- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основи комп’ютерної графіки презентация
Содержание
- 1. Основи комп’ютерної графіки
- 2. КОМП’ЮТЕРНА ГРАФІКА Тема 1. Основи комп’ютерної графіки
- 3. Задачею комп'ютерної графіки є звільнення людини від
- 4. Вміти: правильно та ефективно експлуатувати ПЕОМ; виконувати
- 5. ? ЛІТЕРАТУРА: Березовський В. С. та інш.
- 6. Тема №1. Основи комп’ютерної графіки ПЛАН
- 7. Тема 1. Основи комп’ютерної графіки Заняття
- 8. Основні поняття та визначення комп’ютерної графіки. Комп’ютерна
- 9. Реальний обєкт Переведення зображення
- 10. Історія КГ Перші ЕОМ не мали засобів
- 11. середина 1960 років – розроблена цифрова електронна
- 12. Три етапи обробки об’єктів : розпізнавання образів;
- 13. Основні галузі застосування КГ графічний інтерфейс користувача;
- 14. ЗА СПОСОБАМИ ПРЕДСТАВЛЕННЯ ГРАФІЧНОЇ ІНФОРМАЦІЇ КГ ПОДІЛЯЄТЬСЯ:
- 15. РАСТРОВА Растрова графіка описує зображення у вигляді
- 16. Переваги простота автоматизованого вводу (оцифровування ) зображень,
- 17. Недоліки – великі витрати пам’яті, втрати при
- 18. ХАРАКТЕРИСТИКИ розмір полотна, тип передачі кольорів, кількість
- 19. РАСТРОВІ ФОРМАТИ *.TIF (Tagged Image File Format)
- 20. ВЕКТОРНА ГРАФІКА (інша назва — геометричне моделювання)
- 21. Типові векторні об’єкти лінії та ламані лінії;
- 22. Переваги векторної графіки: Мінімальні витрати пам’яті
- 23. ВЕКТОРНІ ФОРМАТИ *.AI *.EPS (Adobe PostScript) Формат
- 24. ФРАКТАЛЬНА ГРАФІКА «Фрактал» у перекладі з латинської
- 25. 3D - ГРАФІКА Описує об’єкти в тривимірному
- 26. Області застосування тривимірної графіки Комп'ютерне проектування:
- 27. Комп'ютерні ігри: найпопулярніша ділянка використання тривимірної
- 28. Недоліки тривимірної графіки підвищені вимоги до
- 29. Завдання на самостійну підготовку Березовський В. С.
Слайд 1КОМП’ЮТЕРНА ГРАФІКА
54 години
32 аудиторних занять
6 підготовка реферату
12 самостійна робота
4
Слайд 2КОМП’ЮТЕРНА ГРАФІКА
Тема 1. Основи комп’ютерної графіки – 6
Тема 2. Растрова графіка
Тема 3. Векторна графіка - 18
Тема 4. Технічні засоби комп’ютерної
графіки - 8
Слайд 3Задачею комп'ютерної графіки є звільнення людини від виконання трудомістких графічних операцій.
В
Знати:
Можливості, функції та застосування ПЕОМ при відпрацюванні графічних документів;
основи побудови графічних зображень з використанням векторної та растрової графіки;
основи кольороутворення, моделі кольору;
графічні редактори в обсязі, достатньому для користувача ПЕОМ.
Слайд 4Вміти:
правильно та ефективно експлуатувати ПЕОМ;
виконувати зображення різноманітних об’єктів;
створювати малюнки, функціональні та
Ознайомитись:
з перспективами розвитку ОТ, її можливостями при опрацюванні комп’ютерних зображень.
Слайд 5? ЛІТЕРАТУРА:
Березовський В. С. та інш. Основи комп’ютерної графіки. Київ. Видавнича
Горобець С. М. Основи комп’ютерної графіки. Київ. Центр навчальної літератури. 2006. – 232 с.
Стухляк П.Д. Комп’ютерна графіка: навчальний посібник / П.Д. Стухляк, М.А. Долгов, А.В. Букетов. – Херсон: Айлант, 2011. – 324 с.
Симонович С.В. и др. Информатика: Базовый курс - СПб.:Питер, 2003. - 640с.
Слайд 6Тема №1. Основи комп’ютерної графіки
ПЛАН ВИВЧЕННЯ ТЕМИ
ПОСЛІДОВНІСТЬ ПРОВЕДЕННЯ ЗАНЯТЬ ТА РОЗРАХУНОК
Всього на тему: 6 годин.
Лекція – 6 годин.
Основні поняття комп'ютерної графіки .
Моделі кольору.
3. Програмні засоби комп'ютерної графіки.
Слайд 7Тема 1. Основи комп’ютерної графіки
Заняття 1. Основні поняття комп'ютерної графіки
1.
2. Види комп’ютерної графіки, основні графічні формати.
НАВЧАЛЬНІ ПИТАННЯ:
Слайд 8Основні поняття та визначення комп’ютерної графіки.
Комп’ютерна графіка (машинна графіка) - це
(ДСТУ 2939-94. «Система оброблення інформації. Комп’ютерна графіка. Терміни та визначення).
Комп’ютерна графіка, як наукова дисципліна,
розробляє технології отримання, обробки та
візуалізації графічної інформації засобами ОТ.
Комп'ютерна графіка —
це створення і обробка зображень за допомогою комп'ютера
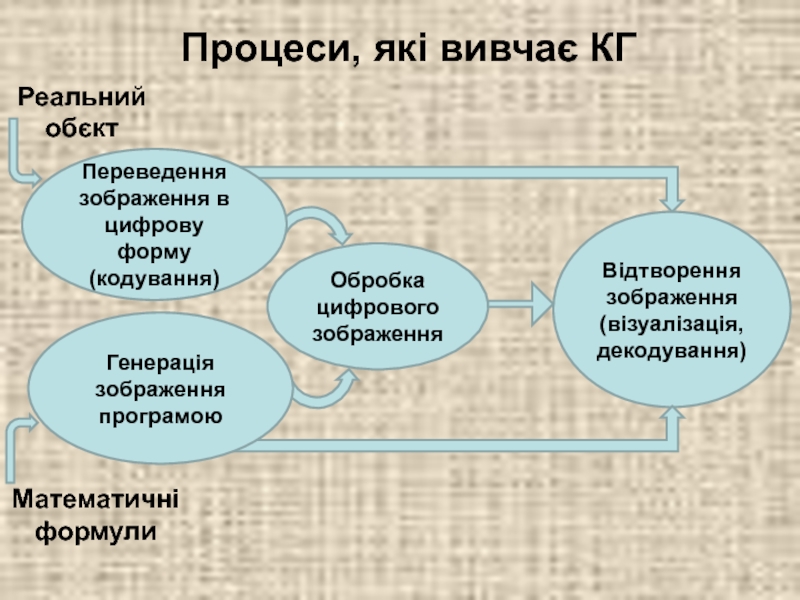
Слайд 9
Реальний
обєкт
Переведення
зображення в
цифрову форму
(кодування)
Відтворення зображення (візуалізація, декодування)
Обробка цифрового зображення
Математичні
формули
Генерація зображення програмою
Процеси, які вивчає КГ
Слайд 10Історія КГ
Перші ЕОМ не мали засобів для роботи з КГ, однак
1951 рік, в Массачусетському технологічному інституті для системи ППО ВМС США розроблений перший дисплей
1961 рік, програміст С. Рассел очолив проект по створенню першої комп’ютерної гри з графікою на ЕОМ, PDP-1
1962 рік, американський вчений Айвен Сазерленд створив програму КГ, яка малювала прості фігури
1963 рік, Айвен Сазерленд створив програмно-апаратний комплекс Sketchpad, в якому був реалізований перший графічний інтерфейс (відтворення та перетворення геометричних фігур за допомогою світлового пера)
Слайд 11середина 1960 років – розроблена цифрова електронна машина для креслення;
1965 р.-
1968 р. - групою вчених, під керівництвом Константинова на БЕСМ-4 створена комп’ютерна модель руху кішки ;
1969 р. - В Україні була створена перша інтерактивна графічна система автоматизованого проектування електронних схем (КПІ та НДІ автоматизованих систем управління та планування в будівництві);
1980 р. - Тернер Уіттед - нова техніка візуалізації, яка відслідковує шляхи проходження світлових променів від джерела світла до об’єктива камери з врахуванням їх відбиття від об’єктів сцени.
-1986 р. - фірма AT&T випустила перший пакет для роботи з анімацією на ПК, який коштував 10000 доларів і працював на комп’ютерах з процесором Intel286
Слайд 12Три етапи обробки об’єктів :
розпізнавання образів;
перетворення образів;
візуалізація образів.
Під “образом” розуміють графічну
Розпізнавання образів – це методи і засоби класифікації та ідентифікації об’єктів. Як правило, вхідною інформацією є деяке зображення, а вихідною – її опис на певній мові. Прикладом може бути оптичне розпізнавання текстових зображень.
Перетворення образів – це методи і засоби зміни одного вигляду деякого зображення на інший. При цьому операції розпізнавання і візуалізації не виконуються.
Візуалізація образів – це методи і засоби графічної інтерпретації числових співвідношень. Сюди відносяться анімація, тривимірне моделювання тощо.
Слайд 13Основні галузі застосування КГ
графічний інтерфейс користувача;
цифрова кінематографія, спец. ефекти;
цифрове телебачення, інтернет,
цифрова фотографія та обробка фото;
візуалізація наукових і ділових даних;
медицина (комп’ютерна томографія);
системи віртуальної реальності (тренажери);
Системи атоматизованого проектування;
комп’ютерні ігри.
______________________________________
Слайд 14ЗА СПОСОБАМИ ПРЕДСТАВЛЕННЯ ГРАФІЧНОЇ ІНФОРМАЦІЇ КГ ПОДІЛЯЄТЬСЯ:
ДВОВИМІРНА (2D)
растрова
векторна
фрактальна
ТРИВИМІРНА (3D)
2. Види комп’ютерної
Слайд 15РАСТРОВА
Растрова графіка описує зображення у вигляді масиву кольорів точок, тобто для
“Растр” – це розгортка зображення в послідовність точок за певним порядком. Цей порядок спочатку використовує метод розпізнавання, який формує растровий опис зображення, а тоді метод візуалізації, який відновлює з опису початкове зображення.
Слайд 16Переваги
простота автоматизованого вводу (оцифровування ) зображень, фотографій, слайдів, малюнків за допомогою
можливість зручно представити будь яке зображення;
фото реалістичність. Можна отримувати різні ефекти, такі як туман, розмитість, тонко регулювати кольори, створювати глибину предметів.
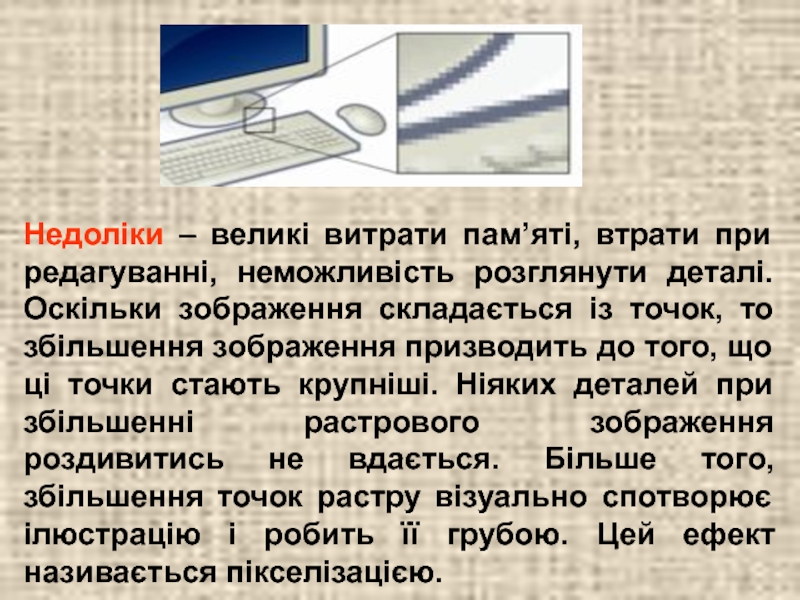
Слайд 17Недоліки – великі витрати пам’яті, втрати при редагуванні, неможливість розглянути деталі.
Слайд 18ХАРАКТЕРИСТИКИ
розмір полотна, тип передачі кольорів, кількість кольорів
Роздільна здатність – кількість крапок
В залежності від того, як налаштована ОС комп'ютера, на екрані можуть розміщуватись зображення, які мають 640х480, 800х600, 1024х768 і більше пікселів.
З розміром зображення безпосередньо пов'язана його роздільна здатність. У монітора 15 дюймів розмір зображення 28х21см. Один дюйм 25,4 мм, таким чином при роботі монітора в режимі 800х600 пікселів роздільна здатність екранного зображення 72 dpi.
Фотознімок 10х15 см приблизно 1000х1500 пікселів. Отже, таке зображення буде мати 1,5 млн. точок, а якщо зображення кольорове і на кодування кожної точки використані три байти, то звичайній фотографії відповідає масив даних розміром >4 Мбайт.
Слайд 19РАСТРОВІ ФОРМАТИ
*.TIF (Tagged Image File Format) Формат призначений для зберігання растрових
*.BMP (Windows Bitmap) Формат зберігання растрових зображень в ОС Windows
*.JPG (Joint Photographic Experts Group) Зберігання растрових зображень з високим стисненням
Формат графічного файлу – спосіб представлення графічних даних на носії.
Слайд 20ВЕКТОРНА ГРАФІКА
(інша назва — геометричне моделювання) –
використання геометричних примітивів,
таких
Векторна графіка описує зображення у вигляді математичних формул. Усе зображення при цьому розпізнається як сукупність простих геометричних фігур. Опис, таким чином, складається із значень координат початкових і кінцевих точок кожної фігури, кольору, товщини і т.д. Візуалізація векторного опису виконується послідовно за певними формулами аналітичної геометрії.
Слайд 21Типові векторні об’єкти
лінії та ламані лінії;
багатокутники;
кола та еліпси;
криві;
текст
Слайд 22
Переваги векторної графіки:
Мінімальні витрати пам’яті при представленні нескладних за структурою зображень
Розмір не залежить від величини об’єкта
Можливо безмежно без пікселізації збільшувати елементи кривих.
Параметри об’єктів зберігаються і можуть бути змінені (зручність редагування).
Недоліки векторної графіки:
Не будь який об’єкт зручно представити в векторному форматі.
Витрати пам’яті і часу на відображення зростає при значному збільшенні кількості об’єктів і їх складності.
Слайд 23ВЕКТОРНІ ФОРМАТИ
*.AI *.EPS (Adobe PostScript) Формат призначений для зберігання векторних зображень
*.PDF (Portable Document Format) Спрощена і оптимізована версія PostScript
*.WMF (Windows MetaFile) векторні зображення в програмах офісного типу
*.CDR векторні зображення в програмі CorelDraw
Слайд 24ФРАКТАЛЬНА ГРАФІКА
«Фрактал» у перекладі з латинської – той, що складається з
Дозволяють економно описувати зображення з складною структурою. Найпростішим фрактальним об'єктом є фрактальний трикутник.
ФРАКТАЛЬНЕ ДЕРЕВО
Слайд 253D - ГРАФІКА
Описує об’єкти в тривимірному просторі
Результатом звичайно є “плоске” 2D
Всі об’єкти представляються поверхнями і частинками
Мінімальна поверхня – полігон (звичайно трикутники)
Базові візуальні перетворення:
- поворот
- зсув
- зміна масштабу
Слайд 26Області застосування тривимірної графіки
Комп'ютерне проектування:
швидке вирішення задач проектування інтер'єрів;
звільняє від необхідності створення макета і забезпечує гнучкі можливості синтезу зображення;
вбудовування зображення реального об'єкта у тривимірну сцену як складової (віртуальна галерея).
Автоматизоване проектування:
синтез зовнішнього вигляду складних деталей, що виготовляються методами штампування токарних та фрезерних операцій, візуальний вигляд автомобілів, літаків, пароплавів;
cтворення тривимірних образів деталей та конструкцій, хоча й є складною задачею, але простішою, ніж створення масштабних або повнорозмірних макетів.
Слайд 27Комп'ютерні ігри:
найпопулярніша ділянка використання тривимірної графіки.
Комбіновані зйомки:
тривимірну графіку
Комп'ютерна мультиплікація: спрощує роботу розробників у сотні та тисячі разів.
Слайд 28Недоліки тривимірної графіки
підвищені вимоги до апаратної частини комп'ютера (об'єм оперативної
велика підготовча робота по створенню моделей всіх об'єктів;
обмежена свобода у формуванні зображення (потрібно враховувати об'єм об'єктів);
жорсткий контроль за взаємним розташуванням відносно базису (об'єкт може втілюватись у інший об'єкт);
необхідність додаткових зусиль для надання синтезованому зображенню реалістичності;
часто результати візуалізації виглядають дуже правильно, чітко, що позбавляє сцену життєвості.
Слайд 29Завдання на самостійну підготовку
Березовський В. С. та інш. Основи комп’ютерної графіки.
Горобець С. М. Основи комп’ютерної графіки. Київ. Центр навчальної літератури. 2006. – с. 11-38.