Joe Wells
Engineering Fellow, Intuit
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Accelerate Your User Experience With Client-side JavaScriptLessons Learned From QuickBooks Online (QBO) презентация
Содержание
- 1. Accelerate Your User Experience With Client-side JavaScriptLessons Learned From QuickBooks Online (QBO)
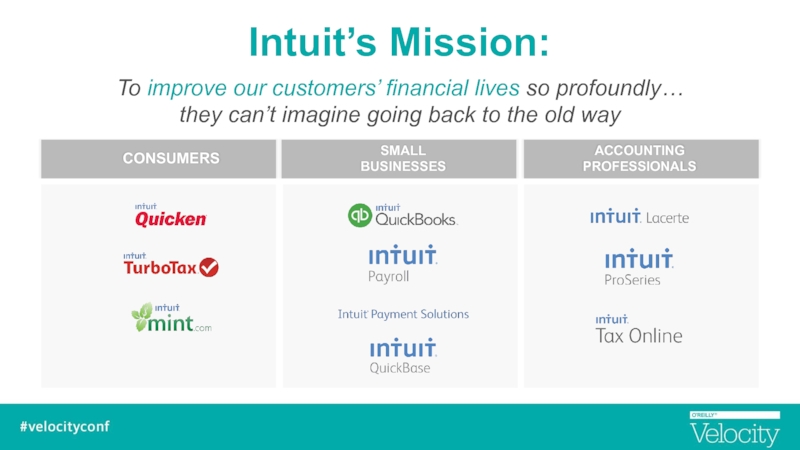
- 2. Intuit’s Mission: To improve our customers’ financial
- 3. A Premiere Innovative Growth Company
- 4. Key Concepts Everything as a service Client-side
- 5. QBO Transformation
- 6. Under the Hood: Everything as a Service
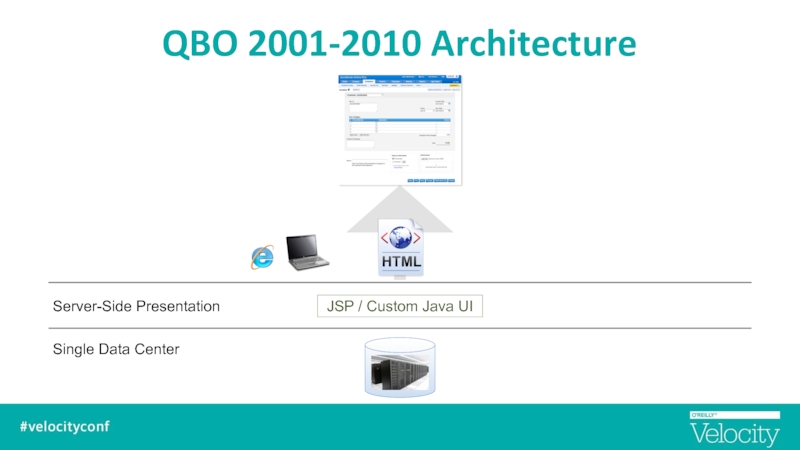
- 7. QBO 2001-2010 Architecture Server-Side Presentation Single Data Center JSP / Custom Java UI
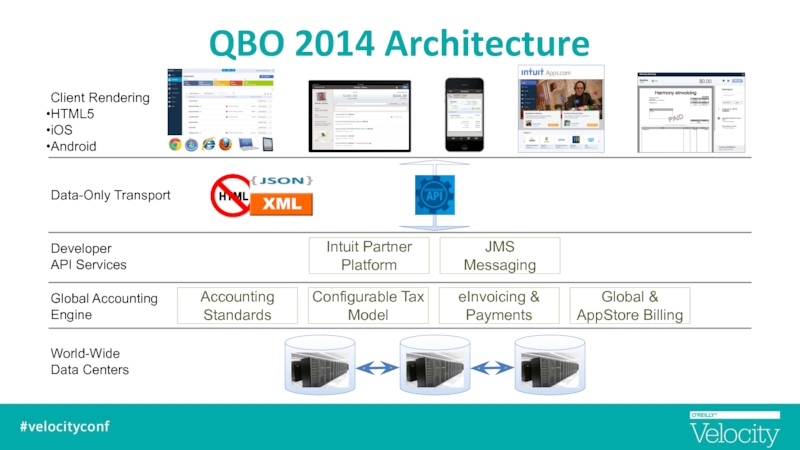
- 8. QBO 2014 Architecture Configurable Tax Model Accounting
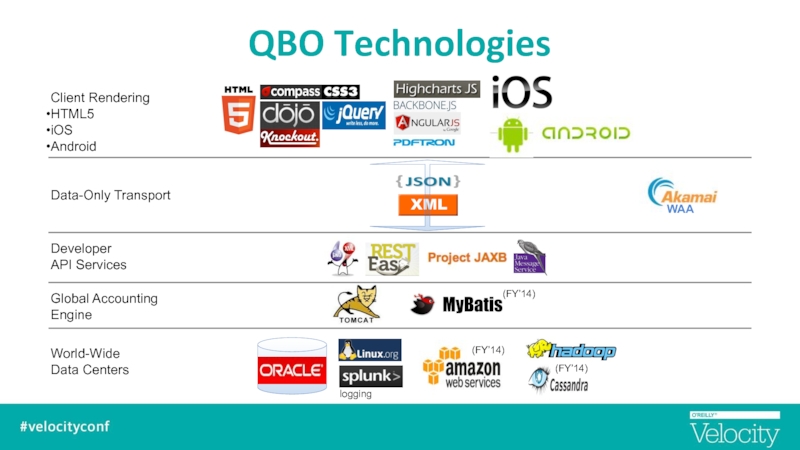
- 9. QBO Technologies Client Rendering HTML5 iOS Android
- 10. Client-side Frameworks
- 11. Frameworks You’re using require.js, right? And SASS/LESS please? What about two-way binding?
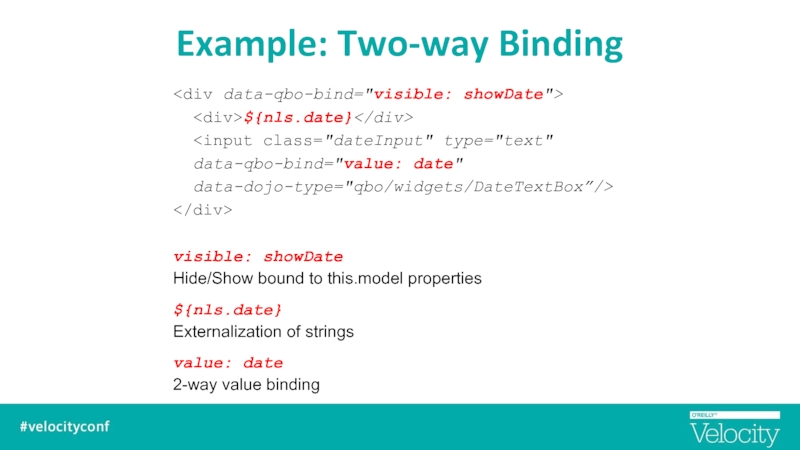
- 12. Example: Two-way Binding ${nls.date}
- 13. UI-first Services
- 14. A common mistake is to design your
- 15. What Not to Do: Services First {
- 16. if (invoice.isNew && prefs.hasShipping) { $(‘#shippingAddress’).show();
- 17. Alternative: UI First
- 18. Our JSON { "txnId" : -1,
- 19. Accelerated Workflow
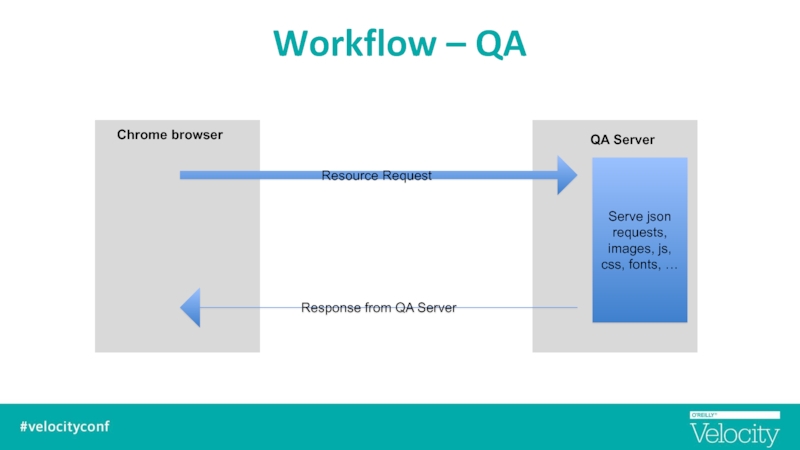
- 20. Workflow – QA Resource Request
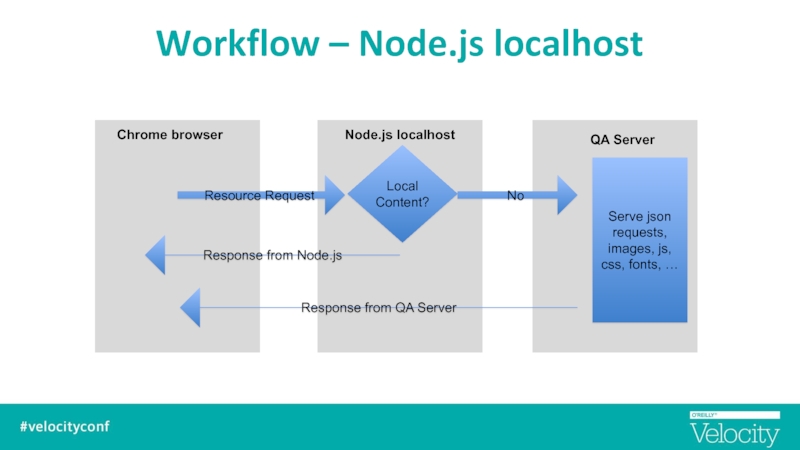
- 21. Workflow – Node.js localhost Serve
- 22. Node.js localhost var express = require("express"); var
- 23. Plugin Framework to Unlock Innovation
- 25. Replaceable Plugin
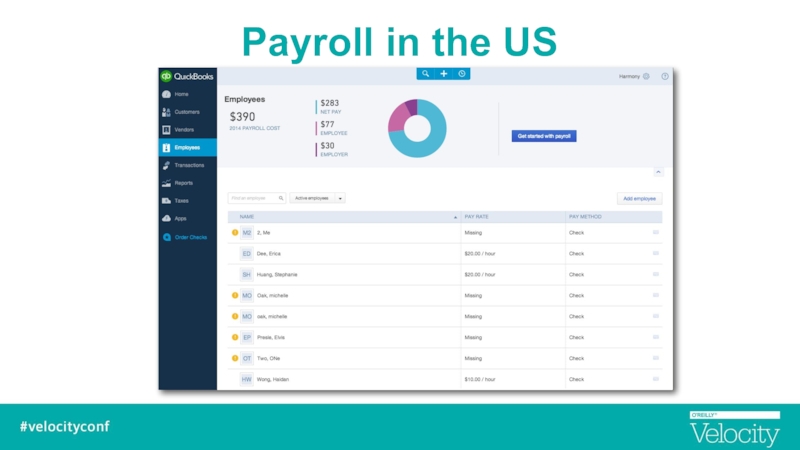
- 26. Payroll in the US
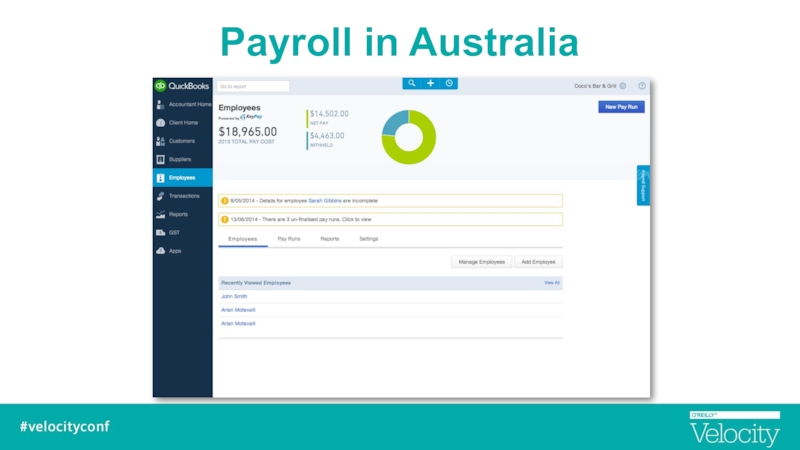
- 27. Payroll in Australia
- 28. Let’s Code One
- 29. Putting It All Together: Working With Your Designers
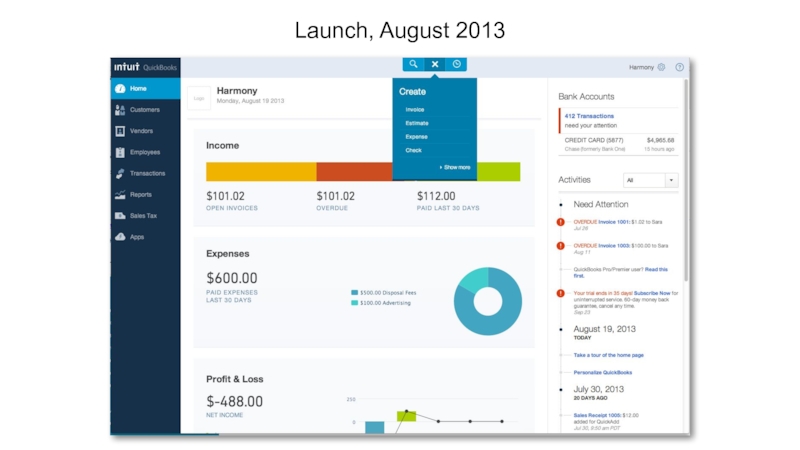
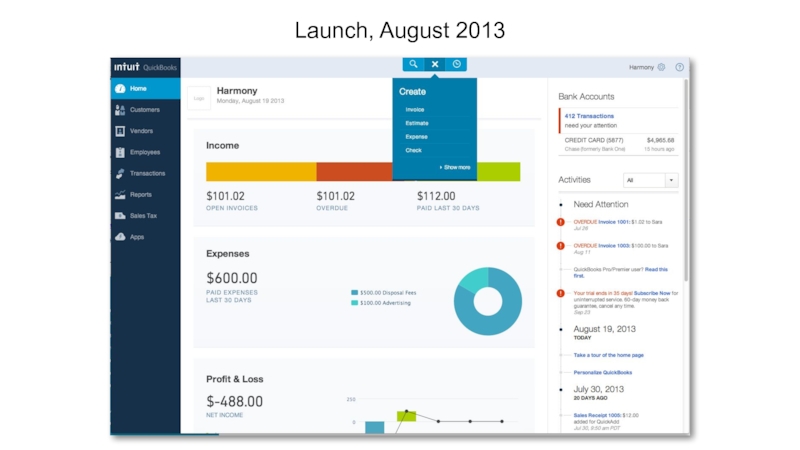
- 30. Launch, August 2013
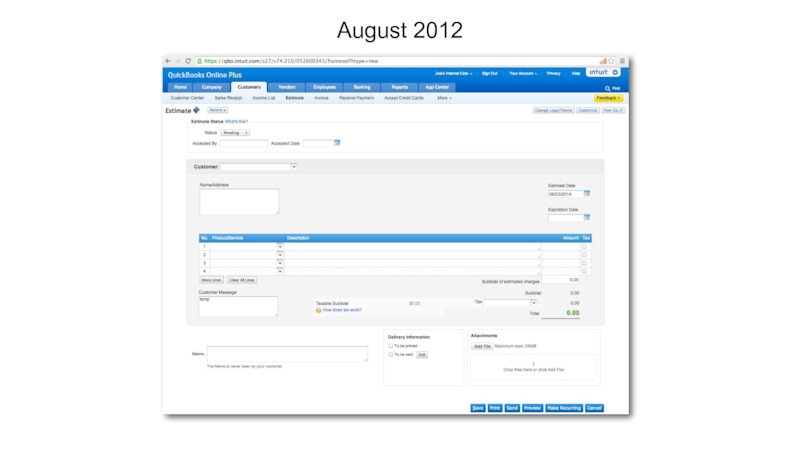
- 31. August 2012
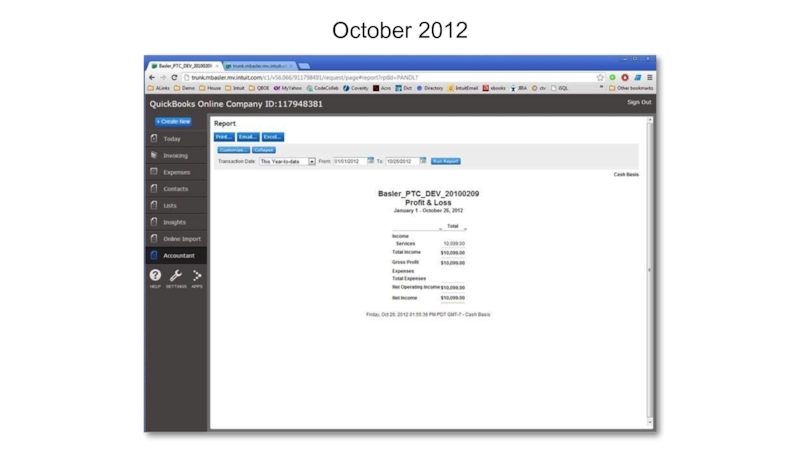
- 32. October 2012
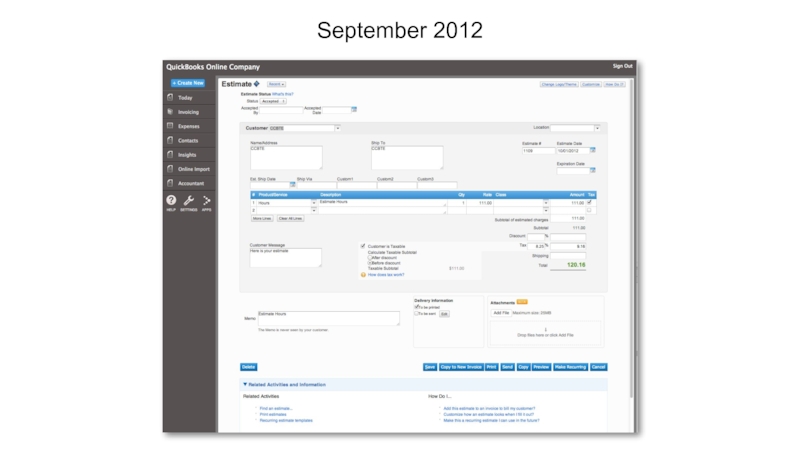
- 33. September 2012
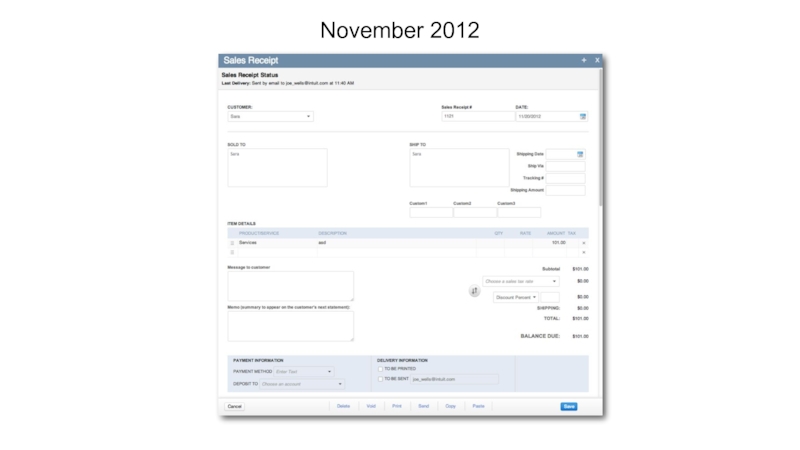
- 34. November 2012
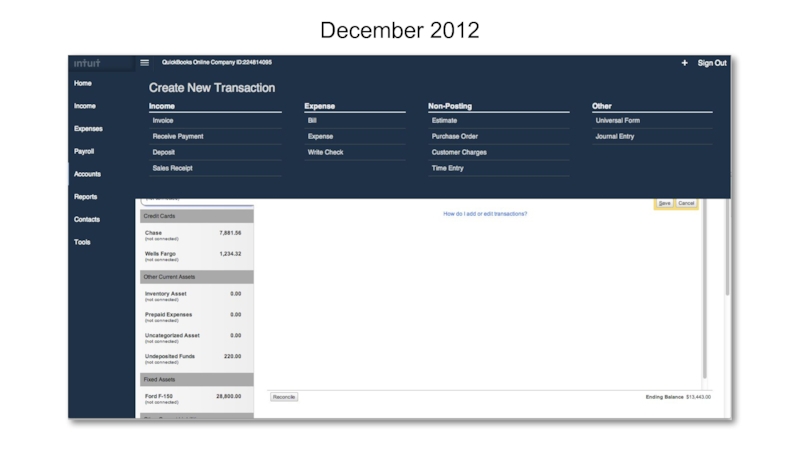
- 35. December 2012
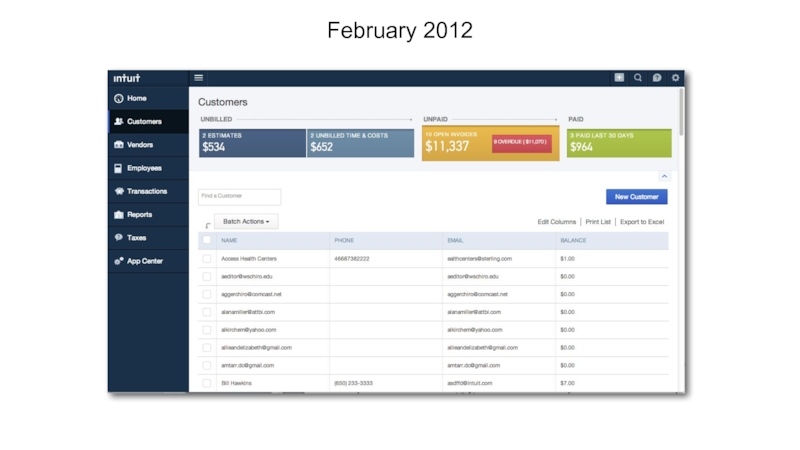
- 36. February 2012
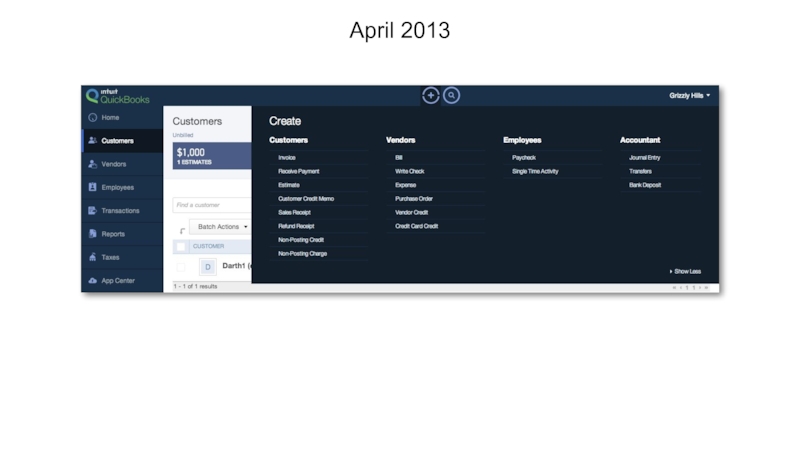
- 37. April 2013
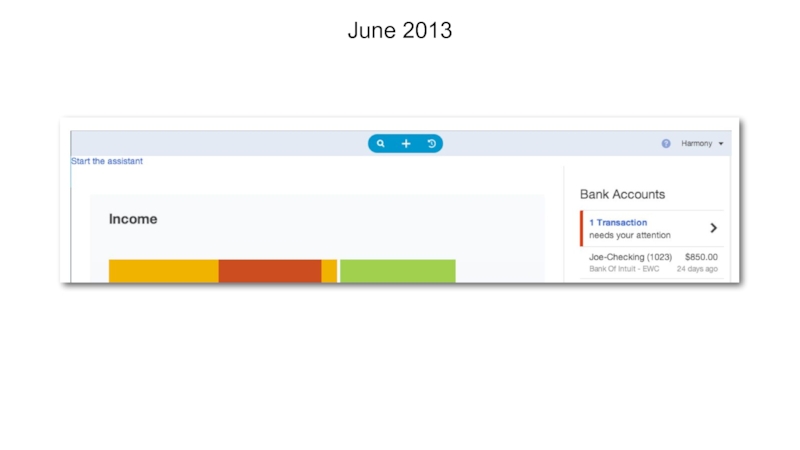
- 38. June 2013
- 39. Launch, August 2013
- 41. Key Concepts Everything as a service Client-side
- 42. Thanks! Joe_Wells@Intuit.com
Слайд 1Accelerate Your User Experience With Client-side JavaScript Lessons Learned From QuickBooks Online
Слайд 2Intuit’s Mission:
To improve our customers’ financial lives so profoundly…
they can’t imagine
Слайд 4Key Concepts
Everything as a service
Client-side frameworks to accelerate coding
Designing services from
Plugin framework to unlock innovation
Putting it all together: working with your experience designers
Слайд 8QBO 2014 Architecture
Configurable Tax Model
Accounting Standards
eInvoicing & Payments
Global & AppStore Billing
Intuit
JMS
Messaging
Client Rendering
HTML5
iOS
Android
Data-Only Transport
Developer
API Services
Global Accounting Engine
World-Wide
Data Centers
Слайд 9QBO Technologies
Client Rendering
HTML5
iOS
Android
Developer
API Services
Global Accounting Engine
World-Wide
Data Centers
Data-Only Transport
Слайд 12Example: Two-way Binding
${nls.date}
visible: showDate
Hide/Show bound to this.model properties
${nls.date}
Externalization of strings
value: date
2-way value binding
Слайд 14A common mistake is to design your services and then adapt
This is backwards!
And it results in extra complexity in your client code.
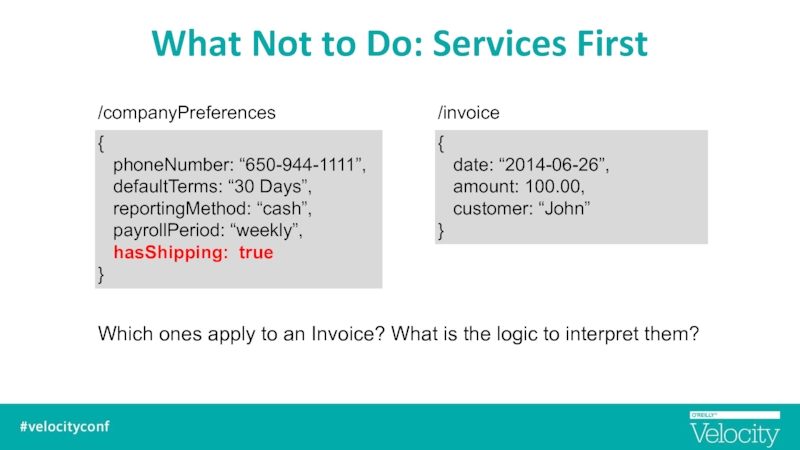
Слайд 15What Not to Do: Services First
{
phoneNumber: “650-944-1111”,
defaultTerms:
reportingMethod: “cash”,
payrollPeriod: “weekly”,
hasShipping: true
}
/companyPreferences
{
date: “2014-06-26”,
amount: 100.00,
customer: “John”
}
/invoice
Which ones apply to an Invoice? What is the logic to interpret them?
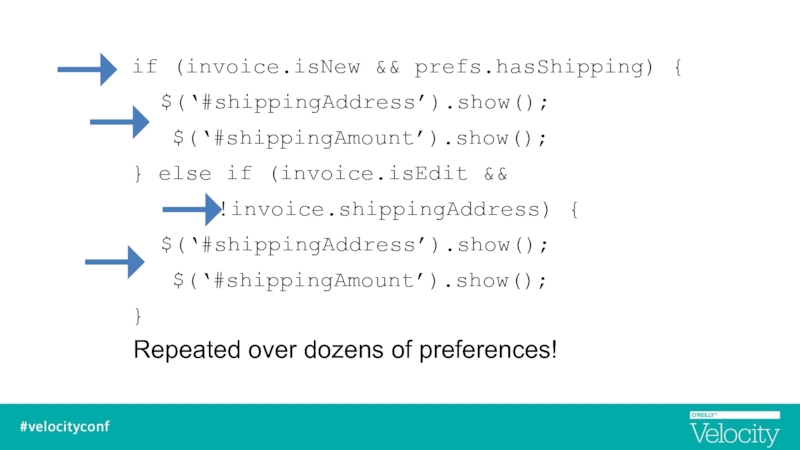
Слайд 16if (invoice.isNew && prefs.hasShipping) {
$(‘#shippingAddress’).show();
$(‘#shippingAmount’).show();
} else if (invoice.isEdit
!!invoice.shippingAddress) {
$(‘#shippingAddress’).show();
$(‘#shippingAmount’).show();
}
Repeated over dozens of preferences!
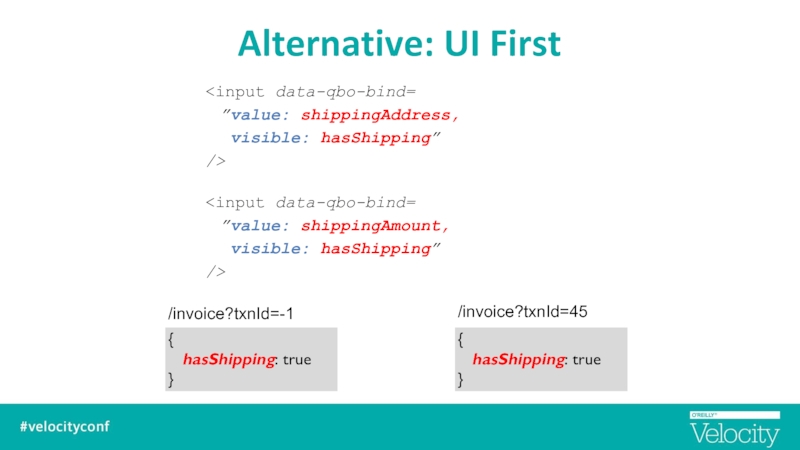
Слайд 17Alternative: UI First
/>
{
hasShipping: true
}
/invoice?txnId=-1
{
hasShipping: true
}
/invoice?txnId=45
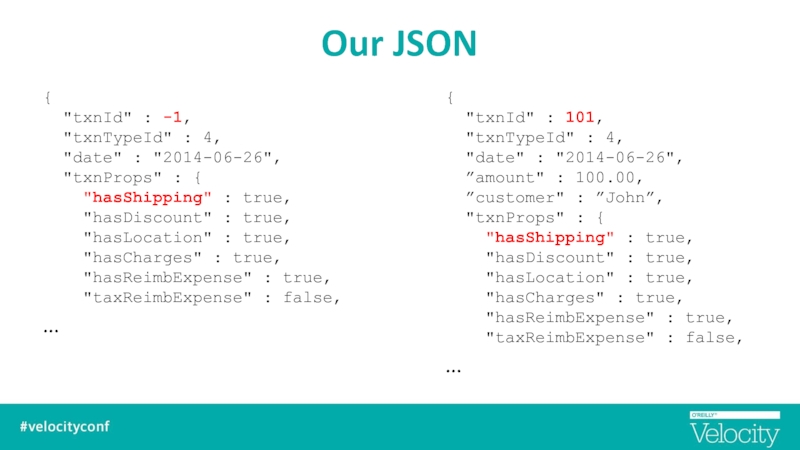
Слайд 18Our JSON
{
"txnId" : -1,
"txnTypeId" : 4,
"date" : "2014-06-26",
"hasShipping" : true,
"hasDiscount" : true,
"hasLocation" : true,
"hasCharges" : true,
"hasReimbExpense" : true,
"taxReimbExpense" : false,
…
{
"txnId" : 101,
"txnTypeId" : 4,
"date" : "2014-06-26",
”amount" : 100.00,
”customer" : ”John”,
"txnProps" : {
"hasShipping" : true,
"hasDiscount" : true,
"hasLocation" : true,
"hasCharges" : true,
"hasReimbExpense" : true,
"taxReimbExpense" : false,
…
Слайд 20Workflow – QA
Resource Request
Serve json requests, images, js, css, fonts, …
Response
Chrome browser
QA Server
Слайд 21Workflow – Node.js localhost
Serve json requests, images, js, css, fonts, …
Chrome
QA Server
Resource Request
Local Content?
No
Response from QA Server
Response from Node.js
Слайд 22Node.js localhost
var express = require("express");
var httpProxy = require("http-proxy");
var https = require("https");
var
Слайд 41Key Concepts
Everything as a service
Client-side frameworks to accelerate coding
Designing services from
Plugin framework to unlock innovation
Putting it all together: working with your experience designers