- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы Web-дизайна презентация
Содержание
- 1. Основы Web-дизайна
- 2. Дизайн (англ. design) – замысел, проект, чертеж,
- 3. Web-страница – публикация. Любая публикация –
- 4. В отличии от живописи и полиграфии в
- 5. Элементы web-дизайна Web-страница, в отличии от журнальной
- 6. Фоновое изображение Однородный фон Обои Логотип Не
- 7. Основной рисунок переднего плана или баннер Фотография,
- 8. АНИМАЦИЯ Данный элемент является дополнительным и подчиненным
- 9. Кнопки и команды переходов не только и
- 10. Фреймы Фреймы позволяют разделить экран пользователя на
- 11. Выбор шрифта Проблемы: Экраны, как правило,
- 12. Категории шрифтов Шрифты старого стиля Модерн Шрифты без засечек Рукописные Декоративные Символьные
- 13. Шрифты старого стиля oldstyle хорошо читаются
- 14. Модерн modern используются очень большие переходы штрихов,
- 15. Шрифты без засечек Sans Serif нет
- 16. Рукописные Script читаются плохо, используются для различных приглашений Zaph Chancery
- 17. Декоративные Decorative привлекают внимание, но читаются плохо Matisse ITC
- 18. Символьные Σψμβολ∉€⎩〈◊⎠€⎝⎮∫◊ коллекция значков для бумажных документов Symbol
- 19. Принципы: Все заголовки первого уровня должны выглядеть
- 20. Гиперссылки В качестве гиперссылок могут использоваться:
- 21. Пример: Для получения информации нажмите здесь Для
- 22. Обработка изображений Добавление надписей в изображение Значки
- 23. Выбор цветовой палитры Черно-белые изображения часто выглядят
- 24. Контраст и дисгармония Белый медведь на северном
- 26. Для создания контраста можно использовать: Цвет; Размер
- 27. Способы получения контраста: Полужирным выделяется часть текста,
- 28. Контраст не должен выглядеть глупо, быть кричащим.
- 29. Советы для выбора цвета: Выбирайте сочетающиеся цвета.
- 31. Композиция (лат.: составление)
- 32. Выбор концепции Оформление должно дополнять содержание сайта Можно воспользоваться готовыми стилями
- 33. Симметрия и асимметрия симметричные композиции (реклама
- 34. Основные элементы: Форма Цвет и колорит Объем
- 35. Из поставленной задачи принимается решение об уравновешенности или о сознательном нарушении равновесия
- 36. Надо учитывать: Количество элементов доминанта
- 37. Количество элементов каждый 1/9 объема
- 38. доминанта - композиционный центр Для выделения
- 39. Значимость элементов Главный. Назначение: выполняет основную роль
- 40. Пропорции Ведущая пропорция 2:3 – принцип “золотого
- 41. Детали композиции должны подчиняться законам композиции в целом
- 42. Перспектива Линейная Тональная (удаленные - светлее) Воздушная (резкость)
- 43. Формат кадра зависит от преобладания вертикальных или горизонтальных линий 3:2 или 2:3
- 44. Ритм Выполняет организационную или эстетическую роль. Задает
- 46. Особенности Web-дизайна Главный фактор - размер графических
- 47. Горячая десятка ошибок: Неразумное использование фреймов; Неоправданное
Слайд 2Дизайн (англ. design) – замысел, проект, чертеж, рисунок, термин, обозначающий различные
виды проектировочной деятельности, имеющей целью формирование эстетических и функциональных качеств предметной среды.
Слайд 3Web-страница – публикация.
Любая публикация – информация + реклама. Должна привлекать
внимание
Большей информативностью;
необычным видом;
Большей информативностью;
необычным видом;
Слайд 4В отличии от живописи и полиграфии в web-дизайне придется смирится с
экономными палитрами, минимумом элементов и даже уменьшением размеров изображения.
Основная работа web-дизайнера – максимально эффективно и
доходчиво подать информацию.
Слайд 5Элементы web-дизайна
Web-страница, в отличии от журнальной или книжной, имеет
специфические элементы
дизайна. Это обусловлено ее
интерактивными качествами и особенностями HTML, языка
описания страницы. Это:
Фоновые текстуры (изображения);
Баннеры;
Анимация;
Кнопки;
Фреймы;
Шрифты;
Гиперссылки;
Изображения.
интерактивными качествами и особенностями HTML, языка
описания страницы. Это:
Фоновые текстуры (изображения);
Баннеры;
Анимация;
Кнопки;
Фреймы;
Шрифты;
Гиперссылки;
Изображения.
Слайд 6Фоновое изображение
Однородный фон
Обои
Логотип
Не рекомендуется увлекаться пестротой: отвлекает внимание
Первое сентября
Слайд 7Основной рисунок переднего плана или баннер
Фотография, фотоколлаж, рисунок, логотип,
Назначение: представить автора,
назначение или концепцию сайта
Рекомендуется рисунок броский, необычный, привлекающий внимание, но с чувством меры
Рекомендуется рисунок броский, необычный, привлекающий внимание, но с чувством меры
Слайд 8АНИМАЦИЯ
Данный элемент является дополнительным и подчиненным
к информационной составляющей. Должна привлекать
к себе внимание к чему либо важному или незаметно
продвигать какую-либо идею, например, девиз фирмы.
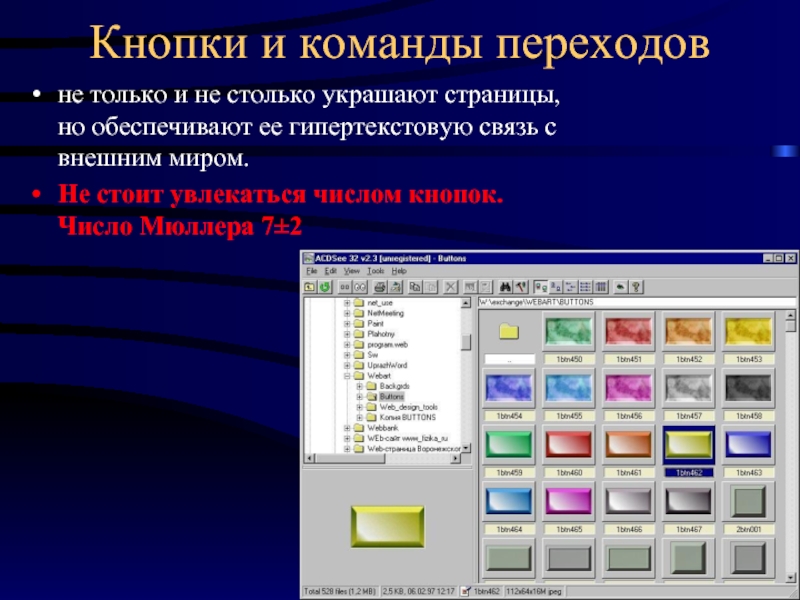
Слайд 9Кнопки и команды переходов
не только и не столько украшают страницы, но
обеспечивают ее гипертекстовую связь с внешним миром.
Не стоит увлекаться числом кнопок. Число Мюллера 7±2
Не стоит увлекаться числом кнопок. Число Мюллера 7±2
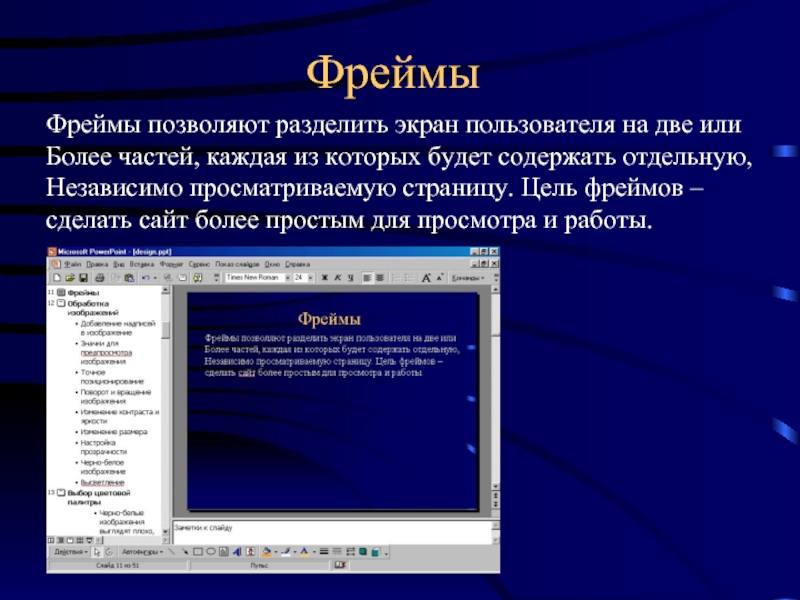
Слайд 10Фреймы
Фреймы позволяют разделить экран пользователя на две или
Более частей, каждая
из которых будет содержать отдельную,
Независимо просматриваемую страницу. Цель фреймов –
сделать сайт более простым для просмотра и работы.
Независимо просматриваемую страницу. Цель фреймов –
сделать сайт более простым для просмотра и работы.
Слайд 11Выбор шрифта
Проблемы:
Экраны, как правило, 72 dpi
Никогда нет уверенности в том,
что выбранный шрифт установлен на компьютере посетителя.
Слайд 12Категории шрифтов
Шрифты старого стиля
Модерн
Шрифты без засечек
Рукописные
Декоративные
Символьные
Слайд 13Шрифты старого стиля
oldstyle
хорошо читаются на бумаге, наклонные засечки, умеренные переходы
штрихов, небольшой наклон влево
Times Roman, Garamont
Плохо читаются на мониторах
Times Roman, Garamont
Плохо читаются на мониторах
Слайд 14Модерн
modern
используются очень большие переходы штрихов, наклон – вертикальный, засечки – горизонтальные.
Выглядит более холодным и механистическим
Bodoni, Elephant, Georgia
Слайд 15Шрифты без засечек
Sans Serif
нет засечек, переходов штрихов, наклона.
Читаются хуже,
чем с засечками
Arial, Helvetica
Arial, Helvetica
Слайд 19Принципы:
Все заголовки первого уровня должны выглядеть одинаково
Весь обычный текст должен выглядеть
одинаково
Заголовки первого уровня должны отличаться от обычного текста
То же самое для всех элементов
Заголовки первого уровня должны отличаться от обычного текста
То же самое для всех элементов
Информсвязь
Слайд 20Гиперссылки
В качестве гиперссылок могут использоваться:
фрагменты текста;
графические изображения (кнопки, рисунки,
карты и т.д.);
Слайд 21Пример:
Для получения информации нажмите здесь
Для получения информации нажмите здесь
Для получения информации
нажмите здесь
Для получения информации нажмите здесь
Для получения информации нажмите здесь
Слайд 22Обработка изображений
Добавление надписей в изображение
Значки для предпросмотра изображения
Точное позиционирование
Поворот и вращение
изображения
Изменение контраста и яркости
Изменение размера
Настройка прозрачности
Изменение контраста и яркости
Изменение размера
Настройка прозрачности
Слайд 23Выбор цветовой палитры
Черно-белые изображения часто выглядят «бедно»;
Копии экранов, использующие стандартные цвета
Windows, также иногда выглядят плохо
Слайд 24Контраст и дисгармония
Белый медведь на северном полюсе и черная кошка в
темной комнате – это примеры предельно неудачного выбора контраста
При создании Web-страниц контраст служит для выполнения двух важных задач:
Облегчает восприятие информации (черный текст на белом фоне или желтый текст на синем фоне);
Разграничивает различные элементы страницы: заголовки от основного текста
При создании Web-страниц контраст служит для выполнения двух важных задач:
Облегчает восприятие информации (черный текст на белом фоне или желтый текст на синем фоне);
Разграничивает различные элементы страницы: заголовки от основного текста
Слайд 26Для создания контраста можно использовать:
Цвет;
Размер измеряется в пунктах = 1/72 дюйма;
Гарнитуру
(typeface): засечки, наклон засечек, толщина засечек, переходы штрихов, наклон, толщина линий, направление, пропорциональные.
Эффекты анимации.
Эффекты анимации.
Слайд 27Способы получения контраста:
Полужирным выделяется часть текста, которой придается особое значение
Курсивом выделяются
специальные термины, особенно если они встречаются первый раз
Полужирный курсив, как правило, используется для заголовков
Подчеркивание использовать не рекомендуется
Полужирный курсив, как правило, используется для заголовков
Подчеркивание использовать не рекомендуется
Слайд 28Контраст не должен выглядеть глупо, быть кричащим.
В контрасте не должны
смешиваться разные сигналы для пользователя.
Слайд 29Советы для выбора цвета:
Выбирайте сочетающиеся цвета. Как правило, цвета, вместе встречающиеся
в природе, - сочетаются.
Цвета Web-страниц должны сочетаться с цветами изображений.
Между текстом и фоном должен быть контраст
Лучше темный цвет на светлом фоне, чем наоборот
Цвета должны контрастировать, но не дисгармонировать
Изображения для фона должны быть очень светлые со слабым контрастом
Цвета Web-страниц должны сочетаться с цветами изображений.
Между текстом и фоном должен быть контраст
Лучше темный цвет на светлом фоне, чем наоборот
Цвета должны контрастировать, но не дисгармонировать
Изображения для фона должны быть очень светлые со слабым контрастом
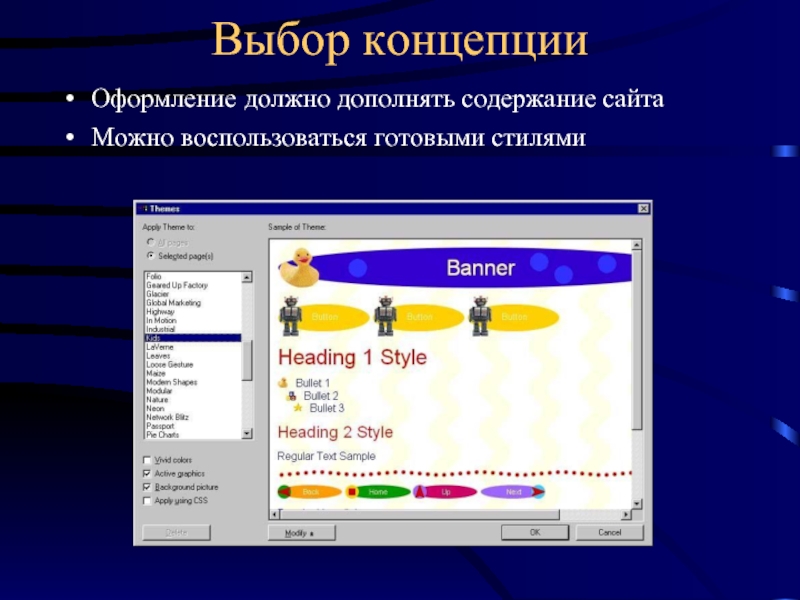
Слайд 32Выбор концепции
Оформление должно дополнять содержание сайта
Можно воспользоваться готовыми стилями
Слайд 33 Симметрия и асимметрия
симметричные композиции (реклама ОРТ);
асимметричные (традиционная японская живопись)
Схожие элементы
(названия глав, параграфов, пунктов, гиперссылок, цветовые схемы, гарнитуры шрифтов, вид меню и т.д.) должны иметь одинаковое оформление (симметрия), но при этом следует избегать монотонности, размещая привлекательные сигналы на страницах.
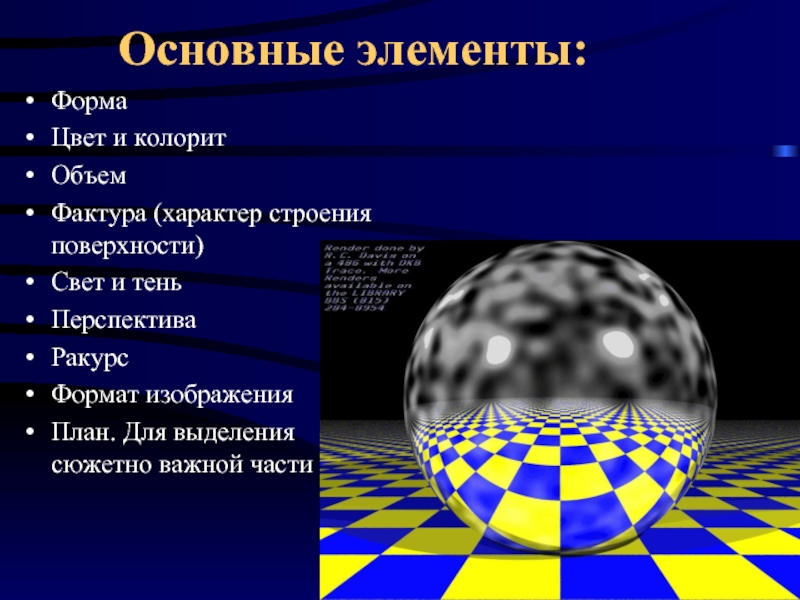
Слайд 34Основные элементы:
Форма
Цвет и колорит
Объем
Фактура (характер строения поверхности)
Свет и тень
Перспектива
Ракурс
Формат изображения
План. Для
выделения сюжетно важной части
Слайд 35Из поставленной задачи принимается решение об уравновешенности или о сознательном нарушении
равновесия
Слайд 36Надо учитывать:
Количество элементов
доминанта
Значимость элементов
Пропорции
Размещение элементов
Детали
Перспектива
Формат кадра
Ритм
Слайд 37Количество элементов
каждый 1/9 объема
приблизительно должно быть равно числу Мюллера
7±2.
Больше – возникает ощущение перегруженности, меньше – скучно смотреть
Больше – возникает ощущение перегруженности, меньше – скучно смотреть
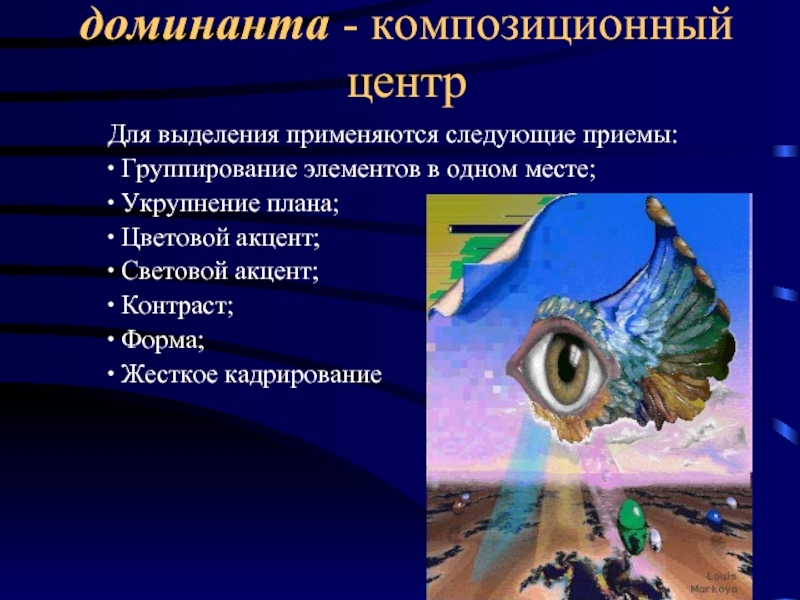
Слайд 38доминанта - композиционный центр
Для выделения применяются следующие приемы:
Группирование элементов в
одном месте;
Укрупнение плана;
Цветовой акцент;
Световой акцент;
Контраст;
Форма;
Жесткое кадрирование
Укрупнение плана;
Цветовой акцент;
Световой акцент;
Контраст;
Форма;
Жесткое кадрирование
Слайд 39Значимость элементов
Главный. Назначение: выполняет основную роль композиции
Центральный. Связывает все элементы в
одну структуру.
Второстепенные
Второстепенные
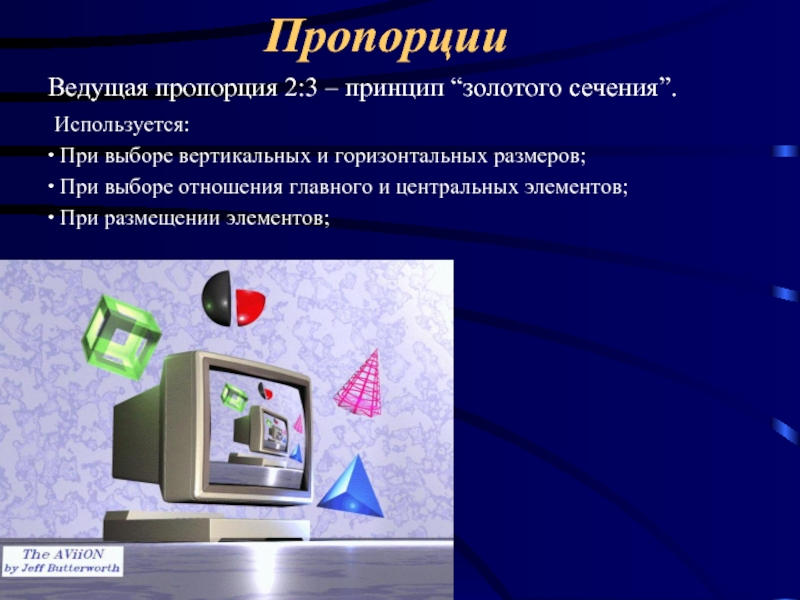
Слайд 40Пропорции
Ведущая пропорция 2:3 – принцип “золотого сечения”.
Используется:
При выборе вертикальных
и горизонтальных размеров;
При выборе отношения главного и центральных элементов;
При размещении элементов;
При выборе отношения главного и центральных элементов;
При размещении элементов;
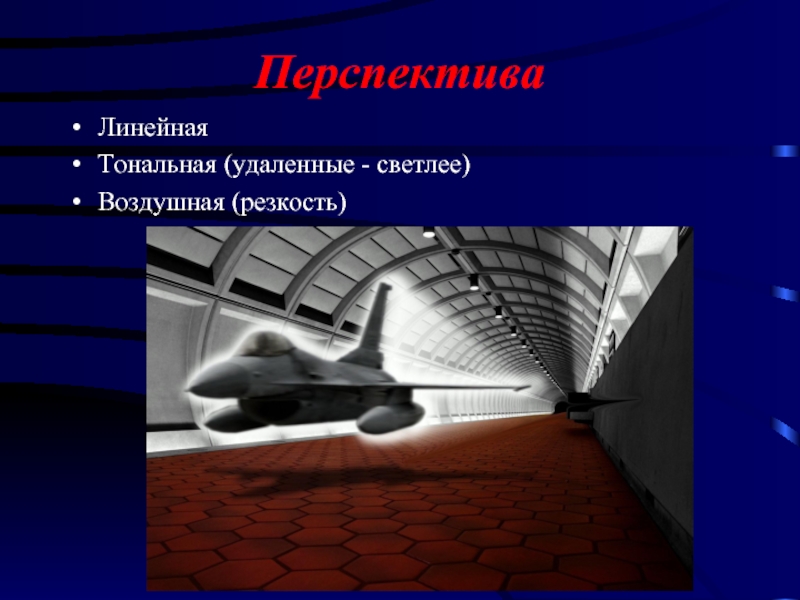
Слайд 44Ритм
Выполняет организационную или эстетическую роль. Задает форме движение через повторяемость. Устойчивое
представление о существовании ритма возникает при числе периодов, равном числу Мюллера 7±2. Сама же закономерность улавливается при числе повторений равном 3.
Для динамического ритма характерно вертикальное чередование;
Для спокойного, плавного ритма характерно горизонтальное чередование.
Для динамического ритма характерно вертикальное чередование;
Для спокойного, плавного ритма характерно горизонтальное чередование.
Слайд 46Особенности Web-дизайна
Главный фактор - размер графических файлов. По мировым стандартам –
8 секунд ожидания. Для примера, 60 кб по модему 14 кбс приблизительно 1 минуту.
Размер экрана 800*600, 640*480 (14”)
Размер окна – панель InterNet Explorer.
При сканировании
Рекомендуется устанавливать разрешение 72 пиксель/дюйм, 100 dpi
На стадии разработки рекомендуется использовать формат файла TIF, который конвертируется и оптимизируется в последний момент времени.
Размер экрана 800*600, 640*480 (14”)
Размер окна – панель InterNet Explorer.
При сканировании
Рекомендуется устанавливать разрешение 72 пиксель/дюйм, 100 dpi
На стадии разработки рекомендуется использовать формат файла TIF, который конвертируется и оптимизируется в последний момент времени.
Слайд 47Горячая десятка ошибок:
Неразумное использование фреймов;
Неоправданное использование новейших технологий;
Мигалки, моргалки и всякая
прочая анимация;
Слишком сложные ссылки;
Страницы – сироты;
Слишком длинные страницы;
Мало навигационной поддержки;
Увлечение экспериментами с цветами;
Устаревшая информация;
Длительное время загрузки сайта;
Слишком сложные ссылки;
Страницы – сироты;
Слишком длинные страницы;
Мало навигационной поддержки;
Увлечение экспериментами с цветами;
Устаревшая информация;
Длительное время загрузки сайта;