- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Мова гіпертекстової розмітки HTML (теги) презентация
Содержание
- 1. Мова гіпертекстової розмітки HTML (теги)
- 2. Мова гіпертекстової розмітки Мова гіпертекстової розмітки
- 3. Дескриптори Існує 2 типи тегів: парні і
- 4. Структура HTML документа Згідно специфікації HTML
- 5. Заголовок не є обов’язковою частиною Web-документу. Він
- 6. Атрибути body Текст
- 7. Створення абзаців Абзац: Текст абзацу
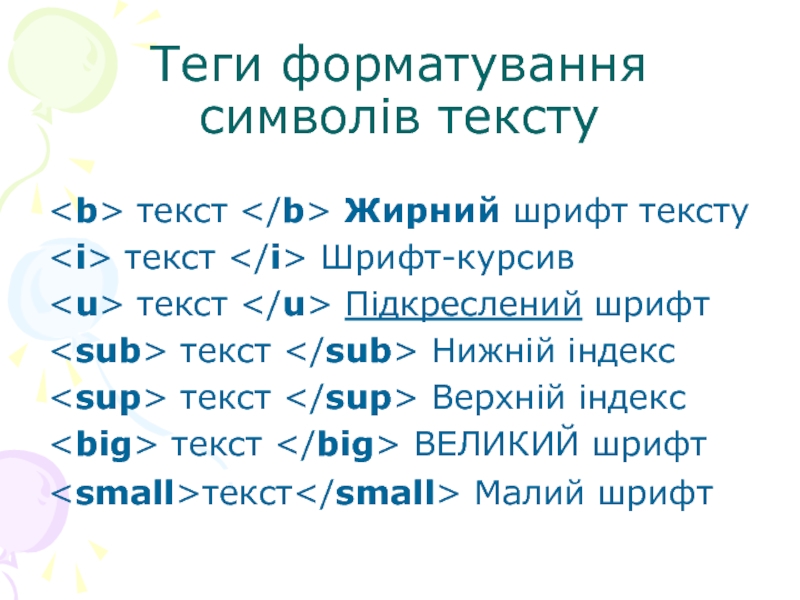
- 8. Теги форматування символів тексту текст Жирний
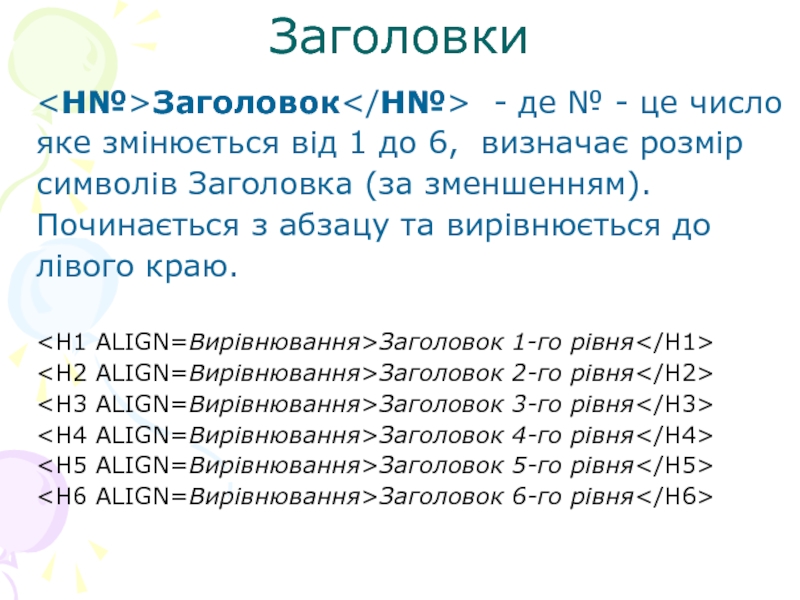
- 9. Заголовки Заголовок - де № - це
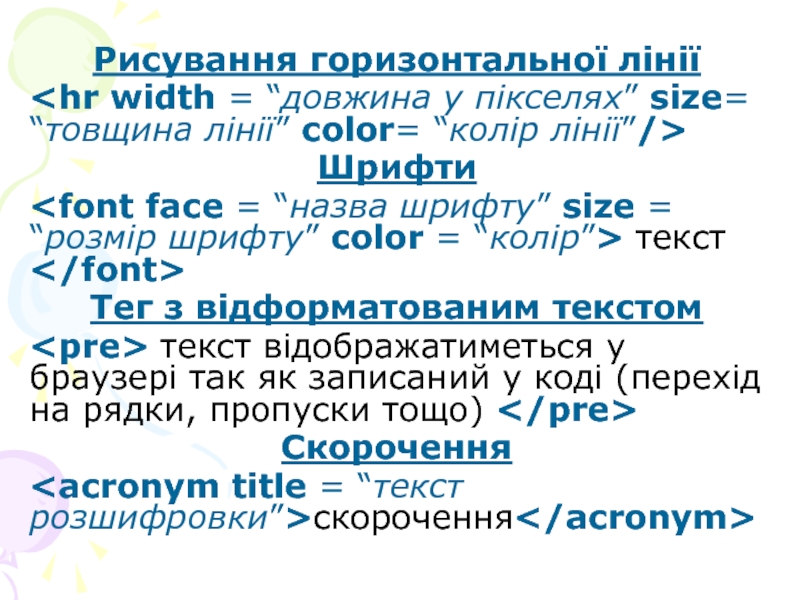
- 10. Рисування горизонтальної лінії Шрифти
Слайд 2Мова гіпертекстової розмітки
Мова гіпертекстової розмітки HTML призначена для створення статичних
Web-сторінок.
У HTML-файлі знаходиться виключно символьна інформація. Частина її – це дані, які складають вміст документу, інша – HTML-дескриптори (теги), які являють собою мовні конструкції, що використовуються для розмітки документу і керують його зображенням.
У HTML-файлі знаходиться виключно символьна інформація. Частина її – це дані, які складають вміст документу, інша – HTML-дескриптори (теги), які являють собою мовні конструкції, що використовуються для розмітки документу і керують його зображенням.
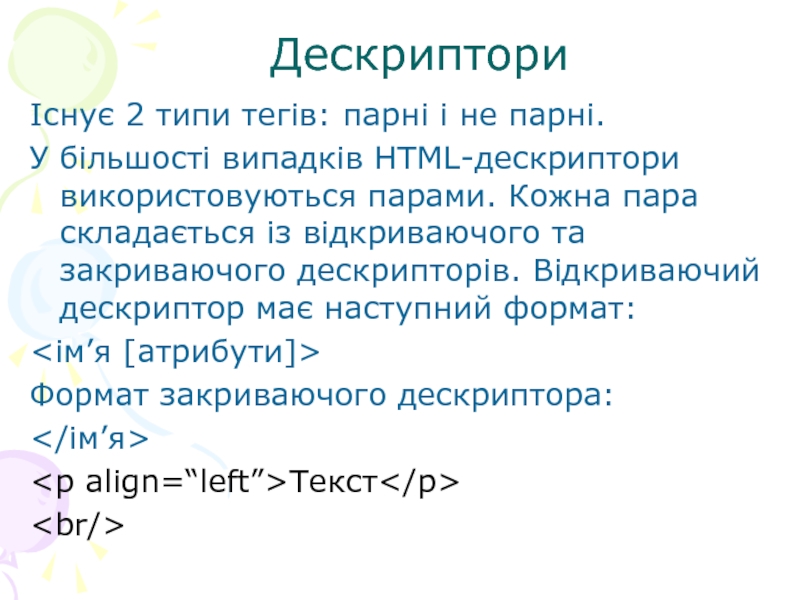
Слайд 3Дескриптори
Існує 2 типи тегів: парні і не парні.
У більшості випадків HTML-дескриптори
використовуються парами. Кожна пара складається із відкриваючого та закриваючого дескрипторів. Відкриваючий дескриптор має наступний формат:
<ім’я [атрибути]>
Формат закриваючого дескриптора:
<ім’я [атрибути]>
Формат закриваючого дескриптора:
Текст
Слайд 4Структура HTML документа
Згідно специфікації HTML документ повинен мати наступну структуру:
Вміст сторінки
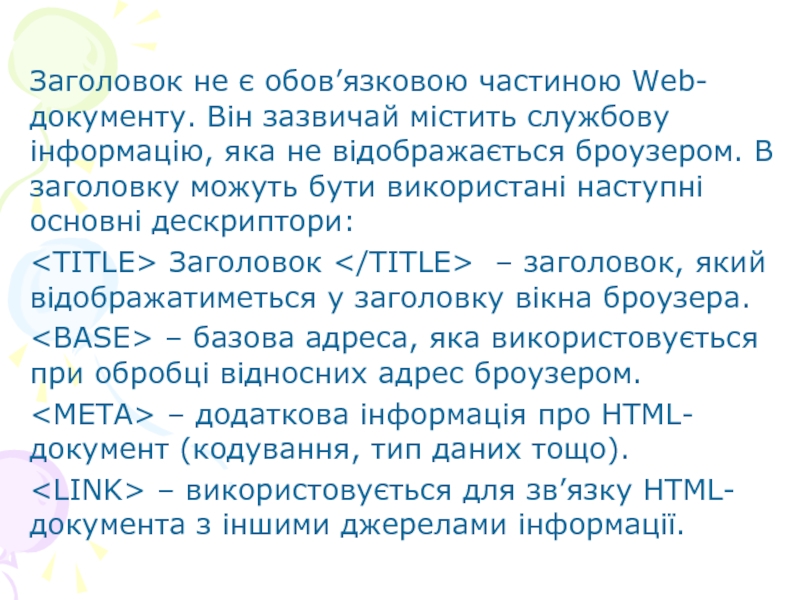
Слайд 5Заголовок не є обов’язковою частиною Web-документу. Він зазвичай містить службову інформацію,
яка не відображається броузером. В заголовку можуть бути використані наступні основні дескриптори:
Заголовок – заголовок, який відображатиметься у заголовку вікна броузера.
– додаткова інформація про HTML-документ (кодування, тип даних тощо).
– використовується для зв’язку HTML-документа з іншими джерелами інформації.
– додаткова інформація про HTML-документ (кодування, тип даних тощо).
– використовується для зв’язку HTML-документа з іншими джерелами інформації.
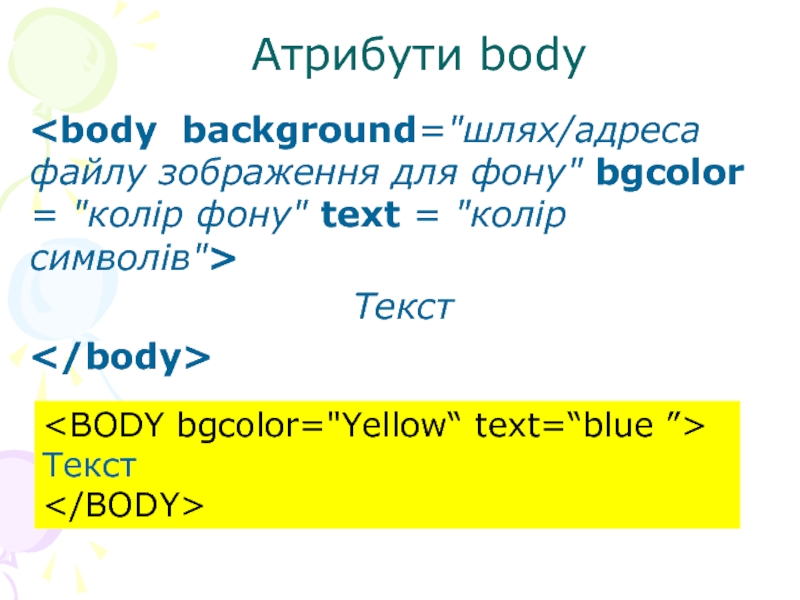
Слайд 6Атрибути body
text = "колір символів">
Текст
Текст