- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML+CSS. HTML basics, semantics and main elements. (Module 2) презентация
Содержание
- 1. HTML+CSS. HTML basics, semantics and main elements. (Module 2)
- 2. HTML basics : Agenda Semantics Main elements and their attributes Div, span Lists Links Images
- 3. Semantic HTML code Not semantic code
- 4. More reasons to use semantic HTML It
- 5. Block and Inline Elements
- 6. Block Elements p div h1, h2, h3,
- 7. Inline Elements b, big, i, small, tt,
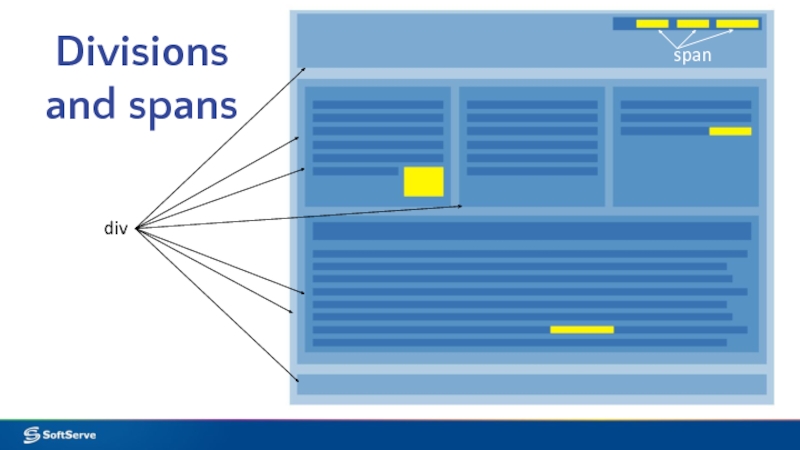
- 8. Divisions and spans
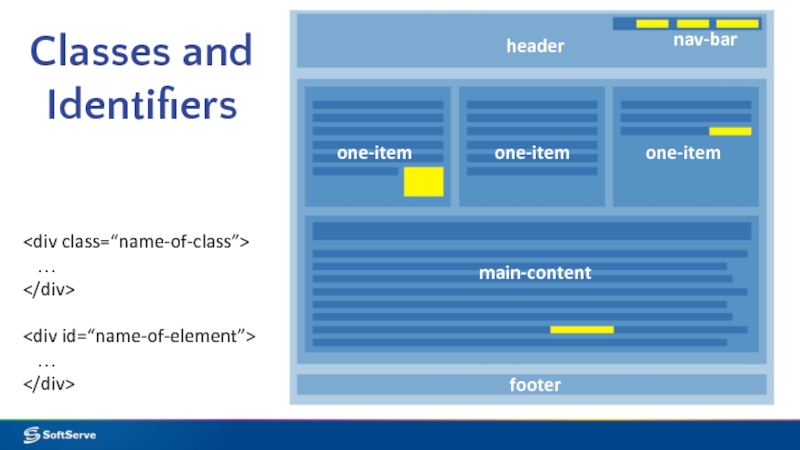
- 9. Classes and Identifiers
- 10. Inline elements: em or i, strong or
- 11. Inline elements: em or i, strong or
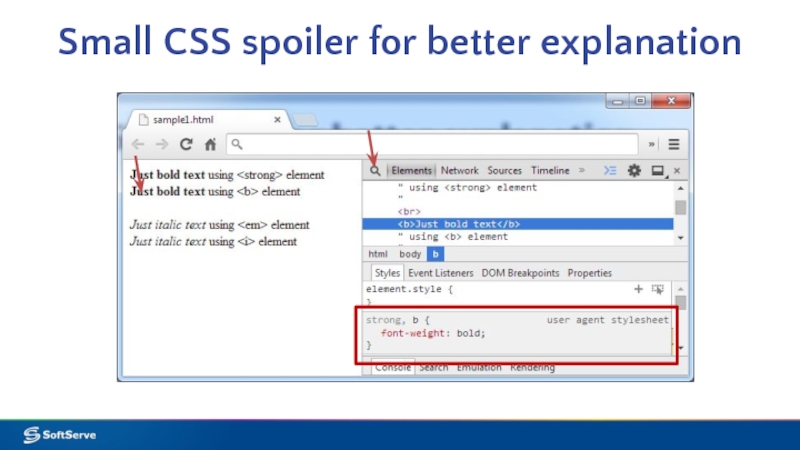
- 12. Small CSS spoiler for better explanation
- 13. Image element The tag
- 14. Hyperlink element
- 15. Hyperlink element Go to page
- 16. List element Element 1 Element 2
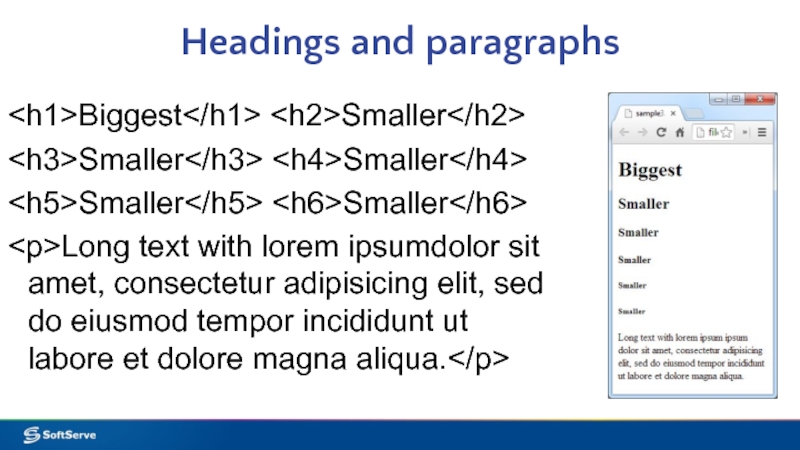
- 17. Headings and paragraphs Biggest Smaller Smaller Smaller
Слайд 4More reasons to use semantic HTML
It can be shorter and so
It makes site updates easier.
It is easier for people and especially machines to understand.
It gives possibility to change the look without affecting HTML.
It separates work on design and content.
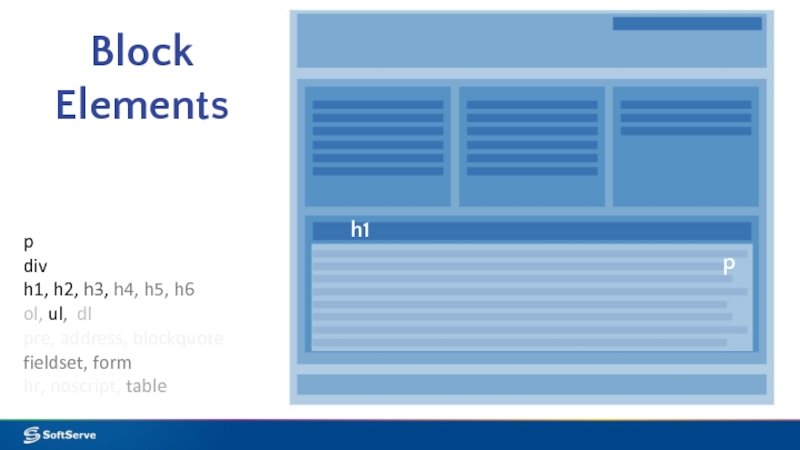
Слайд 6Block Elements
p
div
h1, h2, h3, h4, h5, h6
ol, ul, dl
pre, address,
fieldset, form
hr, noscript, table
p
div
h1, h2, h3, h4, h5, h6
ol, ul, dl
pre, address, blockquote
fieldset, form
hr, noscript, table
h1
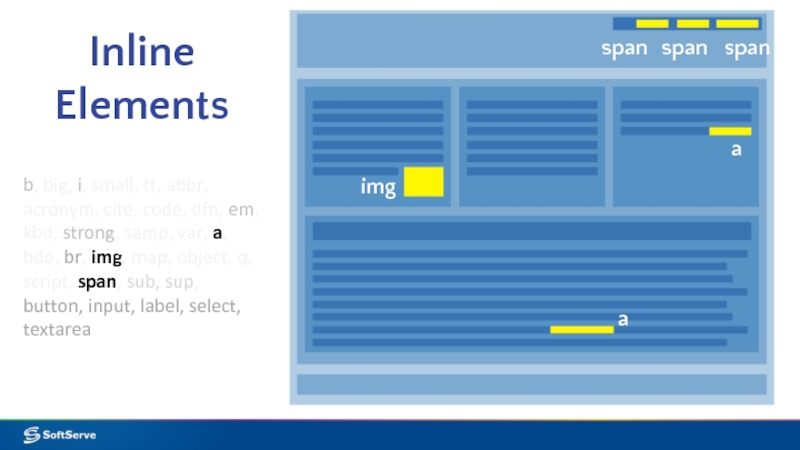
Слайд 7Inline Elements
b, big, i, small, tt, abbr, acronym, cite, code, dfn,
b, big, i, small, tt, abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var, a, bdo, br, img, map, object, q, script, span, sub, sup, button, input, label, select, textarea
img
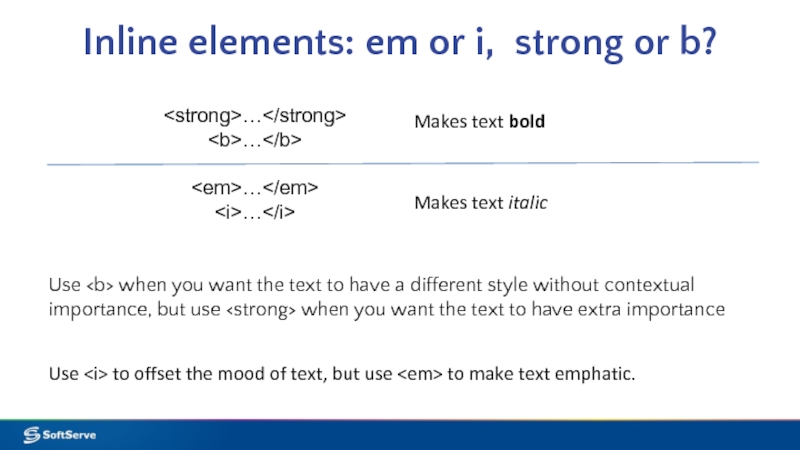
Слайд 10Inline elements: em or i, strong or b?
Use when you want the
Use to offset the mood of text, but use to make text emphatic. …
…
…
…
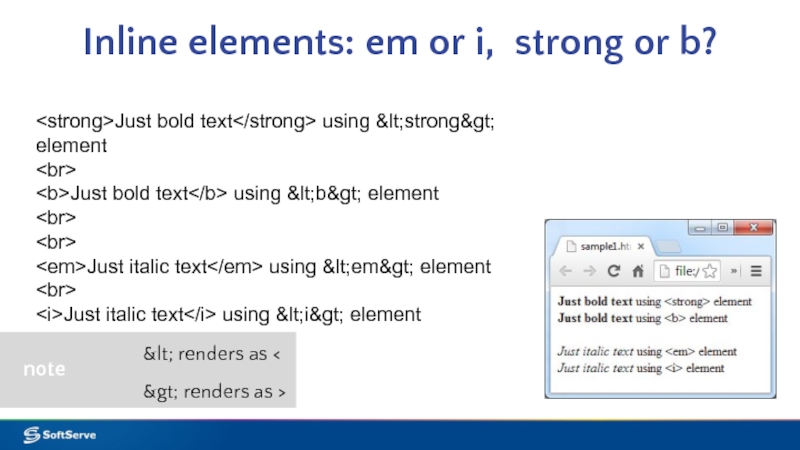
Слайд 11Inline elements: em or i, strong or b?
Just bold text using
Just bold text using <b> element
Just italic text using <em> element
Just italic text using <i> element
Слайд 13Image element
The tag defines an image in an
Required attributes: src and alt
Optional attributes: width and height