- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Java. Ресурсы приложения. (Лекция 7) презентация
Содержание
- 1. Java. Ресурсы приложения. (Лекция 7)
- 2. Ресурсы приложения Ресурсы приложения – это
- 3. Класс R Система автоматически создает идентификаторы ресурсов
- 4. Строковые ресурсы Чтобы каждый раз не писать
- 5. Строковые ресурсы Для
- 6. Массивы строк в ресурсах Также в ресурсах
- 7. Цвета в ресурсах Цвета хранятся также как
- 8. Цвета в ресурсах Для доступа к цветам
- 9. Размеры в ресурсах Размеры также задаются как
- 10. Изображения в ресурсах Изображения в ресурсах можно
- 11. Изображения в ресурсах Программно изображения получаем так:
- 12. Shape Изображения разных фигур можно самому рисовать
- 13. Ресурсы стилей Вы наверное заметили что в
- 14. Ресурсы стилей Стили создаются в папке res/values/styles/
- 15. Динамический выбор ресурсов Использование ресурсов позволяет динамически
- 16. Динамический выбор ресурсов
- 17. Динамический выбор ресурсов Используя суффикс с кодом
- 18. Динамический выбор ресурсов Можно задавать разные значения
- 19. Логи приложения Во время выполнения мы можем
- 20. Логи приложения Чтобы в приложение писать в
- 21. Показ сообщения пользователю Во время выполнения программы,
- 22. Варианты лаб работы 2 Простой список контактов
- 23. Спасибо!
Слайд 2Ресурсы приложения
Ресурсы приложения – это разные статические файлы, значения, с которыми
К ним относятся объекты как картинки, строки, цвета, анимации, стили и т.п.
И такие вещи в Андроид нужно держать за пределами Java-кода программы.
Все ресурсы хранятся в папке res/ проекта.
У папки res/ есть определенная структура. В нем могут находиться только папки:
layout – файлы интерфейса
values – разные значения: строки, размеры, цвета
menu – описания меню
drawable – изображения
anim – описания анимаций
raw – необработанные любые файлы
xml – любые другие xml-файлы
mipmap – иконки приложения
Слайд 3Класс R
Система автоматически создает идентификаторы ресурсов и использует их в файле
С помощью этого класс R, в коде программы мы можем ссылаться на ресурсы приложения:
R.layout.main
R.drawable.image1
R.string.app_name
И т.д.
Слайд 4Строковые ресурсы
Чтобы каждый раз не писать один и тот же текст,
Строковые ресурсы обычно создаются в файле res/values/string.xml
Но их можно создавать в любом другом файле в папке res/values/
Общая структура файлов со значениями(values) такая:
Пример строкового ресурса:
…. Тут разные значения
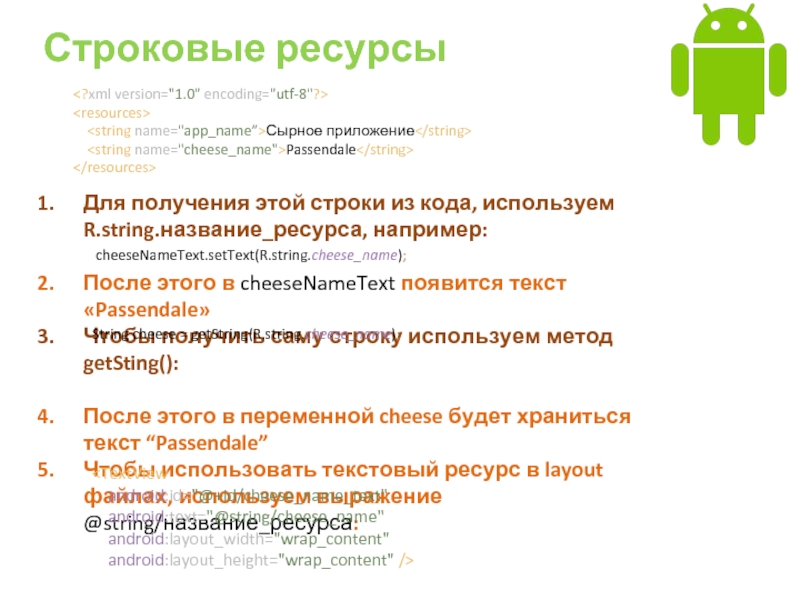
Слайд 5Строковые ресурсы
Для получения этой строки из кода, используем R.string.название_ресурса, например:
После этого
Чтобы получить саму строку используем метод getSting():
После этого в переменной cheese будет храниться текст “Passendale”
Чтобы использовать текстовый ресурс в layout файлах, используем выражение @string/название_ресурса:
cheeseNameText.setText(R.string.cheese_name);
String cheese = getString(R.string.cheese_name);
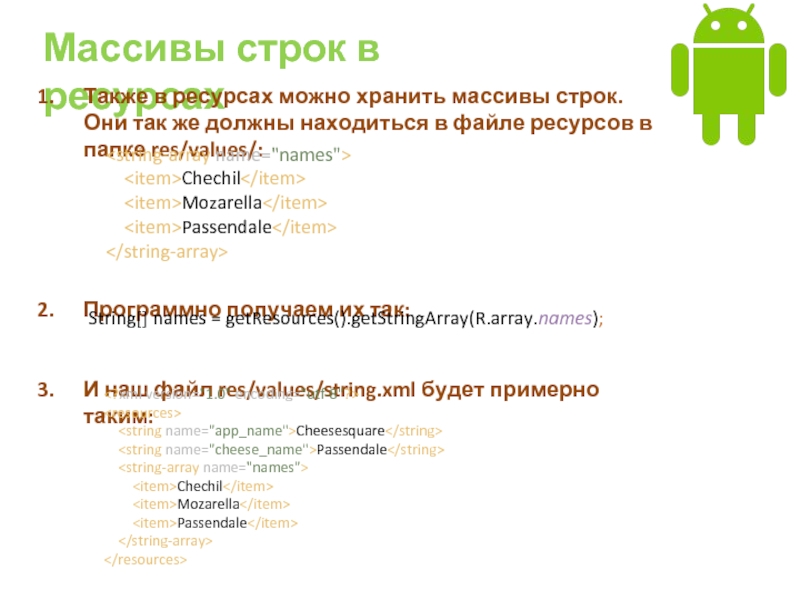
Слайд 6Массивы строк в ресурсах
Также в ресурсах можно хранить массивы строк. Они
Программно получаем их так:
И наш файл res/values/string.xml будет примерно таким:
String[] names = getResources().getStringArray(R.array.names);
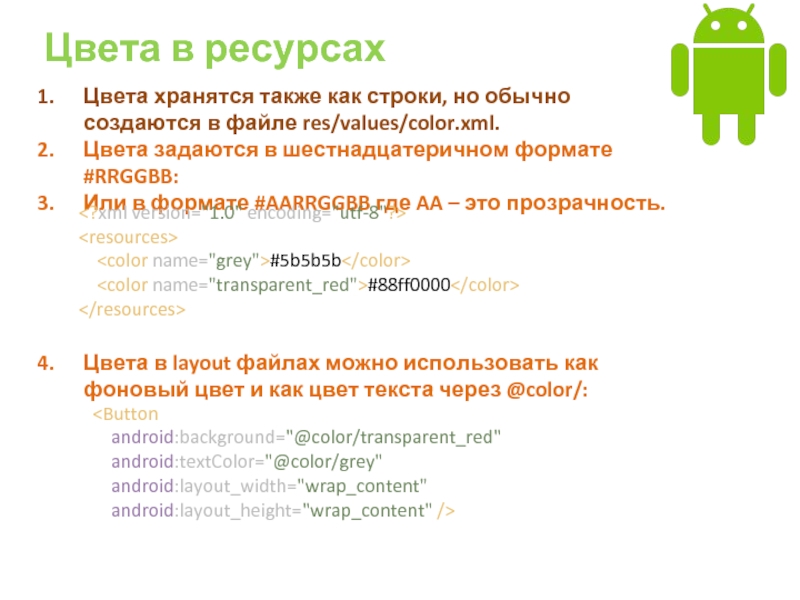
Слайд 7Цвета в ресурсах
Цвета хранятся также как строки, но обычно создаются в
Цвета задаются в шестнадцатеричном формате #RRGGBB:
Или в формате #AARRGGBB где AA – это прозрачность.
Цвета в layout файлах можно использовать как фоновый цвет и как цвет текста через @color/:
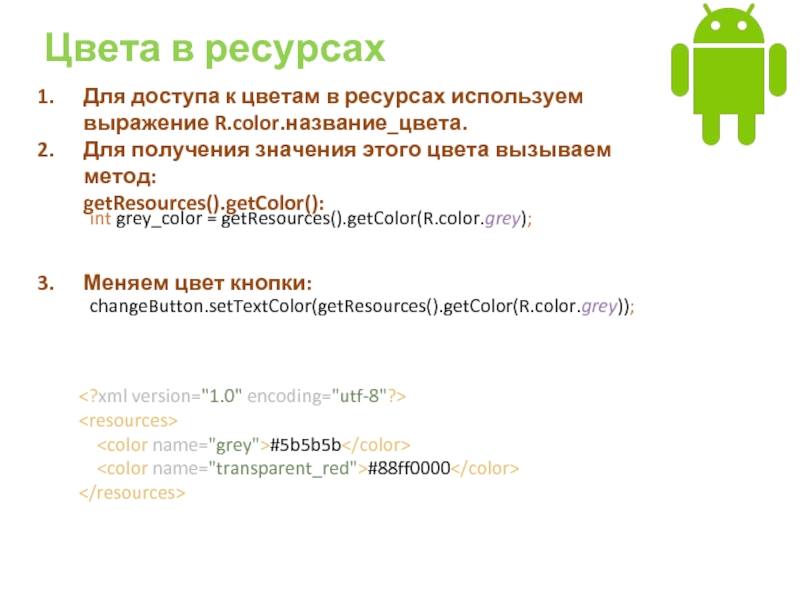
Слайд 8Цвета в ресурсах
Для доступа к цветам в ресурсах используем выражение R.color.название_цвета.
Для
Меняем цвет кнопки:
int grey_color = getResources().getColor(R.color.grey);
changeButton.setTextColor(getResources().getColor(R.color.grey));
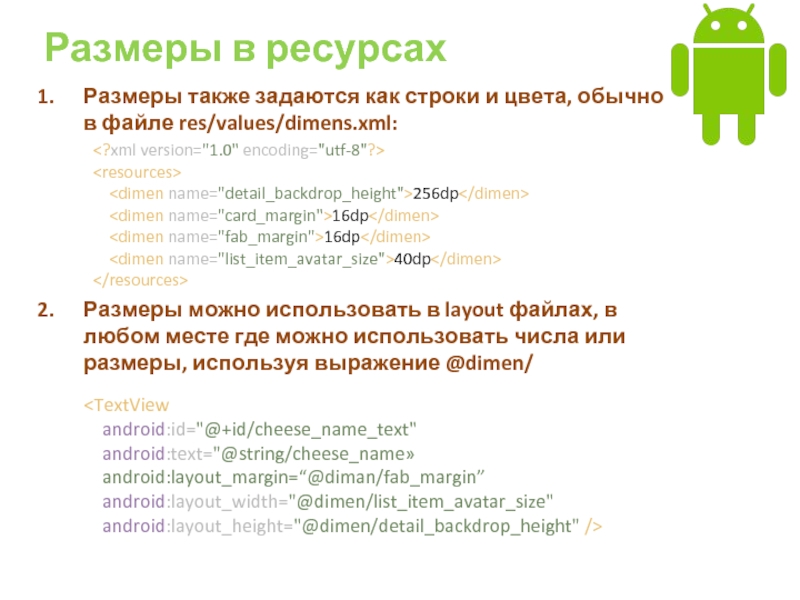
Слайд 9Размеры в ресурсах
Размеры также задаются как строки и цвета, обычно в
Размеры можно использовать в layout файлах, в любом месте где можно использовать числа или размеры, используя выражение @dimen/
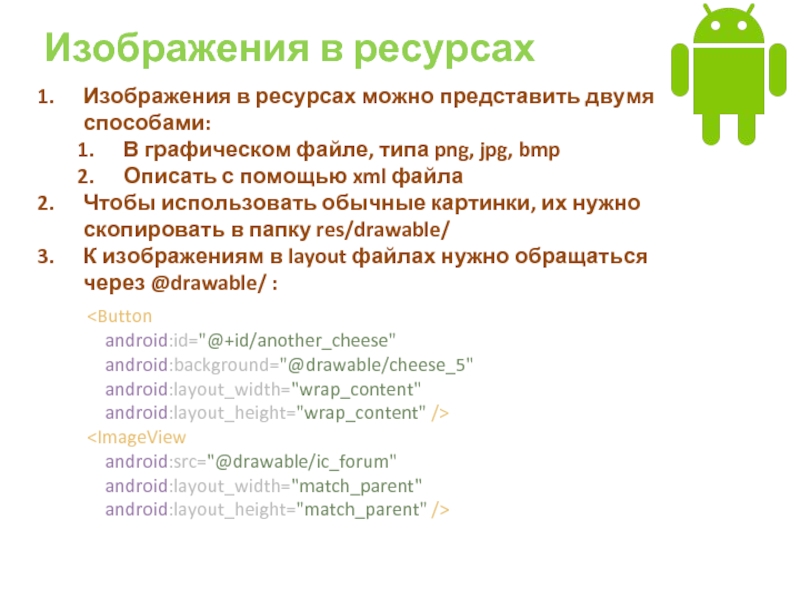
Слайд 10Изображения в ресурсах
Изображения в ресурсах можно представить двумя способами:
В графическом файле,
Описать с помощью xml файла
Чтобы использовать обычные картинки, их нужно скопировать в папку res/drawable/
К изображениям в layout файлах нужно обращаться через @drawable/ :
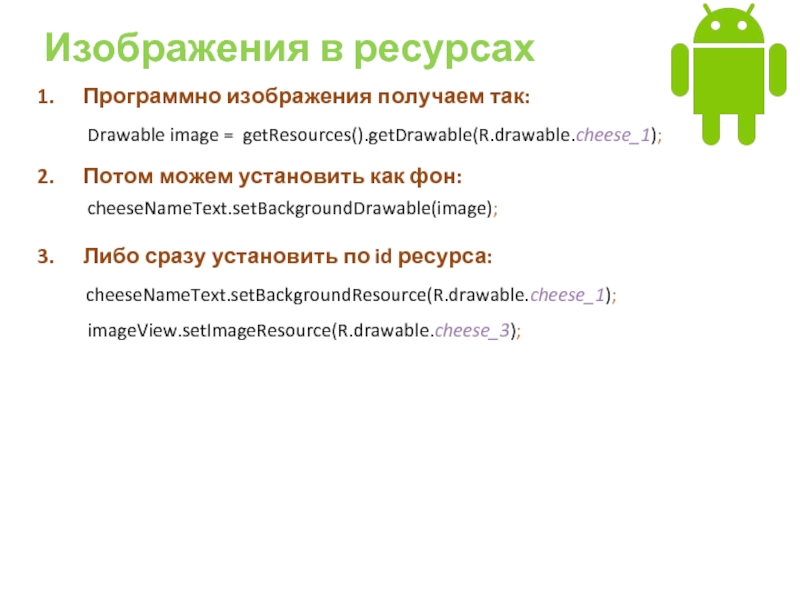
Слайд 11Изображения в ресурсах
Программно изображения получаем так:
Потом можем установить как фон:
Либо сразу
Drawable image = getResources().getDrawable(R.drawable.cheese_1);
cheeseNameText.setBackgroundDrawable(image);
cheeseNameText.setBackgroundResource(R.drawable.cheese_1);
imageView.setImageResource(R.drawable.cheese_3);
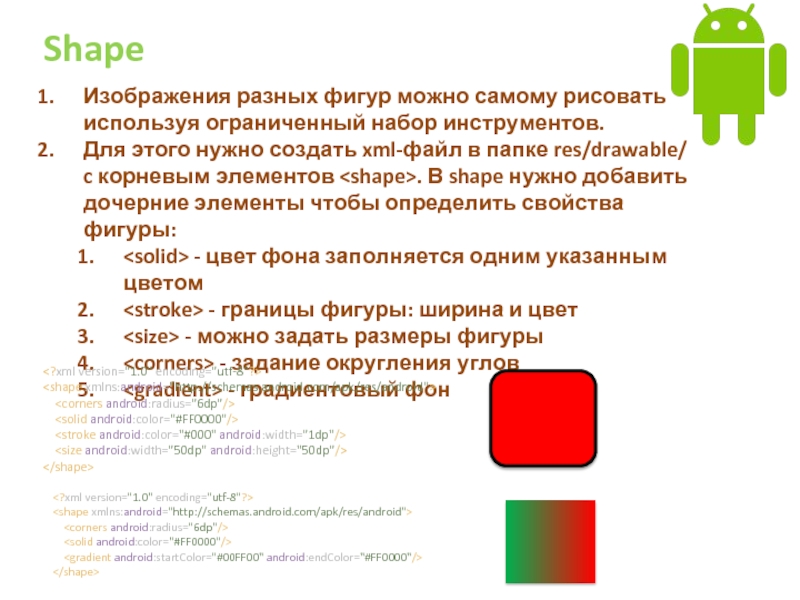
Слайд 12Shape
Изображения разных фигур можно самому рисовать используя ограниченный набор инструментов.
Для этого
Слайд 13Ресурсы стилей
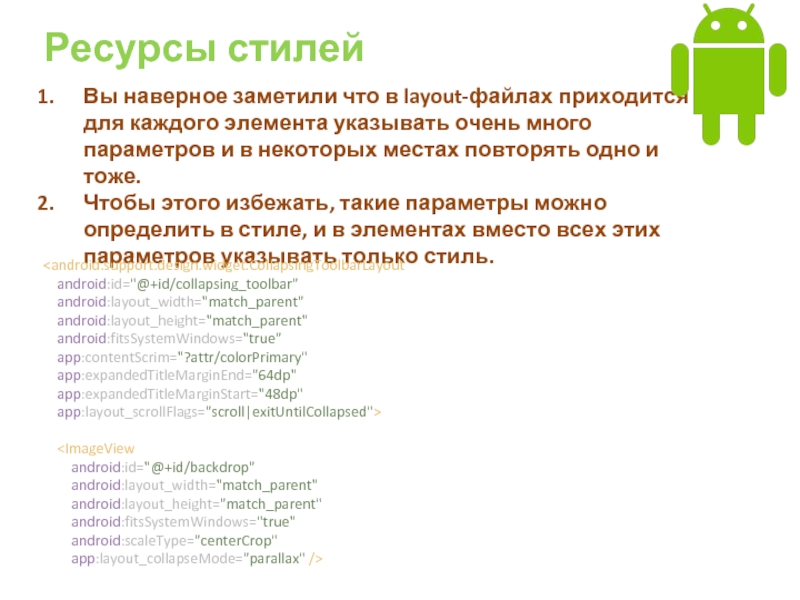
Вы наверное заметили что в layout-файлах приходится для каждого элемента
Чтобы этого избежать, такие параметры можно определить в стиле, и в элементах вместо всех этих параметров указывать только стиль.
Слайд 14Ресурсы стилей
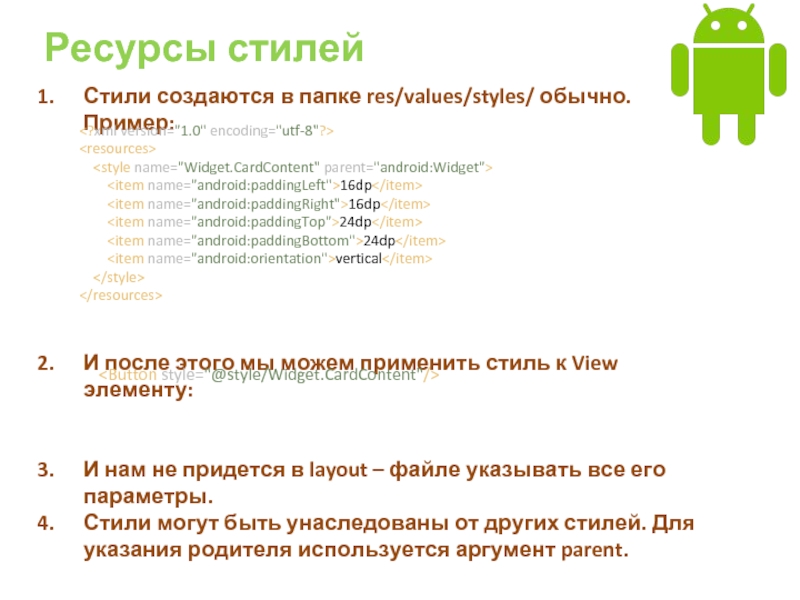
Стили создаются в папке res/values/styles/ обычно. Пример:
И после этого мы
И нам не придется в layout – файле указывать все его параметры.
Стили могут быть унаследованы от других стилей. Для указания родителя используется аргумент parent.
Слайд 15Динамический выбор ресурсов
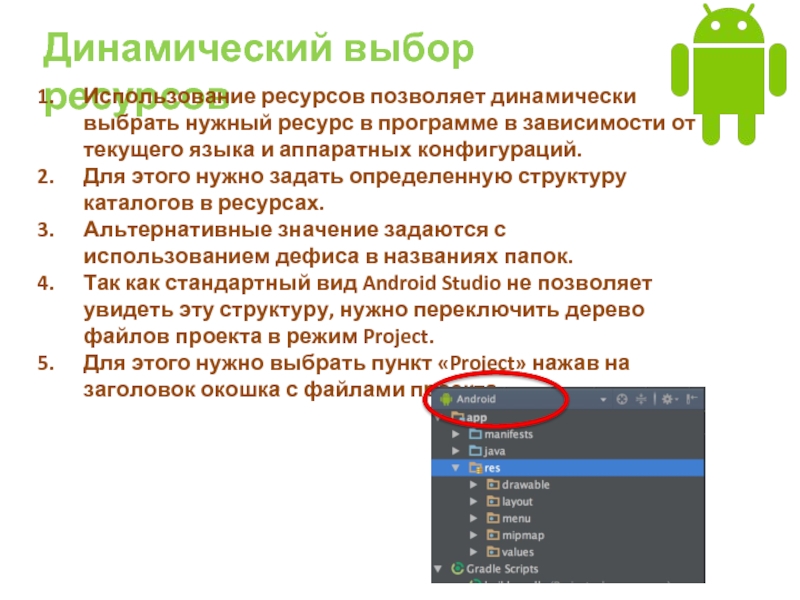
Использование ресурсов позволяет динамически выбрать нужный ресурс в программе
Для этого нужно задать определенную структуру каталогов в ресурсах.
Альтернативные значение задаются с использованием дефиса в названиях папок.
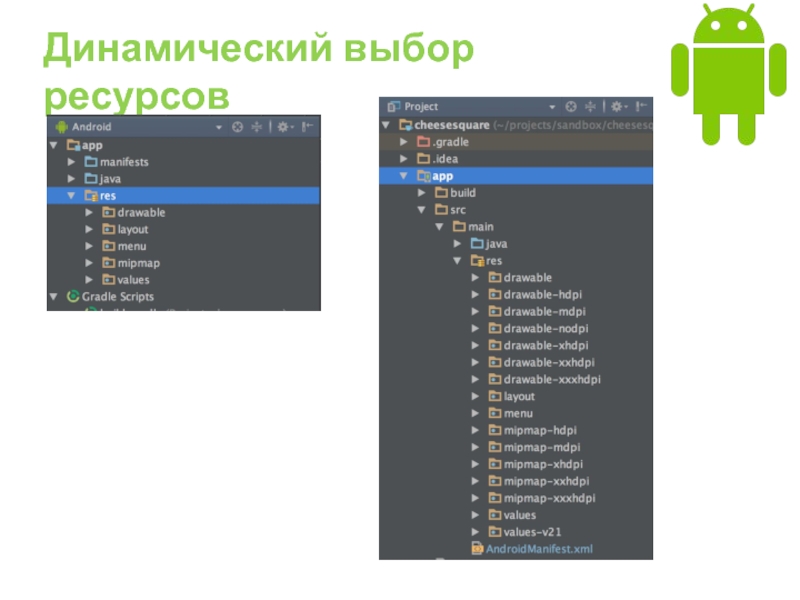
Так как стандартный вид Android Studio не позволяет увидеть эту структуру, нужно переключить дерево файлов проекта в режим Project.
Для этого нужно выбрать пункт «Project» нажав на заголовок окошка с файлами проекта.
Слайд 17Динамический выбор ресурсов
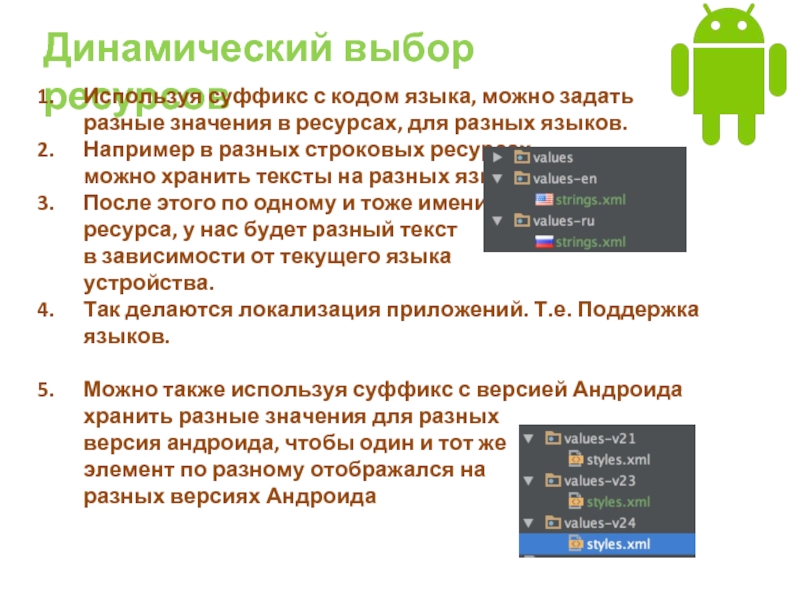
Используя суффикс с кодом языка, можно задать разные значения
Например в разных строковых ресурсах можно хранить тексты на разных языках
После этого по одному и тоже имени ресурса, у нас будет разный текст в зависимости от текущего языка устройства.
Так делаются локализация приложений. Т.е. Поддержка языков.
Можно также используя суффикс с версией Андроида хранить разные значения для разных версия андроида, чтобы один и тот же элемент по разному отображался на разных версиях Андроида
Слайд 18Динамический выбор ресурсов
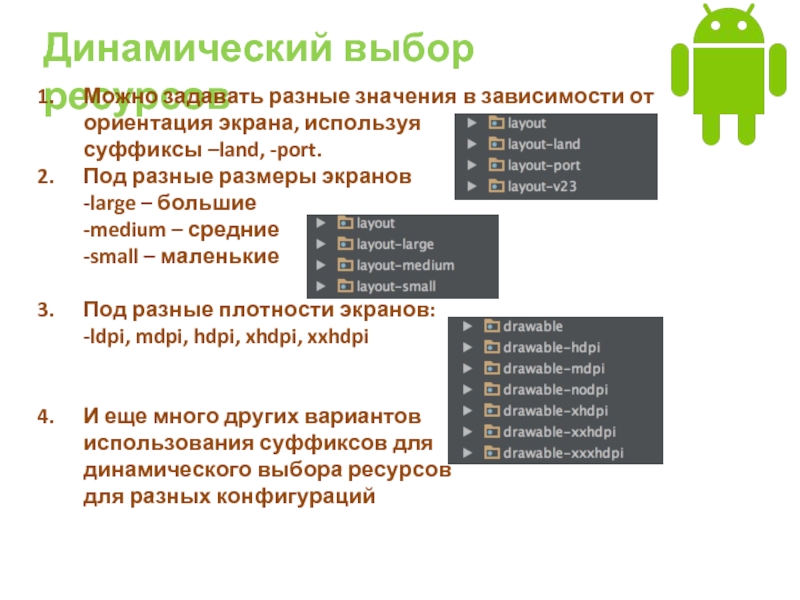
Можно задавать разные значения в зависимости от ориентация экрана,
Под разные размеры экранов -large – большие -medium – средние -small – маленькие
Под разные плотности экранов: -ldpi, mdpi, hdpi, xhdpi, xxhdpi
И еще много других вариантов использования суффиксов для динамического выбора ресурсов для разных конфигураций
Слайд 19Логи приложения
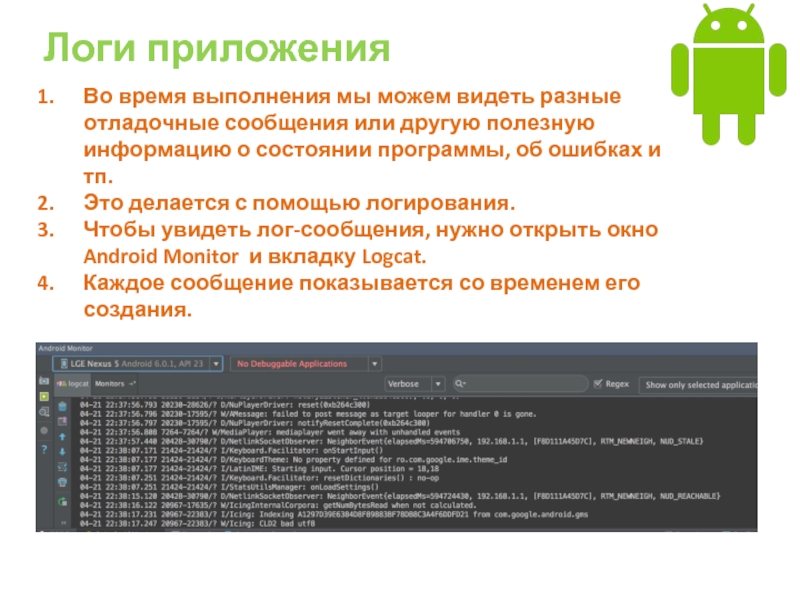
Во время выполнения мы можем видеть разные отладочные сообщения или
Это делается с помощью логирования.
Чтобы увидеть лог-сообщения, нужно открыть окно Android Monitor и вкладку Logcat.
Каждое сообщение показывается со временем его создания.
Слайд 20Логи приложения
Чтобы в приложение писать в лог используется стандартный класс Log.
У
Log.d() – печатает просто любой текст
Log.e() – печатает текст ошибки, отображается красным
Log.i() – печатает просто текст, информационное
Все три метода принимает два параметра, первое это любой тэг, второй – сам текст сообщения. Например:
Важно знать, что логи предназначены только для разработчиков, потому что пользователь их не видит.
У объектов Exception есть метод printStackTrace(), который печатает весь стек вызовов. Здесь можно увидеть какие методы были вызваны, когда случилась ошибка.
Log.i("API", "API удачно инициализирован!");
Log.e("API", "Не удалось подключиться!");
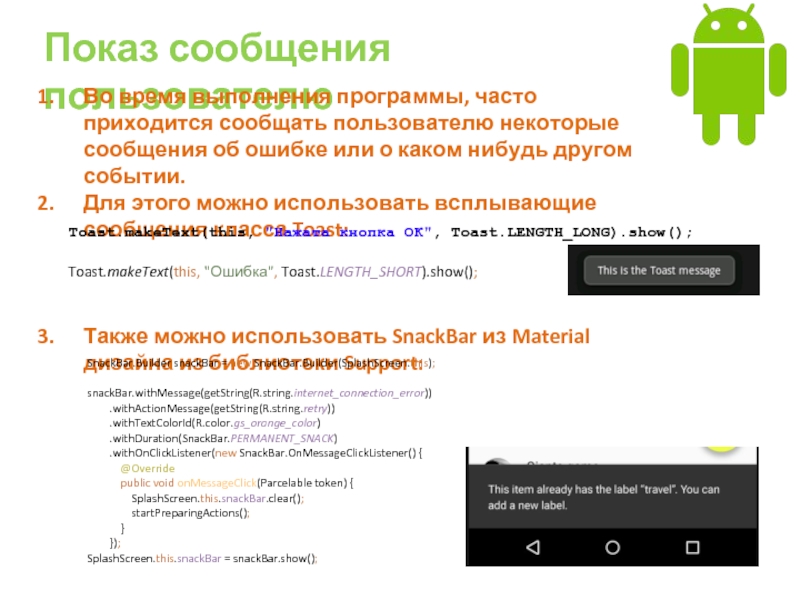
Слайд 21Показ сообщения пользователю
Во время выполнения программы, часто приходится сообщать пользователю некоторые
Для этого можно использовать всплывающие сообщения класса Toast:
Также можно использовать SnackBar из Material дизайна из библиотеки Support:
Toast.makeText(this, "Нажата кнопка ОК", Toast.LENGTH_LONG).show();
Toast.makeText(this, "Ошибка", Toast.LENGTH_SHORT).show();
SnackBar.Builder snackBar = new SnackBar.Builder(SplashScreen.this);
snackBar.withMessage(getString(R.string.internet_connection_error))
.withActionMessage(getString(R.string.retry))
.withTextColorId(R.color.gs_orange_color)
.withDuration(SnackBar.PERMANENT_SNACK)
.withOnClickListener(new SnackBar.OnMessageClickListener() {
@Override
public void onMessageClick(Parcelable token) {
SplashScreen.this.snackBar.clear();
startPreparingActions();
}
});
SplashScreen.this.snackBar = snackBar.show();
Слайд 22Варианты лаб работы 2
Простой список контактов
Часы с таймером и секундомером
Игра «Крестики
Игра «Пятнашки»
Игра «Сапер»
Журнал событий со стастистикой
Записная книжка
Словарь
Тестировщик
Справочник лекарственных средств(брать с сайта)
Любой другой проект