- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JavaScript. Java-апплет презентация
Содержание
- 1. JavaScript. Java-апплет
- 2. ПЛАН ЛЕКЦИИ: Java-апплет Операции JS Базовые операторы зыка JS
- 3. JavaScript Разработан компаниями Sun Microsystems и Netscape
- 4. Java Апплеты Java-апплет — прикладная программа на
- 5. JavaScript- интерпретатор с элементами объектно-ориентированной модели JS
- 6. Скрипты могут находиться в любом месте HTML-документа
- 7. Главная часть контейнер ... Скрипт HTML
- 8. Выражения языка JavaScript Выражение - это сочетание
- 9. Оператор сравнения ? (условное выражение) ? операторы_1
- 10. Операции присваивания nval *=10; вместо: nval = nval * 10;
- 11. Операции сравнения if mvar
- 12. Логические операции И && ИЛИ || Например: bvar1
- 13. Базовые операторы зыка JS Каждый оператор, если
- 14. Операторы комментариев и примечаний // Текст
- 15. Операторы циклов for ([инициализация начального значения;] [условие;]
- 16. Пример вывода в окне браузера горизонтальных линий
- 17. Цикл while while (условие) { программный
- 18. Пример вывода таблицы умножения
- 19. Выход из цикла - оператор break Оператор
- 20. Пример применения оператора break
- 21. Продолжение цикла - оператор continue Оператор
- 22. Определение функции function functionname (arg, .
- 23. Возврат значения функциями - оператор return return
- 24. return для возврата массива function retarray()
- 25. Обращение к аргументам функции при помощи массива
- 26. Условные операторы - if . . .
- 27. Пример. Смена цвета фона в зависимости
- 28. Создание переменных Переменные создаются либо при помощи
- 29. Оператор this this[.property] Оператор this
- 30. Оператор with with (objname); {
- 31. Оператор with применяется к встроенному объекту Math
- 32. Оператор with применительно к объекту document with
- 33. Вывод. В данной лекции были рассмотрены и использованы объекты, методы, свойства и обработчики событий
- 34. Объектная модель языка. Объекты браузера При создании
- 35. Методы объектов С объектами связаны методы, которые
- 36. Свойства объектов языка JavaScript Свойство - это
- 37. Объекты браузеров HTML-объектами являются объекты, которые соответствуют
- 38. Объекты, перечисленные в таблице, создаются автоматически при загрузке документа в браузер
- 39. Объект window Объект window обычно соответствует
- 40. Для обращения к методам и свойствам объекта
- 41. Свойства Объект window имеет свойства: defaultStatus
- 42. Методы Метод alert() применяется для того,
- 43. Обработчики событий Объект window не обрабатывает
- 44. пример: Загрузка страницы http://my.site.ru
- 45. Объект document Объект document соответствует всему
- 46. Объект document удобно использовать для динамического создания
- 47. Свойства объекта document document.propertyName Объект document имеет
- 48. fgColor- соответствует атрибуту fgColor (цвет текста) тега
- 49. Методы объекта document document.methodName (parameters)
- 50. Обработчики событий В тегах и можно использовать
- 51. С помощью JavaScript программ, а в частности
- 52. Объект location Данный объект сохраняет местоположение
- 53. Объект location [windowVar.]location.prepertyName где windowVar
- 54. Свойства Объект location имеет следующие свойства: hash
- 55. Методы и обработчики событий Для объекта
- 56. Объект history Объект history содержит список
- 57. Объект history Методы Метод back() позволяет
- 58. Примеры использования объекта history: Чтобы посмотреть предыдущий
- 59. Объект navigator Объект navigator содержит
- 60. Свойства appCodeName - кодовое имя браузера;
- 61. Выводы Здесь я попыталась ввести понятия
- 62. Внутренние объекты В этой лекции мы рассмотрим
- 63. Внутренние объекты не относятся к браузеру или
- 64. Объект array Array - это многомерное упорядоченное
- 65. Объект Date Объект содержит информацию о
- 66. Методы. Метод Описание метода getDate() Возвращает день месяца
- 67. Методы. Метод Описание метода Date.parse(arg) Возвращает количество миллисекунд,
- 68. Методы. Метод Описание метода setTime(timestring) С помощью данного
- 69. Разберем пару примеров: В данном примере приведен
- 70. Разберем еще один пример. Подобный мы уже
- 71. Объект Math Объект Math является встроенным объектом
- 72. Свойства Свойствами объекта Math являются математические константы:
- 73. Методы Методы объекта Math представляют собой математические
- 74. Методы max() Возвращает больший из 2-х числовых аргументов.
- 75. Обработчиков событий нет для внутренних объектов.
- 76. Строковые объекты Строка (string) в языке
- 77. Свойства Значением свойства length является длина строки.
- 78. Методы Вызов метода осуществляется обычно: "Строка
- 79. Метод Описание метода big() Аналогично тегам HTML . .
- 80. indexOf(arg1[,arg2]) Возвращает позицию в строке, где впервые встречается
- 81. sub() Аналогично тегам HTML . . ..
- 82. Объекты, соответствующие тегам HTML - 1 Многие
- 83. Рассмотрим пример. Напишем простенькую программку и посмотрим,
- 84. Посмотрим эквивалентную запись на JavaScript document.title="Пример
- 85. Поскольку документ может включать несколько таких объектоов,
- 86. Имя объекта Краткое описание anchor (anchors[]) Множество тегов в
- 87. Имя объекта Краткое описание navigator Объект, содержащий информацию о
- 88. Объекты, которым соответствует массивы, являются многомерными объектами.
- 89. Тег сам по себе является объектом, однако
- 90. Объект anchor и массив anchors Anchor
- 91. Как вы успели заметить, обычная схема построения
- 92. Значение anchorText задает текст, который будет отображаться
- 93. Массив anchors Посредством массива anchors программа
- 94. Массив anchors Чтобы перейти к этой
- 95. Свойства Массив anchors имеет только одно
- 96. Объект button Кнопка - это область
- 97. Атрибут name задает имя кнопки и в
- 98. Свойства Свойства name и value
- 99. Методы и обработчики событий Объект button
- 100. Приведем простой пример, например, выведем текущую дату
- 101. Объект checkbox Контрольный переключатель - это кнопка(флажок),
- 102. Простой контрольный переключатель: Checkbox1 Checkbox2 Checkbox3 Синтаксис: textToDisplay
- 103. где атрибут name является именем объекта checkbox.
- 104. К объекту checkbox можно обращаться одним из
- 105. К любому элементу формы можно обратиться так
- 106. Свойства Если контрольный переключатель включен,
- 107. Методы и обработчики событий Метод Click()
- 108. Массив elements Массив elements содержит все элементы
- 109. Свойства Объект elements имеет только одно свойство,
- 110. Пример Создадим пару элементов, например поля ввода
- 111. Теперь рассмотрим текст этой программы:
- 112. Здесь функция перебирает все элементы массива elements
- 113. Объект form и массив forms Форма
- 114. Синтаксис:
- 115. Атрибут name - строка, определяющая имя формы.
- 116. Атрибут enctype задает тип кодировки MIME (Multimedia
- 117. Использование массива forms К любой форме текущего
- 118. Теперь, если в форме имеется, к примеру,
- 119. Значение свойства length соответствует количеству форм в
- 120. Свойства Объект form имеет шесть свойств, большинство
- 121. Методы Метод submit() применяется для передачи
- 122. Обработчики событий Обработчик события onSubmit() позволяет
- 123. Пример. При нажатии кнопки передачи данных содержимое
- 124. Объекты, соответствующие тегам HTML - 2
- 125. Массив frames К отдельным фреймам можно
- 126. Для обращения к первому фрейму вы можете
- 127. Свойства Объект frame имеет следующие свойства:
- 128. Методы и обработчики событий Во фреймосодержащих документах
- 129. Скрытый объект Что это такое. Это
- 130. HTML-тег имеет синтаксис: Атрибут name
- 131. Атрибут name задает имя поля и является
- 132. Свойства Скрытый объект имеет свойства: name
- 133. Пример В следующей форме определено скрытое
- 134. Значение этого поля можно изменить с помощью
- 135. Объект image и массив images
- 136. Для начала приведем тег , распишем полностью:
- 137. Для обращения к свойствам объекта image используется
- 138. Свойства. Все свойства объектов image соответствуют атрибутам
- 139. Перед загрузкой рисунка появляется его рамка, внутри
- 140. Методы и обработчики событий. Объект image не
- 141. Объект link и массив links Объект link
- 142. Атрибут href определяет имя файла, или адрес
- 143. Масив links В программе на языке
- 144. Свойства Для объекта link определены следующие
- 145. Методы и обработчики событий Для объекта
- 146. Пример При подведении указателя мыши на гиперсвязь,
- 147. Модифицирование веб-страниц Для генерирования нового и
- 148. Текстовое содержимое (узлы) представлено как экземпляр объекта
- 149. Структура HTML-страницы часто изображается в виде генеалогического
- 150. Война браузеров Объектная модель документов сама
- 151. Получение доступа к узлам Для того,
- 152. Прямой доступ Используя такой способ, мы
- 153. Доступ через коллекции Коллекция - представлена в
- 154. Доступ к нашему элементу мы можем получить
- 155. Доступ с помощью свойств и методов объектной
- 156. Метод getElementById() Находит нужный элемент с определенным
- 157. Атрибут name Аналогичный подход можно применить и
- 158. Свойства и методы объекта HTMLElement Объектная модель
- 159. Свойство childNodes Содержит все дочерние элементы по
- 160. В нашем примере первым делом получаем доступ
- 161. Свойство firstChild Возвращает первый дочерний элемент
- 162. Свойство lastChild Возвращает последний дочерний элемент
- 163. Свойство parentNode Возвращает родительский элемент по
- 164. Свойство nextSibling Указывает на узел, следующий
- 165. Свойство previousSibling Указывает на узел, предыдущий
- 166. Метод hasChildNodes Не принимает параметров и
- 167. Определение событий Все действия пользователя (нажатие
- 168. Сразу отметим, что существуют разные модели обработки
- 169. Встроенные javascript события Один из самых
- 170. Привязка через свойства объектов Обработчики
- 171. Привязка через свойства объектов //
- 172. Стандартами DOM рекомендуется использование именно этого способа,
- 173. // javascript события
- 174. Метод removeEventListener объекта HTMLElement позволяет удалить подключенную
- 175. Теперь преобразуем наш код и сделаем так,
- 176. Объект Event Web-обозреватели позволяют нам получить
- 177. Предположим, что у нас есть элемент DIV,
- 178. Теперь присвоим обработчик событию щелчка по ссылке,
- 179. Если вы сохраняете сценарий в отдельный файл,
- 180. Теперь представим, что к тегу вам нужно
- 181. //*************************************************************// var par1 = document.getElementById('par1'); par1.style.background =
- 182. Все необходимые сведения о Web-обозревателе и системе
- 183. appCodeName Возвращает имя исходного кода программного ядра обозревателя.
Слайд 4Java Апплеты
Java-апплет — прикладная программа на Java в форме байт-кода.
Java-апплеты
выполняются в веб-браузере с использованием виртуальной Java машины (JVM), или в Sun's AppletViewer, автономном инструменте для тестирования апплетов.
Java-апплеты были внедрены в первой версии языка Java в 1995.
Java-апплеты обычно пишутся на языке программирования Java, но могут быть написаны и на других языках, которые компилируются в байт‐код Java, таких, как Jython.
Апплеты используются для предоставления интерактивных возможностей веб-приложений, которые не могут быть предоставлены HTML.
Так как байт-код Java платформо-независим, то Java-апплеты могут выполняться с помощью плагинов браузерами многих платформ, включая Microsoft Windows, UNIX, Apple Mac OS и GNU/Linux.
Java-апплеты были внедрены в первой версии языка Java в 1995.
Java-апплеты обычно пишутся на языке программирования Java, но могут быть написаны и на других языках, которые компилируются в байт‐код Java, таких, как Jython.
Апплеты используются для предоставления интерактивных возможностей веб-приложений, которые не могут быть предоставлены HTML.
Так как байт-код Java платформо-независим, то Java-апплеты могут выполняться с помощью плагинов браузерами многих платформ, включая Microsoft Windows, UNIX, Apple Mac OS и GNU/Linux.
Слайд 5JavaScript- интерпретатор с элементами объектно-ориентированной модели
JS использует методы и свойства объектов
и событий
Иерархия наследования свойств объектов
Сложность: JS встраивается в HTML документ и взаимодействует с ним
Иерархия наследования свойств объектов
Сложность: JS встраивается в HTML документ и взаимодействует с ним
Слайд 6Скрипты могут находиться в любом месте HTML-документа
Однако теги HTML нельзя
помещать внутри JS-программы
JS программа помещается между тегами
Исключение составляют обработчики событий
JS программа помещается между тегами
Исключение составляют обработчики событий
Слайд 7Главная часть контейнер
...
Скрипт HTML – документа лучше перед контейнером
...
Синтаксис тега:
Слайд 8Выражения языка JavaScript
Выражение - это сочетание переменных, операторов и методов, возвращающее
определенное значение.
Условные выражения используются для сравнения одних переменных с другими, а также с константами или значениями, возвращаемыми различными выражениями.
Условные выражения используются для сравнения одних переменных с другими, а также с константами или значениями, возвращаемыми различными выражениями.
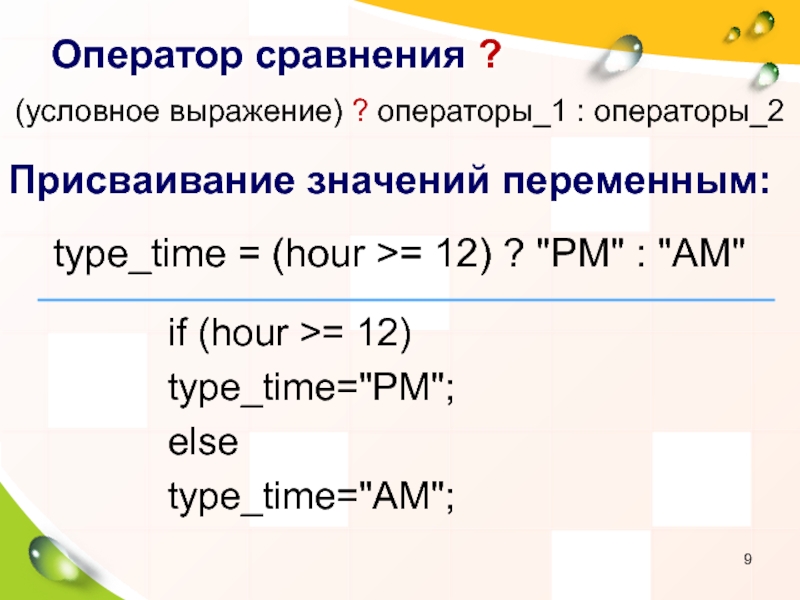
Слайд 9Оператор сравнения ?
(условное выражение) ? операторы_1 : операторы_2
Присваивание значений переменным:
type_time =
(hour >= 12) ? "PM" : "AM"
if (hour >= 12)
type_time="PM";
else
type_time="AM";
if (hour >= 12)
type_time="PM";
else
type_time="AM";
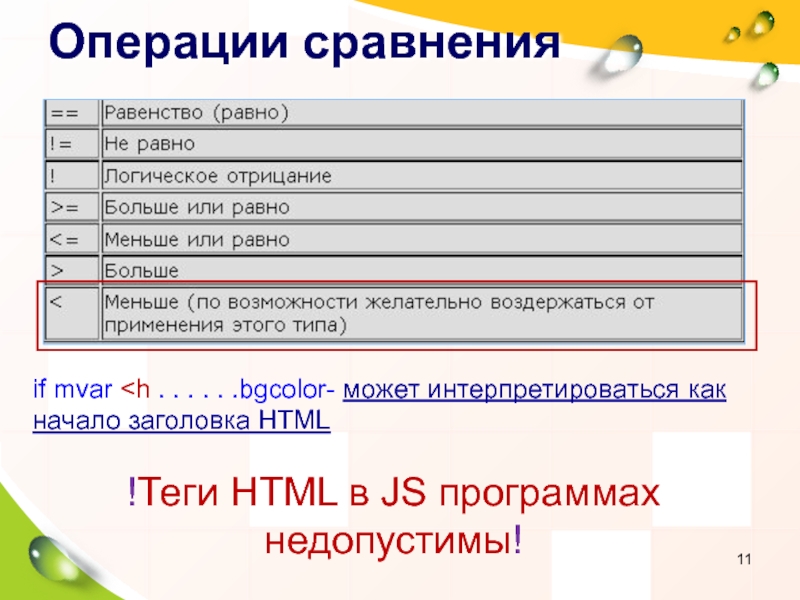
Слайд 11Операции сравнения
if mvar
интерпретироваться как начало заголовка HTML
!Теги HTML в JS программах недопустимы!
!Теги HTML в JS программах недопустимы!
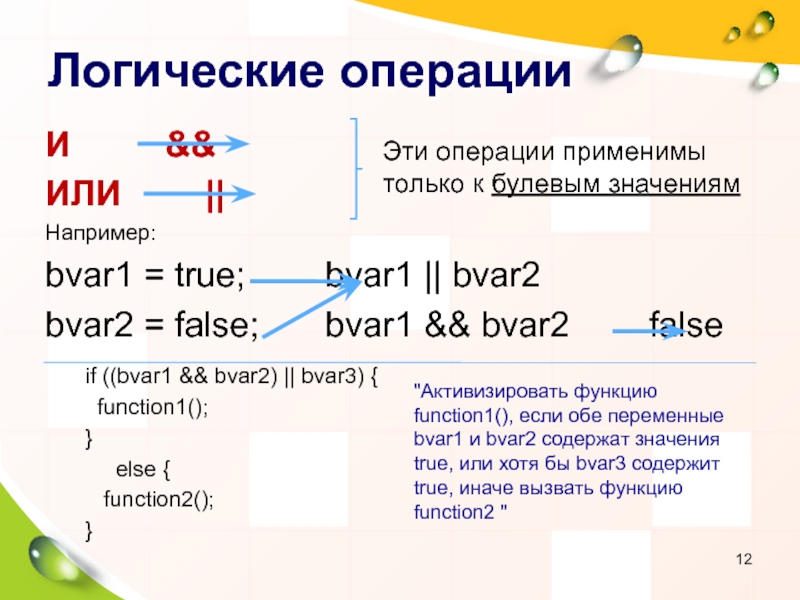
Слайд 12Логические операции
И &&
ИЛИ ||
Например:
bvar1 = true; bvar1 || bvar2
bvar2 = false; bvar1 && bvar2
false
if ((bvar1 && bvar2) || bvar3) {
function1();
}
else {
function2();
}
if ((bvar1 && bvar2) || bvar3) {
function1();
}
else {
function2();
}
Эти операции применимы только к булевым значениям
"Активизировать функцию function1(), если обе переменные bvar1 и bvar2 содержат значения true, или хотя бы bvar3 содержит true, иначе вызвать функцию function2 "
Слайд 13Базовые операторы зыка JS
Каждый оператор, если он занимает единственную строку, имеет
разграничивающую точку с запятой (;), обозначающую окончание оператора.
Каждый оператор имеет собственный синтаксис.
Синтаксис оператора - это набор правил, определяющих обязательные и допустимые для использования в данном операторе значения.
Значения, присутствие которых является необязательным, при описании синтаксиса принято заключать в квадратные скобки, например [value].
При несоблюдении правил синтаксиса произойдет ошибка компиляции.
Каждый оператор имеет собственный синтаксис.
Синтаксис оператора - это набор правил, определяющих обязательные и допустимые для использования в данном операторе значения.
Значения, присутствие которых является необязательным, при описании синтаксиса принято заключать в квадратные скобки, например [value].
При несоблюдении правил синтаксиса произойдет ошибка компиляции.
Слайд 14Операторы комментариев и примечаний
// Текст комментариев
/* Текст
комментариев
*/
Первый комментарий может иметь только
одну строку, второй несколько.
Комментарии нужны для пояснений или для временного исключения некоторых фрагментов программы во время отладки.
Комментарии нужны для пояснений или для временного исключения некоторых фрагментов программы во время отладки.
Слайд 15Операторы циклов
for ([инициализация начального значения;] [условие;] [механизм обновления счетчика, шаг]) {
программный
блок
}
}
Оператор For позволяет многократно выполнять операторы в JS-программе. Оператор For может быть использован для выполнения одного или нескольких операторов. Фигурные скобки можно опустить, если тело цикла содержит только один оператор. Все параметры оператора For являются необязательными и используются для управления процессом выполнения цикла. При применении всех параметров каждую часть нужно отделять точкой с запятой (;).
Слайд 16Пример вывода в окне браузера горизонтальных линий
String1 = '
');
document.close();
}
//-->
');
document.close();
}
//-->






![Главная часть контейнер ... Скрипт HTML – документа лучше перед контейнером ... Синтаксис тега: [текст программы]](/img/tmb/6/501392/f61bda73fea8a1f4bfcb47caf6031dd2-800x.jpg)







![Операторы цикловfor ([инициализация начального значения;] [условие;] [механизм обновления счетчика, шаг]) {программный блок}Оператор For позволяет многократно](/img/tmb/6/501392/e47f9bfb8132d75d9a61c76e5d3b9453-800x.jpg)