- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
ТРЕБОВАНИЯ К ГРАФИЧЕСКОМУ ДИЗАЙНУ И ЮЗАБИЛИТИ ОБРАЗОВАТЕЛЬНЫХ ПОРТАЛОВ презентация
Содержание
- 1. ТРЕБОВАНИЯ К ГРАФИЧЕСКОМУ ДИЗАЙНУ И ЮЗАБИЛИТИ ОБРАЗОВАТЕЛЬНЫХ ПОРТАЛОВ
- 2. Наиболее общие требования к графическому дизайну, предъявляемые
- 3. НАИБОЛЕЕ ОБЩИЕ ТРЕБОВАНИЯ К ГРАФИЧЕСКОМУ ДИЗАЙНУ,
- 4. 2. ОСНОВНЫЕ ПОДХОДЫ К РАЗРАБОТКЕ ИНТЕРФЕЙСА
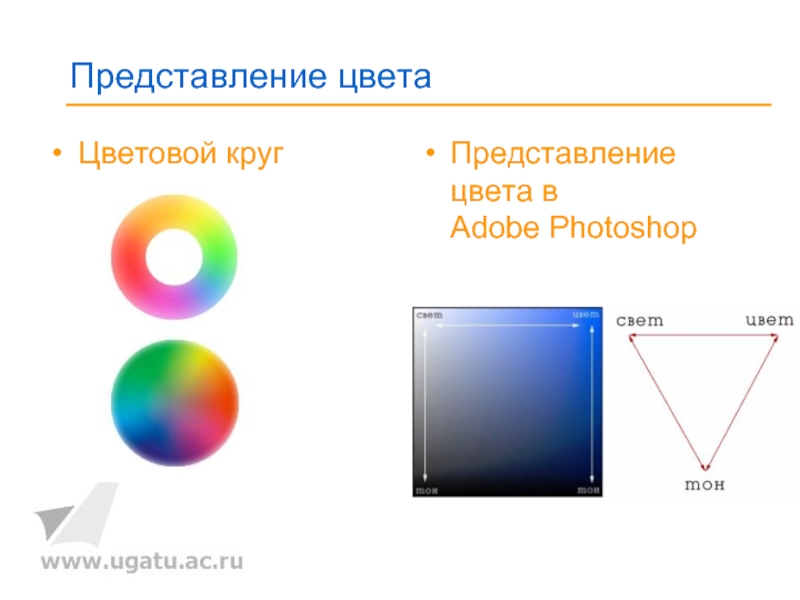
- 5. Цветовой круг Представление цвета в Adobe Photoshop Представление цвета
- 6. Сочетания цветов «Престижные», золото, серебро, темно-серый, черный.
- 7. Цветовая палитра сайта Правильно Неправильно Фон Заголовок Упр. эл-т Текст Доп. цвета
- 8. Шрифт Times New Roman – классический шрифт
- 9. Основные рекомендации по работе со шрифтом
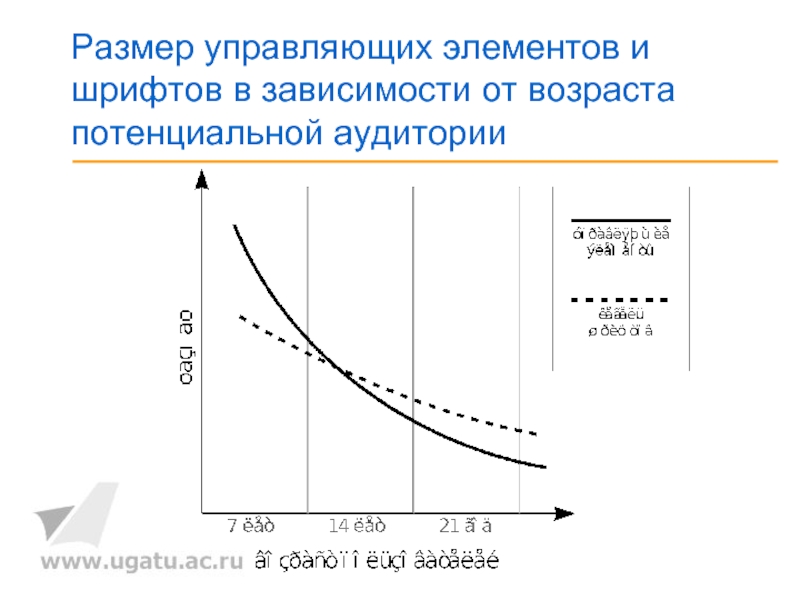
- 10. Размер управляющих элементов и шрифтов в зависимости от возраста потенциальной аудитории
- 11. Антиалиасинг Способы воспроизведения цветовой границы Антиалиасинг при воспроизведении шрифта
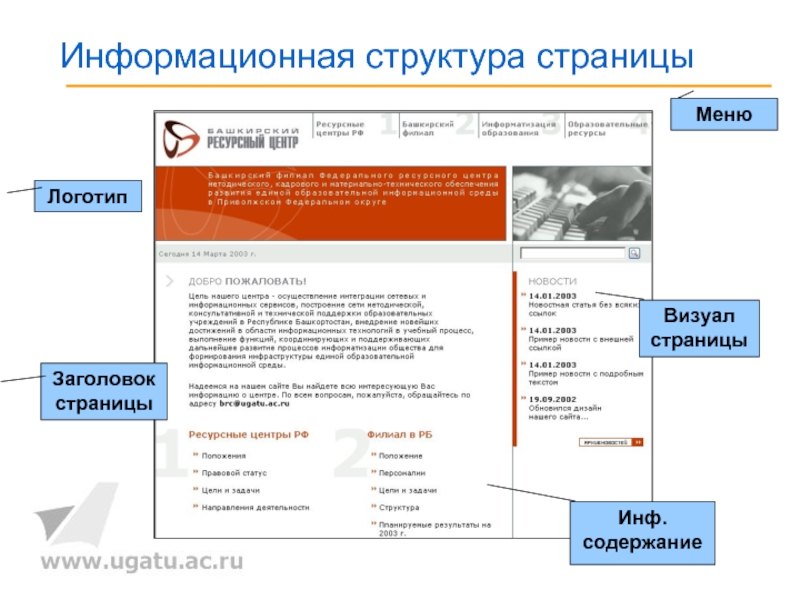
- 12. Информационная структура страницы Логотип Меню Инф. содержание Визуал страницы Заголовок страницы
- 13. 3. ОБЕСПЕЧЕНИЕ ТРЕБОВАНИЙ К ЮЗАБИЛИТИ Системы
- 14. Системы школьного и дошкольного образования Элементы
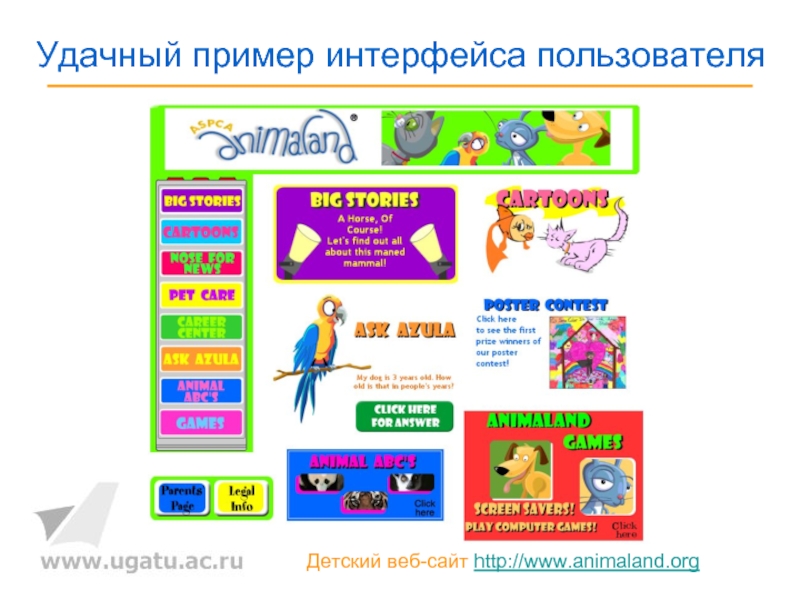
- 15. Удачный пример интерфейса пользователя Детский веб-сайт http://www.animaland.org
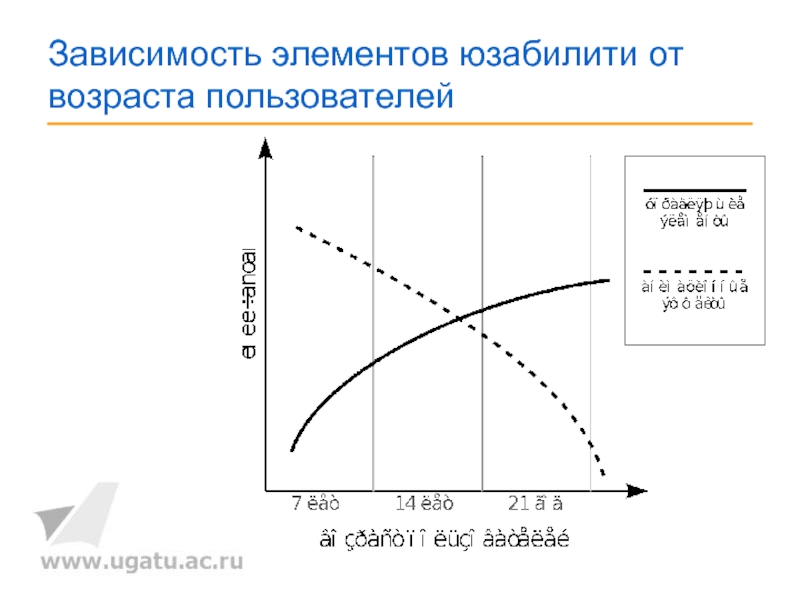
- 16. Зависимость элементов юзабилити от возраста пользователей
- 17. Веб-сайт для студенческой аудитории
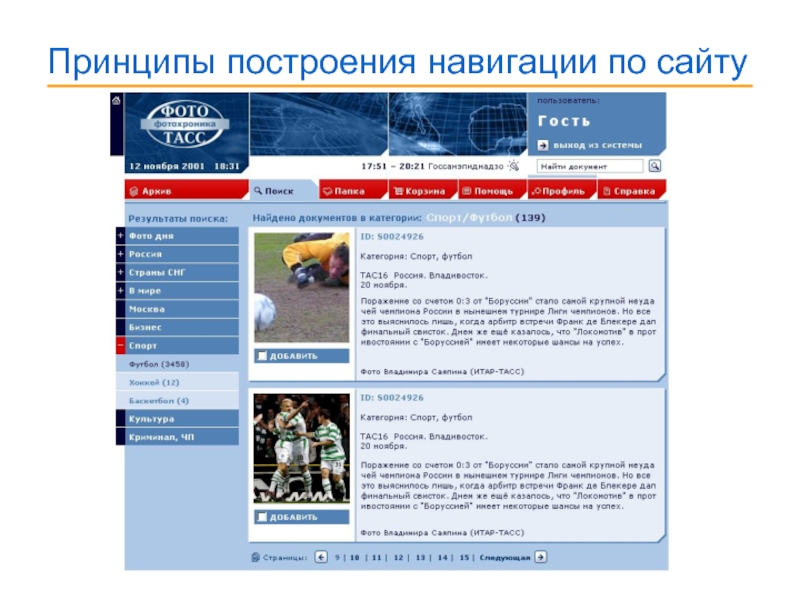
- 18. Принципы построения навигации по сайту
- 19. Принципы построения навигации по сайту навигация должна
- 20. Принципы построения навигации по сайту при глубине
- 21. Изложение информационного материала текст должен легко
- 22. Организация поиска по сайту Поисковая процедура на
- 23. 4. МЕТОДЫ ТЕХНИЧЕСКОЙ РЕАЛИЗАЦИИ ЭЛЕМЕНТОВ ДИЗАЙНА И
- 24. Адаптация дизайна страницы под различные разрешения
- 25. Версия для печати
- 26. Представление «тяжелого» содержимого Мультимедиа При разработке клиентских
- 27. Представление «тяжелого» содержимого Рисунки и фотографии Количество
- 28. Правила экранной типографики Особое значение в представление
- 29. Пиктограммы пиктограмма должна быть понятной на одной
- 30. 5. СОПРОВОЖДЕНИЕ ПО ВОПРОСАМ ДИЗАЙНА И ЮЗАБИЛИТИ
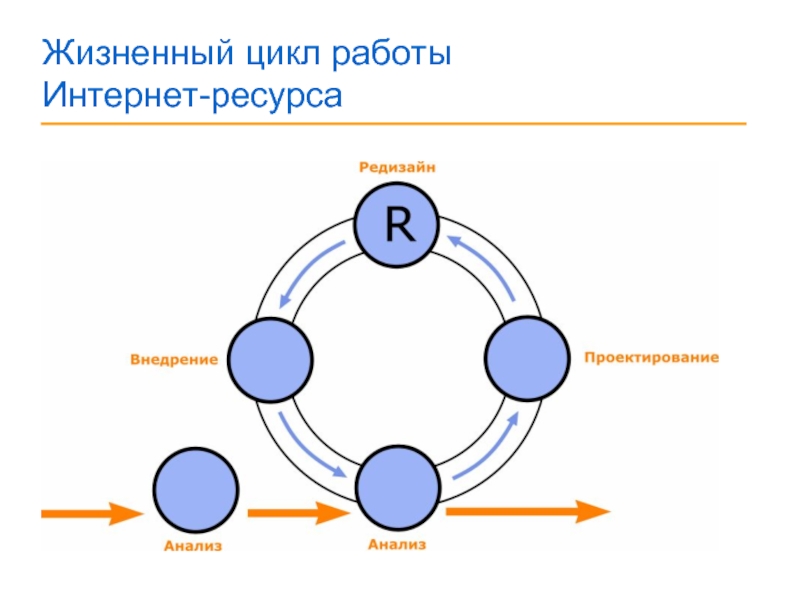
- 31. Жизненный цикл работы Интернет-ресурса
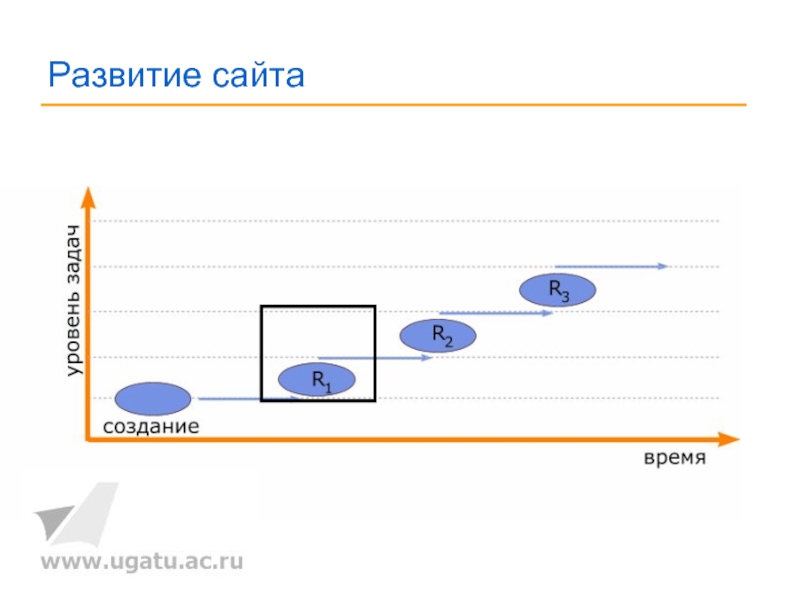
- 32. Развитие сайта
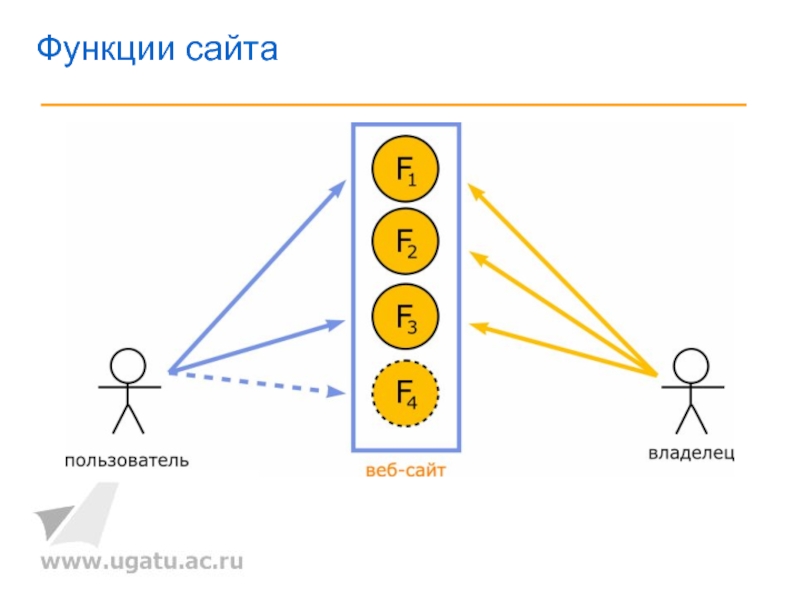
- 33. Функции сайта
- 34. Инструменты анализа Мониторинг посещаемости Обратная связь Опросы
- 35. Причины редизайна Задачи не выполняются Задачи выполняются, но плохо Появление новых задач
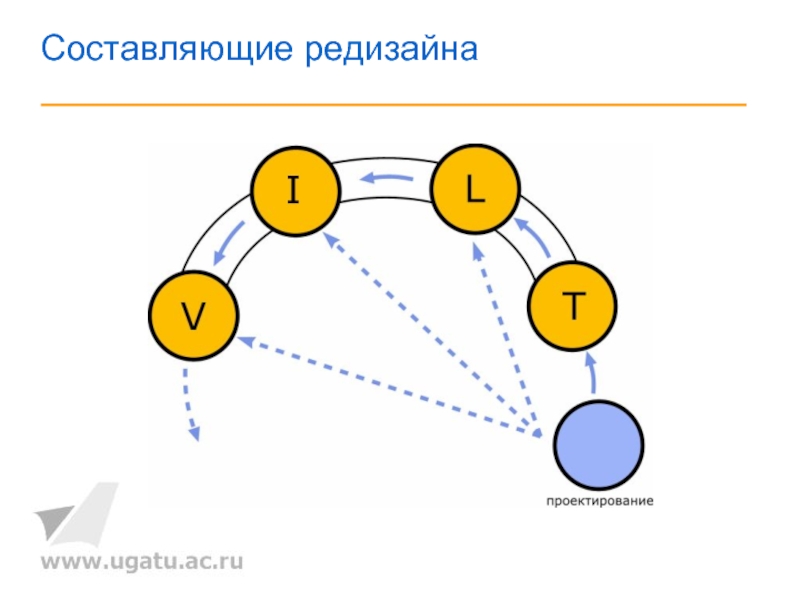
- 36. Составляющие редизайна
- 37. Частичное использование старого сайта Полный редизайн Деление Планирование стратегии работ по редизайну
- 38. Контекстное исследование (Contextual Inquiry) Контрольные листы (Checklists)
- 39. Главные ошибки в веб-дизайне (По Якову Нильсену):
- 40. Литература Кирсанов Д. Веб-дизайн: книга Дмитрия Кирсанова.
- 41. www.site-mechanics.com За последние 5 лет нами разработано
- 42. Спасибо за внимание
Слайд 1ТРЕБОВАНИЯ К ГРАФИЧЕСКОМУ ДИЗАЙНУ И ЮЗАБИЛИТИ ОБРАЗОВАТЕЛЬНЫХ ПОРТАЛОВ
В.В. Мартынов, martynov@rb.ru
А.М. Кузнецов,
Уфимский государственный авиационный технический университет
Слайд 2Наиболее общие требования к графическому дизайну, предъявляемые на стадии разработки
Основные подходы
Обеспечение требований к юзабилити
Методы технической реализации элементов дизайна и требований к юзабилити
Сопровождение образовательных интернет-приложений по вопросам дизайна и юзабилити
Работа над ошибками
ПЛАН ДОКЛАДА
Слайд 3НАИБОЛЕЕ ОБЩИЕ ТРЕБОВАНИЯ
К ГРАФИЧЕСКОМУ ДИЗАЙНУ, ПРЕДЪЯВЛЯЕМЫЕ НА СТАДИИ РАЗРАБОТКИ
Привлекательность дизайн-решения
Уникальность и запоминаемость
Гибкость дизайн-решения
Слайд 42. ОСНОВНЫЕ ПОДХОДЫ
К РАЗРАБОТКЕ ИНТЕРФЕЙСА ПОЛЬЗОВАТЕЛЯ
Цвет
Сочетаемость цветов
Шрифт
Графика
Верстка текстовой информации
Слайд 6Сочетания цветов
«Престижные», золото, серебро, темно-серый, черный. Их задача - передать солидность,
«Пастельные», нежные бежевые, розовые, голубоватые... Женственные, мягкие, расслабляющие...
«Здоровые», из американской психологии... Чистота, здоровье, уверенность, семья....
«Природные», близкие к естественным органическим, природным компонентам...
Как вариант использования цвета - «Растяжки»... Обычно тональные оттенки одного цвета, и как акцент - более активный цвет
Слайд 8Шрифт
Times New Roman – классический шрифт с засечками
Arial – шрифт
Verdana –шрифт разработанный специально для монтирора
abc
abc
abc
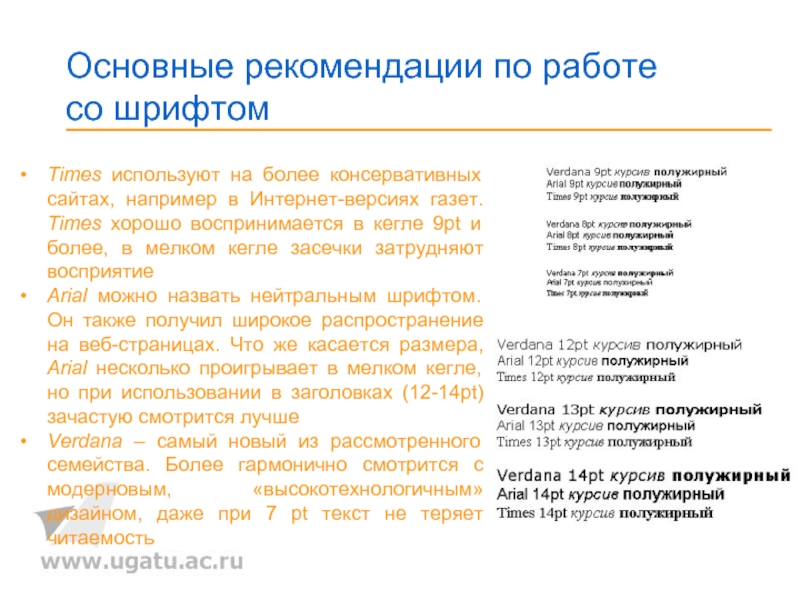
Слайд 9Основные рекомендации по работе
со шрифтом
Times используют на более консервативных сайтах,
Arial можно назвать нейтральным шрифтом. Он также получил широкое распространение на веб-страницах. Что же касается размера, Arial несколько проигрывает в мелком кегле, но при использовании в заголовках (12-14pt) зачастую смотрится лучше
Verdana – самый новый из рассмотренного семейства. Более гармонично смотрится с модерновым, «высокотехнологичным» дизайном, даже при 7 pt текст не теряет читаемость
Слайд 11Антиалиасинг
Способы воспроизведения цветовой границы
Антиалиасинг при воспроизведении шрифта
Слайд 133. ОБЕСПЕЧЕНИЕ ТРЕБОВАНИЙ
К ЮЗАБИЛИТИ
Системы школьного и дошкольного образования
Системы вузовского и
Навигация
Изложение информационного материала
Справочная информация
Организация поиска по сайту
Использование методологии Rational Unified Process в проектировании интерфейсов веб-приложения
Слайд 14Системы школьного и дошкольного образования
Элементы интерфейса дошкольного обучающего веб-сайта
желательно
не использовать функции, которые могут наверняка повлечь за собой появление сообщений или диалоговых окон
всегда четко и наглядно отображать «кнопку», позволяющую вернуться к началу своего путешествия по сайту
использовать крупные кегли шрифтов
не использовать мелкие и труднопонимаемые элементы управления
доверить тестирование созданного веб-сайта непосредственно представителям возрастной группы целевой аудитории
Специальные принципы юзабилити детского обучающего веб-сайта
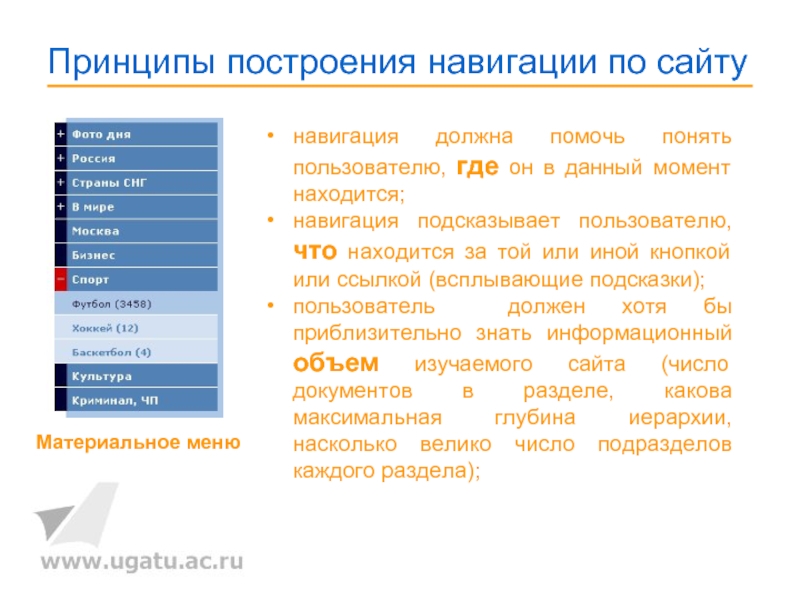
Слайд 19Принципы построения навигации по сайту
навигация должна помочь понять пользователю, где он
навигация подсказывает пользователю, что находится за той или иной кнопкой или ссылкой (всплывающие подсказки);
пользователь должен хотя бы приблизительно знать информационный объем изучаемого сайта (число документов в разделе, какова максимальная глубина иерархии, насколько велико число подразделов каждого раздела);
Материальное меню
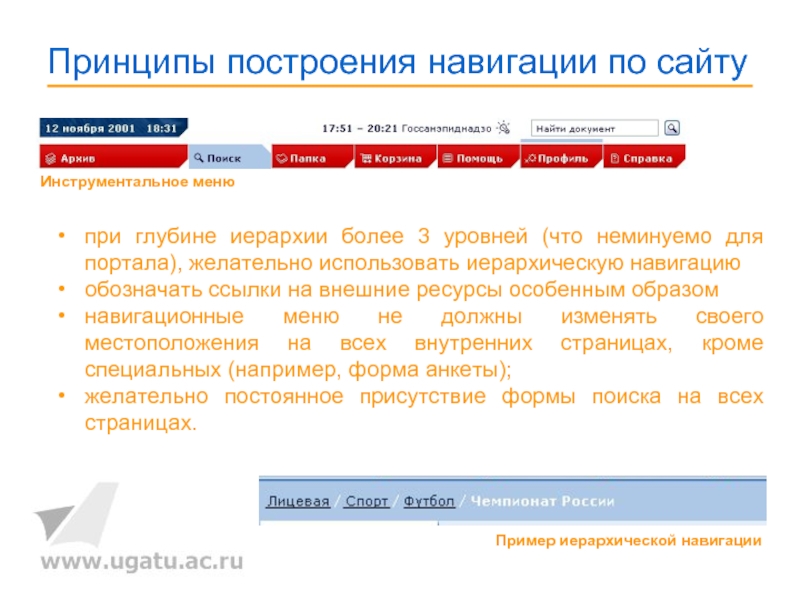
Слайд 20Принципы построения навигации по сайту
при глубине иерархии более 3 уровней (что
обозначать ссылки на внешние ресурсы особенным образом
навигационные меню не должны изменять своего местоположения на всех внутренних страницах, кроме специальных (например, форма анкеты);
желательно постоянное присутствие формы поиска на всех страницах.
Инструментальное меню
Пример иерархической навигации
Слайд 21Изложение информационного материала
текст должен легко просматриваться
текст должен быть коротким
в письме пользователям Интернета нравятся всевозможные оглавления и стиль “перевернутой пирамиды
гипертекстовая структура может оказаться очень полезной при чтении
графические элементы нравятся пользователям, только если они дополняют текст
даже на серьезных сайтах должно быть место юмору
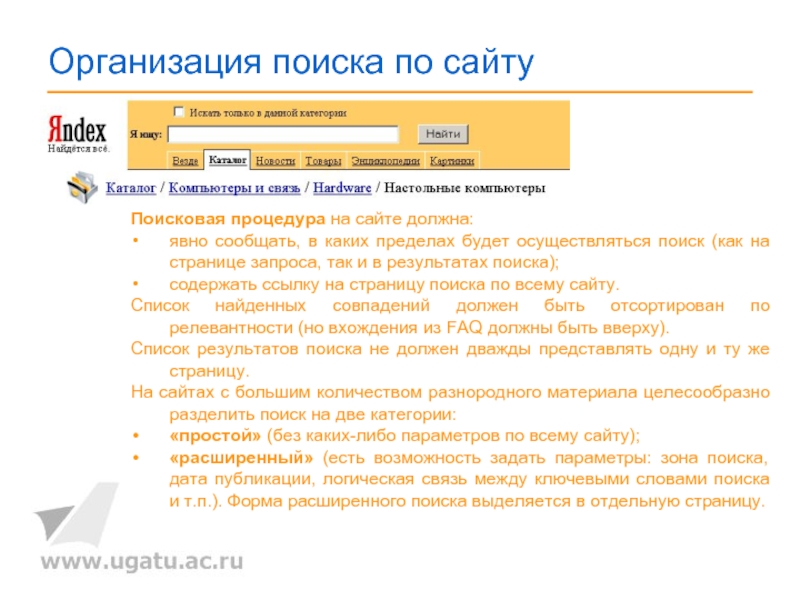
Слайд 22Организация поиска по сайту
Поисковая процедура на сайте должна:
явно сообщать, в каких
содержать ссылку на страницу поиска по всему сайту.
Список найденных совпадений должен быть отсортирован по релевантности (но вхождения из FAQ должны быть вверху).
Список результатов поиска не должен дважды представлять одну и ту же страницу.
На сайтах с большим количеством разнородного материала целесообразно разделить поиск на две категории:
«простой» (без каких-либо параметров по всему сайту);
«расширенный» (есть возможность задать параметры: зона поиска, дата публикации, логическая связь между ключевыми словами поиска и т.п.). Форма расширенного поиска выделяется в отдельную страницу.
Слайд 234. МЕТОДЫ ТЕХНИЧЕСКОЙ РЕАЛИЗАЦИИ ЭЛЕМЕНТОВ ДИЗАЙНА И ТРЕБОВАНИЙ
К ЮЗАБИЛИТИ
Адаптация дизайна
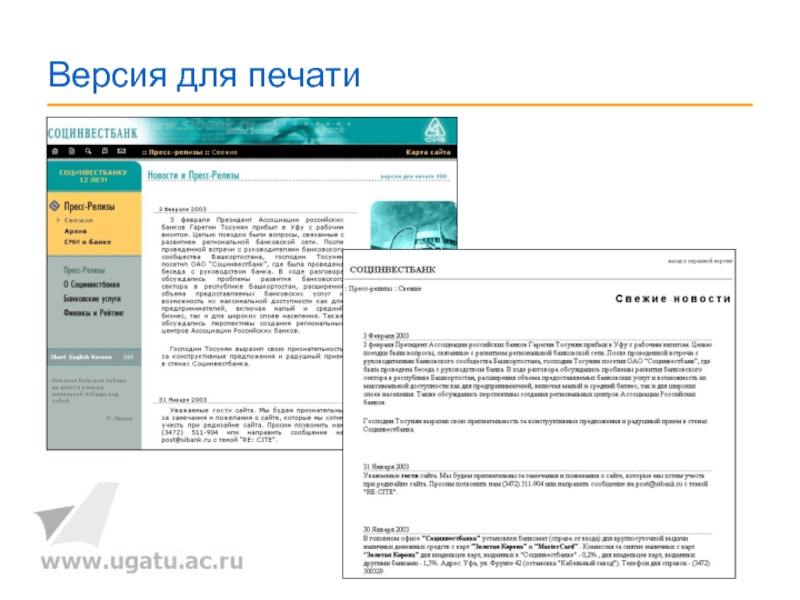
Версия для печати
Иерархические таблицы стилей (CSS)
Представление «тяжелого» содержимого
Правила экранной типографики
Пиктограммы
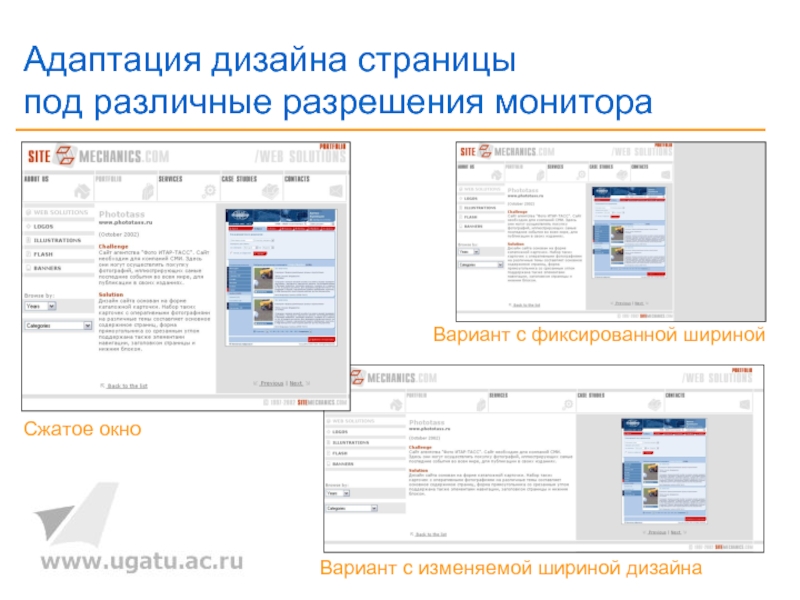
Слайд 24Адаптация дизайна страницы
под различные разрешения монитора
Сжатое окно
Вариант с фиксированной шириной
Вариант
Слайд 26Представление «тяжелого» содержимого
Мультимедиа
При разработке клиентских мультимедийных компонентов необходимо учитывать два требования
- Непосредственное управления < 0,1 секунды,
- Если физической связи между действиями и объектом нет, то до 1,0 секунды.
Рекомендуется ориентироваться на ПО для воспроизведения разработанное год назад. Если для просмотра необходима установка для специализированного ПО, надо обеспечить предварительный просмотр средствами стандартного браузера (версия которого отстает от самой последней на 2).
Время ответа
При размещении на веб-странице ссылки на файл, загрузка которого для целевой аудитории сайта требует более 10 секунд, рекомендуется указывать формат, если он не стандартный, объем и продолжительность воспроизведения.
При публикации видеофильмов целесообразно приводить аннотации и по 1-2 кадра фильма.
Слайд 27Представление «тяжелого» содержимого
Рисунки и фотографии
Количество графики необходимо максимально ограничивать.
На страницах
На страницах, посвященных более узким вопросам, количество иллюстраций может быть увеличено.
Уменьшение размера изображения
При уменьшении иллюстраций (для предпросмотра), необходимо выбрать bicubic с наивысшим качеством как метод ресэмплинга изображения в редакторе.
Для сохранения читаемости при уменьшении изображения до 10% необходимо:
- сначала обрезать изображение до 32% относительно исходного размера
- затем уменьшить его масштаб до 32% от размера версии после кадрировки
Слайд 28Правила экранной типографики
Особое значение в представление текстовой информации в сети имеет
Можно сказать, что соблюдение этих правил не менее важно, чем соблюдение правил орфографии языка.
Подробно см. Ру/ководство Артемия Лебедева http://www.tema.ru/kovodstvo.
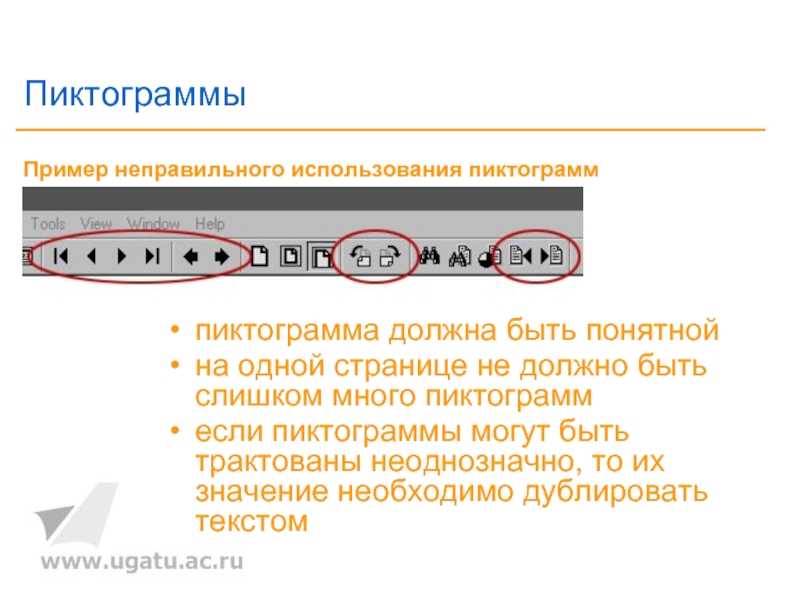
Слайд 29Пиктограммы
пиктограмма должна быть понятной
на одной странице не должно быть слишком много
если пиктограммы могут быть трактованы неоднозначно, то их значение необходимо дублировать текстом
Пример неправильного использования пиктограмм
Слайд 305. СОПРОВОЖДЕНИЕ ПО ВОПРОСАМ ДИЗАЙНА И ЮЗАБИЛИТИ
Жизненный цикл сайта
Методы анализа эффективности
Редизайн
Юзабилити-методы исследования веб-сайта
Автоматизация юзабилити тестирований веб-сайтов
Слайд 37
Частичное использование старого сайта
Полный редизайн
Деление
Планирование стратегии работ
по редизайну
Слайд 38Контекстное исследование (Contextual Inquiry)
Контрольные листы (Checklists)
Макетирование (Prototyping)
Обзоры (Surveys)
Протоколы самоотчета (Self-Reporting
Фиксация «мыслей вслух» (Thinking Aloud Protocol)
Фокусные группы (Focus Groups)
Юзабилити-методы исследования
веб-сайта
Слайд 39Главные ошибки в веб-дизайне
(По Якову Нильсену):
необоснованное использование фреймов;
бездумное использование новейших
прокручивающийся текст,
сложные URL;
исчезнувшие страницы (ошибка 404);
слишком длинные страницы;
плохая навигация по сайту;
нестандартные цвета ссылок;
устаревшая информация;
чересчур долгое время загрузки.
6. РАБОТА НАД ОШИБКАМИ
Также см.:
10 главных ошибок Flash-роликов в известной статье Кирилла Вятчина http://www.usethics.ru/lib/flash1/10 главных ошибок Flash-роликов в известной статье Кирилла Вятчина http://www.usethics.ru/lib/flash1/ и чеклист дизайнера веб-интерфейсов в статье Влада Головача «Контрольный список Веб-интерфейса» http://www.webclub.ru/content/design_usability/article-272.html
Слайд 40Литература
Кирсанов Д. Веб-дизайн: книга Дмитрия Кирсанова. – СПб: Символ-Плюс, 1999 –
Материалы исследований «Нильсен Норманн Групп». http://www.nngroup.com.
Круг С. Веб-дизайн: книга Стива Круга или «не заставляйте меня думать!» – Пер. с англ. – СПб: Символ-Плюс, 2001. – 200с.
Нильсен Я. Веб-дизайн: книга Якоба Нильсена. – Пер. с англ. – СПб: Символ-Плюс, 2000. – 512с.
Унифицированный процесс разработки программного обеспечения. – СПб.: Питер, 2002. – 496с.
Improving Web Site Usability and Appeal. MSN Usability research. July, 1997.
Артемий Лебедев. Ру/ководство. http://www.tema.ru/kovodstvo.
Николий Покровский. Usability-методы исследования Web-сайта. http://www.usability.ru/articles/um.htm.
Кирилл Вятчин.10 главных ошибок Flash-роликов. http://www.usethics.ru/lib/flash.
Влад ГоловачВлад Головач. Контрольный список Веб-интерфейса http://www.webclub.ru/content/design_usability/article-272.html.
Слайд 41www.site-mechanics.com
За последние 5 лет нами разработано более 50 сайтов разного уровня
Среди направлений нашей деятельности - веб-дизайн и дизайн фирменного стиля, юзабилити-исследования, разработка программных систем, ориенированных на работу в веб, проектирование баз данных, создание Flash-презентаций.
Наши разработки:
www.phototass.ru –
сайт Фото ТАСС;
www.amik.ru –
сайт КВН;
www.orbakaite.net –
сайт Кристины Орбакайте;
www.bashinfo.ru – информационно-справочная система «Башкортостан»
и многие другие.