- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML Links презентация
Содержание
- 1. HTML Links
- 2. HTML Links In HTML, links are defines
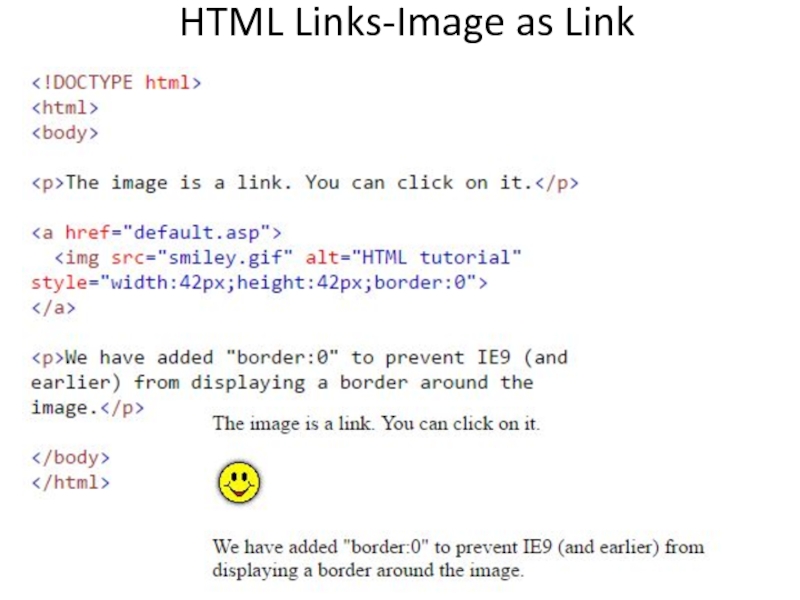
- 3. HTML Links-Image as Link
- 4. Changing Link Colors and Underlining When you
- 5. Example a:link {color:green; background-color:transparent; text-decoration:none} It applies for links
- 6. a:hover {color:red; background-color:transparent; text-decoration:underline} determines the status of
- 7. Create a Bookmark HTML bookmarks are used
- 8. First, create a bookmark with the
- 9. Example
- 10. HTML Tabindex Determines the sequence of the
- 11. Div element block element and is designed
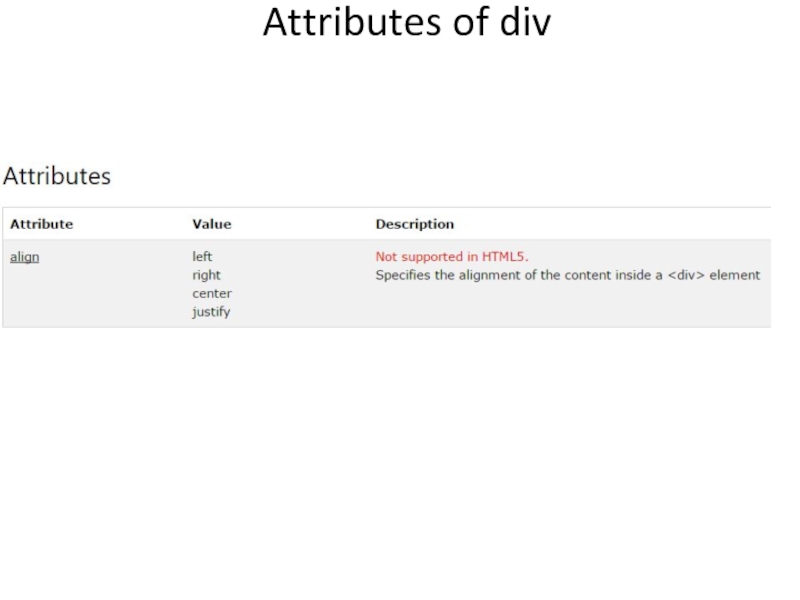
- 12. Attributes of div
- 13. The class Attribute The HTML class attribute
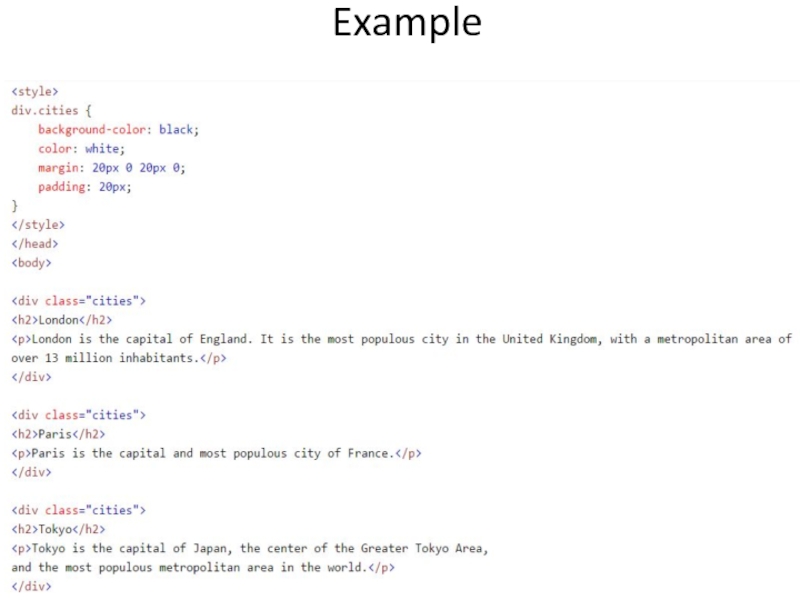
- 14. Example
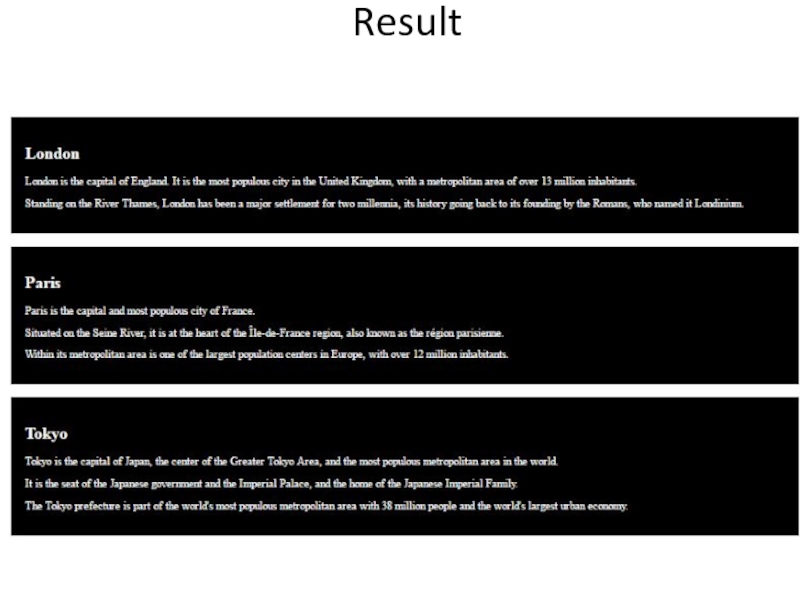
- 15. Result
- 16. Nav tag defines the site's navigation.
- 17. Thank you!
Слайд 2HTML Links
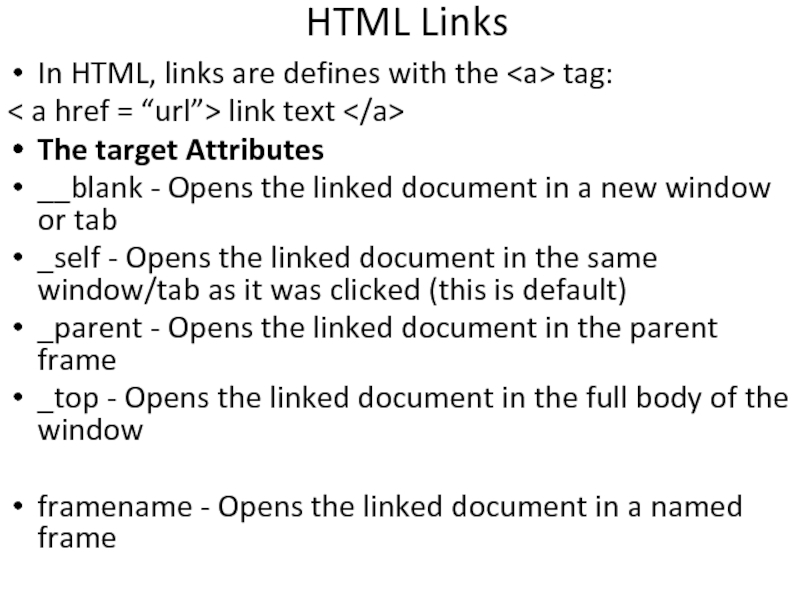
In HTML, links are defines with the tag:
< a
href = “url”> link text
The target Attributes
__blank - Opens the linked document in a new window or tab
_self - Opens the linked document in the same window/tab as it was clicked (this is default)
_parent - Opens the linked document in the parent frame
_top - Opens the linked document in the full body of the window
framename - Opens the linked document in a named frame
The target Attributes
__blank - Opens the linked document in a new window or tab
_self - Opens the linked document in the same window/tab as it was clicked (this is default)
_parent - Opens the linked document in the parent frame
_top - Opens the linked document in the full body of the window
framename - Opens the linked document in a named frame
Слайд 4Changing Link Colors and Underlining
When you move the mouse over a
link, two things will normally happen:
The mouse arrow will turn into a little hand
The color of the link element will change
By default, a link will appear like this (in all browsers):
An unvisited link is underlined and blue
A visited link is underlined and purple
An active link is underlined and red
The mouse arrow will turn into a little hand
The color of the link element will change
By default, a link will appear like this (in all browsers):
An unvisited link is underlined and blue
A visited link is underlined and purple
An active link is underlined and red
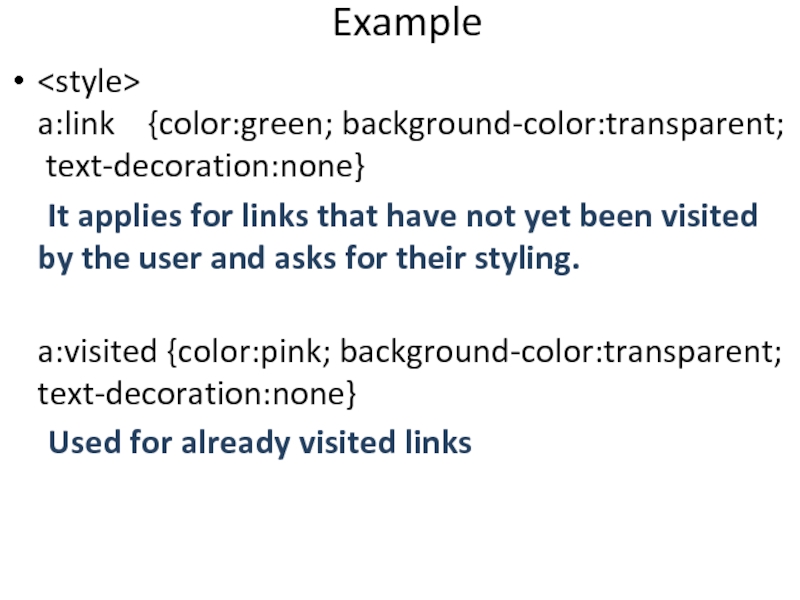
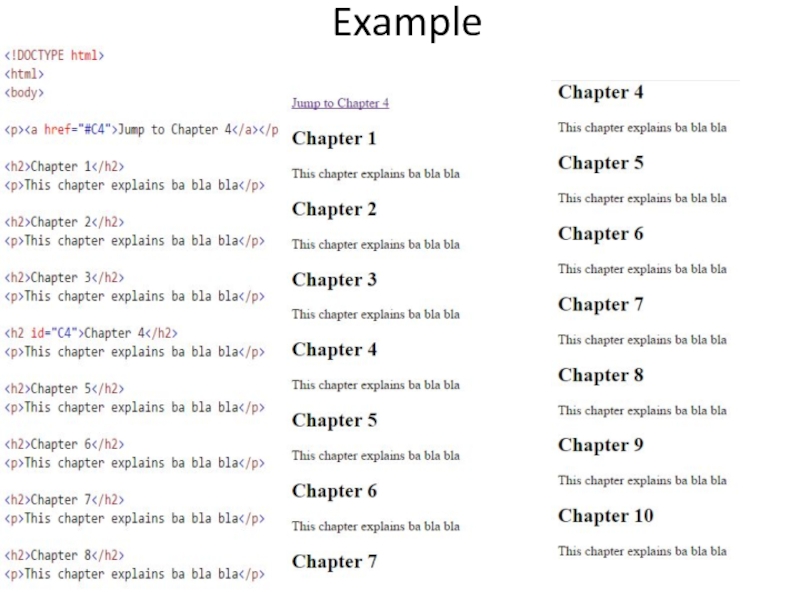
Слайд 5Example
a:link {color:green; background-color:transparent; text-decoration:none}
It applies for links that have not yet been visited by
the user and asks for their styling.
a:visited {color:pink; background-color:transparent; text-decoration:none}
Used for already visited links
a:visited {color:pink; background-color:transparent; text-decoration:none}
Used for already visited links
Слайд 6
a:hover {color:red; background-color:transparent; text-decoration:underline}
determines the status of links when it focused on a mouse
cursor
a:active {color:yellow; background-color:transparent; text-decoration:underline}
Specifies the style for normal unvisited links.
Specifies the style for normal unvisited links.
Слайд 7Create a Bookmark
HTML bookmarks are used to allow readers to jump
to specific parts of a Web page.
Bookmarks can be useful if your webpage is very long.
To make a bookmark, you must first create the bookmark, and then add a link to it.
When the link is clicked, the page will scroll to the location with the bookmark.
Bookmarks can be useful if your webpage is very long.
To make a bookmark, you must first create the bookmark, and then add a link to it.
When the link is clicked, the page will scroll to the location with the bookmark.
Слайд 8
First, create a bookmark with the id attribute:
Useful Tips Section
Then, add
a link to the bookmark ("Useful Tips Section"), from within the same page:
Visit the Useful Tips Section Or, add a link to the bookmark ("Useful Tips Section"), from another page:
Visit the Useful Tips Section
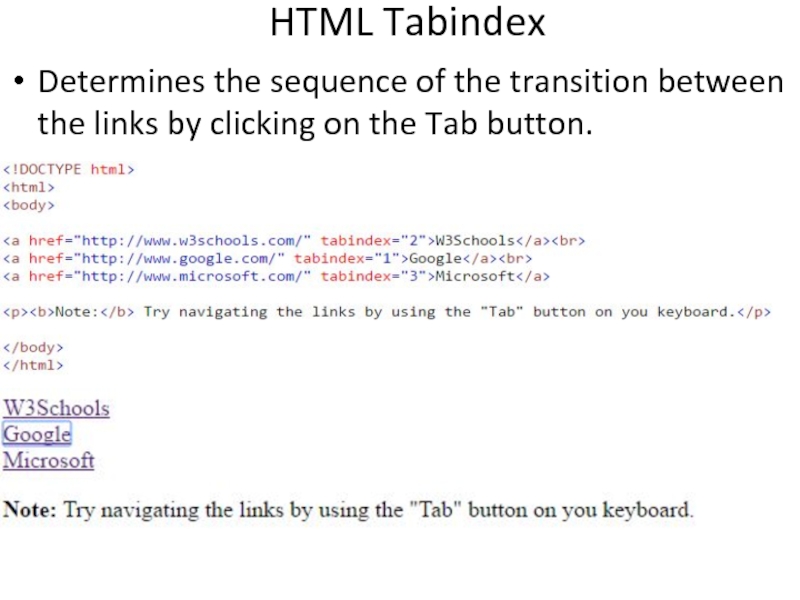
Слайд 10HTML Tabindex
Determines the sequence of the transition between the links by
clicking on the Tab button.
Слайд 11Div element
block element and is designed to isolate a fragment of
a document in order to change the content of the form. Typically, the form block is controlled via styles. To describe each time the style within the tag, you can select the style in an external style sheet, and add an attribute to the tag class or id to the selector name.
The
Слайд 13The class Attribute
The
tag defines a division or a section in an HTML document.
The
The
tag is used to group block-elements to format them with CSS.
Слайд 13The class Attribute
The HTML class attribute makes it possible to define
equal styles for elements with the same class name.
Here we have three
Here we have three
elements that points to the same class name:
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть