- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Компьютерная графика презентация
Содержание
- 1. Компьютерная графика
- 2. 10 февраля 2004 Компьютерная графика Лекция 1 Организация курса (Course Mechanics)
- 3. 10 февраля 2004 Компьютерная графика Лекция
- 4. 10 февраля 2004 Компьютерная графика Лекция 1 IP -> CV -> CG
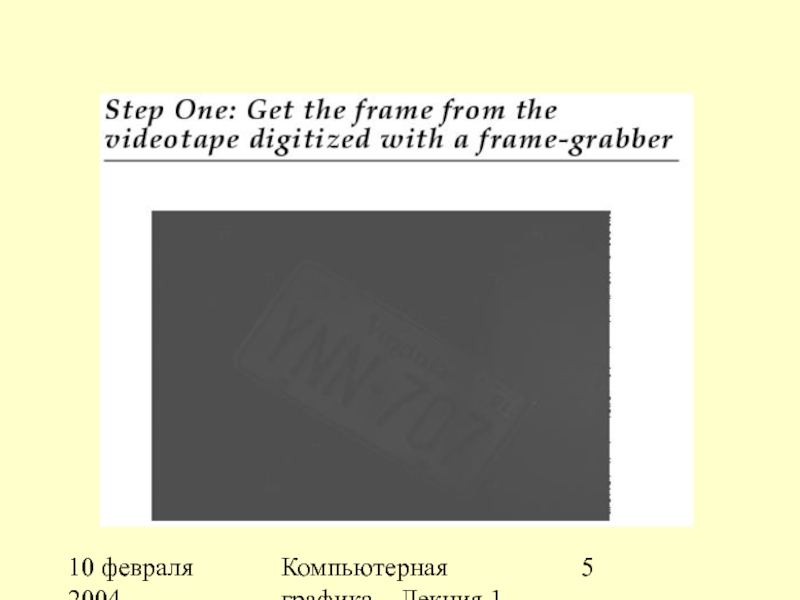
- 5. 10 февраля 2004 Компьютерная графика Лекция 1
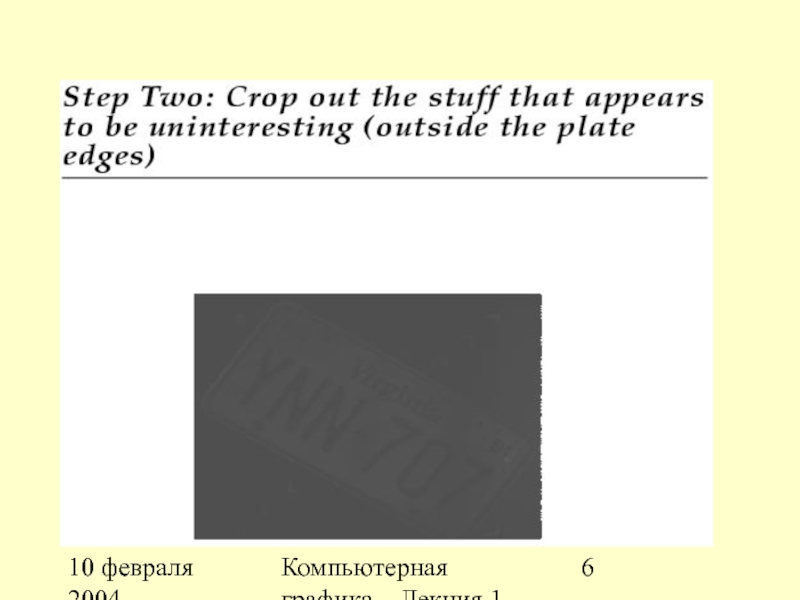
- 6. 10 февраля 2004 Компьютерная графика Лекция 1
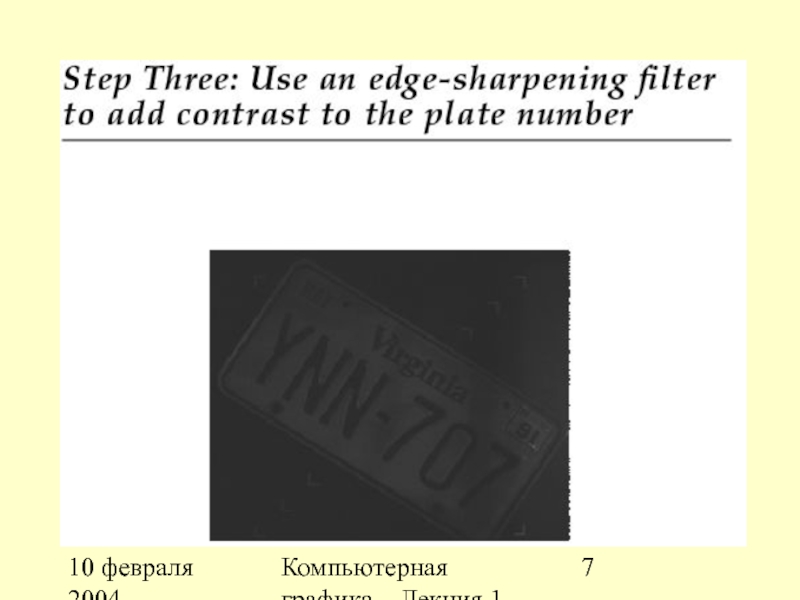
- 7. 10 февраля 2004 Компьютерная графика Лекция 1
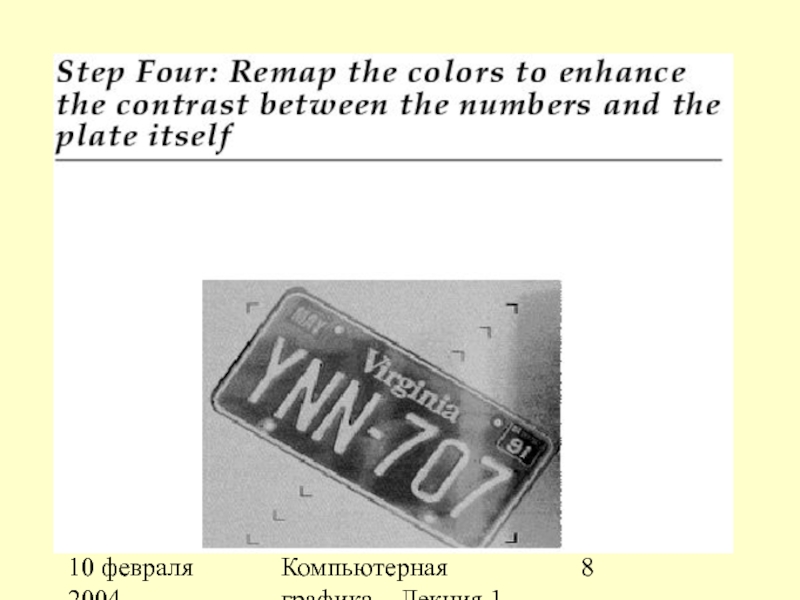
- 8. 10 февраля 2004 Компьютерная графика Лекция 1
- 9. 10 февраля 2004 Компьютерная графика Лекция 1 Исходное изображение
- 10. 10 февраля 2004 Компьютерная графика Лекция 1 Отображение ночного тона на дневной
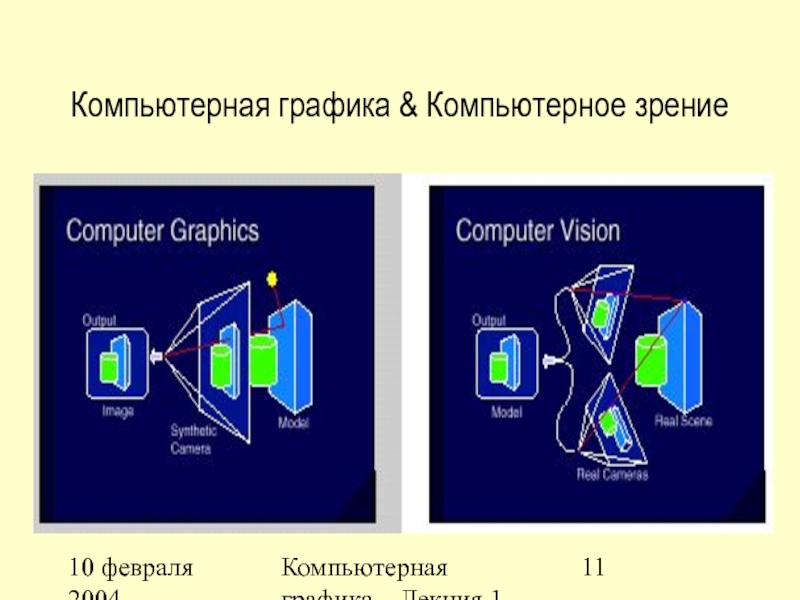
- 11. 10 февраля 2004 Компьютерная графика Лекция 1 Компьютерная графика & Компьютерное зрение
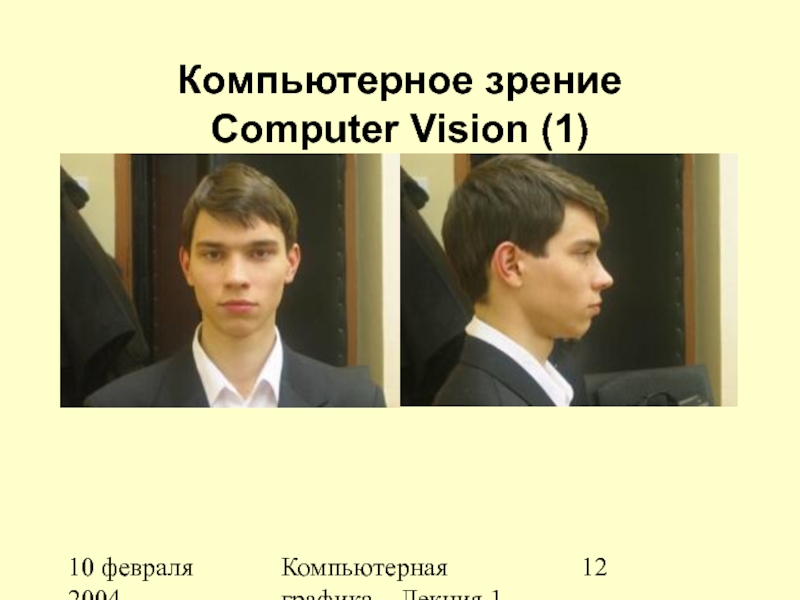
- 12. 10 февраля 2004 Компьютерная графика Лекция 1 Компьютерное зрение Computer Vision (1)
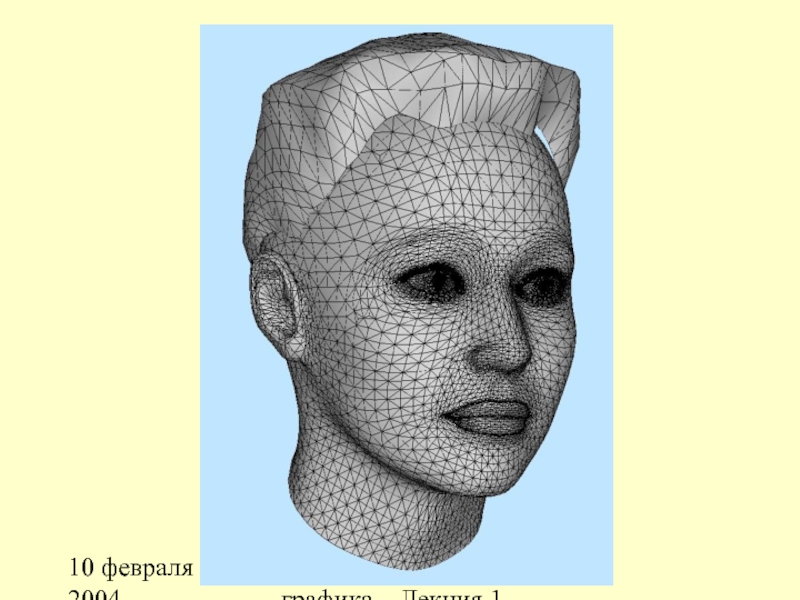
- 13. 10 февраля 2004 Компьютерная графика Лекция 1
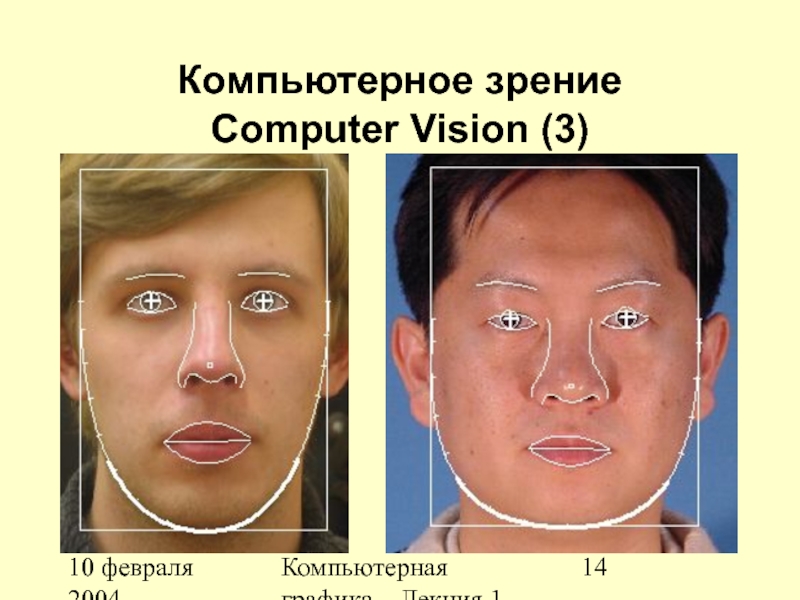
- 14. 10 февраля 2004 Компьютерная графика Лекция 1 Компьютерное зрение Computer Vision (3)
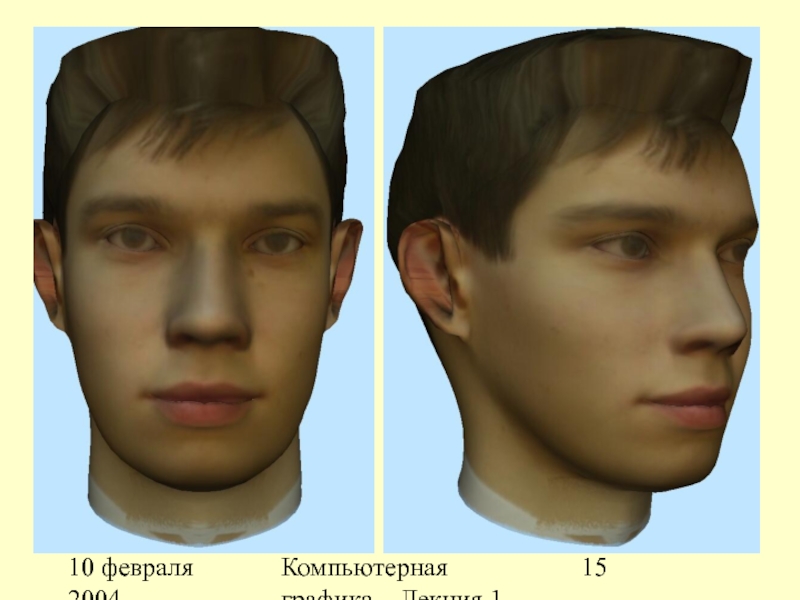
- 15. 10 февраля 2004 Компьютерная графика Лекция 1
- 16. 10 февраля 2004 Компьютерная графика Лекция
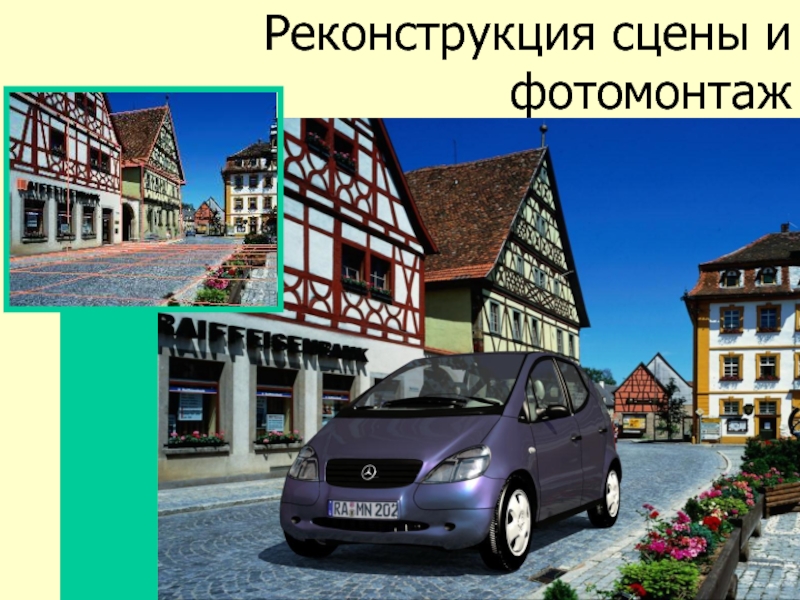
- 17. 10 февраля 2004 Компьютерная графика Лекция 1 Реконструкция сцены и фотомонтаж
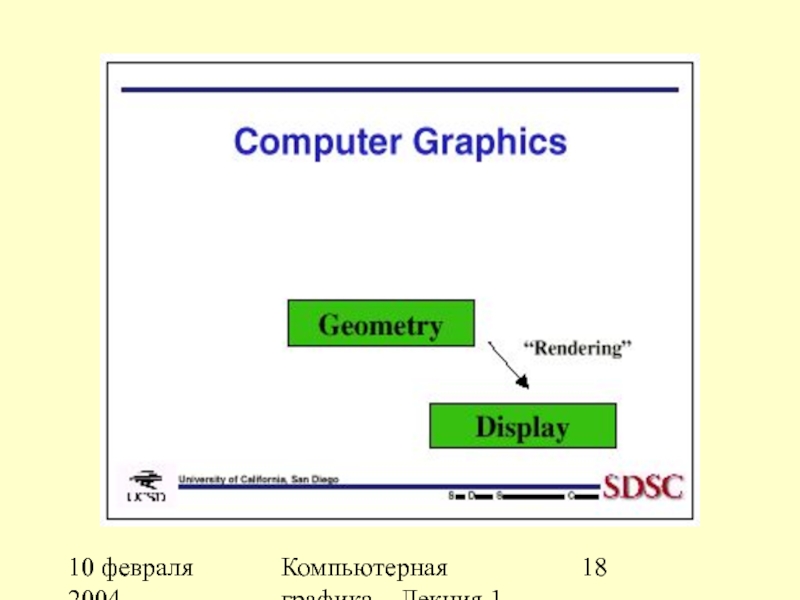
- 18. 10 февраля 2004 Компьютерная графика Лекция 1
- 19. 10 февраля 2004 Компьютерная графика Лекция 1
- 20. 10 февраля 2004 Компьютерная графика Лекция
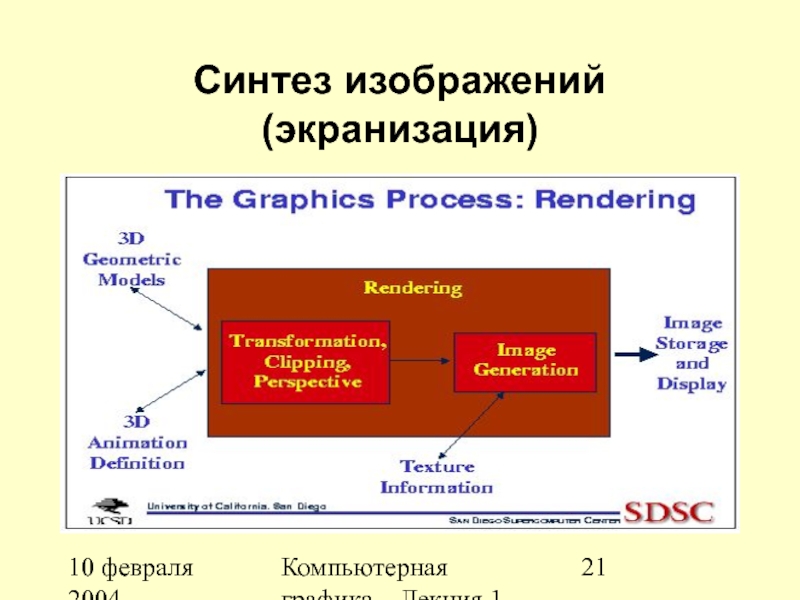
- 21. 10 февраля 2004 Компьютерная графика Лекция 1 Синтез изображений (экранизация)
- 22. 10 февраля 2004 Компьютерная графика Лекция 1 Ортографическая проекция
- 23. 10 февраля 2004 Компьютерная графика Лекция 1 Аксонометрическая проекция
- 24. 10 февраля 2004 Компьютерная графика Лекция 1 Перспективная проекция
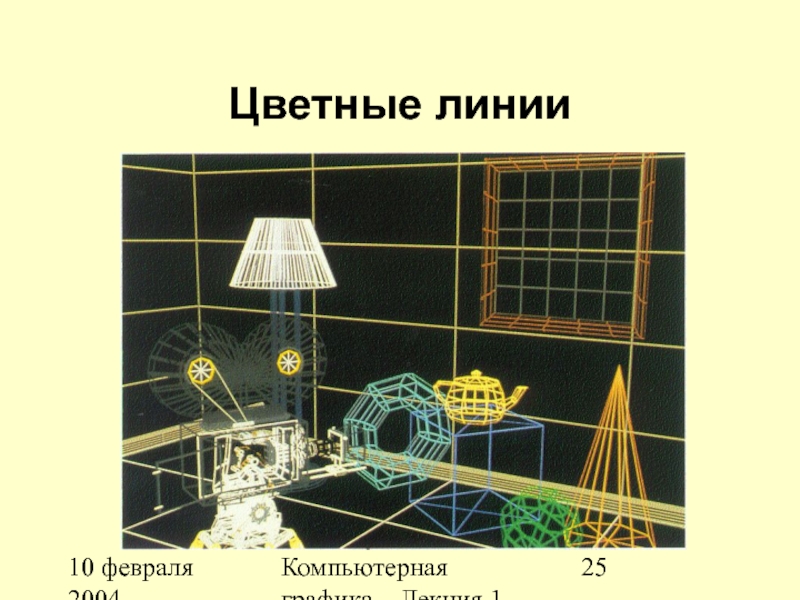
- 25. 10 февраля 2004 Компьютерная графика Лекция 1 Цветные линии
- 26. 10 февраля 2004 Компьютерная графика Лекция 1 Определение видимых линий
- 27. 10 февраля 2004 Компьютерная графика Лекция 1 Определение видимых поверхностей (рассеянный “ambient” свет)
- 28. 10 февраля 2004 Компьютерная графика Лекция 1 Закраска индивидуальных полигонов (плоская “flat” закраска)
- 29. 10 февраля 2004 Компьютерная графика Лекция 1 Закраска Гуро (Gouraud) (диффузное отражение)
- 30. 10 февраля 2004 Компьютерная графика Лекция 1 Закраска Гуро (Gouraud) (зеркальное “specular” отражение)
- 31. 10 февраля 2004 Компьютерная графика Лекция 1 Закраска Фонга (Phong) (зеркальное отражение)
- 32. 10 февраля 2004 Компьютерная графика Лекция 1 Криволинейные поверхности (зеркальное отражение)
- 33. 10 февраля 2004 Компьютерная графика Лекция 1 Текстуры и тени (отражение в зеркале)
- 34. 10 февраля 2004 Компьютерная графика Лекция 1 Дневное и ночное освещение
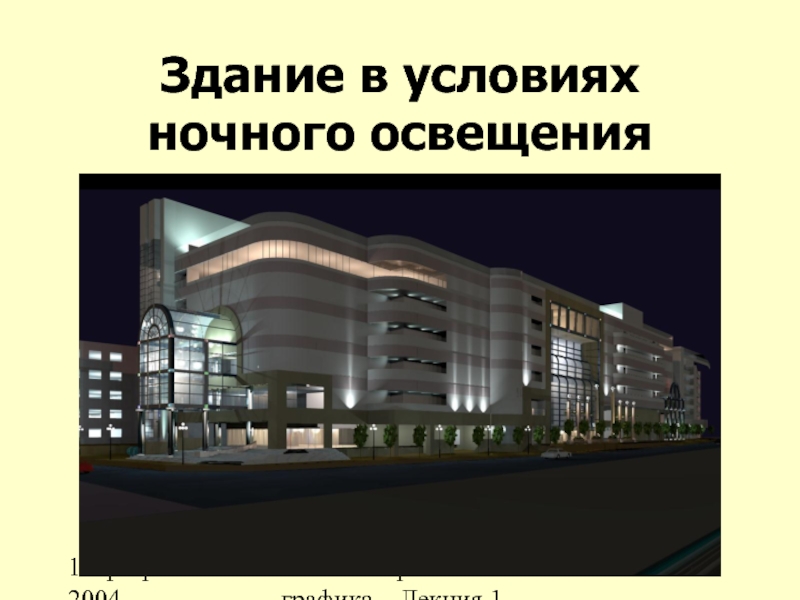
- 35. 10 февраля 2004 Компьютерная графика Лекция 1 Здание в условиях ночного освещения
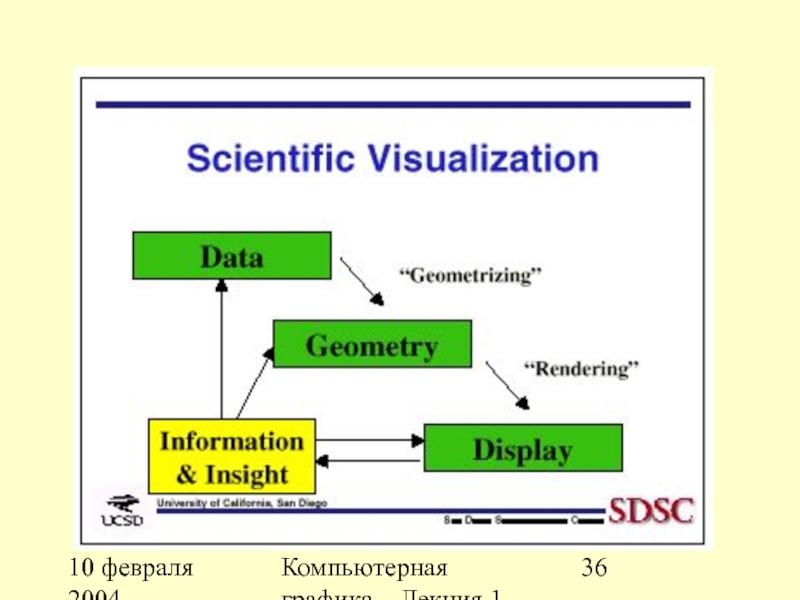
- 36. 10 февраля 2004 Компьютерная графика Лекция 1
- 37. 10 февраля 2004 Компьютерная графика Лекция 1
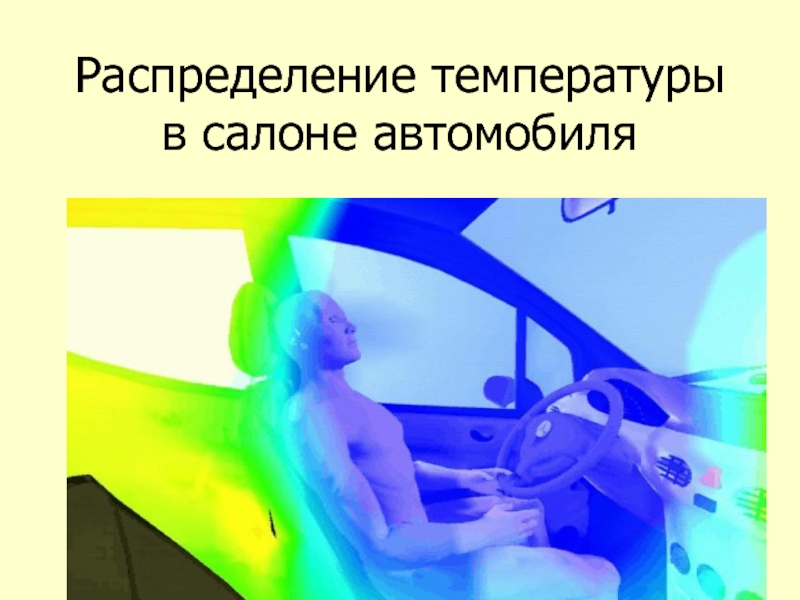
- 38. 10 февраля 2004 Компьютерная графика Лекция 1 Распределение температуры в салоне автомобиля
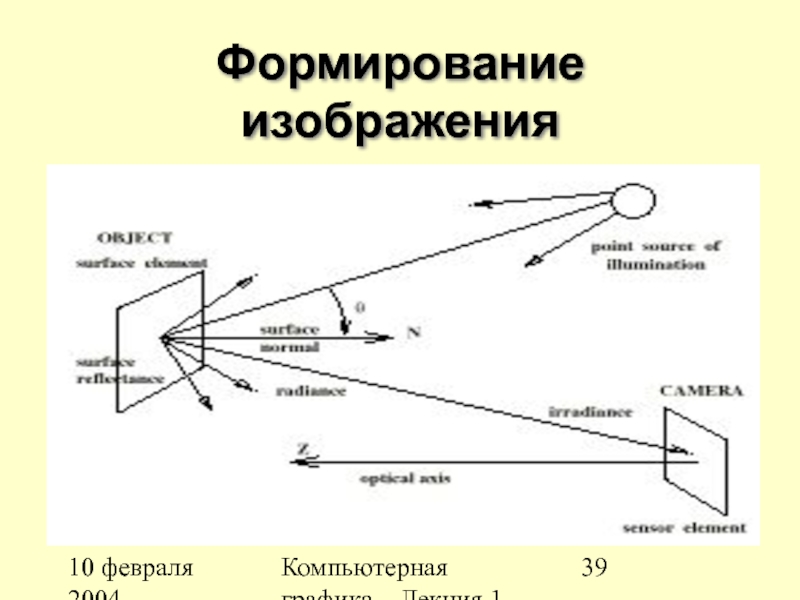
- 39. 10 февраля 2004 Компьютерная графика Лекция 1 Формирование изображения
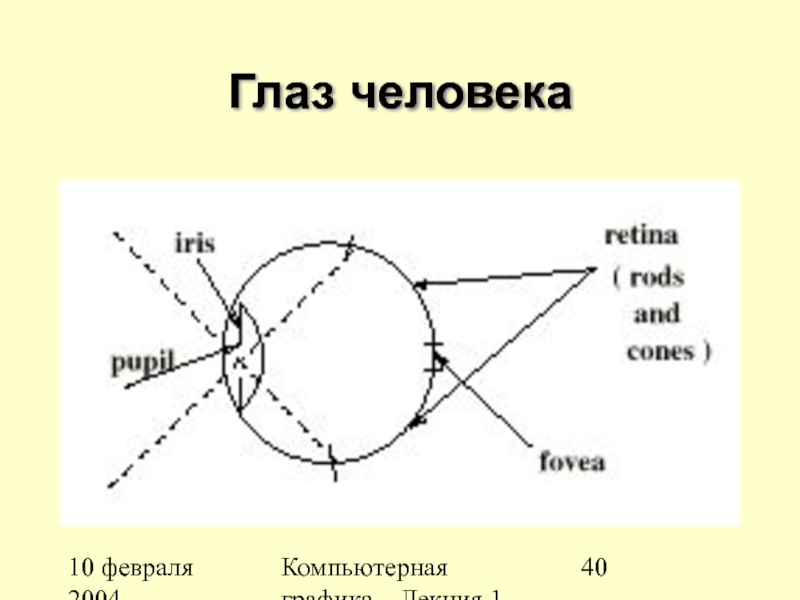
- 40. 10 февраля 2004 Компьютерная графика Лекция 1 Глаз человека
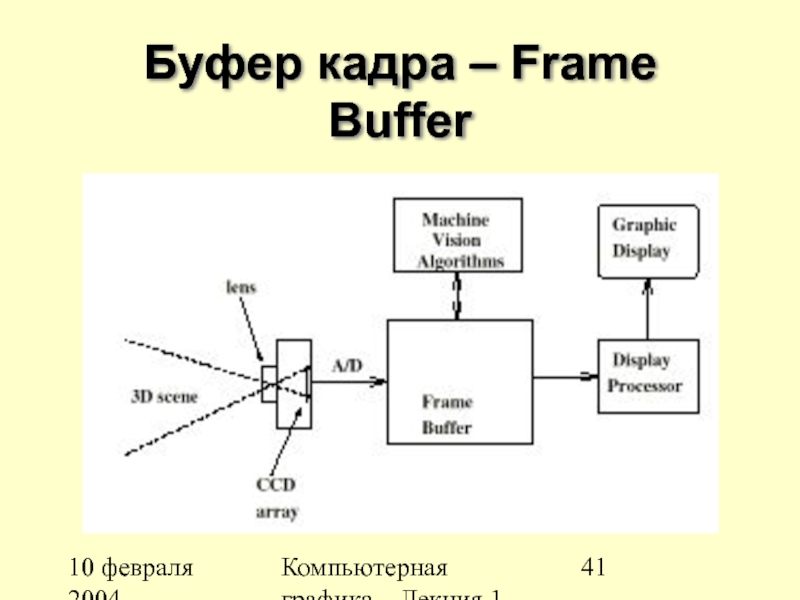
- 41. 10 февраля 2004 Компьютерная графика Лекция 1 Буфер кадра – Frame Buffer
- 42. 10 февраля 2004 Компьютерная графика Лекция
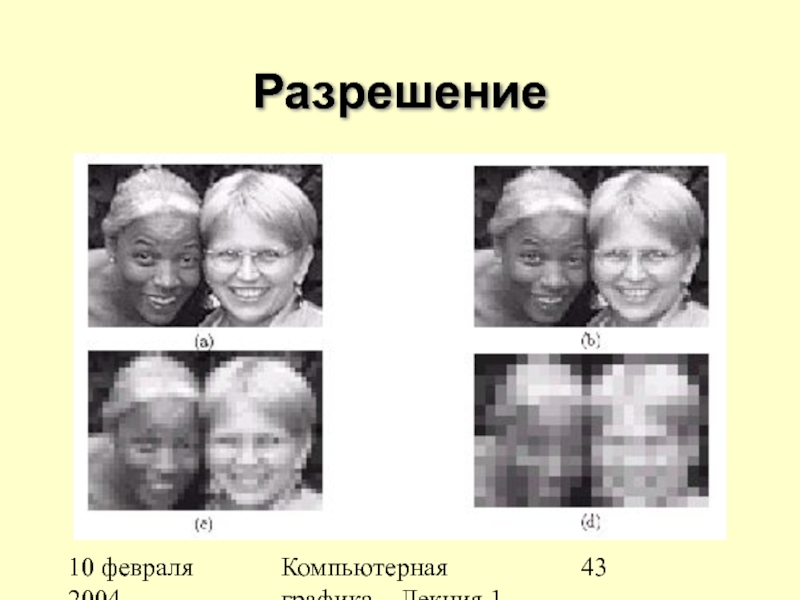
- 43. 10 февраля 2004 Компьютерная графика Лекция 1 Разрешение
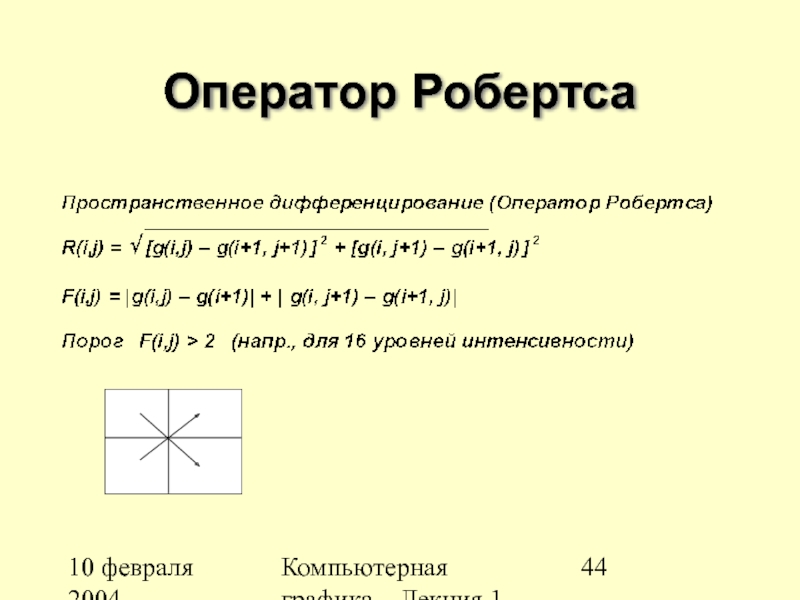
- 44. 10 февраля 2004 Компьютерная графика Лекция 1 Оператор Робертса
Слайд 310 февраля 2004
Компьютерная графика Лекция 1
Основные принципы
Learning instead of Teaching
(Не
учить, а учиться)
Learning by Doing
(Учиться, делая)
Learning by Doing
(Учиться, делая)
Слайд 1610 февраля 2004
Компьютерная графика Лекция 1
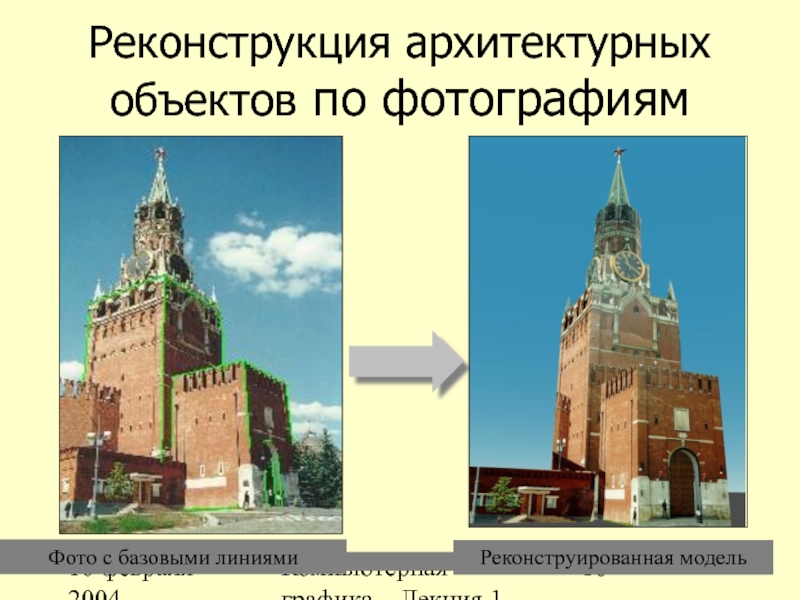
Реконструкция архитектурных объектов по фотографиям
Фото
с базовыми линиями
Реконструированная модель
Слайд 2010 февраля 2004
Компьютерная графика Лекция 1
Синтез изображений
(Экранизация -- Rendering)
Render v.t.
1: To compute an entier scene (as an outpout array of pixels) from a graphics data base. 2: To convert a graphics primitive into individual pixels.
Слайд 2710 февраля 2004
Компьютерная графика Лекция 1
Определение видимых поверхностей
(рассеянный “ambient” свет)
Слайд 2810 февраля 2004
Компьютерная графика Лекция 1
Закраска индивидуальных полигонов
(плоская “flat” закраска)
Слайд 3010 февраля 2004
Компьютерная графика Лекция 1
Закраска Гуро (Gouraud)
(зеркальное “specular” отражение)
Слайд 3210 февраля 2004
Компьютерная графика Лекция 1
Криволинейные поверхности
(зеркальное отражение)
Слайд 4210 февраля 2004
Компьютерная графика Лекция 1
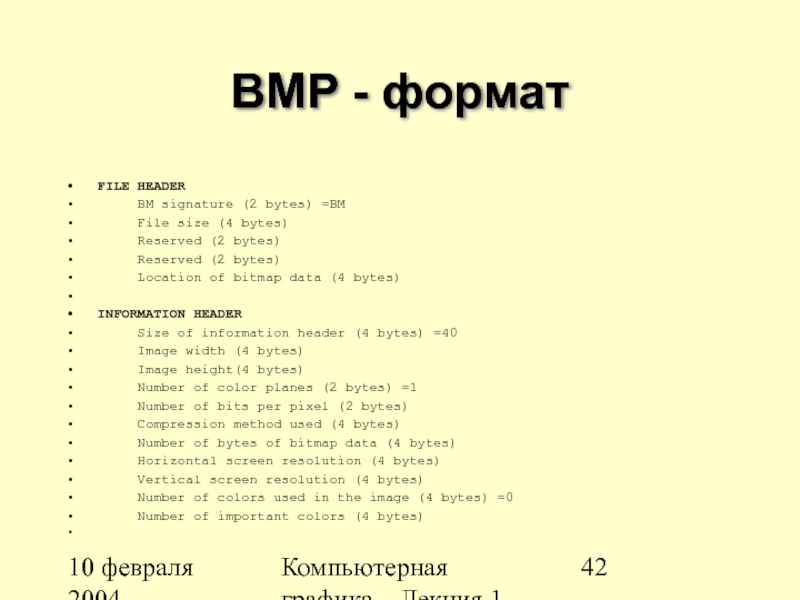
BMP - формат
FILE HEADER
BM signature (2 bytes) =BM
File size (4 bytes)
Reserved (2 bytes)
Reserved (2 bytes)
Location of bitmap data (4 bytes)
INFORMATION HEADER
Size of information header (4 bytes) =40
Image width (4 bytes)
Image height(4 bytes)
Number of color planes (2 bytes) =1
Number of bits per pixel (2 bytes)
Compression method used (4 bytes)
Number of bytes of bitmap data (4 bytes)
Horizontal screen resolution (4 bytes)
Vertical screen resolution (4 bytes)
Number of colors used in the image (4 bytes) =0
Number of important colors (4 bytes)
File size (4 bytes)
Reserved (2 bytes)
Reserved (2 bytes)
Location of bitmap data (4 bytes)
INFORMATION HEADER
Size of information header (4 bytes) =40
Image width (4 bytes)
Image height(4 bytes)
Number of color planes (2 bytes) =1
Number of bits per pixel (2 bytes)
Compression method used (4 bytes)
Number of bytes of bitmap data (4 bytes)
Horizontal screen resolution (4 bytes)
Vertical screen resolution (4 bytes)
Number of colors used in the image (4 bytes) =0
Number of important colors (4 bytes)