- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Использование стилей при создании сайта презентация
Содержание
- 1. Использование стилей при создании сайта
- 2. Использование стилей при создании сайта Подключение
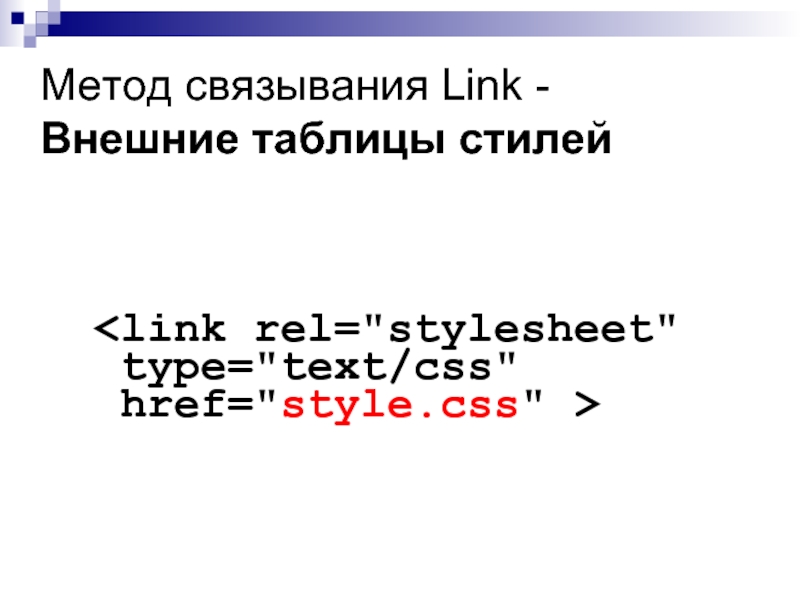
- 3. Метод связывания Link - Внешние таблицы стилей
- 4. Импорт CSS (IE) В глобальную таблицу стилей:
- 5. Типы носителей all aural braille
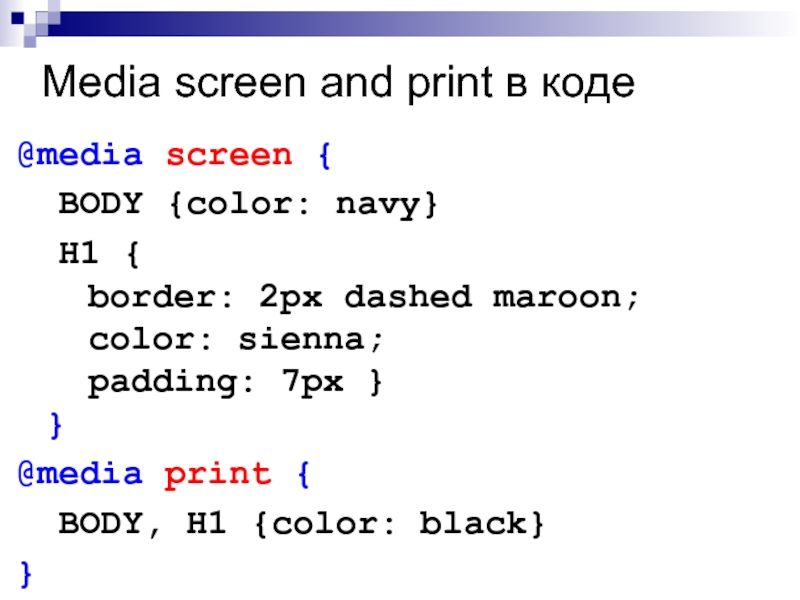
- 6. Media screen and print в коде @media
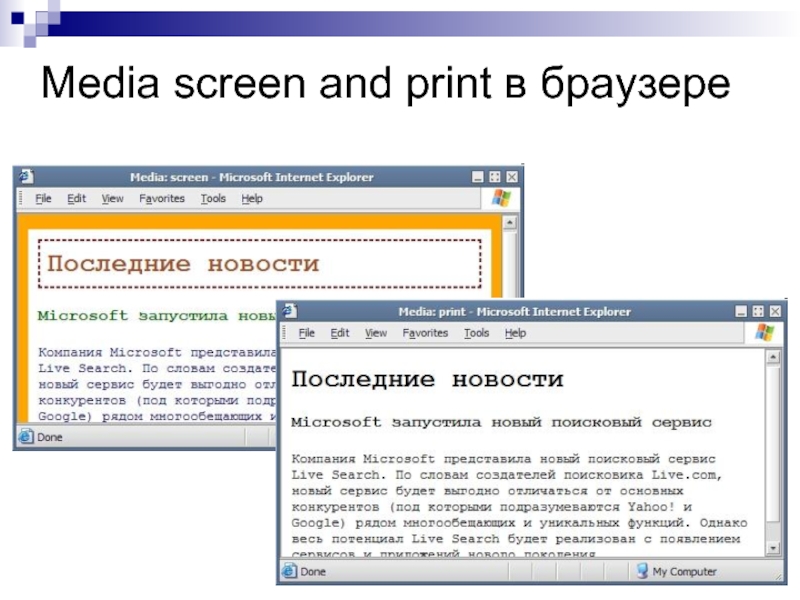
- 7. Media screen and print в браузере
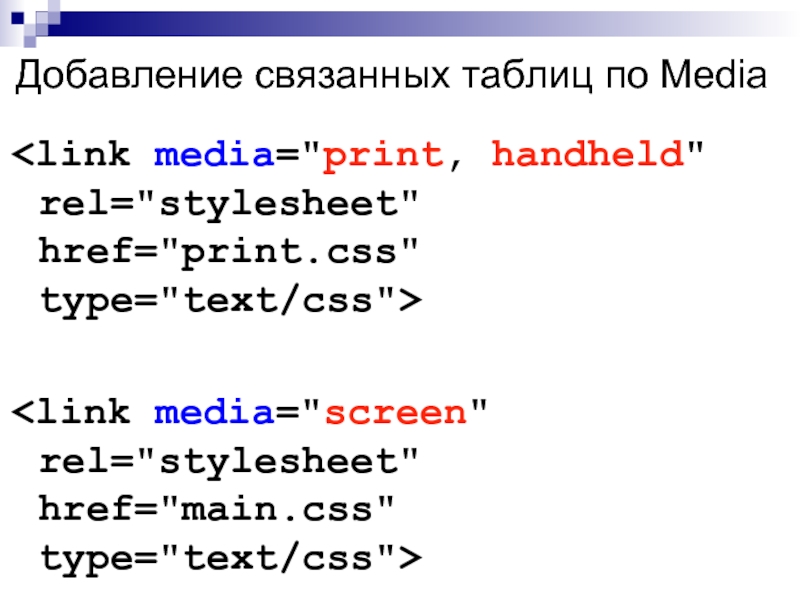
- 8. Добавление связанных таблиц по Media
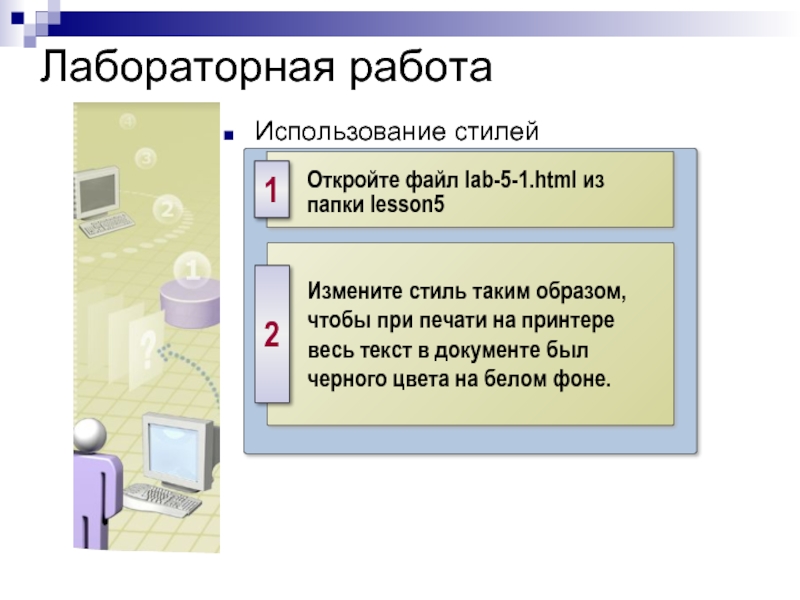
- 9. Лабораторная работа Использование стилей
- 10. Свойства курсора cursor: auto crosshair default
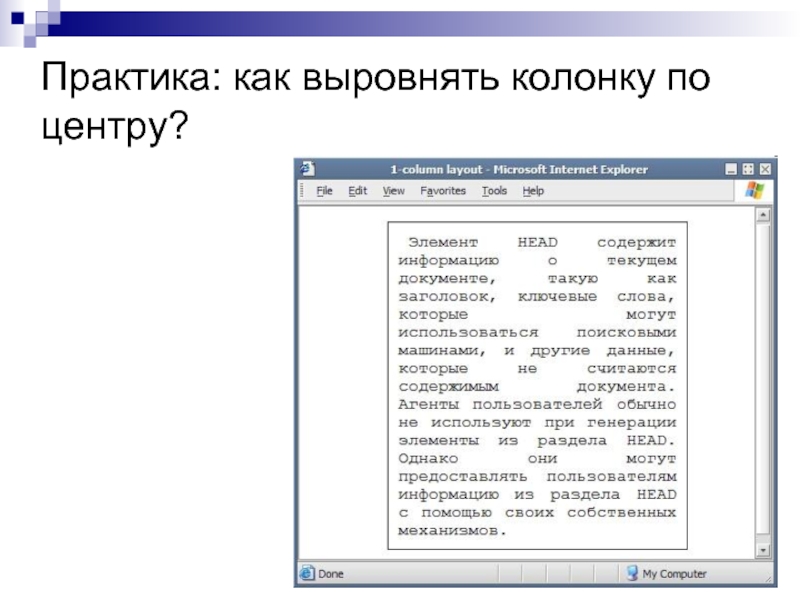
- 11. Практика: как выровнять колонку по центру?
- 12. Практика: верстаем стилями Баннеры (130px) Содержание Меню (140px) Заголовок(640px) Логотип
- 13. Итоги Стили могут автоматически
Слайд 2Использование стилей при создании сайта
Подключение к страницам сайта путем импорта
Разработка стилевого дизайна с учетом модели представления информации (media type)
Использование программы TopStyle для редактирования стилей
Приемы макетирования web-страницы с использованием стилей
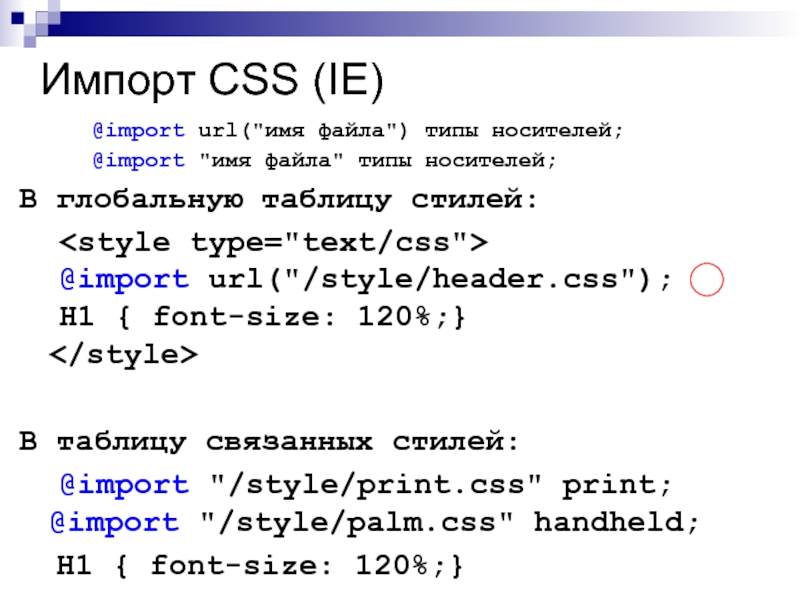
Слайд 4Импорт CSS (IE)
В глобальную таблицу стилей:
@import url("/style/header.css");
H1 { font-size: 120%;}
В
таблицу связанных стилей:
@import "/style/print.css" print; @import "/style/palm.css" handheld;
H1 { font-size: 120%;}
@import "/style/print.css" print; @import "/style/palm.css" handheld;
H1 { font-size: 120%;}
@import url("имя файла") типы носителей;
@import "имя файла" типы носителей;
Слайд 6Media screen and print в коде
@media screen {
BODY {color: navy}
H1 { border: 2px dashed maroon; color: sienna; padding: 7px } }
@media print {
BODY, H1 {color: black}
}
Слайд 10Свойства курсора
cursor: auto
crosshair
default
pointer
move
text
wait
e-resize, ne-resize, nw-resize,
n-resize, se-resize, sw-resize,
s-resize, w-resize
url("изображение")
url("изображение")
Слайд 13
Итоги
Стили могут автоматически переопределяться при использовании дизайна с учетом модели представления
информации (media type)
Некоторые стили поддерживаются только один конкретным браузером
С помощью стилей достигается легкость в манипулировании HTML элементов при макетировании HTML документа
Некоторые стили поддерживаются только один конкретным браузером
С помощью стилей достигается легкость в манипулировании HTML элементов при макетировании HTML документа