- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Clipmaps презентация
Содержание
- 1. Clipmaps
- 2. Текстурирование рельефа Тайлинг с использованием тайлсетов
- 3. Тайлинг Игры основанные на тайлах Warcraft Civilization
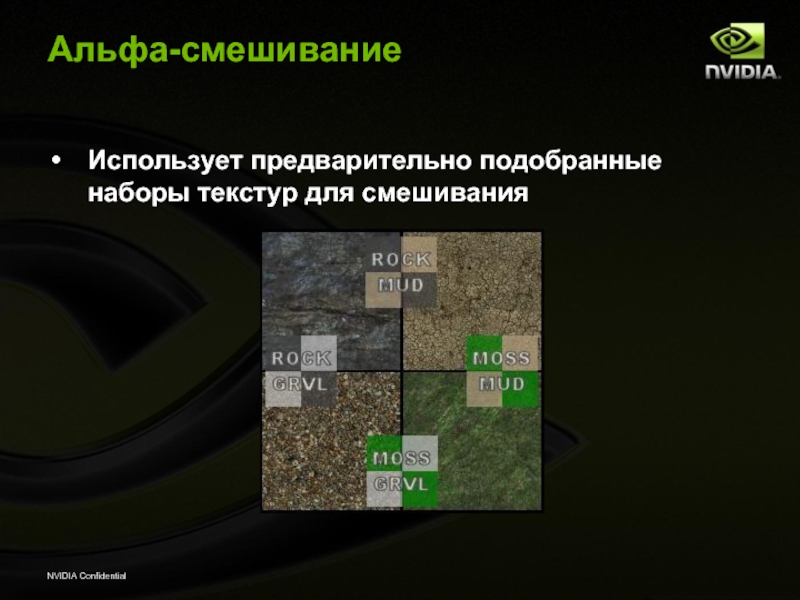
- 4. Альфа-смешивание Использует предварительно подобранные наборы текстур для смешивания
- 5. Альфа-смешивание - результаты Возможность создавать сложные текстуры
- 6. Использование больших текстур Неограниченная сложность What
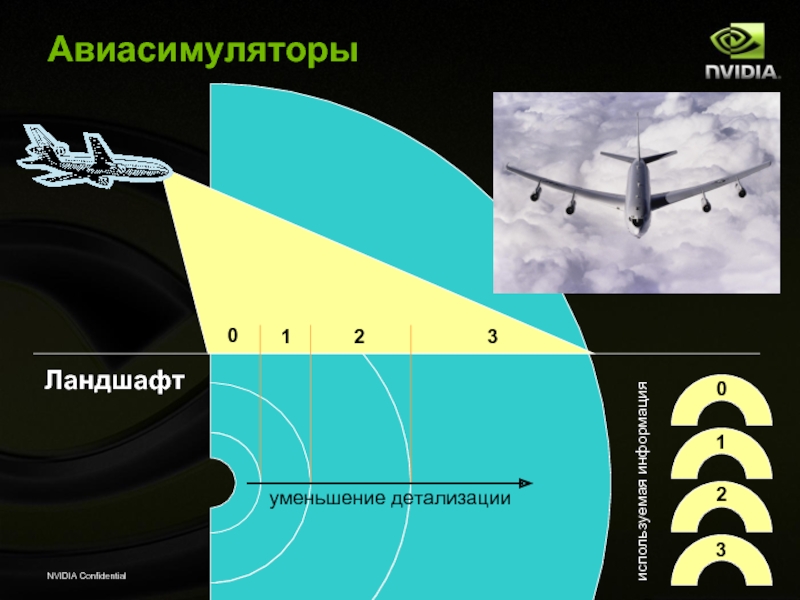
- 7. Авиасимуляторы 0 1
- 8. Случай FPS Используемая информация зависит только
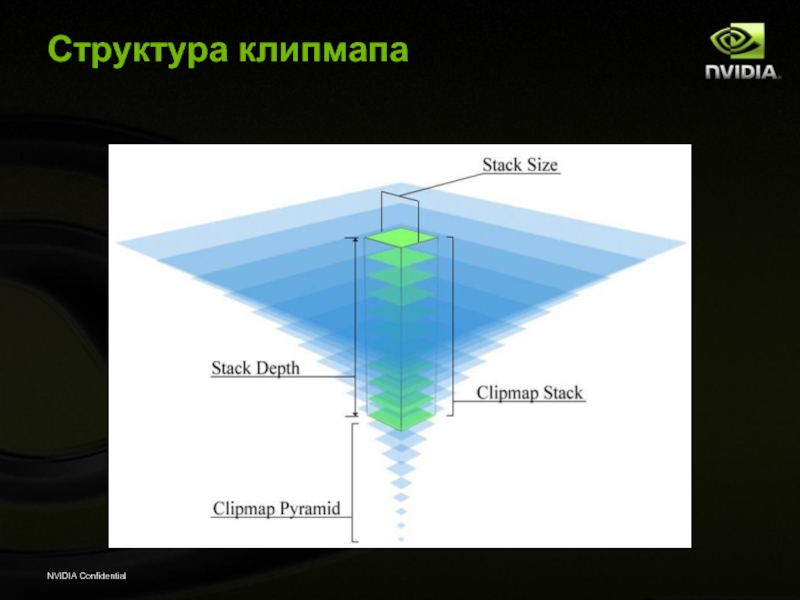
- 9. Структура клипмапа
- 10. C Тороидальное обновление A B C
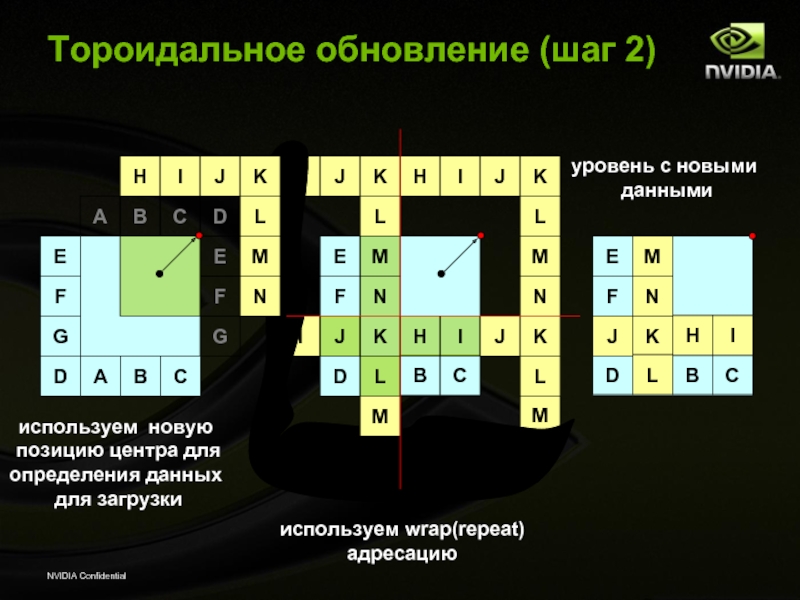
- 11. I M I Тороидальное обновление (шаг 2)
- 12. Хранение исходных данных Высокая степень сжатия необходимость
- 13. Использование JPEG компрессии Преимущества Высокий уровень
- 14. Использование JPEG компрессии Недостатки Необходимость предварительной
- 15. Clipmap в DX10 Для пирамиды используем 2D
- 16. Texture array в DX10 Структура, содержащая в
- 17. Порядок обновления данных Подготовка исходных данных
- 18. Адресация к стеку Вычисление требуемого мип-уровня используя
- 19. Выбор размера стека Используемое разрешение Относительное
- 20. Не хватает данных ? Данные всегда есть
- 21. Недостаточный размер стека
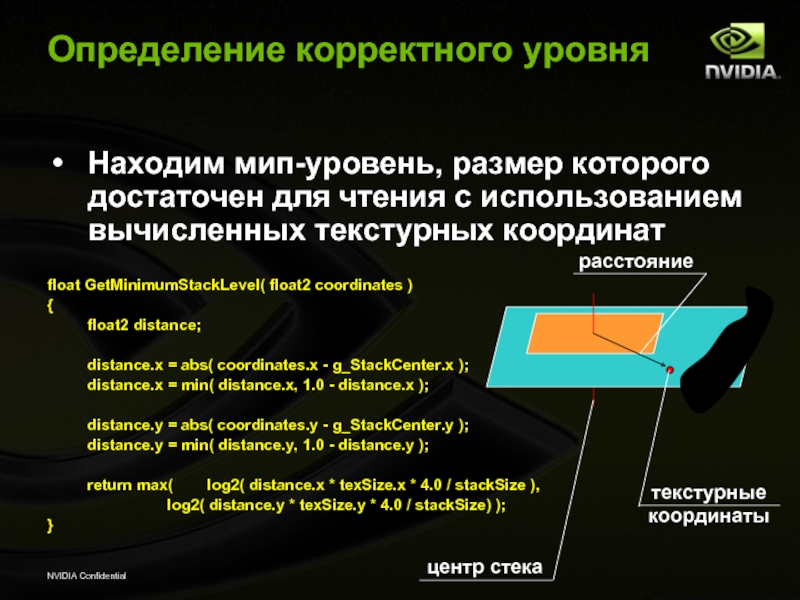
- 22. Определение корректного уровня Находим мип-уровень, размер которого
- 23. Недостаточный размер стека
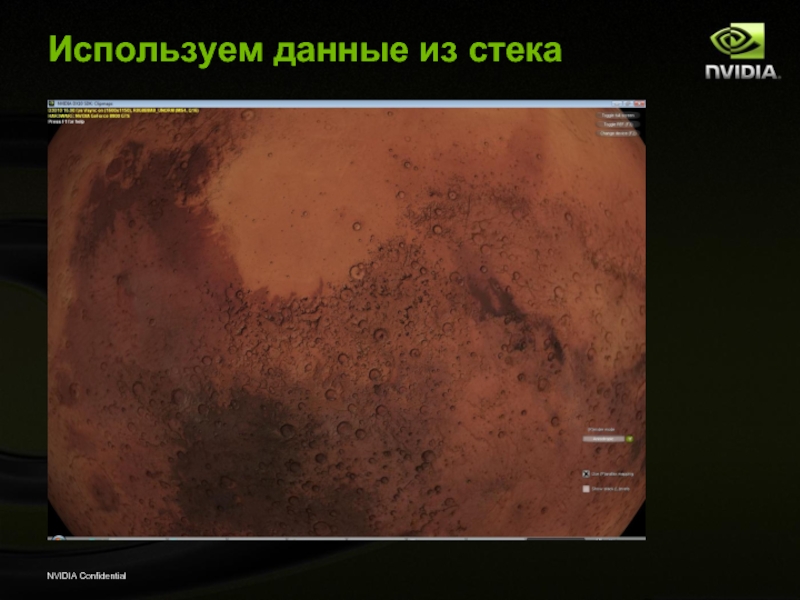
- 24. Используем данные из стека
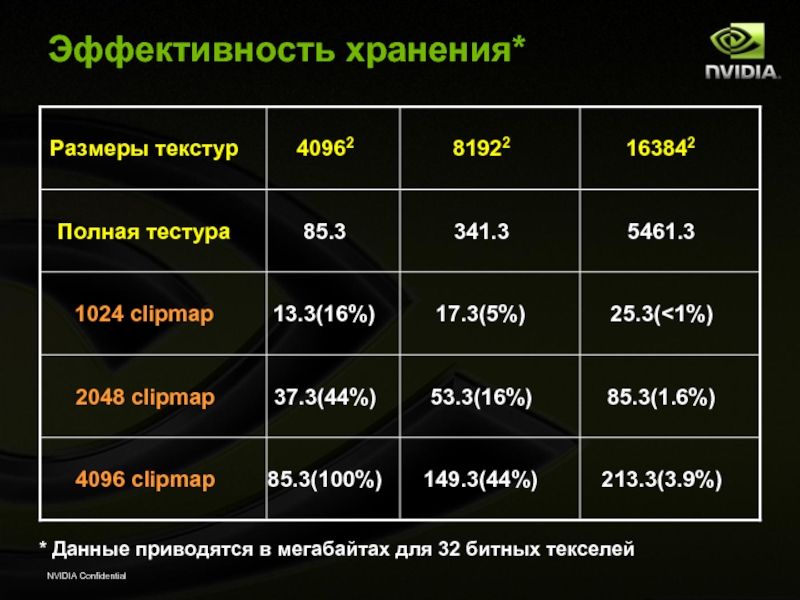
- 25. Эффективность хранения* * Данные приводятся в мегабайтах для 32 битных текселей
- 26. JPEG компрессия RGB -> YCbCr R
- 27. JPEG компрессия RGB -> YCbCr Уменьшение разрешения
- 28. JPEG компрессия RGB -> YCbCr Уменьшение разрешения цветовых составляющих Разбиение на блоки 8x8
- 29. JPEG компрессия Уменьшение разрешения цветовых составляющих Разбиение
- 30. JPEG компрессия Уменьшение разрешения цветовых составляющих Разбиение на блоки 8x8 DCT Квантование RGB -> YCbCr
- 31. JPEG компрессия RGB -> YCbCr Уменьшение разрешения
- 32. JPEG компрессия RGB -> YCbCr Уменьшение разрешения
- 33. Преимущества использования Возможность использования текстур больших размеров
- 34. Ограничения Требование локальности использования данных Наибольшая эффективность достигается при последовательном использовании исходных данных
- 35. Почему Array, a не 3D текстура? Возможность
- 36. Cсылки [1] Christopher C. Tanner, Christopher J.
- 37. Вопросы
Слайд 2Текстурирование рельефа
Тайлинг с использованием тайлсетов
Использование альфа-смешивания
Текстурирование с использованием оригинальных изображений высокого
Слайд 3Тайлинг
Игры основанные на тайлах
Warcraft
Civilization
Heroes of Might and Magic и т.д.
Возможность использования
Маленьких размер используемых данных
Необходимость создания “tile set’ов”
Ограниченные возможности при визуализации
Сложность использования и внесения изменений
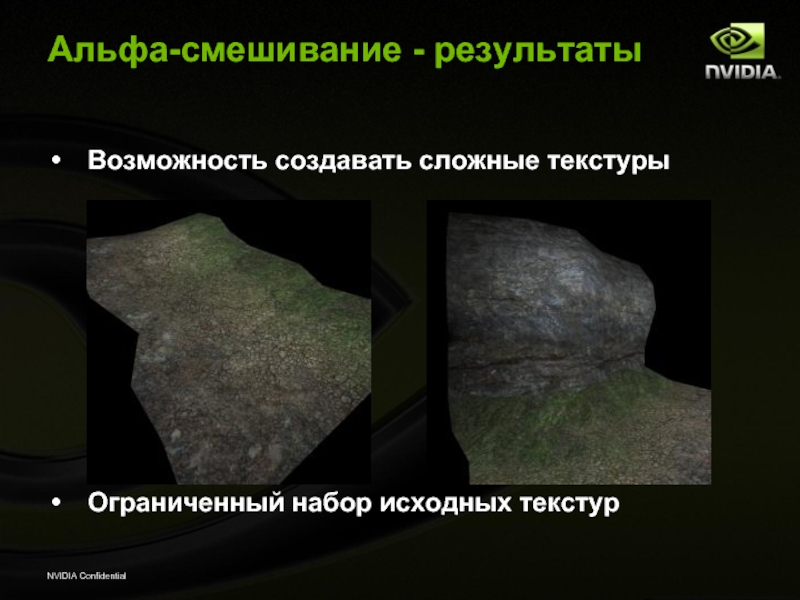
Слайд 5Альфа-смешивание - результаты
Возможность создавать сложные текстуры
Ограниченный набор исходных текстур
Слайд 6Использование больших текстур
Неограниченная сложность
What you see is what you get ☺
Это
Слайд 8
Случай FPS
Используемая информация зависит только от позиции наблюдателя
В каждом кадре используется
Ландшафт
уменьшение детализации
Слайд 10C
Тороидальное обновление
A
B
C
D
E
F
G
A
B
C
D
E
F
G
D
E
F
G
A
B
C
D
E
C
D
E
E
F
G
A
B
C
D
центр стека
первоначальный
уровень с новыми
данными
используем wrap(repeat)
адресацию
новый центр
необновляемые
данные
не затрагиваются
Слайд 11I
M
I
Тороидальное обновление (шаг 2)
A
B
C
D
E
F
G
E
F
B
C
D
E
F
B
C
D
уровень с новыми
данными
используем wrap(repeat)
адресацию
E
F
G
A
B
C
D
H
I
J
K
L
M
N
H
I
J
K
L
M
N
H
I
J
K
L
J
K
L
M
J
K
L
M
N
H
I
J
K
L
M
N
используем новую
позицию центра
определения данных
для загрузки
Слайд 12Хранение исходных данных
Высокая степень сжатия
необходимость хранения больших объемов данных
большее сжатие позволяет
Доступность
возможность произвольного доступа в реальном времени
Простота редактирования
формат должен позволять легко вносить изменения
Слайд 13Использование JPEG компрессии
Преимущества
Высокий уровень сжатия исходного изображения
Возможность контроля качества и размера
Ускорение декомпрессии с использованием GPU
Широкая распространенность формата
Слайд 14Использование JPEG компрессии
Недостатки
Необходимость предварительной обработки на стороне CPU
Передача большого количества данных
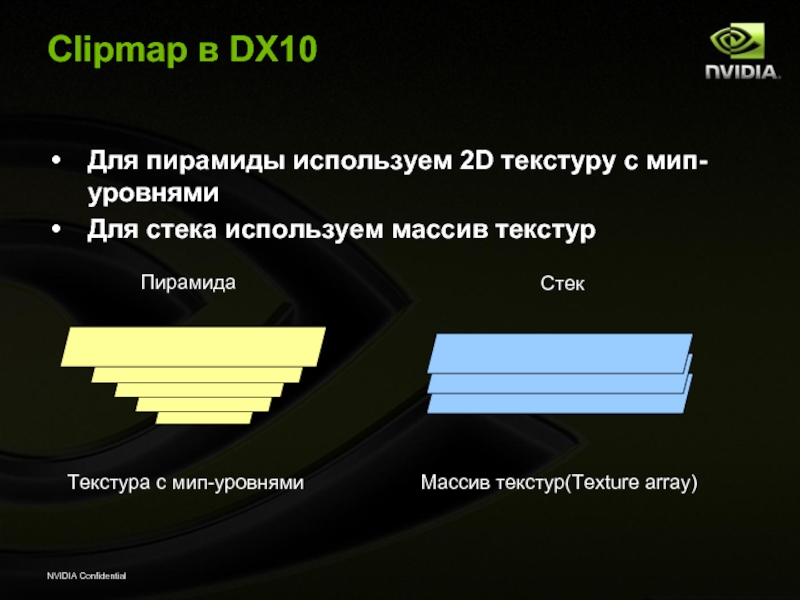
Слайд 15Clipmap в DX10
Для пирамиды используем 2D текстуру с мип-уровнями
Для стека используем
Текстура с мип-уровнями
Массив текстур(Texture array)
Пирамида
Стек
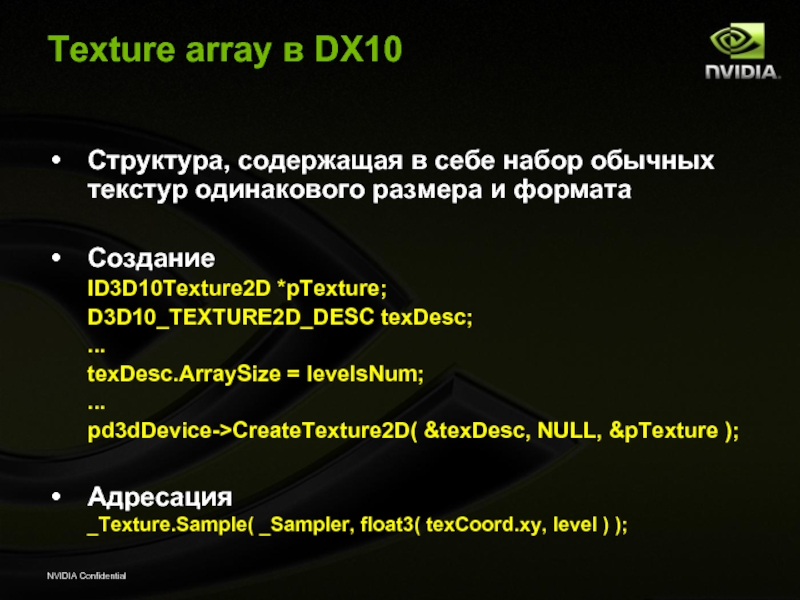
Слайд 16Texture array в DX10
Структура, содержащая в себе набор обычных текстур одинакового
Создание
ID3D10Texture2D *pTexture;
D3D10_TEXTURE2D_DESC texDesc;
...
texDesc.ArraySize = levelsNum;
...
pd3dDevice->CreateTexture2D( &texDesc, NULL, &pTexture );
Адресация
_Texture.Sample( _Sampler, float3( texCoord.xy, level ) );
Слайд 17Порядок обновления данных
Подготовка исходных данных
Определение новых областей для загрузки
Выполнение DCT преобразований
Нахождение областей требующих обновления
Копирование данных на стороне GPU
Кэширование данных
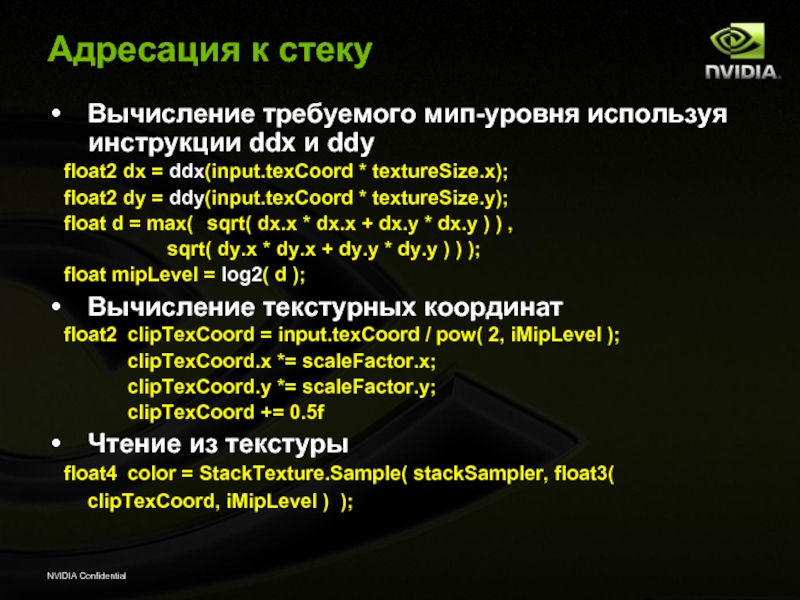
Слайд 18Адресация к стеку
Вычисление требуемого мип-уровня используя инструкции ddx и ddy
float2 dy = ddy(input.texCoord * textureSize.y);
float d = max( sqrt( dx.x * dx.x + dx.y * dx.y ) ) ,
sqrt( dy.x * dy.x + dy.y * dy.y ) ) );
float mipLevel = log2( d );
Вычисление текстурных координат
float2 clipTexCoord = input.texCoord / pow( 2, iMipLevel );
clipTexCoord.x *= scaleFactor.x;
clipTexCoord.y *= scaleFactor.y;
clipTexCoord += 0.5f
Чтение из текстуры
float4 color = StackTexture.Sample( stackSampler, float3( clipTexCoord, iMipLevel ) );
Слайд 19Выбор размера стека
Используемое разрешение
Относительное положение наблюдателя и способы его перемещения
Требуемая производительность
Слайд 20Не хватает данных ?
Данные всегда есть в менее детальных уровнях
Требуемые данные
Данные есть в стеке
Данные есть в пирамиде
Слайд 22Определение корректного уровня
Находим мип-уровень, размер которого достаточен для чтения с использованием
float GetMinimumStackLevel( float2 coordinates )
{
float2 distance;
distance.x = abs( coordinates.x - g_StackCenter.x );
distance.x = min( distance.x, 1.0 - distance.x );
distance.y = abs( coordinates.y - g_StackCenter.y );
distance.y = min( distance.y, 1.0 - distance.y );
return max( log2( distance.x * texSize.x * 4.0 / stackSize ),
log2( distance.y * texSize.y * 4.0 / stackSize) );
}
центр стека
текстурные
координаты
расстояние
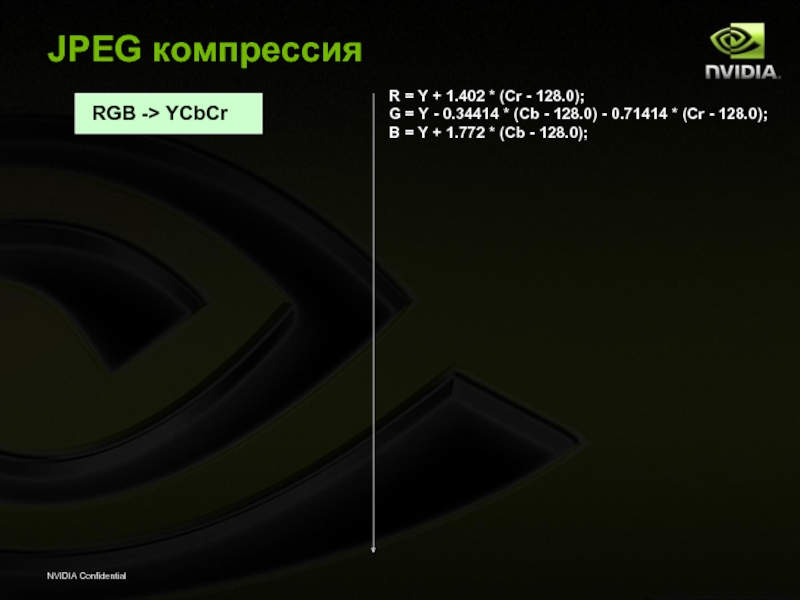
Слайд 26JPEG компрессия
RGB -> YCbCr
R = Y + 1.402 * (Cr -
G = Y - 0.34414 * (Cb - 128.0) - 0.71414 * (Cr - 128.0);
B = Y + 1.772 * (Cb - 128.0);
Слайд 27JPEG компрессия
RGB -> YCbCr
Уменьшение разрешения цветовых составляющих
Глаз менее чувствителен к цвету,
более
Уменьшаем разрешение для цветовых каналов
Каналы обрабатываются независимо
Слайд 28JPEG компрессия
RGB -> YCbCr
Уменьшение разрешения цветовых составляющих
Разбиение на блоки 8x8
Слайд 29JPEG компрессия
Уменьшение разрешения цветовых составляющих
Разбиение на блоки 8x8
DCT
RGB -> YCbCr
Кодируемые блоки
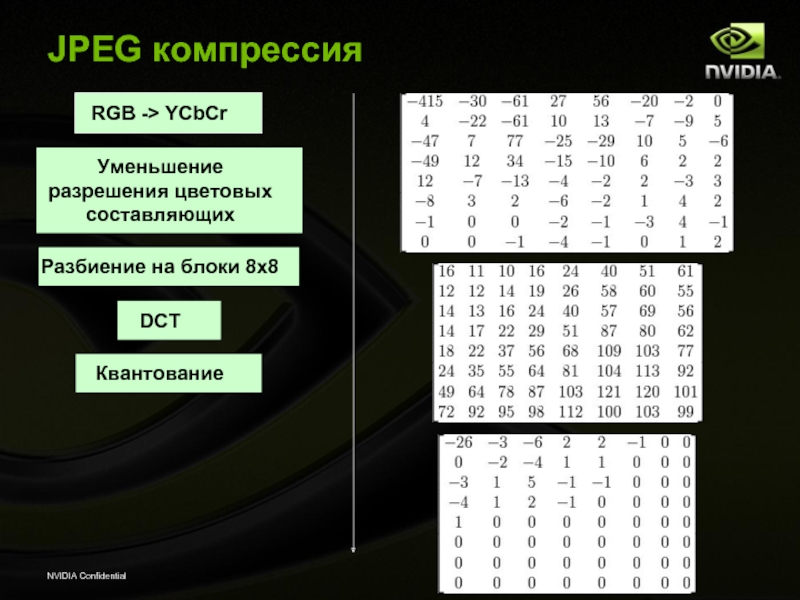
Слайд 30JPEG компрессия
Уменьшение разрешения цветовых составляющих
Разбиение на блоки 8x8
DCT
Квантование
RGB -> YCbCr
Слайд 31JPEG компрессия
RGB -> YCbCr
Уменьшение разрешения цветовых составляющих
Разбиение на блоки 8x8
DCT
Квантование
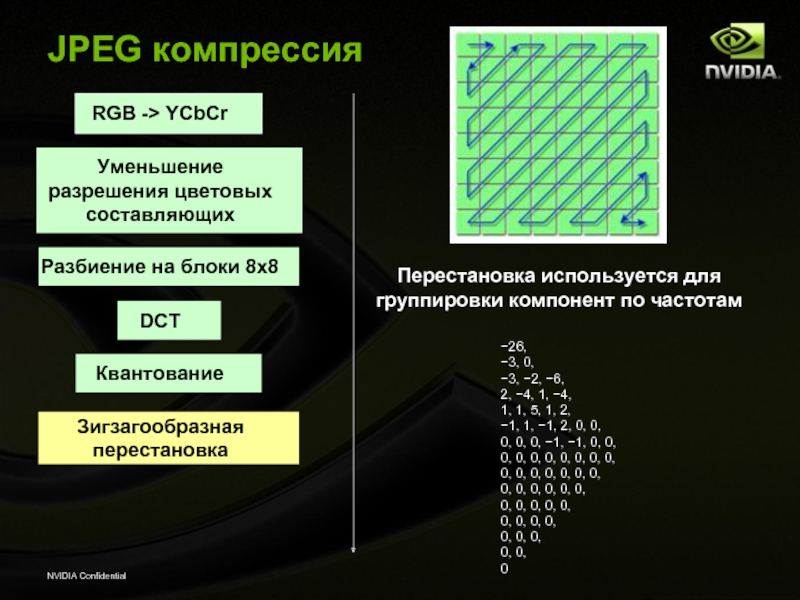
Зигзагообразная перестановка
Перестановка
группировки компонент по частотам
−26,
−3, 0,
−3, −2, −6,
2, −4, 1, −4,
1, 1, 5, 1, 2,
−1, 1, −1, 2, 0, 0,
0, 0, 0, −1, −1, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0,
0, 0, 0, 0,
0, 0, 0,
0, 0,
0
Слайд 32JPEG компрессия
RGB -> YCbCr
Уменьшение разрешения цветовых составляющих
Разбиение на блоки 8x8
DCT
Квантование
Зигзагообразная перестановка
Кодирование
Кодирование Хаффмана
Вычисляем на GPU
Вычисляем на CPU
Слайд 33Преимущества использования
Возможность использования текстур больших размеров
Легкость интеграции в существующие проекты
Возможность настройки
Предлагает определенный уровень абстракции от используемой геометрии
Не требует сложной предварительной подготовки
Слайд 34Ограничения
Требование локальности использования данных
Наибольшая эффективность достигается при последовательном использовании исходных данных
Слайд 35Почему Array, a не 3D текстура?
Возможность анизотропной фильтрации
Билинейная фильтрация 3D текстур
Обновление
Слайд 36Cсылки
[1] Christopher C. Tanner, Christopher J. Migdal, and Michael T. Jones
Silicon Graphics Computer Systems
[2] NVIDIA DirectX SDK 10 “Clipmaps” demo



































![Cсылки[1] Christopher C. Tanner, Christopher J. Migdal, and Michael T. Jones “The Clipmap: A Virtual](/img/tmb/3/203457/61d753b9afd0fbe541d8439c05f59f72-800x.jpg)