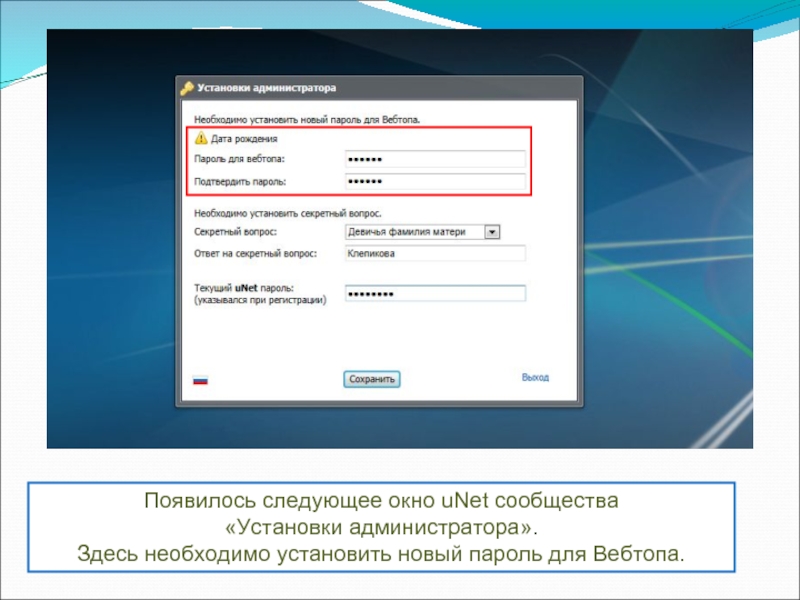
- 14. Появилось следующее окно uNet сообщества «Установки
- 15. Алгоритм действий на странице:
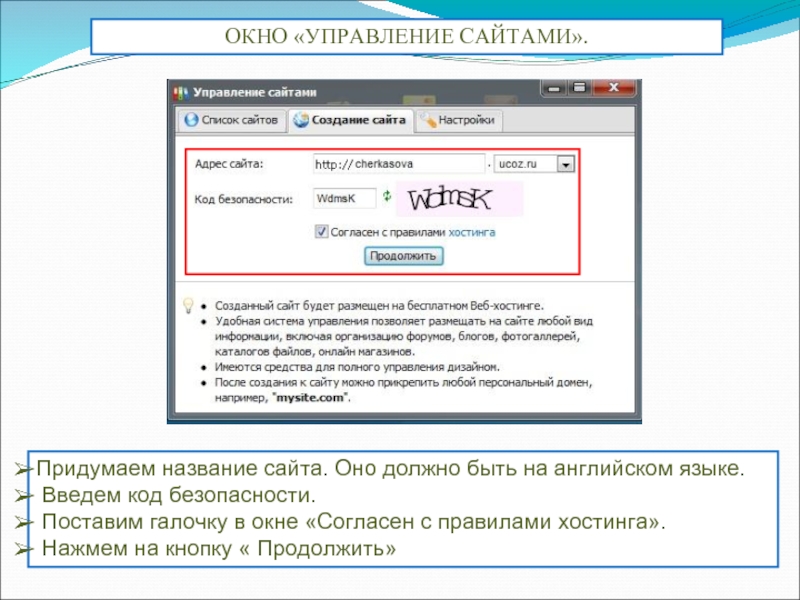
- 16. ОКНО «УПРАВЛЕНИЕ САЙТАМИ». Придумаем название сайта. Оно
- 17. Появилось окно « Сайт создан». Мышкой кликнем на кнопку «Панель управления сайтом»
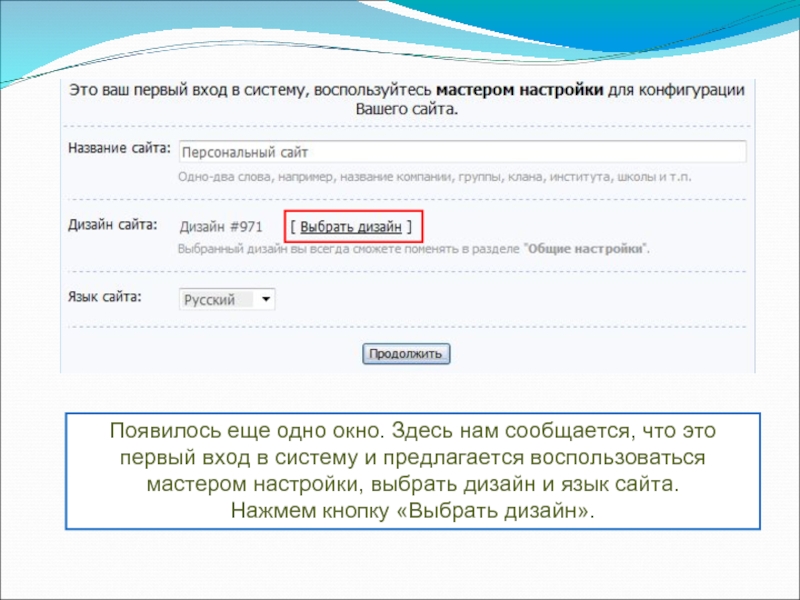
- 18. Появилось еще одно окно. Здесь нам сообщается,
- 19. Выберем дизайн сайта, щелкнув по ссылке внизу.
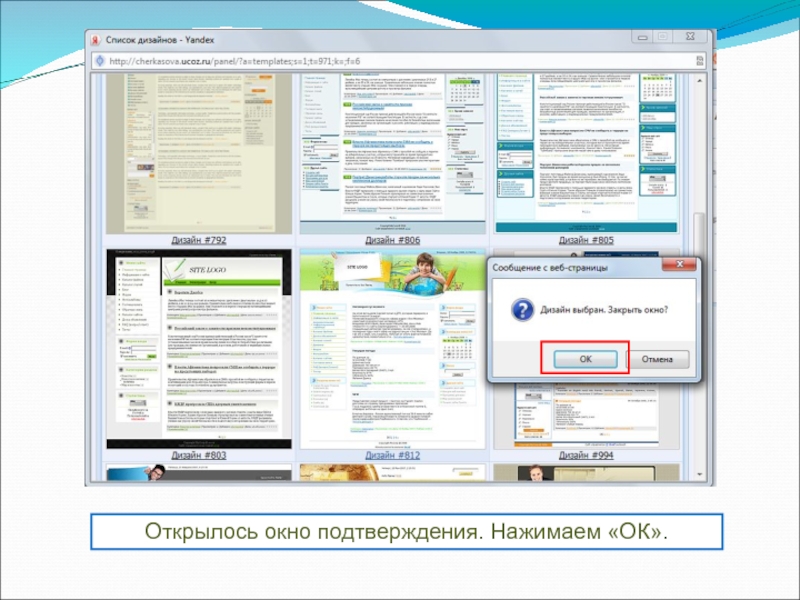
- 20. Открылось окно подтверждения. Нажимаем «ОК».
- 21. В появившемся окне нажимаем на кнопку «Продолжить»
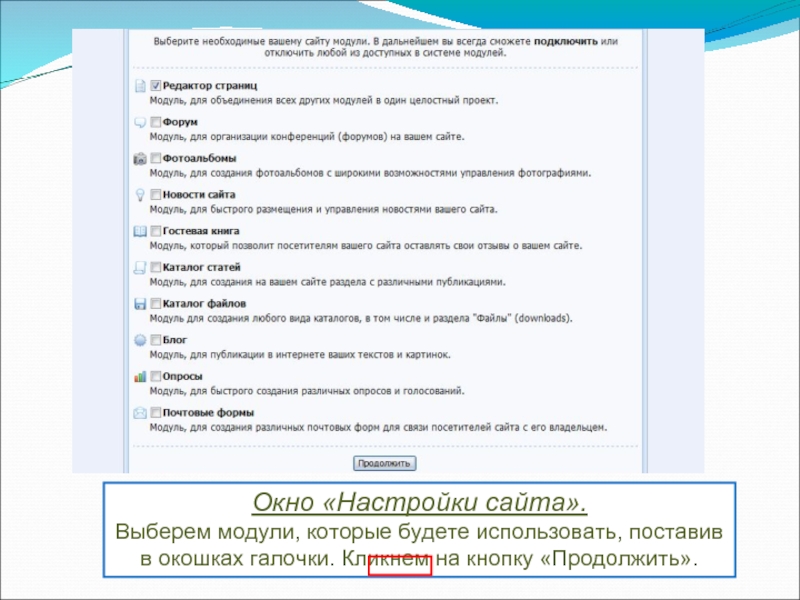
- 22. Окно «Настройки сайта». Выберем модули, которые будете
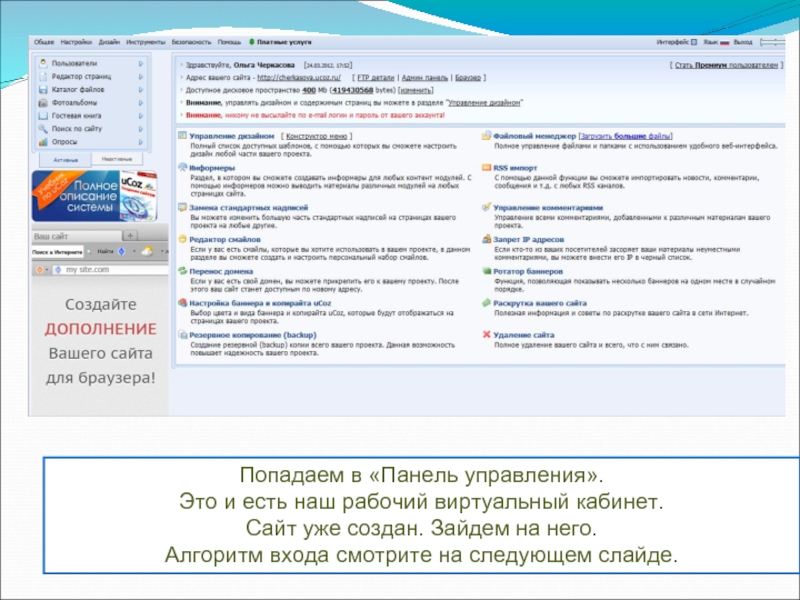
- 23. Попадаем в «Панель управления». Это и
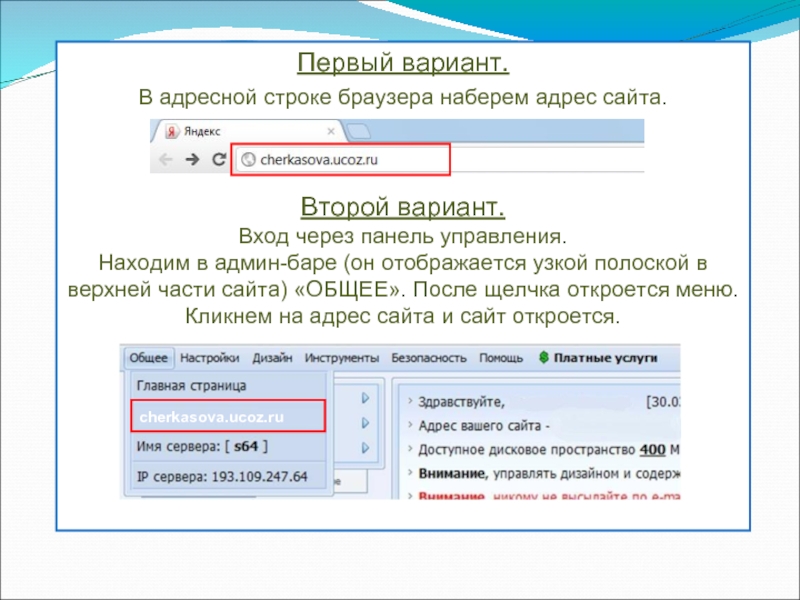
- 24. Первый вариант. В адресной строке браузера
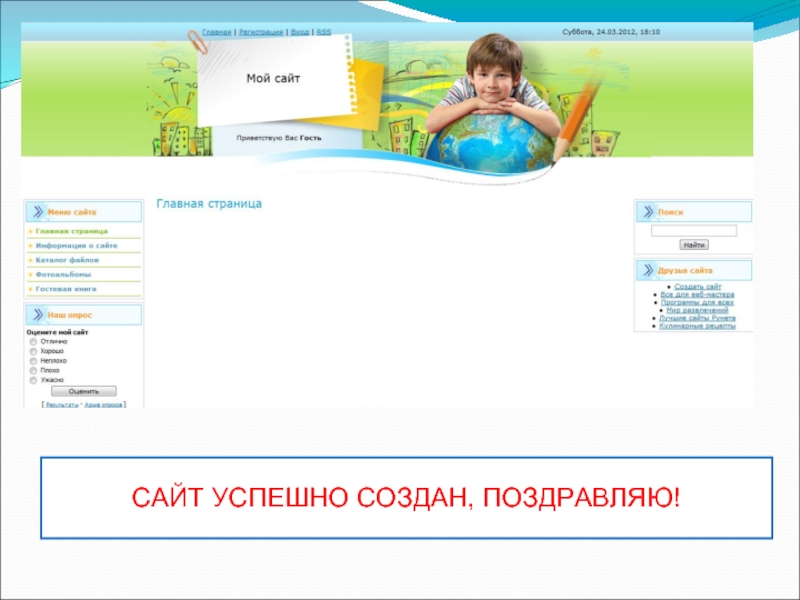
- 25. САЙТ УСПЕШНО СОЗДАН, ПОЗДРАВЛЯЮ!
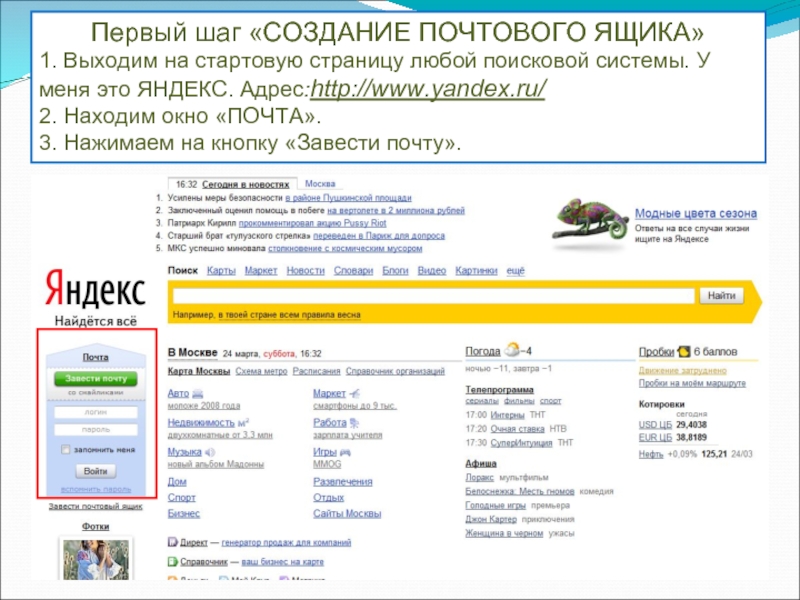
Слайд 2Первый шаг «СОЗДАНИЕ ПОЧТОВОГО ЯЩИКА»
1. Выходим на стартовую страницу любой поисковой
системы. У меня это ЯНДЕКС. Адрес:http://www.yandex.ru/
2. Находим окно «ПОЧТА».
3. Нажимаем на кнопку «Завести почту».
2. Находим окно «ПОЧТА».
3. Нажимаем на кнопку «Завести почту».
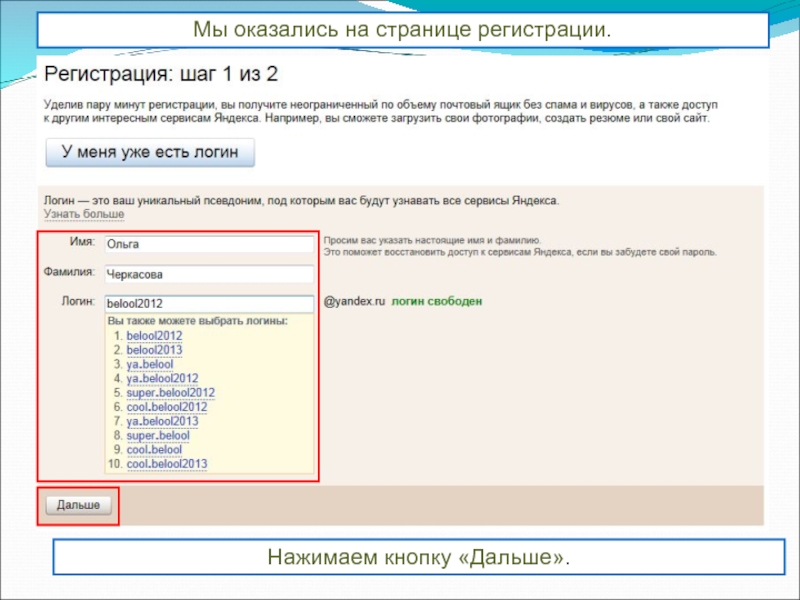
Слайд 4Мы оказались на странице регистрации.
Следуйте указаниям.
Введите: имя, фамилию.
Выберите
логин. Если логин занят, то рядом с окном будет стоять красный крестик, если свободен – зеленая галочка.
Нажимаем кнопку «Дальше».
Слайд 5Вводим пароль (должен содержать минимум 6 символов) и подтверждаем его в
нижнем поле
Выберите секретный вопрос. Внизу введите ответ на него.
Введите код безопасности и нажмите кнопку «зарегистрироваться».
Слайд 7Создание сайта.
В командной строке браузера вводим адрес http://www.ucoz.ru/.
Появится следующее окно:
Нажмите
на кнопку создать сайт.
Слайд 8 Страница «Регистрации пользователя».
Ее необходимо правильно заполнить.
Алгоритм заполнения на следующем
слайде.
Слайд 9Алгоритм действий на странице
«Регистрации пользователя».
Вводим e-mal (адрес электронной почты).
Пароль
и его подтверждение.
Имя, фамилию.
Придумаем никнейм (псевдоним, ник), под которым будете появляться на сайтах системы. Это может быть любое слово без пробелов.
Указываем дату рождения.
Пол.
Место проживания. Место проживания надо будет выбирать на карте, которая появится справа.
Вводим код безопасности с картинки. Если код виден плохо, то его можно обновить, щелкнув по зеленым стрелочкам справа. Если код ввели правильно, то рядом появится зеленая галочка.
В пункте «Условия использования» ставим галочку.
Теперь смело жмем «Регистрация».
Имя, фамилию.
Придумаем никнейм (псевдоним, ник), под которым будете появляться на сайтах системы. Это может быть любое слово без пробелов.
Указываем дату рождения.
Пол.
Место проживания. Место проживания надо будет выбирать на карте, которая появится справа.
Вводим код безопасности с картинки. Если код виден плохо, то его можно обновить, щелкнув по зеленым стрелочкам справа. Если код ввели правильно, то рядом появится зеленая галочка.
В пункте «Условия использования» ставим галочку.
Теперь смело жмем «Регистрация».
Слайд 13Откроется окно в котором нужно ввести код безопасности.
Введем код и нажмем
кнопку «Отправить».
Слайд 14Появилось следующее окно uNet сообщества
«Установки администратора».
Здесь необходимо установить новый
пароль для Вебтопа.
Слайд 15
Алгоритм действий на странице:
Установить новый пароль для Вебтопа.
Подтвердить пароль.
Установить секретный вопрос.
Вписать ответ на него.
Далее ввести текущий uNet пароль, который указали при регистрации сайта.
Нажать на кнопку «Сохранить».
Примечание:
Пароль Вебтопа и пароль при регистрации не должны совпадать. Не сообщайте никому пароль Вебтопа. Он необходим, чтобы войти в Ваш виртуальный рабочий кабинет. Именно, отсюда вы будете входить в «Панель управления».
Слайд 16ОКНО «УПРАВЛЕНИЕ САЙТАМИ».
Придумаем название сайта. Оно должно быть на английском языке.
Введем код безопасности.
Поставим галочку в окне «Согласен с правилами хостинга».
Нажмем на кнопку « Продолжить»
Поставим галочку в окне «Согласен с правилами хостинга».
Нажмем на кнопку « Продолжить»
Слайд 18Появилось еще одно окно. Здесь нам сообщается, что это первый вход
в систему и предлагается воспользоваться мастером настройки, выбрать дизайн и язык сайта.
Нажмем кнопку «Выбрать дизайн».
Нажмем кнопку «Выбрать дизайн».
Слайд 22Окно «Настройки сайта».
Выберем модули, которые будете использовать, поставив в окошках галочки.
Кликнем на кнопку «Продолжить».
Слайд 23Попадаем в «Панель управления».
Это и есть наш рабочий виртуальный кабинет.
Сайт уже создан. Зайдем на него.
Алгоритм входа смотрите на следующем слайде.
Слайд 24Первый вариант.
В адресной строке браузера наберем адрес сайта.
Второй вариант.
Вход через панель
управления.
Находим в админ-баре (он отображается узкой полоской в верхней части сайта) «ОБЩЕЕ». После щелчка откроется меню. Кликнем на адрес сайта и сайт откроется.
Находим в админ-баре (он отображается узкой полоской в верхней части сайта) «ОБЩЕЕ». После щелчка откроется меню. Кликнем на адрес сайта и сайт откроется.