- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSSЯзык описания представлений презентация
Содержание
- 1. CSSЯзык описания представлений
- 2. Что такое CSS? это язык описания
- 3. Базовая структура элементов стиля Элементы стиля описываются
- 4. Пример: В ИТМО вы получите самое
- 5. Привязывание страницы стилей к документу
- 6. Некоторые атрибуты и варианты значений font-family: "lucida
- 7. Атрибуты цвета color: red; color: rgb(25, 30,
- 8. Глобальное определение стиля в документе
- 9. Взаимодействие стилей body { font-family: sans-serif; background-color:
- 10. Использование классов p { font-family: sans-serif; }
- 11. Псевдо-классы :link { color: #FF0000 }
- 12. Использование тегов div и span div.style1 {
- 13. Приписывание стилей конкретному элементу #myElement { font-family:
- 14. Каскадирование стилей Чем определяется стиль конкретного элемента?
- 15. Дополнительные возможности selector1 selector2 { styles }
- 16. Дополнительные возможности - пример li strong {
- 17. Размещение фрагментов с помощью CSS Блочные элементы
- 18. Пример размещения блоков p {
- 19. Характеристики границы (border) { border: width style
- 20. Поля и заполнение { margin: width; padding:
- 21. Размещение блоков на странице { width: 70%;
- 22. Дополнительно о размерах блоков { min-width: 100px;
- 23. Позиционирование блоков
- 24. Позиционирование блоков (продолжение) Задание «плавающего» блока:
- 25. Позиционирование блоков (продолжение) Второй способ выведения блока
- 26. Позиционирование блоков (продолжение) Пример. positioning.html
- 27. Порядок видимости блоков Порядок расположения блоков в
Слайд 1CSS
Язык описания представлений
По материалам курса University of Washington http://www.cs.washington.edu/education/courses/cse190m/07sp/index.shtml
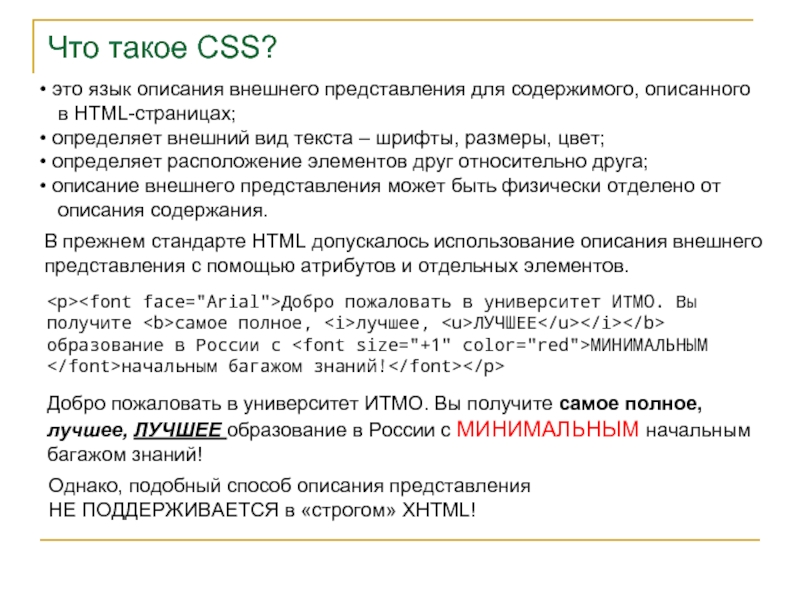
Слайд 2Что такое CSS?
это язык описания внешнего представления для содержимого, описанного
определяет внешний вид текста – шрифты, размеры, цвет;
определяет расположение элементов друг относительно друга;
описание внешнего представления может быть физически отделено от описания содержания.
В прежнем стандарте HTML допускалось использование описания внешнего
представления с помощью атрибутов и отдельных элементов.
Добро пожаловать в университет ИТМО. Вы
получите самое полное, лучшее, ЛУЧШЕЕ
образование в России с МИНИМАЛЬНЫМ
начальным багажом знаний!
Добро пожаловать в университет ИТМО. Вы получите самое полное,
лучшее, ЛУЧШЕЕ образование в России с МИНИМАЛЬНЫМ начальным
багажом знаний!
Однако, подобный способ описания представления
НЕ ПОДДЕРЖИВАЕТСЯ в «строгом» XHTML!
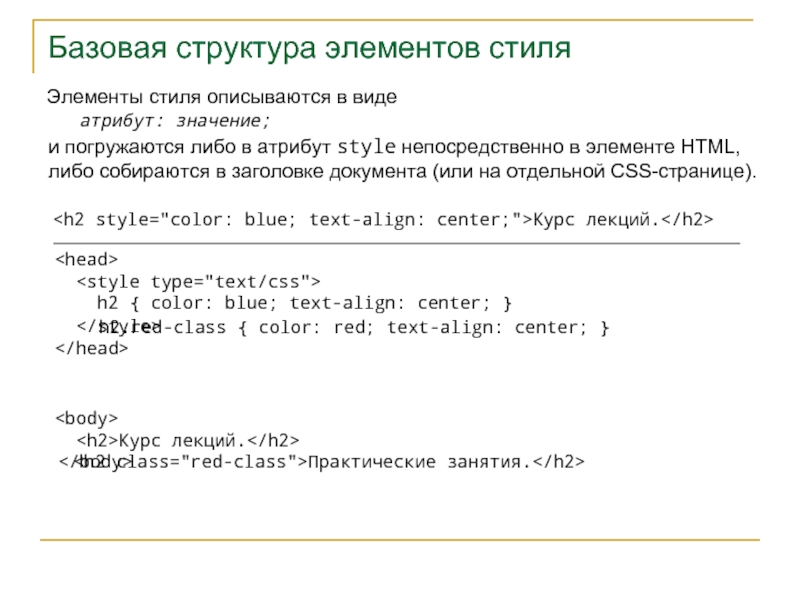
Слайд 3Базовая структура элементов стиля
Элементы стиля описываются в виде
атрибут: значение;
и погружаются либо
либо собираются в заголовке документа (или на отдельной CSS-странице).
Курс лекций.
Курс лекций.
h2.red-class { color: red; text-align: center; }
Практические занятия.
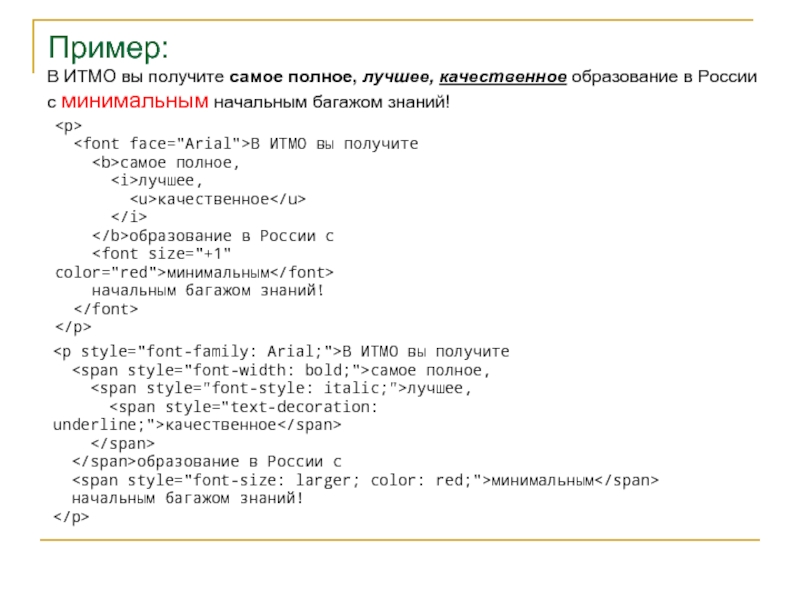
Слайд 4Пример: В ИТМО вы получите самое полное, лучшее, качественное образование в
В ИТМО вы получите
самое полное,
лучшее,
качественное
образование в России с
минимальным
начальным багажом знаний!
В ИТМО вы получите
самое полное,
лучшее,
качественное
образование в России с
минимальным
начальным багажом знаний!
Слайд 5Привязывание страницы стилей к документу
содержание страницы HTML-документа