- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы Web-дизайна презентация
Содержание
- 1. Основы Web-дизайна
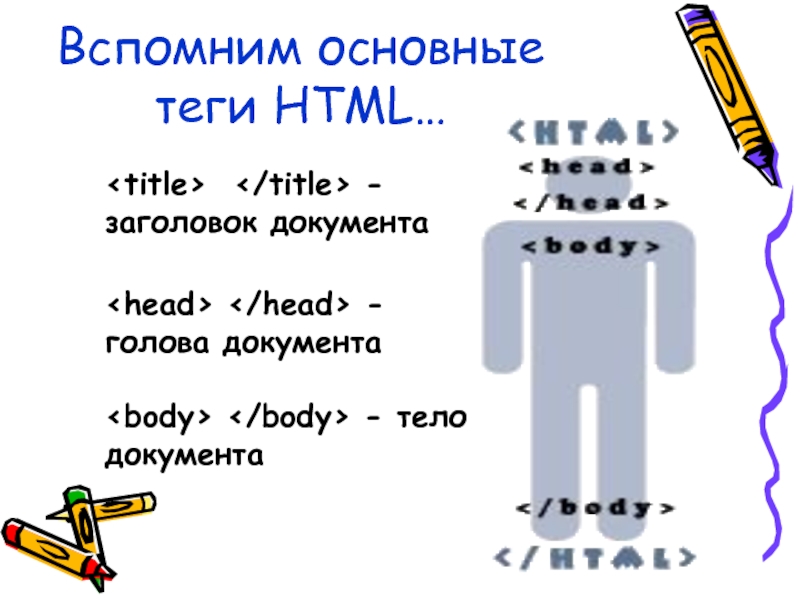
- 2. Вспомним основные теги HTML… -
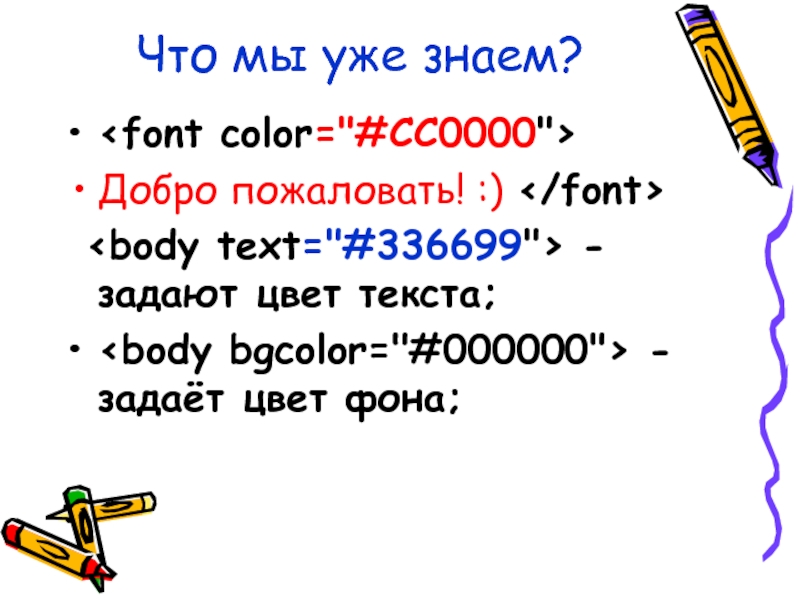
- 3. Что мы уже знаем? Добро пожаловать!
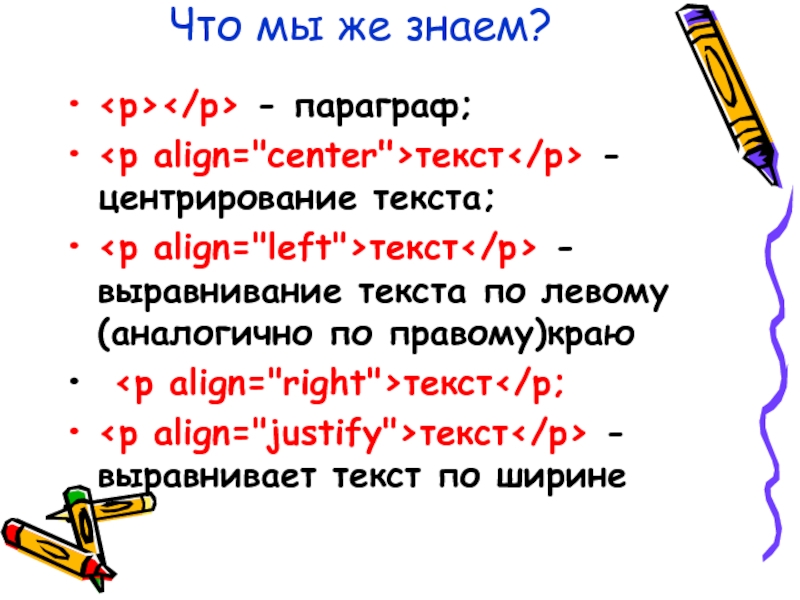
- 4. Что мы же знаем? - параграф;
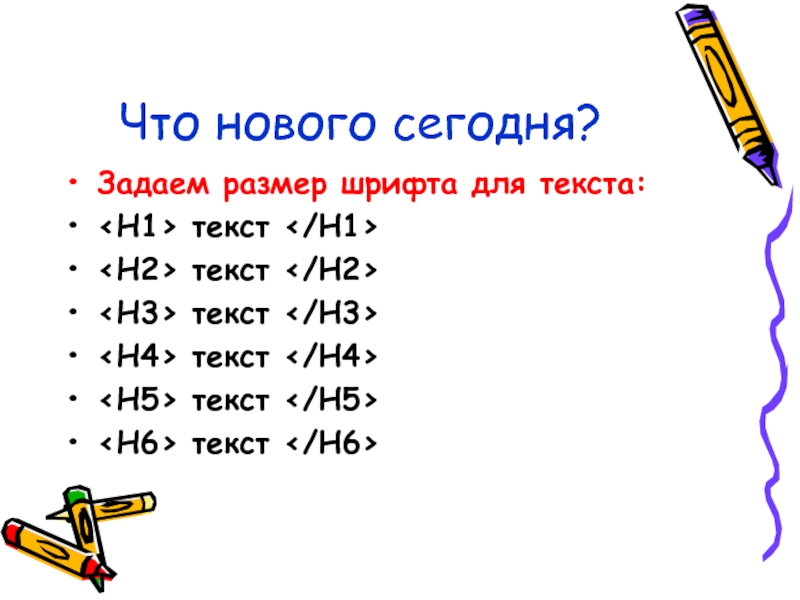
- 5. Что нового сегодня? Задаем размер шрифта для
- 6. Или тегом font нам уже известным…
- 7. Итак, параметр size задает размер шрифта, но,
- 8. Жирный текст Наклонный текст
- 9. текст (куча пробелов)
- 10. также хочется упомянуть об одном интересном атрибуте
- 11. Как вставлять картинки в документ?
Слайд 4Что мы же знаем?
- параграф;
текст - центрирование текста;
текст
- выравнивание текста по левому (аналогично по правому)краю
текст
текст
- выравнивает текст по ширинеСлайд 7Итак, параметр size задает размер шрифта, но, в отличие от заголовков,
текст не выделяется жирным шрифтом (о курсиве, жирном шрифте и т.п поговорим позже) и нет принудительного переноса.
стандартный size (по умолчанию) ="+0".
стандартный size (по умолчанию) ="+0".
Слайд 8 Жирный текст Наклонный текст (курсив) Подчеркнутый текст
Запомните, к одному фрагменту текста может применятся сразу несколько тэгов: текст
Теперь пара строк о фиксированом шрифте. Что это такое за шрифт? Это шрифт с символами одинаковой ширины, оттого и зовется фиксированным. А тэг для него следующий: fixed - фиксированный шрифт
Слайд 9 текст (куча пробелов) текст
Текст
между
итоже фиксированный, но тут есть одна большая особенность, он не только фиксированный, но еще и выводится с точностью до пробела так, как вы его набили в блокноте, сей странный тэг может быть полезен, допустим, для форматирования стихотворений, не злоупотребляйте им, т.к. он коварный и противный:)
Слайд 10также хочется упомянуть об одном интересном атрибуте тэга :
текст (шрифт Arial)
С помощью атрибута face в нашем примере я задала шрифт Arial. Таким образом вы можете задать и какой-нибудь экзотический шрифт для своей страницы, но это немного рискованно, т.к. у вашего посетителя может не оказаться такого шрифта, поэтому все же лучше задавайте стандартные (Arial (без надсечек), Times Roman (пропорциональный), Courier (равноширинный) и другие).
Слайд 11Как вставлять картинки в документ?
Вместо my.jpg мы можем подставить
имя любой картинки (me.gif, main.png)