- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Работа с картами Google презентация
Содержание
- 1. Работа с картами Google
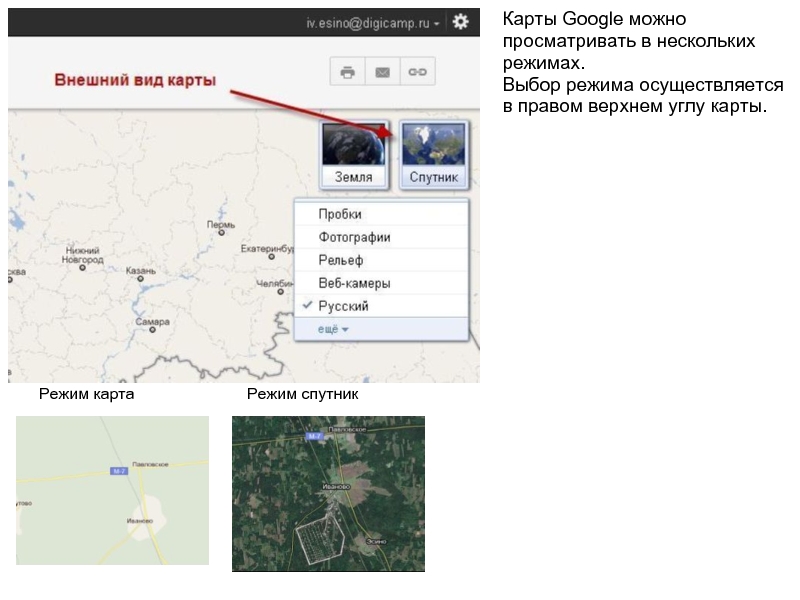
- 2. Карты Google можно просматривать в нескольких режимах.
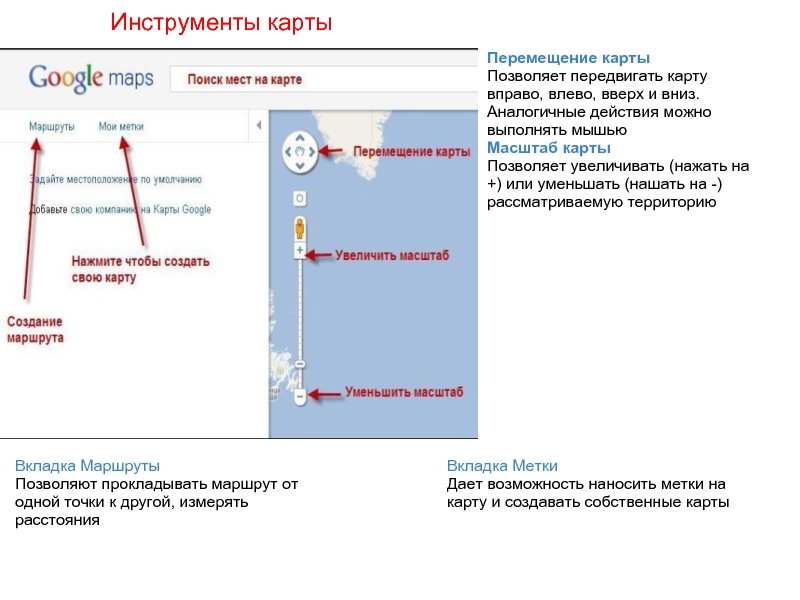
- 3. Инструменты карты Перемещение карты Позволяет передвигать карту
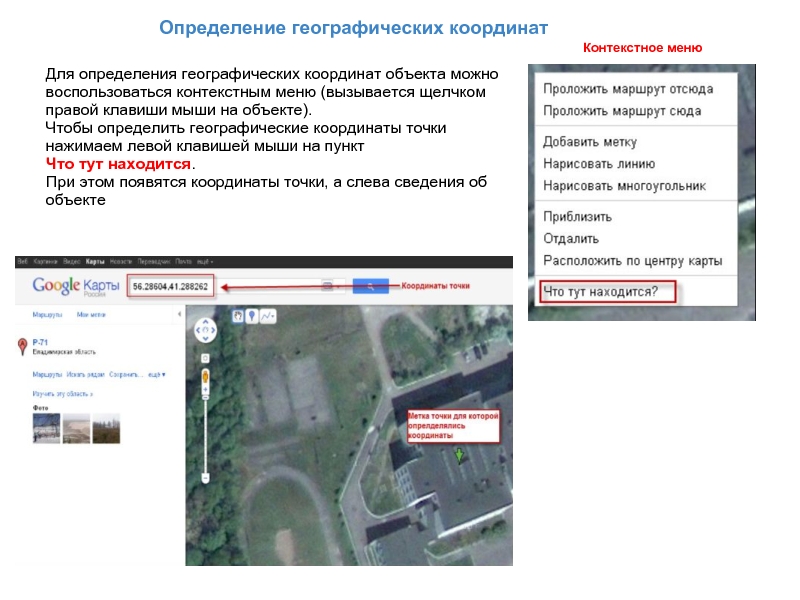
- 4. Определение географических координат Для определения географических
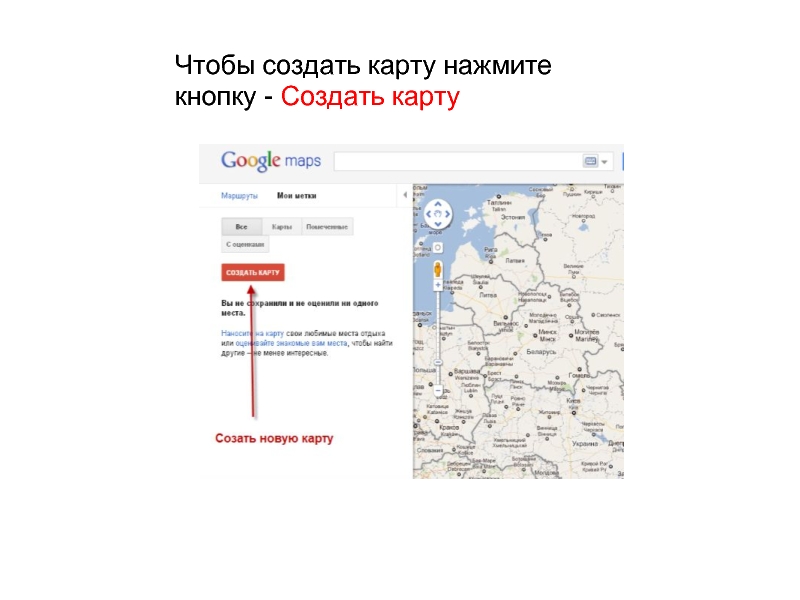
- 5. Чтобы создать карту нажмите кнопку - Создать карту
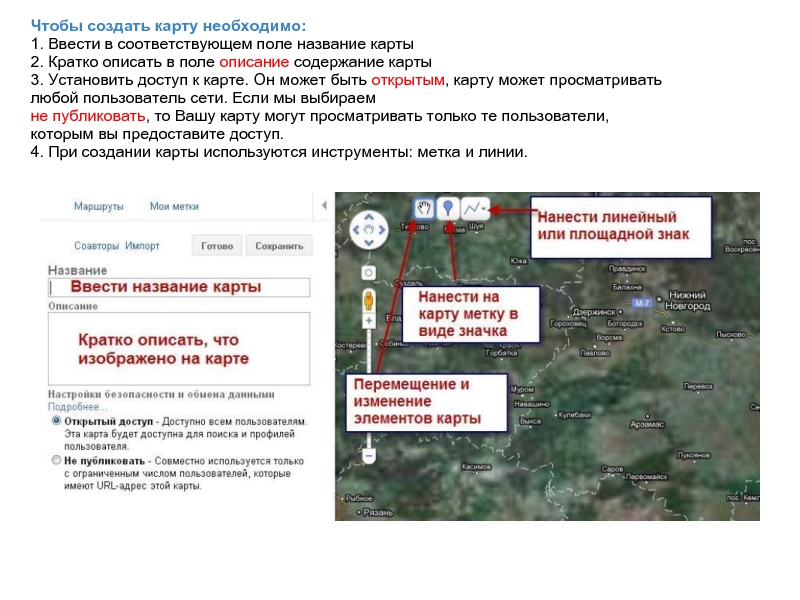
- 6. Чтобы создать карту необходимо: 1. Ввести в
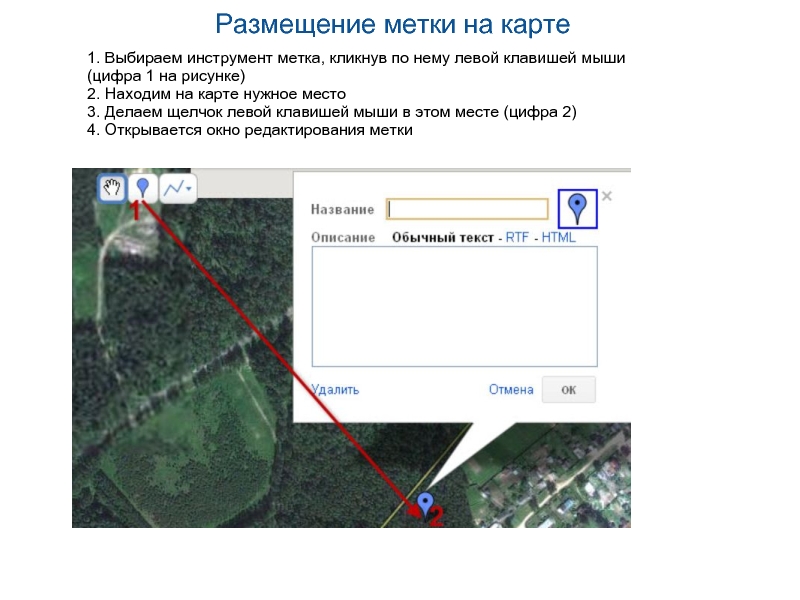
- 7. Размещение метки на карте 1. Выбираем инструмент
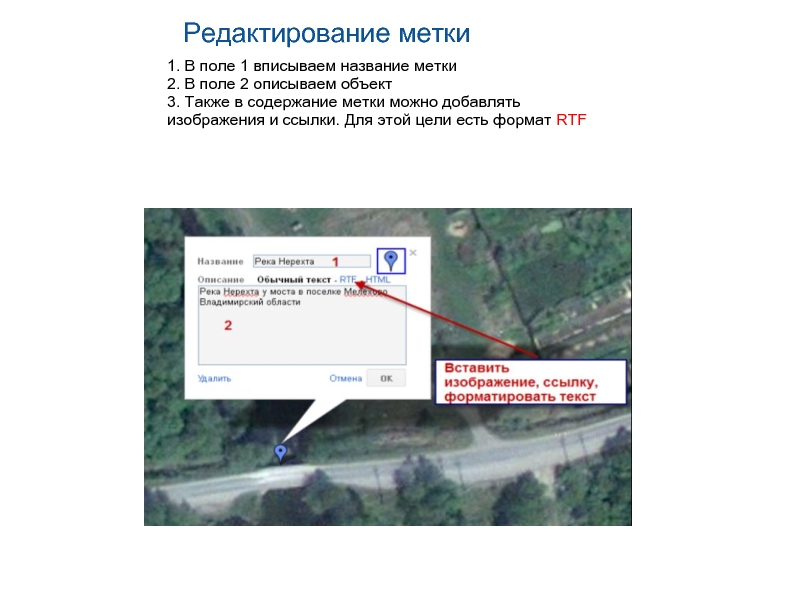
- 8. Редактирование метки 1. В поле 1 вписываем
- 9. Добавление в содержание метки рисунков и ссылок
- 10. Вставка изображения 1. Прежде чем разместить изображение
- 11. После размещения ссылки и вставки изображения метка
- 12. Вставка видео в содержание метки В содержание
- 13. Редактирование метки для вставки видео 1. В
- 14. Прочертить линию на карте Для изображения линий
- 15. Порядок нанесения линии: 1. Выбираем инструмент нарисовать
- 16. Ввести название Дать описание линии, можно
- 17. Изображение на карте объектов с большой площадью
- 18. В окне метки вводим название фигуры, даем
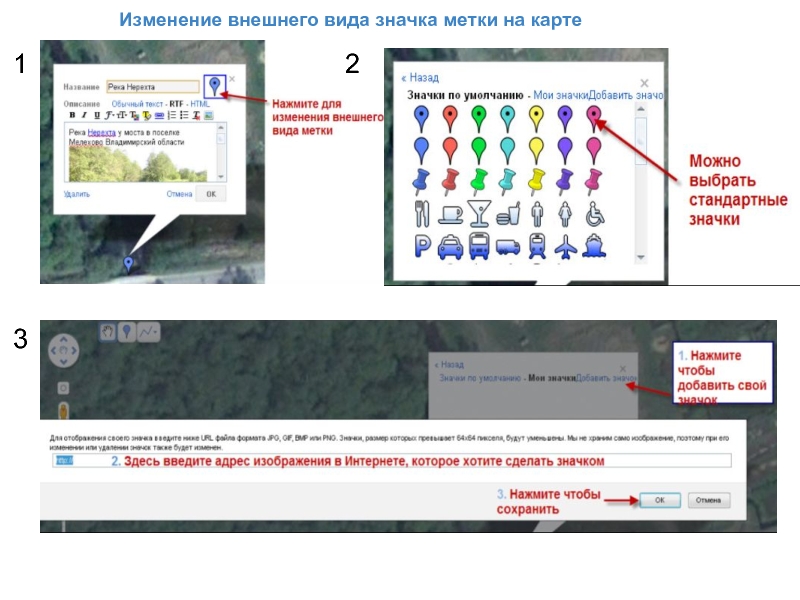
- 19. Изменение внешнего вида значка метки на карте 1 2 3
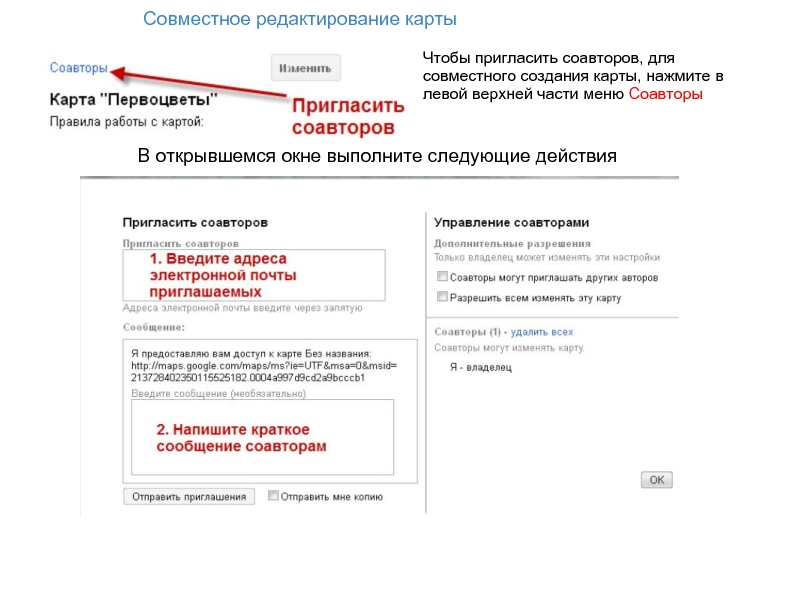
- 20. Совместное редактирование карты Чтобы пригласить соавторов, для
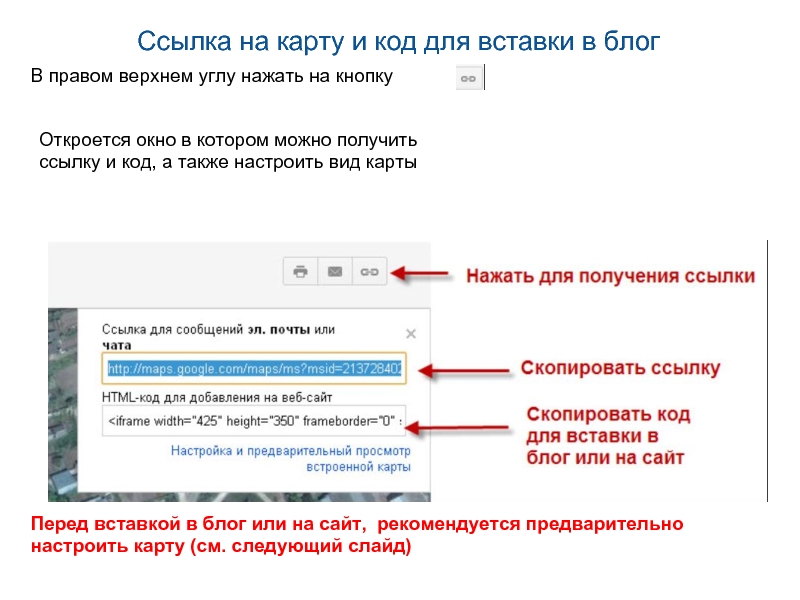
- 21. Ссылка на карту и код для вставки
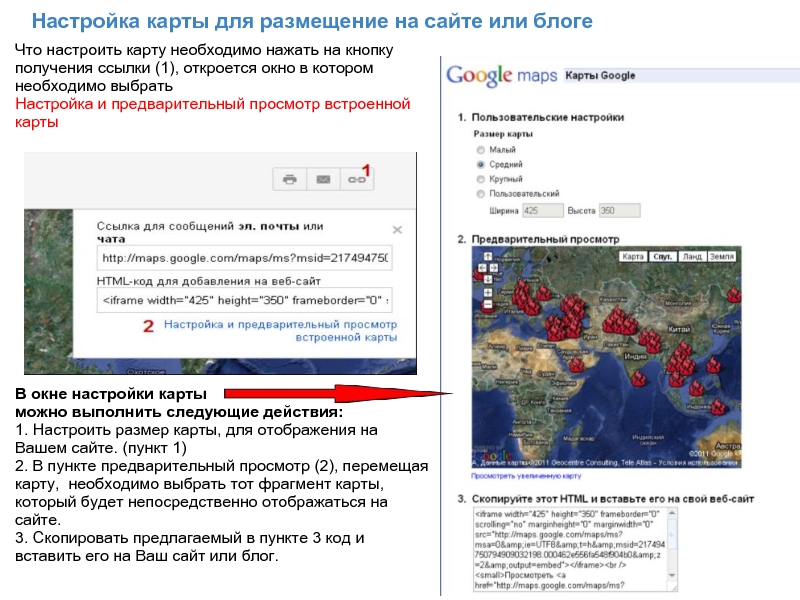
- 22. Настройка карты для размещение на сайте или
Слайд 2Карты Google можно просматривать в нескольких режимах. Выбор режима осуществляется в
Режим карта
Режим спутник
Слайд 3Инструменты карты
Перемещение карты
Позволяет передвигать карту вправо, влево, вверх и вниз. Аналогичные
Масштаб карты
Позволяет увеличивать (нажать на +) или уменьшать (нашать на -) рассматриваемую территорию
Вкладка Маршруты
Позволяют прокладывать маршрут от одной точки к другой, измерять расстояния
Вкладка Метки
Дает возможность наносить метки на карту и создавать собственные карты
Слайд 4Определение географических координат
Для определения географических координат объекта можно воспользоваться контекстным
Контекстное меню
Слайд 6Чтобы создать карту необходимо:
1. Ввести в соответствующем поле название карты
2. Кратко
3. Установить доступ к карте. Он может быть открытым, карту может просматривать любой пользователь сети. Если мы выбираем не публиковать, то Вашу карту могут просматривать только те пользователи, которым вы предоставите доступ.
4. При создании карты используются инструменты: метка и линии.
Слайд 7Размещение метки на карте
1. Выбираем инструмент метка, кликнув по нему левой
2. Находим на карте нужное место
3. Делаем щелчок левой клавишей мыши в этом месте (цифра 2)
4. Открывается окно редактирования метки
Слайд 8Редактирование метки
1. В поле 1 вписываем название метки
2. В поле 2
3. Также в содержание метки можно добавлять изображения и ссылки. Для этой цели есть формат RTF
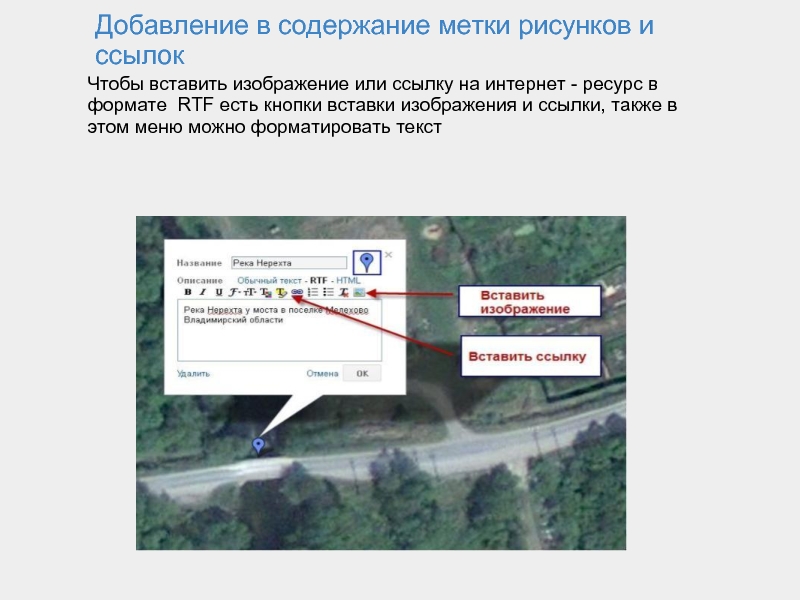
Слайд 9Добавление в содержание метки рисунков и ссылок
Чтобы вставить изображение или ссылку
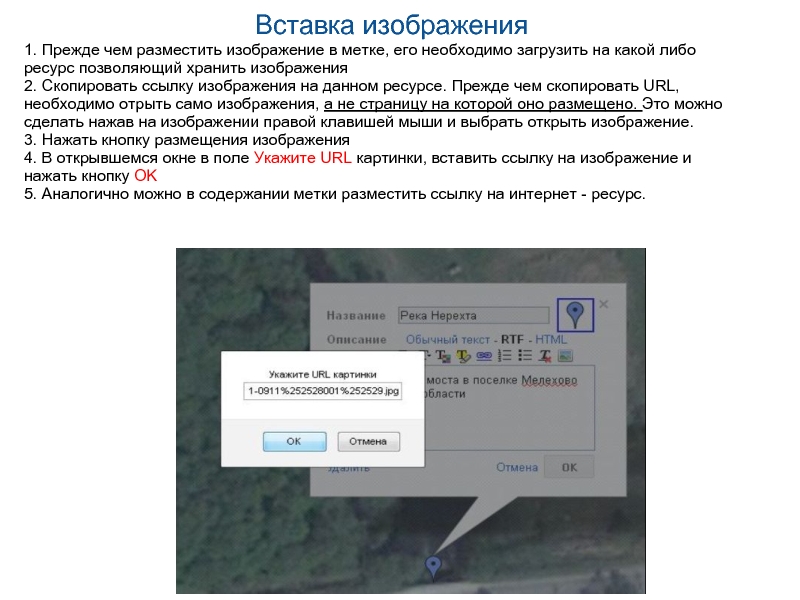
Слайд 10Вставка изображения
1. Прежде чем разместить изображение в метке, его необходимо загрузить
2. Скопировать ссылку изображения на данном ресурсе. Прежде чем скопировать URL, необходимо отрыть само изображения, а не страницу на которой оно размещено. Это можно сделать нажав на изображении правой клавишей мыши и выбрать открыть изображение.
3. Нажать кнопку размещения изображения
4. В открывшемся окне в поле Укажите URL картинки, вставить ссылку на изображение и нажать кнопку OK
5. Аналогично можно в содержании метки разместить ссылку на интернет - ресурс.
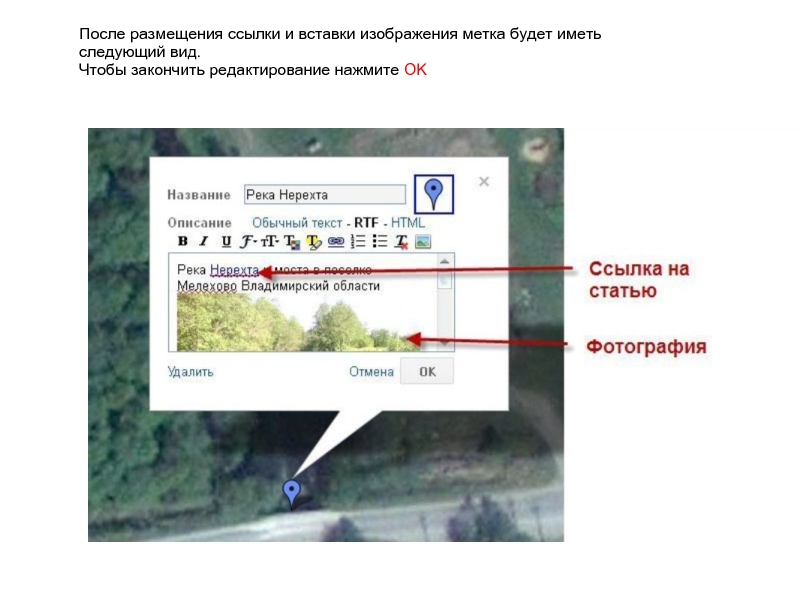
Слайд 11После размещения ссылки и вставки изображения метка будет иметь следующий вид.
Чтобы
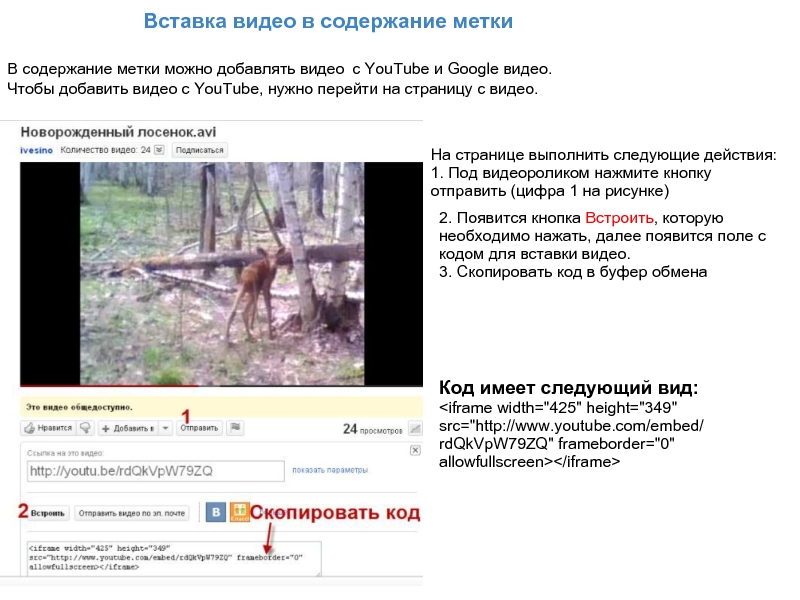
Слайд 12Вставка видео в содержание метки
В содержание метки можно добавлять видео с
Чтобы добавить видео с YouTube, нужно перейти на страницу с видео.
На странице выполнить следующие действия:
1. Под видеороликом нажмите кнопку
отправить (цифра 1 на рисунке)
2. Появится кнопка Встроить, которую необходимо нажать, далее появится поле с кодом для вставки видео.
3. Скопировать код в буфер обмена
Код имеет следующий вид:
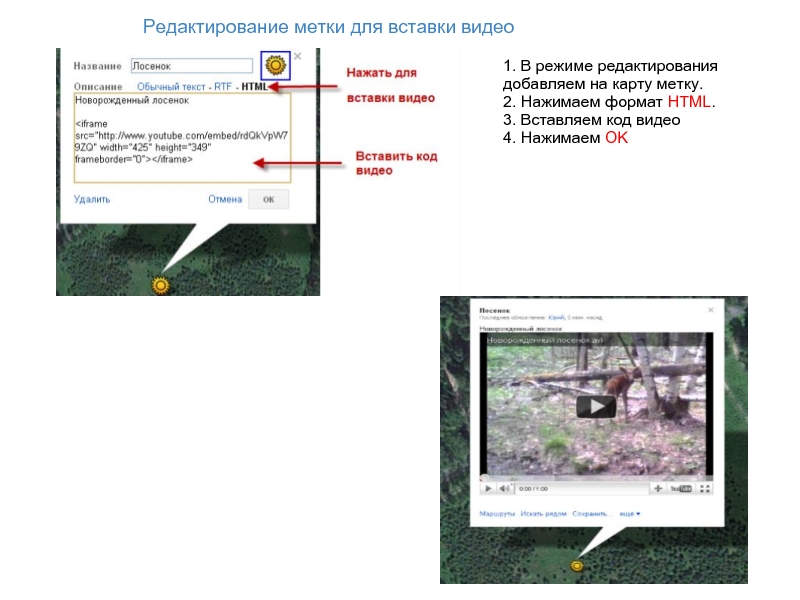
Слайд 13Редактирование метки для вставки видео
1. В режиме редактирования добавляем на карту
2. Нажимаем формат HTML.
3. Вставляем код видео
4. Нажимаем OK
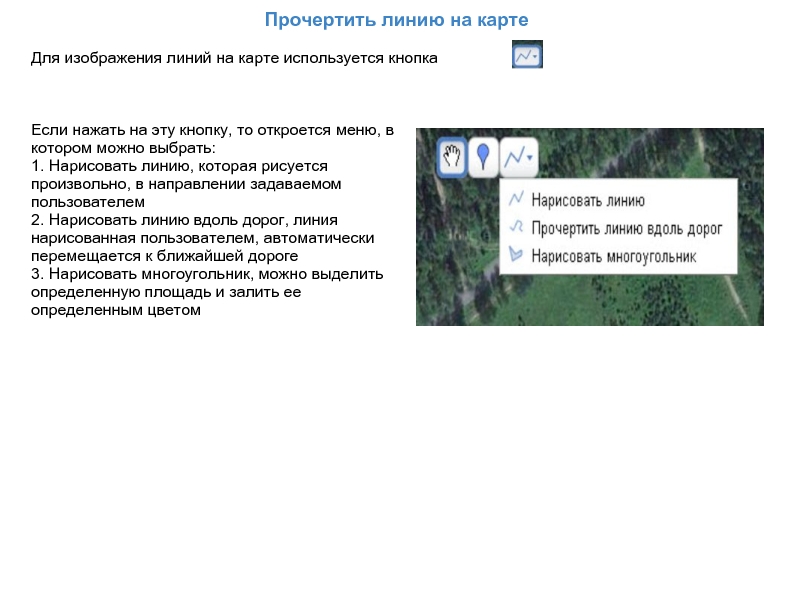
Слайд 14Прочертить линию на карте
Для изображения линий на карте используется кнопка
Если нажать
1. Нарисовать линию, которая рисуется произвольно, в направлении задаваемом пользователем
2. Нарисовать линию вдоль дорог, линия нарисованная пользователем, автоматически перемещается к ближайшей дороге
3. Нарисовать многоугольник, можно выделить определенную площадь и залить ее определенным цветом
Слайд 15Порядок нанесения линии:
1. Выбираем инструмент нарисовать линию и делаем щелчок мышью
2. Достигнув нужной точки, делаем на ней щелчок мышью, получается сплошная линия, отпускаем кнопку мыши и двигаемся к следующей точке. (рис 2)
3. Аналогичные действия выполняем на каждом изгибе линии (рис 3)
4. Чтобы закончить линию, в последней точке, выполняем двойной щелчок мышью.
5. После этого откроется окно в которой можно дать описание линии и изменить ее внешний вид (см. следующий слайд)
6. Проведенную линию можно корректировать, достаточно щелкнуть по линии и за появившийся маркер перетащить ее в нужном направлении, желательно это делать при крупном масштабе.
1
2
3
Слайд 16Ввести название
Дать описание линии, можно размещать фото, видео, ссылки, также
Кнопка изменения внешнего вида линии
Чтобы изменить внешний вид линии, нажмите кнопку изменения внешнего вида линии.
После нажатия кнопки откроется меню, в котором можно:
1. Изменить цвет линии
2. Изменить толщину
3. Сделать линию более четкой
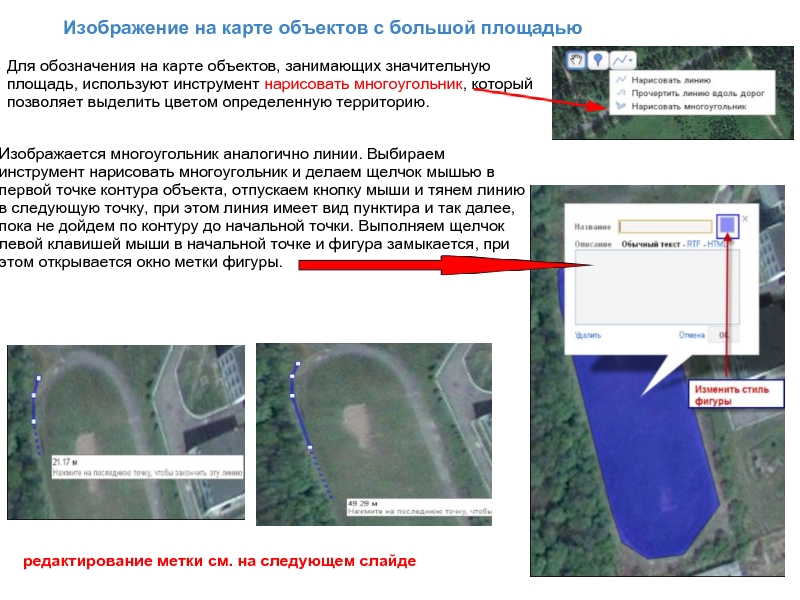
Слайд 17Изображение на карте объектов с большой площадью
Для обозначения на карте объектов,
Изображается многоугольник аналогично линии. Выбираем инструмент нарисовать многоугольник и делаем щелчок мышью в первой точке контура объекта, отпускаем кнопку мыши и тянем линию в следующую точку, при этом линия имеет вид пунктира и так далее, пока не дойдем по контуру до начальной точки. Выполняем щелчок левой клавишей мыши в начальной точке и фигура замыкается, при этом открывается окно метки фигуры.
редактирование метки см. на следующем слайде
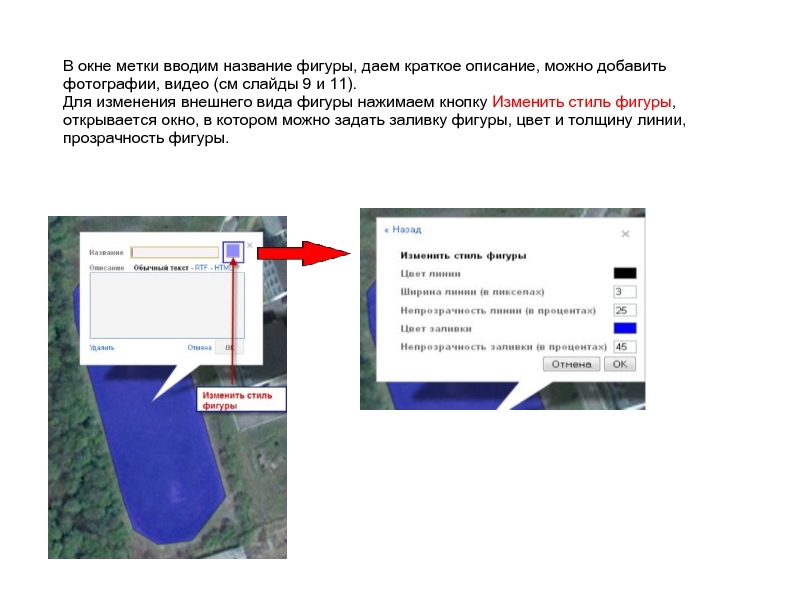
Слайд 18В окне метки вводим название фигуры, даем краткое описание, можно добавить
Слайд 20Совместное редактирование карты
Чтобы пригласить соавторов, для совместного создания карты, нажмите в
В открывшемся окне выполните следующие действия
Слайд 21Ссылка на карту и код для вставки в блог
В правом верхнем
Откроется окно в котором можно получить ссылку и код, а также настроить вид карты
Перед вставкой в блог или на сайт, рекомендуется предварительно настроить карту (см. следующий слайд)
Слайд 22Настройка карты для размещение на сайте или блоге
Что настроить карту необходимо
В окне настройки карты
можно выполнить следующие действия:
1. Настроить размер карты, для отображения на Вашем сайте. (пункт 1)
2. В пункте предварительный просмотр (2), перемещая карту, необходимо выбрать тот фрагмент карты, который будет непосредственно отображаться на сайте.
3. Скопировать предлагаемый в пункте 3 код и вставить его на Ваш сайт или блог.