- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Лекция 9. Фреймовые структуры презентация
Содержание
- 1. Лекция 9. Фреймовые структуры
- 2. Фреймы – это окна независимого просмотра HTML-документа.
- 3. Достоинства: фреймы одновременно отображают различную информацию в
- 4. Недостатки: доступная область Web-страницы существенно сужается; при
- 5. Недостатки: при создании фреймов правильно выбрать их
- 6. Синтаксис фреймов Для создания фрейма используется тег
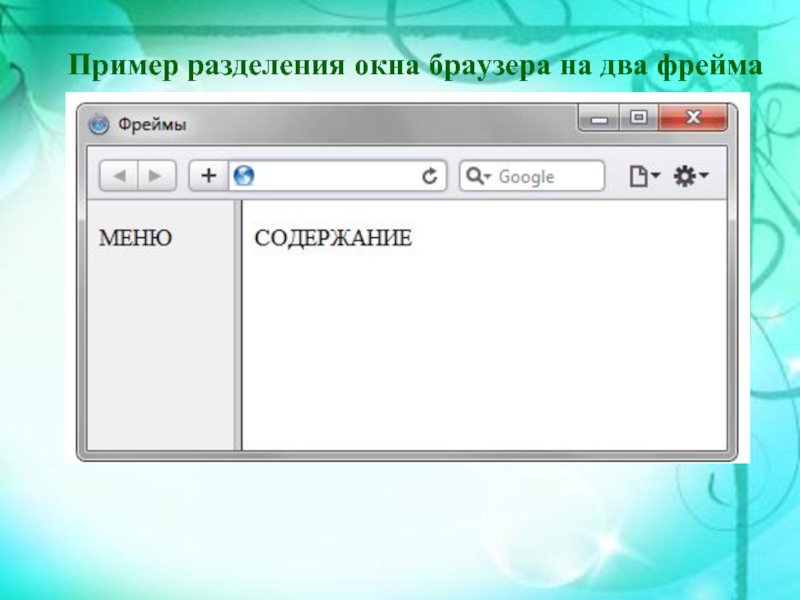
- 7. Пример разделения окна браузера на два фрейма
- 8. При использовании фреймов необходимо как минимум три
- 9. … …
- 10. Атрибуты тега cols="..." - задает вертикальное
- 11. Способы задания размеров фреймов: Число – определяет
- 12. Примеры
- 13. Атрибуты тега border="..." - определяет ширину
- 14. Атрибуты тега frameborder="..." - указывает браузеру,
- 15. Атрибуты тега bordercolor="..." - задает цвет
- 16. Атрибуты тега src=“URL” - путь к
- 17. Пример
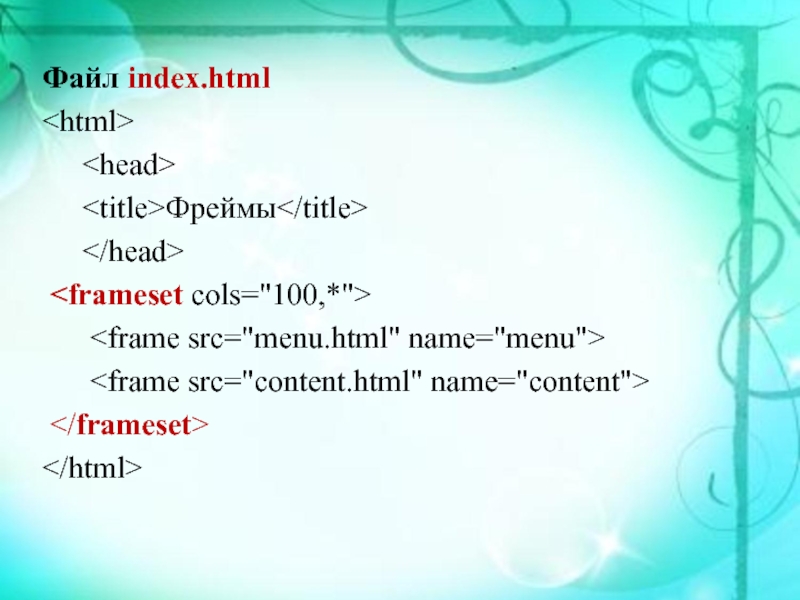
- 18. Файл index.html Фреймы
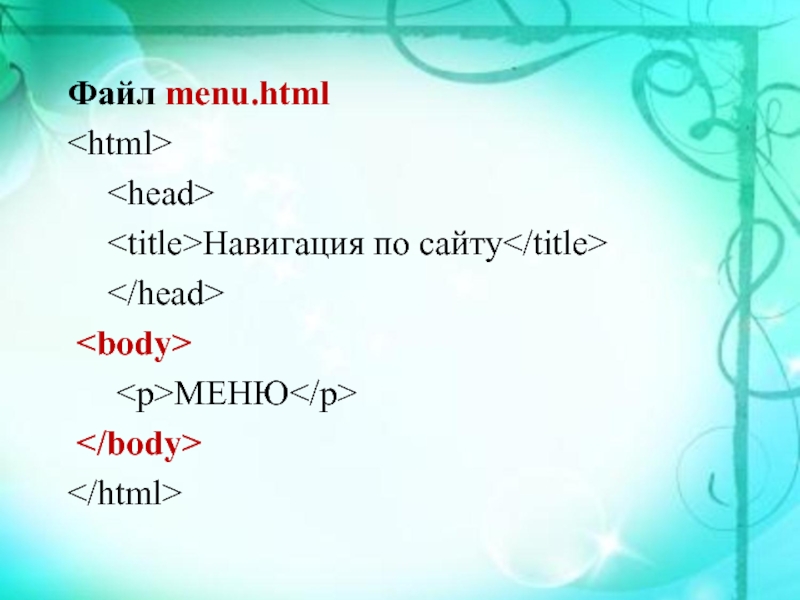
- 19. Файл menu.html Навигация
- 20. Файл content.html
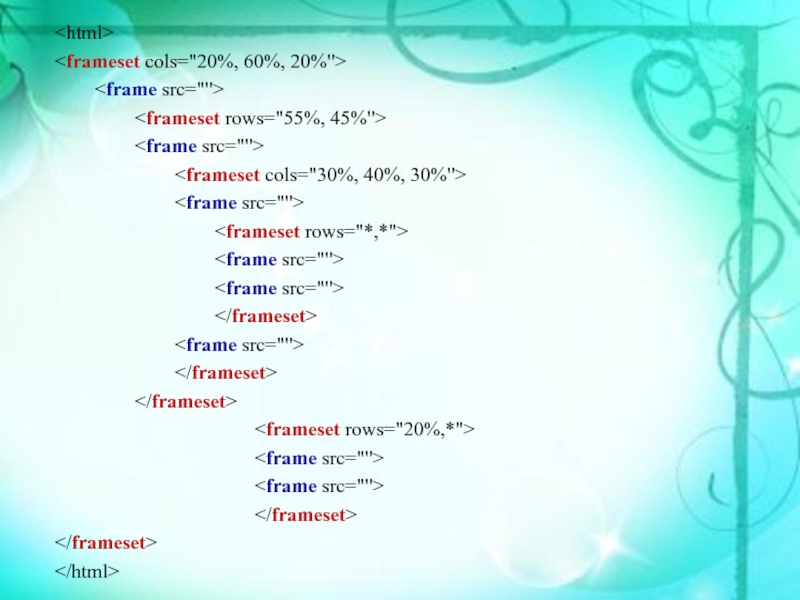
- 21. Фреймы могут вложенными друг в друга
- 23. Ссылки в фреймах Чтобы документ загружался в
- 24. Имя фрейма должно начинаться с
- 25. Встроенный (плавающий) фрейм Фрейм, который можно добавлять
- 26. Бегущая строка Создаётся с помощью тэгов
- 27. scrollamount="..." - шаг перемещения в строке в
- 28. Создание карты изображения Позволяет пользователю привязывать ссылки
- 29. Синтаксис определения карты изображения:
- 30. Атрибуты тега SHAPE - указывает форму
- 31. Атрибуты тега SHAPE – указывает форму
- 32. HREF="url" – описание ссылки, действия по которой
- 33. Пример
Слайд 2Фреймы – это окна независимого просмотра HTML-документа.
Фреймы позволяют разбивать Web-страницы на
множественные прокручиваемые подокна, значительно улучшить внешний вид и функциональность информационных систем и Web-приложений.
Слайд 3Достоинства:
фреймы одновременно отображают различную информацию в пределах одного окна;
используя фреймы, можно
постоянно отображать определенную информацию (например логотип или содержание), не включая ее в каждую страницу сайта;
можно гибко построить навигацию по сайту.
можно гибко построить навигацию по сайту.
Слайд 4Недостатки:
доступная область Web-страницы существенно сужается;
при использовании фреймов, в контенте обычно нет
ссылок, что плохо сказывается на индексировании сайта поисковыми системами;
фреймы показывают title (название) одной страницы, пользователь не сможет поместить нужную ему страницу в избранное;
большое число фреймов требует для браузера выделения больше памяти, чем обычно;
фреймы показывают title (название) одной страницы, пользователь не сможет поместить нужную ему страницу в избранное;
большое число фреймов требует для браузера выделения больше памяти, чем обычно;
Слайд 5Недостатки:
при создании фреймов правильно выбрать их размер часто бывает затруднительно;
при
низком разрешении экрана монитора объем видимой информации значительно уменьшается;
многие поисковые системы и каталоги отказываются регистрировать страницы, использующие фреймы;
некоторые браузеры не умеют обрабатывать фреймы;
в спецификации HTML 5 фреймы не поддерживаются.
многие поисковые системы и каталоги отказываются регистрировать страницы, использующие фреймы;
некоторые браузеры не умеют обрабатывать фреймы;
в спецификации HTML 5 фреймы не поддерживаются.
Слайд 6Синтаксис фреймов
Для создания фрейма используется тег , который заменяет тег
в документе и применяется для разделения экрана на области. Внутри данного тега находятся теги , которые указывают на HTML-документ, предназначенный для загрузки в область. Теги и
Слайд 8При использовании фреймов необходимо как минимум три HTML-файла: первый определяет фреймовую
структуру и делит окно браузера на две части, а оставшиеся два документа загружаются в заданные окна.
Слайд 10Атрибуты тега
cols="..." - задает вертикальное расположение полос фреймов
rows="..." -
задает горизонтальное расположение полос фреймов
Совместное использование данных параметров может привести к непредсказуемым результатам.
Совместное использование данных параметров может привести к непредсказуемым результатам.
Слайд 11Способы задания размеров фреймов:
Число – определяет фиксированную высоту фрейма в пикселях.
Необходимо следить за стопроцентным заполнением всего окна браузера, используя для других фреймов значения относительные или масштабные.
% - значение величины подокна в процентах от 1 до 100. Если общая сумма процентов описываемых подокон превышает 100, то размеры всех фреймов пропорционально уменьшаются до суммы 100%. Если сумма меньше 100, то размеры пропорционально увеличиваются.
* - указывает на то, что все оставшееся место будет принадлежать данному фрейму. Если указывается два или более фрейма с описанием «*» (например «*,*»), то оставшееся пространство делится поровну между этими фреймами. Если перед звездочкой стоит цифра, то она указывает пропорцию для данного фрейма.
% - значение величины подокна в процентах от 1 до 100. Если общая сумма процентов описываемых подокон превышает 100, то размеры всех фреймов пропорционально уменьшаются до суммы 100%. Если сумма меньше 100, то размеры пропорционально увеличиваются.
* - указывает на то, что все оставшееся место будет принадлежать данному фрейму. Если указывается два или более фрейма с описанием «*» (например «*,*»), то оставшееся пространство делится поровну между этими фреймами. Если перед звездочкой стоит цифра, то она указывает пропорцию для данного фрейма.
Слайд 13Атрибуты тега
border="..." - определяет ширину рамки между фреймами.
Браузеры по-разному
интерпретируют параметры тега FRAMESET и показывают линию.
Вид линии черного цвета толщиной 5 пикселов в разных браузерах.
Вид линии черного цвета толщиной 5 пикселов в разных браузерах.
Слайд 14Атрибуты тега
frameborder="..." - указывает браузеру, отображать ли рамку у фреймов
или нет;
frameborder="yes | no"
frameborder="1 | 0"
framespacing="число" - определяет расстояние между фреймами.
Атрибуты frameborder и framespacing не являются валидными и не соответствуют спецификации HTML.
Валидация – это проверка документа на соответствие веб-стандартам и выявление существующих ошибок.
Валидным является такой веб-документ, который прошел подобную процедуру и не имеет замечаний по коду.
frameborder="yes | no"
frameborder="1 | 0"
framespacing="число" - определяет расстояние между фреймами.
Атрибуты frameborder и framespacing не являются валидными и не соответствуют спецификации HTML.
Валидация – это проверка документа на соответствие веб-стандартам и выявление существующих ошибок.
Валидным является такой веб-документ, который прошел подобную процедуру и не имеет замечаний по коду.
Слайд 15Атрибуты тега
bordercolor="..." - задает цвет рамки, которая разделяет отдельные фреймы;
Значение цвета можно задавать двумя способами:
По его названию
bordercolor=“red”
По шестнадцатеричному значению (модель RGB)
bordercolor=“#666999”
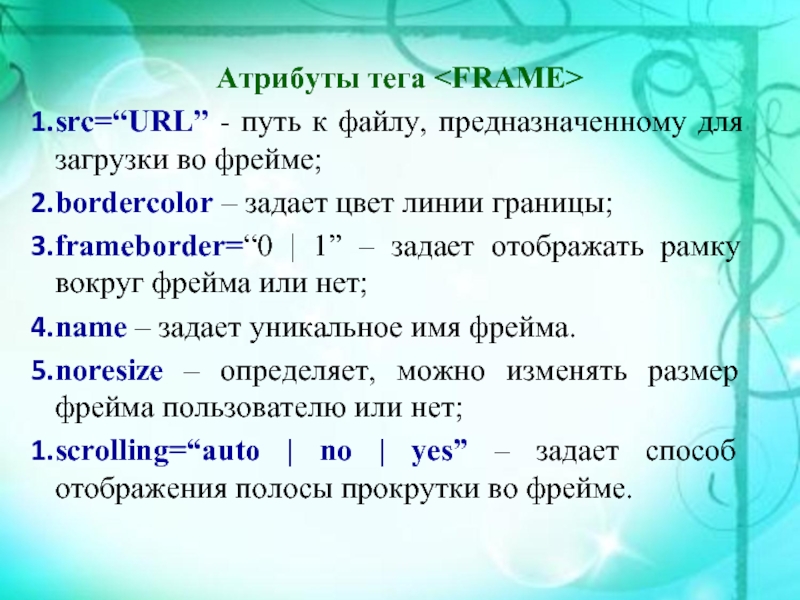
Слайд 16Атрибуты тега
src=“URL” - путь к файлу, предназначенному для загрузки во
фрейме;
bordercolor – задает цвет линии границы;
frameborder=“0 | 1” – задает отображать рамку вокруг фрейма или нет;
name – задает уникальное имя фрейма.
noresize – определяет, можно изменять размер фрейма пользователю или нет;
scrolling=“auto | no | yes” – задает способ отображения полосы прокрутки во фрейме.
bordercolor – задает цвет линии границы;
frameborder=“0 | 1” – задает отображать рамку вокруг фрейма или нет;
name – задает уникальное имя фрейма.
noresize – определяет, можно изменять размер фрейма пользователю или нет;
scrolling=“auto | no | yes” – задает способ отображения полосы прокрутки во фрейме.
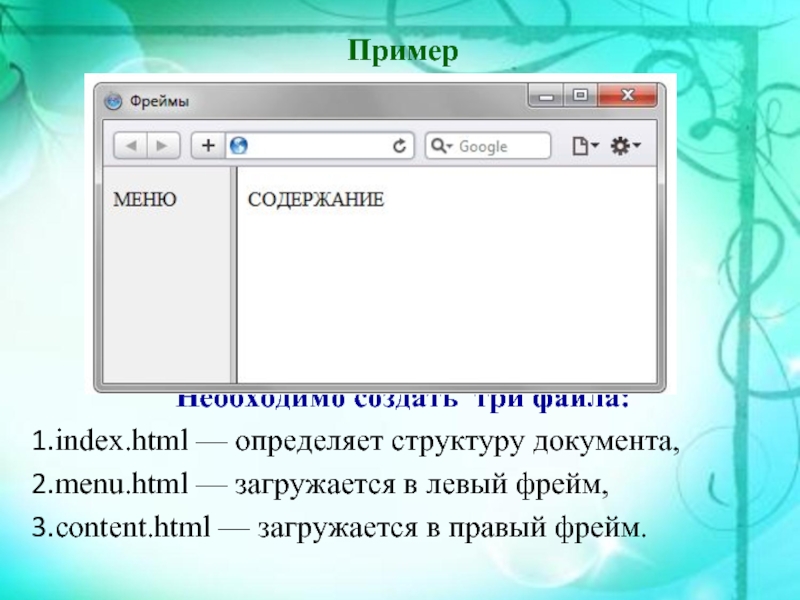
Слайд 17Пример
Необходимо создать три файла:
index.html — определяет структуру документа,
menu.html — загружается
в левый фрейм,
content.html — загружается в правый фрейм.
content.html — загружается в правый фрейм.
Слайд 23Ссылки в фреймах
Чтобы документ загружался в указанный фрейм, используется конструкция target="CONTENT"
cols="100,*">