- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Ajax. Идея заложенная в Аjax презентация
Содержание
- 1. Ajax. Идея заложенная в Аjax
- 2. В чём проблема?
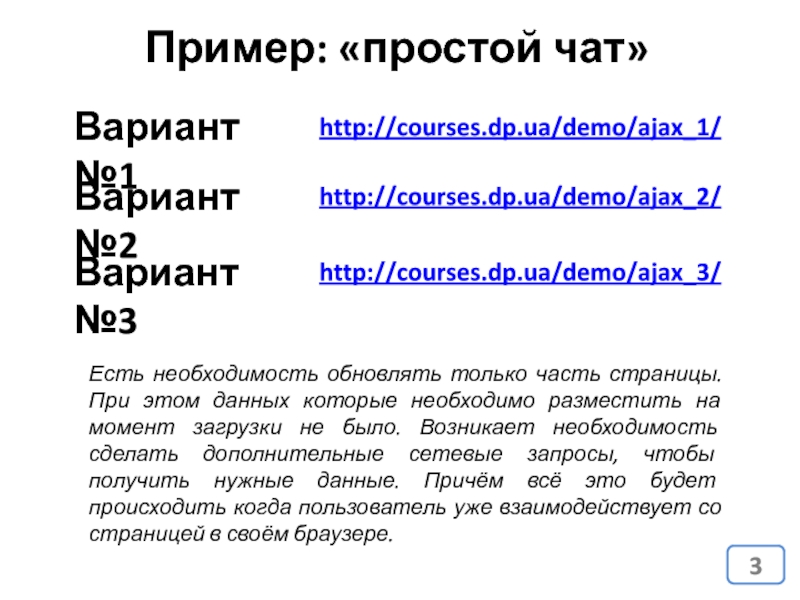
- 3. Вариант №1 Пример: «простой чат» http://courses.dp.ua/demo/ajax_1/ Вариант
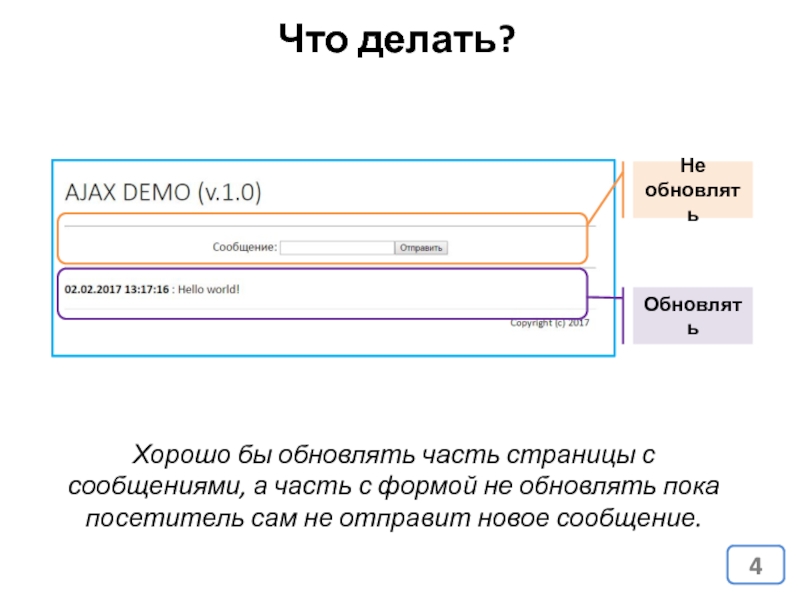
- 4. Что делать? Хорошо бы обновлять часть страницы
- 5. AJAX
- 6. AJAX (Asynchronous Javascript and XML — «асинхронный JavaScript
- 7. AJAX (Asynchronous Javascript and XML — «асинхронный JavaScript
- 8. Идея заложенная в AJAX - не перезагружая
- 9. JSON
- 10. JSON (JavaScript Object Notation) JSON -
- 11. JSON в интернете https://api.privatbank.ua/p24api/pubinfo?json&exchange&coursid=5 JSON является
- 12. JSON в реальности Скрипт для своей
- 13. Объект XMLHTTPRequest XMLHttpRequest – поддерживает событийную модель,
- 14. Объект XMLHTTPRequest В консоли разработчика хорошо заметны
- 15. Что-то много кода…
- 16. Функции асинхронной загрузка данных jQuery .load() .get()
- 17. API (интерфейс программирования приложений, интерфейс прикладного программирования) (англ. application programminginterface]) —
- 18. jQuery + AJAX на практике Скачайте заготовку:
- 19. jQuery + AJAX на практике Пересчитаем цены
- 20. Кросс-доменные запросы
- 21. Кросс-доменные запросы API с курсами валют есть
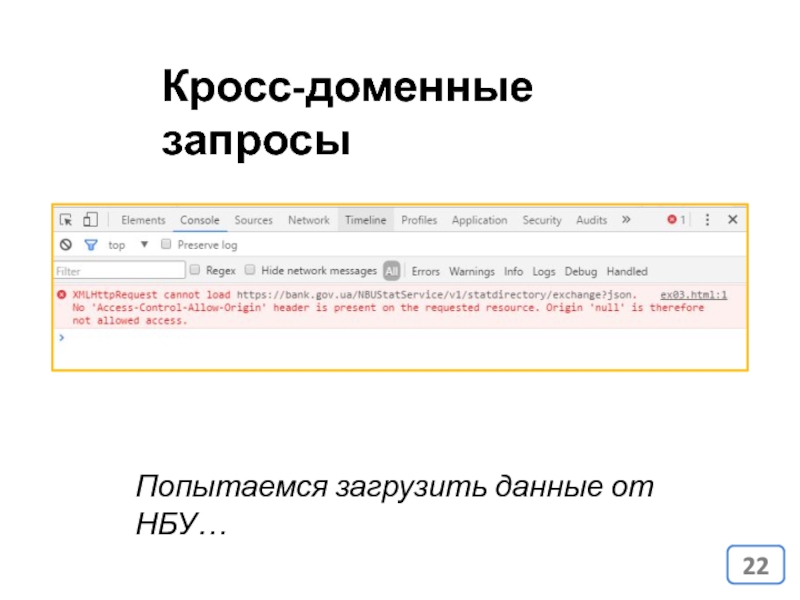
- 22. Кросс-доменные запросы Попытаемся загрузить данные от НБУ…
- 23. Кросс-доменные запросы Кросс-доменные запросы (т.е. запросы к
Слайд 3Вариант №1
Пример: «простой чат»
http://courses.dp.ua/demo/ajax_1/
Вариант №2
Вариант №3
http://courses.dp.ua/demo/ajax_2/
http://courses.dp.ua/demo/ajax_3/
Есть необходимость обновлять только часть страницы.
Слайд 4Что делать?
Хорошо бы обновлять часть страницы с сообщениями, а часть с
Не обновлять
Обновлять
Слайд 6AJAX
(Asynchronous Javascript and XML — «асинхронный JavaScript и XML»)
За изменение страницы в
Слайд 7AJAX
(Asynchronous Javascript and XML — «асинхронный JavaScript и XML»)
С появлением в браузерах
Слайд 8Идея заложенная в AJAX - не перезагружая страницу полностью запросить у
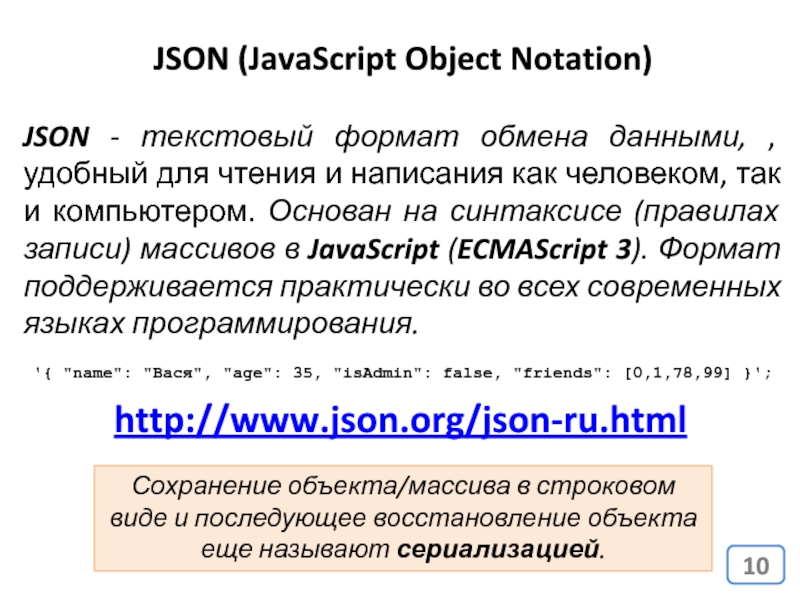
Слайд 10JSON (JavaScript Object Notation)
JSON - текстовый формат обмена данными, , удобный
http://www.json.org/json-ru.html
'{ "name": "Вася", "age": 35, "isAdmin": false, "friends": [0,1,78,99] }';
Сохранение объекта/массива в строковом виде и последующее восстановление объекта еще называют сериализацией.
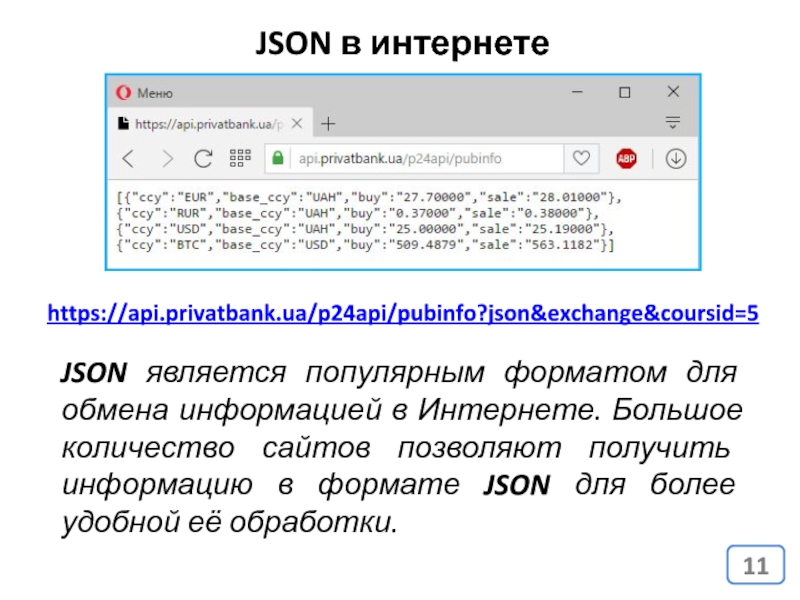
Слайд 11JSON в интернете
https://api.privatbank.ua/p24api/pubinfo?json&exchange&coursid=5
JSON является популярным форматом для обмена информацией в Интернете.
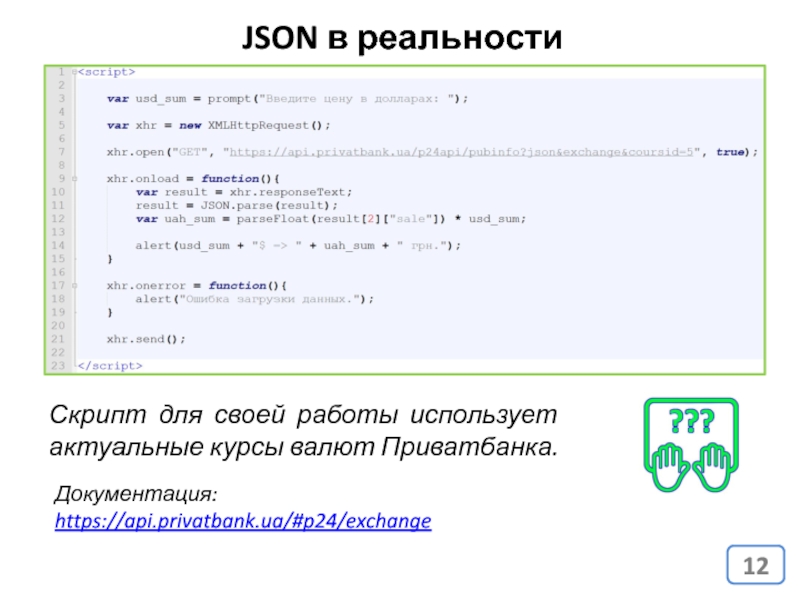
Слайд 12JSON в реальности
Скрипт для своей работы использует актуальные курсы валют Приватбанка.
Документация: https://api.privatbank.ua/#p24/exchange
Слайд 13Объект XMLHTTPRequest
XMLHttpRequest – поддерживает событийную модель, и в зависимости от развития
Синхронный запрос – при котором бразуер ждём ответа, скрипт при этом «замирает» до прихода ответа. Асинхронный – скрипт продолжает выполнятся, при поступлении ответа будет вызвана функция зарегистрированная как обработчик события onload.
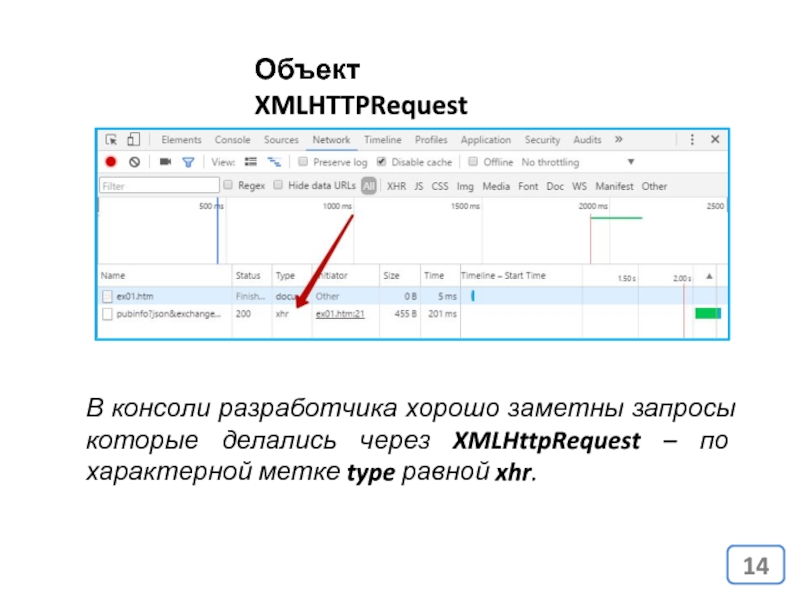
Слайд 14Объект XMLHTTPRequest
В консоли разработчика хорошо заметны запросы которые делались через XMLHttpRequest
Слайд 16Функции асинхронной загрузка данных jQuery
.load()
.get()
.post()
.getJSON()
.ajax()
jQuery предоставляет несколько функций для совершения AJAX
http://api.jquery.com/category/ajax/
Слайд 17API (интерфейс программирования приложений, интерфейс прикладного программирования) (англ. application programminginterface]) — Набор правил, которые определяют
API
https://api.privatbank.ua/
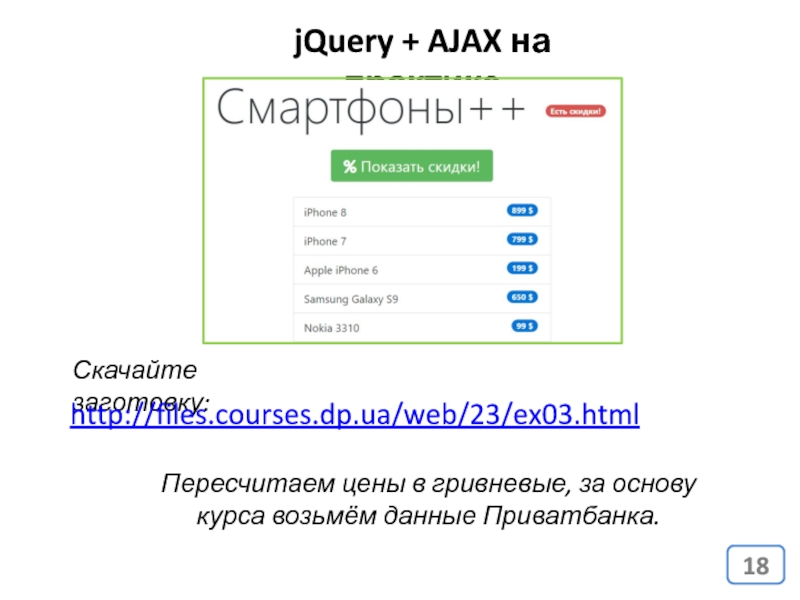
Слайд 18jQuery + AJAX на практике
Скачайте заготовку:
http://files.courses.dp.ua/web/23/ex03.html
Пересчитаем цены в гривневые, за основу
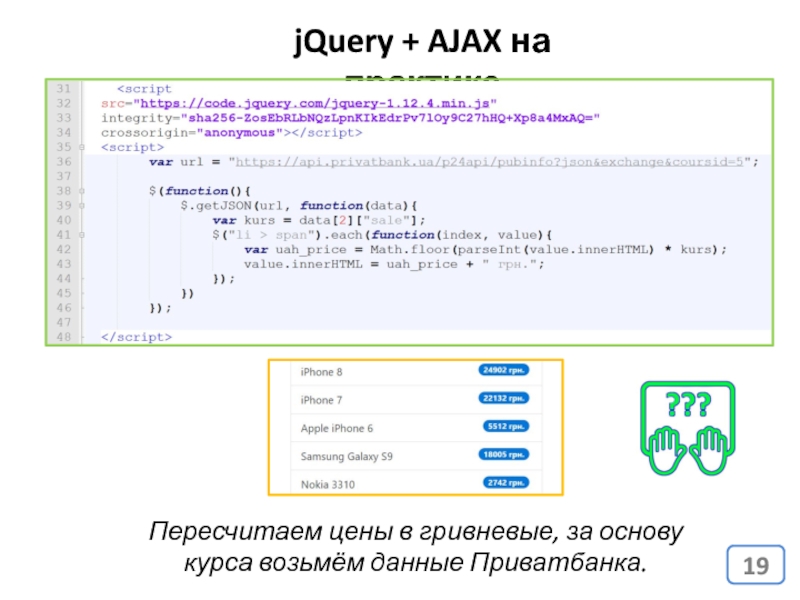
Слайд 19jQuery + AJAX на практике
Пересчитаем цены в гривневые, за основу курса
Слайд 21Кросс-доменные запросы
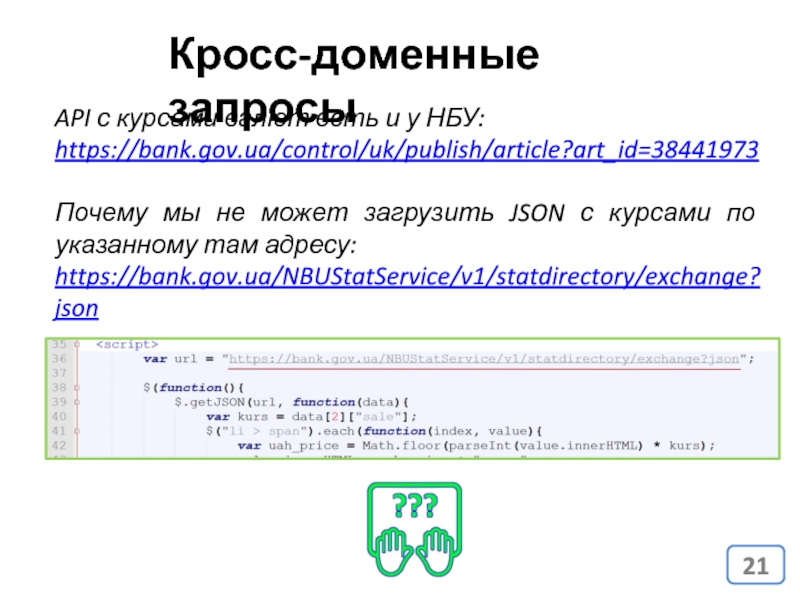
API с курсами валют есть и у НБУ:
https://bank.gov.ua/control/uk/publish/article?art_id=38441973
Почему мы не
https://bank.gov.ua/NBUStatService/v1/statdirectory/exchange?json
Слайд 23Кросс-доменные запросы
Кросс-доменные запросы (т.е. запросы к другому домену, не к тому
Чтобы страница могла быть доступна через кросс-доменные запросы (читай AJAX запросы к страницам других сайтов), страница должна сама сказать об этом, а именно установить в HTTP ответе заголовок Access-Control-Allow-Origin.
https://learn.javascript.ru/xhr-crossdomain
















![API (интерфейс программирования приложений, интерфейс прикладного программирования) (англ. application programminginterface]) — Набор правил, которые определяют как правильно общаться с](/img/tmb/5/481323/24157c6c97c0f3caf8e1fd5eba14afd1-800x.jpg)