- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Дополнительные возможности HTML и CSS. XML-технологии и их применение презентация
Содержание
- 1. Дополнительные возможности HTML и CSS. XML-технологии и их применение
- 2. Дизайн стилей с учетом возможностей браузеров
- 3. Размещение аудио- и видеоматериалов на web-странице
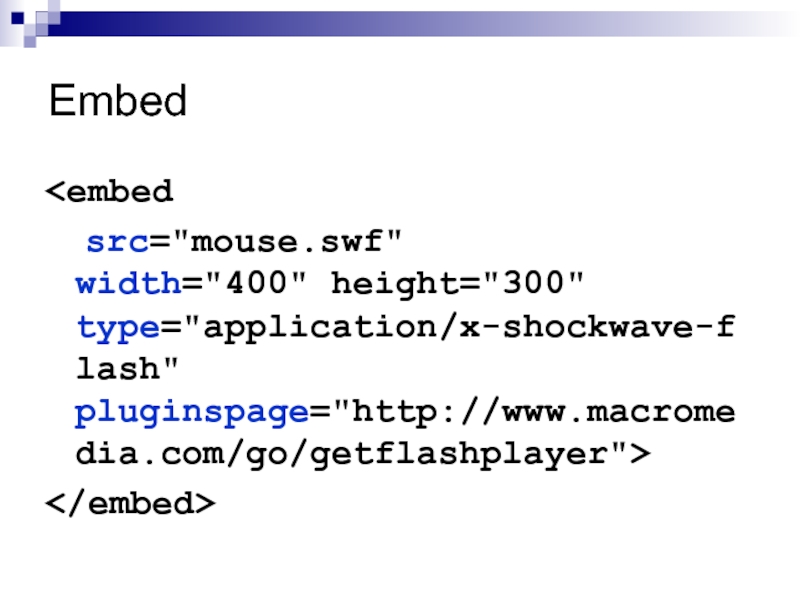
- 4. Embed
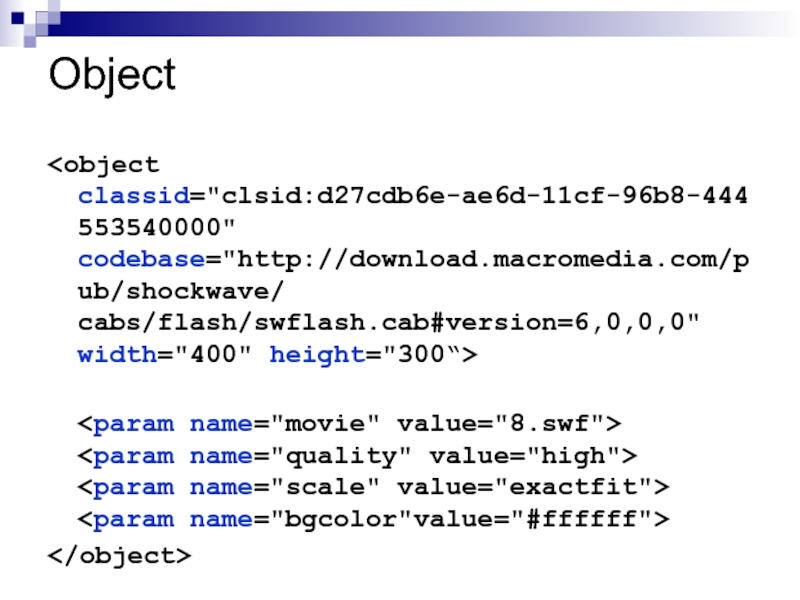
- 5. Object
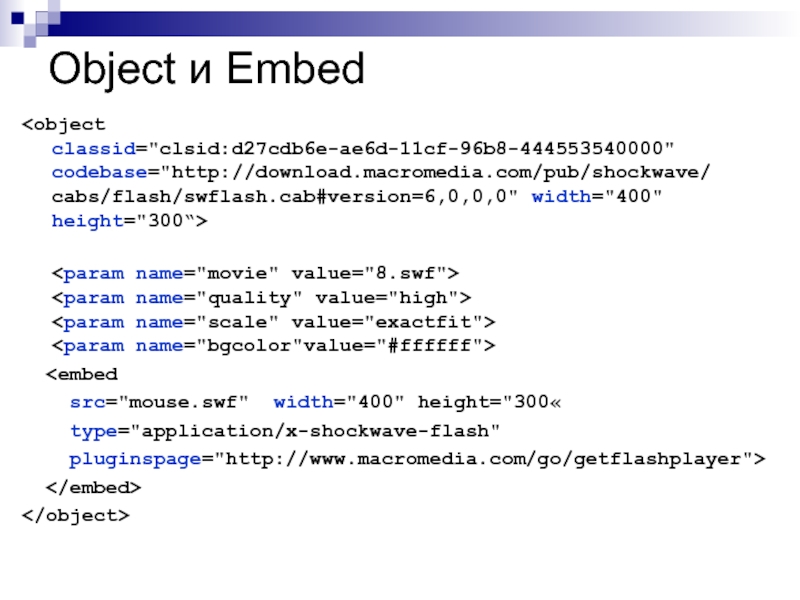
- 6. Object и Embed
- 7. Нестандартные элементы HTML BGSOUND balance loop src
- 8. Нестандартные возможности CSS: фильтры IE4 Alpha Blur
- 9. Фильтры (обзорно)
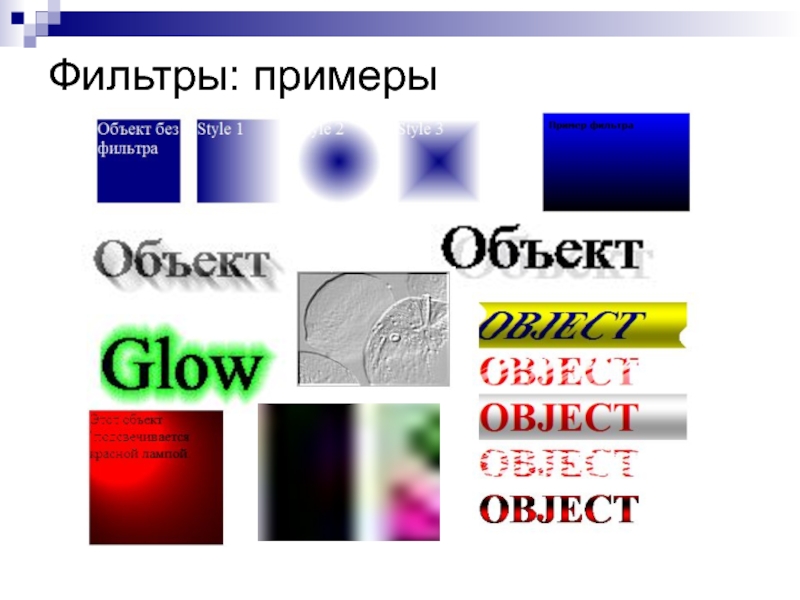
- 10. Фильтры: примеры
- 11. Свойства полосы прокрутки scrollbar-3dlight-color:#CCFF60 scrollbar-arrow-color scrollbar-base-color scrollbar-darkshadow-color scrollbar-face-color scrollbar-highlight-color scrollbar-shadow-color scrollbar-track-color
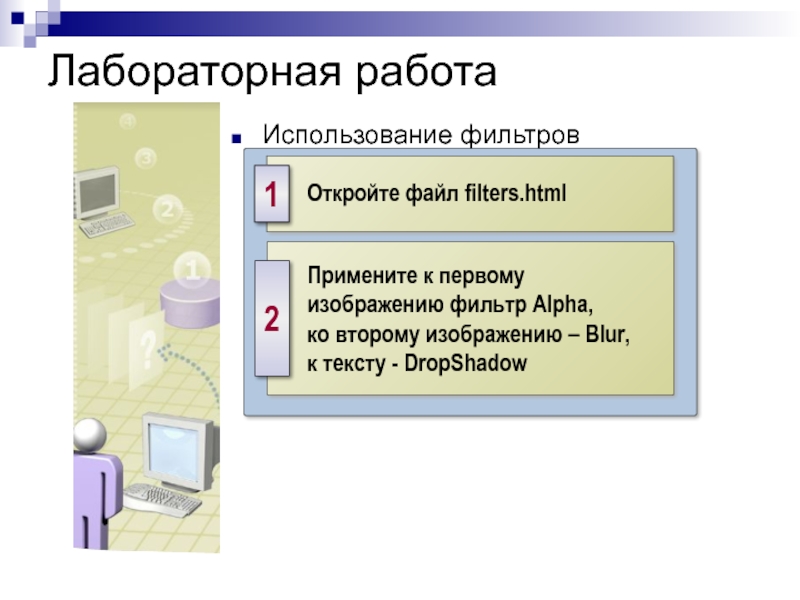
- 12. Лабораторная работа Использование фильтров
- 13. XML- EXtensible Markup Language Расширяемый язык разметки
- 14. XML и CSS, XML и XSL
- 15. XHTML- EXtensible HyperText Markup Language Расширяемый язык
- 16. XHTML: пример
- 17. От HTML к XHTML Атрибуты checked="checked" compact="compact"
- 18. Элементы META Элементы META
- 19. Описание метаинформации сайта с помощью элемента META
- 20. META: примеры
- 21. Роботы Типы роботов: Индексирующие Проверяющие
- 22. Управление роботами через META теги Настройки:
- 23. Файл robots.txt (описание и структура) Должен лежать
- 24. Файл robots.txt (примеры) #пример файла robots.txt User-agent:
- 25. Что закрывать для доступа? Каталог или подкаталоги
- 26. Web-маркетинг (продвижение Web-проекта в глобальной
- 27. Клуб выпускников forum.specialist.ru
- 28. Полезные ссылки DOT HTML/CSS http://www.blooberry.com/indexdot/html/index.html Справочник
- 29. Итоги При создании дизайна сайта разработчику
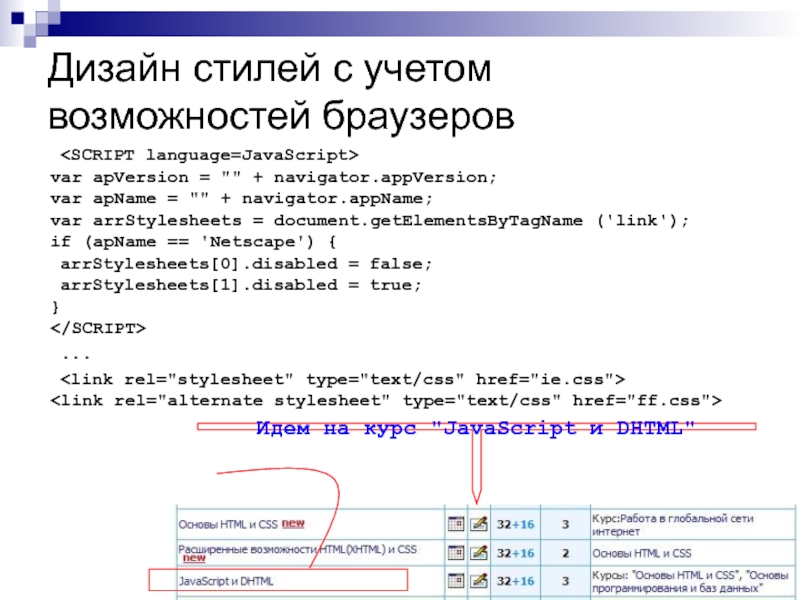
Слайд 2Дизайн стилей с учетом возможностей браузеров
var apVersion = "" +
navigator.appVersion;
var apName = "" + navigator.appName;
var arrStylesheets = document.getElementsByTagName ('link');
if (apName == 'Netscape') {
arrStylesheets[0].disabled = false;
arrStylesheets[1].disabled = true;
}
...
...
Идем на курс "JavaScript и DHTML"
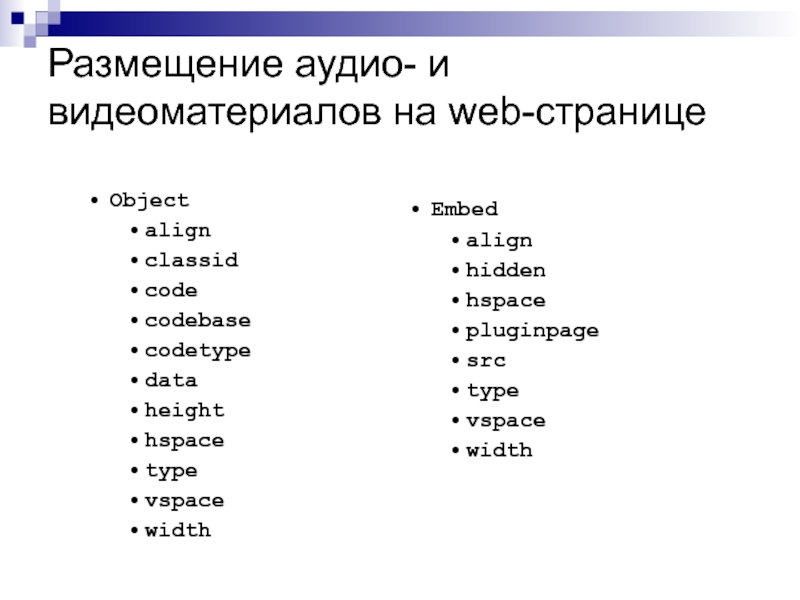
Слайд 3Размещение аудио- и видеоматериалов на web-странице
Embed
align
hidden
hspace
pluginpage
src
type
vspace
width
Object
align
classid
code
codebase
codetype
data
height
hspace
type
vspace
width
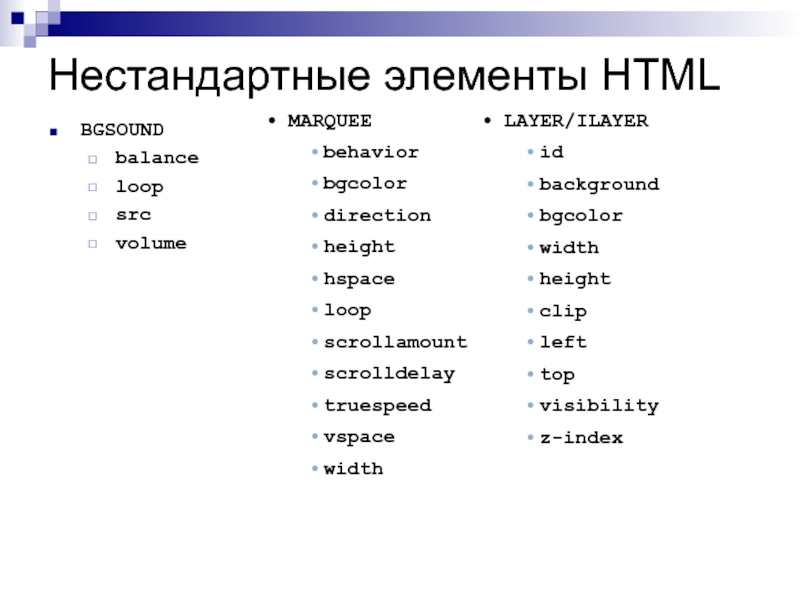
Слайд 7Нестандартные элементы HTML
BGSOUND
balance
loop
src
volume
MARQUEE
behavior
bgcolor
direction
height
hspace
loop
scrollamount
scrolldelay
truespeed
vspace
width
LAYER/ILAYER
id
background
bgcolor
width
height
clip
left
top
visibility
z-index
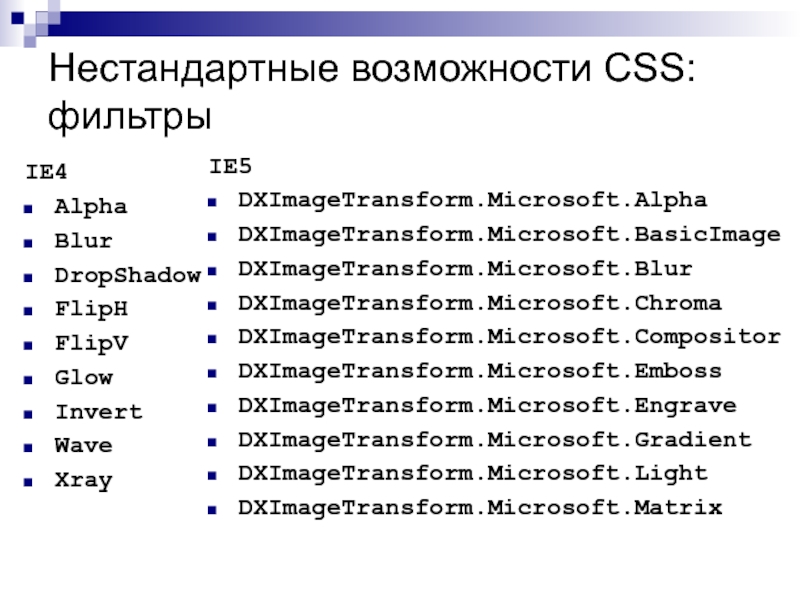
Слайд 8Нестандартные возможности CSS: фильтры
IE4
Alpha
Blur
DropShadow
FlipH
FlipV
Glow
Invert
Wave
Xray
IE5
DXImageTransform.Microsoft.Alpha
DXImageTransform.Microsoft.BasicImage
DXImageTransform.Microsoft.Blur
DXImageTransform.Microsoft.Chroma
DXImageTransform.Microsoft.Compositor
DXImageTransform.Microsoft.Emboss
DXImageTransform.Microsoft.Engrave
DXImageTransform.Microsoft.Gradient
DXImageTransform.Microsoft.Light
DXImageTransform.Microsoft.Matrix
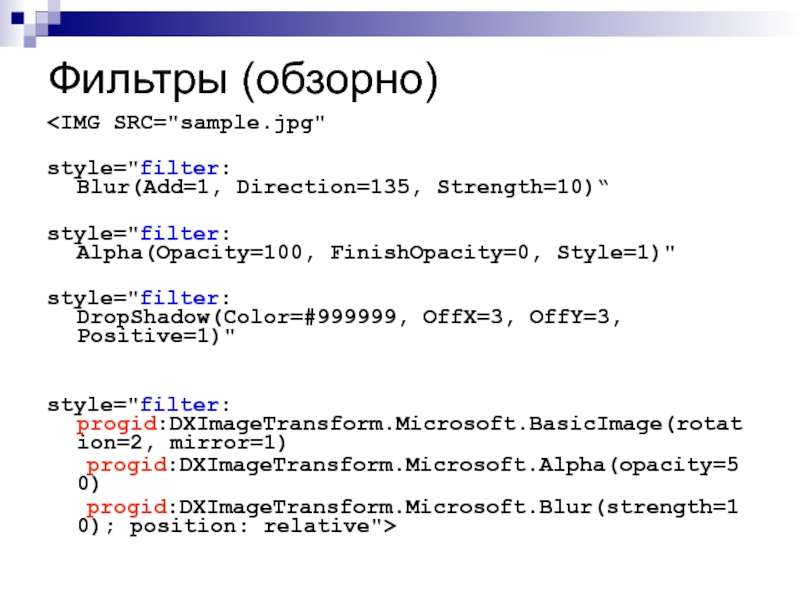
Слайд 9Фильтры (обзорно)
OffX=3, OffY=3, Positive=1)"
style="filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)
progid:DXImageTransform.Microsoft.Alpha(opacity=50)
progid:DXImageTransform.Microsoft.Blur(strength=10); position: relative">
style="filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)
progid:DXImageTransform.Microsoft.Alpha(opacity=50)
progid:DXImageTransform.Microsoft.Blur(strength=10); position: relative">
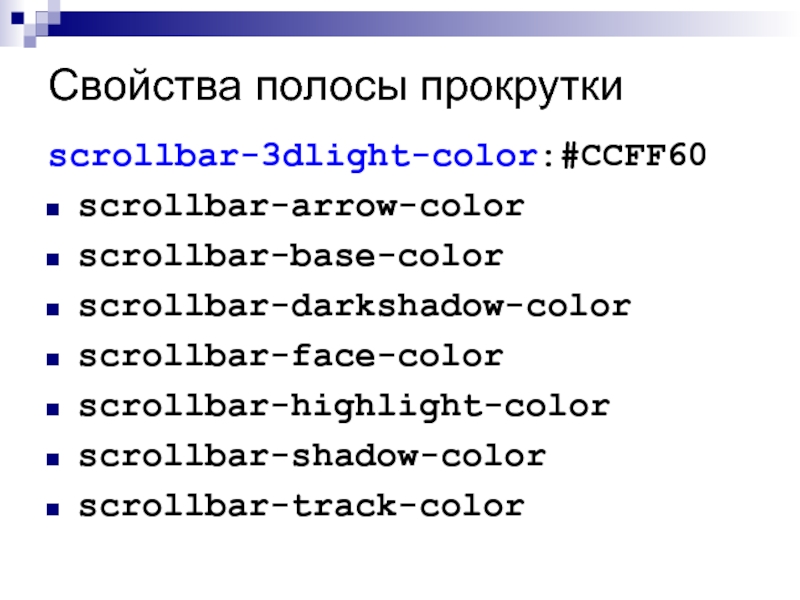
Слайд 11Свойства полосы прокрутки
scrollbar-3dlight-color:#CCFF60
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
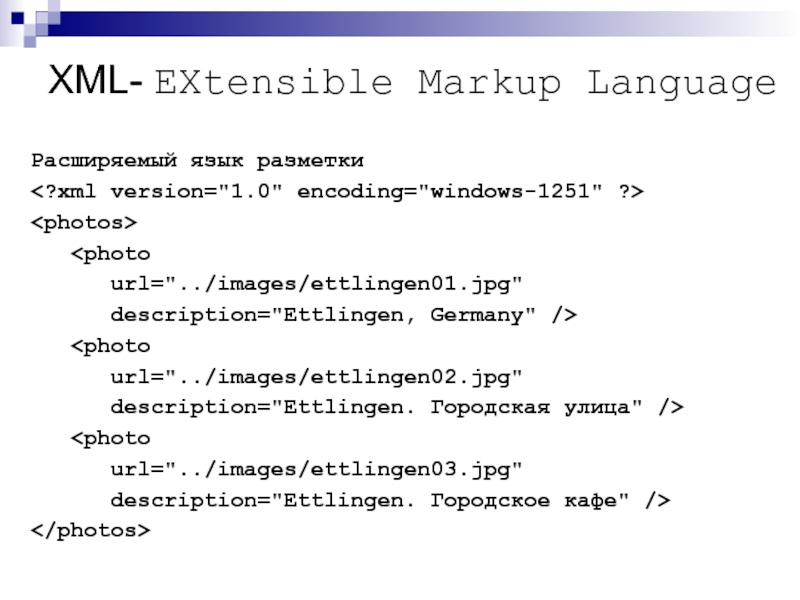
Слайд 13XML- EXtensible Markup Language
Расширяемый язык разметки
Городская улица" />
url="../images/ettlingen03.jpg"
description="Ettlingen. Городское кафе" />
description="Ettlingen. Городское кафе" />
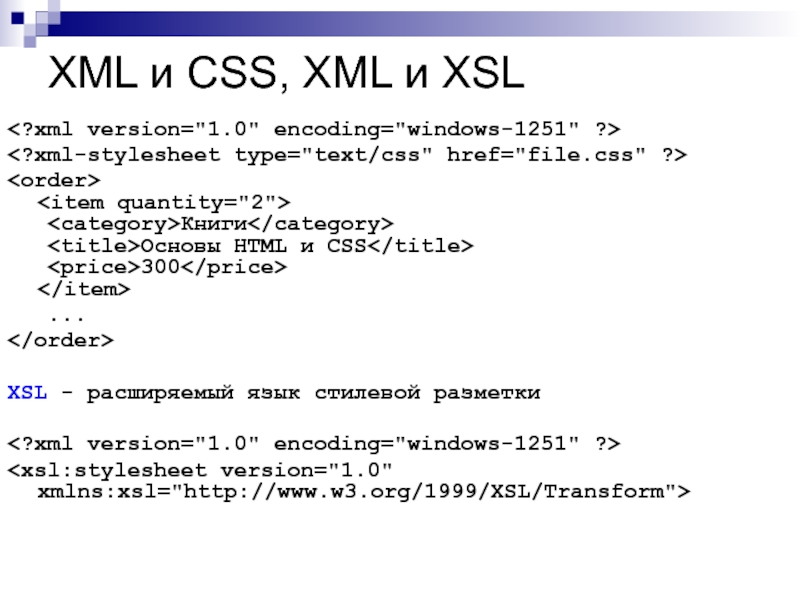
Слайд 14XML и CSS, XML и XSL
?>
-
Книги
Основы HTML и CSS
300
...
XSL - расширяемый язык стилевой разметки
...
XSL - расширяемый язык стилевой разметки
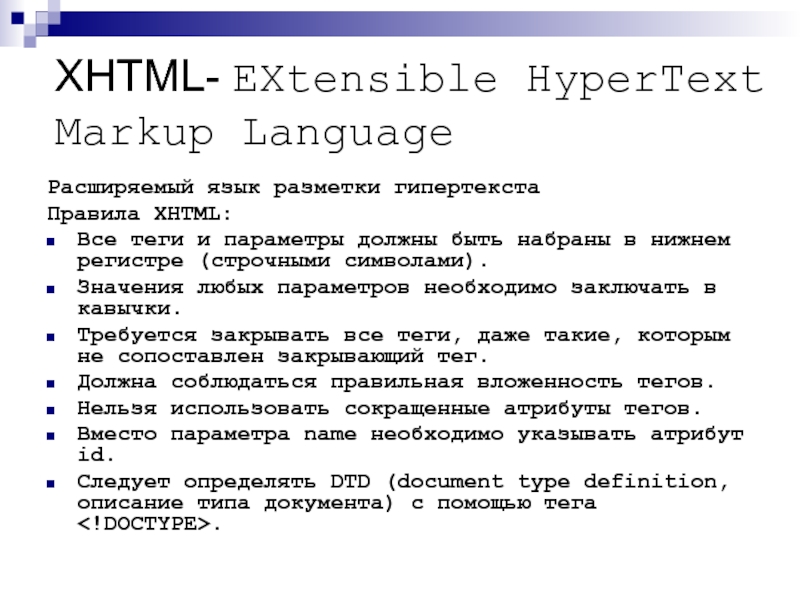
Слайд 15XHTML- EXtensible HyperText Markup Language
Расширяемый язык разметки гипертекста
Правила XHTML:
Все теги и
параметры должны быть набраны в нижнем регистре (строчными символами).
Значения любых параметров необходимо заключать в кавычки.
Требуется закрывать все теги, даже такие, которым не сопоставлен закрывающий тег.
Должна соблюдаться правильная вложенность тегов.
Нельзя использовать сокращенные атрибуты тегов.
Вместо параметра name необходимо указывать атрибут id.
Следует определять DTD (document type definition, описание типа документа) с помощью тега .
Значения любых параметров необходимо заключать в кавычки.
Требуется закрывать все теги, даже такие, которым не сопоставлен закрывающий тег.
Должна соблюдаться правильная вложенность тегов.
Нельзя использовать сокращенные атрибуты тегов.
Вместо параметра name необходимо указывать атрибут id.
Следует определять DTD (document type definition, описание типа документа) с помощью тега .
Слайд 16XHTML: пример
дня" readonly="readonly" />