- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Работа в редакторе Flash презентация
Содержание
- 1. Работа в редакторе Flash
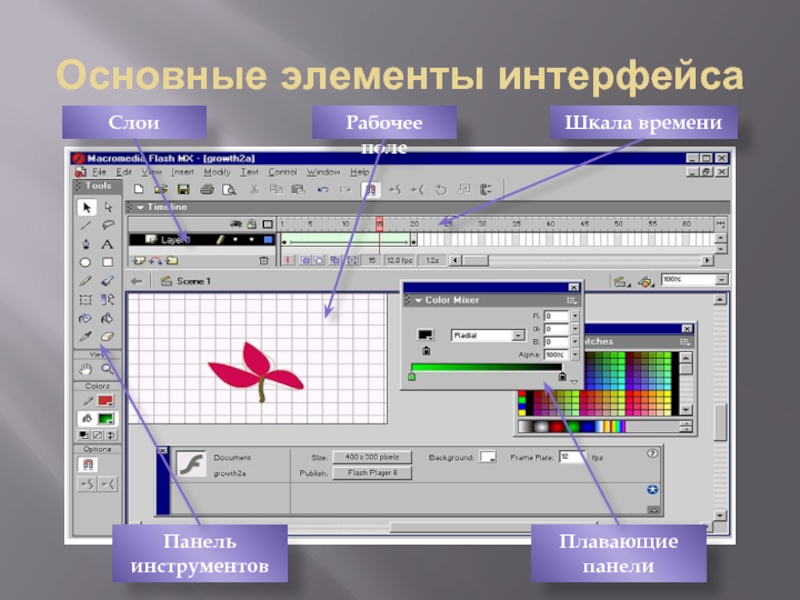
- 2. Основные элементы интерфейса Рабочее поле Слои Шкала времени Панель инструментов Плавающие панели
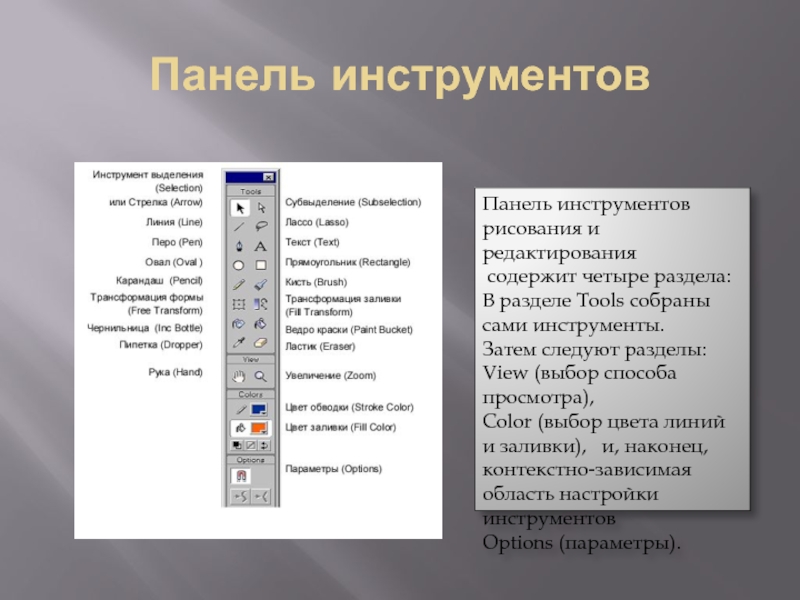
- 3. Панель инструментов Панель инструментов рисования и
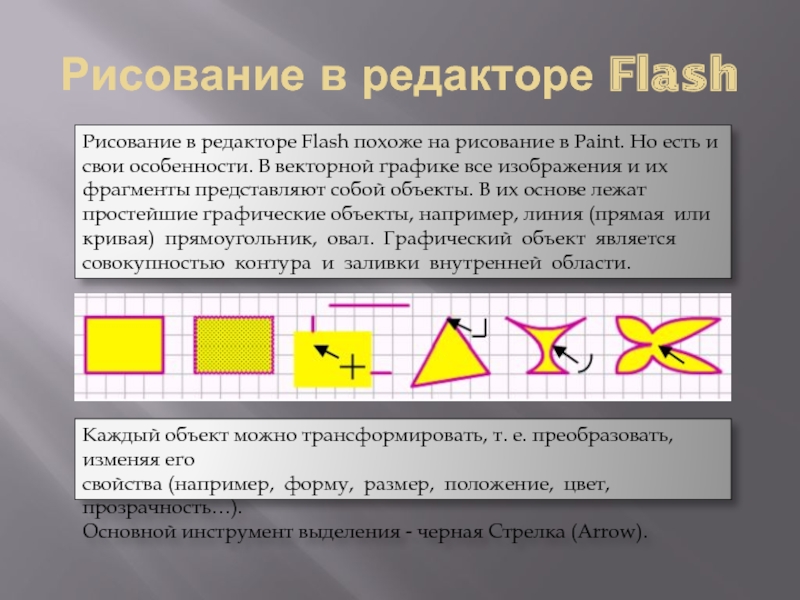
- 4. Рисование в редакторе Flash Рисование в редакторе
- 5. Рисование в редакторе Flash Свойства выделенного объекта
- 6. Преобразования объектов Графические объекты можно подвергать различным
- 7. Преобразования заливки Заливка может быть однотонной (solid),
- 8. Использование слоев Для создания графических композиций из
- 9. Библиотека объектов Для хранения объектов многократного использования
- 10. Основы Flash-анимации Основной инструмент при работе с
- 11. Покадровая анимация Покадровая анимация (мультипликация) реализуется последовательностью
- 12. Анимация движения Анимация движения производится путем автоматической
- 13. Движение нескольких объектов Анимация движений нескольких объектов
- 14. Анимация формы Еще один вид компьютерный анимации
- 15. Работа с текстом В редакторе Flash можно
- 16. Спасибо за внимание!
Слайд 3Панель инструментов
Панель инструментов
рисования и редактирования
содержит четыре раздела:
В
сами инструменты.
Затем следуют разделы:
View (выбор способа
просмотра),
Color (выбор цвета линий и заливки), и, наконец,
контекстно-зависимая область настройки инструментов
Options (параметры).
Слайд 4Рисование в редакторе Flash
Рисование в редакторе Flash похоже на рисование в
Каждый объект можно трансформировать, т. е. преобразовать, изменяя его
свойства (например, форму, размер, положение, цвет, прозрачность…).
Основной инструмент выделения - черная Стрелка (Arrow).
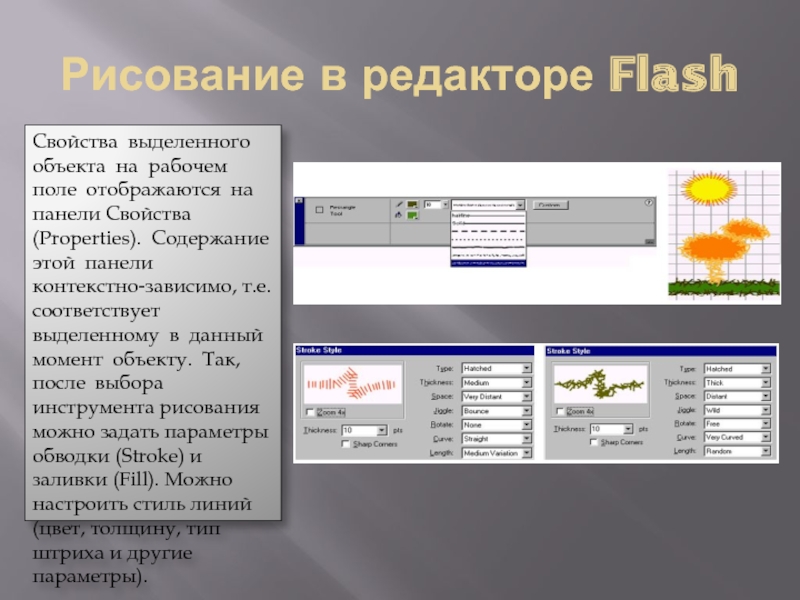
Слайд 5Рисование в редакторе Flash
Свойства выделенного объекта на рабочем поле отображаются на
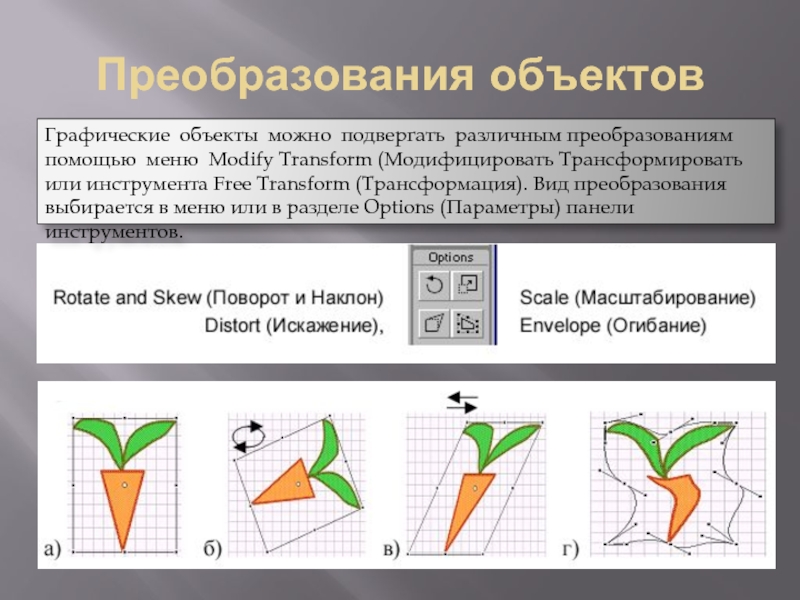
Слайд 6Преобразования объектов
Графические объекты можно подвергать различным преобразованиям
помощью меню Modify Transform
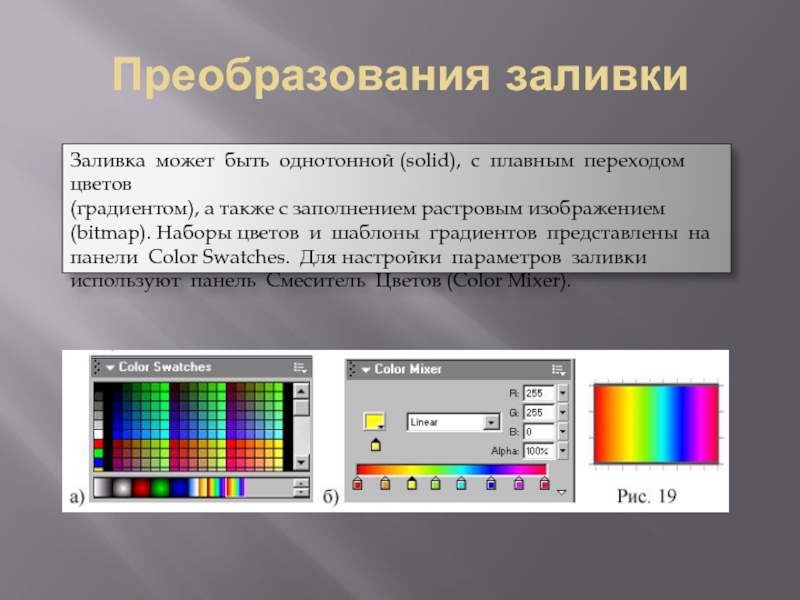
Слайд 7Преобразования заливки
Заливка может быть однотонной (solid), с плавным переходом цветов
(градиентом),
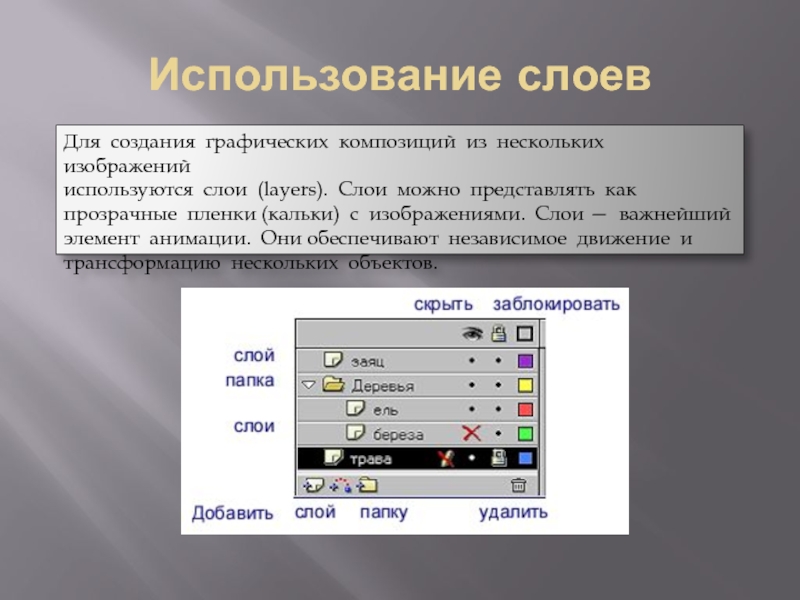
Слайд 8Использование слоев
Для создания графических композиций из нескольких изображений
используются слои (layers).
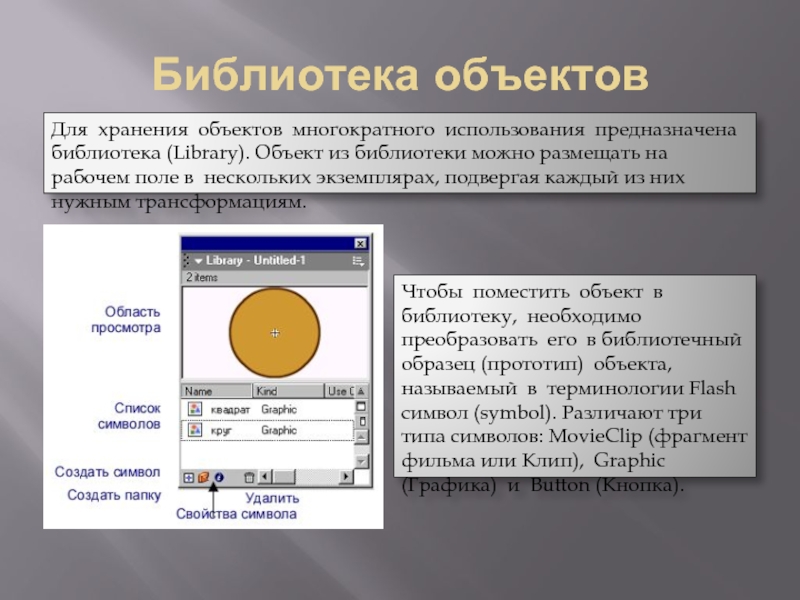
Слайд 9Библиотека объектов
Для хранения объектов многократного использования предназначена
библиотека (Library). Объект из
Чтобы поместить объект в библиотеку, необходимо преобразовать его в библиотечный образец (прототип) объекта, называемый в терминологии Flash символ (symbol). Различают три типа символов: MovieClip (фрагмент фильма или Клип), Graphic (Графика) и Button (Кнопка).
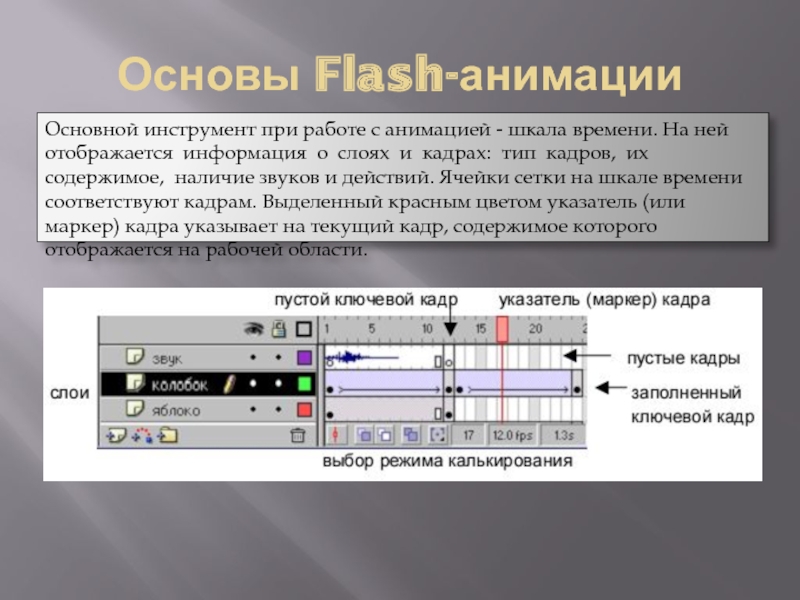
Слайд 10Основы Flash-анимации
Основной инструмент при работе с анимацией - шкала времени. На
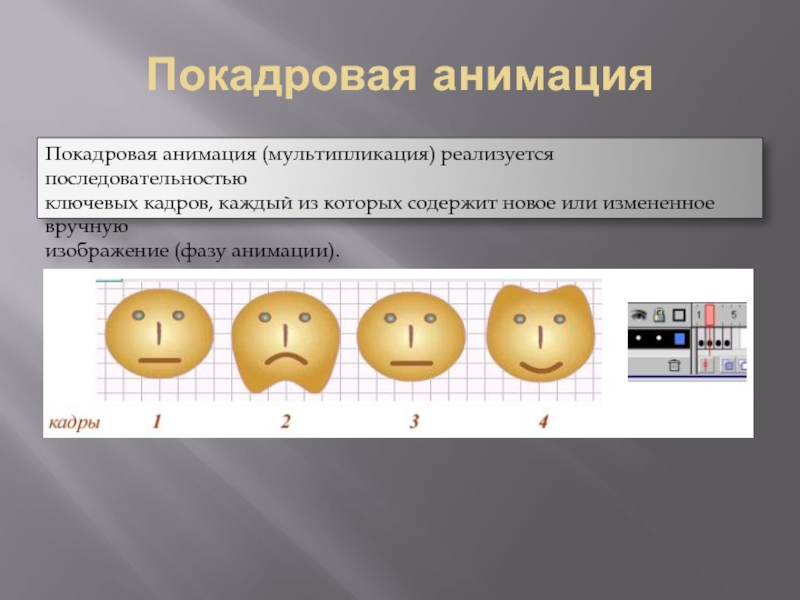
Слайд 11Покадровая анимация
Покадровая анимация (мультипликация) реализуется последовательностью
ключевых кадров, каждый из которых
изображение (фазу анимации).
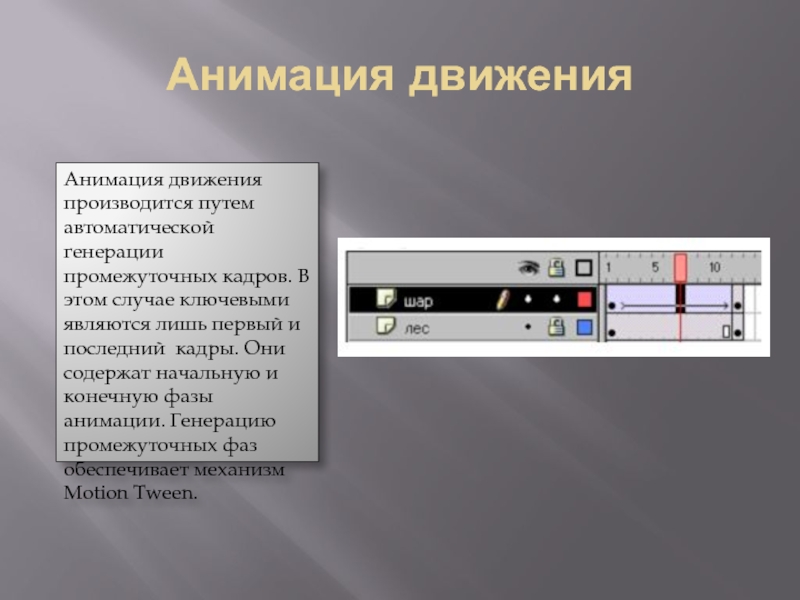
Слайд 12Анимация движения
Анимация движения производится путем автоматической генерации промежуточных кадров. В этом
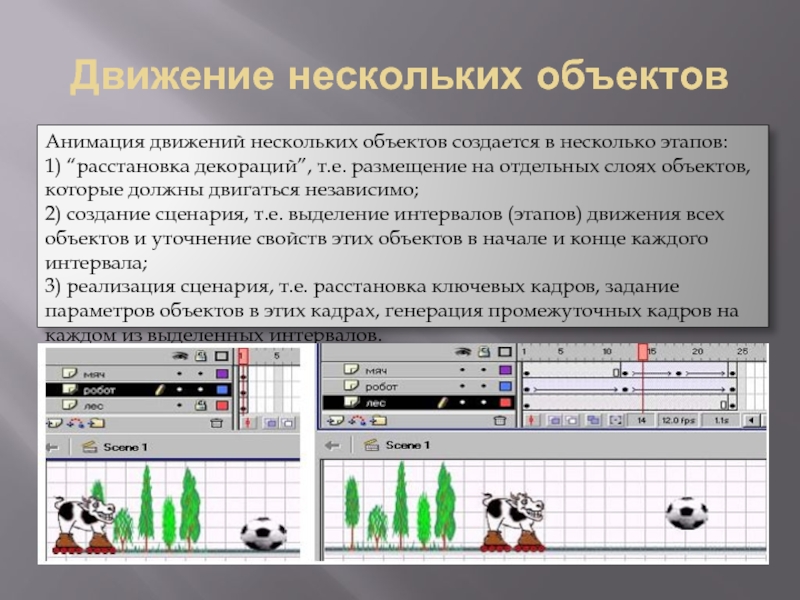
Слайд 13Движение нескольких объектов
Анимация движений нескольких объектов создается в несколько этапов:
1)
2) создание сценария, т.е. выделение интервалов (этапов) движения всех объектов и уточнение свойств этих объектов в начале и конце каждого интервала;
3) реализация сценария, т.е. расстановка ключевых кадров, задание параметров объектов в этих кадрах, генерация промежуточных кадров на каждом из выделенных интервалов.
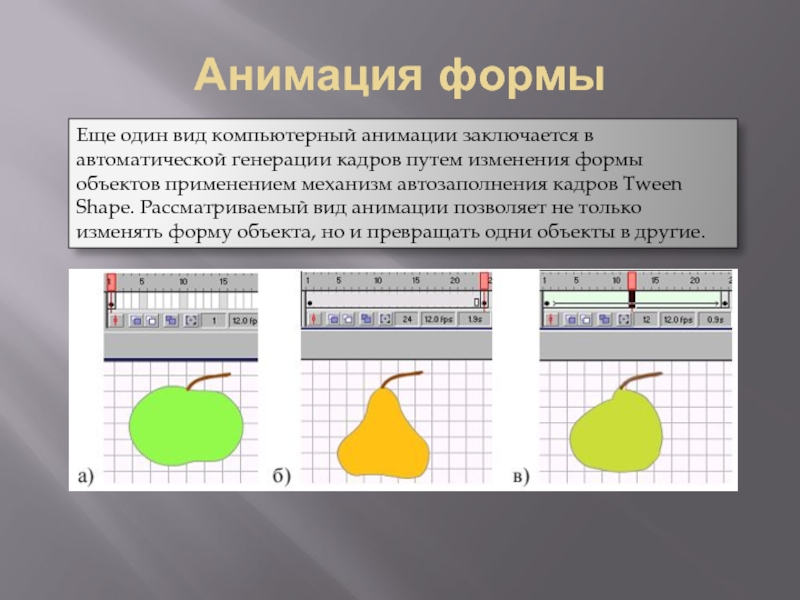
Слайд 14Анимация формы
Еще один вид компьютерный анимации заключается в автоматической генерации кадров
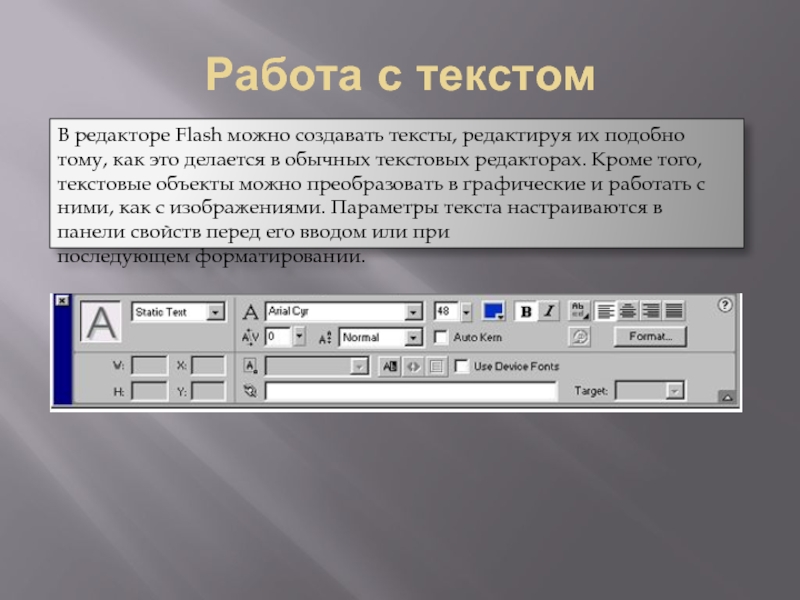
Слайд 15Работа с текстом
В редакторе Flash можно создавать тексты, редактируя их подобно
последующем форматировании.