- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Урок 12. Основи веб-дизайну презентация
Содержание
- 1. Урок 12. Основи веб-дизайну
- 2. Web-сторінка
- 3. Браузер
- 4. Гіпертекст Поняття “Гіпертекст” запровадив Тед Нельсон у 1969 році
- 5. Гіперпосилання
- 6. Гіпермедіа
- 7. Для опанування основами веб-дизайну, необхідно знати:
- 8. Найпопулярніші Веб-редактори
- 9. Склад URL
- 10. Типи Web- сторінок
- 11. Класифікація сайтів
- 12. Етапи створення сайтів
- 13. Дякую за увагу!
- 14. Веб-сторінка – це текстовий документ, записаний
- 15. Браузер- – спеціальна програма для перегляду веб-сторінок.
- 16. Теги (дескриптори) – це коди мови
- 17. HTML-документ – це звичайний текстовий файл із розширенням .htm або .html.
- 18. Створення веб-сторінок. Всі теги починаються із символу < і закінчуються символом >.
- 19. Відкривальні і закривальні теги. Відкривальні теги
- 20. Парні теги Називаються контейнерами. Приклади парних тегів:
-
21.
Непарні теги Задають разовий ефект у місці своєї появи. Наприклад:
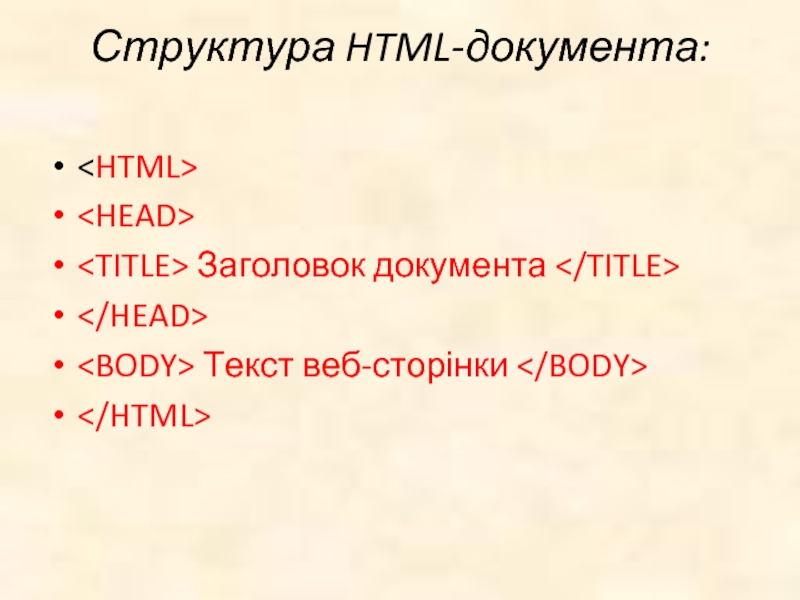
, - 22. Структура HTML-документа: Заголовок
- 23. Теги
- 24. Теги абзаців. Текст, розміщений між тегами
- 25. Посилання. Загальний формат посилання такий: текст посилання
- 26. Створення шаблону веб-сторінки
- 27. Основні теги Початок роботи Заголовок
- 28. Новий рядок таблиці Форматування заголовка
Слайд 14Веб-сторінка
– це текстовий документ, записаний у форматі HTML з використанням
спеціальних кодів (тегів), за допомогою яких в текст можна вставляти графічні зображення, музику, відео фрагменти тощо.
Слайд 15Браузер-
– спеціальна програма для перегляду веб-сторінок. Найпопулярніші веб-браузери – Internet Explorer,
Opera, Mozilla, Firefox.
Слайд 16Теги (дескриптори)
– це коди мови HTML (мова розмітки гіпертексту), за
допомогою яких розмічають вихідний текст.
Слайд 19Відкривальні і закривальні теги.
Відкривальні теги можуть мати атрибути, що впливають
на ефект, створений тегом.
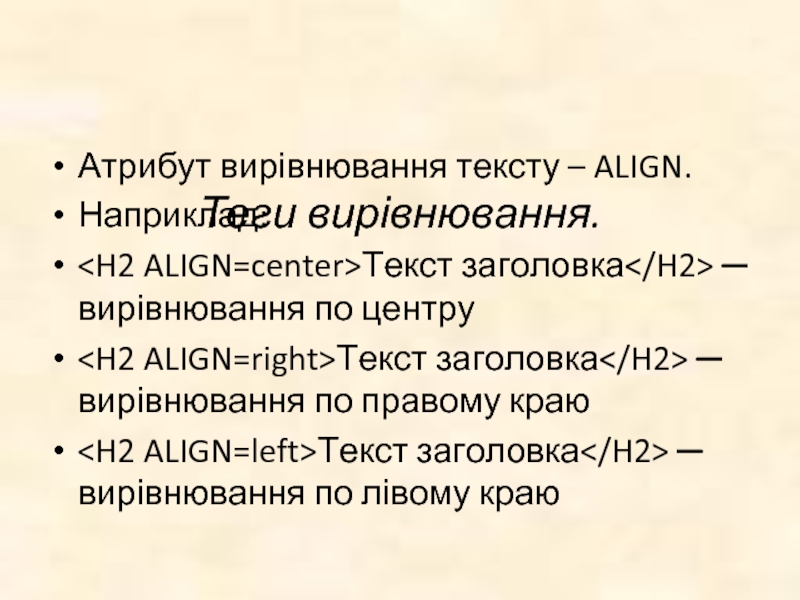
Слайд 23
Теги вирівнювання.
Атрибут вирівнювання тексту – ALIGN.
Наприклад:
Текст заголовка ─ вирівнювання по
центру
Текст заголовка
─ вирівнювання по правому краюТекст заголовка
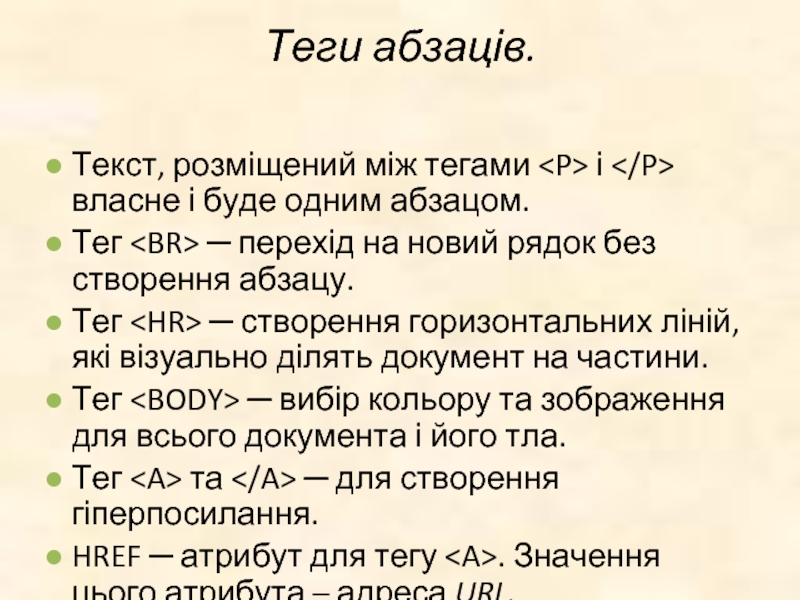
─ вирівнювання по лівому краюСлайд 24Теги абзаців.
Текст, розміщений між тегами і власне і буде
одним абзацом.
Тег
─ перехід на новий рядок без створення абзацу.
Тег
─ створення горизонтальних ліній, які візуально ділять документ на частини.
Тег ─ вибір кольору та зображення для всього документа і його тла.
Тег та ─ для створення гіперпосилання.
HREF ─ атрибут для тегу . Значення цього атрибута – адреса URL.
Тег
─ перехід на новий рядок без створення абзацу.
Тег
─ створення горизонтальних ліній, які візуально ділять документ на частини.
Тег ─ вибір кольору та зображення для всього документа і його тла.
Тег та ─ для створення гіперпосилання.
HREF ─ атрибут для тегу . Значення цього атрибута – адреса URL.
Слайд 26
Створення шаблону веб-сторінки
Увійти в текстовий редактор WordPad або Блокнот
Набрати текст:
Назва
веб-сторінки
Текст веб-сторінки
Текст веб-сторінки