- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы web-технологий. Технологии создания web-сайтов презентация
Содержание
- 1. Основы web-технологий. Технологии создания web-сайтов
- 2. Сеть Интернет Интернет — всемирная система объединённых компьютерных
- 4. ?? Веб-обозрева́тель, бра́узер (от англ. Web browser)
- 5. Веб-страница Веб-страница — документ или информационный ресурс
- 6. Клиент/сервер. HTTP-протокол Основой HTTP является технология
- 7. Запрос происходит в несколько этапов: DNS-запрос
- 8. Какие бывают Web-страницы? статические – существуют на
- 9. Общее представление о языках гипертекстовой разметки HTML,
- 10. HTML (от англ. HyperText Markup Language — «язык
- 11. XML и XHTML XML (eXtensible Markup Language)
- 12. Тэги Тэг – это команда языка
- 13. HTML-код страницы помещается
- 14. Простейшая Web-страница Моя первая
- 15. http://www.trend-life.ru/obuch/html-1.php http://sevidi.narod.ru/ Примеры уроков
- 16. Cоздание файла веб-страницы Открыть Notepad++ и введите
- 17. Сохранение Выбрать в меню Файл - Сохранить как…, и сохранить файл с расширение .html
- 18. Web-страницы. Язык HTML Тема 2. Оформление текста
- 19. Заголовки: H1 … H6 Заголовок документа
- 20. Абзацы переход на новую строку
- 21. Выравнивание Этот текст выровнен по центру.
- 22. Физическая разметка
- 23. Специальные символы
- 24. Web-страницы. Язык HTML Тема 3. Оформление документа.
- 25. Тэг BODY – общие свойства страницы цвет
- 26. Цвет гиперссылок ... LINK
- 27. Тэг FONT – свойства блока текста цвет
- 28. Линия-разделитель horizontal rule ширина в пикселях или процентах толщина выравнивание
- 29. Кодирование цвета имена red, green, blue,
- 30. Web-страницы. Язык HTML Тема 4. Рисунки
- 31. Форматы рисунков GIF (Graphic Interchange Format) сжатие
- 32. Выравнивание left right top bottom (по умолчанию) middle
- 34. Рисунки в документе
- 35. Отступы VSPACE (vertical space) HSPACE (horizontal space)
- 36. Другие атрибуты всплывающая подсказка надпись
- 37. Рисунок-гиперссылка локальная
- 38. Web-страницы. Язык HTML Тема 5. Гиперссылки
- 39. Ссылки на другие страницы сайта Таблицы страница
- 40. Примеры (ссылки из файла rock.html)
- 41. Ссылки на другие сайты Почта на главную
- 42. Ссылки внутри страницы Глава 1
- 43. Запуск почтовой программы Напишите мне!
- 44. Web-страницы. Язык HTML Тема 6. Этапы создания современного сайта
- 45. Работу по созданию можно разделить на такие
- 46. 1. Подготовительный этап Создание любого сайта должно начинаться
- 47. 2. Разработка макета Разработка макета - расположение
- 48. Пример созданного макета в Photoshop
- 49. Табличная. В табличной верстке можно создавать колонки,
- 50. Табличная верстка Схема табличного дизайна:
- 51. Блочная верстка Создаем простейший макет сайта на
- 52. Шапка(header) Левая колонка(left) Содержание страницы(content) Подвал(footer)
- 53. Web-страницы. Cascading Style Sheets (СSS)
- 54. CSS (Cascading Style Sheets) Каскадные таблицы
- 55. Синтаксис CSS состоит из трех частей:
- 56. Селекторы элементов
- 57. Селекторы классов и идентификаторов
- 58. Основные свойста CSS width:1000px; // задает ширину
- 59. CSS 3. Новые возможности Прозрачность/Opacity В
- 60. CSS 3. Новые возможности Пользовательское изменение
- 61. CSS 3. Новые возможности Тень блока/box-shadow
- 62. Web-страницы. JavaScript
- 63. Немного о JavaScript Язык JavaScript предоставляет средства
- 64. Объектная модель DOM В javascript страница представлена
- 65. Простейший DOM Самый внешний тег - , поэтому
- 66. Обращение к элементам DOM Стандарт DOM предусматривает
- 67. Обращение к элементам DOM Следующий способ -
- 68. Возможности, которые даёт DOM Каждый DOM-элемент является
- 69. Вставить код JavaScript на страницу function
- 70. Результат При нажатии:
- 71. jQuery jQuery — библиотека JavaScript, фокусирующаяся на
- 72. jQuery. Подключение Подключить jQuery можно двумя способами:
- 73. jQuery. Подключение 2. Подключение jQuery с CDN
- 74. jQuery. Пример(слайдер) jQuery можно использовать для различных
- 75. jQuery. Пример(слайдер) Добавляем на страницу следующий код
- 76. jQuery. Пример(слайдер) Как изменять слайдер:
- 77. jQuery. Пример(слайдер) Вставляем Инициализацию плагина 1.
- 78. jQuery. Пример(слайдер) Результат:
- 79. jQuery. Пример(галерея изображений) Использование jQuery
- 80. jQuery UI. jQuery UI
- 81. jQuery UI. Datapicker Datepicker —
- 82. jQuery UI. Tabs Tabs — вкладки
- 83. jQuery UI. Tabs
- 84. jQuery UI. Accordion Accordion — виджет «Аккордеон»
- 85. jQuery UI. Accordion
- 86. Landing Page LANDING PAGE - веб-страница, построенная
- 87. Landing Page. Шаблон
- 88. Landing Page. Пример
- 89. Landing Page. Перемещение по странице Когда на
- 90. Landing Page. Кнопка наверх с помощью jQuery
- 91. Landing Page. Кнопка наверх. Чтобы придать
- 92. Web-страницы. PHP+MySQL
- 93. Обработка событий Динамика на веб-страницах реализована при
- 94. Схема работы без и с PHP Статические HTML-страницы Динамические страницы (с PHP кодом)
- 95. РНР выполняется на сервере. Браузер посылает серверу
- 96. Что необходимо Apache HTTP-сервер необходим для
- 97. Денвер Локальный сервер (Apache, PHP, MySQL,
- 98. Для того, чтобы сообщить серверу о том,
- 99. Форма — это инструмент, с помощью которого
- 100. ! В свойстве action тега Form указывается файл скрипта имя_файла.php И
- 101. Передача данных на сервер Тэг , имеющий
- 102. Передача данных методом GET GET - это
- 103. Передача данных методом POST Главное отличия метода
- 104. Передача значений $_POST[‘sirname’] $_POST[‘email’] $_POST[‘message’] Передача значений
- 105. Немного о языке PHP echo - выводит
- 106. Обработка переданных значений А теперь – создаем
- 107. Хранение данных Хранилище обработанных данных
- 108. Запись в файл на php
- 109. Чтение из файла на php
- 110. Использование БД Mysql 1. Создаём базу данных
- 111. Использование БД Mysql 2. В созданной базе
- 112. Использование БД Mysql 3. Подключаемся к базе
- 113. Как записать данные в MySQL Структурированный язык
- 114. Как записать данные в MySQL
- 115. Как выбрать данные из MySQL
- 116. Загрузка файлов на сервер Приложение для загрузки
- 117. Обработка multipart-форм Как же PHP обрабатывает multipart-формы?
- 118. Обработка multipart-форм После завершения работы скрипта, временный
- 119. Пишем upload.php
- 120. Считывание файлов из директории ”> } } ?>
Слайд 1Основы web-технологий. Технологии создания web-сайтов.
Асирян Александр Вячеславович
ст. преподаватель кафедры АСУ
E-mail: asiryan.a@mail.ru
Слайд 2Сеть Интернет
Интернет — всемирная система объединённых компьютерных сетей, обеспечивающих работу с большим
Сайты — это набор текстовых файлов (гипертекстовых страниц), связанных между собой узлами перехода (гиперссылками для быстрого перехода на другие страницы).
Гипертекст - это текст, в котором содержаться ссылки на другие документы.
Слайд 4??
Веб-обозрева́тель, бра́узер (от англ. Web browser) — программное обеспечение для просмотра
Браузер
Слайд 5Веб-страница
Веб-страница — документ или информационный ресурс Всемирной паутины, доступ к которому
Веб-страницы обычно создаются на языках разметки HTML и могут содержать гиперссылки для быстрого перехода на другие страницы.
Информация на веб-странице может быть представлена в различных формах:
текст
статические и анимированные графические изображения
аудио
видео
Информационно значимое содержимое веб-страницы обычно называется контентом.
Несколько веб-страниц, объединенных общей темой и дизайном, а также связанных между собой ссылками и обычно находящихся на одном сервере, образуют веб-сайт.
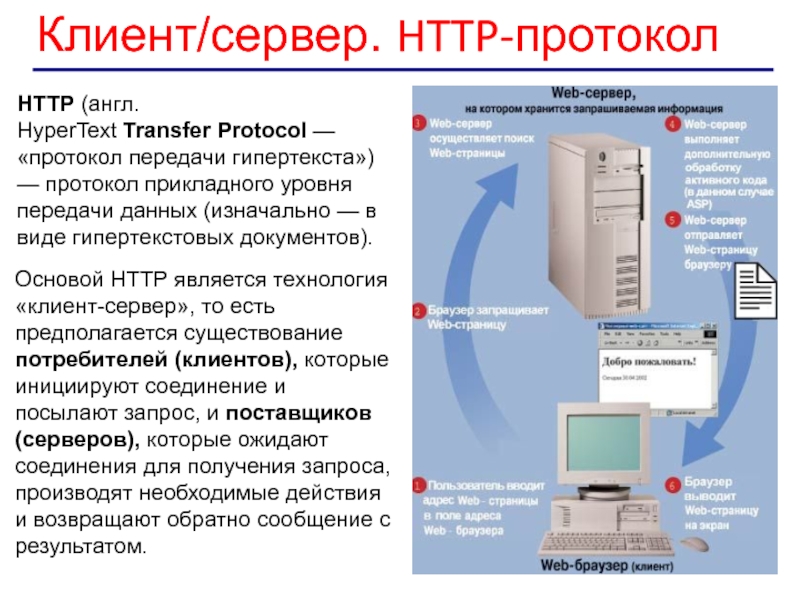
Слайд 6Клиент/сервер. HTTP-протокол
Основой HTTP является технология «клиент-сервер», то есть предполагается существование
HTTP (англ. HyperText Transfer Protocol — «протокол передачи гипертекста») — протокол прикладного уровня передачи данных (изначально — в виде гипертекстовых документов).
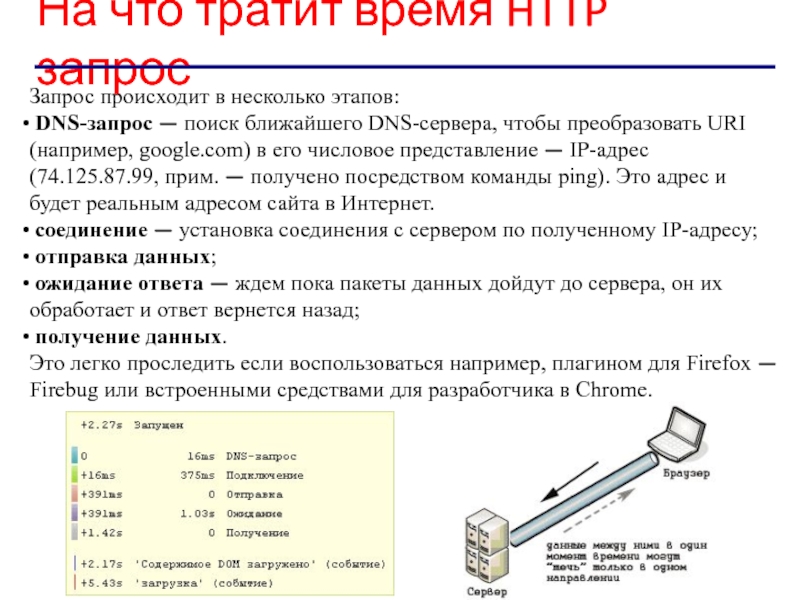
Слайд 7Запрос происходит в несколько этапов:
DNS-запрос — поиск ближайшего DNS-сервера, чтобы
соединение — установка соединения с сервером по полученному IP-адресу;
отправка данных;
ожидание ответа — ждем пока пакеты данных дойдут до сервера, он их обработает и ответ вернется назад;
получение данных.
Это легко проследить если воспользоваться например, плагином для Firefox — Firebug или встроенными средствами для разработчика в Chrome.
На что тратит время HTTP запрос
Слайд 8Какие бывают Web-страницы?
статические – существуют на сервере в виде
динамические – полностью или частично создаются на сервере в момент запроса (выбор информации из базы данных) *.shtml, *.asp, *.pl, *.php
позволяют выбирать информацию из базы данных по заранее неизвестным запросам
дополнительная нагрузка на сервер
загружаются медленнее
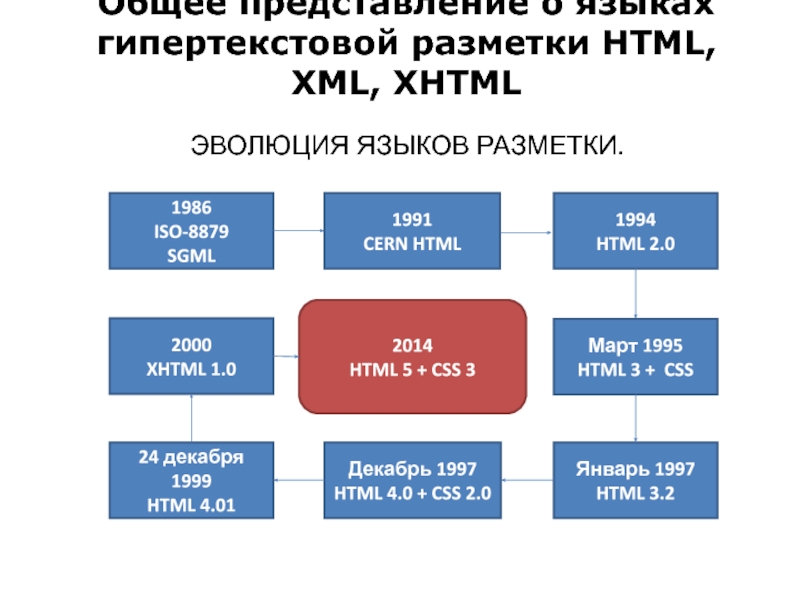
Слайд 9Общее представление о языках гипертекстовой разметки HTML, XML, XHTML
ЭВОЛЮЦИЯ
1986
ISO-8879
SGML
Декабрь 1997
HTML 4.0 + CSS 2.0
Январь 1997
HTML 3.2
Март 1995
HTML 3 + CSS
1994
HTML 2.0
1991
CERN HTML
24 декабря 1999
HTML 4.01
2000
XHTML 1.0
2014
HTML 5 + CSS 3
Слайд 10HTML
(от англ. HyperText Markup Language — «язык разметки гипертекста»)
Основным форматом представления документов
HTML – это определенная совокупность правил (тегов), по которым оформляется документ. Теги показывают Интернет-браузеру, как следует отображать текст на Web-страничке.
Структура тега (пары тегов) всегда такова:
<название тега> …
Теги могут содержать атрибуты, характеризующие отображение информации внутри тега.
Слайд 11XML и XHTML
XML (eXtensible Markup Language)
XML похож на язык HTML тем,
XHTML (eXtensible HyperText Markup Language)
XHTML - это основанный на XML язык разметки гипертекста, максимально приближенный к стандартам HTML. XHTML отличается от HTML строгостью написания кода. Если HTML позволял писать практически любые конструкции и браузер их корректно распознавал, то теперь, с появлением XHTML, это стало невозможным. Строгие требования к оформлению XHTML-кода позволяют избежать многих ошибок ещё на стадии написания и отладки.
На данный момент используется HTML 5. он был создан как единый язык разметки, который мог бы сочетать синтаксические нормы HTML и XHTML.
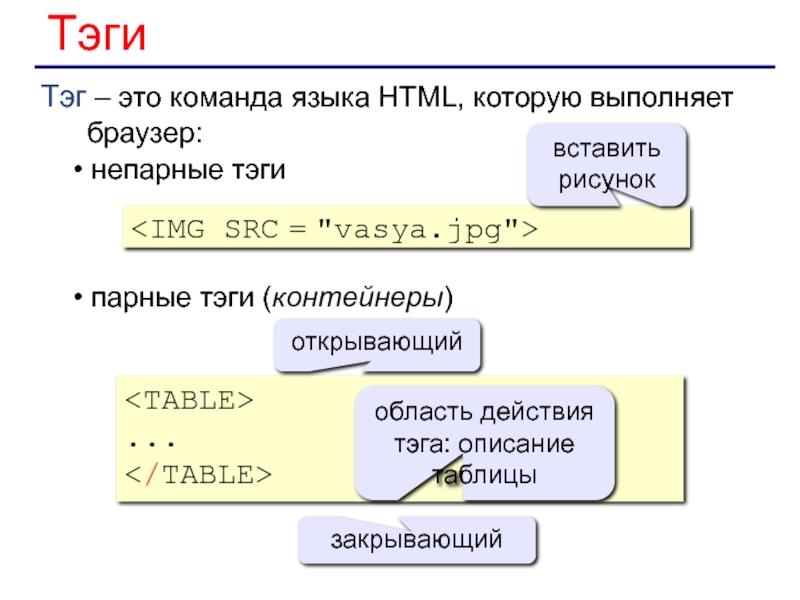
Слайд 12Тэги
Тэг – это команда языка HTML, которую выполняет браузер:
непарные тэги
парные

вставить рисунок
открывающий
закрывающий
область действия тэга: описание таблицы
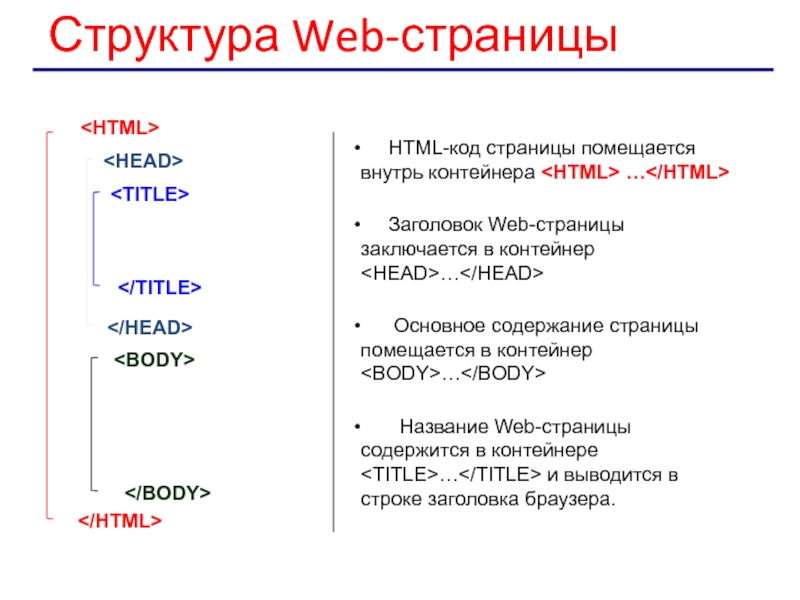
Слайд 13
HTML-код страницы помещается внутрь контейнера …
Основное содержание страницы помещается в контейнер …
Название Web-страницы содержится в контейнере
Структура Web-страницы
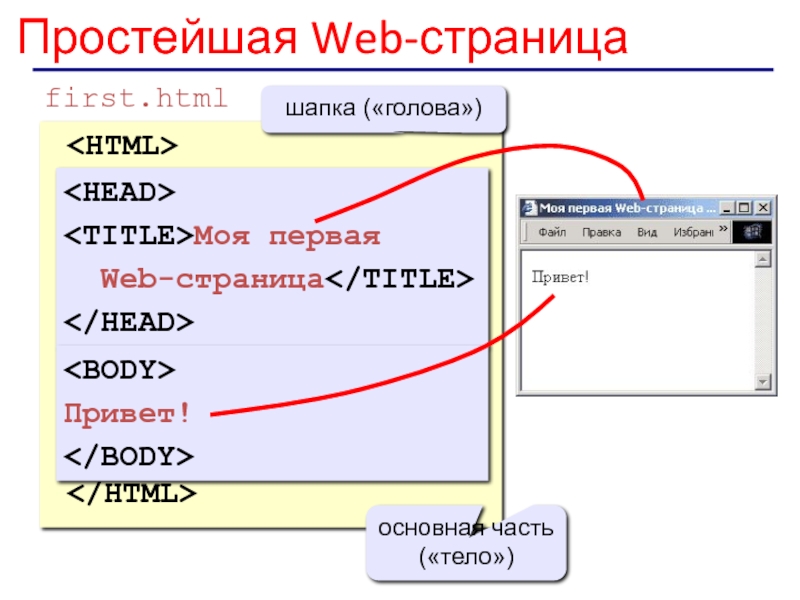
Слайд 14Простейшая Web-страница
Моя первая
Web-страница
Привет!
first.html
Моя первая
Web-страница
шапка («голова»)
Привет!
основная
Слайд 16Cоздание файла веб-страницы
Открыть Notepad++ и введите туда следующий текст:
Моя первая
Здравствуйте, это моя первая страница.
Добро пожаловать! :)