- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Managing Responsive Design Projects презентация
Содержание
- 1. Managing Responsive Design Projects
- 3. www.andrewsmyk.com/webunleashed
- 4. Tweet using hashtags: #WebU14 #managingRWD
- 6. @andrewsmyk 640 x
- 8. @andrewsmyk 1.5” to 50”
- 9. @andrewsmyk
- 11. Leveraging mobile to increase student engagement
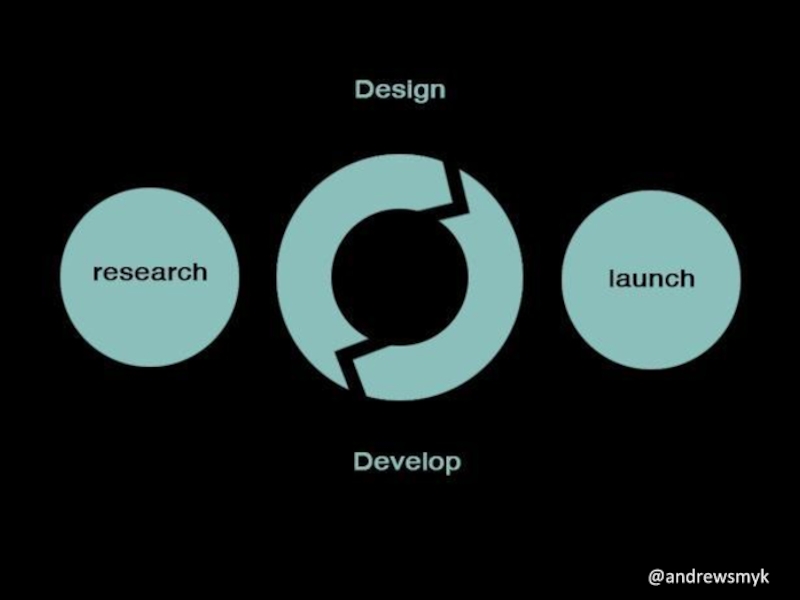
- 13. 1-2-3-4 @andrewsmyk
- 14. Content Strategy Agile Prototyping Art Direction @andrewsmyk
- 15. Content Strategy Agile Prototyping Art Direction @andrewsmyk
- 18. Edit content ruthlessly
- 19. @andrewsmyk Pro Tip: Document
- 20. @andrewsmyk Important! Note the Devices of Decision Makers in the Room
- 21. http://fc09.deviantart.net/fs70/f/2012/154/8/6/retro_robot_from_outer_space_by_justsantiago-d5246bu.jpg
- 22. Stakeholders
- 23. @andrewsmyk Content Modeling & Strategy Content Engagement Content Curation Rank and Prioritize Content
- 24. Avoid coding or selecting frameworks before content modeling
- 25. Avoid coding or selecting frameworks before content modeling
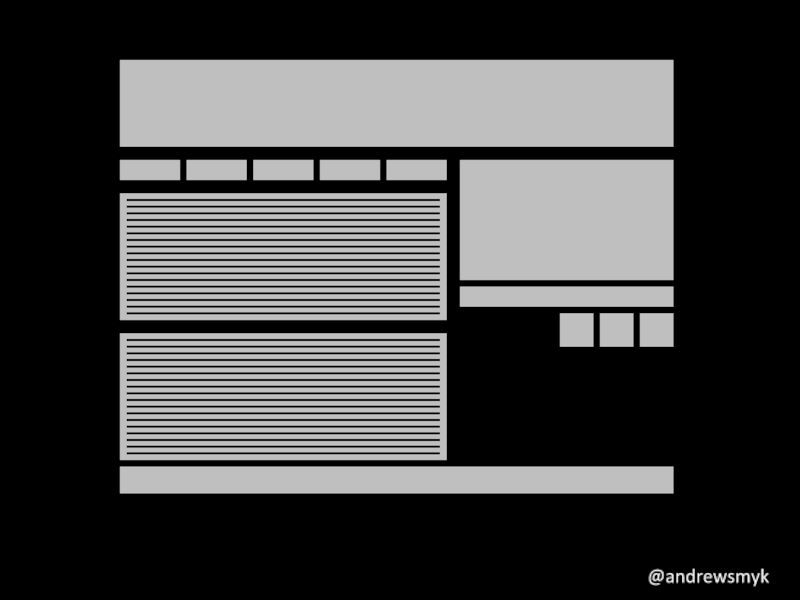
- 26. @andrewsmyk
- 27. @andrewsmyk Dynamic Wireframe
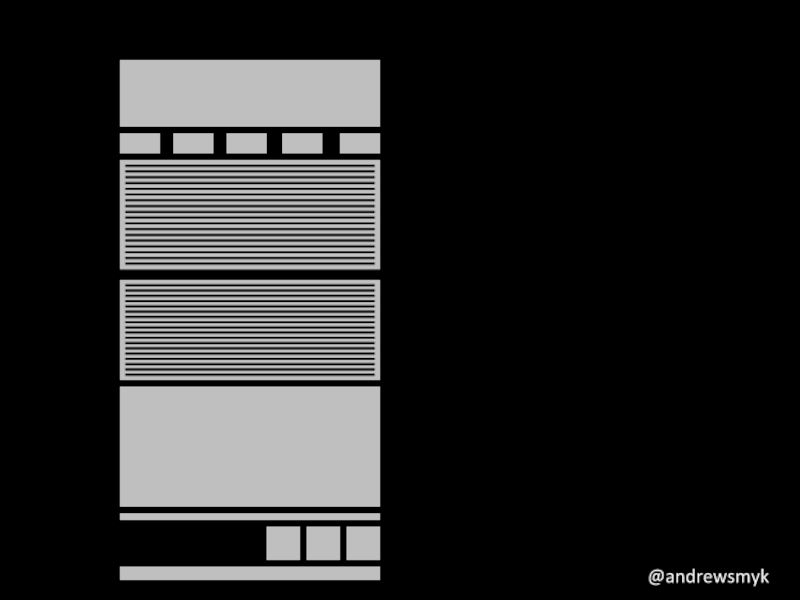
- 28. @andrewsmyk
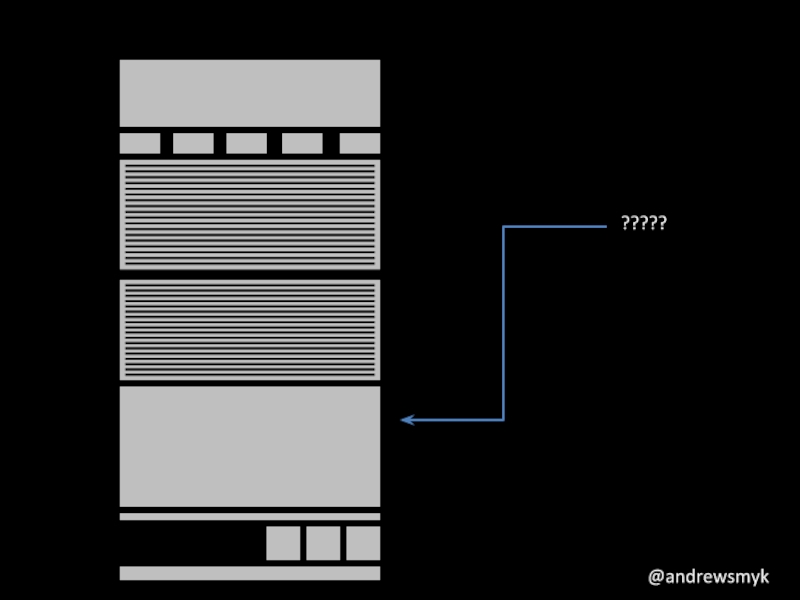
- 29. @andrewsmyk ?????
- 30. @andrewsmyk
- 33. @andrewsmyk
- 34. @andrewsmyk
- 36. http://fc09.deviantart.net/fs70/f/2012/154/8/6/retro_robot_from_outer_space_by_justsantiago-d5246bu.jpg
- 38. Content Strategy Agile Prototyping Art Direction @andrewsmyk
- 39. @andrewsmyk
- 40. @andrewsmyk
- 41. @andrewsmyk
- 42. @andrewsmyk
- 45. @andrewsmyk
- 46. @andrewsmyk
- 47. via Michelle Cryan - @sporkles
- 48. @andrewsmyk Pro Tip: Avoid Designing and Developing Projects in Silos
- 49. @andrewsmyk
- 50. Content Strategy Waterfall vs. Agile Prototyping Art Direction @andrewsmyk
- 51. @andrewsmyk Prototyping “Now we
- 53. @andrewsmyk “Work in Photoshop
- 54. Logo needs to be “bluer”
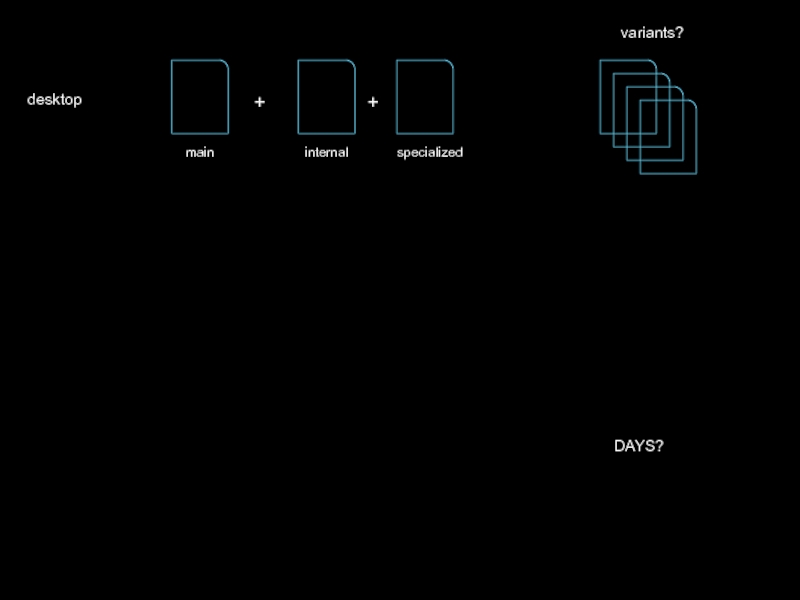
- 55. desktop + + variants? DAYS?
- 56. desktop + + main
- 57. Logo needs to be “bluer”
- 58. desktop + + main
- 59. How blue is our logo?
- 60. desktop + + main
- 61. We need to see another design
- 62. desktop + + main
- 63. @andrewsmyk Stop Wrestling with Static Mockups
- 64. https://www.flickr.com/photos/kitch/4286136925
- 65. https://www.flickr.com/photos/kitch/4286136925 No Usability Testing
- 66. https://www.flickr.com/photos/kitch/4286136925 Lack Interaction
- 67. https://www.flickr.com/photos/kitch/4286136925 Don’t Show Transitions
- 68. https://www.flickr.com/photos/kitch/4286136925 Lack Fluidity
- 69. https://www.flickr.com/photos/kitch/4286136925 Don’t Display Web Fonts
- 70. @andrewsmyk “Design consistency is not about pixels.”
- 71. @andrewsmyk
- 72. @andrewsmyk “A prototype is worth a thousand words” Leigh Howells - @leigh
- 73. @andrewsmyk “A prototype is worth a thousand meetings” Mike Davidson - @mikeindustries
- 74. Pro Tip: A Working Prototype can Help Make Decisions Faster
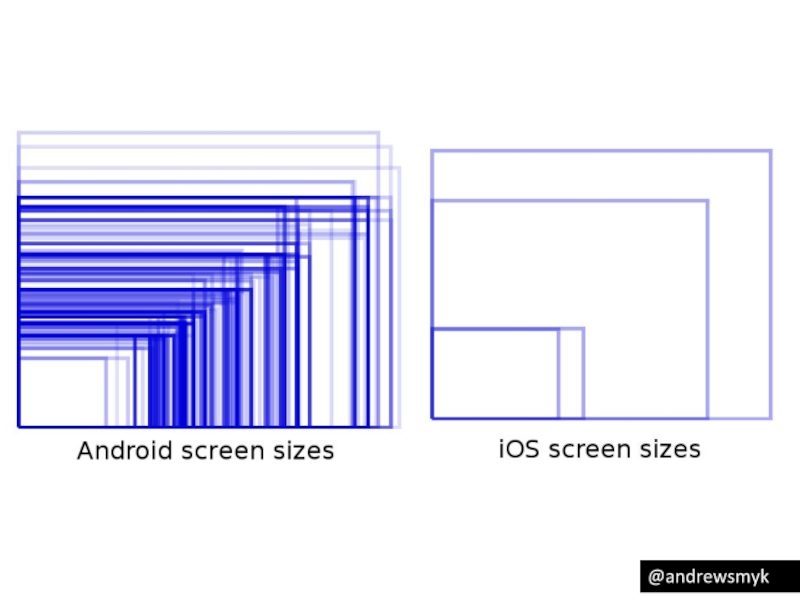
- 75. Think about the ecosystem, not just the devices: @andrewsmyk
- 76. @andrewsmyk
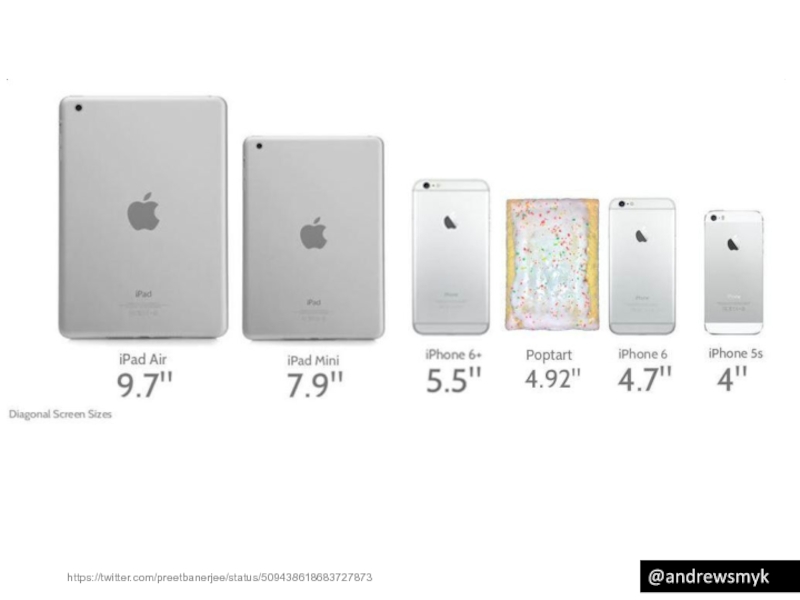
- 77. https://twitter.com/preetbanerjee/status/509438618683727873 @andrewsmyk
- 78. @andrewsmyk Use the right tools & technologies
- 79. @andrewsmyk am I responsive? ish.
- 80. Content Strategy Waterfall vs. Agile Prototyping Art Direction @andrewsmyk
- 81. Logo needs to be “bluer”
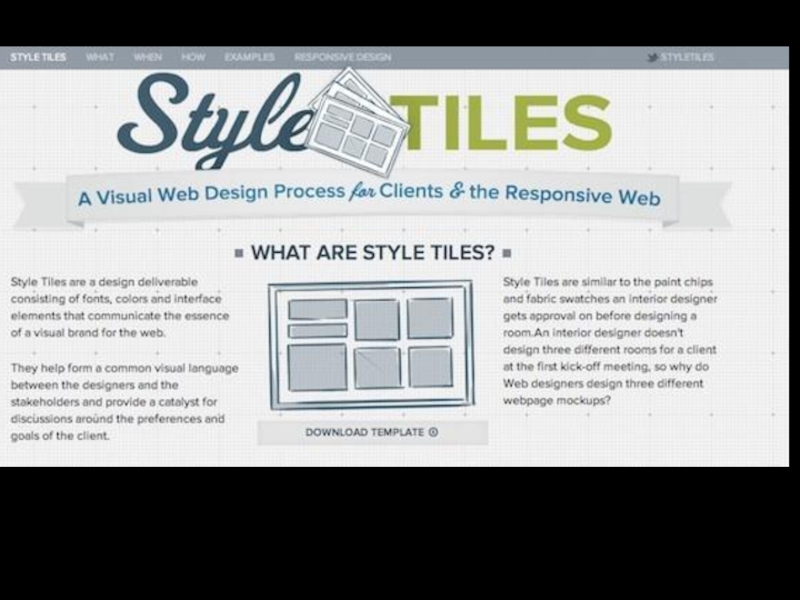
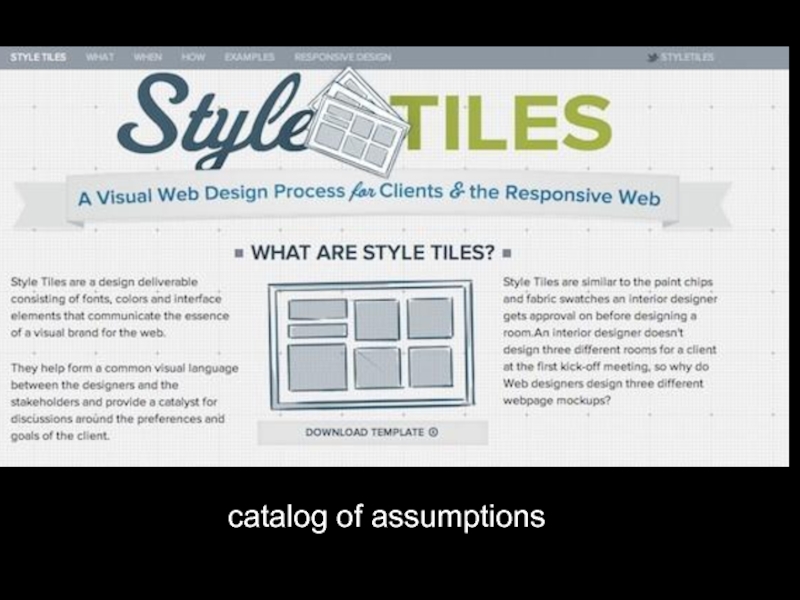
- 86. @andrewsmyk Visual inventory, you say… Responsive style tiles, you say…
- 88. catalog of assumptions
- 93. @andrewsmyk Responsive Style Tile
- 94. User Testing, Tools and TPS Cover Sheets
- 95. @andrewsmyk Pro Tip: Best
- 96. @andrewsmyk Pro Tip: Build a Device Library
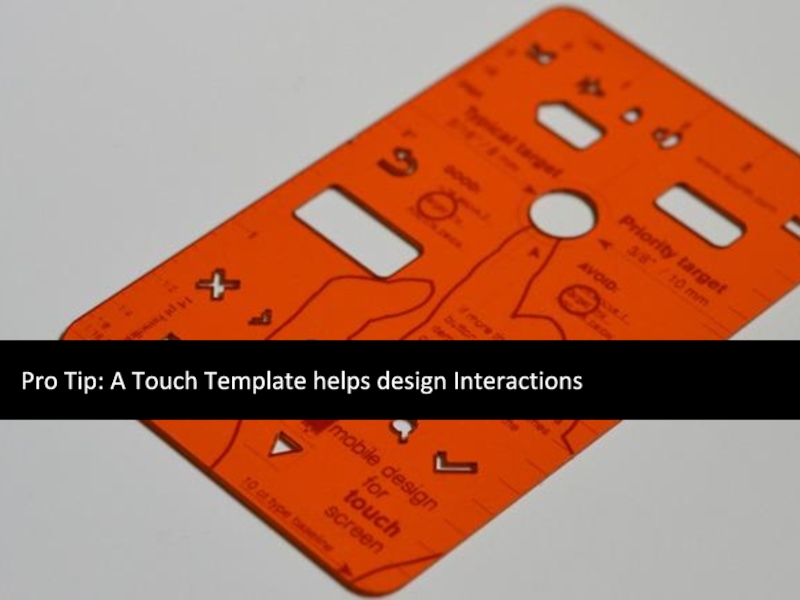
- 97. Plan for gestures and taps.
- 98. Help users with error and miss taps
- 99. Plan for the “Fat Finger”
- 100. Design for the thumb
- 101. Pro Tip: A Touch Template helps design Interactions
- 102. @andrewsmyk
- 103. @andrewsmyk
- 104. @andrewsmyk
- 105. u @andrewsmyk
- 106. @andrewsmyk
- 107. #ffly #rwd
- 108. i
- 109. They share a common infrastructure, but mobile is NOT the traditional web @andrewsmyk
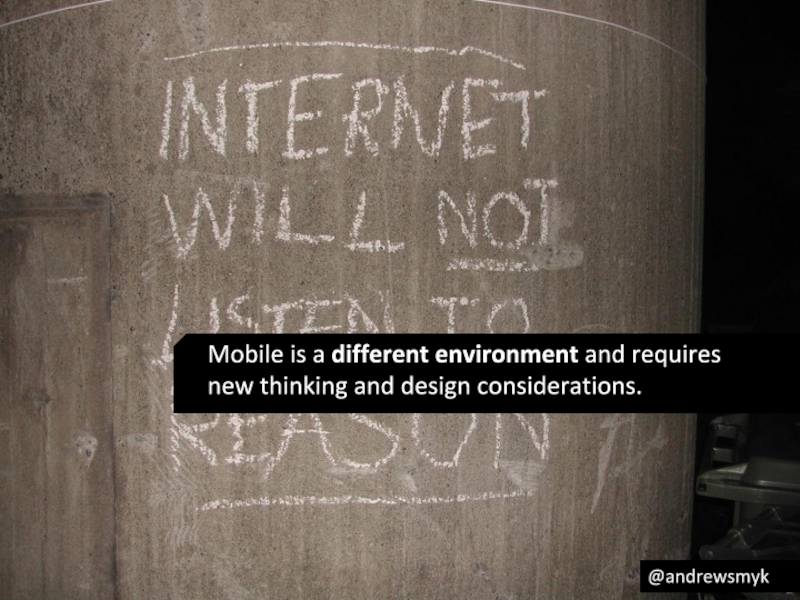
- 110. l Mobile is a different environment and requires new thinking and design considerations. @andrewsmyk
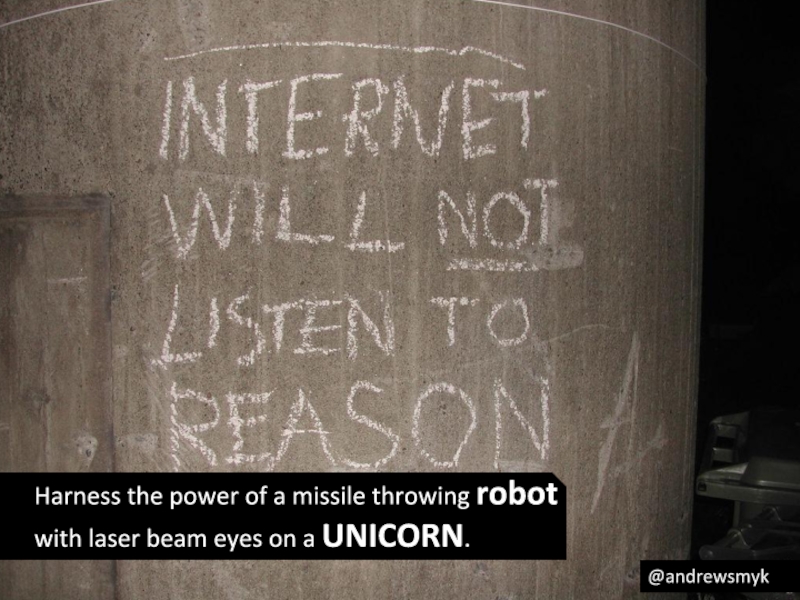
- 111. Harness the power of a missile
- 112. @andrewsmyk
- 113. 1-2-3-4 @andrewsmyk
- 114. Content Strategy Agile Prototyping Art Direction @andrewsmyk
- 115. @andrewsmyk Questions?
- 116. Thank you!
- 117. @andrewsmyk www.andrewsmyk.com/webunleashed
- 118. Tweet using hashtags: #WebU14 #managingRWD
- 120. @andrewsmyk Questions?
Слайд 11Leveraging mobile to increase student engagement
Andrew Smyk
HighWeb Ed – Arkansas
July
27, 2012
Wrestling with a responsive projects
@andrewsmyk
Слайд 21
http://fc09.deviantart.net/fs70/f/2012/154/8/6/retro_robot_from_outer_space_by_justsantiago-d5246bu.jpg
Слайд 23
@andrewsmyk
Content Modeling & Strategy
Content Engagement
Content Curation
Rank and Prioritize Content
Слайд 36
http://fc09.deviantart.net/fs70/f/2012/154/8/6/retro_robot_from_outer_space_by_justsantiago-d5246bu.jpg
Слайд 51
@andrewsmyk
Prototyping
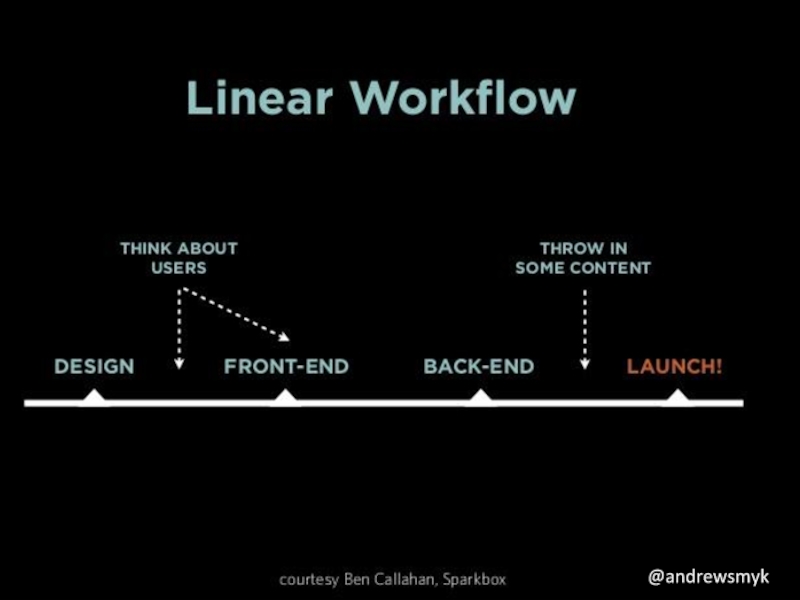
“Now we can think about users and their needs as it
relates to content.”
Слайд 53
@andrewsmyk
“Work in Photoshop and Fireworks by all means (I do). Make
static visuals as rich and as detailed as you want them to be.”
Just don’t set the wrong expectations by showing them to your clients.
Just don’t set the wrong expectations by showing them to your clients.
~ Andy Clarke
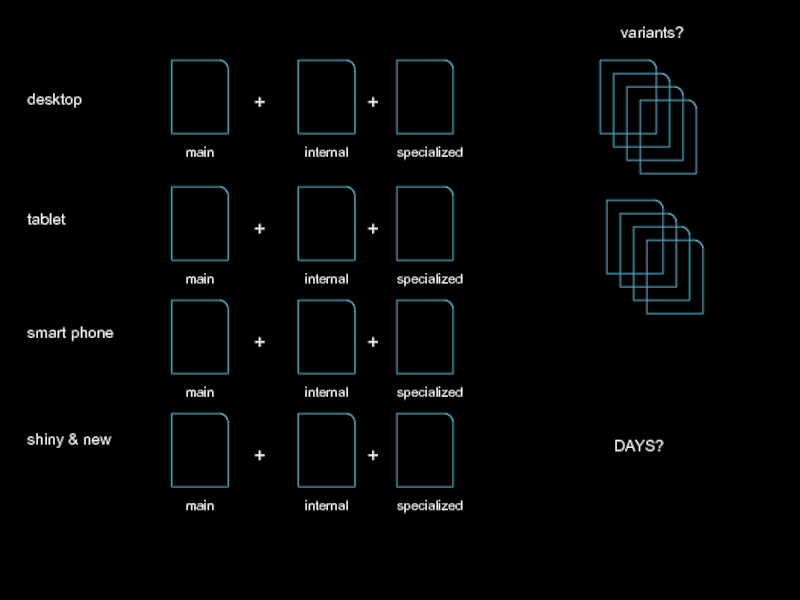
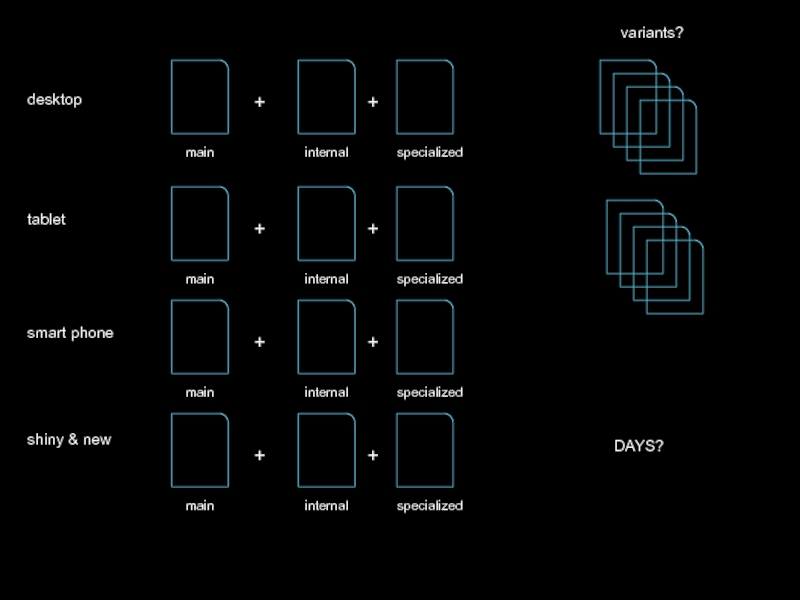
Слайд 58
desktop
+
+
main
internal
specialized
tablet
smart phone
shiny & new
+
+
main
internal
specialized
+
+
main
internal
specialized
+
+
main
internal
specialized
variants?
DAYS?
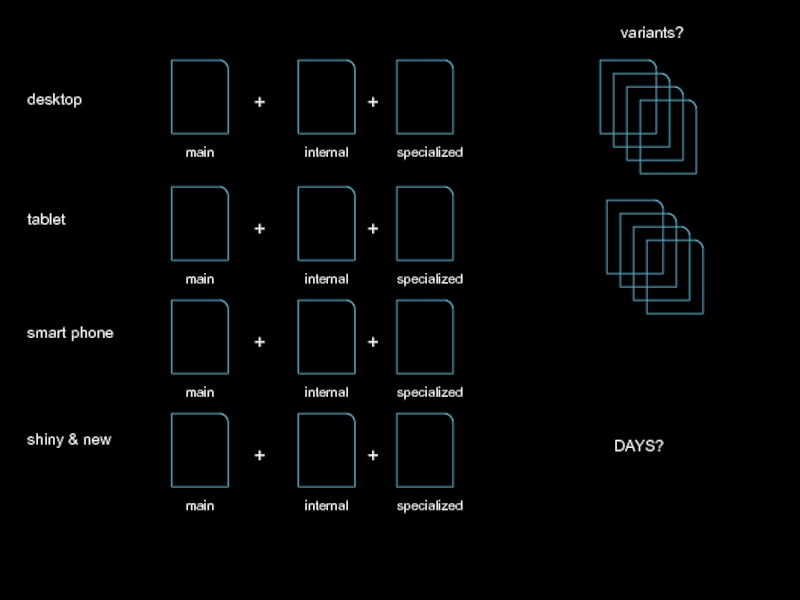
Слайд 60
desktop
+
+
main
internal
specialized
tablet
smart phone
shiny & new
+
+
main
internal
specialized
+
+
main
internal
specialized
+
+
main
internal
specialized
variants?
DAYS?
Слайд 62
desktop
+
+
main
internal
specialized
tablet
smart phone
shiny & new
+
+
main
internal
specialized
+
+
main
internal
specialized
+
+
main
internal
specialized
variants?
DAYS?
Слайд 79
@andrewsmyk
am I responsive?
ish.
remote preview
Ghostlab (license)
Edge Inspect (CC subscription)
Слайд 110l
Mobile is a different environment and requires new thinking and design
considerations.
@andrewsmyk
Слайд 111
Harness the power of a missile throwing robot with laser beam
eyes on a UNICORN.
@andrewsmyk