- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
LoftSchool. Курс по подготовке начинающих frontend-специалистов презентация
Содержание
- 1. LoftSchool. Курс по подготовке начинающих frontend-специалистов
- 2. Для начала, давайте познакомимся
- 3. Форс-мажор? Есть к кому обратиться! Дмитрий Ковальчук
- 4. Позовите администратора Юрий Кучма администратор курса krabaton
- 5. “хьюстон, у нас проблемы” Команда наставников курса
- 6. Особенности курса Административные вопросы Подготовка рабочего места Полезные программы Содержание вебинара
- 7. Особенности курса
- 8. Зачем идти на курс? Обычный разработчик, обучаясь
- 9. Эффективность обучения Любое обучение должно быть эффективным.
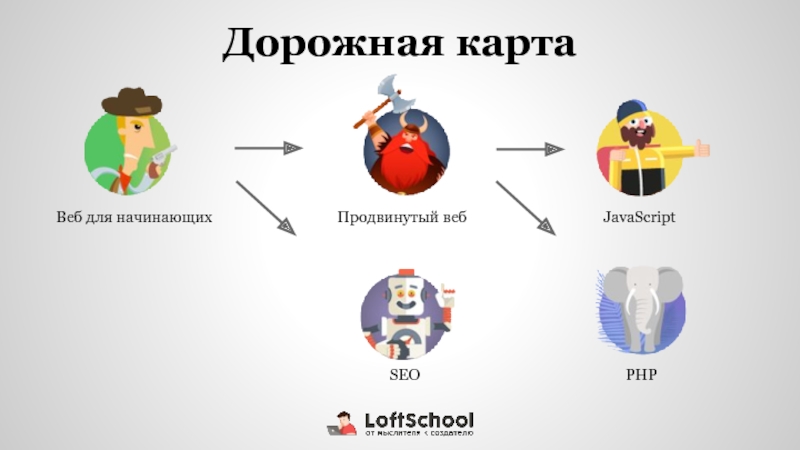
- 10. Дорожная карта Веб для начинающих Продвинутый веб JavaScript PHP SEO
- 11. Наш подход к обучению Гибкость. Курс меняется
- 12. Личный наставник Каждый, кто готов
- 13. Что делать, если вам нужна помощь?
- 14. Как проходит работа в группе На одну
- 15. 2. Административные вопросы
- 16. Всем, кто вносил предоплату менее, чем за
- 17. В чат нельзя кидать код, а тем
- 18. Все важные материалы Графики дедлайнов Журнал успеваемости
- 19. Все вебинары доступны в записи на следующий
- 20. Чтение специальных книг, методических пособий и документаций
- 21. Всего будет 2 выпускных проекта “Сайт
- 22. Что я получу на выходе? Готовый сайт
- 23. За каждую домашнюю работу вы будете получать
- 24. 3. Подготовка рабочего места
- 25. Рабочее место Несколько мониторов – работа на
- 26. Чередуйте работу сидя и стоя Это даст
- 27. Стоя работают всё чаще http://bazarny.ru/ - в
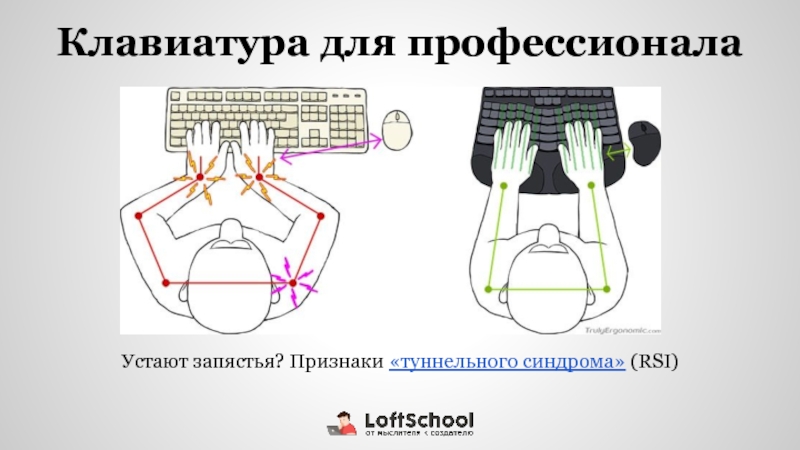
- 28. Клавиатура для профессионала Устают запястья? Признаки «туннельного синдрома» (RSI)
- 29. 4. Полезные программы
- 30. “Слепая” печать Программы VerseQ Соло
- 31. Google Chrome Самые необходимые Web developer ColorZilla
- 32. PixelPerfect При виде вашей верстки, дизайнеру не должно хотеться плакать, хотя бы на 96%
- 33. Operation System А чем пользуетесь вы?
- 34. А чем пользуетесь вы? IDE vs Text Editor
- 35. Что нужно установить обязательно Photoshop Sublime Text
- 36. Лучшие способ попросить помощь у преподавателя: codepen
- 37. Sublime text 3 Главные плагины Package Control
- 38. Освоиться в группе ВКонтакте. Прочитать методичку по
- 39. Полезные ссылки Посмотреть Видео урок про
- 40. Желаем вам продуктивной работы!
Слайд 1Рады приветствовать вас на интенсивном курсе по подготовке начинающих frontend-специалистов.
Добро пожаловать
Слайд 3Форс-мажор? Есть к кому обратиться!
Дмитрий Ковальчук
сооснователь школы LoftSchool
skype_kdn
Владимир Сабанцев
основной преподаватель курса
wowua_
Слайд 5“хьюстон, у нас проблемы”
Команда наставников курса
Юрий Кучма
krabaton
Александр Собакарь
xaosaki
Дарья Пушкарская
dashaoralenaoo
Слайд 6Особенности курса
Административные вопросы
Подготовка рабочего места
Полезные программы
Содержание вебинара
Слайд 8Зачем идти на курс?
Обычный разработчик, обучаясь самостоятельно по видео урокам или
Только на живом курсе, находясь в кругу единомышленников, заряженных энергией и мотивацией, под чутким руководством наставника, ты сможешь выйти на новый профессиональный уровень.
На живом курсе ты не останешься с проблемой один на один. Ты автоматически получишь поддержку, сильнейший заряд бодрости, мотивации и захватывающего всё твоё существо интереса к миру веб разработки.
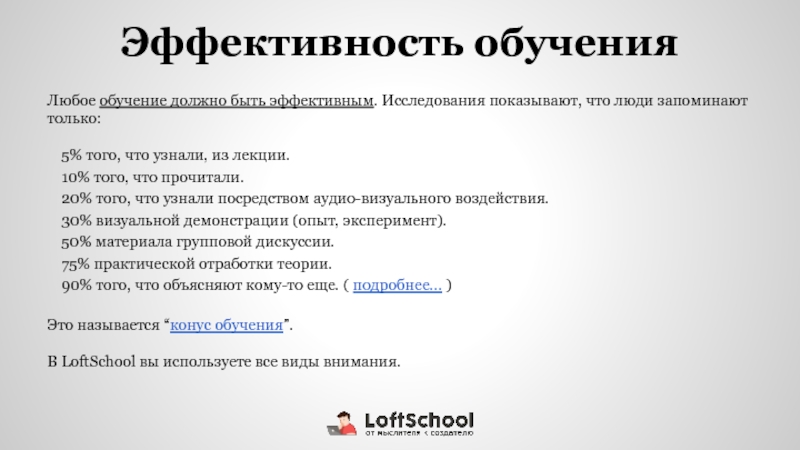
Слайд 9Эффективность обучения
Любое обучение должно быть эффективным. Исследования показывают, что люди запоминают
5% того, что узнали, из лекции.
10% того, что прочитали.
20% того, что узнали посредством аудио-визуального воздействия.
30% визуальной демонстрации (опыт, эксперимент).
50% материала групповой дискуссии.
75% практической отработки теории.
90% того, что объясняют кому-то еще. ( подробнее... )
Это называется “конус обучения”.
В LoftSchool вы используете все виды внимания.
Слайд 11Наш подход к обучению
Гибкость. Курс меняется в режиме “реального времени”.
Полное погружение.
Правильно расставленные приоритеты
- Домашние задания и code review
- Работа с наставником
- Общение с преподавателями
- Материалы курса (лекции, методические пособия и др.)
Ученики ставят оценки преподавателям.
Слайд 12Личный наставник
Каждый, кто готов
Вкалывать ночами и на выходных.
Соблюдая жесткие дедлайны,
Как минимум, 1 раз выступить публично перед своей группой.
Раз в неделю являться на групповые занятия, непредусмотренные расписанием.
Получит личного наставника.
Слайд 13Что делать, если вам нужна помощь?
Убедиться, что вы
посмотрели вебинар по
прочитали методичку
посмотрели сопутствующие уроки
попробовали решить задачу самостоятельно
GOOGLE IT!
Задать вопрос в чате своей подгруппы
Если вам не помогли, задать вопрос в личку своему наставнику
Если вам не может помочь ваш наставник, обратитесь к любому другому наставнику или преподавателю
Что просить у наставника?
Помощь по конкретной проблеме
Кодревью, просите кодревью!
Как просить?
Лучше всего, локализуйте свою проблему https://jsfiddle.net/
Если первый вариант для вас слишком сложен, тогда скидвайте архив.
Если первый и второй вариант не помогли - расшарьте экран
Слайд 14Как проходит работа в группе
На одну группу - один наставник
Группа -
Раз в неделю
будут проводиться групповые созвоны, с повторением материала либо разбором текущих проблем
необходимо отписываться наставнику о том, как у вас проходит обучение
Наставник будет вас “пинать”
Слайд 16Всем, кто вносил предоплату менее, чем за 30 дней до начала
Те, кто понимает, что не сможет делать домашние задания, заранее предупредите об этом старшего администратора курса. Вы получите статус “Слушатель” и вас не будут беспокоить.
Обязательно заполните все данные о себе в личном кабинете. ФИО только на русском языке. Это необходимо для выдачи диплома.
Фотография в скайпе должна быть настоящей.
Если вы не согласны с каким-либо пунктом и считаете свою ситуацию особенной - обсудите это со старшим администратором курса.
У нас есть книга “жалоб и предложений”.
Словарь терминов для новичков.
Важно
Слайд 17В чат нельзя кидать код, а тем более файлы. Для этого
hastebin.com
jsfiddle.net
Приветствуются любые виды общения, но соблюдайте цензуру.
Больше общайтесь, знакомьтесь, добавляйтесь в друзья!
Если хотите что-то быстро показать – используйте monosnap.com или аналогичные сервисы для создания скриншотов.
Устали от уведомлений? Отключите их (подробнее – в методичке).
Скайп чат
Слайд 18Все важные материалы
Графики дедлайнов
Журнал успеваемости
Полезные ссылки
Расписание вебинаров.
Объявления.
Обсуждения и вопросы.
Литература и вспомогательные
Группа в Контакте
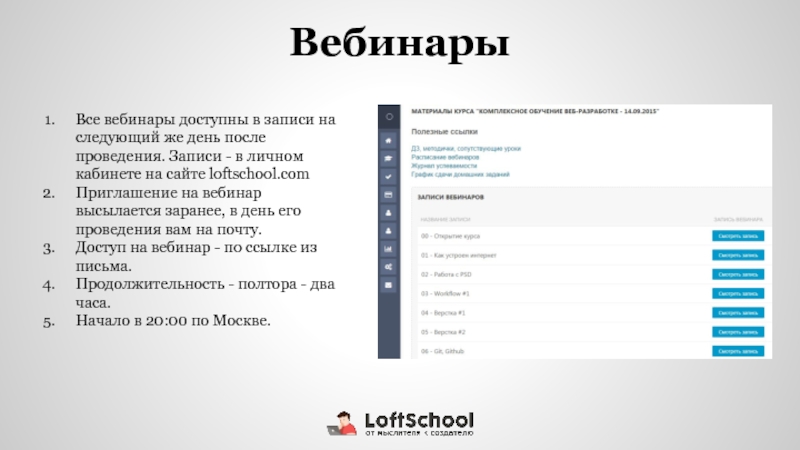
Слайд 19Все вебинары доступны в записи на следующий же день после проведения.
Приглашение на вебинар высылается заранее, в день его проведения вам на почту.
Доступ на вебинар - по ссылке из письма.
Продолжительность - полтора - два часа.
Начало в 20:00 по Москве.
Вебинары
Слайд 20Чтение специальных книг, методических пособий и документаций - обязательное условие роста
Из списка литературы - необходимо прочитать первые 2 и идти дальше!
Читай каждую из них минимум 30 минут в день.
Задавать вопросы в чате преподавателям или ученикам, ответы на которые явно указаны в методичке или презентации - признак неуважения к соратникам и к труду учителей.
Самостоятельная работа
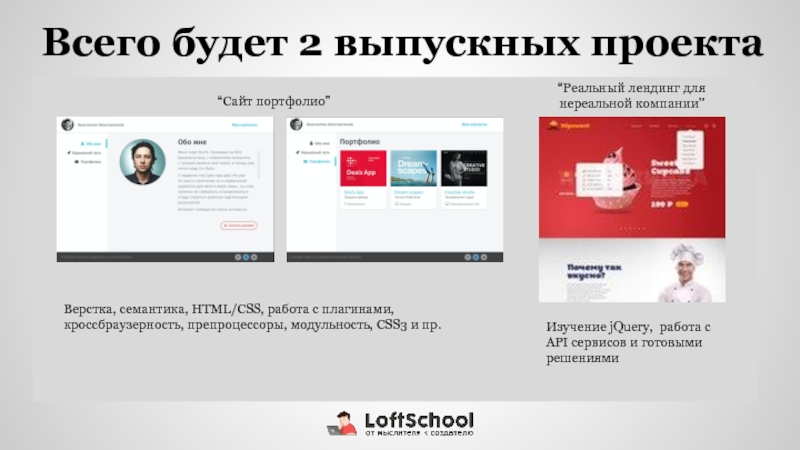
Слайд 21Всего будет 2 выпускных проекта
“Сайт портфолио”
Верстка, семантика, HTML/CSS, работа с плагинами,
“Реальный лендинг для нереальной компании”
Изучение jQuery, работа с API сервисов и готовыми решениями
Слайд 22Что я получу на выходе?
Готовый сайт - визитку которую можно, не
Портфолио, где можно собирать свои работы.
Первая работа в портфолио!
Сертификат о прохождении обучения (будет доступен в электронном виде в личном кабинете)
Пожизненное членство в закрытом клубе “frontend братство”.
Скидку до 10% процентов на все курсы школы.
Стажировка в веб студии “itloft”.
Слайд 23За каждую домашнюю работу вы будете получать баллы.
1 - простые задачки
2 - сайт портфолио
3 - лендинг
4 - интерактивные элементы лендинга
5 - js лендинга
Соответственно что бы получить максимальный диплом, необходимо набрать 15 баллов
От количества баллов будет зависеть статус в дипломе.
Баллы для Диплома
Слайд 25Рабочее место
Несколько мониторов – работа на 20% быстрее. Минус – повышается
Полезные утилиты для windows:
Dual Monitor Taskbar
Dexpot
Смело подключайте мониторы к ноутбуку, если вы работаете в разных местах и ноутбук – всегда с вами.
Рабочее место должно быть удобным и красивым.
Берегите глаза, поставьте себе F.lux
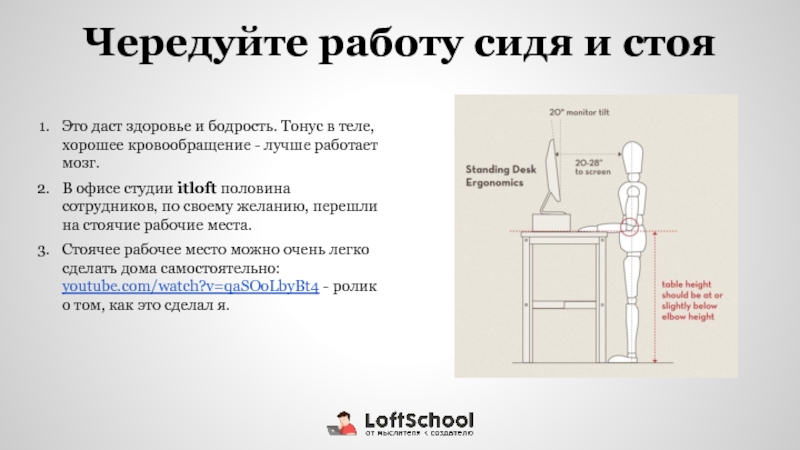
Слайд 26Чередуйте работу сидя и стоя
Это даст здоровье и бодрость. Тонус в
В офисе студии itloft половина сотрудников, по своему желанию, перешли на стоячие рабочие места.
Стоячее рабочее место можно очень легко сделать дома самостоятельно: youtube.com/watch?v=qaSOoLbyBt4 - ролик о том, как это сделал я.
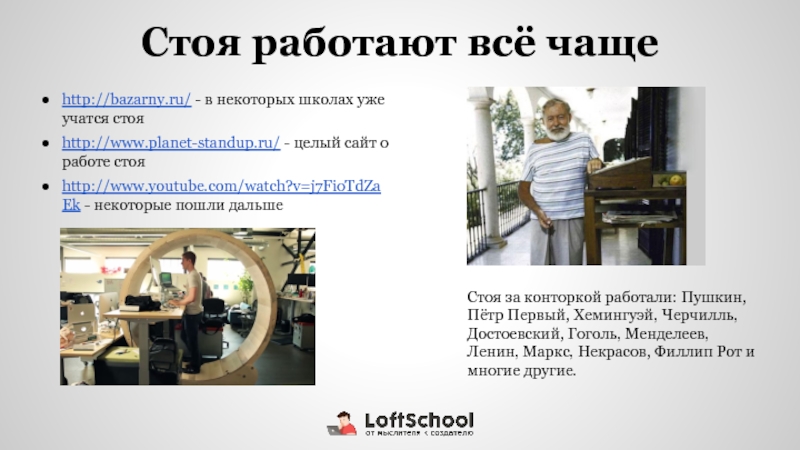
Слайд 27Стоя работают всё чаще
http://bazarny.ru/ - в некоторых школах уже учатся стоя
http://www.planet-standup.ru/
http://www.youtube.com/watch?v=j7FioTdZaEk - некоторые пошли дальше
Стоя за конторкой работали: Пушкин, Пётр Первый, Хемингуэй, Черчилль, Достоевский, Гоголь, Менделеев, Ленин, Маркс, Некрасов, Филлип Рот и многие другие.
Слайд 30“Слепая” печать
Программы
VerseQ
Соло на клавиатуре
Онлайн сервисы
klavogonki.ru
klava.org
vse10.ru
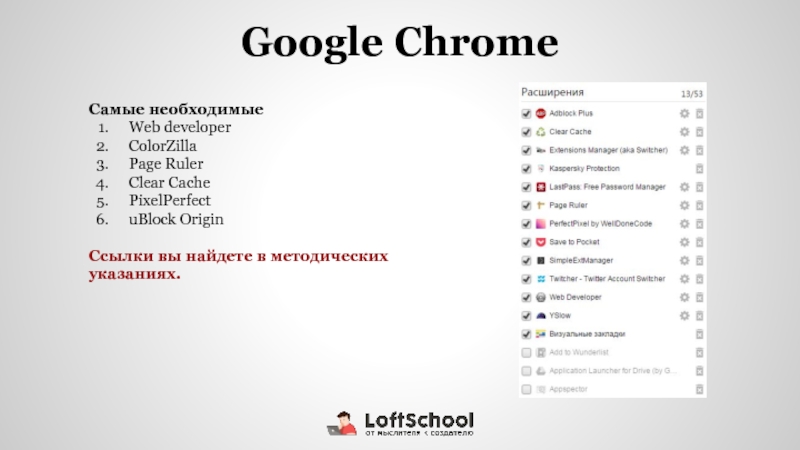
Слайд 31Google Chrome
Самые необходимые
Web developer
ColorZilla
Page Ruler
Clear Cache
PixelPerfect
uBlock Origin
Ссылки вы найдете в
Слайд 35Что нужно установить обязательно
Photoshop
Sublime Text 3
Программу для снятия скриншотов, варианты:
Monosnap
Joxi или
Open Server или Xampp/Mamp
Программы для работы с FTP, варианты:
Filezilla
Transmit
Total Commander/MuCommander
CyberDuck
Программы и утилиты
Браузеры
Google Chrome
Firefox
Internet explorer
Opera
Дополнительно
Launchy (Synapse для Linux)
Ссылки - в методических указаниях.
Слайд 36Лучшие способ попросить помощь у преподавателя:
codepen
Jsfiddle
Favicongenerator - favicon под все
fontsquirrel.com - генератор веб шрифтов
colorzilla.com - генератор CSS3 градиентов
c9.io - облачная IDE
Онлайн сервисы
Слайд 37Sublime text 3
Главные плагины
Package Control
Emmet
SideBarEnhancement
SyncedSideBar
BracketHighlighter
AutoFileName
Дополнительно
jQuery Snippets pack
SFTP
Свои сниппеты
]]>
Горячие клавиши
CTRL + P - переход по файлам
CTRL + Shift + P - Command Palette
Самый быстрый порог вхождения. Также обратите внимание на Brackets, Atom
Слайд 38Освоиться в группе ВКонтакте.
Прочитать методичку по теме
Общаться, знакомиться с одногруппниками
Установить
Установить браузеры и плагины к chrome
Настроить Sublime text (или atom, или brackets)
Что нужно сделать после вебинара?
Слайд 39Полезные ссылки
Посмотреть
Видео урок про установку и настройку Sublime text
Видео курс про
Видео курс про Atom
Emmet
JSFiddle
Почитать
Термины для новичков
Правила обучения
Список литературы на курс




































![Sublime text 3Главные плагиныPackage ControlEmmet SideBarEnhancementSyncedSideBar BracketHighlighter AutoFileName ДополнительноjQuery Snippets packSFTP Свои сниппеты console.log($1);$2]]>](/img/tmb/2/157465/5b919ad0e93888e41a5eaff8ca6cab2a-800x.jpg)