- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основные элементы дизайна презентация
Содержание
- 1. Основные элементы дизайна
- 2. Главное – цель! Самое главное, что должна
- 3. Основы мастерства Плох тот дизайнер, который не
- 4. Элемент дизайна Если дизайн – это некая
- 5. К рассмотрению Можно назвать следующие элементы дизайна:
- 6. Линия кротчайшее расстояние между двумя точками; Когда
- 7. Линия в векторной графике Линия – основной
- 8. Узлы Основное свойство векторного контура – наличие
- 9. Направление линий Направление линии и расположение линии
- 10. Прямые, неровные, пунктир Посмотрите на линии на
- 11. Динамика движения А на этих рисунках мы
- 12. Контур Линия или сочетание линий могут образовывать
- 13. Штриховка Приём нанесения тона штрихами, линиями и
- 14. Типы штриховки Плоскостные; Объёмные; Декоративные
- 15. Создаём объём Мы делаем это либо линейным
- 16. Светотень Это неравномерное распределение света по поверхности
- 17. Альтернативные определения 1. Светотень – соотношение света
- 18. Составляющие светотени Свет – освещённая часть поверхности
- 19. С дизайнерской точки зрения Сочетание светлых и
- 20. Типы освещения Существует 2 типа освещения:
- 21. Как работает светотень Сочетая свет и тень,
- 22. Как определить баланс? Лучше всего видны отношения
- 23. Градация Комбинируя чёрный и белый цвет мы можем создать различные оттенки серого, это называется градация.
- 24. Иллюзия глубины В двумерном пространстве мы можем
- 25. Определение понятию Объём – это плоскость, перемещённая
- 26. Двойственность объёма Являясь трёхмерным элементом архитектуры и
- 27. Объём Объем мы создаём за счёт света
- 28. Определение пространству Это расстояние между элементами, либо
- 29. Пространство (размер) Одна из особенностей нашего восприятия:
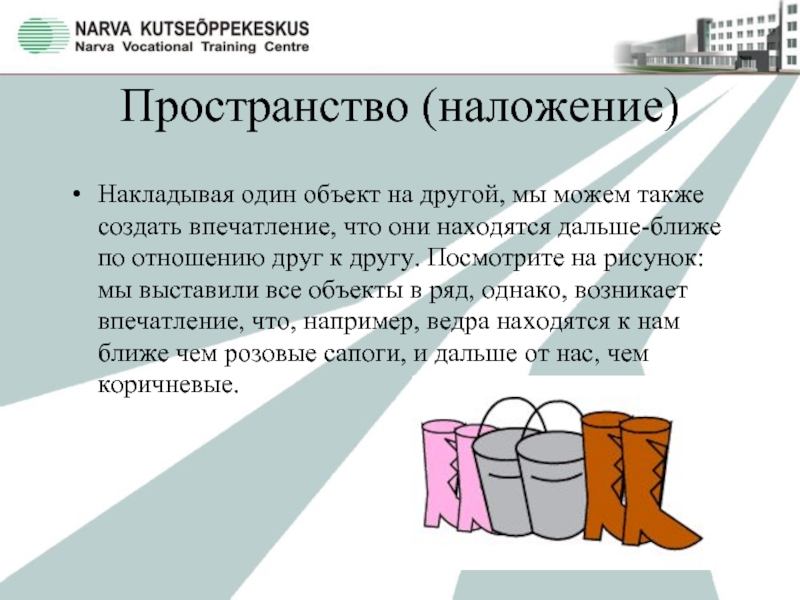
- 30. Пространство (наложение) Накладывая один объект на другой,
- 31. Пространство (свет и тень) Организовать пространство мы можем также при помощи светотени.
- 32. Перспектива (определение) Изображение глубины трёхмерного пространства в
- 33. Сопутствующие термины (1) Точка схода – это
- 34. Сопутствующие термины (2) Перспективное искажение – это
- 35. Различают виды перспективы Линейная Панорамная Плафонная Театральная Рельефная Диорамная Архитектурная Стереоскопическая Воздушная Обратная
- 36. Фактура Фактура – это свойства материала, предмета,
- 37. Текстура Художник или дизайнер использует в своей
- 38. Спасибо
Слайд 2Главное – цель!
Самое главное, что должна помнить голова, приступая к творческому
процессу: это то, ради чего это всё затевается – конечная цель. Когда мы начинаем оценивать свою работу, или кто-то начинает оценивать нашу работу, то, прежде всего, смотрят на то – достиг ли дизайнер, поставленной перед ним цели, выполняет ли его творение свою задачу. Если нет, то, как бы ни была качественна ваша работа по исполнению, как бы хороша она ни была собой, считайте, что вы провалились - ваше время было потрачено зря, а вашей работе место в мусорной корзине.
Слайд 3Основы мастерства
Плох тот дизайнер, который не умеет управлять вниманием зрителя. Принципы
дизайна основаны на восприятии человеческим мозгом визуальной информации. В зависимости от поставленной цели, вы можете использовать определённые приёмы, чтобы добиться желаемой реакции от зрителя. Это не слишком сложно, когда у вас на вооружении стоит практическая психология и знание, как управлять элементами дизайна, организовывать их в единую композицию. У вас современные достижения в области информационных технологий (компьютер, графические программы, планшеты). А также голова и руки.
Слайд 4Элемент дизайна
Если дизайн – это некая целая композиция или конструкция, подчинённая
определённой цели и идее, то элемент дизайна – эта часть композиции или конструкции.
Слайд 6Линия
кротчайшее расстояние между двумя точками;
Когда вы вводите в свою композицию очередную
линию, та способна задать абсолютно другое настроение и смысл вашей работе. Линия может и наоборот поддержать вашу конструкцию. Как и ко всем остальным элементам дизайна, к линии надо относится серьёзно и вдумчиво.
Слайд 7Линия в векторной графике
Линия – основной элемент векторной графики
Line – частный
случай кривой
Path – контур, путь (альтернатива понятию кривая)
Curve – в некоторых программах линию называют кривой
Path – контур, путь (альтернатива понятию кривая)
Curve – в некоторых программах линию называют кривой
Слайд 8Узлы
Основное свойство векторного контура – наличие опорных точек, которые в некоторых
редакторах носят название узлов (nodes)
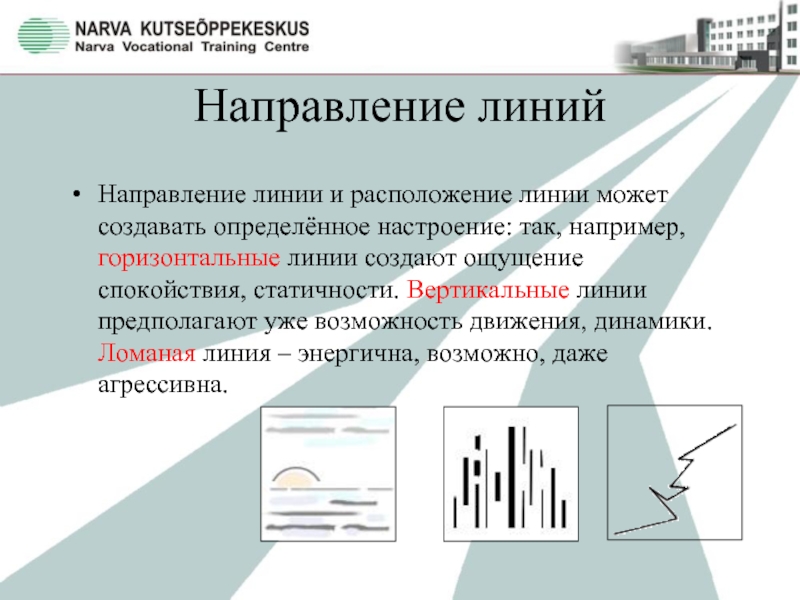
Слайд 9Направление линий
Направление линии и расположение линии может создавать определённое настроение: так,
например, горизонтальные линии создают ощущение спокойствия, статичности. Вертикальные линии предполагают уже возможность движения, динамики. Ломаная линия – энергична, возможно, даже агрессивна.
Слайд 10Прямые, неровные, пунктир
Посмотрите на линии на рисунках. Какие ощущения возникают? Наверняка,
прямые ровные линии вызывают у вас ощущение нечто искусственного, непреклонного, жёсткого. А неровные, прерывающиеся линии (на втором рисунке), вызывают ощущение нечто естественного, природного, умиротворяющего. Пунктирные линии на третьем рисунке могут вызывать ощущение нечто нервозного, прерывистого.
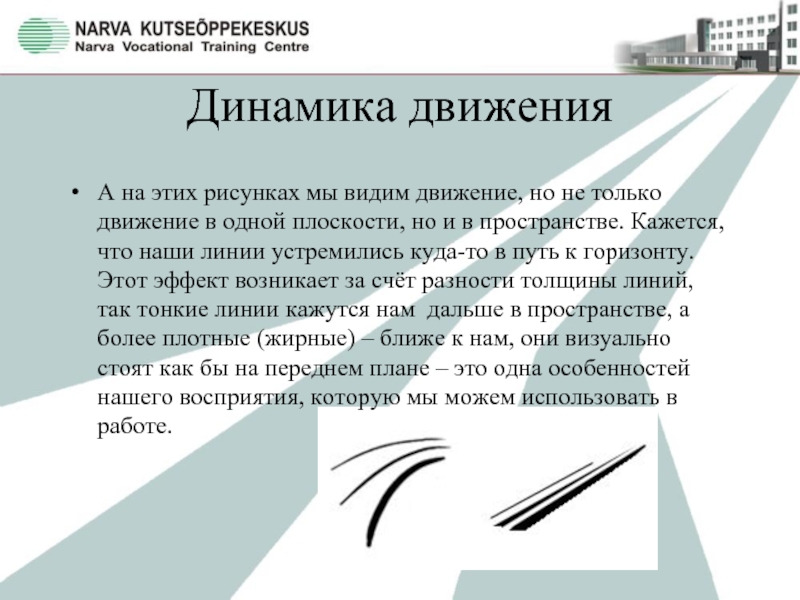
Слайд 11Динамика движения
А на этих рисунках мы видим движение, но не только
движение в одной плоскости, но и в пространстве. Кажется, что наши линии устремились куда-то в путь к горизонту. Этот эффект возникает за счёт разности толщины линий, так тонкие линии кажутся нам дальше в пространстве, а более плотные (жирные) – ближе к нам, они визуально стоят как бы на переднем плане – это одна особенностей нашего восприятия, которую мы можем использовать в работе.
Слайд 12Контур
Линия или сочетание линий могут образовывать контур. Грубо говоря, контур –
это граница, обводка объекта.
Слайд 13Штриховка
Приём нанесения тона штрихами, линиями и точками;
Используя линии, мы можем заштриховать,
нарисованный нами контур.
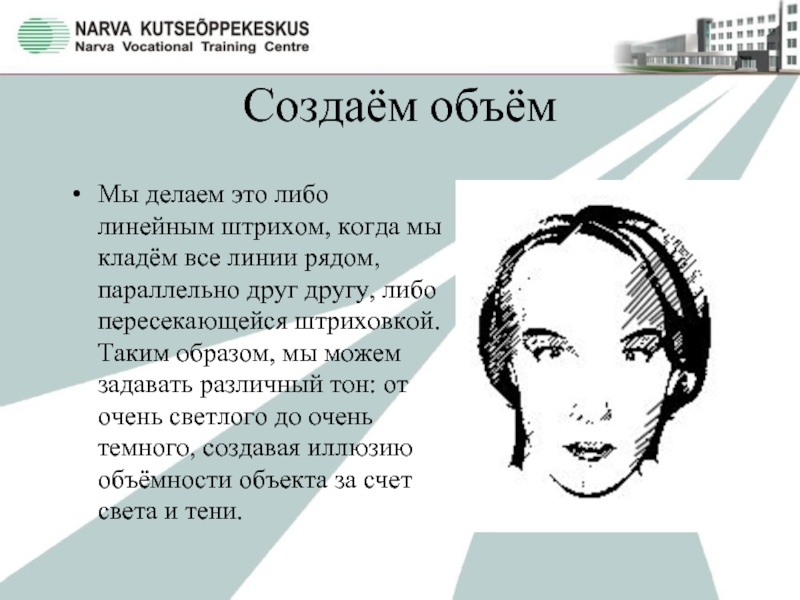
Слайд 15Создаём объём
Мы делаем это либо линейным штрихом, когда мы кладём все
линии рядом, параллельно друг другу, либо пересекающейся штриховкой. Таким образом, мы можем задавать различный тон: от очень светлого до очень темного, создавая иллюзию объёмности объекта за счет света и тени.
Слайд 17Альтернативные определения
1. Светотень – соотношение света и тени на предметах, выявляющее
их форму и воздействующее на восприятие объекта в целом.
2. Светотень – это наблюдаемое на поверхности объекта распределение освещённости, создающее шкалу яркости.
2. Светотень – это наблюдаемое на поверхности объекта распределение освещённости, создающее шкалу яркости.
Слайд 18Составляющие светотени
Свет – освещённая часть поверхности объекта
Блик – наиболее освещённые места,
в которых происходит отражение света
Собственная тень – тень, лежащая на части объекта, не освещённой прямыми лучами
Падающая тень – тень на поверхности, расположенной за освещённым объектом
Рефлекс – (лат. «отражение») оттенок, наблюдаемый на поверхности объекта, если на это место падает отражённый от других предметов свет, который соответствующим образом «окрашивает» поверхность.
Собственная тень – тень, лежащая на части объекта, не освещённой прямыми лучами
Падающая тень – тень на поверхности, расположенной за освещённым объектом
Рефлекс – (лат. «отражение») оттенок, наблюдаемый на поверхности объекта, если на это место падает отражённый от других предметов свет, который соответствующим образом «окрашивает» поверхность.
Слайд 19С дизайнерской точки зрения
Сочетание светлых и тёмных пространств, распределение падающих и
собственных теней накладывают определённый отпечаток на характер композиции, подчёркивают или скрывают элементы объекта.
Слайд 21Как работает светотень
Сочетая свет и тень, мы можем добиться многого: задать
объем нашему изображению, создать иллюзию глубины, акцентировать внимание нашего зрителя на каком-либо объекте в нашей работе, или наоборот убрать какие-то элементы нашей композиции на задний план (сделать менее значимыми).
Слайд 22Как определить баланс?
Лучше всего видны отношения между светом и тенью, оттенками,
когда мы смотрим работу в черно-белом варианте. Если вы хотите проверить, насколько хорошо сбалансированы эти отношения, вы можете сделать свою работу в графическом редакторе черно-белой, и проверить себя. Иногда предварительные эскизы выполняются в черно-белом варианте, например, это справедливо для набросков, которые будут использованы при написании картины или при создании иллюстрации к книге, или при разработке логотипов, если брать за пример что-то ближе к рекламному дизайну.
Слайд 23Градация
Комбинируя чёрный и белый цвет мы можем создать различные оттенки серого,
это называется градация.
Слайд 24Иллюзия глубины
В двумерном пространстве мы можем создать иллюзию объёма и глубины,
используя следующие средства: оперируя размером объектов, наложением объектов друг на друга, введением светотени и тона, перспективы.
Слайд 25Определение понятию
Объём – это плоскость, перемещённая не вдоль своей поверхности. Теоретически
и практически объём существует в трёх измерениях.
Слайд 26Двойственность объёма
Являясь трёхмерным элементом архитектуры и дизайна интерьеров, объём может быть
твёрдым (пространство, вытесненное массой здания или его элементов) и пустым (пространство, ограниченное или разграниченное плоскостями стен, полов, потолков, крыш).
Слайд 27Объём
Объем мы создаём за счёт света и тени. Сравните рисунки: в
первом случае мы имеем дело с плоским кругом, во втором – у нас уже получился шар, добавив свет и тень, мы создали иллюзию того, что наш шар объёмен.
Слайд 28Определение пространству
Это расстояние между элементами, либо наполненное, либо пустое
Свободное, или пустое
пространство – существенная составляющая часть любого дизайна
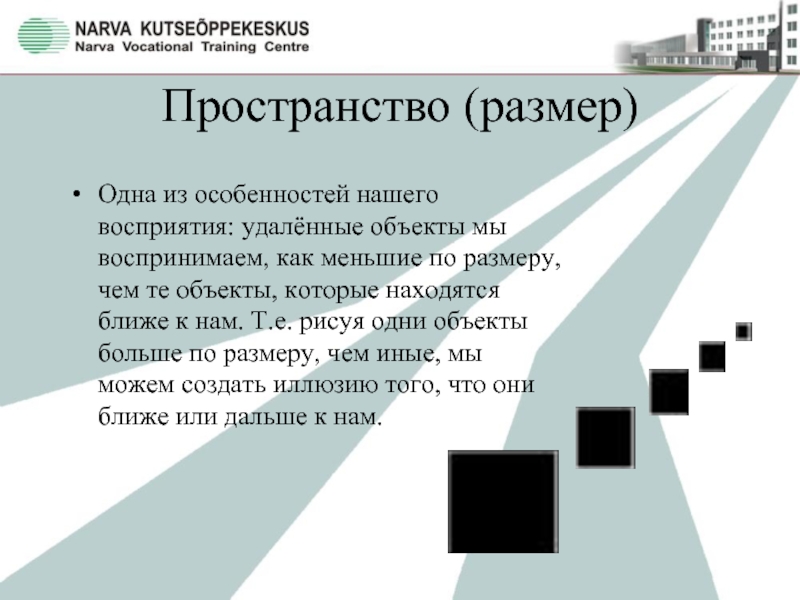
Слайд 29Пространство (размер)
Одна из особенностей нашего восприятия: удалённые объекты мы воспринимаем, как
меньшие по размеру, чем те объекты, которые находятся ближе к нам. Т.е. рисуя одни объекты больше по размеру, чем иные, мы можем создать иллюзию того, что они ближе или дальше к нам.
Слайд 30Пространство (наложение)
Накладывая один объект на другой, мы можем также создать впечатление,
что они находятся дальше-ближе по отношению друг к другу. Посмотрите на рисунок: мы выставили все объекты в ряд, однако, возникает впечатление, что, например, ведра находятся к нам ближе чем розовые сапоги, и дальше от нас, чем коричневые.
Слайд 32Перспектива (определение)
Изображение глубины трёхмерного пространства в соответствии с кажущимся изменением величины,
очертаний, резкости контуров и детальности предметов, которое обусловлено степенью отдалённости их от точки наблюдения.
Слайд 33Сопутствующие термины (1)
Точка схода – это точка, в которую направляются параллельные
линии, идущие в глубину. Она всегда лежит на линии горизонта. К ней устремлены линии, лежащие в горизонтальной плоскости.
Слайд 34Сопутствующие термины (2)
Перспективное искажение – это изменение размеров предметов в зависимости
от их удалённости на картинной плоскости по отношение к наблюдателю
Ракурс – (франц. «укорачивание») рисунок предмета в перспективе с сокращением удалённых от переднего плана его частей
Ракурс – (франц. «укорачивание») рисунок предмета в перспективе с сокращением удалённых от переднего плана его частей
Слайд 35Различают виды перспективы
Линейная
Панорамная
Плафонная
Театральная
Рельефная
Диорамная
Архитектурная
Стереоскопическая
Воздушная
Обратная
Слайд 36Фактура
Фактура – это свойства материала, предмета, которые мы ощущаем при прикосновении
к нему. Фактурами в своей работе пользуются художники-декораторы, дизайнеры по интерьеру. Грубо говоря, фактура – это то, к чему мы можем прикоснуться, и ощутить, что оно действительно шершавое или гладкое, или колючее.
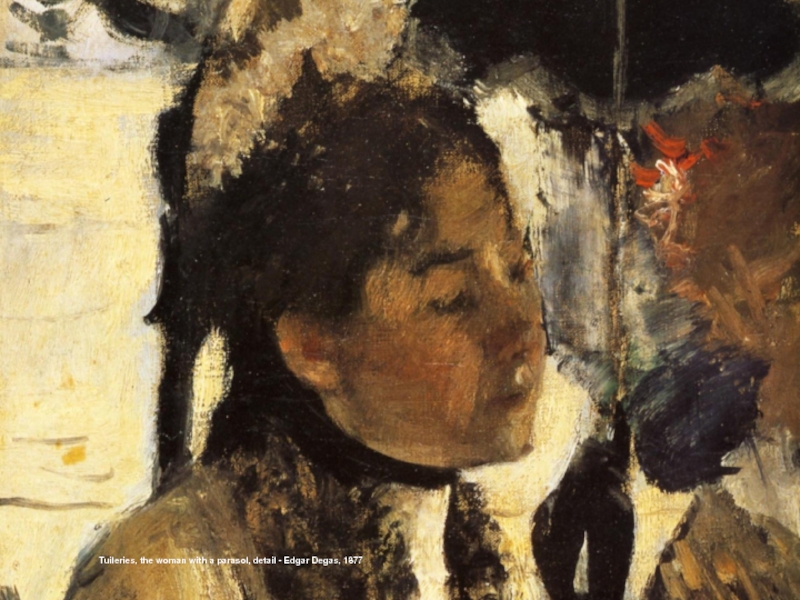
Слайд 37Текстура
Художник или дизайнер использует в своей работе текстуры – двухмерные картинки,
на которых при помощи цвета, света и тени, он создаёт иллюзию, что эта поверхность каменная, шершавая, холодная, мокрая и т.д.