Владимировны
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Урок 2. Элементы HTML презентация
Содержание
- 1. Урок 2. Элементы HTML
- 2. Презентация учителя информатики и ИКТ Вакатовой Ирины
- 3. Презентация учителя информатики и ИКТ Вакатовой Ирины
- 4. Презентация учителя информатики и ИКТ Вакатовой Ирины
- 5. Презентация учителя информатики и ИКТ Вакатовой Ирины
- 6. Презентация учителя информатики и ИКТ Вакатовой Ирины
- 7. Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны Урок 3. Основные HTML тэги
- 8. Презентация учителя информатики и ИКТ Вакатовой Ирины
- 9. Презентация учителя информатики и ИКТ Вакатовой Ирины
- 10. Презентация учителя информатики и ИКТ Вакатовой Ирины
- 11. Презентация учителя информатики и ИКТ Вакатовой Ирины
- 12. Презентация учителя информатики и ИКТ Вакатовой Ирины
- 13. Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны Изученные основные HTML-тэги
- 14. Презентация учителя информатики и ИКТ Вакатовой Ирины
Слайд 2Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны
HTML документы представляют собой
текстовые файлы, состоящие из HTML элементов.
HTML элементы определяются с помощью HTML-тэгов.
HTML элементы определяются с помощью HTML-тэгов.
Слайд 3Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны
Тэги HTML
HTML-тэги используются для
разметки HTML элементов
HTML-тэги окружены двумя символами < и >
Окружающие символы называют угловыми скобками
HTML-тэги, как правило, используются парами как и
Первый тэг в паре - тэг начала, второй тэг - конечный тэг
Html-тэги не чувствительны к регистру, означает то же самое что и
Примечание: Тэг начала обычно называют открытым тэгом, а конечный тэг закрытым.
HTML-тэги окружены двумя символами < и >
Окружающие символы называют угловыми скобками
HTML-тэги, как правило, используются парами как и
Первый тэг в паре - тэг начала, второй тэг - конечный тэг
Html-тэги не чувствительны к регистру, означает то же самое что и
Примечание: Тэг начала обычно называют открытым тэгом, а конечный тэг закрытым.
Слайд 4Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны
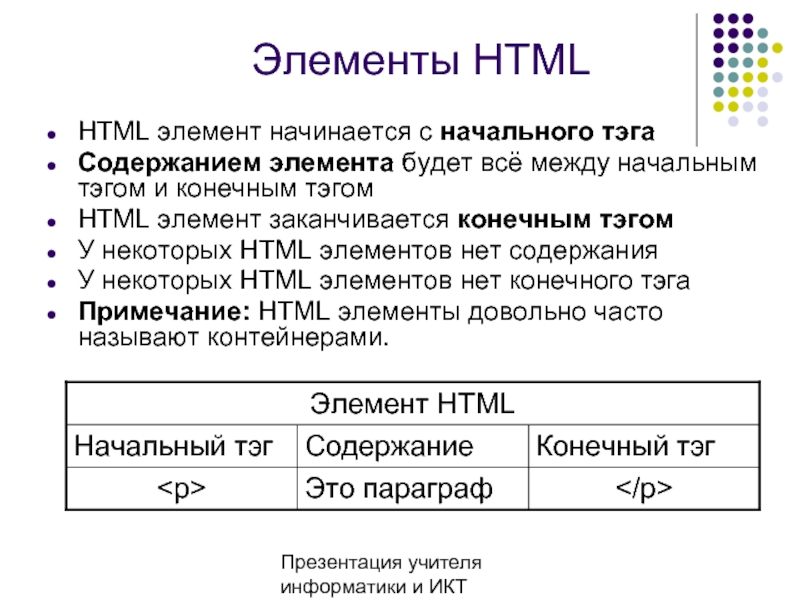
Элементы HTML
HTML элемент
начинается с начального тэга
Содержанием элемента будет всё между начальным тэгом и конечным тэгом
HTML элемент заканчивается конечным тэгом
У некоторых HTML элементов нет содержания
У некоторых HTML элементов нет конечного тэга
Примечание: HTML элементы довольно часто называют контейнерами.
Содержанием элемента будет всё между начальным тэгом и конечным тэгом
HTML элемент заканчивается конечным тэгом
У некоторых HTML элементов нет содержания
У некоторых HTML элементов нет конечного тэга
Примечание: HTML элементы довольно часто называют контейнерами.
Слайд 5Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны
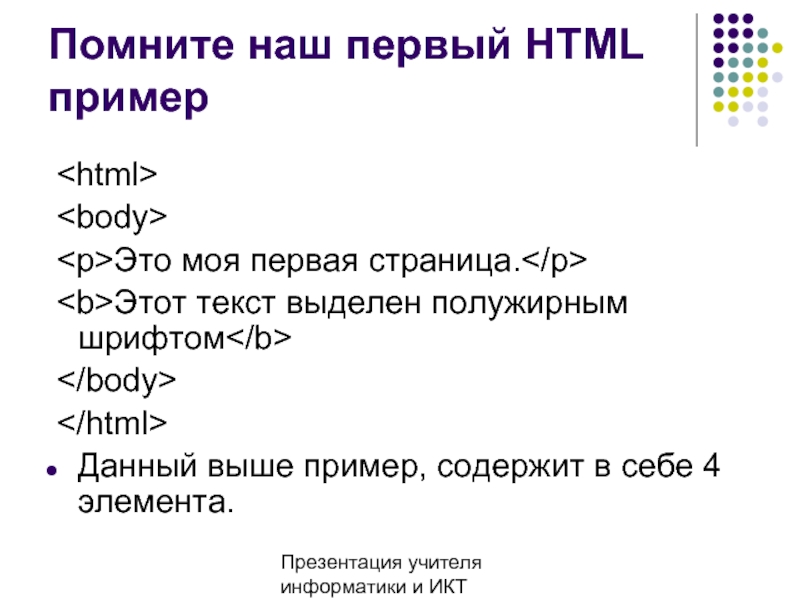
Помните наш первый HTML
пример
Этот текст выделен полужирным шрифтом
Данный выше пример, содержит в себе 4 элемента.
Это моя первая страница.
Этот текст выделен полужирным шрифтом
Данный выше пример, содержит в себе 4 элемента.
Слайд 6Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны
Пустые HTML элементы
HTML элементы
без содержания, называются пустыми элементами. Пустые элементы не имеют конечного тэга.
является пустым элементом, без закрывающего тэга.
В XHTML, XML, а также в будущей версии HTML, все элементы должны быть закрыты.
Добавление черты в начальном тэге, как
, является надлежащим способом закрытия пустых элементов, принятый в HTML
является пустым элементом, без закрывающего тэга.
В XHTML, XML, а также в будущей версии HTML, все элементы должны быть закрыты.
Добавление черты в начальном тэге, как
, является надлежащим способом закрытия пустых элементов, принятый в HTML
Слайд 8Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны
Самые важные тэги в
HTML - тэги, которые определяют заголовки, параграфы и окончания строк.
Лучший способ изучить HTML состоит в том, чтобы работать с примерами.
Лучший способ изучить HTML состоит в том, чтобы работать с примерами.
Слайд 9Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны
Заголовки
Заголовки определяются с помощью
тэгов от до
до . Тэг определяет наибольший заголовок, а наименьший.
Это - заголовок
Это - заголовок
Это - заголовок
Это - заголовок
Это - заголовок
Это - заголовок
Браузер автоматически добавляет дополнительную пустую строку до и после заголовка.
определяет наибольший заголовок, а наименьший.
Это - заголовок
Это - заголовок
Это - заголовок
Это - заголовок
Это - заголовок
Это - заголовок
Браузер автоматически добавляет дополнительную пустую строку до и после заголовка.
Это - заголовок
Это - заголовок
Это - заголовок
Это - заголовок
Это - заголовок
Это - заголовок
Браузер автоматически добавляет дополнительную пустую строку до и после заголовка.
Слайд 10Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны
Параграфы
Параграфы определяются тэгом .
Это - параграф
Браузер автоматически добавляет дополнительную пустую строку до и после параграфа.
Это - другой параграф
Браузер автоматически добавляет дополнительную пустую строку до и после параграфа.
Слайд 11Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны
Комментарии в HTML
Тэг
комментария используется, чтобы вставить комментарий в исходный текст HTML. Комментарий будет проигнорирован браузером. Вы можете использовать комментарии, чтобы объяснить Ваш код, это может помочь вам, когда вы будете редактировать исходный текст позднее.
Отметьте, что Вам необходимо поставить восклицательный знак после скобки открытия, но не перед закрывающей угловой скобкой.
Отметьте, что Вам необходимо поставить восклицательный знак после скобки открытия, но не перед закрывающей угловой скобкой.
Слайд 12Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны
Подведем итоги…
У каждого элемента
HTML есть своё название (body [тело], h1 [заголовок], p [параграф], br [конец строки])
В начале тэга имя окружено угловыми скобками:
В начале тэга имя окружено угловыми скобками:
В конце тэга черта и имя окружены угловыми скобками:
Содержание элемента находится в промежутке между начальным тэгом и конечным тэгом
Некоторые HTML элементы не имеют содержания
Некоторые HTML элементы не имеют конечного тэга
Слайд 13Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны
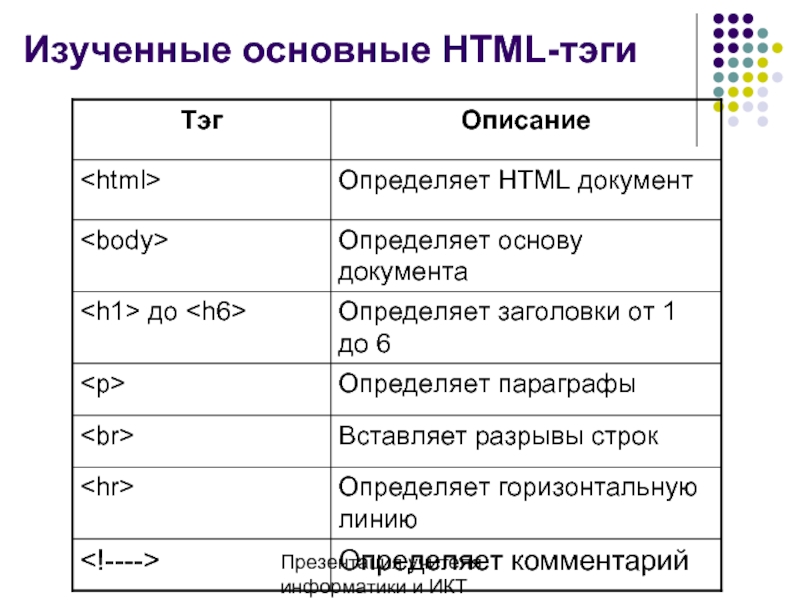
Изученные основные HTML-тэги
Слайд 14Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны
Практическое задание на сегодня
Находится
в папке
«Сетевое окружение\Мои задания на Main\Задание по тегам HTML»
Вопросы???
Начинайте работу за компьютерами!
«Сетевое окружение\Мои задания на Main\Задание по тегам HTML»
Вопросы???
Начинайте работу за компьютерами!