- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Освещение и текстурирование в OpenGL презентация
Содержание
- 1. Освещение и текстурирование в OpenGL
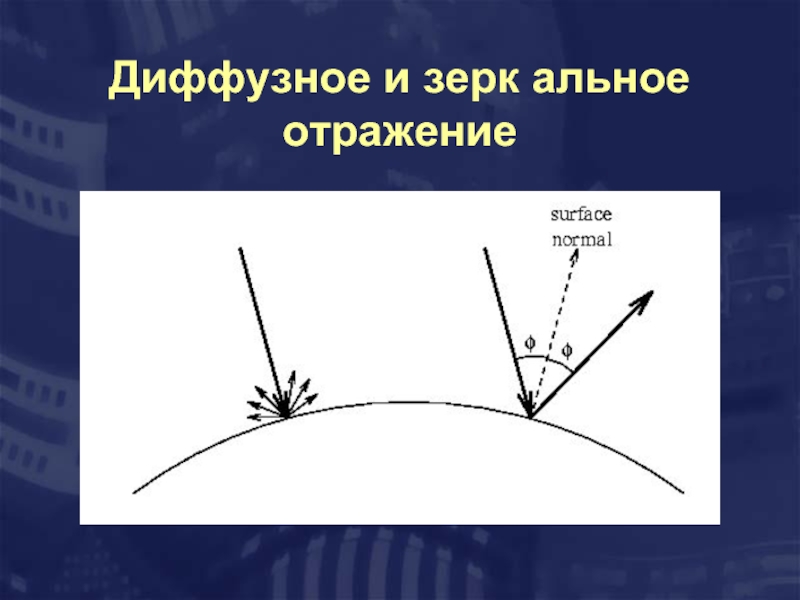
- 2. Диффузное и зерк альное отражение
- 3. Диффузное отражение Интенсивность освещения рассчитывается отдельно для каждой компонент R, G и B.
- 4. Зеркальное отражение Зеркальное отражение рассчитывается по закону Фонга
- 5. Уравнение освещенности l n
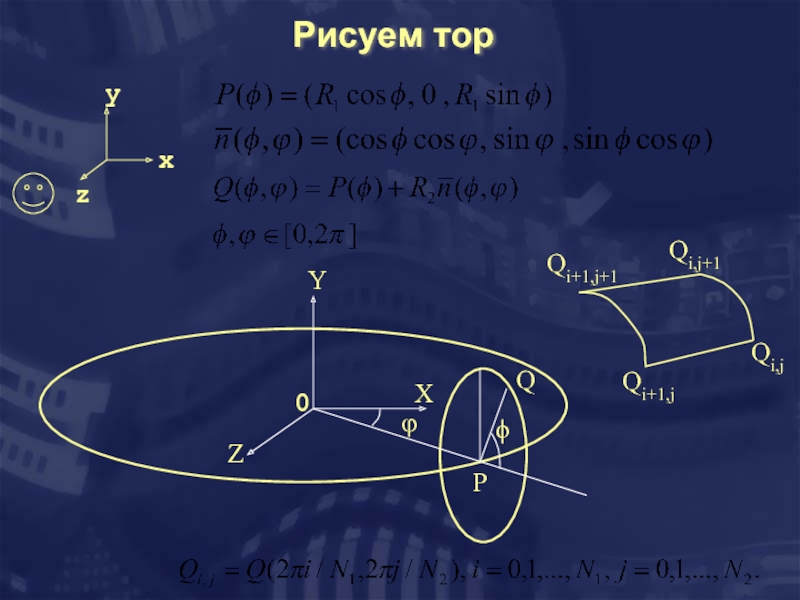
- 6. Рисуем тор x y z
- 7. Уравнение освещенности OpenGL еm ,am , sm
- 8. Установка параметров освещения в OpenGL void glMaterialfv(GLenum
- 9. Установка параметров освещения. Часть 2. void glLightfv(GLenum
- 10. Растеризация V1 V2 V3 Интерполяция цвета
- 11. I=0 I=0 I=1 I=1
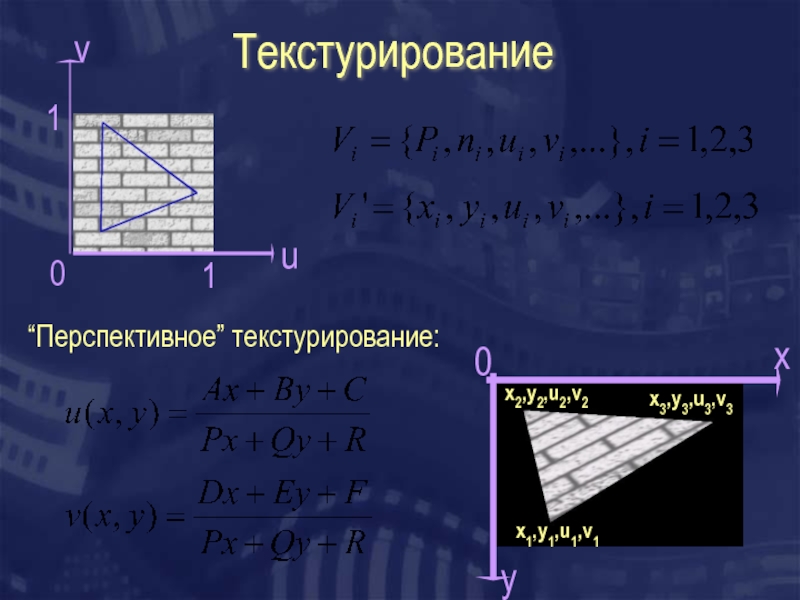
- 12. Текстурирование u v 0
- 13. Текстурирование в OpenGL GLuint texture; glGenTextures(1,&texture);
- 14. Текстурирование в OpenGL: часть 2 glTexParameteri(GL_TEXTURE_2D,
- 15. Текстурирование в OpenGL: часть 3 Разрешаем
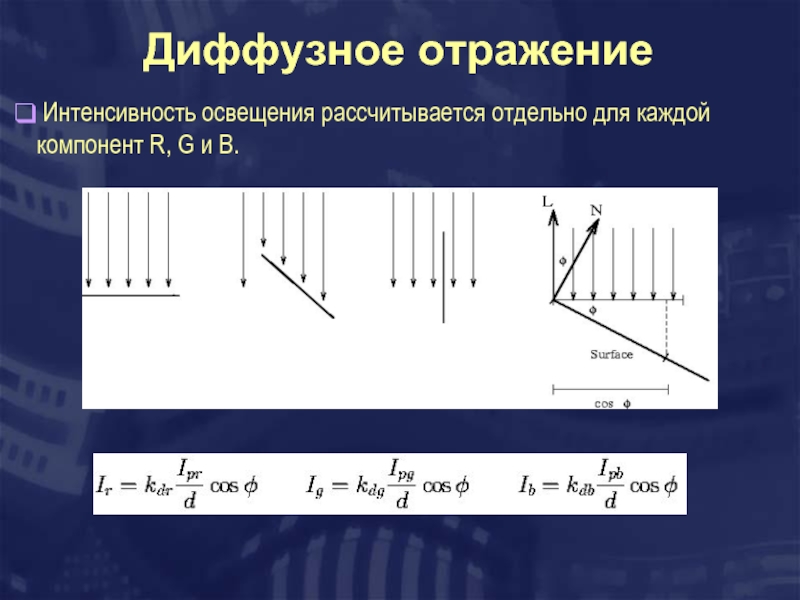
Слайд 3Диффузное отражение
Интенсивность освещения рассчитывается отдельно для каждой компонент R, G
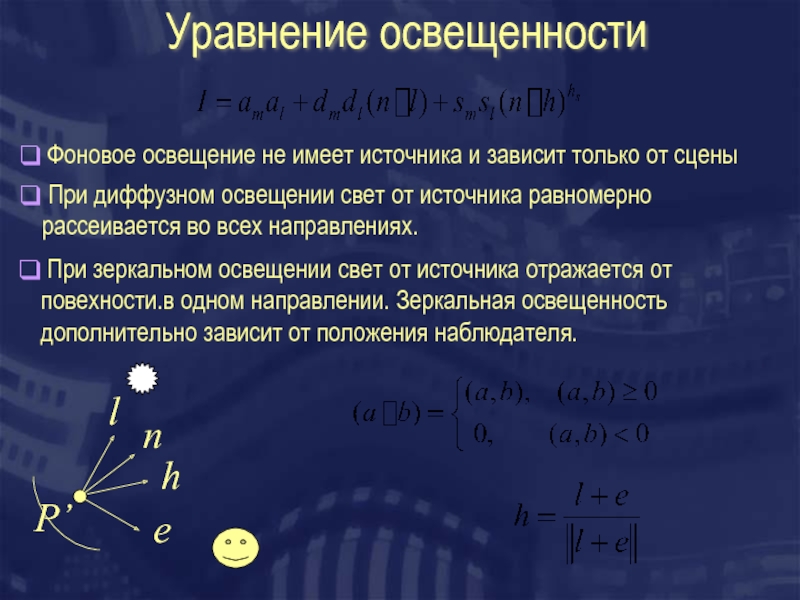
Слайд 5Уравнение освещенности
l
n
h
P’
e
Фоновое освещение не имеет источника и зависит только от
При диффузном освещении свет от источника равномерно рассеивается во всех направлениях.
При зеркальном освещении свет от источника отражается от повехности.в одном направлении. Зеркальная освещенность дополнительно зависит от положения наблюдателя.
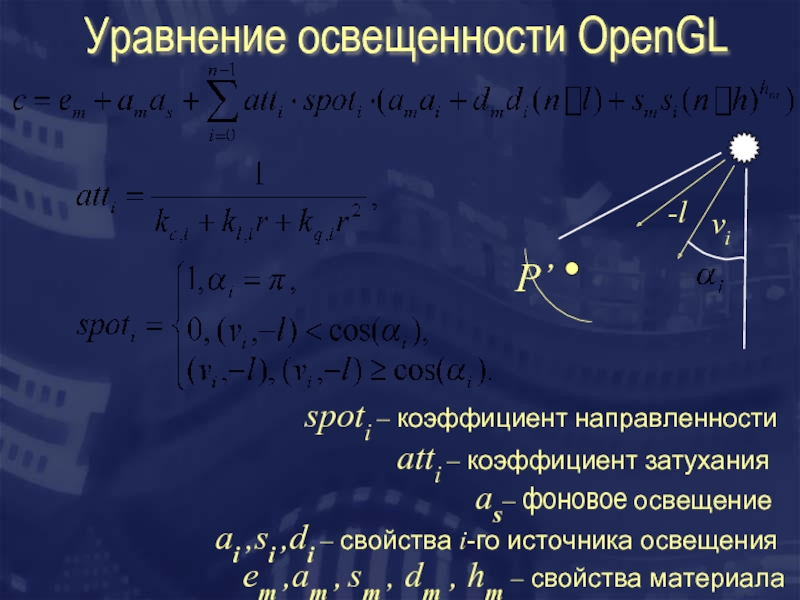
Слайд 7Уравнение освещенности OpenGL
еm ,am , sm , dm , hm –
ai ,si ,di – свойства i-го источника освещения
as– фоновое освещение
atti – коэффициент затухания
spoti – коэффициент направленности
-l
vi
P’
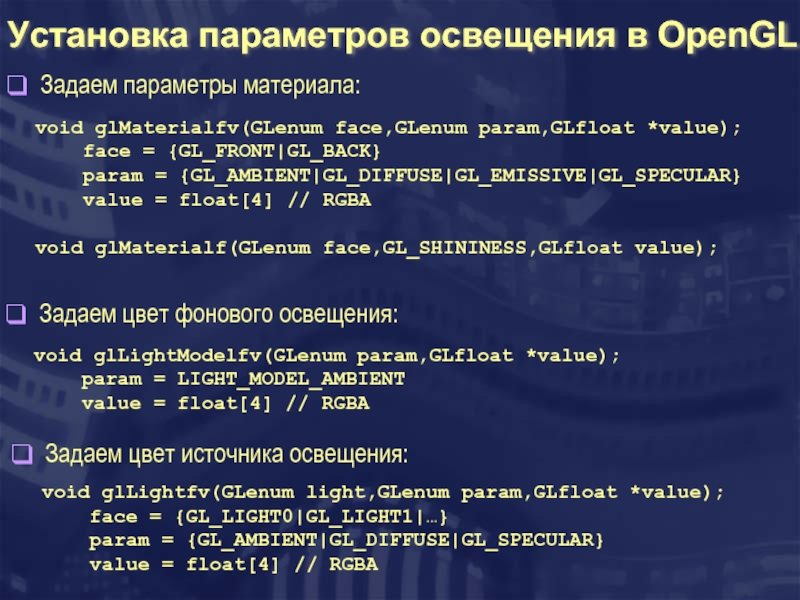
Слайд 8Установка параметров освещения в OpenGL
void glMaterialfv(GLenum face,GLеnum param,GLfloat *value);
face
param = {GL_AMBIENT|GL_DIFFUSE|GL_EMISSIVE|GL_SPECULAR}
value = float[4] // RGBA
void glMaterialf(GLenum face,GL_SHININESS,GLfloat value);
void glLightModelfv(GLеnum param,GLfloat *value);
param = LIGHT_MODEL_AMBIENT
value = float[4] // RGBA
void glLightfv(GLenum light,GLеnum param,GLfloat *value);
face = {GL_LIGHT0|GL_LIGHT1|…}
param = {GL_AMBIENT|GL_DIFFUSE|GL_SPECULAR}
value = float[4] // RGBA
Задаем параметры материала:
Задаем цвет источника освещения:
Задаем цвет фонового освещения:
Слайд 9Установка параметров освещения. Часть 2.
void glLightfv(GLenum light, GL_POSITION,GLfloat *value);
face
value = float[4] // x,y,z,w
Задаем положение источника освещения:
Координаты источника освещения преобразуются текущей матрицей модельного преобразования!
Включаем расчет освещенности
void glEnable(GLenum type); type = GL_LIGHTING;
Включаем требуемые источники освещения
void glEnable(GLenum type); type = GL_LIGHT0;
Включаем требуемые источники освещения
void glShadeModel(GLenum type);
type = GL_FLAT; - плоская закраска грани
type = GL_SMOOTH - закраска по Гуро
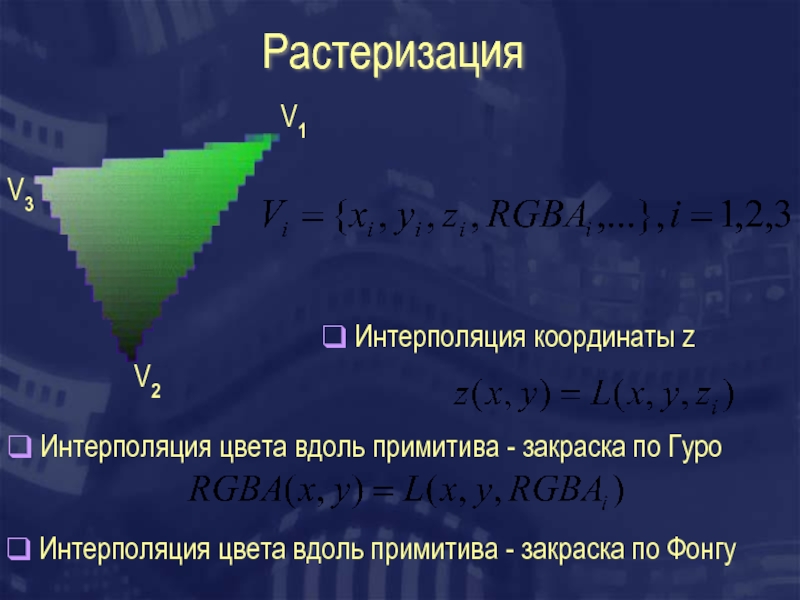
Слайд 10Растеризация
V1
V2
V3
Интерполяция цвета вдоль примитива - закраска по Гуро
Интерполяция координаты
Интерполяция цвета вдоль примитива - закраска по Фонгу
Слайд 11
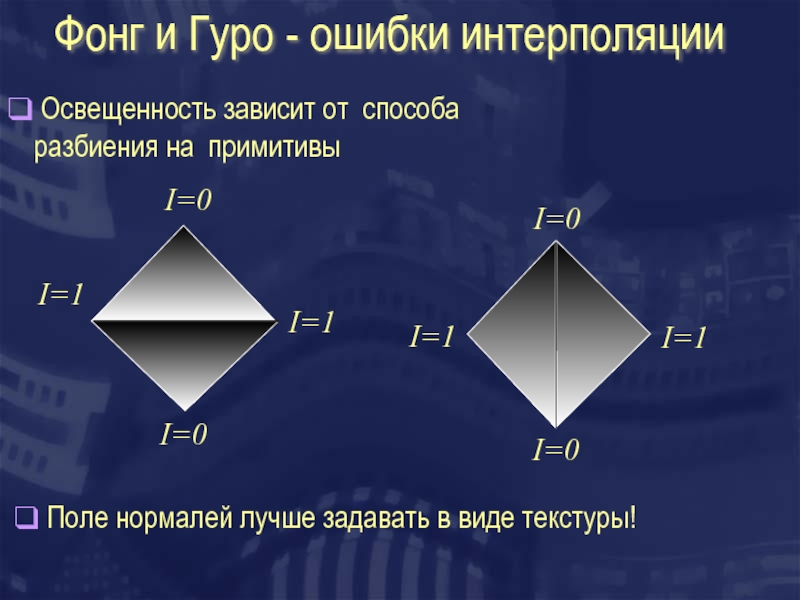
I=0
I=0
I=1
I=1
I=0
I=0
I=1
I=1
Фонг и Гуро - ошибки интерполяции
Освещенность зависит от способа разбиения
Поле нормалей лучше задавать в виде текстуры!
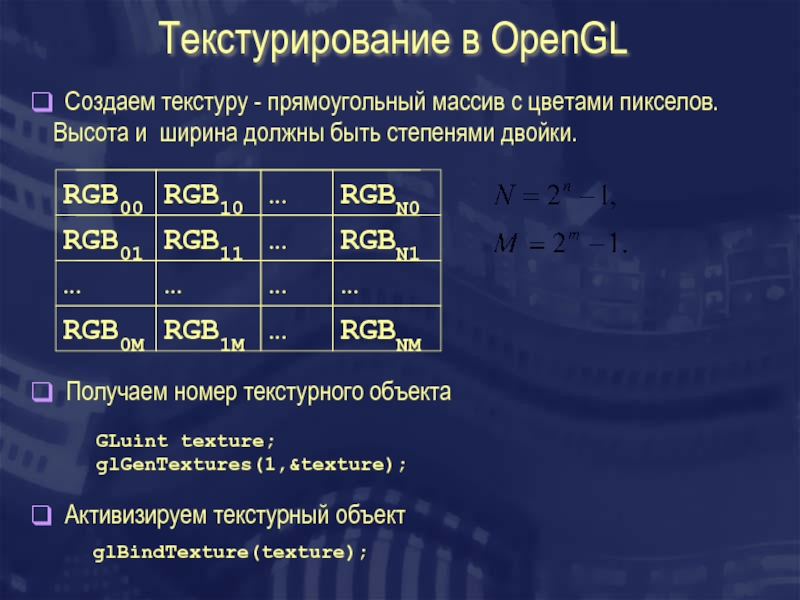
Слайд 13Текстурирование в OpenGL
GLuint texture;
glGenTextures(1,&texture);
Создаем текстуру - прямоугольный массив с цветами
RGBNM
…
RGB1M
RGB0M
…
…
…
…
RGBN1
…
RGB11
RGB01
RGBN0
…
RGB10
RGB00
Получаем номер текстурного объекта
Активизируем текстурный объект
glBindTexture(texture);
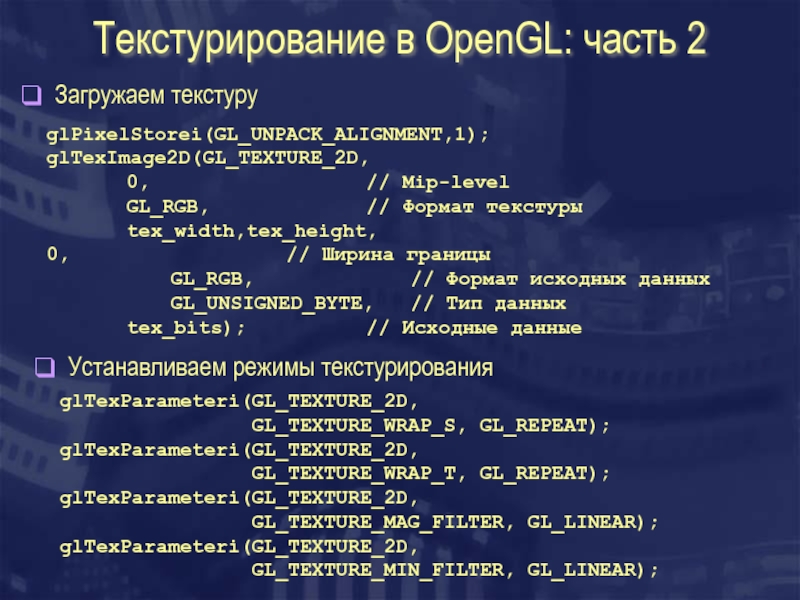
Слайд 14Текстурирование в OpenGL: часть 2
glTexParameteri(GL_TEXTURE_2D,
glTexParameteri(GL_TEXTURE_2D,
GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D,
GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D,
GL_TEXTURE_MIN_FILTER, GL_LINEAR);
Загружаем текстуру
Устанавливаем режимы текстурирования
glPixelStorei(GL_UNPACK_ALIGNMENT,1);
glTexImage2D(GL_TEXTURE_2D,
0, // Mip-level
GL_RGB, // Формат текстуры
tex_width,tex_height, 0, // Ширина границы
GL_RGB, // Формат исходных данных
GL_UNSIGNED_BYTE, // Тип данных
tex_bits); // Исходные данные
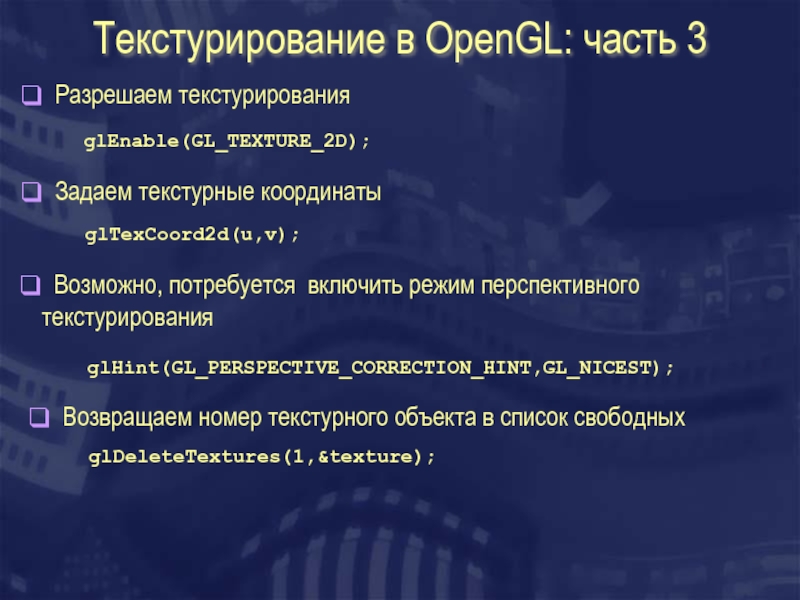
Слайд 15Текстурирование в OpenGL: часть 3
Разрешаем текстурирования
Задаем текстурные координаты
glEnable(GL_TEXTURE_2D);
glTexCoord2d(u,v);
glHint(GL_PERSPECTIVE_CORRECTION_HINT,GL_NICEST);
Возвращаем номер текстурного объекта в список свободных
glDeleteTextures(1,&texture);








![Установка параметров освещения. Часть 2.void glLightfv(GLenum light, GL_POSITION,GLfloat *value); face = {GL_LIGHT0|GL_LIGHT1|…} value = float[4]](/img/tmb/3/212303/2fa5497505bc4f4b5118ce2f9f2b61c0-800x.jpg)