- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы WEB-дизайна презентация
Содержание
- 1. Основы WEB-дизайна
- 2. «Основы Web-дизайна» Содержание Изучаемые в курсе программы
- 3. «Основы Web-дизайна» Изучаемые в курсе программы курс «Основы Web-дизайна» базируется на трех программах
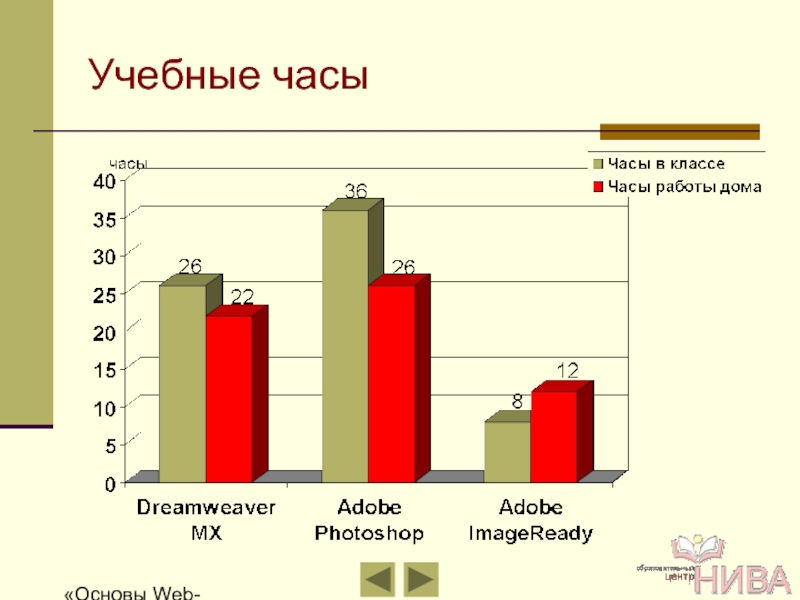
- 4. «Основы Web-дизайна» Учебные часы
- 5. «Основы Web-дизайна» Часы самостоятельной работы дома для
- 6. «Основы Web-дизайна» Macromedia Dreamweaver (26+22) Выполнение учебного
- 7. «Основы Web-дизайна» Adobe Photoshop (36+26) Создание собственной
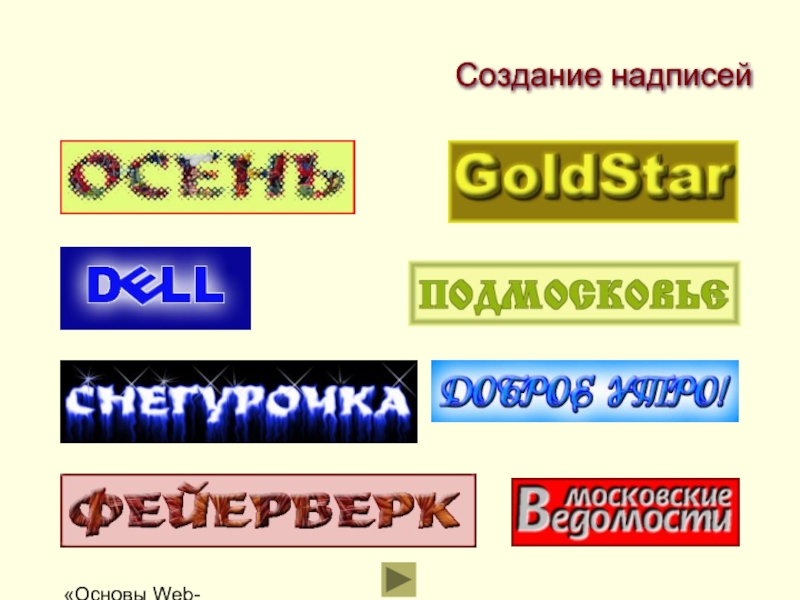
- 8. «Основы Web-дизайна» Создание надписей
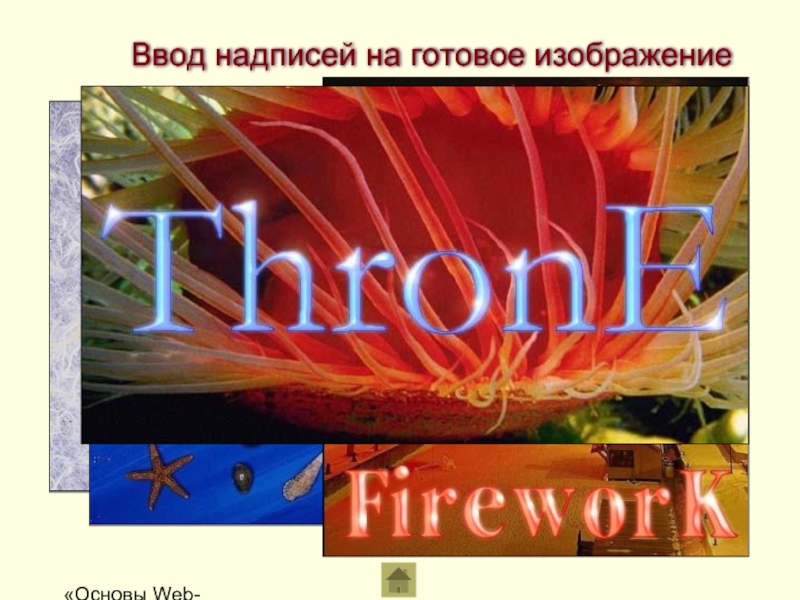
- 9. «Основы Web-дизайна» Ввод надписей на готовое изображение
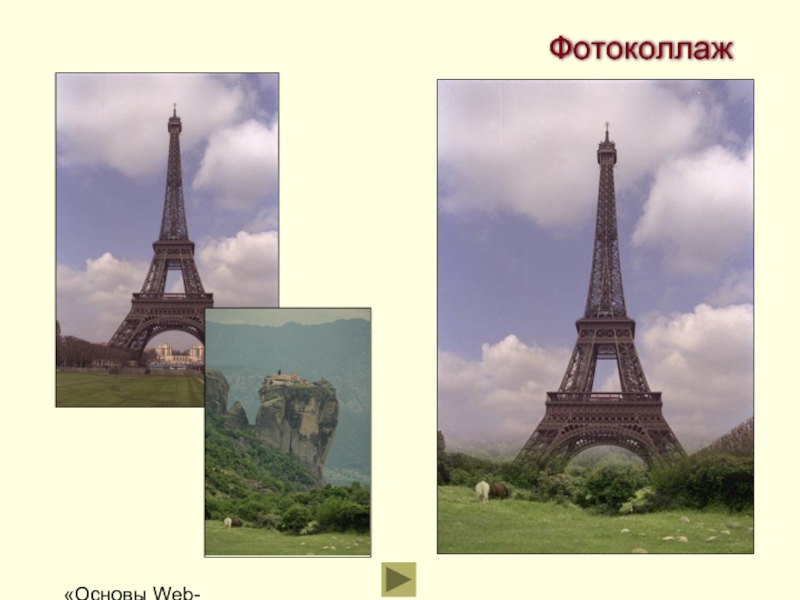
- 10. «Основы Web-дизайна» Фотоколлаж
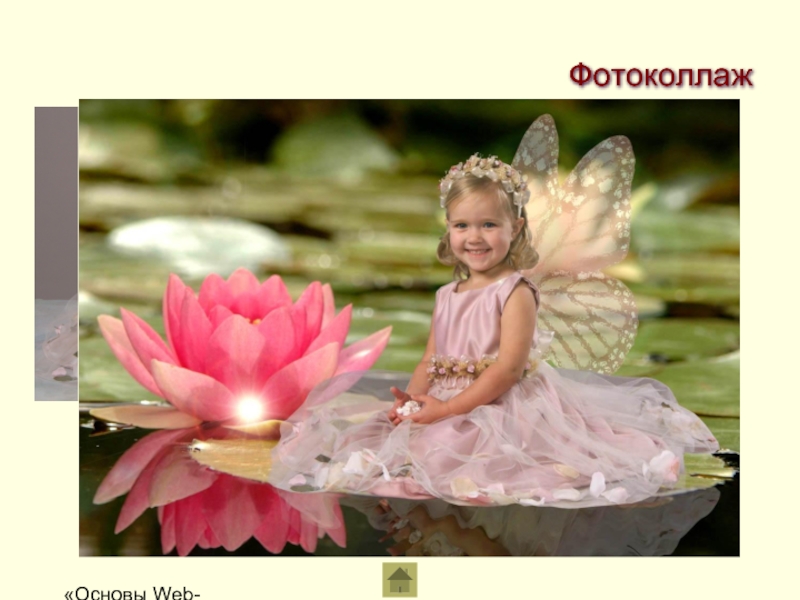
- 11. «Основы Web-дизайна» Фотоколлаж
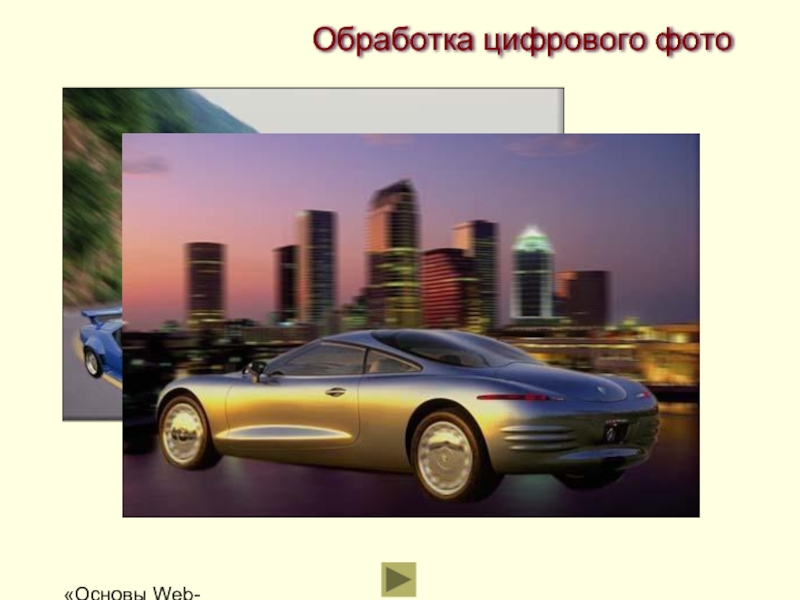
- 12. «Основы Web-дизайна» Обработка цифрового фото
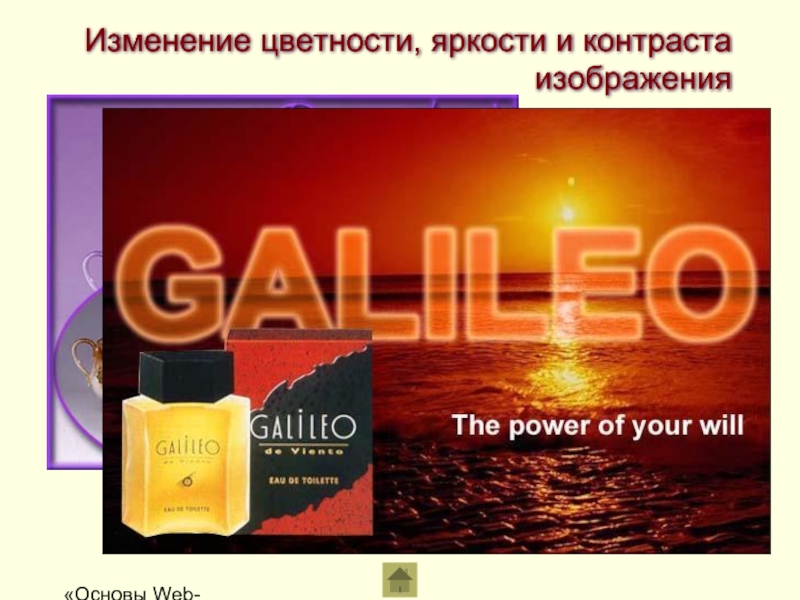
- 13. «Основы Web-дизайна» Изменение цветности, яркости и контраста изображения
- 14. «Основы Web-дизайна» Adobe ImageReady (8+12) Создание макета
- 15. «Основы Web-дизайна» Особенности курса Применение проектного метода
- 16. «Основы Web-дизайна» Особенности курса Проектные работы учащихся
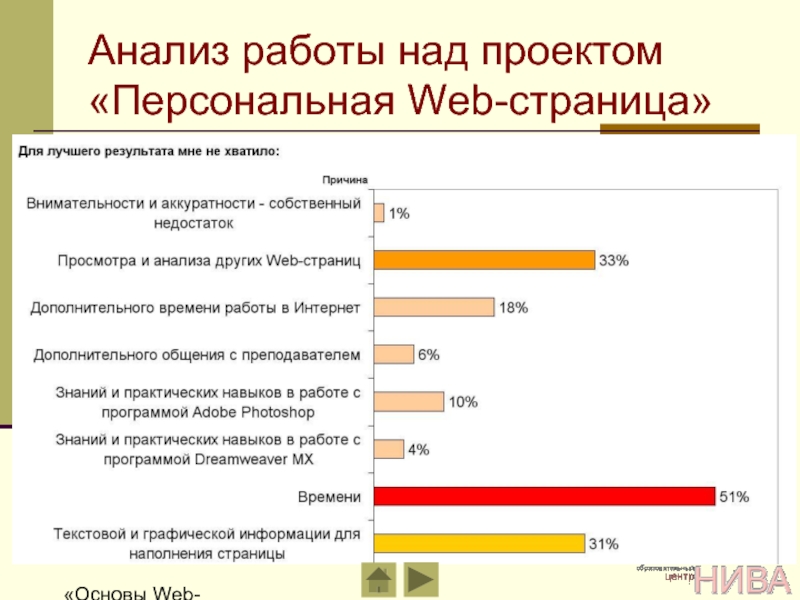
- 17. «Основы Web-дизайна» Анализ работы над проектом «Персональная Web-страница»
- 18. «Основы Web-дизайна» Анализ работы над проектом «Персональная Web-страница»
Слайд 1«Основы WEB-дизайна»
Курс преподается в Образовательном центре «Нива» с 1999 года
Позволяет получить
Слайд 2«Основы Web-дизайна»
Содержание
Изучаемые в курсе программы
Учебные часы и время самостоятельной работы
Программа Macromedia
Программа Adobe Photoshop CS
Программа Adobe ImageReady
Особенности курса
Слайд 3«Основы Web-дизайна»
Изучаемые в курсе программы
курс «Основы Web-дизайна» базируется на трех программах
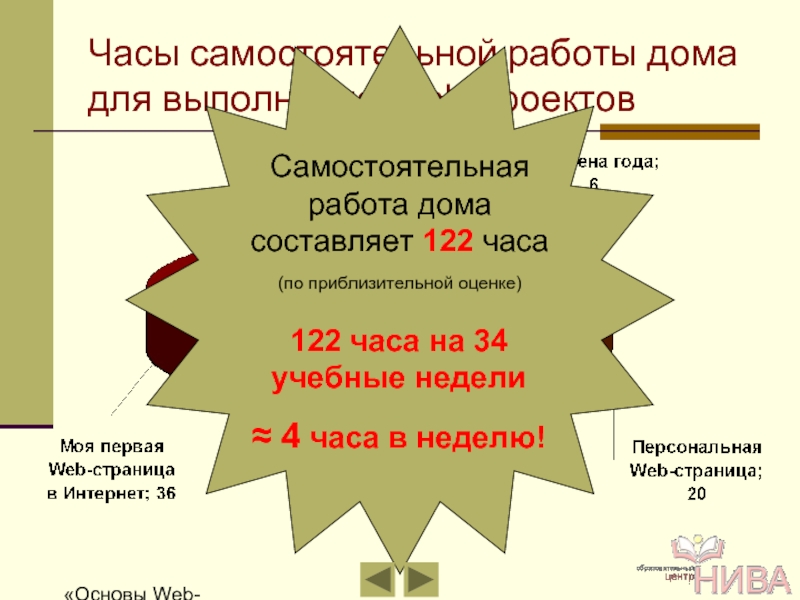
Слайд 5«Основы Web-дизайна»
Часы самостоятельной работы дома для выполнения Web-проектов
122 часа на 34
≈ 4 часа в неделю!
Слайд 6«Основы Web-дизайна»
Macromedia Dreamweaver (26+22)
Выполнение учебного проекта «Времена года»:
в виде простой
в виде фреймовой структуры
Создание страницы в виде HTML-карты
Изучение основ HTML-языка (гипертекстовой разметки Web-документа)
Оформление Web-страницы с использованием css-стилей
Слайд 7«Основы Web-дизайна»
Adobe Photoshop (36+26)
Создание собственной графики для Web-страниц:
Кнопки
Логотипы
Фоны
Надписи
Создание фотоколлажа
Обработка цифрового фото
Слайд 14«Основы Web-дизайна»
Adobe ImageReady (8+12)
Создание макета Web-страницы и ее фрагментация
Создание анимированных рисунков
Создание
Слайд 15«Основы Web-дизайна»
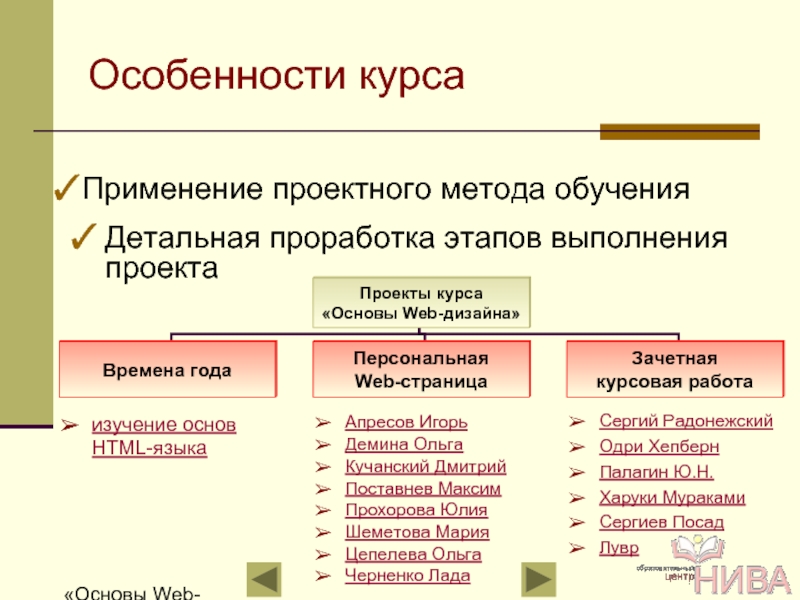
Особенности курса
Применение проектного метода обучения
Детальная проработка этапов выполнения проекта
изучение основ
Слайд 16«Основы Web-дизайна»
Особенности курса
Проектные работы учащихся публикуются на официальном сайте центра «Нива»
Ежегодно
конкурс «Моя первая Web-страница в Интернет 2007»
В конце 1-го полугодия проводится зачет по курсовому проекту «Персональная Web-страница» и выполняется анализ работы