- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML презентация
Содержание
- 1. HTML
- 2. Web-страница Web-страница – это документ в формате
- 3. Дескрипторы HTML Дескрипторы HTML сообщают Web-браузеру информацию
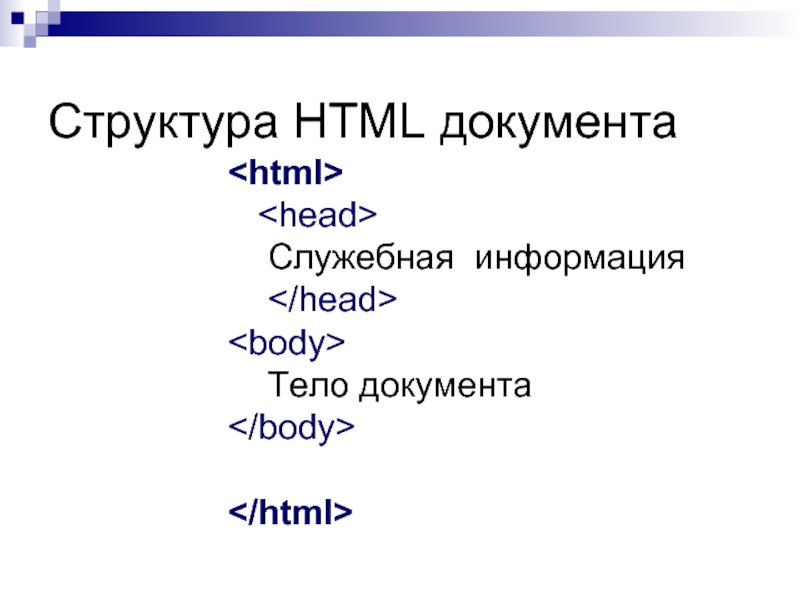
- 4. Структура HTML документа Служебная
- 5. Создание текста Текст написанный между тегами отображается
- 6. Отображение в окне браузера В
- 7. Создание заголовков Заголовки создаются тегом . Используется
- 8. Абзац Абзац создается тегом Например: Текст абзаца
- 9. Форматирование текста Магистрально-модульный принцип работы
- 10. Магистрально-модульный принцип работы В основу
- 11. Атрибуты тегов Текст Например: Текст
- 12. Атрибут style Устанавливает стиль написания текста текст Style="параметр1:значение1; параметр2:значение2;…"
- 13. Основные параметры шрифта font-weight: [bold|normal|number] - жирность
- 14. Например: текст абзаца
- 15. текст абзаца
- 16. Основные параметры абзаца text-align: [left|right|center|justify] –
- 17. Основные параметры абзаца (отступы от текста) padding-left:
- 18. Основные параметры абзаца (отступы от границ) margin-left:
- 19. Атрибуты тега Text – цвет текста
- 20. Отступы на странице LEFTMARGIN=0 – отступ слева
- 21. Начертание шрифтов Полужирный текст курсив Подчеркнутый текст Пропорциональный
- 22. Фиксированный текст текст Текст,
Слайд 2Web-страница
Web-страница – это документ в формате HTML, содержащий текст и специальные
инструкции – дескрипторы (тэги) HTML.
Документы HTML хранятся в файле с расширением .html, или .htm
(например, index.html)
Документы HTML хранятся в файле с расширением .html, или .htm
(например, index.html)
Слайд 3Дескрипторы HTML
Дескрипторы HTML сообщают Web-браузеру информацию о структуре и особенностях форматирования
web-страницы.
Каждый дескриптор содержит определенную инструкцию и заключен в уголковые скобки
(< и >).
Многие дескрипторы обладают атрибутами,
позволяющие указывать значения параметров.
Каждый дескриптор содержит определенную инструкцию и заключен в уголковые скобки
(< и >).
Многие дескрипторы обладают атрибутами,
позволяющие указывать значения параметров.
Слайд 5Создание текста
Текст написанный между тегами отображается на экране
Магистрально-модульный принцип работы
В основу
архитектуры современных персональных компьютеров положен магистрально- модульный принцип. Модульный принцип позволяет потребителю самому комплектовать нужную ему конфигурацию компьютера и производить при необходимости её модернизацию. Модульная организация компьютера опирается на магистральный (шинный) принцип обмена информацией между модулями.