- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Лекция 3. Компьютерная графика презентация
Содержание
- 1. Лекция 3. Компьютерная графика
- 2. Факультет прикладной информатики 1. Понятие компьютерной графики
- 3. Факультет прикладной информатики Области применения компьютерной графики
- 4. Факультет прикладной информатики Интерактивная компьютерная графика
- 5. Факультет прикладной информатики Виды графики В
- 6. Факультет прикладной информатики 2. Растровая графика
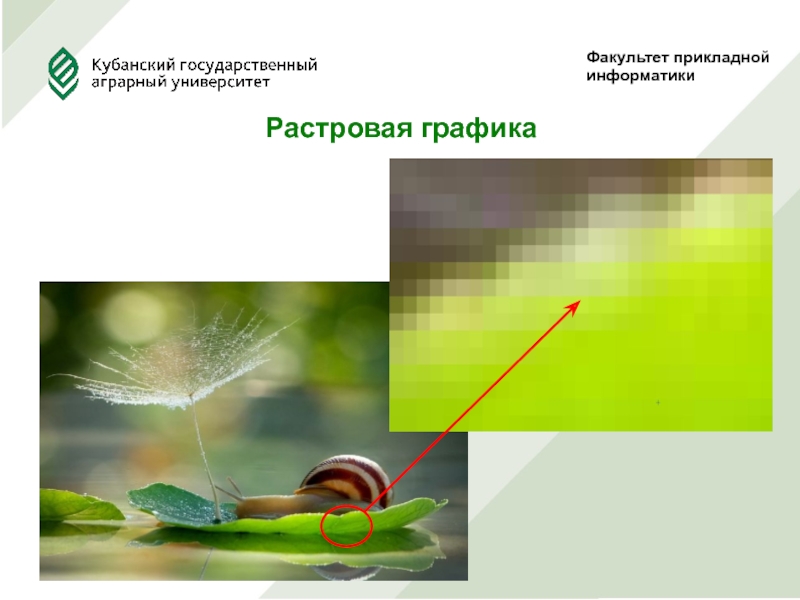
- 7. Факультет прикладной информатики Растровая графика
- 8. Факультет прикладной информатики Редактируя растровые объекты,
- 9. Факультет прикладной информатики Любой растровый рисунок имеет
- 10. Факультет прикладной информатики Коэффициент прямоугольности
- 11. Факультет прикладной информатики Цвет любого пиксела растрового
- 12. Факультет прикладной информатики Число доступных цветов или
- 13. Факультет прикладной информатики Две основных характеристики, которые
- 14. Факультет прикладной информатики Способы получения растровых изображений:
- 15. Факультет прикладной информатики Разрешающая способность – это
- 16. Факультет прикладной информатики Наибольшее влияние на
- 17. Факультет прикладной информатики Каждый пиксел
- 18. Факультет прикладной информатики Объём файла точечной
- 19. Факультет прикладной информатики 3. Векторная графика Векторная
- 20. Факультет прикладной информатики Векторная графика
- 21. Факультет прикладной информатики Векторная графика Линия
- 22. Факультет прикладной информатики Векторная графика
- 23. Факультет прикладной информатики Векторная графика В отличие
- 24. Факультет прикладной информатики Векторная графика Достоинство векторной
- 25. Факультет прикладной информатики Средства отображения (мониторы и
- 26. Факультет прикладной информатики Алгоритм Брезенхе́ма — это алгоритм,
- 27. Факультет прикладной информатики Исходные данные алгоритма Брезенхема
- 28. Факультет прикладной информатики Алгоритм Брезенхема Что из
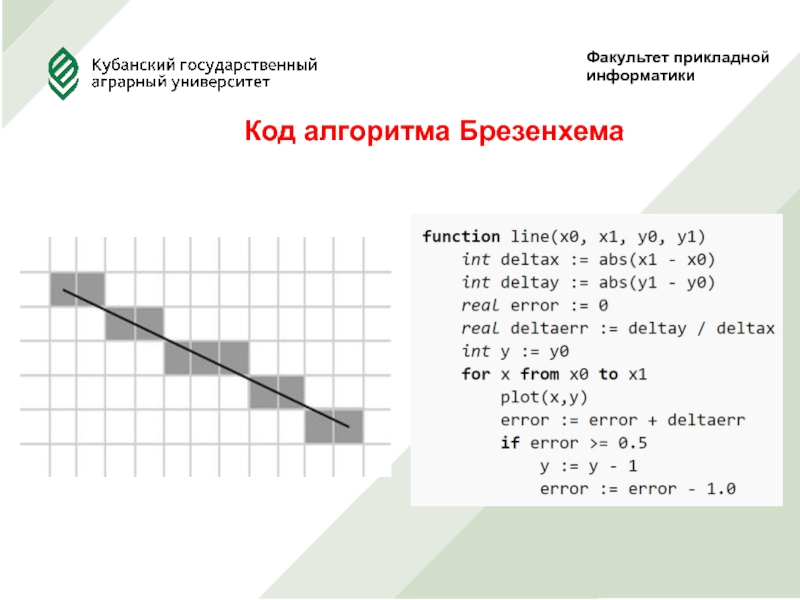
- 29. Факультет прикладной информатики Код алгоритма Брезенхема
- 30. Факультет прикладной информатики Трехмерная (3D) компьютерная графика
- 31. Факультет прикладной информатики Любые трехмерные объекты
- 32. Факультет прикладной информатики Воксел - элемент объёмного
- 33. Факультет прикладной информатики Трёхмерная графика
- 34. Факультет прикладной информатики Трёхмерная графика
- 35. Факультет прикладной информатики Трёхмерная графика
- 36. Факультет прикладной информатики 5. Фрактальная графика Математической
- 37. Факультет прикладной информатики Фрактальная графика Понятия фрактал, фрактальная
- 38. Факультет прикладной информатики Фрактальная графика Фракталом называется структура,
- 39. Факультет прикладной информатики Фрактальная графика В центре
- 40. Факультет прикладной информатики Фрактальная графика Мелкие элементы
- 41. Факультет прикладной информатики Фрактальная графика
- 42. Факультет прикладной информатики Фрактальная графика
- 43. Факультет прикладной информатики 6. Основные форматы файлов
- 44. Факультет прикладной информатики Формат GIF
- 45. Факультет прикладной информатики Формат DXF-файл -
- 46. Факультет прикладной информатики 7. Методы сжатия файлов
- 47. Факультет прикладной информатики Кодирование по алгоритму
- 48. Факультет прикладной информатики Сжатие без потерь качества
- 49. Факультет прикладной информатики Последовательно считываются символы
- 50. Факультет прикладной информатики Алгоритм LZW
- 51. Факультет прикладной информатики Сжатие с естественной потерей
- 52. Факультет прикладной информатики JPEG (Joint
Слайд 1Юридический факультет
Факультет прикладной информатики
Лекция 3. Компьютерная графика
1. Понятие и виды
2. Растровая графика
3. Векторная графика
4. Трехмерная 3D-графика
5. Фрактальная графика
6. Основные форматы файлов изображений
7. Методы сжатия файлов изображений
Слайд 2Факультет прикладной информатики
1. Понятие компьютерной графики
Компьютерная графика – область информатики, изучающая
Слайд 3Факультет прикладной информатики
Области применения компьютерной графики
Научная графика
Деловая графика
Конструкторская графика
Иллюстративная графика
Анимация
Рекламная графика
Слайд 4Факультет прикладной информатики
Интерактивная компьютерная графика - это использование компьютера для подготовки
Слайд 5Факультет прикладной информатики
Виды графики
В зависимости от способа формирования изображений компьютерная графика
растровую;
векторную;
фрактальную;
трехмерную.
Слайд 6Факультет прикладной информатики
2. Растровая графика
Растровая графика – это графика, которая описывает
Пиксел - основной элемент растровых изображений.
Слайд 8Факультет прикладной информатики
Редактируя растровые объекты, можно менять только точки, а не
Растровая графика зависит от оптического разрешения, так как ее объекты описываются точками в координатной сетке определенного размера.
При изменении размеров объекта может измениться качество изображения. Так при уменьшении исчезают мелкие детали, а при увеличении картинка превращается в набор пикселей.
Слайд 9Факультет прикладной информатики
Любой растровый рисунок имеет определенное количество пикселов в горизонтальных
Коэффициент прямоугольности изображения – введен специально для изображения количества пикселов матрицы рисунка по горизонтали и по вертикали.
Слайд 10Факультет прикладной информатики
Коэффициент прямоугольности пикселов является отношением реальной ширины к реальной
Коэффициент прямоугольности пикселов зависит от размера дисплея и текущего разрешения, и поэтому на разных компьютерных системах принимает различные значения.
Слайд 11Факультет прикладной информатики
Цвет любого пиксела растрового изображения запоминается в компьютере с
Битовой глубиной пиксела – это число битов, используемых компьютером для любого пиксела.
Однобитовые изображения – это простое растровое изображение состоящее из пикселов имеющих только два возможных цвета черный и белый.
Слайд 12Факультет прикладной информатики
Число доступных цветов или градаций серого цвета равно 2
Слайд 13Факультет прикладной информатики
Две основных характеристики, которые файл растровых изображений должен сохранить,
Размеры изображения.
Расположение пикселов.
Слайд 14Факультет прикладной информатики
Способы получения растровых изображений:
Создание изображения с помощью графической
Захват изображения фотоаппаратом или видеокамерой;
Снятие копии изображения с экрана и затем вставки в графический редактор;
Снятие копии изображения с фотографии, иллюстрации или телевизионного изображения с помощью сканера или видеоустройства с последующей оцифровкой изображения.
Слайд 15Факультет прикладной информатики
Разрешающая способность – это число элементов (пикселей) заданной области.
В растровой графике минимальным элементом является пиксел, а заданной областью дюйм. Поэтому разрешающую способность файлов растровой графики принято задавать в пикселах на дюйм.
Слайд 16Факультет прикладной информатики
Наибольшее влияние на количество памяти занимаемой растровым изображением оказывают
Размер изображения;
Битовая глубина цвета;
Формат файла, используемого для хранения изображения.
Слайд 17Факультет прикладной информатики
Каждый пиксел независим друг от друга;
Техническая реализуемость автоматизации оцифровки
Фотореалистичность;
Форматы файлов, предназначенные для сохранения точечных изображений, являются стандартными;
Можно использовать в Web-дизайне.
Достоинства растровой графики:
Слайд 18Факультет прикладной информатики
Объём файла точечной графики определяется произведением площади изображения на
При любых трансформациях в точечной графике невозможно обойтись без искажений
Невозможность увеличения изображений для рассмотрения деталей.
Недостатки растровой графики:
Слайд 19Факультет прикладной информатики
3. Векторная графика
Векторная графика описывает объект направленными кривыми –
Векторная графика представляет изображение как набор геометрических примитивов (точки, прямые, окружности, прямоугольники), которым присваиваются атрибуты (толщина линий, тип линий, цвет линий, цвет заливки и др.). Рисунок хранится как набор координат и векторов.
Слайд 21Факультет прикладной информатики
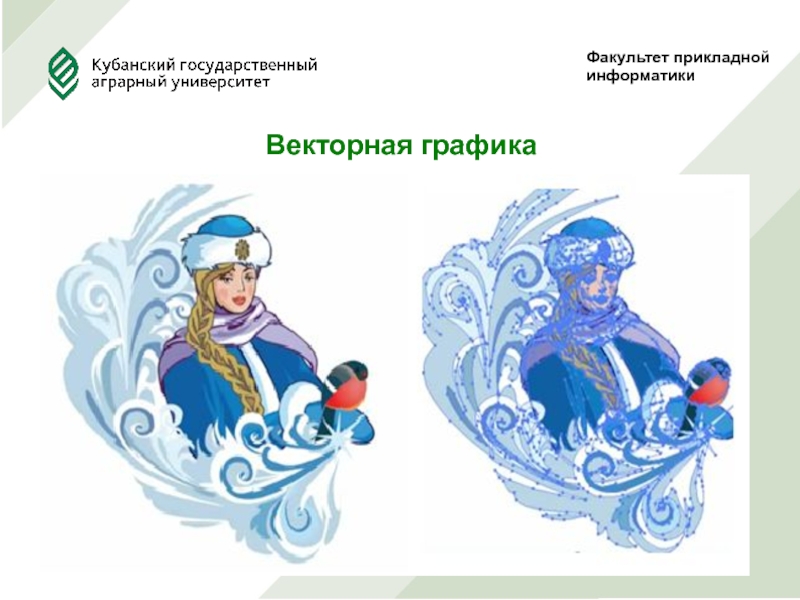
Векторная графика
Линия – элементарный объект векторной графики. Линии отличаются
формой
толщиной;
цветом;
начертанием (сплошная, пунктирная).
Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике.
Слайд 22Факультет прикладной информатики
Векторная графика
Замкнутые линии приобретают свойство заполнения. Охватываемое ими
Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами.
Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий.
Слайд 23Факультет прикладной информатики
Векторная графика
В отличие от растровой графики в векторной графике
Ключевым моментом векторной графики является – использование комбинации компьютерных команд и математических формул для объекта.
Слайд 24Факультет прикладной информатики
Векторная графика
Достоинство векторной графики является простым описанием и занимает
Недостатком векторной графики является то, что детальный векторный объект может оказаться слишком сложным, он может напечататься не в том виде, в каком ожидает пользователь или не напечатается вообще.
Слайд 25Факультет прикладной информатики
Средства отображения (мониторы и др.) использует растровый способ формирования
Слайд 26Факультет прикладной информатики
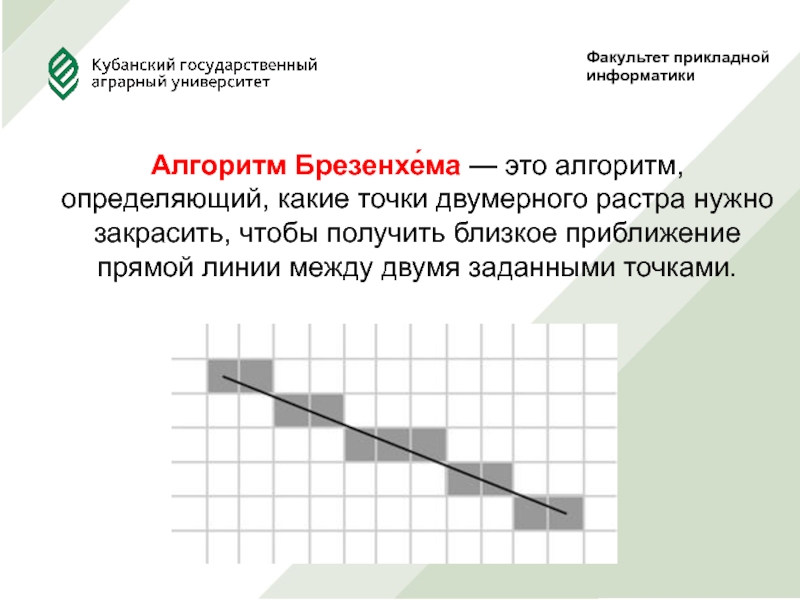
Алгоритм Брезенхе́ма — это алгоритм, определяющий, какие точки двумерного растра нужно
Слайд 27Факультет прикладной информатики
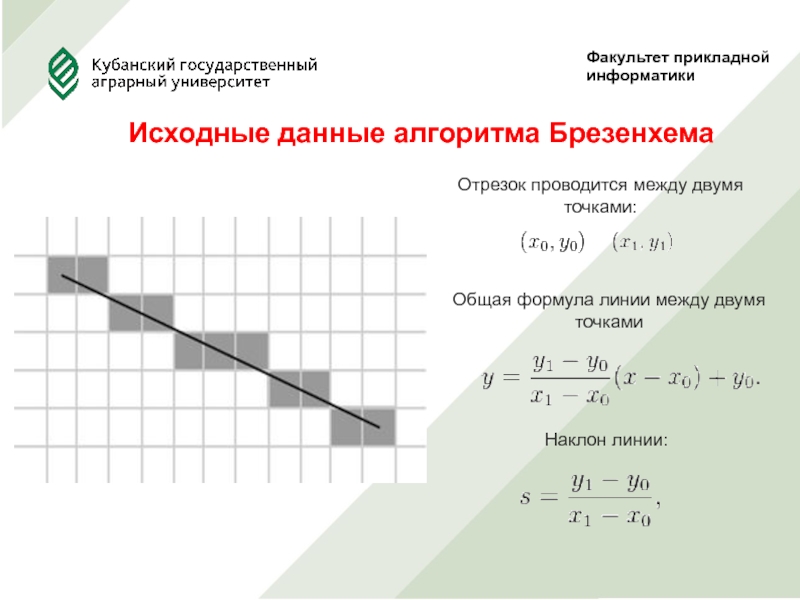
Исходные данные алгоритма Брезенхема
Отрезок проводится между двумя точками:
Общая формула
Наклон линии:
Слайд 28Факультет прикладной информатики
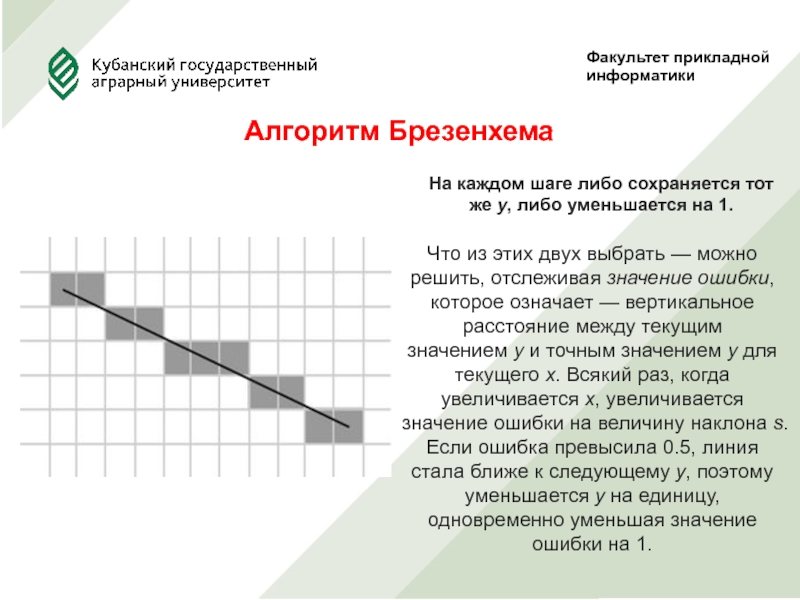
Алгоритм Брезенхема
Что из этих двух выбрать — можно решить, отслеживая значение
На каждом шаге либо сохраняется тот же y, либо уменьшается на 1.
Слайд 30Факультет прикладной информатики
Трехмерная (3D) компьютерная графика - это область компьютерной графики,
4. Трехмерная графика
Слайд 31Факультет прикладной информатики
Любые трехмерные объекты описаны тремя координатными прямыми: x, y,
Моделирование — создание трехмерного объекта в редакторе 3D графики.
Визуализация (рендеринг) — построение изображения в соответствии с моделью объекта.
Слайд 32Факультет прикладной информатики
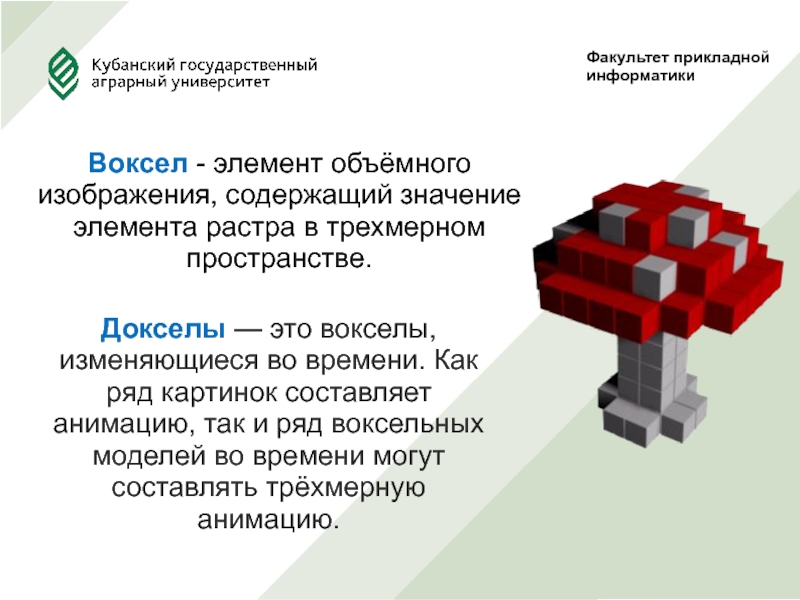
Воксел - элемент объёмного изображения, содержащий значение элемента растра в трехмерном
Докселы — это вокселы, изменяющиеся во времени. Как ряд картинок составляет анимацию, так и ряд воксельных моделей во времени могут составлять трёхмерную анимацию.
Слайд 33Факультет прикладной информатики
Трёхмерная графика
Трёхмерная графика представляют собой плоскую картинку, проекцию.
В трёхмерной компьютерной графике все объекты представляются как набор поверхностей или частиц. Минимальную поверхность называют полигоном.
В качестве полигона обычно выбирают треугольники. Любой полигон можно представить в виде набора из координат его вершин. Так, у треугольника будет 3 вершины. Координаты каждой вершины представляют собой вектор (x, y, z). Умножив вектор на соответствующую матрицу, получается новый вектор.
Слайд 35Факультет прикладной информатики
Трёхмерная графика
В трехмерной графике используется три вида матриц:
матрица
матрица сдвига;
матрица масштабирования;
Слайд 36Факультет прикладной информатики
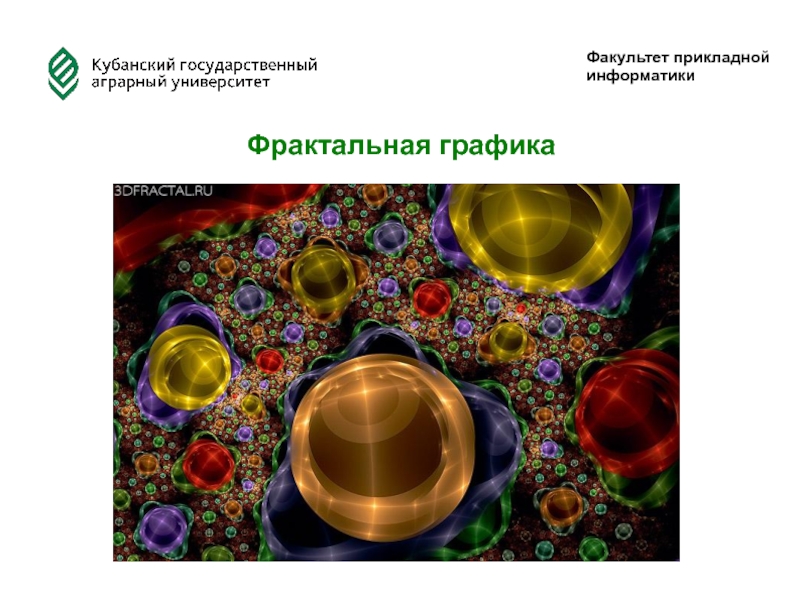
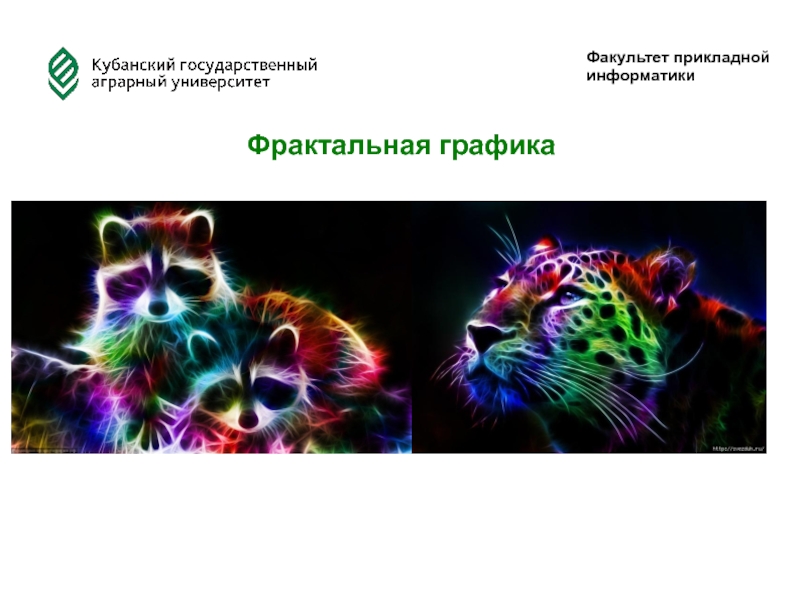
5. Фрактальная графика
Математической основой фрактальной графики является фрактальная геометрия.
Слайд 37Факультет прикладной информатики
Фрактальная графика
Понятия фрактал, фрактальная геометрия и фрактальная графика, появившиеся в
Слайд 38Факультет прикладной информатики
Фрактальная графика
Фракталом называется структура, состоящая из частей, которые в каком-то
Одним из основных свойств фракталов является самоподобие.
Объект называют самоподобным, когда увеличенные части объекта походят на сам объект и друг на друга
Слайд 39Факультет прикладной информатики
Фрактальная графика
В центре фрактальной фигуры находится её простейший элемент
Затем, на среднем отрезке сторон строятся равносторонние треугольники со стороной, равной (1/3a) от стороны исходного фрактального треугольника. В свою очередь, на средних отрезках сторон полученных треугольников, являющихся объектами-наследниками первого поколения, выстраиваются треугольники-наследники второго поколения со стороной (1/9а) от стороны исходного треугольника.
Слайд 40Факультет прикладной информатики
Фрактальная графика
Мелкие элементы фрактального объекта повторяют свойства всего объекта.
Процесс наследования можно продолжать до бесконечности. Таким образом, можно описать и такой графический элемент, как прямую.
Слайд 43Факультет прикладной информатики
6. Основные форматы файлов изображений
Файлы формата PCX (PC Exchange)
Графические файлы формата TIF (Tagged File Format) – формат для хранения растровых изображений с большой глубиной цвета. Используется при сканировании, отправке факсов, распознавании текста. Поддерживает сжатие с потерями качества.
Слайд 44Факультет прикладной информатики
Формат GIF (Graphics Interchange Format) хранит сжатые данные без
JPG (JPEG File Interchange Format) – самый популярный формат для хранения фотоизображений. Использует эффективные методы сжатия (т.е. сильно уменьшает размер растрового изображения), удобен для хранения файлов и публикации в сети Internet. Нет прозрачности фона. Файлы, содержащие данные JPEG, обычно имеют расширения .jpg, .jfif, .jpe или .jpeg. Однако из них .jpg является самым популярным на всех платформах
Слайд 45Факультет прикладной информатики
Формат DXF-файл - открытый формат файлов для обмена графической информацией между
Продвигаемый формат WMF (Windows Metafiles Format) поддерживает векторную графику и позиционируется как средство поддержания объектов галереи кадров Microsoft Clip Gallery.
Формат PDF (Portable Document Format) - межплатформенный формат электронных документов, разработанный фирмой Adobe Systems с использованием ряда возможностей языка PostScript. В первую очередь предназначен для представления полиграфической продукции в электронном виде.
Слайд 46Факультет прикладной информатики
7. Методы сжатия файлов изображений
Метод группового кодирования используется для
Метод предсказания позволяет предсказать цвет следующего пиксела, на этом основана технология сжатия JBIG.
Слайд 47Факультет прикладной информатики
Кодирование по алгоритму Хаффмана и арифметическое кодирование - основаны
Слайд 48Факультет прикладной информатики
Сжатие без потерь качества
Алгоритм LZW. Алгоритм Лемпеля — Зива
Слайд 49Факультет прикладной информатики
Последовательно считываются символы входного потока и происходит проверка, существует
Алгоритм LZW
Слайд 50Факультет прикладной информатики
Алгоритм LZW
Алгоритму декодирования на входе требуется только закодированный
Таким образом, каждая строка будет храниться в единственном экземпляре и иметь свой уникальный номер. Следовательно, при дешифровании при получении нового кода генерируется новая строка, а при получении уже известного, строка извлекается из словаря.
Слайд 51Факультет прикладной информатики
Сжатие с естественной потерей качества
JPEG и MPEG технологии сжатия
Слайд 52Факультет прикладной информатики
JPEG (Joint Photographic Experts Group) - алгоритм сжатия неподвижного
Формат JPEG предусматривает контролируемое, но необратимое ухудшение качества. Алгоритм сжатия заключается в том, что вся «картинка» разбивается на квадраты 8x8 точек, а изображение в каждом квадрате раскладывается на гармоники (преобразование Фурье). Сохраняются только основные гармоники, а значения остальных грубо округляются.
Особенностью формата сжатия JPEG является действительно быстрая (полный кадр за 1/50 секунды) и высокая компрессия.