- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Переменные, типы, операции. JavaScript презентация
Содержание
- 1. Переменные, типы, операции. JavaScript
- 2. JavaScript – язык программирования
- 3. JavaScript – язык программирования 1. Компьютеры не
- 4. JavaScript – язык программирования JavaScript предназначен, чтобы
- 5. Основы программирования на базе JavaScript
- 6. Переменные / Типы / Операции Ветвления (условные
- 7. 1. Интерпретируемый. JavaScript 2. Чувствительный к регистру. GETELEMENTBYID(); GetElementById(); getElementById(); getelementbyid();
- 8. JavaScript варианты подключения HTML5 HTML < 5
- 9. Однако JavaScript код можно писать и в
- 10. «Допустимый» синтаксис В процессе обучения
- 11. Алгоритм
- 12. Алгоритмы Задача: Написать скрипт, который рассчитает сколько
- 13. Задача: Написать скрипт, который рассчитает сколько гривен
- 14. Переменные, типы, операции
- 15. Вне зависимости от того, для чего делается
- 16. Переменные Для хранения информации, используются переменные. Перед использованием
- 17. Оператор присвоения Чтобы сказать компьютеру, что именно
- 18. Операторы, операнды и операции… Унарный оператор –
- 19. Операторы, операнды и операции… Унарный оператор –
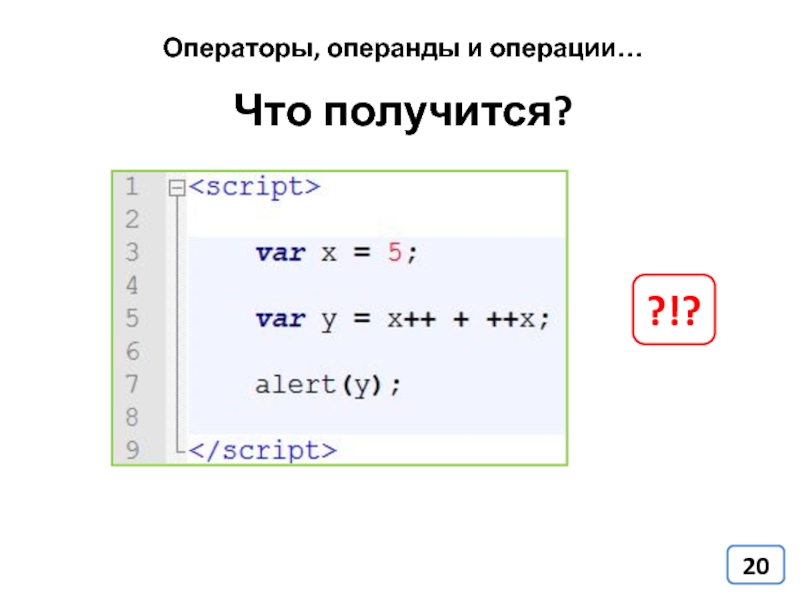
- 20. Операторы, операнды и операции… Что получится? ?!?
- 21. Выражения По правую сторону от оператора присвоения
- 22. Операторы и операции (их приоритеты) https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Operators/Operator_Precedence
- 23. «Скобками программу не испортишь» (с) У операторов
- 24. Задача: Написать скрипт, который рассчитает сколько гривен
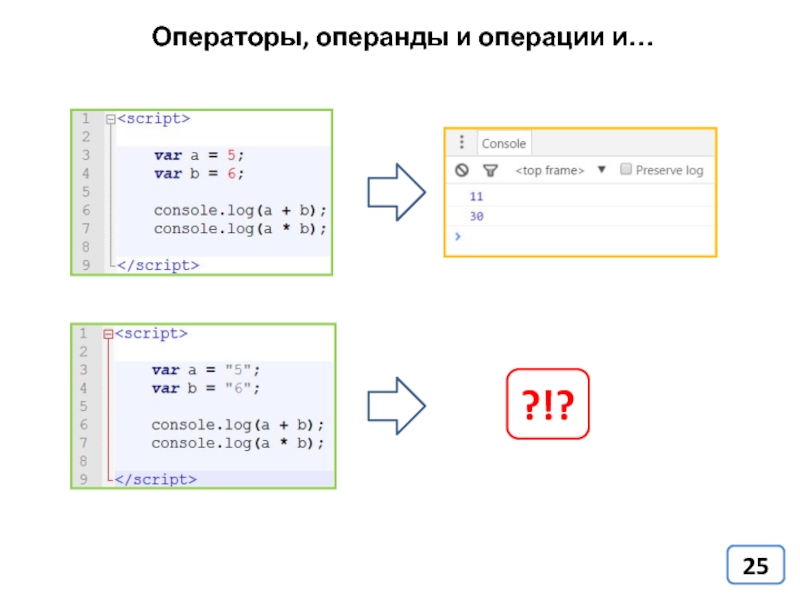
- 25. Операторы, операнды и операции и… ?!?
- 26. Тип данных – пометка для компьютера как
- 27. Тип переменной В JavaScript отсутствует жёсткая типизация
- 28. Типы/ types Тип данных – пометка для
- 29. Тип переменной В JavaScript отсутствует жёсткая типизация
- 30. Преобразование типов в JavaScript Подробнее: https://learn.javascript.ru/types-conversion
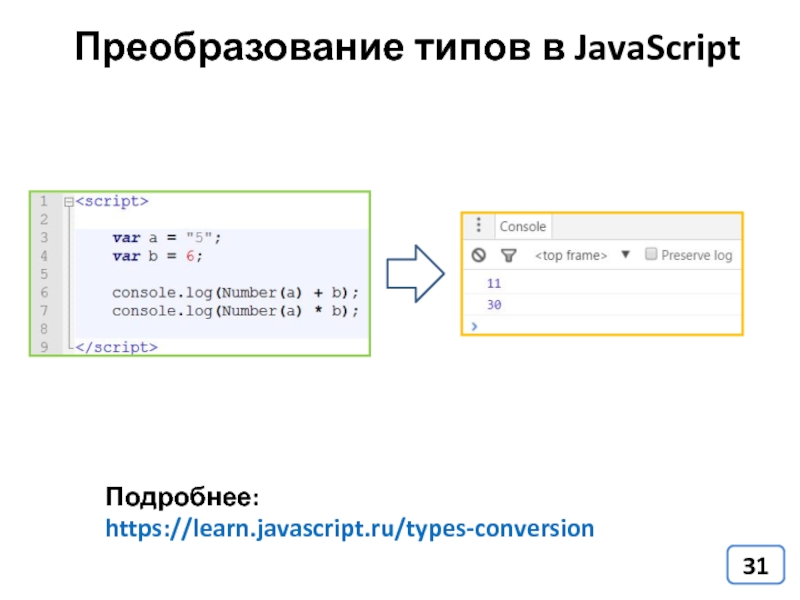
- 31. Преобразование типов в JavaScript Подробнее: https://learn.javascript.ru/types-conversion
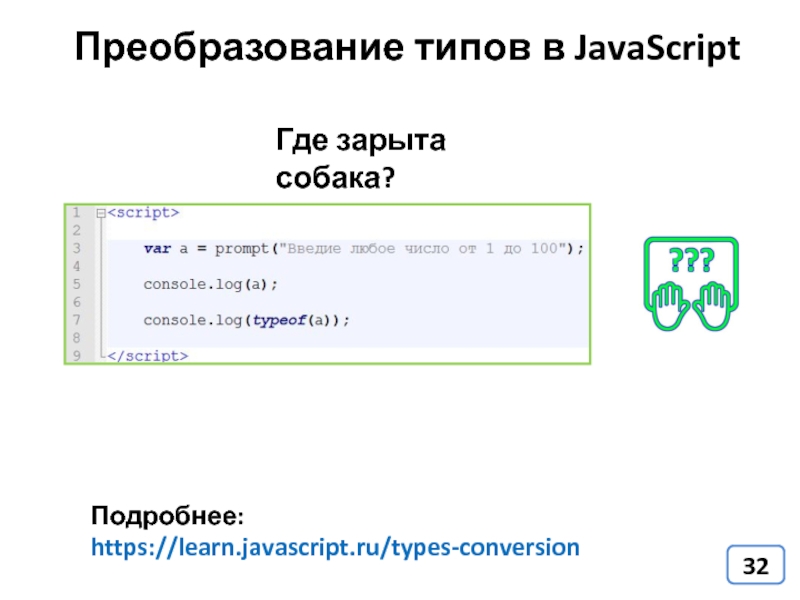
- 32. Преобразование типов в JavaScript Подробнее: https://learn.javascript.ru/types-conversion Где зарыта собака?
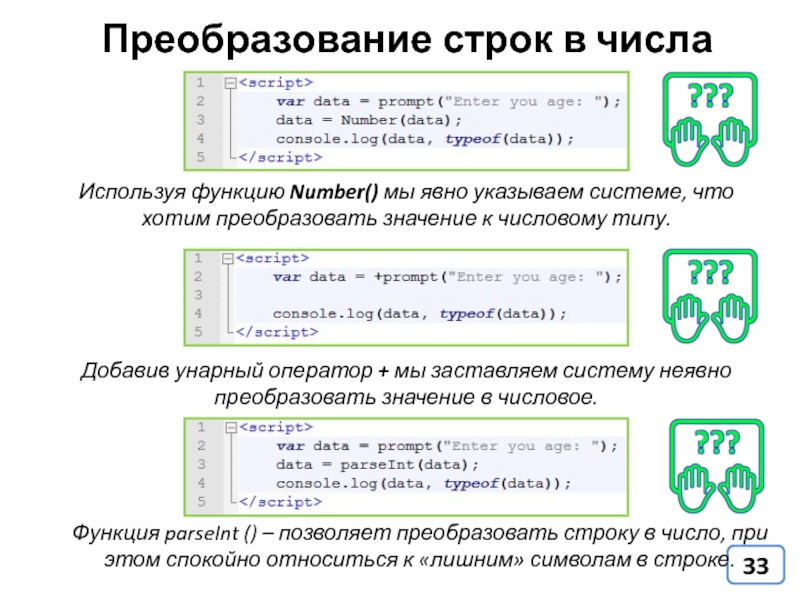
- 33. Преобразование строк в числа Добавив унарный оператор
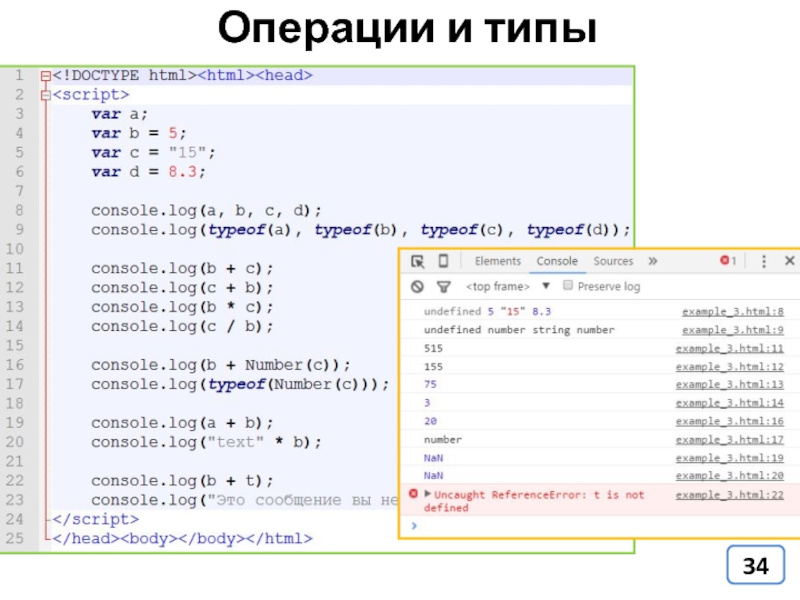
- 34. Операции и типы
- 35. Ход выполнения программы Выполнение программы подобно
- 36. Немного практики
- 37. Немного практики №1 Недостаток информации; Избыточная информация;
- 38. Немного практики №2 Пользователь вводит количество секунд,
- 39. Нововведения
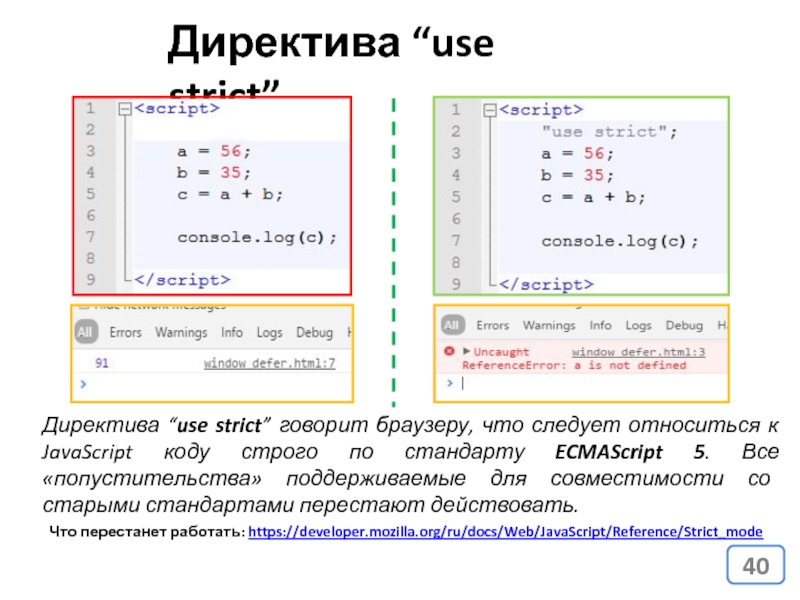
- 40. Директива “use strict” Директива “use strict” говорит
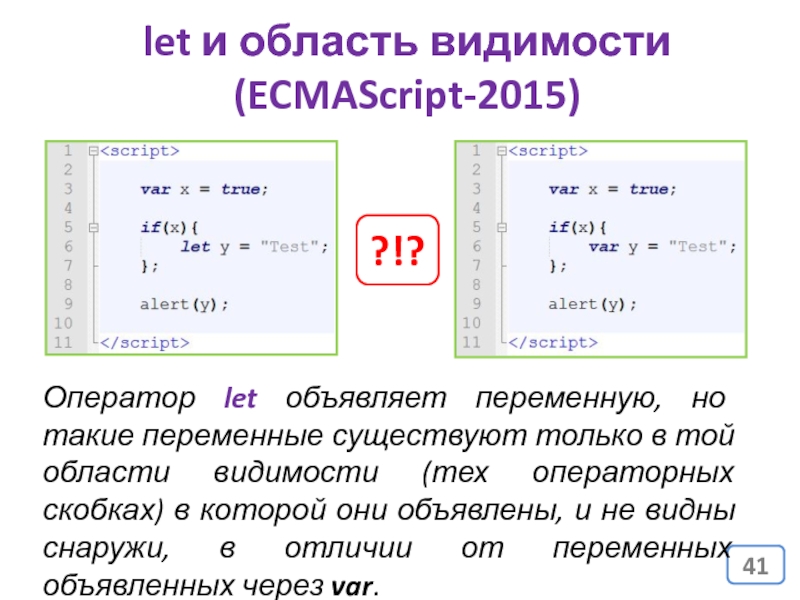
- 41. let и область видимости (ECMAScript-2015) Оператор let
- 42. Если нельзя, но очень хочется ECMAScript-2015 Babel.JS
- 43. Babel.js – ECMASCript-2015 повсюду Babel.JS – это
- 44. Babel.js – ECMASCript-2015 повсюду Babel.JS можно использовать
- 45. Домашнее задание
- 46. Задача: Разработать скрипт который на основе роста
- 47. Задача: Необходимо написать скрипт который получает температуру
- 48. «Задача банкомата» Написать скрипт, который спрашивает у
- 49. W3Schools.com Удобный «тренажер» по JavaScript http://www.w3schools.com/js/
- 50. Майкл Моррисон «Изучаем JavaScript»
Слайд 3JavaScript – язык программирования
1. Компьютеры не понимают русский язык (пока), они
2. Чтобы компьютер (и браузер как его часть) что-то сделал нужно ему сказать что нужно делать (описать последовательность действий) на языке программирования;
3. Как правило, задача любой программы заключается в манипулировании информацией (данными), например: текстом и картинками;
4. JavaScript тоже занимается манипуляцией данными (тегами и их содержимым). При помощи JS мы можем манипулировать HTML-документом: изменять теги, добавлять и удалять их.
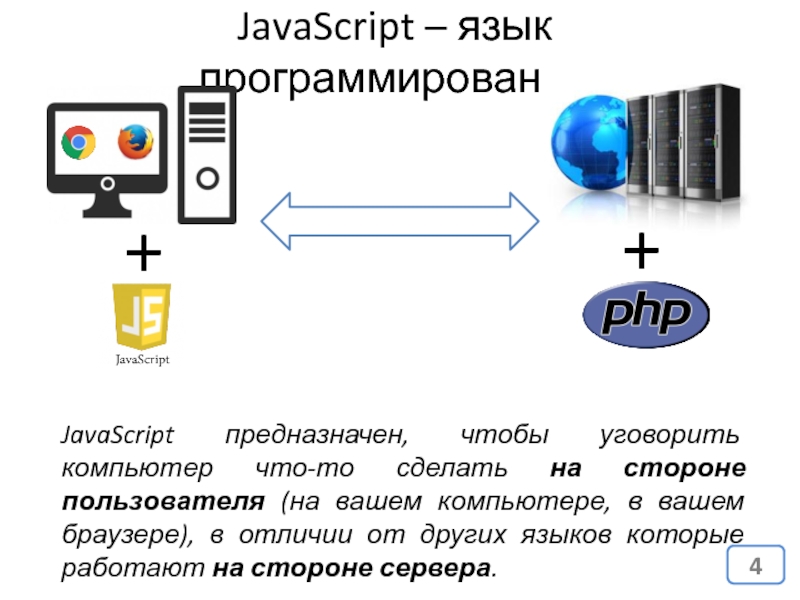
Слайд 4JavaScript – язык программирования
JavaScript предназначен, чтобы уговорить компьютер что-то сделать на
+
+
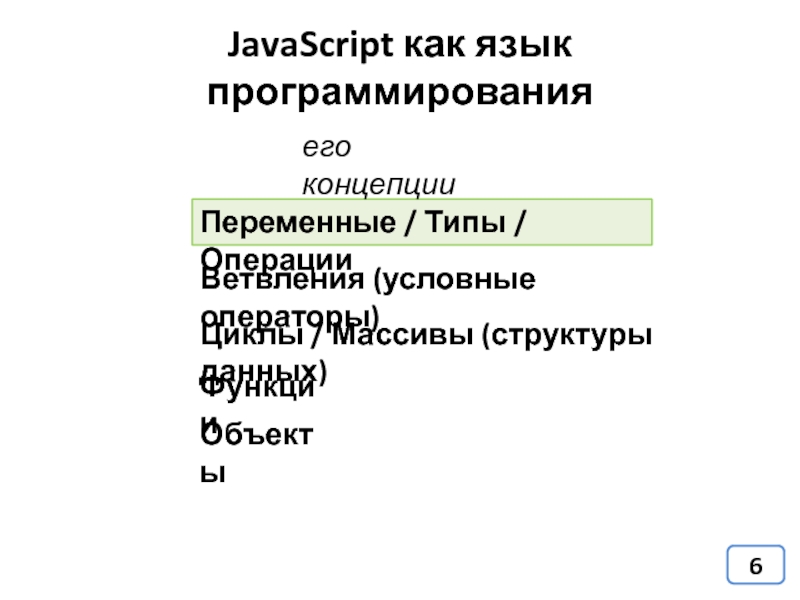
Слайд 6Переменные / Типы / Операции
Ветвления (условные операторы)
Циклы / Массивы (структуры данных)
Функции
Объекты
JavaScript
его концепции
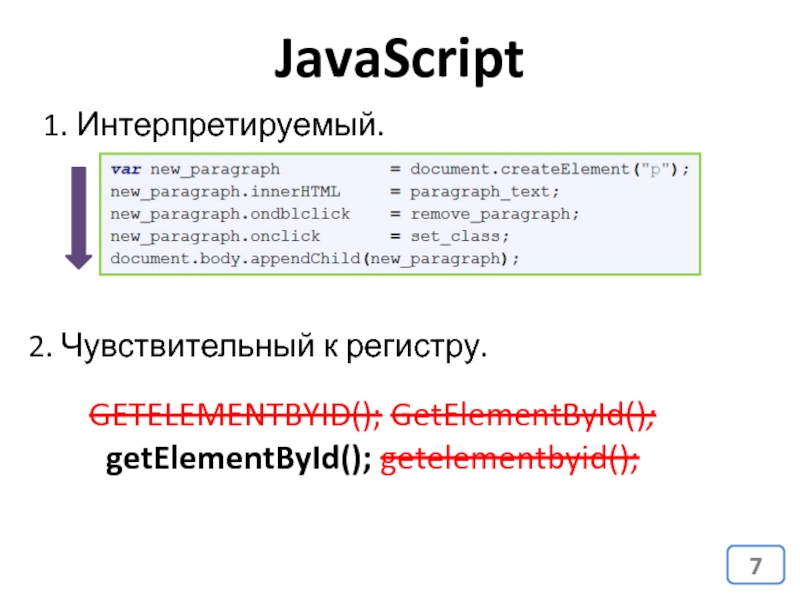
Слайд 71. Интерпретируемый.
JavaScript
2. Чувствительный к регистру.
GETELEMENTBYID(); GetElementById();
getElementById(); getelementbyid();
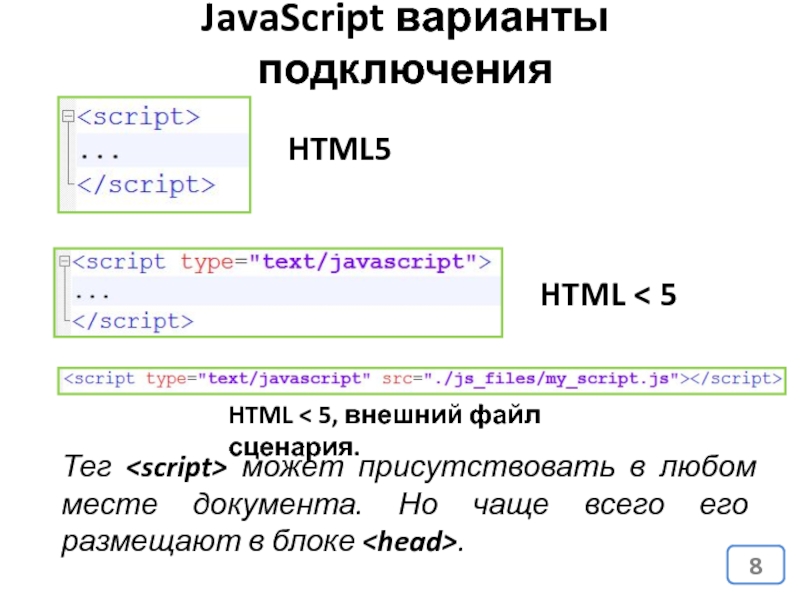
Слайд 8JavaScript варианты подключения
HTML5
HTML < 5
HTML < 5, внешний файл сценария.
Тег
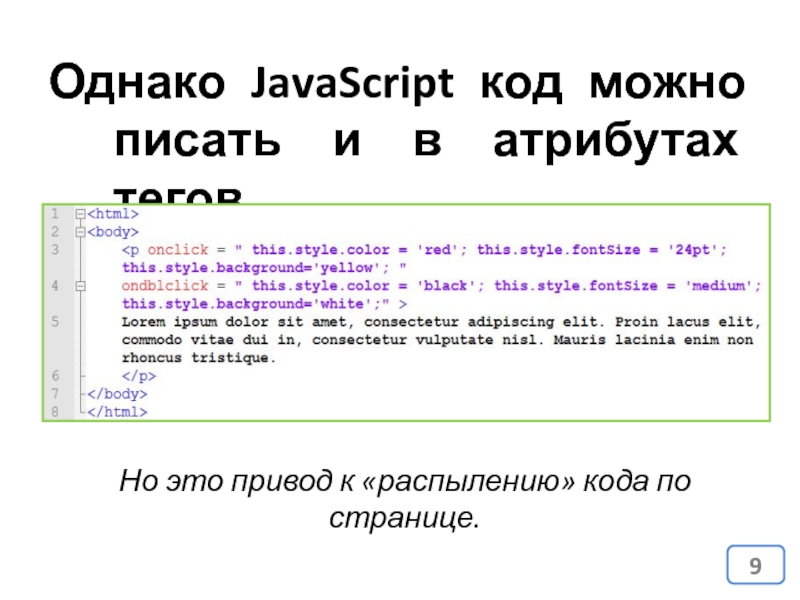
Слайд 9Однако JavaScript код можно писать и в атрибутах тегов
Но это привод
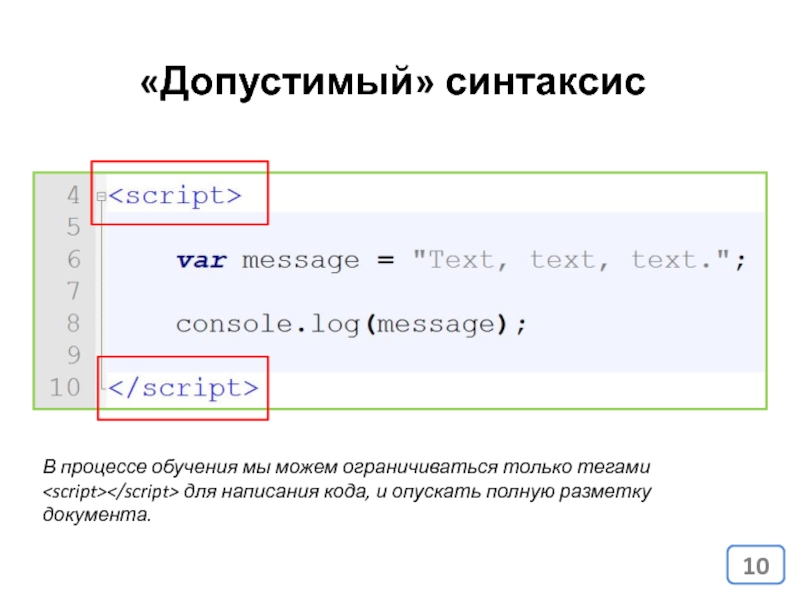
Слайд 10«Допустимый» синтаксис
В процессе обучения мы можем ограничиваться только тегами для
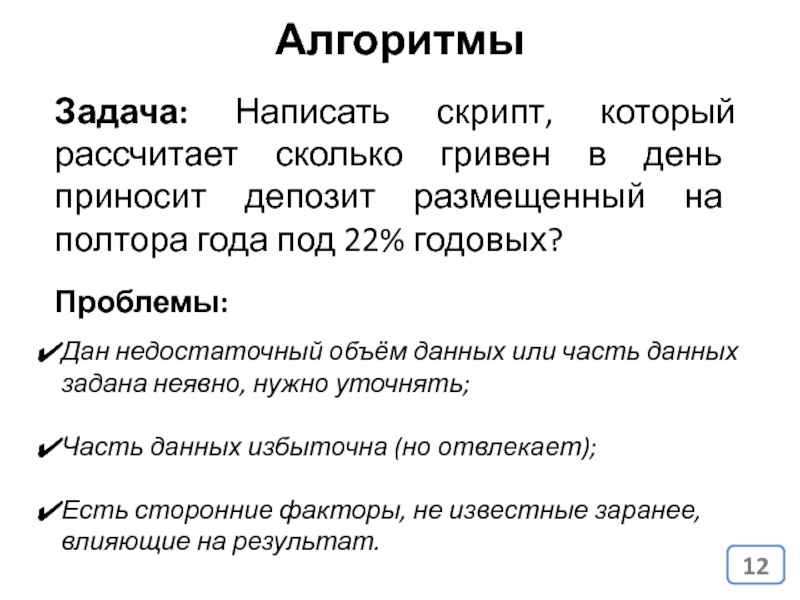
Слайд 12Алгоритмы
Задача: Написать скрипт, который рассчитает сколько гривен в день приносит депозит
Проблемы:
Дан недостаточный объём данных или часть данных задана неявно, нужно уточнять;
Часть данных избыточна (но отвлекает);
Есть сторонние факторы, не известные заранее, влияющие на результат.
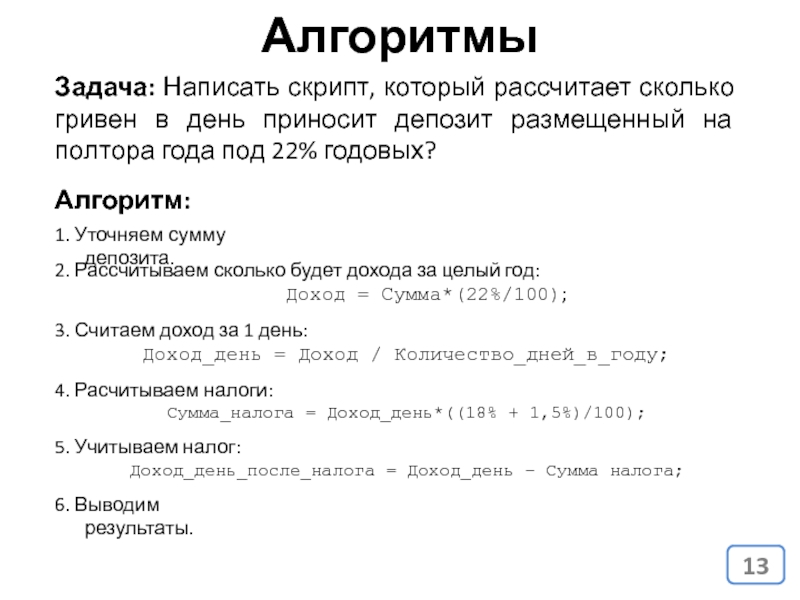
Слайд 13Задача: Написать скрипт, который рассчитает сколько гривен в день приносит депозит
Алгоритм:
1. Уточняем сумму депозита.
2. Рассчитываем сколько будет дохода за целый год:
Доход = Cумма*(22%/100);
3. Считаем доход за 1 день:
Доход_день = Доход / Количество_дней_в_году;
5. Учитываем налог:
Доход_день_после_налога = Доход_день – Сумма налога;
6. Выводим результаты.
4. Расчитываем налоги:
Сумма_налога = Доход_день*((18% + 1,5%)/100);
Алгоритмы
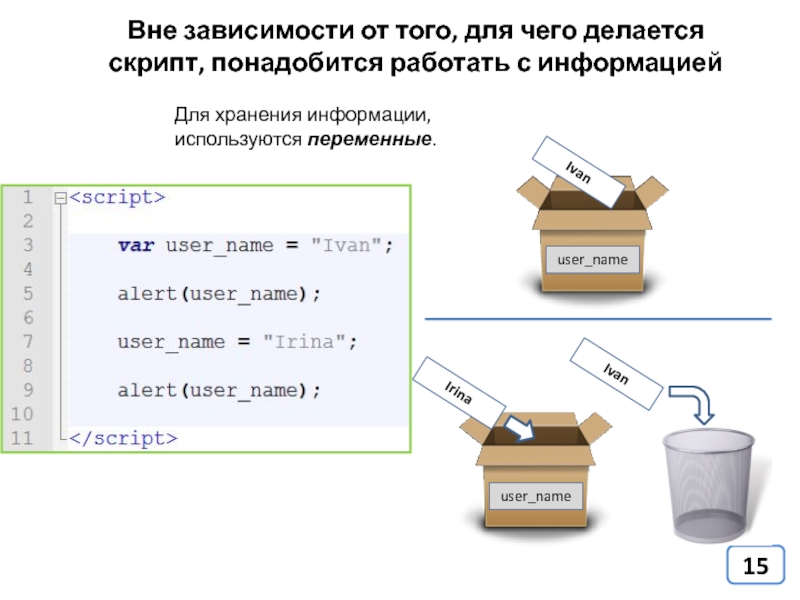
Слайд 15Вне зависимости от того, для чего делается скрипт, понадобится работать с
Для хранения информации, используются переменные.
Irina
Ivan
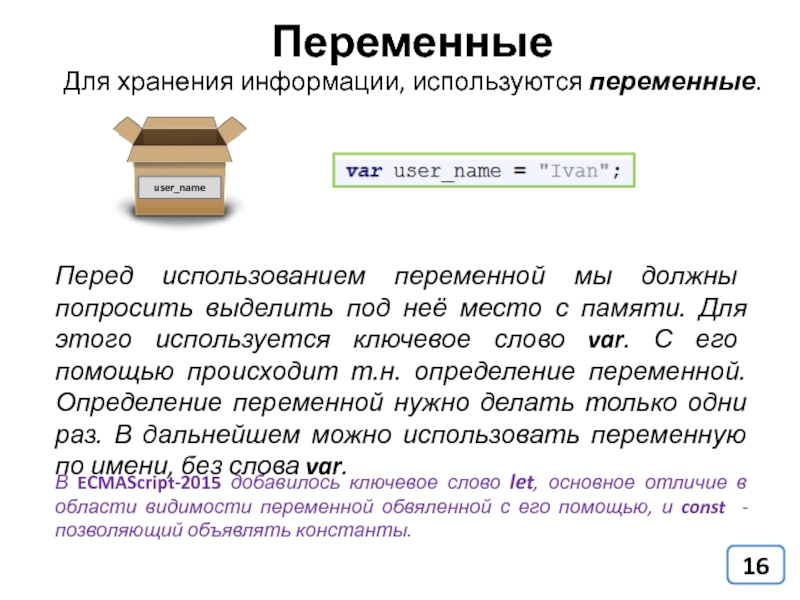
Слайд 16Переменные
Для хранения информации, используются переменные.
Перед использованием переменной мы должны попросить выделить под
В ECMAScript-2015 добавилось ключевое слово let, основное отличие в области видимости переменной обвяленной с его помощью, и const - позволяющий объявлять константы.
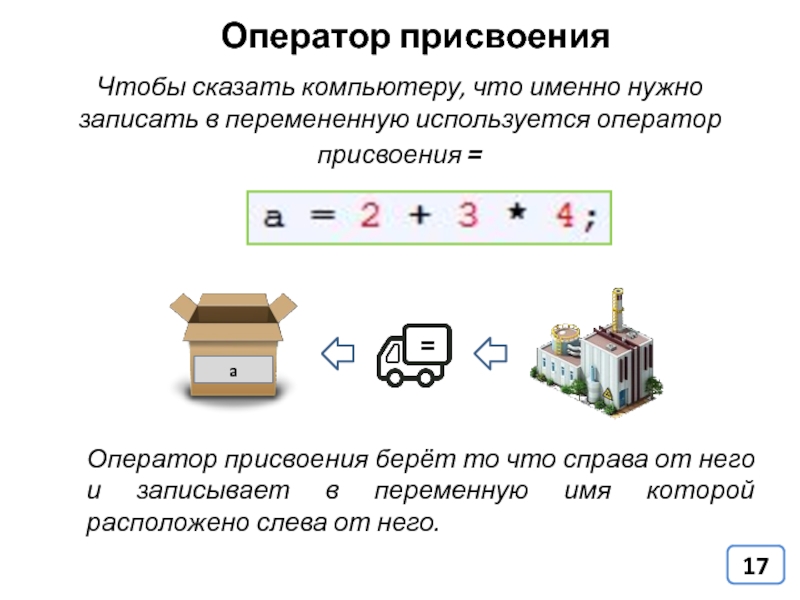
Слайд 17Оператор присвоения
Чтобы сказать компьютеру, что именно нужно записать в перемененную используется
Оператор присвоения берёт то что справа от него и записывает в переменную имя которой расположено слева от него.
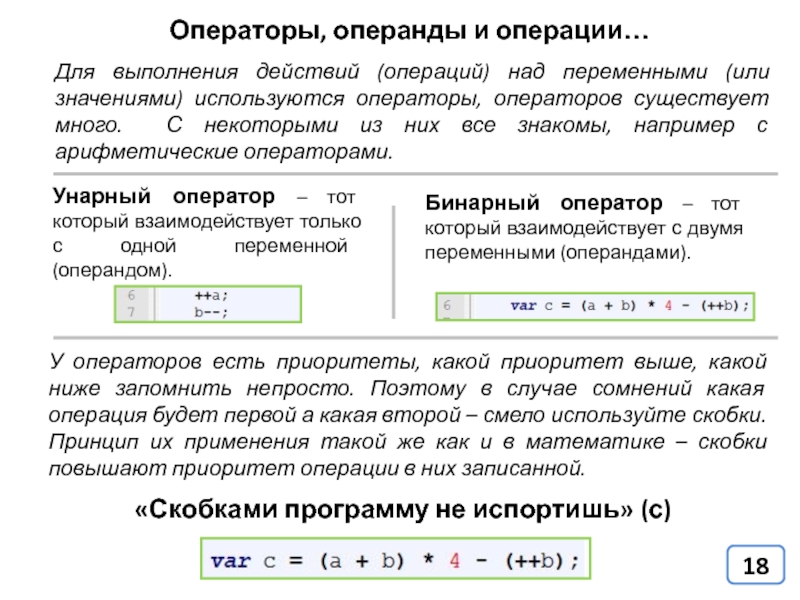
Слайд 18Операторы, операнды и операции…
Унарный оператор – тот который взаимодействует только с
Бинарный оператор – тот который взаимодействует с двумя переменными (операндами).
«Скобками программу не испортишь» (с)
У операторов есть приоритеты, какой приоритет выше, какой ниже запомнить непросто. Поэтому в случае сомнений какая операция будет первой а какая второй – смело используйте скобки. Принцип их применения такой же как и в математике – скобки повышают приоритет операции в них записанной.
Для выполнения действий (операций) над переменными (или значениями) используются операторы, операторов существует много. С некоторыми из них все знакомы, например с арифметические операторами.
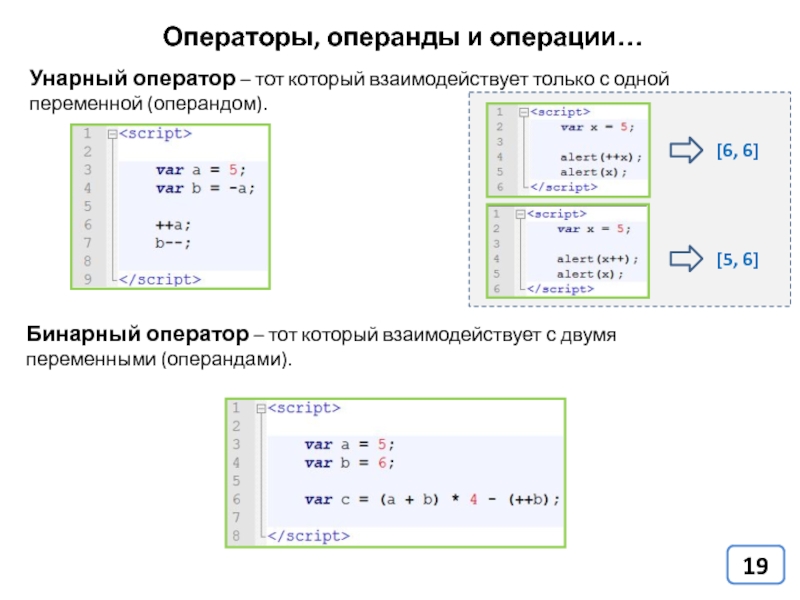
Слайд 19Операторы, операнды и операции…
Унарный оператор – тот который взаимодействует только с
Бинарный оператор – тот который взаимодействует с двумя переменными (операндами).
[6, 6]
[5, 6]
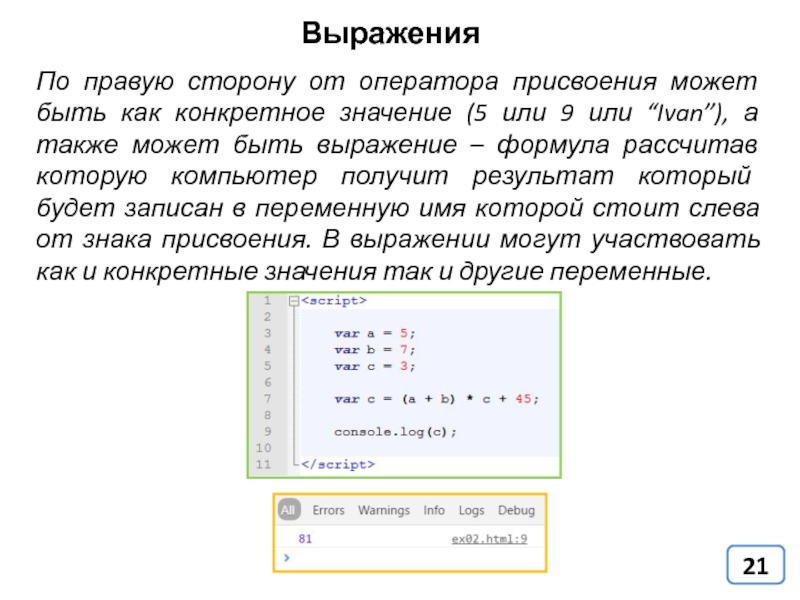
Слайд 21Выражения
По правую сторону от оператора присвоения может быть как конкретное значение
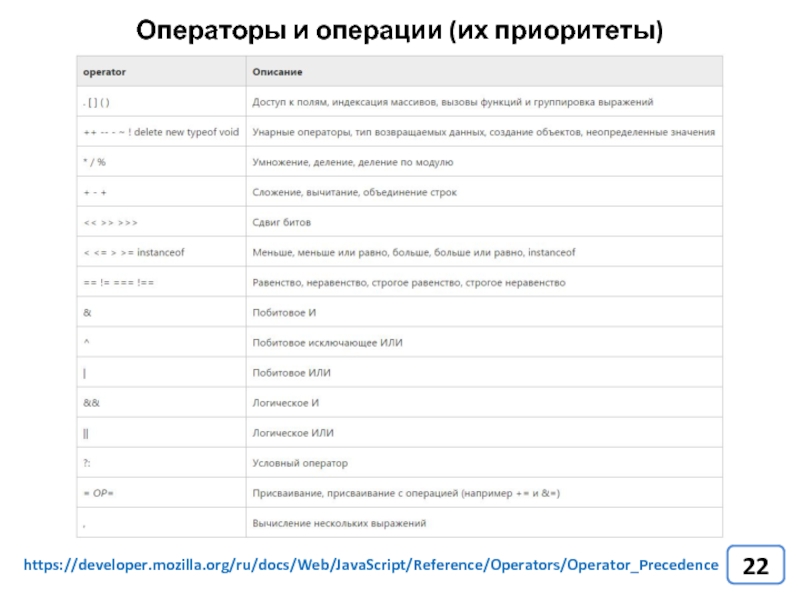
Слайд 22Операторы и операции (их приоритеты)
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Operators/Operator_Precedence
Слайд 23«Скобками программу не испортишь» (с)
У операторов есть приоритеты, уровней приоритета полтора
Слайд 24Задача: Написать скрипт, который рассчитает сколько гривен в день приносит депозит
Алгоритмы
Пора писать код….
Слайд 26Тип данных – пометка для компьютера как относиться к тем или
Тип определяет возможные значения и их смысл, а также операции которое возможны над этим типом данных.
Разные типы требуют разного подхода.
Типы данных (переменных)
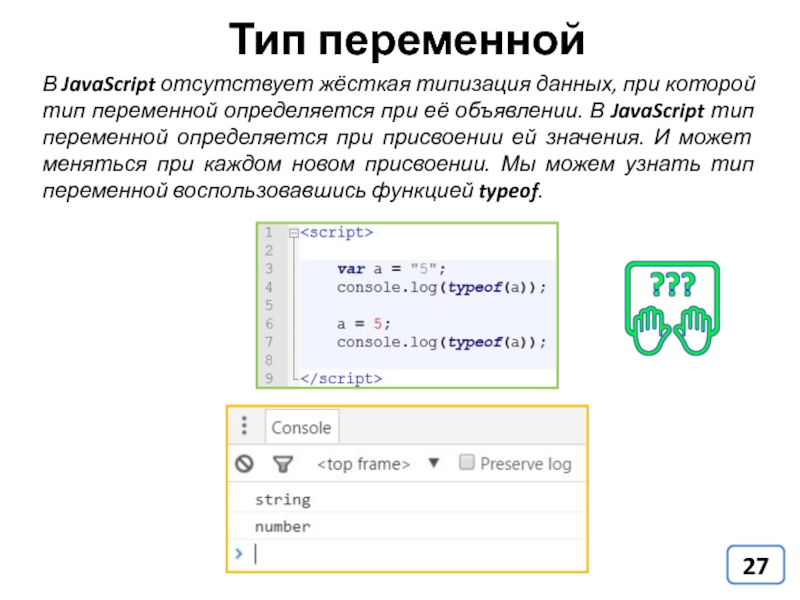
Слайд 27Тип переменной
В JavaScript отсутствует жёсткая типизация данных, при которой тип переменной
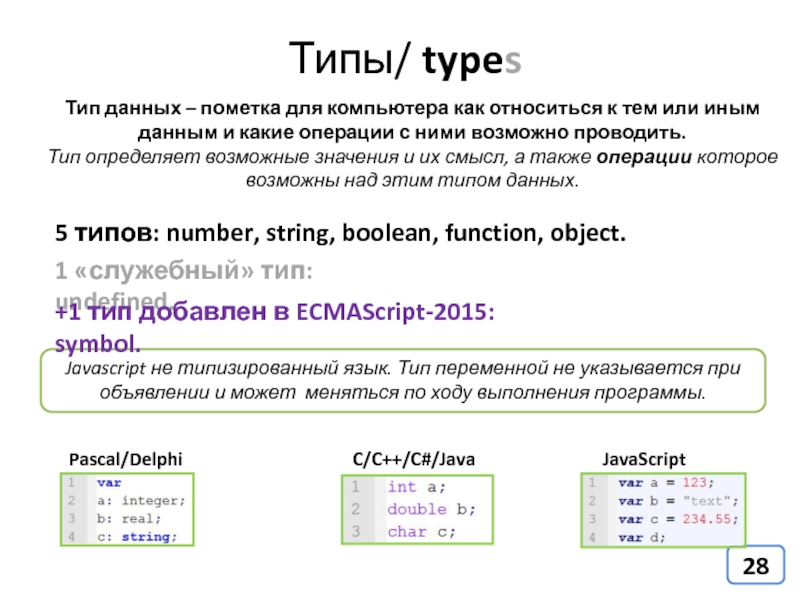
Слайд 28Типы/ types
Тип данных – пометка для компьютера как относиться к тем
Тип определяет возможные значения и их смысл, а также операции которое возможны над этим типом данных.
Javascript не типизированный язык. Тип переменной не указывается при объявлении и может меняться по ходу выполнения программы.
5 типов: number, string, boolean, function, object.
1 «служебный» тип: undefined.
Pascal/Delphi
C/C++/C#/Java
JavaScript
+1 тип добавлен в ECMAScript-2015: symbol.
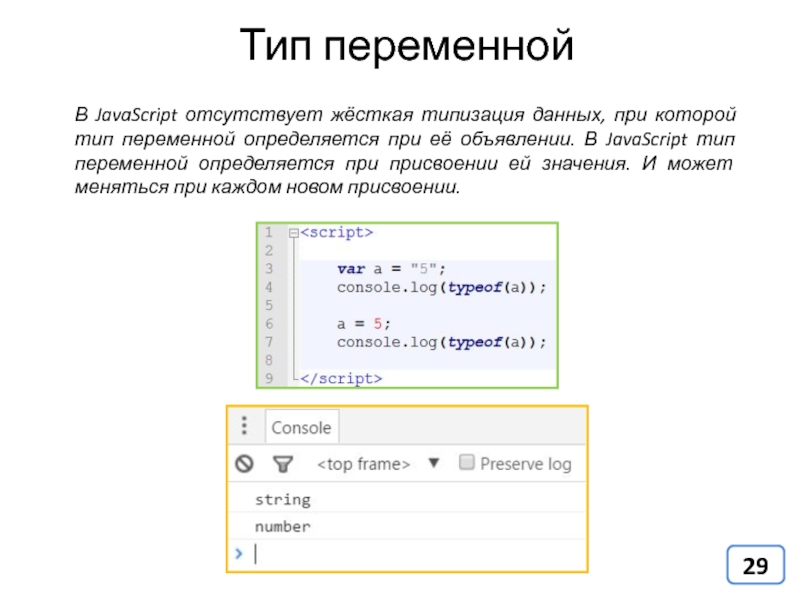
Слайд 29Тип переменной
В JavaScript отсутствует жёсткая типизация данных, при которой тип переменной
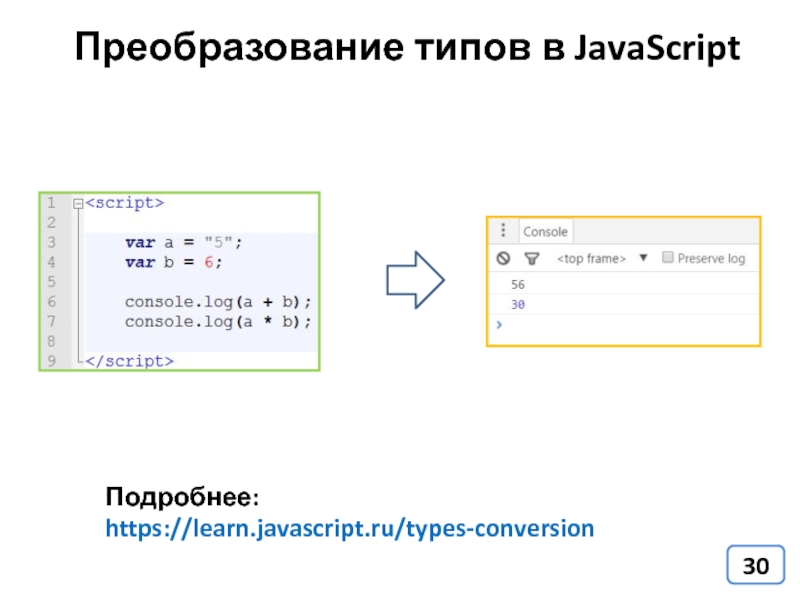
Слайд 32Преобразование типов в JavaScript
Подробнее: https://learn.javascript.ru/types-conversion
Где зарыта собака?
Слайд 33Преобразование строк в числа
Добавив унарный оператор + мы заставляем систему неявно
Используя функцию Number() мы явно указываем системе, что хотим преобразовать значение к числовому типу.
Функция parseInt () – позволяет преобразовать строку в число, при этом спокойно относиться к «лишним» символам в строке.
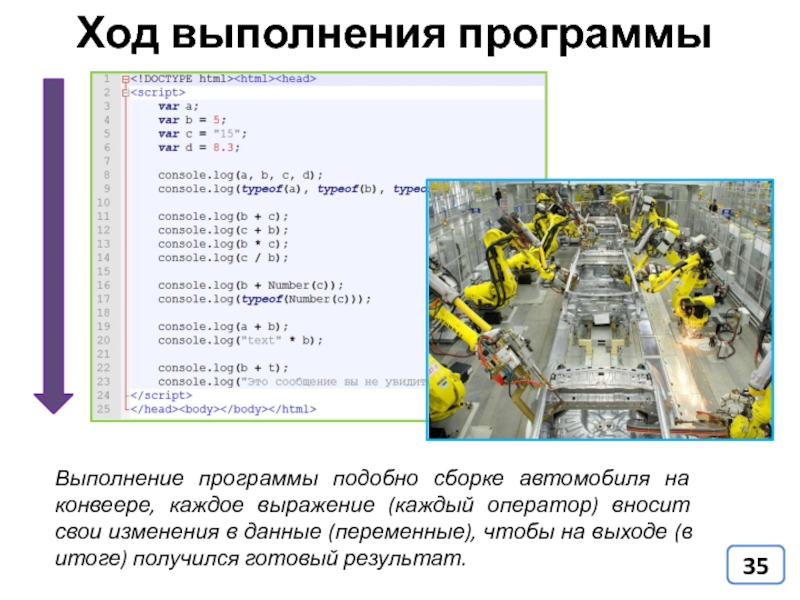
Слайд 35Ход выполнения программы
Выполнение программы подобно сборке автомобиля на конвеере, каждое выражение
Слайд 37Немного практики №1
Недостаток информации;
Избыточная информация;
Косвенно влияющие аспекты.
Задача: Написать скрипт для сети
Слайд 38Немного практики №2
Пользователь вводит количество секунд, определить сколько часов минут секунд
Слайд 40Директива “use strict”
Директива “use strict” говорит браузеру, что следует относиться к
Что перестанет работать: https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Strict_mode
Слайд 41let и область видимости (ECMAScript-2015)
Оператор let объявляет переменную, но такие переменные
?!?
Слайд 42Если нельзя, но очень хочется ECMAScript-2015
Babel.JS – это транспайлер, переписывающий код
http://babeljs.io/
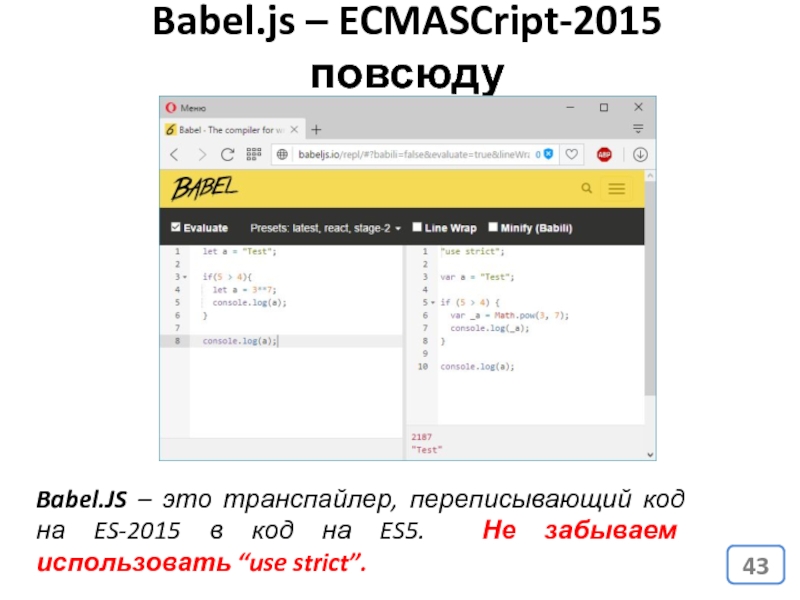
Слайд 43Babel.js – ECMASCript-2015 повсюду
Babel.JS – это транспайлер, переписывающий код на ES-2015
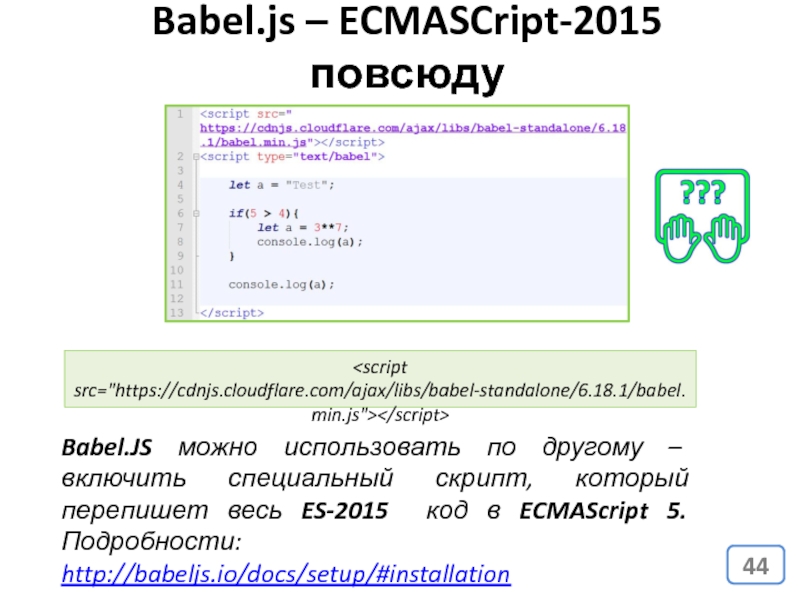
Слайд 44Babel.js – ECMASCript-2015 повсюду
Babel.JS можно использовать по другому – включить специальный
Слайд 46Задача: Разработать скрипт который на основе роста и веса пользователя рассчитывает
Домашнее задание №1
Слайд 47Задача: Необходимо написать скрипт который получает температуру в градусах по Цельсию,
Домашнее задание №2
Слайд 48«Задача банкомата» Написать скрипт, который спрашивает у пользователя сумму, а в
Домашнее задание №3