- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы HTML презентация
Содержание
- 1. Основы HTML
- 2. HTML (Hyper Text Markup Language) язык разметки гипертекста Web-страницы
- 3. Программы для создания HTML – файлов: Редакторы
- 4. Программы для просмотра Web - страниц Microsoft
- 5. Программы для создания HTML – файлов:
- 6. Гипертекст – это текст, содержащий специальные разметочные
- 7. Пример тега
- 8. Категории тегов Структурные теги Теги символов Теги
- 9. Структура HTML - документа
- 10. начинает описание HTML
- 11. Раздел заголовка Начинается тегом Заканчивается тегом
- 12. Раздел содержательной части Начинается тегом Заканчивается
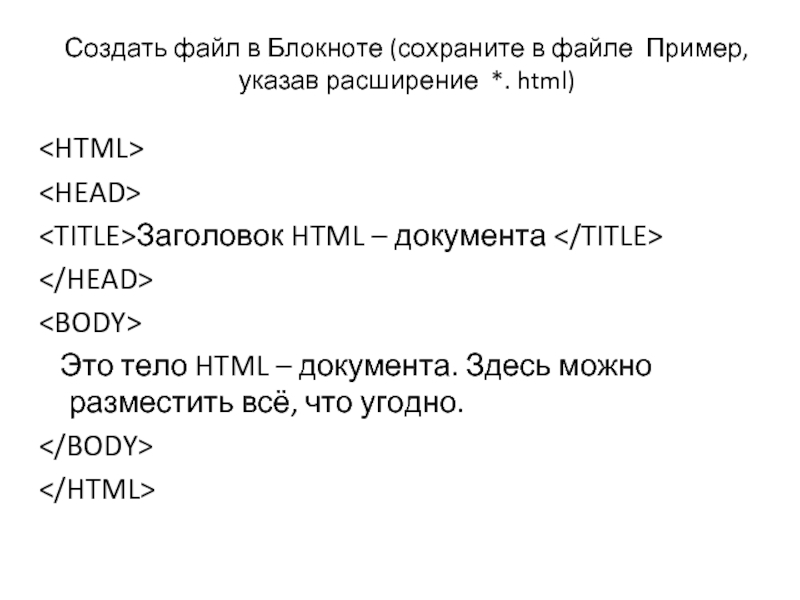
- 13. Создать файл в Блокноте (сохраните в файле
- 14. Создать файл в Блокноте (сохраните в файле Пример, указав расширение *. html)
- 15. Теги символов Теги логического форматирования текста Теги физического форматирования текста
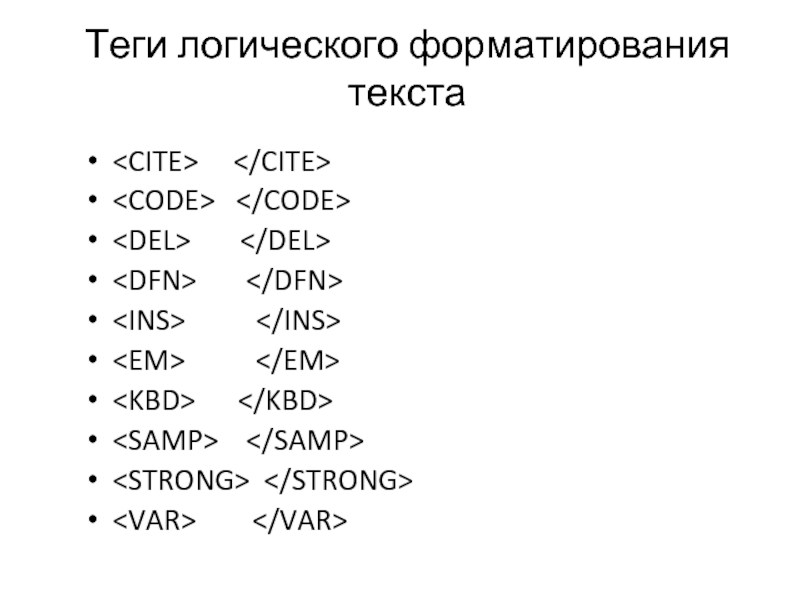
- 16. Теги логического форматирования текста
- 17. Теги физического форматирования текста
- 18. используется для отметки аббревиатур, акронимов (акроним
- 19. Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа»
- 20. Пример использования тега :
- 21. Тег позволяет изменить шрифт
- 22. Параметры тега FACE (задаёт название шрифта,
- 23. Задание цвета на языке HTML Шестнадцатеричные
- 24. Пример использования параметра Color: Шрифт
- 25. Примеры использования параметров тега :
- 26. Тег используется для указания размера, типа и цвета шрифта по умолчанию
- 27. Примеры использования тега :
- 28. Пример использования параметра Color c тегом
- 29. тег «параграф», отделяет абзац друг от друга Тег
- 30. Примеры использования тега :
- 31. Тег отображение горизонтальной линии
- 32. Пример использования тега :
- 33. Тег для разметки заголовков (,, , , , )
- 34. Вставка пробелов и специальных символов " ± ²
- 35. Список использованной литературы Информатика. 7 – 9
Слайд 3Программы для создания HTML – файлов:
Редакторы (HTML Wirtel, HTML Assistant, WebEdit,
HomeSite, Блокнот и т.д.)
Шаблоны
Программы-преобразователи
Шаблоны
Программы-преобразователи
Слайд 4Программы для просмотра Web - страниц
Microsoft Internet Explorer
Netscape Communicator
The Bat!
Opera и
т.д.
Слайд 5Программы для создания HTML – файлов:
Блокнот
(для создания страницы)
Internet Explorer
(для интерпретации файлов)
(для создания страницы)
Internet Explorer
(для интерпретации файлов)
Слайд 6Гипертекст – это текст, содержащий специальные разметочные теги.
Теги (tag – ярлык,
признак) – инструкции браузера, указывающие способ отображения текста.
Слайд 7Пример тега
Типы тегов
Парные (влияет на
текст с того места, где употреблён тег, до того места, где указан признак окончания его действия)
Непарные
Непарные
Слайд 8Категории тегов
Структурные теги
Теги символов
Теги форматирования абзацев
Теги оформления списков данных
Теги логического форматирования
текста
Теги физического форматирования текста
Теги физического форматирования текста
Слайд 10
начинает описание HTML - файла
HTML - документ состоит
из двух частей:
Раздел заголовка
Содержательная часть
Слайд 11Раздел заголовка
Начинается тегом
Заканчивается тегом
Mежду данными тегами располагается тег
(этот тег используется для задания названия документа)
Слайд 12Раздел содержательной части
Начинается тегом
Заканчивается тегом
(между которыми располагается содержимое
HTML -
документа)
Слайд 13Создать файл в Блокноте (сохраните в файле Пример, указав расширение *.
html)
Заголовок HTML – документа
Это тело HTML – документа. Здесь можно разместить всё, что угодно.
Это тело HTML – документа. Здесь можно разместить всё, что угодно.
Слайд 18
используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из
начальных букв словосочетания); используя тег - можно указать «расшифровку» акронима, которая появляется на экране, когда курсор располагается на акрониме.<br> </div>
<div class="image">
<a href="/img/tmb/3/203223/895a7ba41cfd0a0f3721ba69a8e0e7df-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из начальных букв словосочетания); используя тег - можно указать «расшифровку» акронима, которая появляется на экране, когда курсор располагается на акрониме."><img src="/img/tmb/3/203223/895a7ba41cfd0a0f3721ba69a8e0e7df-800x.jpg" title="используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из начальных букв словосочетания); используя" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide19">
<h2><a href="/img/tmb/3/203223/20cdcd65cfb8f0711135c1b3235f7d2f-800x.jpg" target="_blank">Слайд 19</a>Пример использования тега :<br> МКОУ </h2>
<div class="text">
«Глядянская средняя общеобразовательная школа» <br> </div>
<div class="image">
<a href="/img/tmb/3/203223/20cdcd65cfb8f0711135c1b3235f7d2f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа» "><img src="/img/tmb/3/203223/20cdcd65cfb8f0711135c1b3235f7d2f-800x.jpg" title="Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа»" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide20">
<h2><a href="/img/tmb/3/203223/33726caea06edd076d8a3cccd0750912-800x.jpg" target="_blank">Слайд 20</a>Пример использования тега :<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/203223/33726caea06edd076d8a3cccd0750912-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования тега :"><img src="/img/tmb/3/203223/33726caea06edd076d8a3cccd0750912-800x.jpg" title="Пример использования тега :" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide21">
<h2><a href="/img/tmb/3/203223/3b581ee0de731c1c305e8efe27b15f58-800x.jpg" target="_blank">Слайд 21</a>Тег <br>позволяет изменить шрифт<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/203223/3b581ee0de731c1c305e8efe27b15f58-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тег позволяет изменить шрифт"><img src="/img/tmb/3/203223/3b581ee0de731c1c305e8efe27b15f58-800x.jpg" title="Тег позволяет изменить шрифт" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide22">
<h2><a href="/img/tmb/3/203223/80734cf1d7061d5fbe6b3d6504f413f4-800x.jpg" target="_blank">Слайд 22</a>Параметры тега <br>FACE (задаёт название шрифта, которым <br> </h2>
<div class="text">
будет выводится текст)<br>SIZE (задаёт размеры шрифта в условных <br> единицах от 1 до 7)<br>COLOR (устанавливает цвет шрифта, <br> который может задаваться с <br> помощью стандартных имён или <br> набором шестнадцатеричных цифр)<br> </div>
<div class="image">
<a href="/img/tmb/3/203223/80734cf1d7061d5fbe6b3d6504f413f4-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Параметры тега FACE (задаёт название шрифта, которым будет выводится текст)SIZE (задаёт размеры шрифта в условных единицах от 1 до 7)COLOR (устанавливает цвет шрифта, который может задаваться с помощью стандартных имён или набором шестнадцатеричных цифр)"><img src="/img/tmb/3/203223/80734cf1d7061d5fbe6b3d6504f413f4-800x.jpg" title="Параметры тега FACE (задаёт название шрифта, которым будет выводится текст)SIZE (задаёт" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide23">
<h2><a href="/img/tmb/3/203223/294136cfdd398f10c6cc4025b3f37bd0-800x.jpg" target="_blank">Слайд 23</a>Задание цвета
на языке HTML<br>Шестнадцатеричные значения<br> (цветовая система базируется на</h2>
<div class="text">
трёх основных цветах – красном, зеленом и синем – обозначается RGB)<br>Например: #000000, #0000FF, #FF0000, <br> #FFFFFF<br>Мнемонические обозначения <br> (название цвета)<br>Например: Red, White, Blue, Green<br> </div>
<div class="image">
<a href="/img/tmb/3/203223/294136cfdd398f10c6cc4025b3f37bd0-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Задание цвета на языке HTMLШестнадцатеричные значения (цветовая система базируется на трёх основных цветах – красном, зеленом и синем – обозначается RGB)Например: #000000, #0000FF, #FF0000, #FFFFFFМнемонические обозначения (название цвета)Например: Red, White, Blue, Green"><img src="/img/tmb/3/203223/294136cfdd398f10c6cc4025b3f37bd0-800x.jpg" title="Задание цвета на языке HTMLШестнадцатеричные значения (цветовая система базируется на трёх основных цветах – красном," alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide24">
<h2><a href="/img/tmb/3/203223/500550afdd92b8cf393f8d4b8c3cd011-800x.jpg" target="_blank">Слайд 24</a>Пример использования
параметра Color:<br> Шрифт размера 6, цвет зелёный </h2>
<div class="text">
<BR><br><br>или<br><br><FONT COLOR=#008000> Шрифт размера 6, цвет зелёный </FONT> <BR><br> </div>
<div class="image">
<a href="/img/tmb/3/203223/500550afdd92b8cf393f8d4b8c3cd011-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования параметра Color: Шрифт размера 6, цвет зелёный или Шрифт размера 6, цвет зелёный "><img src="/img/tmb/3/203223/500550afdd92b8cf393f8d4b8c3cd011-800x.jpg" title="Пример использования параметра Color: Шрифт размера 6, цвет зелёный или Шрифт размера 6, цвет зелёный" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide25">
<h2><a href="/img/tmb/3/203223/ba26f0ee7283ed7f1f7eb3bb03b16ead-800x.jpg" target="_blank">Слайд 25</a>Примеры использования
параметров тега :<br><br> Название шрифта </h2>
<div class="text">
<BR><br><br><FONT SIZE=5> Шрифт размера 5 </FONT> <BR><br><br><FONT FACE=“ARIAL” SIZE=+3 COLOR=Green> Шрифт размера 6, цвет зелёный </FONT> <BR><br> <br> </div>
<div class="image">
<a href="/img/tmb/3/203223/ba26f0ee7283ed7f1f7eb3bb03b16ead-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Примеры использования параметров тега : Название шрифта Шрифт размера 5 Шрифт размера 6, цвет зелёный "><img src="/img/tmb/3/203223/ba26f0ee7283ed7f1f7eb3bb03b16ead-800x.jpg" title="Примеры использования параметров тега : Название шрифта Шрифт размера 5 Шрифт размера 6," alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide26">
<h2><a href="/img/tmb/3/203223/7d02604b4b20f72856a935c67b7ce837-800x.jpg" target="_blank">Слайд 26</a> Тег <br>используется для указания размера,<br> типа и цвета шрифта по</h2>
<div class="text">
умолчанию<br> </div>
<div class="image">
<a href="/img/tmb/3/203223/7d02604b4b20f72856a935c67b7ce837-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Тег используется для указания размера, типа и цвета шрифта по умолчанию"><img src="/img/tmb/3/203223/7d02604b4b20f72856a935c67b7ce837-800x.jpg" title="Тег используется для указания размера, типа и цвета шрифта по умолчанию" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide27">
<h2><a href="/img/tmb/3/203223/d57744f8e668b111583df6af4098955b-800x.jpg" target="_blank">Слайд 27</a>Примеры использования
тега :<br><br> Шрифт по</h2>
<div class="text">
умолчанию размера 3<BR><br><br><BASEFONT SIZE=2>Шрифт размера 2<BR><br><br><BASEFONT SIZE=4 COLOR=Olive> Шрифт размера 4, цвет оливковый <BR><br> <br><br> </div>
<div class="image">
<a href="/img/tmb/3/203223/d57744f8e668b111583df6af4098955b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Примеры использования тега : Шрифт по умолчанию размера 3Шрифт размера 2 Шрифт размера 4, цвет оливковый "><img src="/img/tmb/3/203223/d57744f8e668b111583df6af4098955b-800x.jpg" title="Примеры использования тега : Шрифт по умолчанию размера 3Шрифт размера 2 Шрифт размера 4," alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide28">
<h2><a href="/img/tmb/3/203223/0813e7b713c7cc2dba19731b0a9f77c9-800x.jpg" target="_blank">Слайд 28</a>Пример использования параметра
Color c тегом :<br> Задание <br></h2>
<div class="text">
цвета фона <BR><br><br> </div>
<div class="image">
<a href="/img/tmb/3/203223/0813e7b713c7cc2dba19731b0a9f77c9-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования параметра Color c тегом : Задание цвета фона "><img src="/img/tmb/3/203223/0813e7b713c7cc2dba19731b0a9f77c9-800x.jpg" title="Пример использования параметра Color c тегом : Задание цвета фона" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide29">
<h2><a href="/img/tmb/3/203223/eb55e63e51a938bb42e95ff1d8a1cfca-800x.jpg" target="_blank">Слайд 29</a>тег «параграф», отделяет абзац <br>друг от друга<br> Тег <br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/203223/eb55e63e51a938bb42e95ff1d8a1cfca-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="тег «параграф», отделяет абзац друг от друга Тег "><img src="/img/tmb/3/203223/eb55e63e51a938bb42e95ff1d8a1cfca-800x.jpg" title="тег «параграф», отделяет абзац друг от друга Тег" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide30">
<h2><a href="/img/tmb/3/203223/d95d216900180c6d8a61ee4f8824a049-800x.jpg" target="_blank">Слайд 30</a>Примеры использования
тега :<br><br> Выравнивание по левой</h2>
<div class="text">
границе окна<BR><br><br><P ALIGN=CENTER><br> Выравнивание по центру окна<BR><br><br><P ALIGN=RIGHT><br> Выравнивание по правой границе окна<BR><br><br><P ALIGN=JUSTIFY><br> Выравнивание по ширине окна<BR><br><br> <br><br> </div>
<div class="image">
<a href="/img/tmb/3/203223/d95d216900180c6d8a61ee4f8824a049-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Примеры использования тега : Выравнивание по левой границе окна Выравнивание по центру окна Выравнивание по правой границе окна Выравнивание по ширине окна "><img src="/img/tmb/3/203223/d95d216900180c6d8a61ee4f8824a049-800x.jpg" title="Примеры использования тега : Выравнивание по левой границе окна Выравнивание по центру окна Выравнивание" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide31">
<h2><a href="/img/tmb/3/203223/3ca34fb3ee6c7d63e45f2b16e789fbae-800x.jpg" target="_blank">Слайд 31</a> Тег <br>отображение горизонтальной линии<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/203223/3ca34fb3ee6c7d63e45f2b16e789fbae-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Тег отображение горизонтальной линии"><img src="/img/tmb/3/203223/3ca34fb3ee6c7d63e45f2b16e789fbae-800x.jpg" title="Тег отображение горизонтальной линии" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide32">
<h2><a href="/img/tmb/3/203223/b25d1c54a82d39a28d26dede7fdfedf5-800x.jpg" target="_blank">Слайд 32</a>Пример использования
тега :<br><br><br> </h2>
<div class="text">
<br><br> </div>
<div class="image">
<a href="/img/tmb/3/203223/b25d1c54a82d39a28d26dede7fdfedf5-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример использования тега : "><img src="/img/tmb/3/203223/b25d1c54a82d39a28d26dede7fdfedf5-800x.jpg" title="Пример использования тега :" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide33">
<h2><a href="/img/tmb/3/203223/ffedb6bcaaef1697e36d18285265e957-800x.jpg" target="_blank">Слайд 33</a> Тег <br>для разметки заголовков (,,<br>, , , )<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/203223/ffedb6bcaaef1697e36d18285265e957-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Тег для разметки заголовков (,,, , , )"><img src="/img/tmb/3/203223/ffedb6bcaaef1697e36d18285265e957-800x.jpg" title="Тег для разметки заголовков (,,, , , )" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide34">
<h2><a href="/img/tmb/3/203223/bcd3694e492f9dd06b62725ce7fd2616-800x.jpg" target="_blank">Слайд 34</a>Вставка пробелов и специальных символов<br> <br>"<br>±<br>²<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/203223/bcd3694e492f9dd06b62725ce7fd2616-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Вставка пробелов и специальных символов "±²"><img src="/img/tmb/3/203223/bcd3694e492f9dd06b62725ce7fd2616-800x.jpg" title="Вставка пробелов и специальных символов "±²" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide35">
<h2><a href="/img/tmb/3/203223/b82e7070ead85e655e6543bd50d41d5b-800x.jpg" target="_blank">Слайд 35</a>Список использованной литературы<br>Информатика. 7 – 9 класс. Базовый курс. Практикум по</h2>
<div class="text">
информационным технологиям /Под ред. Н.В.Макаровой. – СПб.: Питер, 2006.<br>А.А. Медведев. Основы HTML: Учебное пособие для средних учебных заведений. – Курган: Изд-во Курганского ИПКРО, 2002. <br>Изображения http://www.xard.ru/post/18613/<br> </div>
<div class="image">
<a href="/img/tmb/3/203223/b82e7070ead85e655e6543bd50d41d5b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Список использованной литературыИнформатика. 7 – 9 класс. Базовый курс. Практикум по информационным технологиям /Под ред. Н.В.Макаровой. – СПб.: Питер, 2006.А.А. Медведев. Основы HTML: Учебное пособие для средних учебных заведений. – Курган: Изд-во Курганского ИПКРО, 2002. Изображения http://www.xard.ru/post/18613/"><img src="/img/tmb/3/203223/b82e7070ead85e655e6543bd50d41d5b-800x.jpg" title="Список использованной литературыИнформатика. 7 – 9 класс. Базовый курс. Практикум по информационным технологиям /Под ред." alt=""></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-8 -->
<div id="yandex_rtb_R-A-468740-8"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-468740-8",
renderTo: "yandex_rtb_R-A-468740-8",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<div class="url" id="download"><a href="/uncategorized/osnovy-html-3/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-468740-2 -->
<div id="yandex_rtb_R-A-468740-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-468740-2',
blockId: 'R-A-468740-2'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/uncategorized/78777-etim%20zhe-obyasnyaetsya-otchasti-i%20to%20plachevnoe-polozhenie-v%20kotorom-okazalsya-patsient-kogda-on-vyskochil-iz%20vagona-i%20povalilsya-na%20platformu-razdiraemyy-na%20chasti-suhim-layushchim-kashlem-stol-privychnym-dlya-sluha-obitatel">
<img src="/img/tmb/1/78777/05f91471d2733f71c1eebfb5d02ea7a9-800x.jpg" alt="">
<span class="desc">
<span>Этим же объясняется отчасти и то плачевное положение, в котором оказался [Пациент], когда он выскочил из вагона и повалился на платформу, раздираемый на части сухим, лающим кашлем, столь привычным для слуха обитателей Сан-Антонио
Новый приступ кашля нача</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 0</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/obrazovatelnaya-programma-douosnovnoy-strategicheskiy-dokument-opredelyayushchiy-soderzhanie-sovremennogo-doshkolnogo-obrazovaniya">
<img src="/img/tmb/1/90434/658a12fb7a06e97ed04169e66f816144-800x.jpg" alt="">
<span class="desc">
<span>Образовательная программа ДОУ – основной стратегический документ, определяющий содержание современного дошкольного образования</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 460</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-13 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-468740-13'
})
})</script></div>
<div class="wrapper">
<a href="/uncategorized/slozhenie-i-vychitanie-desyatichnyh-drobey-116">
<img src="/img/tmb/2/166948/15b7457cd291981276d870cde34f752c-800x.jpg" alt="">
<span class="desc">
<span>Сложение и вычитание десятичных дробей</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 298</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/process-aid-additives-for-thermoplastics">
<img src="/img/tmb/2/106374/a9032e115c11cebded6e4aac479e4a2f-800x.jpg" alt="">
<span class="desc">
<span>Process aid additives for thermoplastics</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 224</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/ultramafit-mafitovye-kompleksy-v-skladchatyh-strukturah-uralo-mongolskogo-poyasa-klassifikatsiya-sostav-proishozhdenie-znachenie-dlya-istorii-razvitiya-okrain-paleookeana">
<img src="/img/tmb/3/272852/5fe1493216de7bceab2e36831258d15c-800x.jpg" alt="">
<span class="desc">
<span>Ультрамафит-мафитовые комплексы в складчатых структурах Урало-Монгольского пояса: классификация, состав, происхождение, значение для истории развития окраин палеоокеана</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 330</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/rezhimy-i-sposoby-hraneniya-plodov-i">
<img src="/img/tmb/5/455091/7544edb0d2ebbcf5fba6c90213e5d0be-800x.jpg" alt="">
<span class="desc">
<span>Режимы и способы хранения плодов и овощей</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 1338</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:</p>
<p>Email: <a href="#" class="js_hidden_email" data-address="thepresentation" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="links">
</div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое ThePresentation.ru?</h4>
<p>Это сайт презентаций, докладов, проектов, шаблонов в формате PowerPoint. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами с другими пользователями.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <a href="https://metrika.yandex.ru/stat/?id=54509641&from=informer" target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/54509641/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="54509641" data-lang="ru" /></a>
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t16.2;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?0ed36ea232886ff4063bbdd9e2c5b9c0"></script>
</body>
</html>