- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание HTML. Примеры тегов с атрибутами презентация
Содержание
- 1. Создание HTML. Примеры тегов с атрибутами
- 2. Клиентская часть Сервер Клиент CSS
- 3. HTML
- 4. HTML HTML = обычный текст + теги
- 5. HTML. Тэги Текст как и в любых
- 6. HTML. Тэги HTML тэги обычно используются в
- 7. HTML. Пример Любой HTML документ состоит из
- 8. HTML Если HTML документ будет открыт в
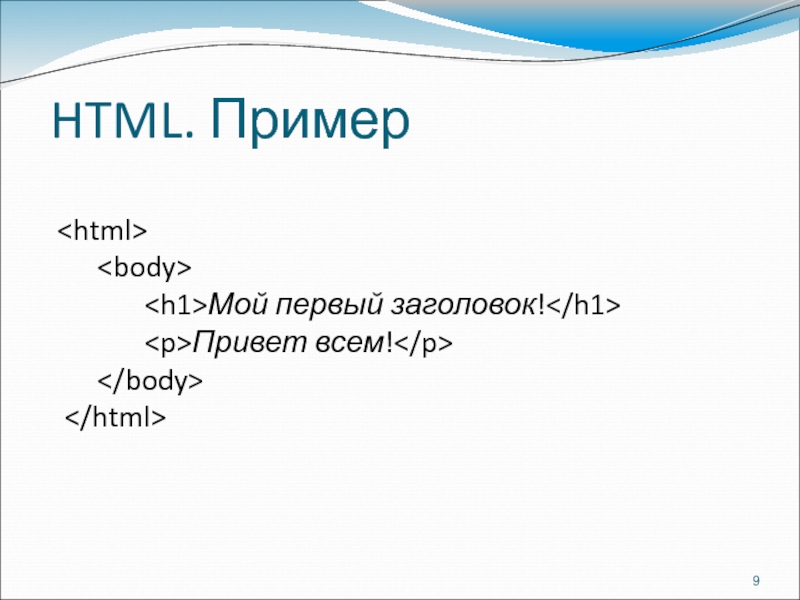
- 9. HTML. Пример Мой
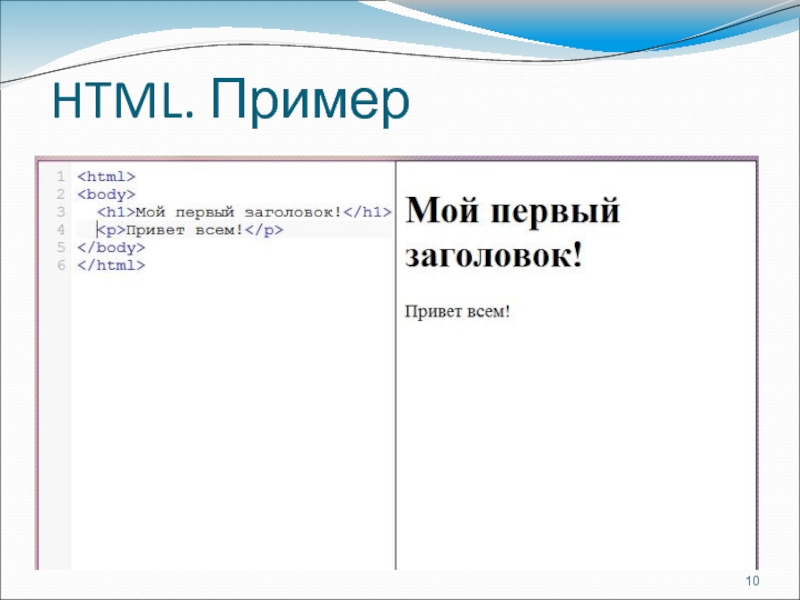
- 10. HTML. Пример
- 11. Объяснение примера Тэг объявляет начало и конец
- 12. Создание HTML-документа Для того, чтобы создать HTML
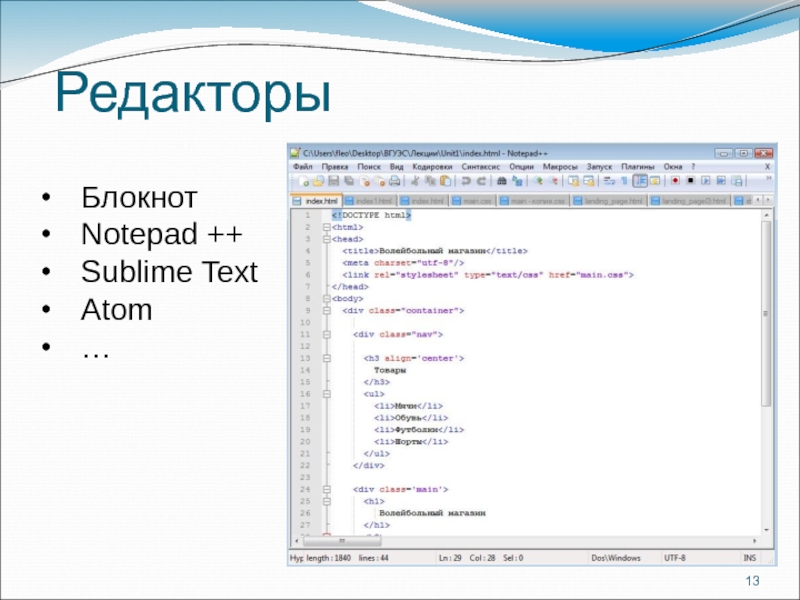
- 13. Редакторы Блокнот Notepad ++ Sublime Text Atom …
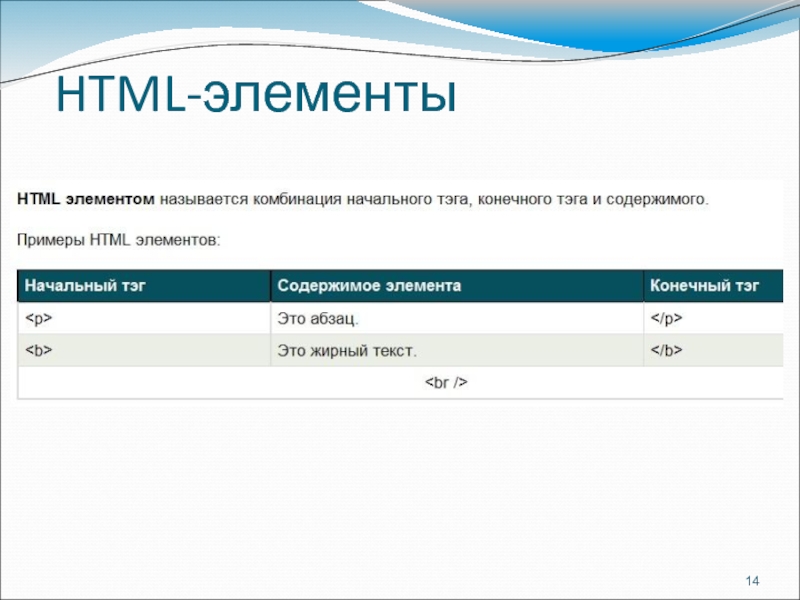
- 14. HTML-элементы
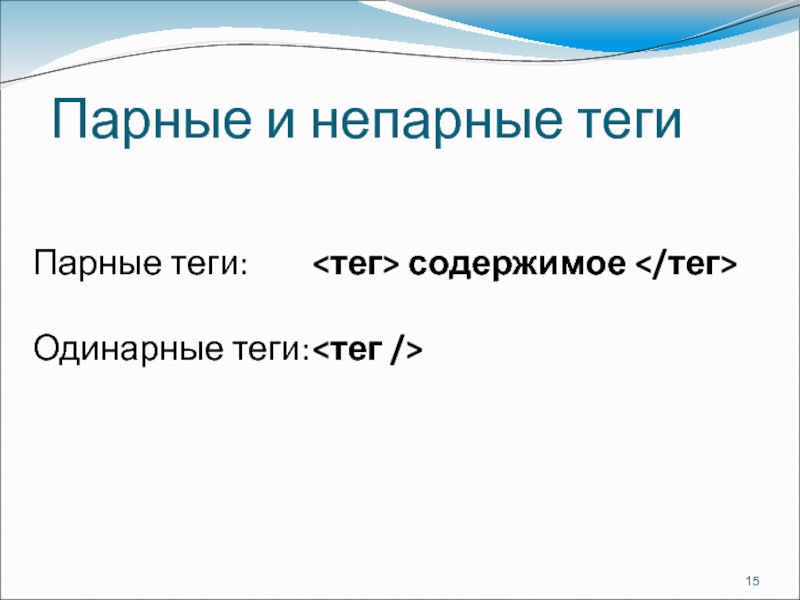
- 15. Парные и непарные теги Парные теги: содержимое Одинарные теги:
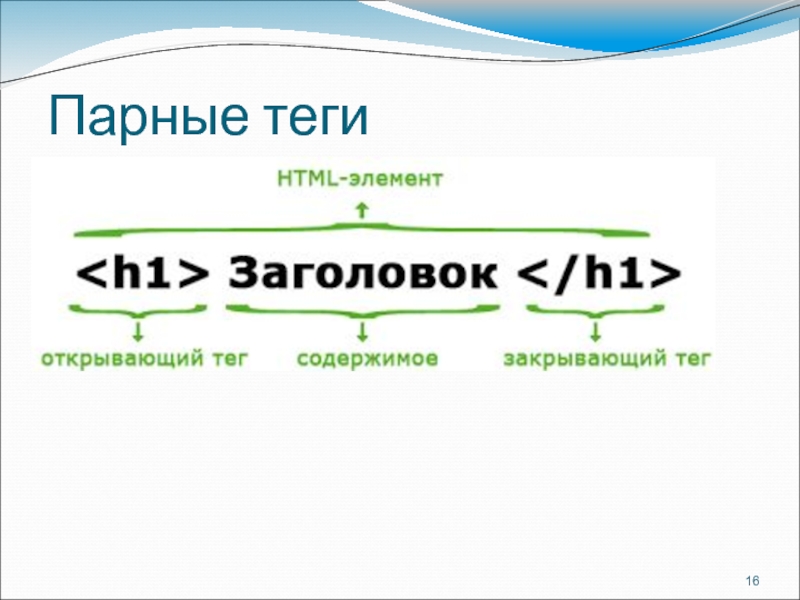
- 16. Парные теги
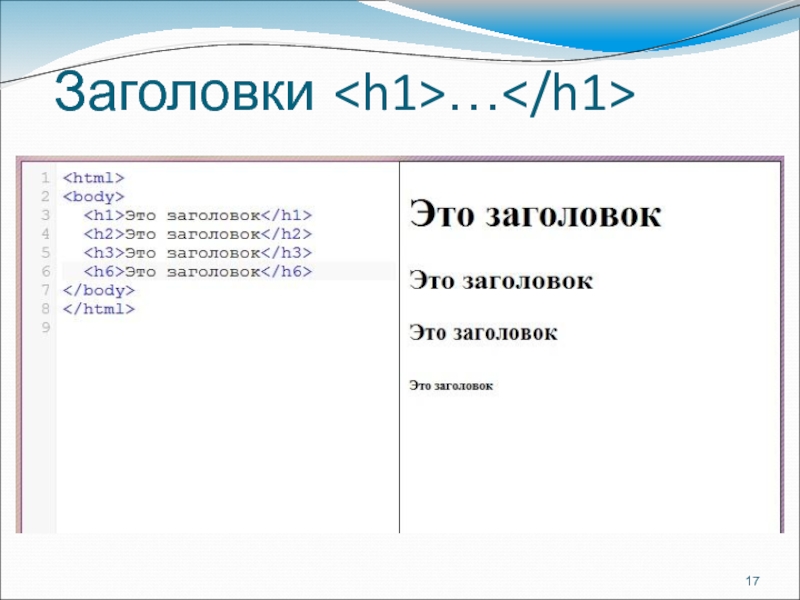
- 17. Заголовки …
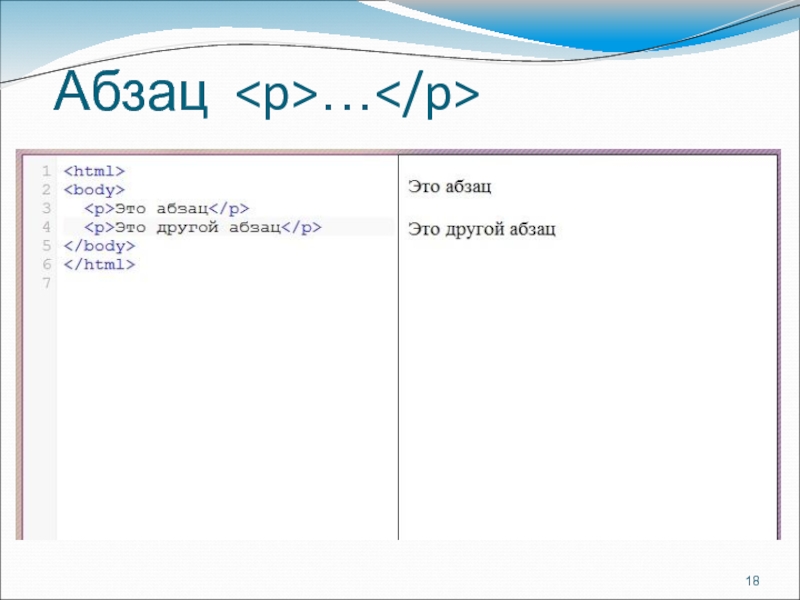
- 18. Абзац …
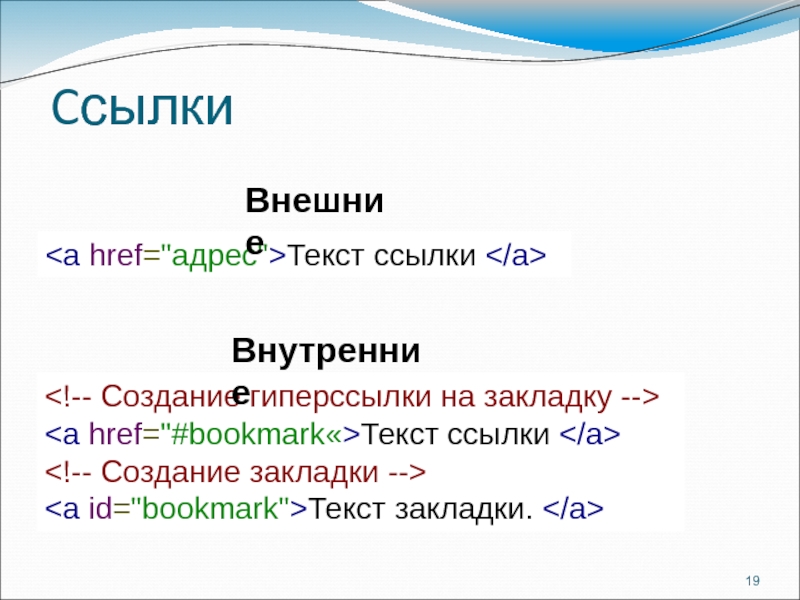
- 19. Cсылки
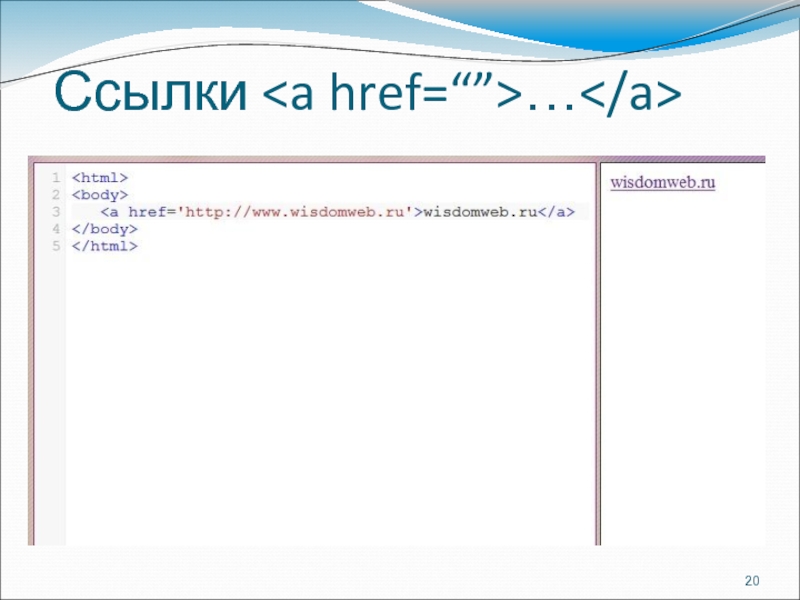
- 20. Ссылки …
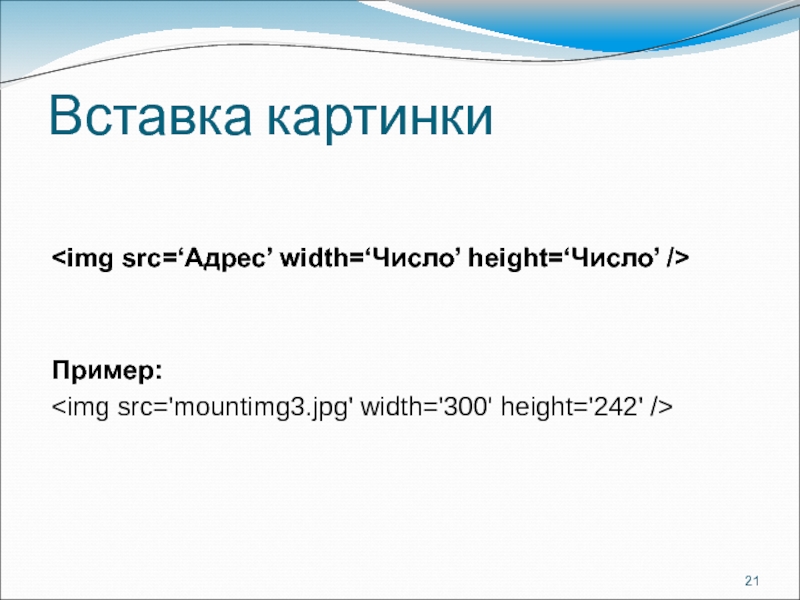
- 21. Вставка картинки Пример:
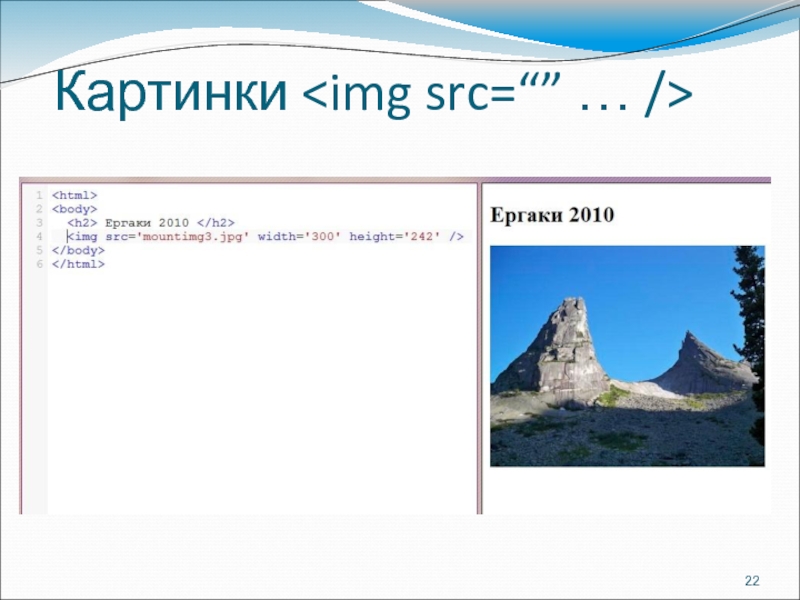
- 22. Картинки
- 23. Атрибуты тега содержимое
- 24. Атрибуты тега содержимое
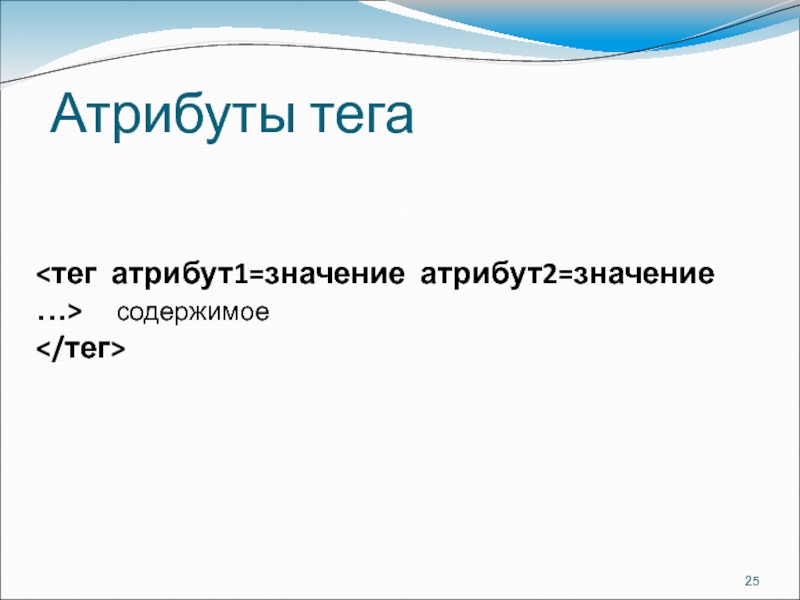
- 25. Атрибуты тега содержимое
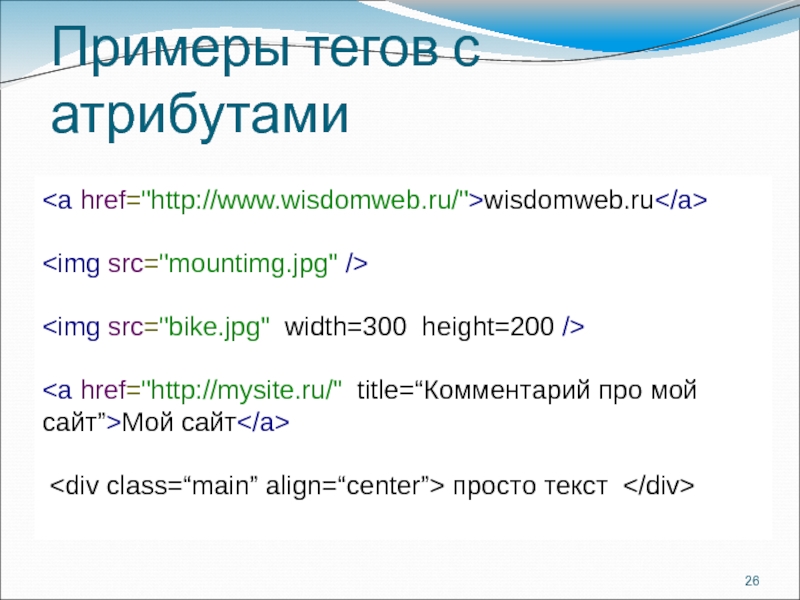
- 26. Примеры тегов с атрибутами wisdomweb.ru
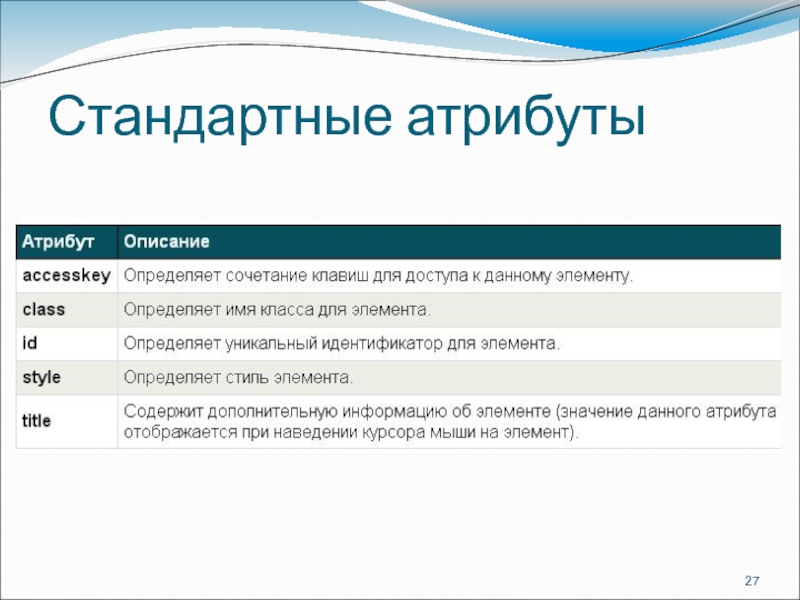
- 27. Стандартные атрибуты
- 28. Оформление текста Жирный текст
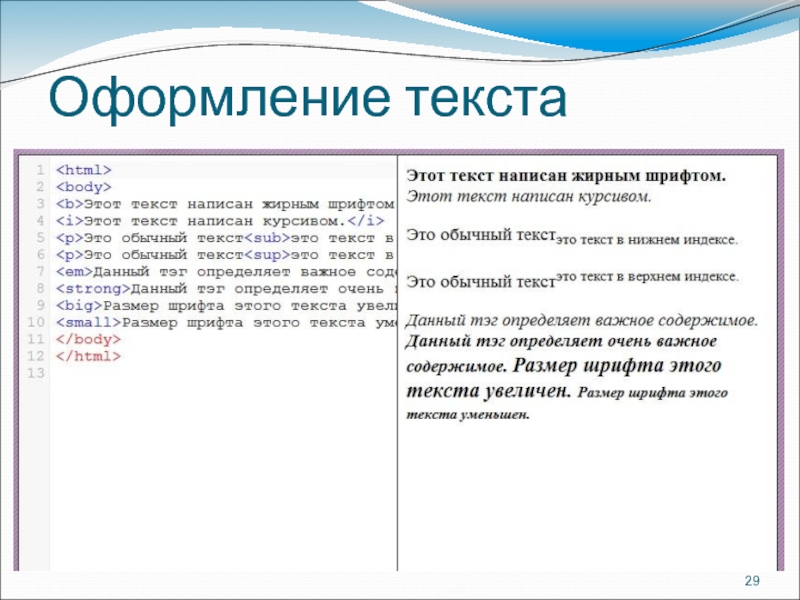
- 29. Оформление текста
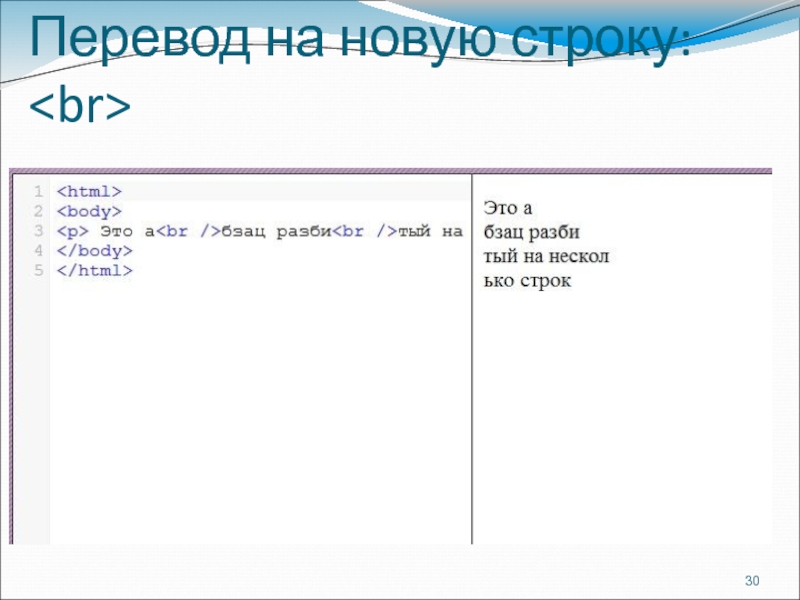
- 30. Перевод на новую строку:
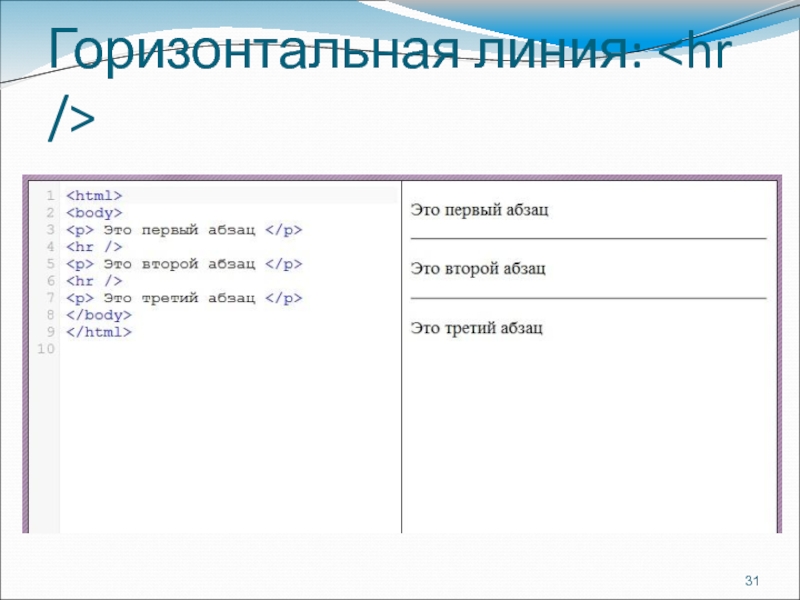
- 31. Горизонтальная линия:
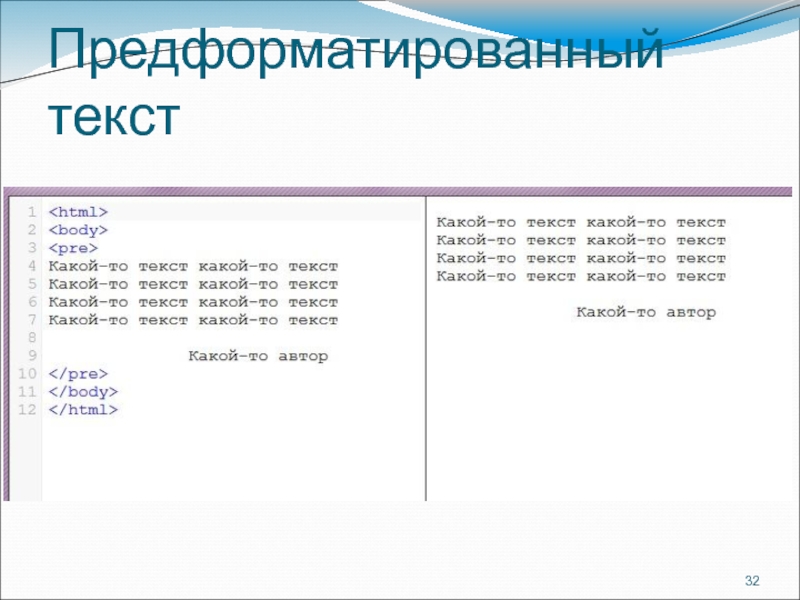
- 32. Предформатированный текст
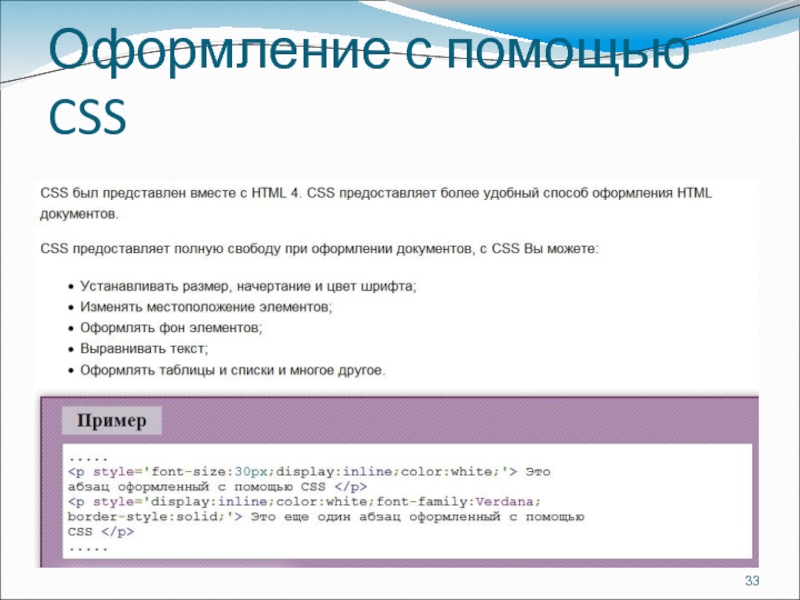
- 33. Оформление с помощью CSS
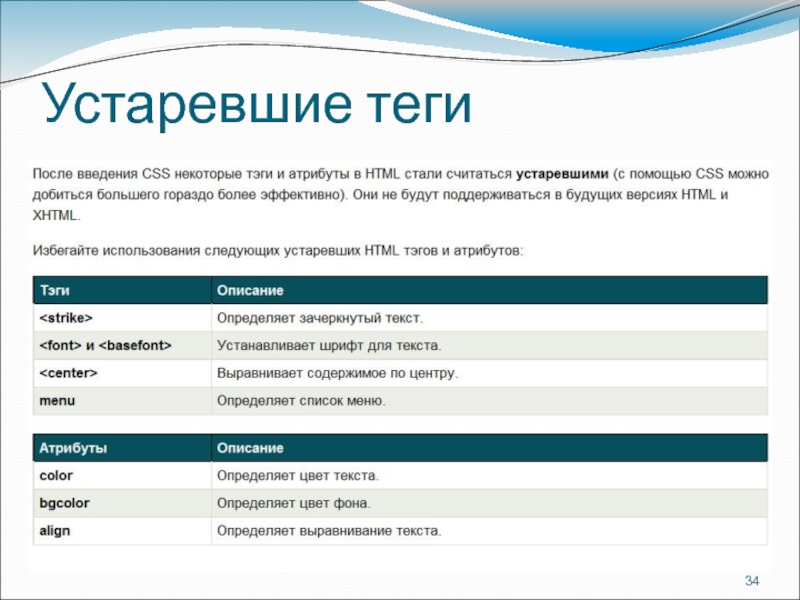
- 34. Устаревшие теги
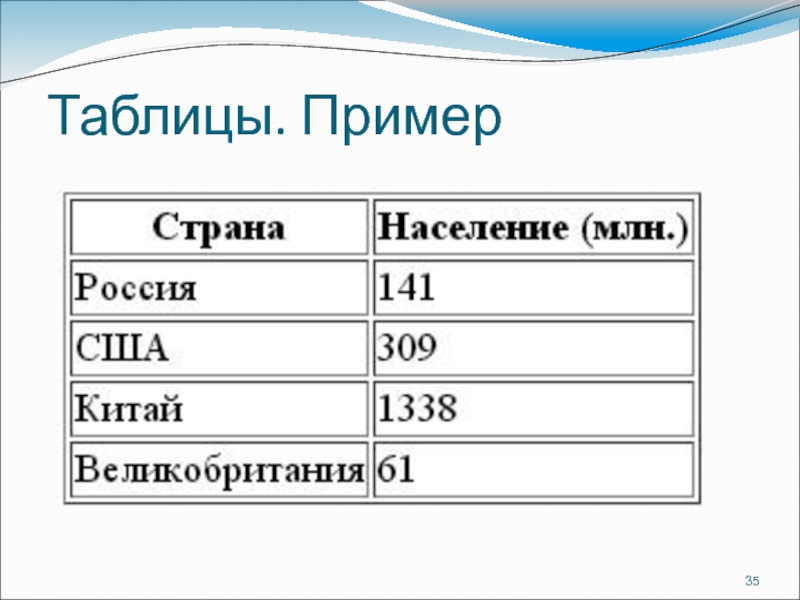
- 35. Таблицы. Пример
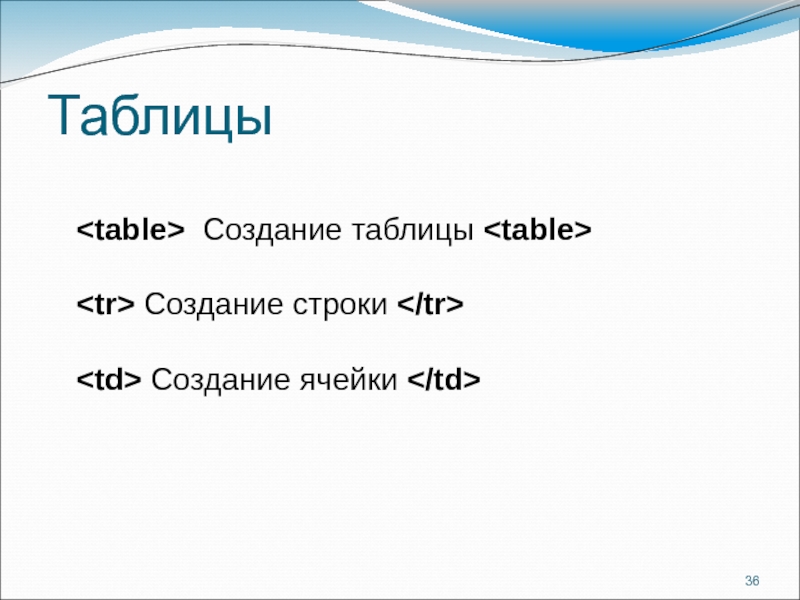
- 36. Таблицы Создание таблицы Создание строки Создание ячейки
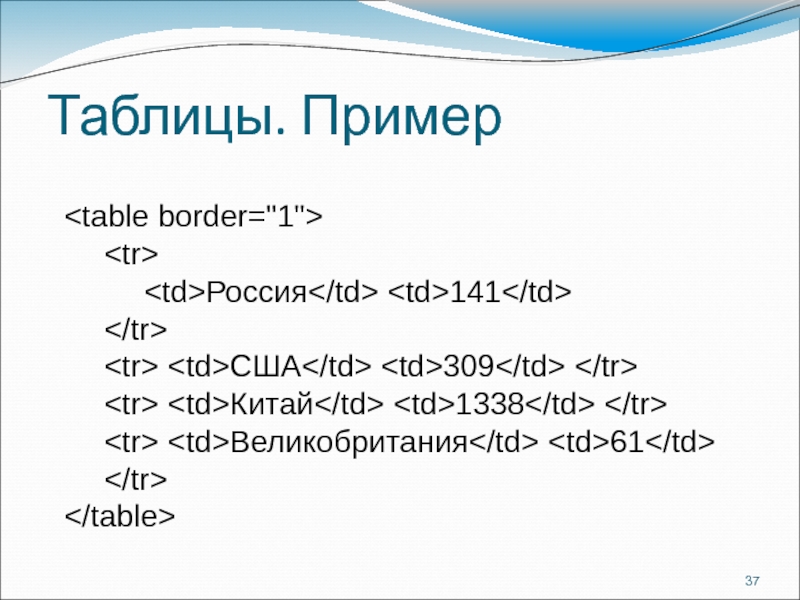
- 37. Таблицы. Пример Россия
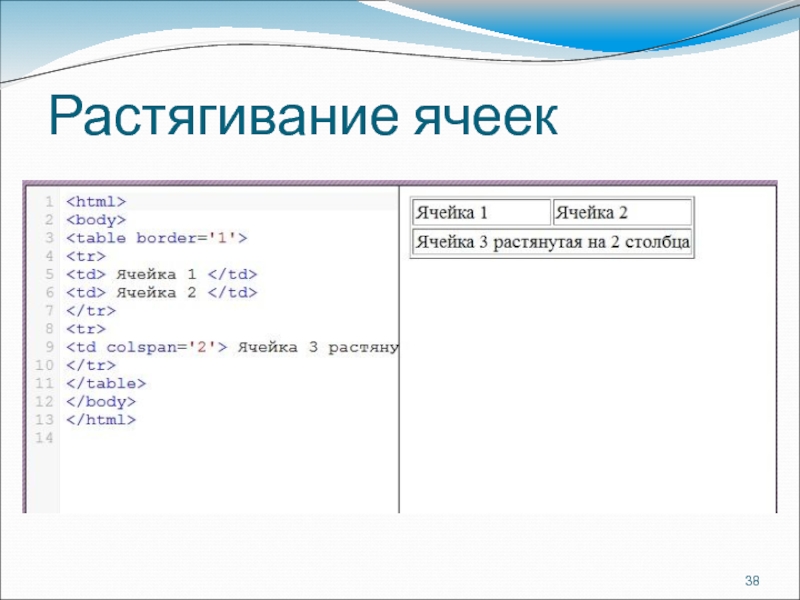
- 38. Растягивание ячеек
- 39. Вложенные теги Данный текст курсивный и жирный одновременно.
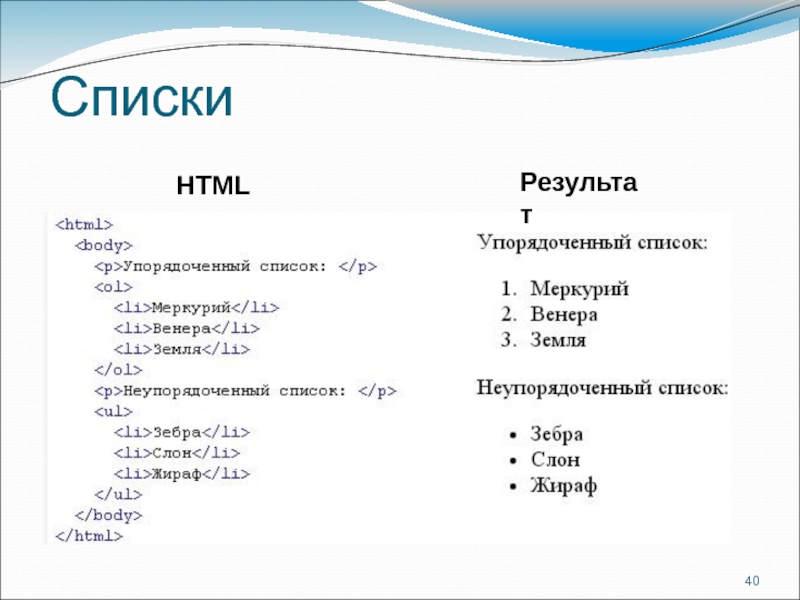
- 40. Списки HTML Результат
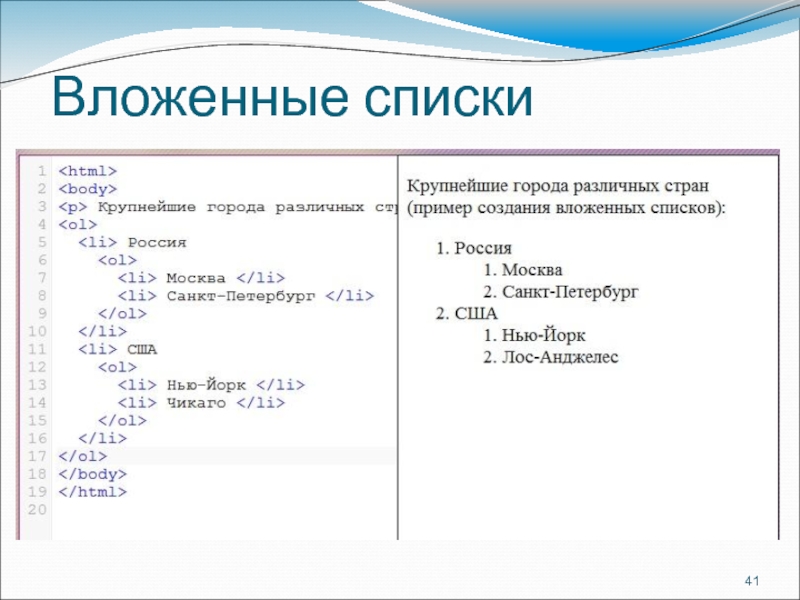
- 41. Вложенные списки
- 42. Теги-контейнеры Содержимое Содержимое
- 43. Формы Текстовые поля Флажки Радио-кнопки Кнопки и другие
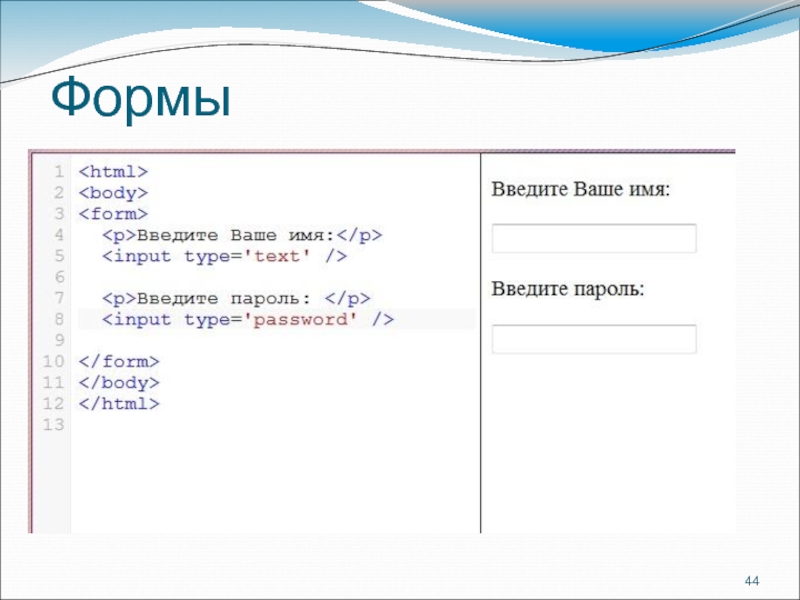
- 44. Формы
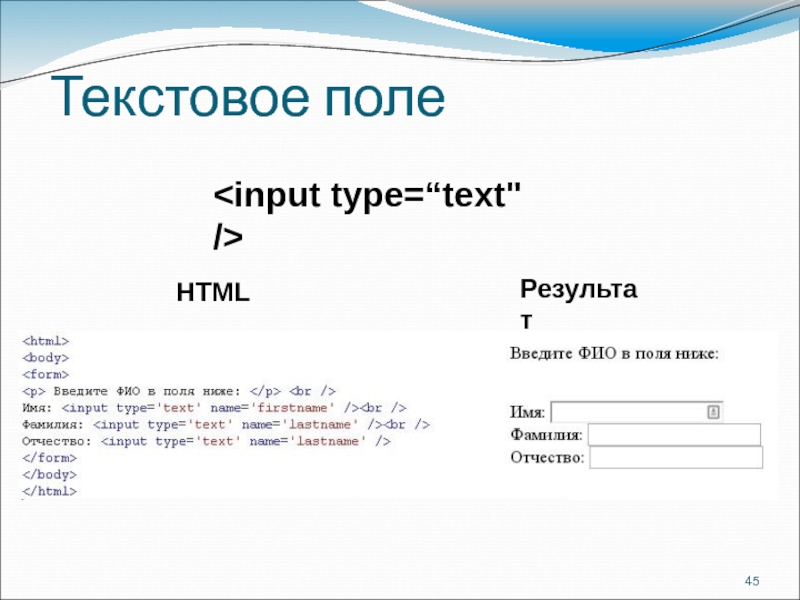
- 45. Текстовое поле HTML Результат
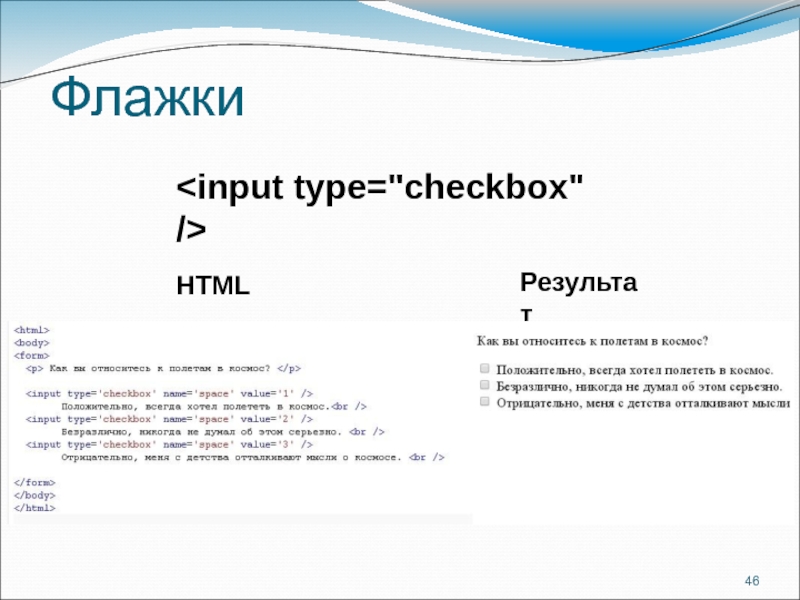
- 46. Флажки HTML Результат
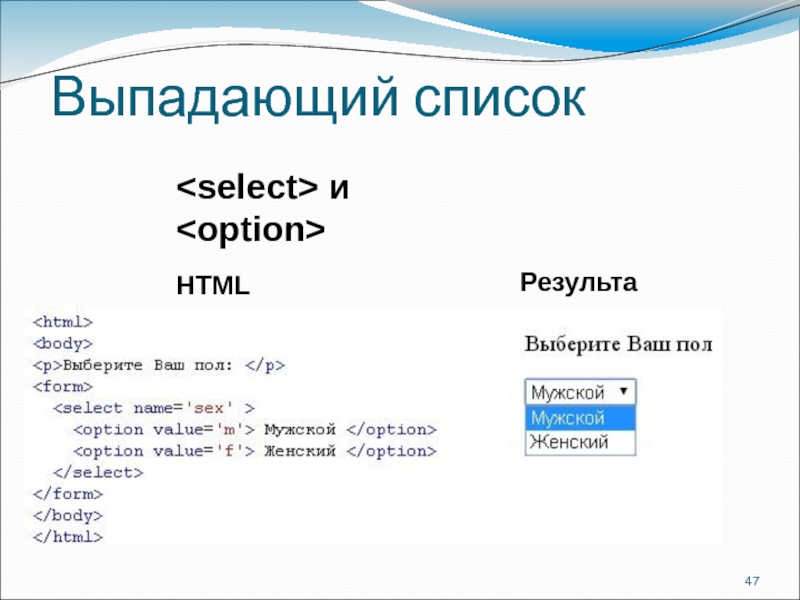
- 47. Выпадающий список HTML Результат и
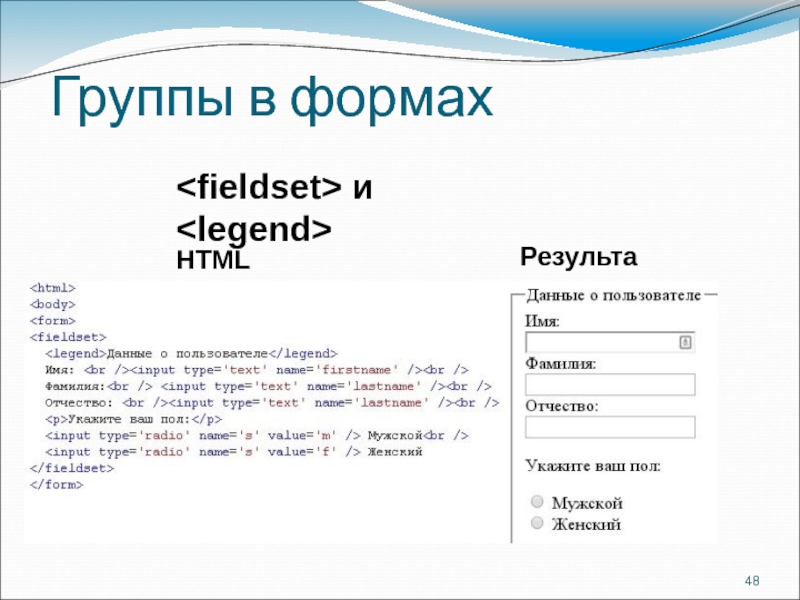
- 48. Группы в формах HTML Результат и
- 49. HTML5 Теги-контейнеры: header, footer, article, nav, section,
Слайд 2Клиентская часть
Сервер
Клиент
CSS
HTML
Верстка, структура
Оформление
форматирование
Интерактивность, «общение» с сервером
Javascript
Слайд 5HTML. Тэги
Текст как и в любых других файлах используется для передачи
информации, а разметочные тэги используются для ее группировки и оформления.
Разметочные тэги HTML представляют собой специальные слова, которые окружены с обеих сторон угловыми скобками, например: .
Разметочные тэги HTML представляют собой специальные слова, которые окружены с обеих сторон угловыми скобками, например: .
Слайд 6HTML. Тэги
HTML тэги обычно используются в паре, например: . Первый тэг
называется начальным тэгом, а второй конечным тэгом.
Текст находящийся между начальным и конечным тэгом подвергается "разметке".
Например Привет будет отображено браузером как Привет (слово 'Привет' написанное жирным шрифтом).
Текст находящийся между начальным и конечным тэгом подвергается "разметке".
Например Привет будет отображено браузером как Привет (слово 'Привет' написанное жирным шрифтом).
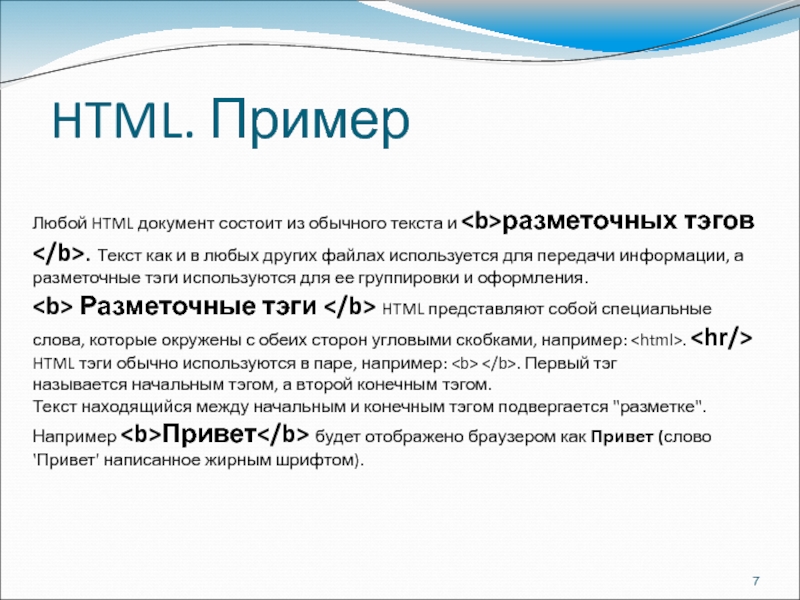
Слайд 7HTML. Пример
Любой HTML документ состоит из обычного текста и разметочных тэгов .
Текст как и в любых других файлах используется для передачи информации, а разметочные тэги используются для ее группировки и оформления.
Разметочные тэги HTML представляют собой специальные слова, которые окружены с обеих сторон угловыми скобками, например: .
HTML тэги обычно используются в паре, например: . Первый тэг называется начальным тэгом, а второй конечным тэгом.
Текст находящийся между начальным и конечным тэгом подвергается "разметке". Например Привет будет отображено браузером как Привет (слово 'Привет' написанное жирным шрифтом).
Разметочные тэги HTML представляют собой специальные слова, которые окружены с обеих сторон угловыми скобками, например: .
HTML тэги обычно используются в паре, например: . Первый тэг называется начальным тэгом, а второй конечным тэгом.
Текст находящийся между начальным и конечным тэгом подвергается "разметке". Например Привет будет отображено браузером как Привет (слово 'Привет' написанное жирным шрифтом).
Слайд 8HTML
Если HTML документ будет открыт в редакторе он будет отображен как
обычный текстовый файл.
Если HTML документ будет открыт в браузере он будет отображен в соответствии с разметочными тэгами и будет называться веб-страницей.
Если HTML документ будет открыт в браузере он будет отображен в соответствии с разметочными тэгами и будет называться веб-страницей.
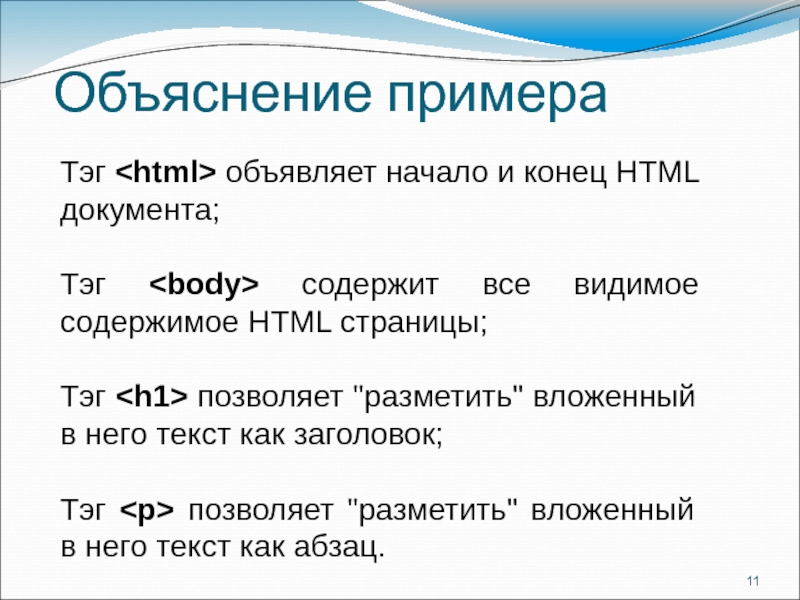
Слайд 11Объяснение примера
Тэг объявляет начало и конец HTML документа;
Тэг содержит
все видимое содержимое HTML страницы;
Тэг позволяет "разметить" вложенный в него текст как заголовок;
Тэг
позволяет "разметить" вложенный в него текст как заголовок;
Тэг
позволяет "разметить" вложенный в него текст как абзац.
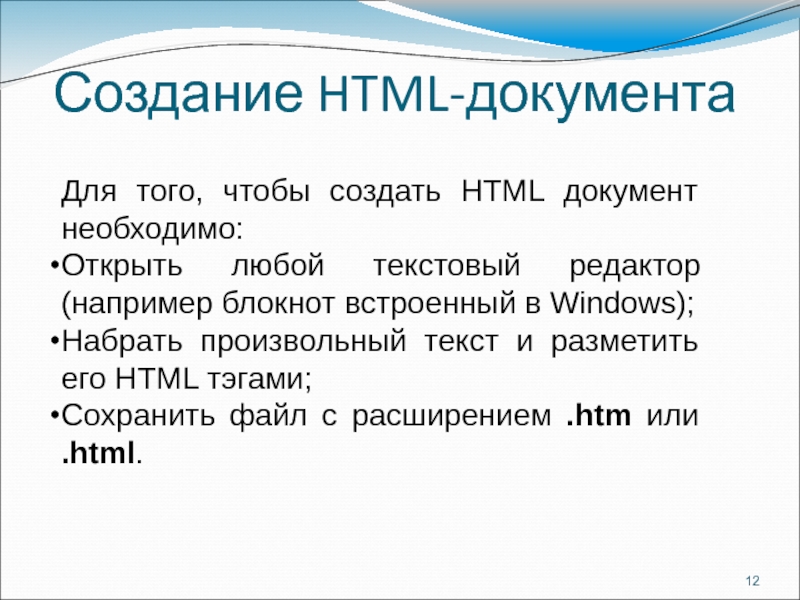
Слайд 12Создание HTML-документа
Для того, чтобы создать HTML документ необходимо:
Открыть любой текстовый редактор
(например блокнот встроенный в Windows);
Набрать произвольный текст и разметить его HTML тэгами;
Cохранить файл с расширением .htm или .html.
Набрать произвольный текст и разметить его HTML тэгами;
Cохранить файл с расширением .htm или .html.
Слайд 49HTML5
Теги-контейнеры: header, footer, article, nav, section, aside
Теги работы с текстом: dialog,
mark, time, progress
Мультимедиа: audio, video
Интерактивные элементы: canvas, menu, datagrid
Мультимедиа: audio, video
Интерактивные элементы: canvas, menu, datagrid