- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
3 способа: Использование визуальных редакторов презентация
Содержание
- 1. 3 способа: Использование визуальных редакторов
- 2. 3 способа: Использование визуальных
- 3. Типы сайтов Информационные сайты
- 4. С помощью языка HTML Понятие
- 5. Адрес сайта У каждого
- 6. Структура HTML-документа Информация HTML записывается в ASCII-формате (файл
- 7. Структура HTML-документа В каждом HTML-документе должны присутствовать три
- 8. Объявление HTML и сообщает
- 9. Заголовочная часть информация о документе
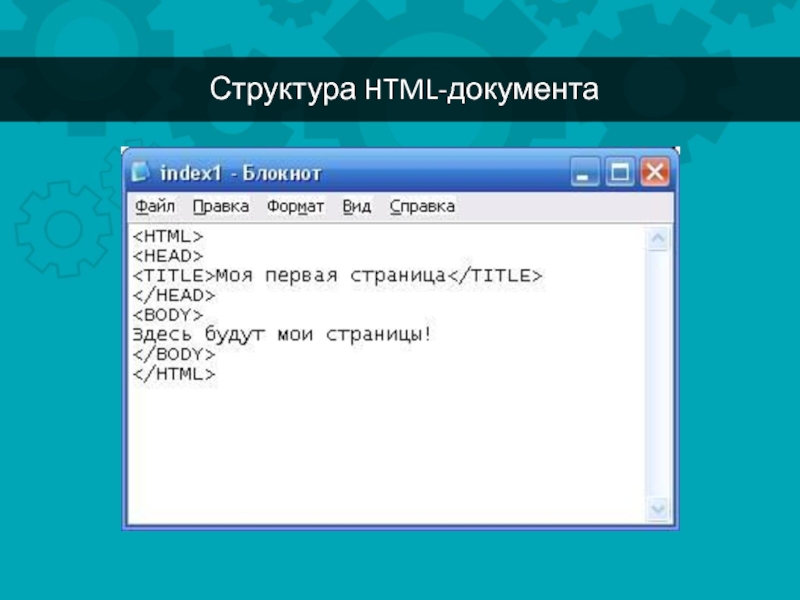
- 10. Структура HTML-документа
- 11. Тело документа и
- 12. Форматирование текста В разделе BODY все символы табуляции
- 13. Форматирование текста Для начала новой строки
- 14. Форматирование текста Внутри скобок тега кроме
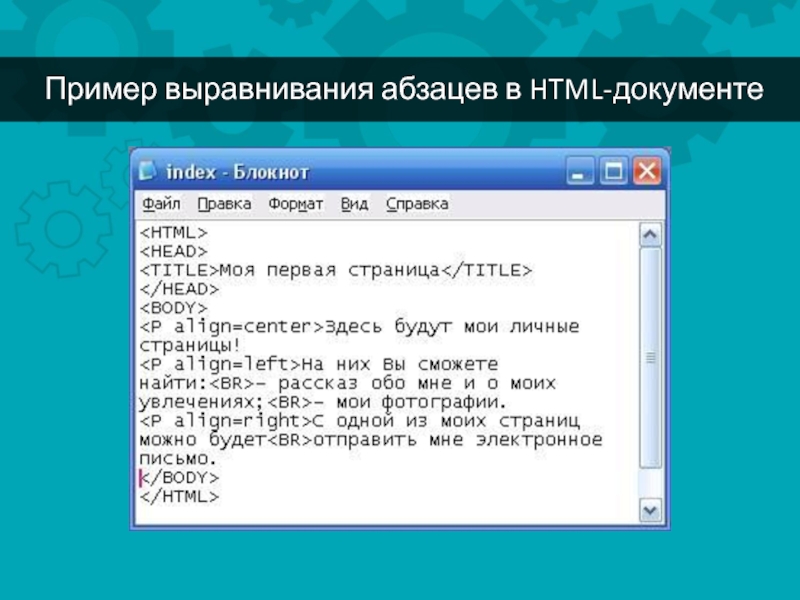
- 15. Пример выравнивания абзацев в HTML-документе
- 16. Форматирование текста Весь текст,
- 17. Визуальный HTML-редактор хороший способ сэкономить время на
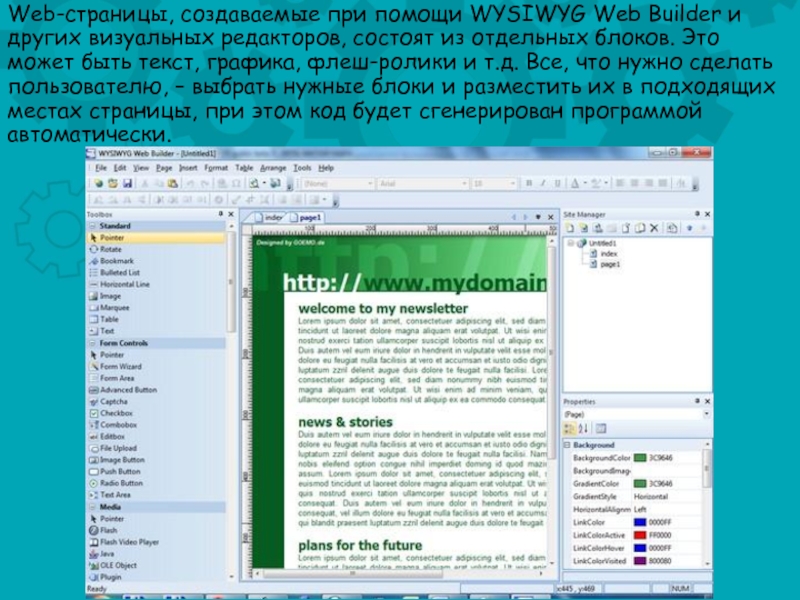
- 18. Web-страницы, создаваемые при помощи WYSIWYG Web Builder
- 19. ЗАКЛЮЧЕНИЕ Таким образом, мы изучили возможности языка
- 20. Конец Презентации Спасибо за внимание!
Слайд 2
3 способа:
Использование визуальных редакторов
Создание сайта с помощью языков программирования
Сервисы создания сайтов
Слайд 3
Типы сайтов
Информационные сайты
Сайты электронной коммерции
Сайты дистанционного обучения и консультирования
Информационно-развлекательные сайты
Слайд 4
С помощью языка HTML
Понятие web-сайта. Классификация web-сайтов
Информация, доступная пользователям Internet, располагается
Web-сайт – это информация, представленная в определенном виде, которая располагается на Web-сервере и имеет свое имя (адрес).
Слайд 5Адрес сайта
У каждого сайта есть свой адрес, который позволяет найти его.
Web-сайт
Каждая страница Web-сайта также имеет свой Internet адрес.
Таким образом, Web-сайт – это информационный ресурс, состоящий из связанных между собой гипертекстовых документов (Web-страниц), размещенный на Web-сервере и имеющий индивидуальный адрес.
Адрес сайта
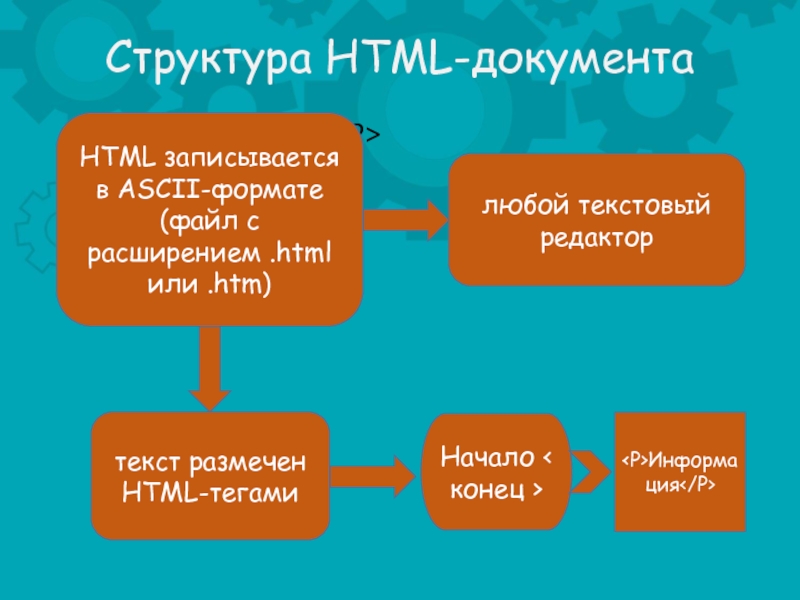
Слайд 6Структура HTML-документа
Информация
HTML записывается в ASCII-формате
(файл с расширением .html или .htm)
любой текстовый редактор
текст
Начало < конец >
Информация
Слайд 7Структура HTML-документа
В каждом HTML-документе должны присутствовать три главных части:
1) объявление HTML
3) тело документа
2)
Слайд 8Объявление HTML
и
сообщает программе просмотра (браузеру) что между ними заключен
Слайд 9Заголовочная часть
информация о документе
и
Для того чтобы дать название HTML-документу
Слайд 11Тело документа
и
стоит сразу после тега
перед тегом
Тело
Слайд 12Форматирование текста
В разделе BODY все символы табуляции и конца строк браузером игнорируются и
Поэтому перевод строки в исходном тексте HTML-документа не приведет к началу новой строки в отображаемом обозревателем тексте при отсутствии специальных тегов. Это правило очень важно помнить и не забывать ставить разделяющие строки теги, иначе у текста не будет абзацев, и он станет нечитаемым.
Слайд 13Форматирование текста
Для начала новой строки используется тег
Этот тег приводит к
Для начала нового абзаца используется тег
Этот тег, кроме начала новой строки, вставляет одну пустую строку
Слайд 14Форматирование текста
Внутри скобок тега кроме его названия могут размещаться также атрибуты.
Слайд 16Форматирование текста
Весь текст, помещенный между тегами и будет выводиться
выводят горизонтальную линию единичной толщины вдоль всей ширины страницы
Слайд 17Визуальный HTML-редактор
хороший способ сэкономить время на изучении web-программирования и быстро сделать
Можно без специальных знаний
What You See Is What You Get
Слайд 18Web-страницы, создаваемые при помощи WYSIWYG Web Builder и других визуальных редакторов,
Слайд 19ЗАКЛЮЧЕНИЕ
Таким образом, мы изучили возможности языка HTML для создания Web-страниц, узнали,
Web-страницы, с их потенциалом могут применятся для различных целей.
Человек, создающий Web-страницу, соединяет свои знания и навыки со своим творческим потенциалом.
Для того, чтобы создать Web-страницу, которая бы радовала глаз, нужно сочетать в себе качества художника и программиста.